Elementor VS Divi:终极比较指南
已发表: 2022-03-30如果您想为 WordPress 创建自定义内容设计和页面布局,最常见的是您会遇到询问 Elementor vs Divi 或 Divi vs Elementor 的解决方案的困惑情况。 选择任何一个选项对您来说都很困难,因为两者在在线市场上的页面构建器插件领域都非常流行。
但是,由于这两个插件是最知名和使用最广泛的页面构建器,它们也共享相似的功能列表,因此很难决定选择哪一个。 这两个插件在纸上看起来都很棒,通常情况下,小细节和差异会让你决定哪一个最适合你。
在这些最好的 WordPress 页面构建器中,Divi 和 Elementor 都凭借其广泛的功能和易用性而名列前茅。 最终,由于两个页面构建器的卓越性,用户经常会发现自己在做出正确选择时感到困惑。
在本文中,我们将指导您选择正确的工具来解决 Elementor vs Divi 或 Divi vs Elementor 的难题。 您可以在此处决定将哪一个用于您的项目。 您必须阅读这篇关于 Elementor 和 Divi 的功能和用户体验比较的文章。
让我们开始!
为什么需要页面构建器?
首先,出现了一个至关重要的问题,“为什么需要页面构建器?”
回答这个问题,几年前,人们需要 Web 开发人员来开发和构建他们的网站,而一个非技术型用户尝试自己构建页面的想法被认为是一个笑话。
最近,一个 WordPress 插件扭转了局面,将控制权和权力交到了同样不精通技术的用户手中,让他们可以独立构建自己的页面,而无需编码经验。
那么,只有不精通技术的用户才能应用这些页面构建器吗? ? 不,编码人员还可以通过拖放编辑对现有代码进行所需的更改,从而最大限度地利用这些页面构建器,从而节省时间、精力和金钱。
在我们继续讨论 Elementor vs Divi 或 Divi vs Elementor 之前,我们必须单独讨论它们以对它们有一个清晰的概念。
现在您已经了解了页面构建器及其使用的灵活性,让我们了解我们的两个竞争者的基础知识,以获得最佳 WordPress 构建器位置; Elementor和Divi。 了解这个主题很重要,Elementor vs Divi 或者有人说 Divi vs Elementor。
Elementor 页面构建器
Elementor 是一个 WordPress 可视化页面构建器,具有简单的拖放选项。 将其视为第一个 WordPress 页面构建器,由于其广泛的功能、响应能力和易用性,它与其他页面构建器不同。
Elementor 不仅可以帮助非技术用户,还可以帮助专业人士创建更好的网站,因为它是为所有类型的用户构建的,具有数十个小部件和独一无二的模板库,以及简单的拖放选项. 最重要的是,用户可以在没有技术问题或编码困难的情况下使用 Elementor。
Elementor 允许您创建任何内容布局或页面布局,因为它适用于所见即所得(所见即所得)设计,因此视觉元素减少了传统网站构建的时间和精力。 它还提供了一个单独的界面,并取代了无聊的 WordPress 块编辑器,以现代和即兴的方式处理您的帖子或页面。
Divi页面生成器
Divi 是优雅主题提供的 WordPress 插件。 像每个页面构建器一样,它用于通过拖放可视化编辑构建网页。 它有几个免费的布局模板和 46 个预制模块,允许用户将联系表格、商店、图像滑块等拖放元素添加到他们的网站。
Divi 提供以下两种形式:
- 后端生成器
- 前端可视化构建器
后端构建器: Divi 后端构建器在后端界面上工作,并取代了标准的 WordPress 帖子编辑器。 它就像窗帘后面的房间,专为熟悉编码的用户设计,以便从仪表板进行即时更改。
前端视觉构建器:由于 WordPress 页面构建器主要是为了满足技术恐惧症的需求,Divi 的前端视觉构建器通过简单的视觉拖放编辑选项以最佳方式帮助此类用户。
当您在前端构建器中添加内容或更改任何设置时,结果会立即出现在屏幕上,帮助用户立即轻松地进行所需的更改。
Elementor 和 Divi 之间的区别(Elementor vs Divi 或 Divi vs Elementor)
尽管 Elementor 和 Divi 都是在线市场上领先的页面构建器,但没有插件是完美的,因为每个工具都有一些不足之处,这一事实仍然完好无损。
虽然 Divi 是一个可视化页面构建器,但对于新手来说有时会有点复杂,而 Elementor 即使对于新用户来说也很容易学习。 也就是说,Elementor 在 Divi 的自定义选项和令人惊叹的模板方面遇到了困难。
Elementor 和 Divi 之间最显着的区别是 Elementor 提供的弹出窗口构建器工具,但 Divi 缺乏,尽管 Divi 试图用第三方覆盖来填补空白。
Elementor 提供的一个巨大的第三方扩展市场,Divi 无法与之匹敌。 另一方面,Divi 既是插件又是主题,提供更好的页面构建器和主题同步。
所以,问题是 - Elementor vs Divi 或 Divi vs Elementor,哪个是更好的页面构建器? 当我们将玩家放在旁边并比较不同的参数时,战斗仍在继续。
Elementor vs Divi 或 Divi vs Elementor:终极比较
Elementor vs Divi 还是 Divi vs Elementor? Elementor 和 Divi 是最受欢迎的 WordPress 页面构建器,可为数百万个网站提供支持。
我们首先看到,Elementor 是 WordPress 的页面构建器插件。
另一方面,Divi 既是 WordPress 主题又是 WordPress 插件。
而且,两者都是视觉拖放页面构建器,允许用户在没有任何编码知识的帮助下创建漂亮的网站。
我们现在将深入比较它们,即:Elemrntor vs Divi 或 Divi vs Elementor。
➸ 价格
价格是 Elementor vs Divi 或 Divi vs Elementor 的主要区别。
- Elementor有一个免费版本,Pro 的 1 个站点每年 49 美元起。
- 无限网站的Divi费用为每年 89 美元(或终身访问 249 美元)。 Divi 是唯一一个提供可在无限网站上使用的终身许可证。
➸ 可视化前端界面
让我们看看前端接口。 专注于 Elementor vs Divi 或 Divi vs Elementor。 两个页面构建器都有一个拖放选项,这意味着您只需单击所需的元素,然后将其拖动到您希望它出现在您的网页上的位置并将其放置到位。 就这么简单。
元素
尽管您的元素与 Elementor 一起使用,但大多数情况下,在左侧列中提供,为您提供一个空的画布外观布局。 然后选择所需的元素并按照您希望它们出现在页面上的方式排列它们。
迪维
Divi 的元素显示在页面布局本身上。
基本上,您只需选择所需的元素并按照您希望它出现在页面上的顺序重新排列它。 您甚至可以从包中包含的其他模块中添加额外的元素。
➸ 内容模块
这两个页面构建器都为您提供了附加模块,您可以使用这些模块来增强网页的外观并为您的网站添加更多功能。
元素
与 Divi 不同,Elementor 包含一些模块及其免费的基本包,然后在您购买 Elementor Pro 时为您提供更多模块。 但就像 Divi 一样,它有几十个模块可供选择。
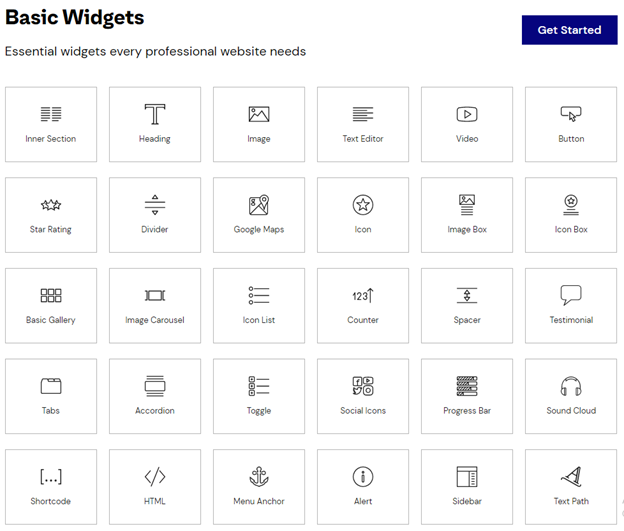
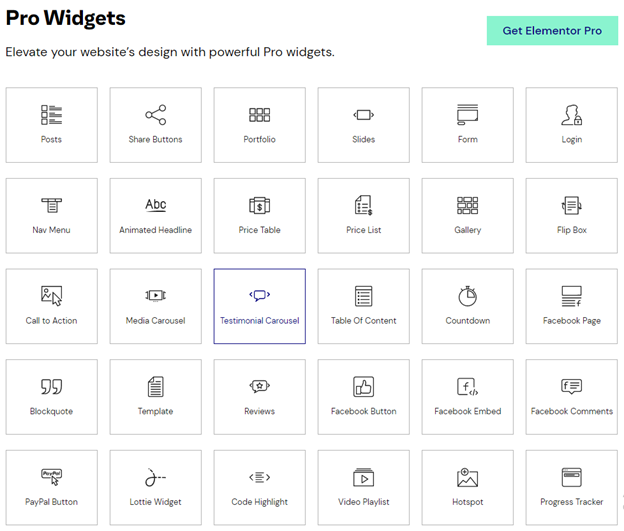
Elementor 的内容模块是-
内部部分、标题、图像、文本编辑器、视频、按钮、星级评分、分隔线、谷歌地图、图标、图像框、帖子、分享按钮、投资组合、滑块、表单等……


迪维
所有 Divi 模块都包含在其软件包中。
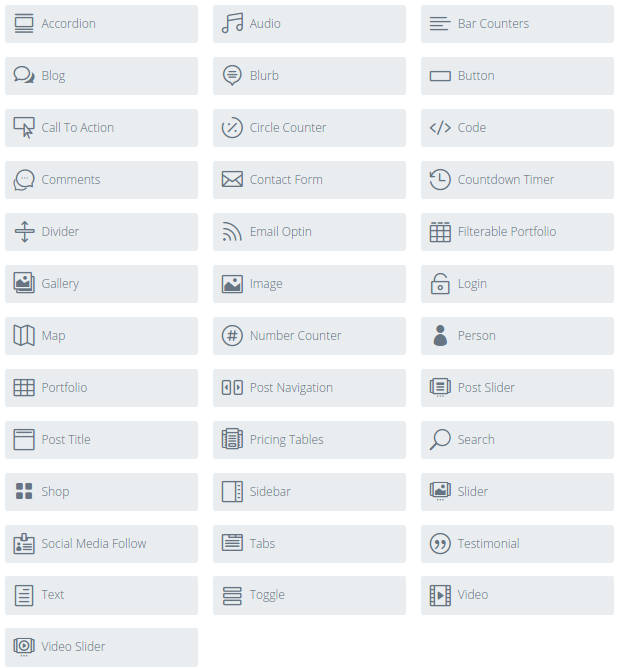
Divi 的模块是-
手风琴、音频、吧台、博客、Blurb、按钮、号召性用语、圆形计数器、代码、评论、联系表、倒数计时器、分隔线、电子邮件选项、可过滤、投资组合、全角代码等等……

➸ Elementor vs Divi 或 Divi vs Elementor 的用户评论和体验
在 Facebook 和 Twitter 上查看用户对他们的体验发表的评论但没有找到太多内容后,我们前往 Reddit,在那里我们发现了比我们需要也不想列出的评论要多得多,但这里有一些想法可以帮助你了解:
元素
一位 Elementor 用户评论:
“是的,Elementor值得。 但是免费版本对您有很大帮助。 没必要买pro。 最初,您可以使用免费的基本版本,这将帮助您开发漂亮的页面。”
另一位用户评论:
“我不是网络开发人员。 但我发现 Elementor 的免费版本可以完成我需要的大部分工作。 建立了几个我认为看起来相当不错的网站。”
另一位用户评论:
“Elementor 是市场上最好的视觉版本。 这是一个真正的前端编辑器,用户体验非常好。”
迪维
一位 Divi 用户评论:
“只是为了增加一些平衡——Divi 支付了我的账单并且已经做了几年了。 在此之前,我从一个框架安装到另一个框架,最终总是被咬伤。 我喜欢 Divi 的地方在于它在更新时不会中断。 我所有的网站从 2 到 3 都没有问题,3 已经发布了 100 多个版本,所有这些都很好。”
另一位用户评论:
“我拥有 Divi Lifetime,这对我来说是值得的。 主要是因为我是一名网络开发人员,它允许对内容进行快速原型制作,我几乎在所有客户的网站上都使用它,如果不是主题,那么至少是构建器。
我最喜欢它的部分是可下载的内容布局包,包括它附带的内容和优雅主题添加到他们博客中的主题(这是一个非常好的内容,并且通常谈论 WordPress,而不仅仅是他们自己的产品)。
节省了工时的时间,因为庞大的布局包库对我来说是值得的。 如果您将其用于商业目的,它实际上是物有所值的。”
➸ 易用性和用户友好性
现在,我们将继续关注 Elementor vs Divi 或 Divi vs Elementor。
元素
Elementor 在 WordPress 页面构建器中的崛起,插件世界可谓是飞速发展。 它现在被用于超过 100 万个网站并且还在不断增加。 这发生在不到 2 年的时间里,这是有充分理由的。
Elementor 不仅设计简单,而且非常直观且易于使用。 这使其成为 WordPress 网站的首次用户的理想选择。
对于希望为页面构建者提供机会的经验丰富的 Web 开发人员而言,与 Divi 用户的众多报告不同,Elementor 似乎并没有留下一团糟的短代码。
迪维
用户似乎喜欢或讨厌 Divi,因为它是这些主题/页面构建器之一。 Divi 构建器有很多优点,其中一个主要优点是虽然它是一个不可知的页面构建器并且可以与大多数 WordPress 主题一起使用,但它最初是为 Divi 主题本身构建的。 因此,主题和页面构建器的更新完全一致。

Divi 的另一个优点是他们将插件与其主题捆绑在一起,而不是分开。 与 Elementor 相比,这似乎并没有抬高价格,我们相信这是 Divi 将用户吸引到他们的世界的方式。
➸ 计划和定价
让我们继续讨论 Elementor vs Divi 或 Divi vs Elementor。
元素
尽管 Elementor Pro 的付费版本比 Divi 构建器更贵,但他们能够使用免费版本吸引新的和首次使用页面构建器的用户。 与 Divi 一样,这也是 Elementor 将用户拉入他们世界的方式。
定价是使用 Elementor Pro 的最大问题之一。 每年 49 美元,您只能访问一个网站,而每年 99 美元只能为您提供另外两个网站。
他们的无限制网站 199 美元也是每年一次,这与 Divi 提供的无限制网站的一次性终身价格 249 美元不同。 Divi 甚至将他们的主题捆绑到包中。
我们可以说,Elementor 非常适合没有编码经验的缺乏经验的网页设计师,他们希望将自己的网页开发技能提升到一个新的水平。
对于经验更丰富的 Web 开发人员来说,添加 Elementor 可以节省无数小时的手动编码风格更改,而无需处理留下太多凌乱的短代码。
迪维
Divi 还允许您不仅可以使用页面构建器插件,还可以在无限站点上使用主题。 无论您以每年 89 美元的价格购买他们的套餐,还是以 249 美元的一次性终身价格购买,这都是一笔大买卖。
不仅适用于页面构建器本身,还适用于主题和更新。 尽管 Divi 不提供免费版本,但优雅的主题毫无疑问提供 30 天退款保证。
如果您对使用简码感到自在,或者您想成为一个主题和匹配页面构建器的专家,那么 Divi 适合您。 您可以使用这个强大的组合为自己或客户复制多个网站。
Elementor vs Divi:对决
最后但并非最不重要的一点是,我们将继续考虑这个概念的对战结构:Elementor vs Divi 或 Divi vs Elementor。
观点
元素
迪维
1)插件或主题生成器
Elementor 仅作为 WordPress 插件提供,适用于大多数尊重 WordPress 编码标准的主题(在此处列出)。
Divi 作为 WordPress 插件和 WordPress 主题出现。 事实上,当你购买一个时,你会得到两个,因为插件不是单独出售的。
2)用户友好的前端编辑界面
Elementor 页面构建器的美妙之处在于它的简单性。 激活插件后,您会看到界面非常简单且不言自明。
只需将元素拖放到空白画布上,然后填写您的内容。 您还可以使用设计和动画模块,直到获得您想要的外观。
Divi 的建设者有适合每个人的东西。 如果您是初学者,您会很快发现此页面构建器的基本元素非常简单易用且非常直观。
如果您是一位经验丰富的开发人员,您很快就会发现所有高级功能,这些功能将帮助您为您的客户创建动态网页,而无需自己编写代码的无数小时。
3)停用后的内容保留
是的,即使在停用插件后,使用 Elementor 创建的页面和内容也应该保持不变。 虽然,一些自定义 CSS 样式和格式严重依赖 Elementor,并且可能无法正常工作。 停用它可能会影响许多使用的 CSS 样式和格式。 但是,即使留下了一些短代码,该页面仍然看起来非常可读。
是的,在您停用插件后,您使用它创建的内容仍然存在。
但是,没有任何样式和格式,只有短代码。 这些简码可能很混乱。
4)速度和性能
考虑到用户在创建网页时的选项以及该插件提供的简单性,它的速度和性能是其中最好的。 他们通过实际使用户必须下载的文件大小更小来实现这一点,从而提高其速度和性能。
在来自用户的报告中,与其他页面构建器相比,Divi builder 似乎有点慢。 这主要是由于该插件具有的所有模块的文件大小和功能选项。 因此,在许多方面,您都在牺牲速度来换取可选性。
5)简码功能
Elementor 没有像 Divi 这样的短代码库。
尽管他们确实有一个可用于任何简码的小部件,包括第三方插件的简码以及来自已保存模板的简码。
如果您喜欢简码,那么此插件适合您。 Divi 似乎对所有内容都有一个简码。 他们甚至为他们准备了一个图书馆。 无论此页面构建器的主要功能不包含或不能做,肯定会有一个短代码在那里。 但是,这也会产生一些问题。 如果您决定停止使用页面构建器或迁移到另一个页面构建器,您可能会留下一大堆短代码进行整理。
6)即用型设计和布局
Elementor 拥有 100 多种预制和即用型设计。
最重要的是,您还可以将那些原始的 100 多个预制设计定制成无数其他定制设计的布局。 这些设计也是可以保存的。
Divi 有超过 58 个布局包,他们每周都会添加 2 个新布局,开箱即用。 但这只是开始。 从那些 58+ 和计数的预制布局中,您可以制作各种看似无穷无尽的其他布局,所有这些都可以根据您或您客户的网页需求进行定制。 所有都是可保存的,因此您可以将它们用作您自己的自定义模板。
7)内容模块
Elementor 免费版附带 29 个内容模块 + 专业版额外提供 30 个内容模块。 这是第三方开发人员制作的许多其他附加组件的补充。
Divi builder 带有 46 个内容模块。 加上第三方开发人员制作的许多其他附加组件。
8)主题兼容性
Elementor 与大多数尊重 WordPress 编码标准的 WordPress 主题兼容(如果您想确保只是联系他们的支持并询问)。
Divi 构建器与大多数尊重 WordPress 编码标准的 WordPress 主题兼容(如果您想确保只是联系他们的支持并询问)。
9)支持
Elementor 仅支持电子邮件。
Divi 同时提供在线聊天和电子邮件支持。 如果聊天很忙,他们会将您的答案通过电子邮件发送给您。
10)社区
Elementor 在他们的网站上没有社区论坛,但他们确实在这里有一个活跃的 Facebook 群组:https://www.facebook.com/groups/Elementors/
尽管 Divi 在他们的网站上没有社区论坛,但他们确实在这里有一个活跃的 Facebook 群组:https://www.facebook.com/groups/DiviThemeUsers/
11)免费试用
Elementor 有免费版和付费专业版。 专业版没有免费试用版,但有 30 天退款保证。
Divi builder 不提供免费试用版。 但是,如果您对他们的产品不满意,他们会提供 30 天退款保证。
除了上图给出的分数之外,还有更多内容可以找出对决。 只需在 Elementor vs Divi 或 Divi vs ELementor 上亲自检查一下。
结论
在本文中,我们回顾了 Elementor 和 Divi 页面构建器,并对它们进行了比较,即 Elementor 与 Divi 或 Divi 与 Elementor。 结果告诉我们,这两种页面构建器都有优点和缺点,但都适合广大用户。
这种比较解决了“Elementor vs Divi”的问题,或者这里有人说“Divi vs Elementor”。
现在,根据比较的结果,决定完全取决于您将为您的网站选择哪一个。 我们建议您选择与您的网站最匹配的一种。
感谢您耐心阅读本文。 祝你今天过得愉快!
