Elementor VS Divi: najlepszy przewodnik porównawczy
Opublikowany: 2022-03-30Jeśli chcesz stworzyć niestandardowy projekt treści i układ strony dla WordPress, najczęściej masz do czynienia z mylącą sytuacją pytania o rozwiązanie Elementor vs Divi lub Divi vs Elementor. Wybór jednej z opcji jest dla Ciebie trudny, ponieważ obie są bardzo popularne w dziedzinie wtyczek do tworzenia stron na rynku internetowym.
Ponieważ jednak te dwie wtyczki są najbardziej znanymi i powszechnie używanymi narzędziami do tworzenia stron, mają również podobne listy funkcji, co utrudnia podjęcie decyzji, którą wybrać. Obie wtyczki świetnie prezentują się na papierze, jak to często bywa, drobne szczegóły i różnice sprawią, że zdecydujesz, która z nich jest dla Ciebie najlepsza.
Wśród tych najlepszych kreatorów stron WordPress, zarówno Divi, jak i Elementor osiągnęły najwyższe miejsca dzięki bogatej ofercie funkcji i łatwości użytkowania. W końcu użytkownicy często mylą się, dokonując właściwego wyboru ze względu na doskonałość obu kreatorów stron.
W tym artykule poprowadzimy Cię, które pomoże Ci wybrać odpowiednie narzędzie do rozwiązania zagadki Elementor vs Divi lub Divi vs Elementor. Tutaj możesz podjąć decyzję, którego użyć do swojego projektu. Musisz zapoznać się z tym artykułem dotyczącym porównania funkcji i doświadczeń użytkowników Elementora i Divi.
Zaczynajmy!
Dlaczego potrzebujesz kreatora stron?
Przede wszystkim pojawia się ważne pytanie: „Dlaczego potrzebujesz narzędzia do tworzenia stron?”.
Odpowiadając na to pytanie kilka lat temu, ludzie potrzebowali programistów stron internetowych do tworzenia i tworzenia swoich stron internetowych, a myśl o użytkowniku nie obeznanym z technologią, próbującym samodzielnie tworzyć strony, uznano za żart.
W ostatnim czasie wtyczka WordPress zmieniła sytuację i oddała kontrolę i władzę w ręce tych samych użytkowników, którzy nie znają się na technologii, dając im niezależność w budowaniu własnych stron, bez doświadczenia w kodowaniu.
Czy więc tylko użytkownicy, którzy nie znają się na technologii, mogą stosować te kreatory stron? ? Nie, programiści mogą również maksymalnie wykorzystać te narzędzia do tworzenia stron, wprowadzając pożądane zmiany w istniejącym kodzie, oszczędzając czas, wysiłek i pieniądze poprzez edycję metodą „przeciągnij i upuść”.
Zanim przejdziemy do omówienia Elementor vs Divi lub Divi vs Elementor, cokolwiek powiesz, musimy omówić je indywidualnie, aby mieć jasną koncepcję.
Teraz, gdy wiesz już o programach do tworzenia stron i elastyczności ich zastosowań, poznajmy podstawy naszych dwóch rywali o najlepszą pozycję kreatora WordPress; Elementor i Divi. Ważne jest, aby wiedzieć na ten temat, Elementor vs Divi lub niektórzy mówią, że Divi vs Elementor.
Kreator Stron Elementora
Elementor to wizualny kreator stron WordPress z łatwą opcją przeciągania i upuszczania. Biorąc pod uwagę, że jest to pierwszy kreator stron WordPress, wyróżnia się spośród innych kreatorów stron ze względu na rozbudowane funkcje, responsywność i łatwość użytkowania.
Elementor pomaga nie tylko użytkownikom nietechnologicznym, ale także profesjonalistom w tworzeniu lepszych stron internetowych, ponieważ jest zbudowany dla wszystkich typów użytkowników dzięki dziesiątkom widżetów i jedynej w swoim rodzaju bibliotece szablonów oraz łatwej opcji przeciągania i upuszczania . Przede wszystkim użytkownicy mogą pracować z Elementorem bez problemów technicznych i trudności z kodowaniem.
Elementor umożliwia tworzenie dowolnego układu treści lub układu strony, ponieważ działa w projekcie WYSIWYG (What You See Is What You Get), dzięki czemu elementy wizualne skracają czas i wysiłek w tradycyjnym tworzeniu stron internetowych. Oferuje również osobny interfejs i zastępuje nudny edytor bloków WordPress, aby pracować nad Twoimi postami lub stronami w nowoczesny i improwizowany sposób.
Kreator stron Divi
Divi to wtyczka WordPress oferowana przez Elegant Themes. Jak każdy kreator stron, służy do tworzenia stron internetowych poprzez edycję wizualną typu „przeciągnij i upuść”. Ma kilka darmowych szablonów układów i 46 gotowych modułów, które pozwalają użytkownikom dodawać do swoich stron elementy typu „przeciągnij i upuść”, takie jak formularze kontaktowe, sklepy, suwaki obrazów itp.
Divi oferowane jest w dwóch formach:
- Konstruktor zaplecza
- Konstruktor wizualizacji frontendu
Backend Builder: Kreator zaplecza Divi działa na interfejsie zaplecza i zastępuje standardowy edytor postów WordPress. To jak pomieszczenie za zasłoną i jest przeznaczone dla użytkowników, którzy są zaznajomieni z kodowaniem, aby dokonywać natychmiastowych zmian z poziomu deski rozdzielczej.
Frontend Visual Builder: Ponieważ kreatory stron WordPress są stworzone głównie z myślą o potrzebach technofobów, wizualne kreatory frontendu Divi pomagają takim użytkownikom w najlepszy możliwy sposób dzięki łatwej wizualnej opcji edycji typu „przeciągnij i upuść”.
Gdy coś dodasz lub zmienisz dowolne ustawienia w narzędziu do tworzenia frontendu, wyniki natychmiast pojawią się na ekranie, pomagając użytkownikom natychmiast i łatwo wprowadzić żądane zmiany.
Różnica między Elementorem a Divi (Elementor vs Divi lub Divi vs Elementor)
Chociaż zarówno Elementor, jak i Divi są wiodącymi kreatorami stron na rynku internetowym, fakt, że żadna wtyczka nie może być idealna, ponieważ niektóre braki towarzyszą każdemu narzędziu, pozostaje nienaruszony.
Podczas gdy Divi jest wizualnym kreatorem stron, czasami staje się nieco skomplikowany dla nowicjuszy, podczas gdy Elementor jest raczej łatwy do nauczenia nawet dla nowych użytkowników. To powiedziawszy, Elementor ma trudności z opcjami dostosowywania Divi i zapierającymi dech w piersiach szablonami.
Najbardziej zauważalną różnicą między Elementorem a Divi jest narzędzie do tworzenia wyskakujących okienek, które oferuje Elementor, ale brakuje mu Divi, chociaż Divi próbuje wypełnić lukę nakładkami innych firm.
Gigantyczny rynek stron trzecich z rozszerzeniami, które oferuje Elementor, a Divi nie może się z tym równać. Z drugiej strony Divi jest zarówno wtyczką, jak i motywem i oferuje lepszy kreator stron i synchronizację motywów.
Tak więc pytanie brzmi: Elementor vs Divi lub Divi vs Elementor, który z nich jest lepszym narzędziem do tworzenia stron? Gdy umieszczamy graczy obok siebie i porównujemy różne parametry, bitwa trwa.
Elementor vs Divi lub Divi vs Elementor: Ostateczne porównanie
Elementor kontra Divi czy Divi kontra Elementor? Elementor i Divi to najpopularniejsze narzędzia do tworzenia stron WordPress, które wspierają miliony stron internetowych.
Przede wszystkim widzimy, Elementor to wtyczka do tworzenia stron dla WordPress.
Z drugiej strony Divi jest zarówno motywem WordPress, jak i wtyczką WordPress.
Oba są wizualnymi narzędziami do tworzenia stron typu „przeciągnij i upuść”, które pozwalają użytkownikom tworzyć piękne witryny bez pomocy wiedzy o kodowaniu.
Zanurkujemy teraz głęboko, aby porównać je, tj. Elemrntor vs Divi lub Divi vs Elementor.
➸ Cena
Cena jest główną różnicą w Elementorze vs Divi lub Divi vs Elementor.
- Elementor ma darmową wersję, a Pro zaczyna się od 49 USD rocznie za 1 witrynę.
- Divi kosztuje 89 USD rocznie (lub 249 USD za dożywotni dostęp) za nieograniczoną liczbę stron internetowych. Divi jest jedyną, która oferuje dożywotnią licencję do użytku na nieograniczonej liczbie stron internetowych.
➸ Wizualny interfejs frontendu
Spójrzmy na interfejsy frontendowe. Skoncentruj się na Elementor vs Divi lub Divi vs Elementor. Oba narzędzia do tworzenia stron mają opcję przeciągania i upuszczania, co oznacza, że wystarczy kliknąć żądany element, a następnie przeciągnąć go do pozycji, w której ma się pojawić na stronie internetowej, i upuścić na miejsce. To takie proste.
Elementor
Podczas gdy twoje elementy są w Elementorze, w większości są one dostępne w lewej kolumnie, co daje pusty układ przypominający płótno. Następnie wybierasz żądany element i układasz je tak, jak chcesz, aby pojawiły się na Twojej stronie.
Divi
Divi ma swoje elementy wyświetlane bezpośrednio na samym układzie strony.
Zasadniczo wystarczy wybrać żądany element i zmienić jego kolejność w kolejności, w jakiej ma się pojawiać na stronie. Możesz nawet dodać dodatkowe elementy z dodatkowych modułów dołączonych do pakietu.
➸ Moduły treści
Oba kreatory stron zapewniają dodatkowe moduły, których możesz użyć do ulepszenia wyglądu swoich stron internetowych i dodania większej funkcjonalności do swojej witryny.
Elementor
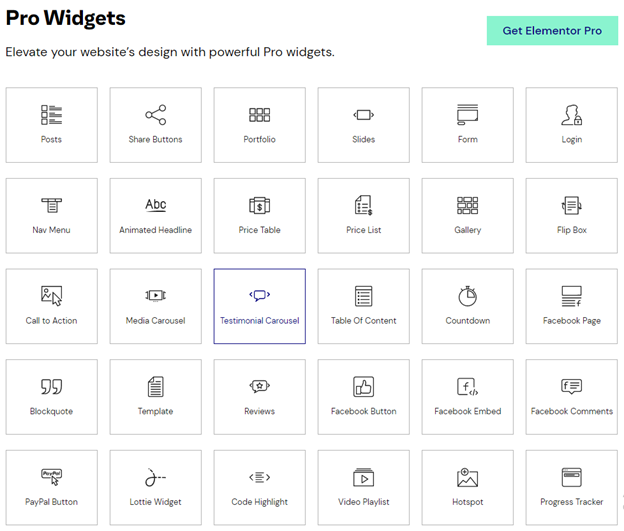
W przeciwieństwie do Divi, Elementor zawiera niektóre swoje moduły z bezpłatnym pakietem podstawowym, a następnie zapewnia o wiele więcej modułów przy zakupie Elementor Pro. Ale podobnie jak Divi, ma dziesiątki modułów do wyboru.
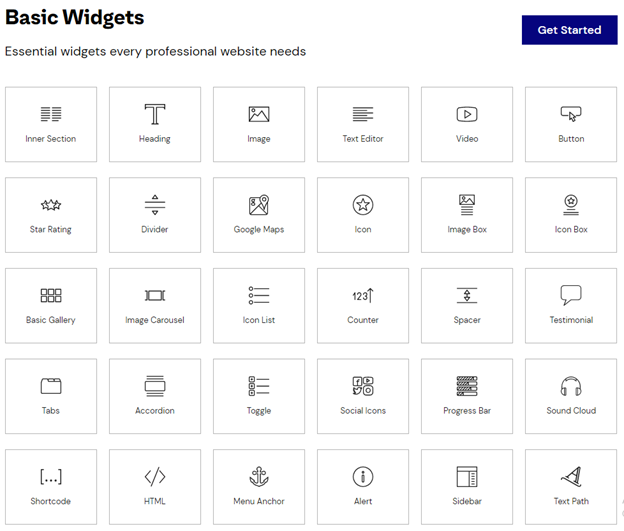
Moduły treści Elementora to:
Sekcja wewnętrzna, nagłówek, obraz, edytor tekstu, wideo, przycisk, ocena w gwiazdkach, dzielnik, Mapy Google, ikona, pole obrazu, wpisy, przyciski udostępniania, portfolio, suwaki, formularz i inne…


Divi
Wszystkie moduły Divi są zawarte w ich pakiecie.
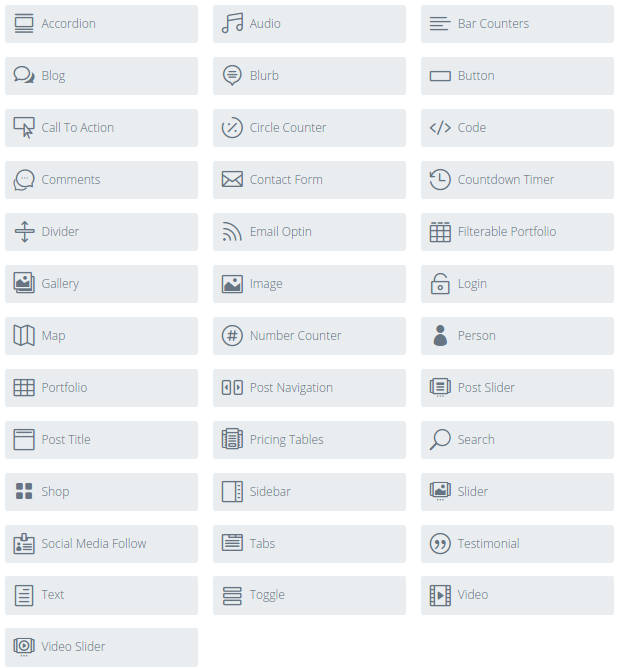
Moduły Divi są-
Akordeon, Audio, Liczniki słupkowe, Blog, Blurb, Przycisk, Wezwanie do działania, Licznik kołowy, Kod, Komentarze, Formularz kontaktowy, Minutnik, Dzielnik, Opcja e-mail, Filtrowanie, Portfolio, Kod o pełnej szerokości i więcej…

➸ Recenzje użytkowników i doświadczenia dotyczące Elementor vs Divi lub Divi vs Elementor
Po przejrzeniu Facebooka i Twittera w poszukiwaniu komentarzy użytkowników na temat ich doświadczeń i nieznalezienia ich zbyt wiele, udaliśmy się na Reddit, gdzie znaleźliśmy o wiele więcej komentarzy, niż potrzebowaliśmy, ani nie chcieliśmy wymieniać, ale oto kilka pomysłów:
Elementor
Komentarze jednego użytkownika Elementora:
„Tak, Elementor był tego wart. Ale darmowa wersja bardzo ci pomaga. Nie ma potrzeby kupowania pro. Na początku możesz pracować z darmową i podstawową wersją, która pomoże Ci stworzyć piękną stronę.”
Komentarze innego użytkownika:
„Nie jestem programistą internetowym. Ale odkryłem, że darmowa wersja Elementora robi większość rzeczy, do których jej potrzebuję. Zbudowałem kilka stron internetowych, które moim zdaniem wyglądają całkiem przyzwoicie.”
Jeden inny użytkownik komentuje:
„Elementor to najlepsza edycja wizualna na rynku. To prawdziwy edytor frontendowy, a wrażenia użytkownika są bardzo dobre”.
Divi
Komentarze jednego użytkownika Divi:
„Aby dodać trochę równowagi – Divi płaci moje rachunki i robi to od kilku lat. Wcześniej dopasowywałem się od frameworka do frameworka i zawsze w końcu zostałem ugryziony. W Divi podoba mi się to, że nie psuje się podczas aktualizacji. Wszystkie moje witryny przeszły z 2 do 3 bez problemu, a 3 miały ponad 100 wydań, z których wszystkie były w porządku”.
Komentarze innego użytkownika:
„Mam Divi Lifetime i było warto. Głównie dlatego, że jestem web developerem i pozwala to na szybkie prototypowanie treści i używam go na prawie wszystkich stronach mojego klienta, jeśli nie motywie to przynajmniej builderze.
Moją ulubioną częścią są pakiety układu treści do pobrania, zarówno te, które są z nim dostarczane, jak i te tematyczne, które Elegant Themes dodaje do swojego bloga (który jest naprawdę dobry i ogólnie mówi o WordPressie, a nie tylko o własnych produktach).
Zaoszczędzony czas w roboczogodzinach, ponieważ duża biblioteka pakietów layoutów była tego warta dla mnie samego. Praktycznie się zwraca, jeśli używasz go do celów biznesowych.”
➸ Łatwość użytkowania i przyjazność dla użytkownika
Teraz przejdziemy do tego punktu, koncentrując się na Elementorze vs Divi lub Divi vs Elementor.
Elementor
Powstanie Elementora w kreatorze stron WordPress, wszechświat wtyczek był po prostu błyskawiczny. Jest teraz używany na ponad milionie stron internetowych i wciąż rośnie. Stało się to w niespełna 2 lata i nie bez powodu.

Elementor jest nie tylko uproszczony w projektowaniu, ale także bardzo intuicyjny i łatwy w użyciu. To sprawia, że jest to idealne rozwiązanie dla początkujących użytkowników witryny WordPress.
Dla doświadczonych twórców stron internetowych, którzy chcą dać szansę twórcom stron, Elementor nie pozostawia za sobą bałaganu skrótów, w przeciwieństwie do licznych raportów użytkowników Divi.
Divi
Użytkownicy wydają się kochać lub nienawidzić Divi, ponieważ jest to jeden z tych motywów / kreatorów stron. Istnieje wiele zalet kreatora Divi, a jedną z głównych zalet jest to, że chociaż jest to niezależny kreator stron i może być używany z większością motywów WordPress, został pierwotnie zbudowany dla samego motywu Divi. Tak więc aktualizacje zarówno motywu, jak i kreatora stron doskonale się ze sobą pokrywają.
Kolejną zaletą Divi jest to, że łączą wtyczkę ze swoim motywem, a nie osobno. Nie wydaje się to zawyżać ceny w porównaniu z Elementorem i uważamy, że jest to sposób Divi na przyciągnięcie użytkowników do ich świata.
➸ Plany i ceny
Przejdźmy do tego punktu w Elementor vs Divi lub Divi vs Elementor.
Elementor
Mimo że płatne wersje Elementor Pro są droższe niż kreator Divi, są w stanie podłączyć nowych i początkujących użytkowników kreatorów stron do swojej bezpłatnej wersji. Podobnie jak w przypadku Divi, jest to również sposób Elementora na wciąganie użytkowników do ich świata.
Cena jest jedną z największych wad korzystania z Elementor Pro. Przy 49 USD rocznie jesteś ograniczony do jednej witryny, a 99 USD rocznie daje tylko dodatkowe dwie witryny.
Ich 199 USD za nieograniczoną liczbę stron internetowych to tylko rok, w przeciwieństwie do jednorazowej, dożywotniej ceny 249 USD za nieograniczone strony internetowe, które oferuje Divi. Divi łączy nawet swoje motywy w pakiecie.
Możemy powiedzieć, że Elementor jest dobry dla niedoświadczonych projektantów stron internetowych z niewielkim lub zerowym doświadczeniem w kodowaniu, którzy chcą przenieść swoje umiejętności tworzenia stron internetowych na wyższy poziom.
Dla bardziej doświadczonych twórców stron internetowych, dodanie Elementora może zaoszczędzić niezliczone godziny zmian stylistycznych ręcznego kodowania, bez konieczności pozostawiania zbyt wielu niechlujnych skrótów.
Divi
Divi umożliwia również korzystanie nie tylko z wtyczki do tworzenia stron, ale także z motywu w nieograniczonej liczbie witryn. Niezależnie od tego, czy wybierzesz pakiet za 89 USD rocznie, czy za jednorazową, dożywotnią cenę 249 USD, to świetna okazja.
Nie tylko dla samego kreatora stron, ale także dla motywów i aktualizacji. Chociaż Divi nie oferuje darmowej wersji, eleganckie motywy są poza wszelkimi pytaniami dzięki 30-dniowej gwarancji zwrotu pieniędzy.
Jeśli czujesz się komfortowo, używając skrótów lub chcesz zostać ekspertem w jednym motywie i pasującym narzędziu do tworzenia stron, Divi jest dla Ciebie. Możesz użyć tej potężnej kombinacji do zduplikowania wielu stron internetowych dla siebie lub dla klientów.
Elementor kontra Divi: pojedynek
Na koniec przejdziemy do struktury pojedynków, biorąc pod uwagę koncepcję: Elementor vs Divi lub Divi vs Elementor.
Punkt
Elementor
Divi
1) Kreator wtyczek lub motywów
Elementor jest dostępny tylko jako wtyczka WordPress i współpracuje z większością motywów (lista tutaj), które przestrzegają standardów kodowania WordPress.
Divi jest dostępny zarówno jako wtyczka WordPress, jak i motyw WordPress. W rzeczywistości, kupując jeden, otrzymujesz oba, ponieważ wtyczka nie jest sprzedawana osobno.
2) Przyjazny dla użytkownika interfejs edycji frontendu
Piękno kreatora stron Elementor tkwi w jego prostocie. Jak tylko aktywujesz wtyczkę, zobaczysz, że interfejs jest bardzo prosty i oczywisty.
Po prostu przeciągnij i upuść elementy na puste płótno, a następnie wypełnij treść. Możesz także bawić się modułami projektowania i animacji, aż uzyskasz pożądany wygląd.
Konstruktor Divi ma coś dla każdego. Jeśli jesteś początkującym, szybko przekonasz się, że podstawowe elementy tego kreatora stron są bardzo łatwe i intuicyjne w użyciu.
Jeśli jesteś doświadczonym programistą, wkrótce odkryjesz wszystkie zaawansowane funkcje, które pomogą Ci tworzyć dynamiczne strony internetowe dla Twoich klientów, bez niezliczonych godzin samodzielnego pisania kodu.
3) Przechowywanie treści po dezaktywacji
Tak, strony i treści utworzone za pomocą Elementora powinny pozostać takie same nawet po dezaktywacji wtyczki. Chociaż niektóre niestandardowe style i formatowanie CSS w dużej mierze zależą od Elementora i mogą nie działać tak dobrze. Dezaktywacja może wpłynąć na wiele używanych stylów i formatów CSS. Jednak strona nadal wygląda dość czytelnie, nawet po pozostawieniu niektórych skrótów.
Tak, po dezaktywacji wtyczki zawartość, którą za jej pomocą utworzyłeś, pozostanie.
Jednak żadna ze stylizacji i formatowania nie robi, tylko skróty. A te skróty mogą być bałaganiarskie.
4) Szybkość i wydajność
Biorąc pod uwagę opcje, jakie użytkownicy mają do tworzenia stron internetowych i prostotę, jaką oferuje ta wtyczka, jej szybkość i wydajność są na równi z najlepszymi z nich. Osiągają to, zmniejszając w rzeczywistości rozmiary plików, które użytkownik musi pobrać, zwiększając w ten sposób jego szybkość i wydajność.
W raportach od użytkowników i w porównaniu z innymi programami do tworzenia stron, kreator Divi wydawał się nieco powolny w porównaniu. Wynika to głównie z rozmiarów plików wszystkich modułów i opcji funkcjonalności tej wtyczki. Tak więc na wiele sposobów poświęcasz szybkość na rzecz opcjonalności.
5) Funkcjonalność shortcode
Elementor nie ma biblioteki shortcode, takiej jak Divi.
Chociaż mają widżet, którego można użyć do dowolnego krótkiego kodu, w tym krótkich wtyczek innych firm, a także skrótów z zapisanych szablonów.
Jeśli lubisz skróty, ta wtyczka jest dla Ciebie. Divi wydaje się mieć skrót do wszystkiego. Mają nawet dla nich bibliotekę. Niezależnie od głównych funkcji tego narzędzia do tworzenia stron, których nie zawiera lub czego nie można zrobić, na pewno będzie do tego krótki kod. Może to jednak również stwarzać pewne problemy. Jeśli zdecydujesz się przestać używać kreatora stron lub przejść na inny, możesz pozostawić po sobie burzliwe morze krótkich kodów, aby rozwiązać problem.
6) Gotowe do użycia projekty i układy
Elementor ma ponad 100 gotowych i gotowych do użycia projektów.
Co więcej, możesz również dostosować te oryginalne ponad 100 gotowych projektów do niezliczonych innych niestandardowych układów. Te projekty również można zapisać.
Divi ma ponad 58 pakietów układów i co tydzień dodają 2 nowe układy, od razu po wyjęciu z pudełka. To jednak dopiero początek. Z tych ponad 58 układów i liczenia gotowych układów możesz tworzyć różne pozornie nieskończone inne układy, wszystkie dostosowane do potrzeb Twojej strony internetowej lub Twojego klienta. Wszystkie można zapisać, więc możesz ich używać jako własnych niestandardowych szablonów.
7) Moduły treści
Elementor zawiera 29 modułów treści w bezpłatnej wersji + dodatkowe 30 w wersji pro. Jest to dodatek do wielu innych dodatków stworzonych przez zewnętrznych programistów.
Kreator Divi zawiera 46 modułów treści. Plus wiele innych dodatków stworzonych przez zewnętrznych programistów.
8) Kompatybilność motywu
Elementor jest kompatybilny z większością motywów WordPress, które przestrzegają standardów kodowania WordPress (jeśli chcesz mieć pewność, po prostu skontaktuj się z ich wsparciem i zapytaj).
Konstruktor Divi jest kompatybilny z większością motywów WordPress, które przestrzegają standardów kodowania WordPress (jeśli chcesz mieć pewność, po prostu skontaktuj się z ich wsparciem i zapytaj).
9) Wsparcie
Elementor obsługuje tylko e-mail.
Divi obsługuje zarówno czat online, jak i pocztę e-mail. Jeśli czat jest zajęty, wyślą Ci odpowiedź e-mailem.
10) Wspólnota
Elementor nie ma forum społeczności na swojej stronie internetowej, ale ma aktywną grupę na Facebooku tutaj: https://www.facebook.com/groups/Elementors/
Chociaż Divi nie ma forum społeczności na swojej stronie internetowej, mają aktywną grupę na Facebooku tutaj: https://www.facebook.com/groups/DiviThemeUsers/
11) Bezpłatna wersja próbna
Elementor ma bezpłatną wersję, a także płatną wersję pro. Wersja pro nie ma darmowej wersji próbnej, ale ma 30-dniową gwarancję zwrotu pieniędzy.
Divi Builder nie oferuje bezpłatnej wersji próbnej. Oferują jednak 30-dniową gwarancję zwrotu pieniędzy, jeśli nie jesteś zadowolony z ich produktu.
Oprócz punktów podanych w górnej tabeli, istnieje więcej informacji o pojedynku. Po prostu sprawdź je sam na Elementor vs Divi lub Divi vs ELEmentor.
Wniosek
W tym artykule dokonaliśmy przeglądu kreatora stron Elementor i Divi i przeprowadziliśmy porównanie między nimi, tj. Elementor vs Divi lub Divi vs Elementor. Wynik pokazuje nam, że oba kreatory stron mają zalety i wady, ale są odpowiednie dla wielu użytkowników.
To porównanie rozwiązuje problem „Elementor vs Divi”, a niektórzy mówią tutaj „Divi vs Elementor”.
Teraz, po wyniku porównania, decyzja należy do Ciebie, który wybierzesz dla swojej witryny. Sugerujemy wybranie tego, który najlepiej pasuje do Twojej witryny.
Dzięki za cierpliwość do przeczytania tego artykułu. Miłego dnia!
