Elementor VS Divi: Nihai bir karşılaştırma kılavuzu
Yayınlanan: 2022-03-30WordPress için özel bir içerik tasarımı ve sayfa düzeni oluşturmak istiyorsanız, genellikle Elementor vs Divi veya Divi vs Elementor çözümünü sormak gibi kafa karıştırıcı bir durumla karşılaşırsınız. Her ikisi de çevrimiçi pazarda sayfa oluşturucu eklentileri alanında çok popüler olduğu için iki seçenekten birini seçmek sizin için zor.
Bununla birlikte, bu iki eklenti en iyi bilinen ve yaygın olarak kullanılan sayfa oluşturucular olduğundan, benzer özellik listelerini paylaşırlar ve bu da hangisini seçeceğinize karar vermeyi zorlaştırır. Her iki eklenti de kağıt üzerinde harika görünüyor, çoğu zaman olduğu gibi, küçük ayrıntılar ve farklılıklar hangisinin sizin için en iyi olduğuna karar vermenizi sağlayacaktır.
Bu en iyi WordPress sayfa oluşturucuları arasında hem Divi hem de Elementor, sunduğu kapsamlı özellikler ve kullanım kolaylığı ile en üst noktalara ulaştı. Sonunda, her iki sayfa oluşturucunun da mükemmelliği nedeniyle, kullanıcılar genellikle doğru seçimi yapmak için kafa karıştırıcı bulurlar.
Bu makalede, Elementor vs Divi veya Divi vs Elementor bulmacasını çözmek için doğru aracı seçmenize yardımcı olacak size rehberlik edeceğiz. Projeniz için hangisini kullanacağınıza buradan karar verebilirsiniz. Elementor ve Divi'nin özelliklerinin ve kullanıcı deneyimlerinin karşılaştırılmasıyla ilgili bu makaleyi okumalısınız.
Hadi başlayalım!
Neden Bir Sayfa Oluşturucuya İhtiyacınız Var?
Her şeyden önce, hayati bir soru ortaya çıkıyor, 'Neden bir sayfa oluşturucuya ihtiyacınız var?'
Soruyu yanıtlarken, birkaç yıl önce, insanlar web sitelerini geliştirmek ve oluşturmak için web geliştiricilerine ihtiyaç duyuyorlardı ve teknoloji konusunda bilgili olmayan bir kullanıcının kendilerini sayfa oluşturma konusunda denemesi düşüncesi şaka olarak kabul edildi.
Son zamanlarda, bir WordPress eklentisi işleri tersine çevirdi ve kontrolü ve gücü teknolojiden anlamayan aynı kullanıcıların ellerine vererek onlara kodlama deneyimi olmadan kendi sayfalarını oluşturma bağımsızlığını verdi.
Peki, bu sayfa oluşturucuları yalnızca teknoloji konusunda bilgili olmayan kullanıcılar uygulayabilir mi? ? Hayır, kodlayıcılar ayrıca mevcut kodda istenen değişiklikleri yaparak bu sayfa oluşturucuları maksimum potansiyellerinde kullanabilir ve sürükle ve bırak düzenleme yoluyla zamandan, emekten ve paradan tasarruf edebilirler.
Elementor vs Divi veya Divi vs Elementor ne derseniz deyin tartışmaya geçmeden önce, net bir konsepte sahip olmak için bunları ayrı ayrı tartışmalıyız.
Artık sayfa oluşturucuları ve kullanımlarının esnekliğini bildiğinize göre, en iyi WordPress oluşturucu konumu için iki yarışmacımızın temellerini öğrenelim; Elementor ve Divi. Konuyu bilmek önemlidir, Elementor vs Divi veya bazıları Divi vs Elementor diyor.
Elementor Sayfa Oluşturucu
Elementor, kolay bir sürükle ve bırak seçeneğine sahip bir WordPress görsel sayfa oluşturucusudur. İlk WordPress sayfa oluşturucu olarak düşünüldüğünde, kapsamlı özellikleri, yanıt verme hızı ve kullanım kolaylığı nedeniyle diğer sayfa oluşturuculardan ayrılıyor.
Elementor, düzinelerce widget'ı, türünün tek örneği bir şablon kitaplığı ve kolay bir sürükle ve bırak seçeneği ile her tür kullanıcı için oluşturulduğu için yalnızca teknoloji dışı kullanıcılara değil, profesyonellere de daha iyi web siteleri oluşturma konusunda yardımcı olur. . Her şeyden önce, kullanıcılar Elementor ile teknik zorluklar veya kodlama zorlukları olmadan çalışabilirler.
Elementor, WYSIWYG (Ne Görürseniz Onu Alırsınız) tasarımında çalıştığı için herhangi bir içerik düzeni veya sayfa düzeni oluşturmanıza olanak tanır, böylece görsel öğeler geleneksel web sitesi oluşturmada zaman ve çabayı azaltır. Ayrıca ayrı bir arayüz sunar ve yazılarınız veya sayfalarınız üzerinde modern ve doğaçlama bir şekilde çalışmak için sıkıcı WordPress blok düzenleyicisinin yerini alır.
Divi Sayfa Oluşturucu
Divi, Elegant Themes tarafından sunulan bir WordPress eklentisidir. Her sayfa oluşturucu gibi, sürükle ve bırak görsel düzenleme yoluyla web sayfaları oluşturmak için kullanılır. Kullanıcıların web sitelerine iletişim formları, mağazalar, resim kaydırıcıları vb. gibi sürükle ve bırak öğeleri eklemelerine olanak tanıyan birkaç ücretsiz düzen şablonu ve önceden hazırlanmış 46 modüle sahiptir.
Divi aşağıdaki iki biçimde sunulur:
- Arka Uç Oluşturucu
- Ön Uç Görsel Oluşturucu
Arka Uç Oluşturucu: Divi arka uç oluşturucu, arka uç arayüzünde çalışır ve standart WordPress yazı düzenleyicisinin yerini alır. Perdenin arkasındaki oda gibidir ve kodlamaya aşina olan kullanıcıların gösterge panelinden anında değişiklik yapabilmeleri için yapılmıştır.
Ön Uç Görsel Oluşturucu: WordPress sayfa oluşturucuları temel olarak teknofobiklerin ihtiyaçlarını karşılamak için yapıldığından, Divi'nin ön uç görsel oluşturucuları, kolay bir görsel sürükle ve bırak düzenleme seçeneği ile bu tür kullanıcılara mümkün olan en iyi şekilde yardımcı olur.
Ön uç oluşturucuda bir şey eklediğinizde veya herhangi bir ayarı değiştirdiğinizde, sonuçlar anında ekranda belirerek kullanıcıların istenen değişiklikleri anında ve kolayca yapmasına yardımcı olur.
Elementor ve Divi arasındaki fark (Elementor - Divi veya Divi - Elementor)
Hem Elementor hem de Divi çevrimiçi pazarın önde gelen sayfa oluşturucuları olsa da, her araca bazı eksiklikler eşlik ettiği için hiçbir eklentinin mükemmel olamayacağı gerçeği değişmeden kalır.
Divi görsel bir sayfa oluşturucu olsa da, yeni başlayanlar için zaman zaman biraz karmaşık hale gelirken, Elementor'u yeni kullanıcılar için bile öğrenmek oldukça kolaydır. Bununla birlikte Elementor, Divi'nin kişiselleştirme seçenekleri ve nefes kesici şablonlarıyla zor anlar yaşıyor.
Elementor ve Divi arasındaki en dikkate değer fark, Elementor'un sunduğu açılır pencere oluşturma aracıdır, ancak Divi, boşluğu üçüncü taraf kaplamalarla doldurmaya çalışsa da Divi'den yoksundur.
Elementor'un sunduğu uzantılar için devasa bir üçüncü taraf pazarı ve Divi bununla eşleşemez. Öte yandan Divi hem bir eklenti hem de bir temadır ve daha iyi sayfa oluşturucu ve tema senkronizasyonu sunar.
Öyleyse soru şu: Elementor vs Divi veya Divi vs Elementor, hangisi daha iyi sayfa oluşturucu? Oyuncuları yan yana yerleştirip farklı parametreleri karşılaştırdıkça savaş devam ediyor.
Elementor - Divi veya Divi - Elementor: Nihai Karşılaştırma
Elementor vs Divi veya Divi vs Elementor? Elementor ve Divi, milyonlarca web sitesini güçlendiren en popüler WordPress sayfa oluşturucularıdır.
Öncelikle gördüğümüz gibi, Elementor WordPress için bir sayfa oluşturucu eklentisidir.
Öte yandan Divi, hem bir WordPress teması hem de bir WordPress eklentisidir.
Ve her ikisi de, kullanıcıların herhangi bir kodlama bilgisinin yardımı olmadan güzel web siteleri oluşturmasına olanak tanıyan görsel sürükle ve bırak sayfa oluşturucularıdır.
Şimdi aralarında karşılaştırma yapmak için derinlere dalacağız, örneğin: Elemrntor vs Divi veya Divi vs Elementor.
➸ Fiyat
Elementor vs Divi veya Divi vs Elementor arasındaki temel fark fiyattır.
- Elementor'un ücretsiz bir sürümü var ve Pro, 1 site için yılda 49 dolardan başlıyor.
- Divi , sınırsız web siteleri için yıllık 89 ABD Doları (veya ömür boyu erişim için 249 ABD Doları) tutarındadır. Divi, sınırsız web sitesinde kullanılmak üzere ömür boyu lisans sunan tek kişidir.
➸ Görsel ön uç arayüzü
Önyüz arayüzlerine bakalım. Elementor'a karşı Divi'ye veya Divi'ye Elementor'a odaklanın. Her iki sayfa oluşturucunun da sürükle ve bırak seçeneği vardır, yani istediğiniz öğeye tıklamanız, ardından onu web sayfanızda görünmesini istediğiniz konuma sürükleyip yerine bırakmanız yeterlidir. Bu kadar kolay.
eleman
Öğeleriniz Elementor'dayken, çoğunlukla sol sütunda sağlanır ve size boş bir tuval görünümlü düzen sunar. Ardından istediğiniz öğeyi seçip sayfanızda görünmesini istediğiniz şekilde düzenlersiniz.
Böl
Divi, öğelerini sayfa düzeninin kendisinde gösterir.
Temel olarak, istediğiniz öğeyi seçmeniz ve sayfada görünmesini istediğiniz sırayla yeniden düzenlemeniz yeterlidir. Pakete dahil olan ek modüllerden ekstra öğeler bile ekleyebilirsiniz.
➸ İçerik modülleri
Her iki sayfa oluşturucu da, web sayfalarınızın görünümünü geliştirmek ve web sitenize daha fazla işlevsellik eklemek için kullanabileceğiniz ek modüller sağlar.
eleman
Divi'den farklı olarak Elementor, bazı modüllerini ücretsiz temel paketiyle birlikte içerir ve ardından Elementor Pro'yu satın aldığınızda size daha birçok modül sunar. Ancak Divi gibi, aralarından seçim yapabileceğiniz düzinelerce modülle birlikte gelir.
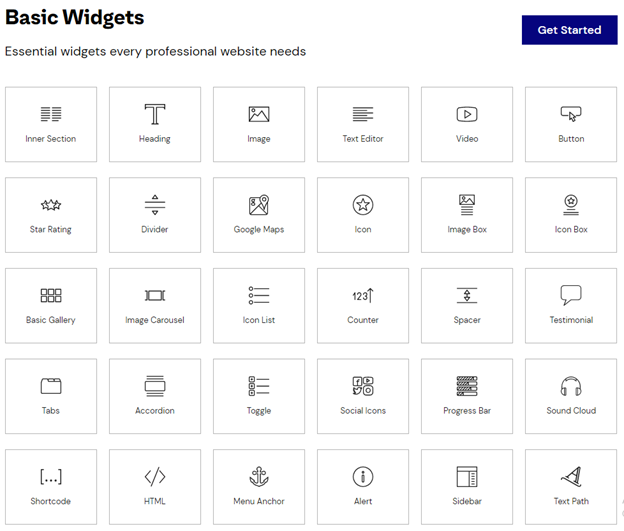
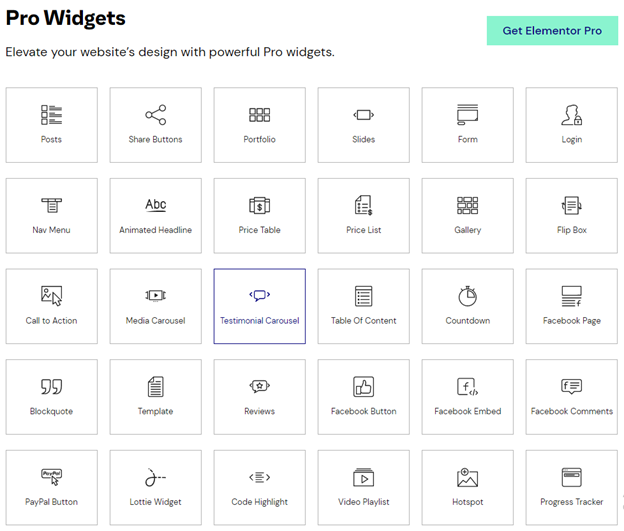
Elementor'un içerik modülleri-
İç Bölüm, Başlık, Resim, Metin Düzenleyici, Video, Düğme, Yıldız Derecelendirmesi, Bölücü, Google Haritalar, Simge, Resim Kutusu, Gönderiler, Paylaş Düğmeleri, Portföy, Kaydırıcılar, Form ve daha fazlası…


Böl
Tüm Divi modülleri paketlerine dahildir.
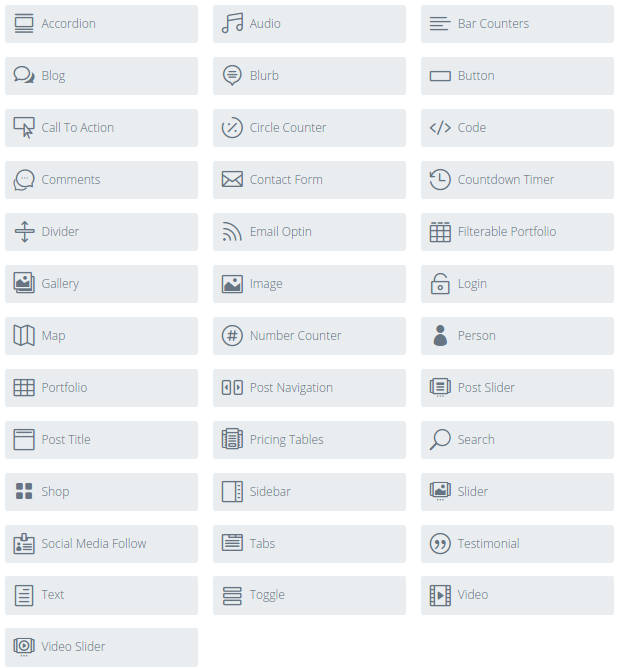
Divi'nin modülleri-
Akordeon, Ses, Çubuk Sayaçları, Blog, Blurb, Düğme, Harekete Geçirici Mesaj, Daire Sayacı, Kod, Yorumlar, İletişim Formu, Geri Sayım Sayacı, Bölücü, E-posta Seçeneği, Filtrelenebilir, Portföy, Tam Genişlik Kodu ve daha fazlası…

➸ Elementor vs Divi veya Divi vs Elementor ile ilgili kullanıcı yorumları ve deneyimleri
Kullanıcıların deneyimleriyle ilgili yorumları için Facebook ve Twitter'a baktıktan ve fazla bir şey bulamayınca Reddit'e gittik, burada ihtiyacımız olandan çok daha fazla yorum bulduk ve listelemek istemedik, ancak fikir edinmek için burada birkaç tane var:
eleman
Bir Elementor kullanıcı yorumları:
"Evet, Elementor buna değer. Ancak ücretsiz sürüm size çok yardımcı olur. Profesyonel satın almaya gerek yok. Başlangıçta, güzel bir sayfa geliştirmenize yardımcı olacak ücretsiz ve temel bir sürümle çalışabilirsiniz.”
Başka bir kullanıcı yorumu:
“Ben bir web geliştiricisi değilim. Ama Elementor'un ücretsiz sürümünün ihtiyacım olan şeylerin çoğunu yaptığını gördüm. Oldukça iyi göründüğünü düşündüğüm birkaç web sitesi kurdum.”
Bir diğer kullanıcı yorumu:
“Elementor, piyasadaki en iyi görsel baskıdır. Bu gerçek bir ön uç düzenleyici ve kullanıcı deneyimi çok iyi.”
Böl
Bir Divi kullanıcısının yorumları:
“Sadece biraz bakiye eklemek için- Divi faturalarımı ödüyor ve birkaç yıldır bunu yapıyor. Ondan önce, çerçeveden çerçeveye uydum ve sonunda her zaman ısırıldım. Divi ile ilgili sevdiğim şey, güncellendiğinde bozulmaması. Tüm sitelerim sorunsuz bir şekilde 2'den 3'e çıktı ve 3'ünde 100'den fazla sürüm çıktı ve bunların hepsi sorunsuz."
Başka bir kullanıcı yorumu:
“Divi Lifetime'a sahibim ve benim için buna değdi. Temelde bir web geliştiricisi olduğum ve içeriğin hızlı prototiplenmesine izin verdiği için ve bunu hemen hemen tüm müşterimin sitelerinde kullanıyorum, tema değilse de en azından oluşturucu.
Bu konuda en sevdiğim kısım indirilebilir içerik düzeni paketleri, hem onunla birlikte gelenler hem de Elegant Themes'in bloglarına eklediği temalı olanlar (ki bu gerçekten iyi ve sadece kendi ürünlerinden değil, genel olarak WordPress'ten bahsediyor).
Büyük yerleşim paketleri kitaplığı yalnızca benim için buna değer olduğu için adam-saat cinsinden kazanılan zaman. İş amaçlı kullanıyorsanız pratikte kendi masrafını çıkarıyor.”
➸ Kullanım kolaylığı ve kullanım kolaylığı
Şimdi, Elementor vs Divi veya Divi vs Elementor'a odaklanarak bu noktaya gideceğiz.
eleman
Elementor'un WordPress sayfa oluşturucudaki yükselişi, eklenti evreni meteordan başka bir şey olmadı. Şu anda 1 milyondan fazla web sitesinde kullanılıyor ve artmaya devam ediyor. Bu, 2 yıldan kısa bir süre içinde ve iyi bir sebepten dolayı oldu.

Elementor sadece tasarımda basit değil, aynı zamanda çok sezgisel ve kullanımı kolaydır. Bu, WordPress web sitesinin ilk kez kullanıcıları için idealdir.
Sayfa oluşturuculara bir şans vermek isteyen deneyimli web geliştiricileri için Elementor, Divi kullanıcılarının sayısız raporunun aksine, arkasında bir kısa kod karmaşası bırakmıyor gibi görünüyor.
Böl
Kullanıcılar Divi'yi seviyor ya da nefret ediyor gibi görünüyor çünkü bu temalardan/sayfa oluşturuculardan biri. Divi oluşturucunun birçok avantajı vardır ve ana avantajlarından biri, agnostik bir sayfa oluşturucu olmasına ve çoğu WordPress temasıyla kullanılabilmesine rağmen, orijinal olarak Divi temasının kendisi için oluşturulmuş olmasıdır. Böylece hem temanın hem de sayfa oluşturucunun güncellemeleri birbiriyle mükemmel bir şekilde örtüşür.
Divi'nin bir diğer avantajı, eklentiyi ayrı olarak değil, temalarıyla birlikte paketlemeleridir. Bu, Elementor'a kıyasla fiyatı şişirmiyor gibi görünüyor ve biz bunun Divi'nin kullanıcıları kendi dünyalarına çekme yolu olduğuna inanıyoruz.
➸ Planlar ve fiyatlandırma
Elementor vs Divi veya Divi vs Elementor'da bu noktaya geçelim.
eleman
Elementor Pro'nun ücretli sürümleri Divi oluşturucudan daha pahalı olsa da, yeni ve ilk kez sayfa oluşturucu kullanıcılarını ücretsiz sürümleriyle bağlayabilirler. Divi'de olduğu gibi, bu Elementor'un kullanıcıları kendi dünyalarına çekme yöntemidir.
Fiyatlandırma, Elementor Pro'yu kullanmanın en büyük sıkıntılarından biridir. Yılda 49 ABD Doları ile bir web sitesiyle sınırlısınız ve yıllık 99 ABD Doları size yalnızca iki web sitesi daha verir.
Sınırsız web siteleri için 199 ABD doları, Divi'nin sunduğu sınırsız web siteleri için bir kerelik 249 ABD doları ömür boyu fiyatının aksine, yalnızca yıllıktır. Divi, temalarını pakete bile yerleştirir.
Elementor'un, kodlama deneyimi çok az olan veya hiç olmayan, web geliştirme becerilerini bir sonraki seviyeye taşımak isteyen deneyimsiz web tasarımcıları için iyi olduğunu söyleyebiliriz.
Daha deneyimli web geliştiricileri için, Elementor eklemek, çok fazla dağınık kısa kod bırakmak zorunda kalmadan sayısız saatlerce elle kodlama stilistik değişikliği kaydedebilir.
Böl
Divi ayrıca yalnızca sayfa oluşturucu eklentisini değil, temayı da sınırsız sitelerde kullanmanıza olanak tanır. Paketleri için yılda 89$'dan veya tek seferlik 249$'lık ömür boyu fiyatından yararlanın, bu harika bir fırsat.
Yalnızca sayfa oluşturucunun kendisi için değil, aynı zamanda temalar ve güncellemeler için de. Divi ücretsiz bir sürüm sunmasa da, Elegant Themes 30 günlük para iade garantisi ile sorgulanamaz.
Kısa kodları kullanmakta kendinizi rahat hissediyorsanız veya tek bir temada ve eşleşen sayfa oluşturucuda uzman olmak istiyorsanız, Divi tam size göre. Bu güçlü kombinasyonu, birden fazla web sitesini kendiniz veya müşteriler için çoğaltmak için kullanabilirsiniz.
Elementor vs Divi: eşleşme
Son olarak, konsepti göz önünde bulundurarak eşleştirme yapısına geçeceğiz: Elementor vs Divi veya Divi vs Elementor.
Nokta
eleman
Böl
1) Eklenti veya tema oluşturucu
Elementor, yalnızca bir WordPress eklentisi olarak gelir ve WordPress'in kodlama standartlarına uyan çoğu temayla (buradaki liste) çalışır.
Divi, hem WordPress eklentisi hem de WordPress teması olarak gelir. Aslında, bir tane satın aldığınızda, eklenti ayrı satılmadığından ikisini de alırsınız.
2) Kullanıcı dostu ön uç düzenleme arayüzü
Elementor sayfa oluşturucunun güzelliği basitliğindedir. Eklentiyi etkinleştirir etkinleştirmez arayüzün çok kolay ve açıklayıcı olduğunu göreceksiniz.
Öğeleri boş tuval üzerine sürükleyip bırakın, ardından içeriğinizi doldurun. Ayrıca, istediğiniz görünümü elde edene kadar tasarım ve animasyon modülleriyle de oynayabilirsiniz.
Divi'nin oluşturucusunda herkes için bir şeyler var. Yeni başlayan biriyseniz, bu sayfa oluşturucunun temel öğelerinin çok kolay ve kullanımı oldukça sezgisel olduğunu hemen göreceksiniz.
Deneyimli bir geliştiriciyseniz, saatlerce kodu kendiniz yazmak zorunda kalmadan müşterileriniz için dinamik web sayfaları oluşturmanıza yardımcı olacak tüm gelişmiş özellikleri yakında keşfedeceksiniz.
3) Devre dışı bırakıldıktan sonra içeriğin saklanması
Evet, Elementor ile oluşturulan sayfalar ve içerik, eklenti devre dışı bırakıldıktan sonra bile aynı kalmalıdır. Bununla birlikte, bazı özel CSS stilleri ve biçimlendirmesi büyük ölçüde Elementor'a bağlıdır ve aynı şekilde çalışmayabilir. Devre dışı bırakmak, kullanılan CSS stillerini ve biçimlerini oldukça fazla etkileyebilir. Ancak, geride kalan bazı kısa kodlarla bile sayfa hala oldukça okunabilir görünüyor.
Evet, eklentiyi devre dışı bıraktıktan sonra onunla oluşturduğunuz içerik kalır.
Ancak, stil ve biçimlendirmenin hiçbiri değil, yalnızca kısa kodlar. Ve bu kısa kodlar dağınık olabilir.
4) Hız ve performans
Kullanıcıların web sayfaları oluştururken sahip oldukları seçenekler ve bu eklentinin sunduğu basitlik göz önüne alındığında, Hızı ve Performansı en iyileri ile karşınızda. Bunu, aslında bir kullanıcının indirmesi gereken dosya boyutlarını küçülterek, böylece Hızını ve Performansını artırarak gerçekleştirirler.
Kullanıcılardan gelen raporlarda ve diğer sayfa oluşturucularla karşılaştırıldığında, Divi oluşturucu karşılaştırıldığında biraz yavaş görünüyordu. Bunun başlıca nedeni, tüm modüllerin dosya boyutları ve bu eklentinin sahip olduğu işlevsellik seçenekleridir. Yani birçok yönden isteğe bağlı olmak için hızdan ödün veriyorsunuz.
5) Kısa kod işlevi
Elementor, Divi gibi bir kısa kod kitaplığına sahip değildir.
Kısa kodlar, üçüncü taraf eklentileri ve kaydedilmiş şablonlardan kısa kodlar dahil olmak üzere herhangi bir kısa kod için kullanılabilecek bir widget'ları olmasına rağmen.
Kısa kodlarla ilgileniyorsanız, bu eklenti tam size göre. Divi'nin her şey için bir kısa kodu var gibi görünüyor. Hatta onlar için bir kütüphaneleri var. Bu sayfa oluşturucunun ana özellikleri ne içermiyorsa içermiyorsa veya yapamıyorsa, bunun için kesinlikle bir kısa kod olacaktır. Ancak bu aynı zamanda bazı sorunlar da yaratabilir. Sayfa oluşturucuyu kullanmayı bırakmaya veya bir başkasına geçmeye karar verirseniz, arkanızda sıralamak için zorlu bir kısa kod denizi bırakıyor olabilirsiniz.
6) Kullanıma hazır tasarımlar ve düzenler
Elementor, 100'den fazla önceden hazırlanmış ve kullanıma hazır tasarıma sahiptir.
Bunun da ötesinde, bu orijinal 100'den fazla önceden yapılmış tasarımı, sayısız diğer özelleştirilmiş tasarımlı düzende özelleştirebilirsiniz. Bu tasarımlar da kurtarılabilir.
Divi'nin 58'den fazla düzen paketi var ve her hafta kutudan çıktığı gibi 2 yeni düzen ekliyorlar. Gerçi bu sadece başlangıç. Bu 58+ ve önceden hazırlanmış düzenlerden, tümü sizin veya müşterinizin web sayfası ihtiyaçlarına uyacak şekilde özelleştirilmiş, görünüşte sonsuz çeşitli başka düzenler oluşturabilirsiniz. Hepsi kaydedilebilir, böylece bunları kendi özel şablonlarınız olarak kullanabilirsiniz.
7) İçerik modülleri
Elementor, ücretsiz Sürümde 29 içerik modülü + pro sürümde ekstra 30 içerik modülü ile birlikte gelir. Bu, üçüncü taraf geliştiriciler tarafından yapılan diğer birçok eklentiye ektir.
Divi oluşturucu, 46 içerik modülüyle birlikte gelir. Ayrıca üçüncü taraf geliştiriciler tarafından yapılan diğer birçok eklenti.
8) Tema uyumluluğu
Elementor, WordPress'in kodlama standartlarına uyan çoğu WordPress temasıyla uyumludur (emin olmak istiyorsanız desteklerine ulaşın ve sorun).
Divi oluşturucu, WordPress'in kodlama standartlarına uyan çoğu WordPress temasıyla uyumludur (emin olmak istiyorsanız desteklerine ulaşın ve sorun).
9) Destek
Elementor, yalnızca e-posta desteğine sahiptir.
Divi'nin hem çevrimiçi sohbet hem de e-posta desteği vardır. Sohbet meşgulse, cevabınızı size e-postayla gönderirler.
10) Topluluk
Elementor'un web sitesinde bir topluluk forumu yok, ancak burada aktif bir Facebook grupları var: https://www.facebook.com/groups/Elementors/
Divi'nin web sitesinde bir topluluk forumu olmasa da burada aktif bir Facebook grubu var: https://www.facebook.com/groups/DiviThemeUsers/
11) Ücretsiz deneme
Elementor'un ücretsiz bir sürümü ve ücretli bir profesyonel sürümü vardır. Profesyonel sürüm için ücretsiz deneme yoktur, ancak 30 günlük para iade garantisi vardır.
Divi oluşturucu ücretsiz bir deneme sürümü sunmuyor. Ancak, ürünlerinden memnun kalmazsanız 30 günlük para iade garantisi sunarlar.
Üst çizelgede verilen puanların yanı sıra, eşleşmeyi öğrenmek için daha çok şey var. Bunları Elementor vs Divi veya Divi vs ELEmentor'da kendiniz kontrol edin.
Çözüm
Bu makalede, Elementor ve Divi sayfa oluşturucuyu inceledik ve bunlar arasında bir karşılaştırma yaptık, yani Elementor - Divi veya Divi - Elementor. Sonuç bize, her iki sayfa oluşturucunun da avantajları ve dezavantajları olduğunu, ancak geniş kullanıcılar için uygun olduğunu gösteriyor.
Bu karşılaştırma 'Elementor vs Divi' problemini çözüyor veya bazıları burada 'Divi vs Elementor' diyor.
Şimdi, karşılaştırmanın sonucuna göre, web siteniz için hangisini seçeceğinize karar vermek size kalmış. Sitenize en uygun olanı seçmenizi öneririz.
Bu makaleyi okumak için sabırlı olduğunuz için teşekkür ederiz. İyi günler!
