Elementor VS Divi : Un guide de comparaison ultime
Publié: 2022-03-30Si vous souhaitez créer une conception de contenu personnalisée et une mise en page pour WordPress, vous êtes le plus souvent confronté à la situation confuse de demander la solution Elementor vs Divi ou Divi vs Elementor. Choisir l'une ou l'autre option est difficile pour vous car les deux sont très populaires dans le domaine des plugins de création de pages sur le marché en ligne.
Cependant, comme ces deux plugins sont les constructeurs de pages les plus connus et les plus utilisés, ils partagent également des listes de fonctionnalités similaires, ce qui rend difficile de décider lequel choisir. Les deux plugins ont fière allure sur le papier, comme c'est souvent le cas, les petits détails et les différences vous feront décider lequel vous convient le mieux.
Parmi ces meilleurs constructeurs de pages WordPress, Divi et Elementor ont atteint les premières places grâce à leur offre étendue de fonctionnalités et leur facilité d'utilisation. Finalement, les utilisateurs se retrouvent souvent confus pour faire le bon choix en raison de l'excellence des deux constructeurs de pages.
Dans cet article, nous vous guiderons pour vous aider à choisir le bon outil pour résoudre le casse-tête Elementor vs Divi ou Divi vs Elementor. Vous pouvez décider lequel utiliser pour votre projet ici. Vous devez parcourir cet article concernant la comparaison des fonctionnalités et des expériences utilisateur d'Elementor et de Divi.
Commençons!
Pourquoi avez-vous besoin d'un constructeur de pages ?
Tout d'abord, une question vitale se pose : "Pourquoi avez-vous besoin d'un constructeur de pages ?"
Pour répondre à la question, il y a quelques années, les gens avaient besoin de développeurs Web pour développer et créer leurs sites Web, et l'idée qu'un utilisateur non averti s'essaye à la création de pages était considérée comme une blague.
Ces derniers temps, un plugin WordPress a renversé la situation et a mis le contrôle et le pouvoir entre les mains des mêmes utilisateurs non férus de technologie, leur donnant l'indépendance de créer leurs propres pages, sans expérience de codage.
Alors, seuls les utilisateurs non avertis peuvent-ils appliquer ces constructeurs de pages ? ? Non, les codeurs peuvent également utiliser ces constructeurs de pages au maximum de leur potentiel en apportant les modifications souhaitées au code existant, ce qui leur permet d'économiser du temps, des efforts et de l'argent via l'édition par glisser-déposer.
Avant de continuer à discuter Elementor vs Divi, ou Divi vs Elementor quoi que vous disiez, nous devons en discuter individuellement pour avoir un concept clair à leur sujet.
Maintenant que vous connaissez les constructeurs de pages et la flexibilité de leurs utilisations, découvrons les bases de nos deux prétendants au meilleur poste de constructeur WordPress ; Elementor et Divi. Il est important de savoir pour le sujet, Elementor vs Divi ou certains disent Divi vs Elementor.
Générateur de pages Elementor
Elementor est un constructeur visuel de pages WordPress, avec une option de glisser-déposer facile. Considéré comme le premier constructeur de pages WordPress, il se distingue des autres constructeurs de pages en raison de ses fonctionnalités étendues, de sa réactivité et de sa facilité d'utilisation.
Elementor aide non seulement les utilisateurs non techniques, mais également les professionnels à créer de meilleurs sites Web, car il est conçu pour tous les types d'utilisateurs avec ses dizaines de widgets et une bibliothèque de modèles unique en son genre, ainsi qu'une option de glisser-déposer facile. . Surtout, les utilisateurs peuvent travailler avec Elementor sans tracas techniques ni difficultés de codage.
Elementor vous permet de créer n'importe quelle mise en page de contenu ou mise en page car il fonctionne sur la conception WYSIWYG (What You See Is What You Get), de sorte que les éléments visuels réduisent le temps et les efforts dans la création de sites Web traditionnels. Il offre également une interface séparée et remplace l'ennuyeux éditeur de blocs WordPress pour travailler sur vos publications ou pages de manière moderne et improvisée.
Générateur de pages Divi
Divi est un plugin WordPress proposé par Elegant Themes. Comme tous les constructeurs de pages, il est utilisé pour créer des pages Web via une édition visuelle par glisser-déposer. Il dispose de plusieurs modèles de mise en page gratuits et de 46 modules prédéfinis qui permettent aux utilisateurs d'ajouter des éléments de glisser-déposer tels que des formulaires de contact, des boutiques, des curseurs d'image, etc., sur leurs sites Web.
Divi est proposé sous les deux formes suivantes :
- Générateur de back-end
- Constructeur visuel frontal
Backend Builder : Le constructeur backend Divi fonctionne sur l'interface backend et remplace l'éditeur de publication WordPress standard. C'est comme la pièce derrière le rideau et est conçu pour que les utilisateurs familiarisés avec le codage puissent apporter des modifications instantanées à partir du tableau de bord.
Frontend Visual Builder : Comme les constructeurs de pages WordPress sont principalement conçus pour répondre aux besoins des technophobes, les constructeurs visuels frontaux de Divi aident ces utilisateurs de la meilleure façon possible avec une option d'édition visuelle facile par glisser-déposer.
Lorsque vous ajoutez quelque chose ou modifiez des paramètres dans le générateur d'interface, les résultats apparaissent instantanément à l'écran, aidant les utilisateurs à apporter les modifications souhaitées instantanément et facilement.
Différence entre Elementor et Divi (Elementor vs Divi ou Divi vs Elementor)
Bien qu'Elementor et Divi soient les principaux constructeurs de pages sur le marché en ligne, le fait qu'aucun plug-in ne puisse être parfait car certains défauts accompagnent chaque outil reste intact.
Bien que Divi soit un constructeur de page visuel, cela devient parfois un peu compliqué pour les novices, alors qu'Elementor est plutôt facile à apprendre, même pour les nouveaux utilisateurs. Cela dit, Elementor a du mal avec les options de personnalisation et les modèles à couper le souffle de Divi.
La différence la plus notable entre Elementor et Divi est l'outil de création de fenêtres contextuelles proposé par Elementor, mais Divi manque, bien que Divi essaie de combler le vide avec des superpositions tierces.
Un gigantesque marché tiers pour les extensions proposées par Elementor et Divi ne peut pas correspondre à cela. D'autre part, Divi est à la fois un plugin et un thème et offre un meilleur constructeur de pages et une meilleure synchronisation des thèmes.
Donc, la question est- Elementor vs Divi ou Divi vs Elementor, lequel est le meilleur constructeur de pages ? Alors que nous plaçons les joueurs côte à côte et comparons différents paramètres, la bataille continue.
Elementor vs Divi ou Divi vs Elementor : comparaison ultime
Elementor contre Divi ou Divi contre Elementor ? Elementor et Divi sont les constructeurs de pages WordPress les plus populaires qui permettent à des millions de sites Web.
Nous voyons principalement, Elementor est un plugin de création de page pour WordPress.
D'autre part, Divi est à la fois un thème WordPress et un plugin WordPress.
Et, les deux sont des constructeurs de pages visuels par glisser-déposer qui permettent aux utilisateurs de créer de beaux sites Web sans l'aide d'aucune connaissance en codage.
Nous allons maintenant plonger profondément pour les comparer, c'est-à-dire : Elemrntor vs Divi ou Divi vs Elementor.
➸ Prix
Le prix est la principale différence entre Elementor vs Divi ou Divi vs Elementor.
- Elementor a une version gratuite et Pro commence à partir de 49 $ par an pour 1 site.
- Divi coûte 89 $ par an (ou 249 $ pour un accès à vie) pour des sites Web illimités. Divi est le seul à proposer une licence à vie à utiliser sur des sites web illimités.
➸ Interface frontale visuelle
Regardons les interfaces frontales. Zoom sur Elementor vs Divi ou Divi vs Elementor. Les deux constructeurs de pages ont une option de glisser-déposer, ce qui signifie que vous cliquez simplement sur l'élément souhaité, puis faites-le glisser dans la position où vous souhaitez qu'il apparaisse sur votre page Web et déposez-le en place. C'est aussi simple que ça.
Élémentaire
Alors que vos éléments sont avec Elementor, pour la plupart, ils sont fournis dans la colonne de gauche, vous donnant une mise en page vide ressemblant à une toile. Ensuite, vous sélectionnez l'élément souhaité et les disposez de la manière dont vous souhaitez qu'ils apparaissent sur votre page.
Divi
Divi a ses éléments affichés directement sur la mise en page elle-même.
Fondamentalement, il vous suffit de sélectionner l'élément souhaité et de le réorganiser dans l'ordre dans lequel vous souhaitez qu'il apparaisse sur la page. Vous pouvez même ajouter des éléments supplémentaires à partir des modules supplémentaires inclus dans le package.
➸ Modules de contenu
Les deux constructeurs de pages vous fournissent des modules supplémentaires que vous pouvez utiliser pour améliorer l'apparence de vos pages Web et ajouter plus de fonctionnalités à votre site Web.
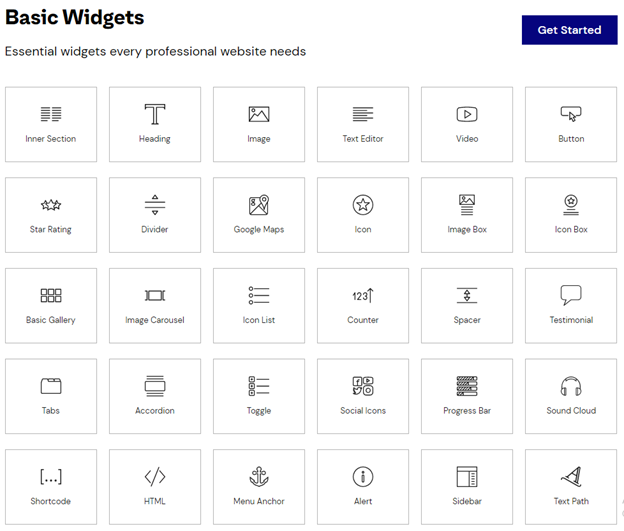
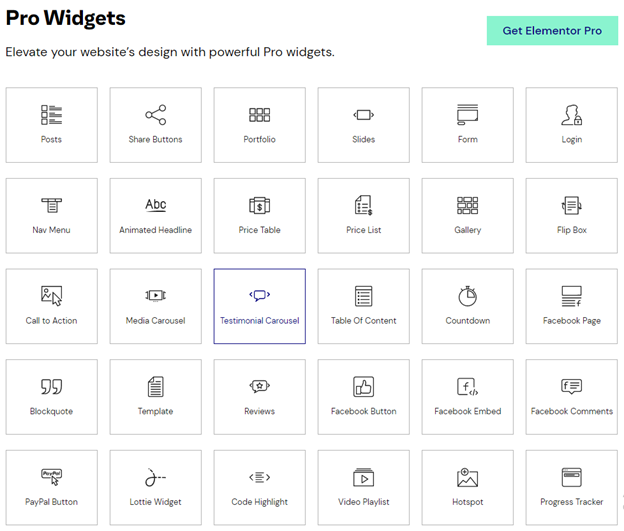
Élémentaire
Contrairement à Divi, Elementor inclut certains de ses modules avec son forfait de base gratuit et vous fournit ensuite de nombreux autres modules lorsque vous achetez son Elementor Pro. Mais tout comme Divi, il est livré avec des dizaines de modules parmi lesquels choisir.
Les modules de contenu d'Elementor sont-
Section intérieure, titre, image, éditeur de texte, vidéo, bouton, classement par étoiles, séparateur, Google Maps, icône, zone d'image, publications, boutons de partage, portfolio, curseurs, formulaire, etc.


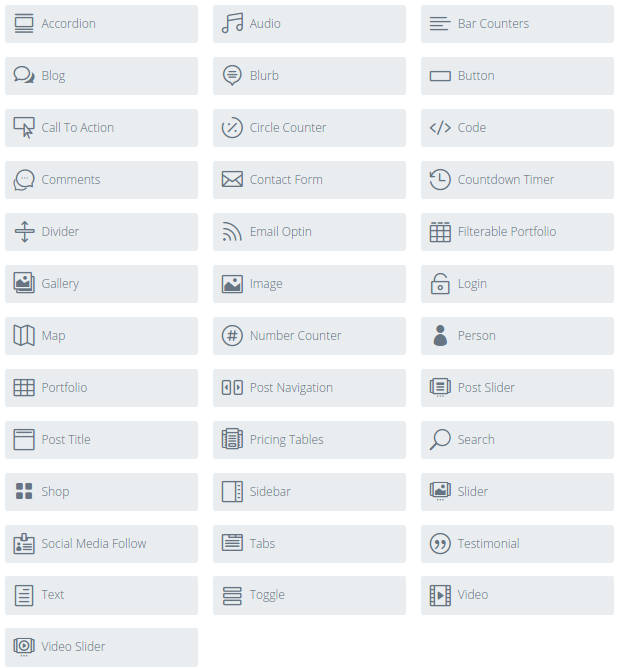
Divi
Tous les modules Divi sont inclus dans leur package.
Les modules de Divi sont-
Accordéon, Audio, Comptoirs de bar, Blog, Présentation, Bouton, Appel à l'action, Compteur de cercles, Code, Commentaires, Formulaire de contact, Compte à rebours, Diviseur, Email Optin, Filtrable, Portfolio, Code pleine largeur, et plus encore…

➸ Avis et expériences des utilisateurs sur Elementor vs Divi ou Divi vs Elementor
Après avoir cherché sur Facebook et Twitter des commentaires d'utilisateurs sur leurs expériences et n'ayant pas trouvé grand-chose, nous nous sommes dirigés vers Reddit où nous avons trouvé bien plus de commentaires que nous n'en avions besoin ni voulu en lister, mais en voici quelques-uns pour vous faire une idée :
Élémentaire
Un utilisateur d'Elementor commente :
"Oui, Elementor en vaut la peine. Mais la version gratuite vous aide beaucoup. Il n'est pas nécessaire d'acheter pro. Dans un premier temps, vous pouvez travailler avec une version gratuite et basique qui vous aidera à développer une belle page.
Un autre utilisateur commente :
« Je ne suis pas un développeur Web. Mais j'ai trouvé que la version gratuite d'Elementor fait la plupart des choses dont j'ai besoin. J'ai construit quelques sites Web qui, à mon avis, ont l'air plutôt décents.
Un autre utilisateur commente :
« Elementor est la meilleure édition visuelle du marché. C'est un véritable éditeur frontal et l'expérience utilisateur est très bonne.
Divi
Un utilisateur de Divi commente :
"Juste pour ajouter un peu d'équilibre - Divi paie mes factures et le fait depuis quelques années maintenant. Avant cela, j'ai monté de cadre en cadre et j'ai toujours été mordu par la suite. Ce que j'aime chez Divi, c'est qu'il ne casse pas lorsqu'il se met à jour. Tous mes sites sont passés de 2 à 3 sans problème et 3 a eu plus de 100 versions qui ont toutes été correctes.
Un autre utilisateur commente :
"J'ai Divi Lifetime et ça valait le coup pour moi. Principalement parce que je suis développeur web et que cela permet un prototypage rapide de contenu et que je l'utilise sur presque tous les sites de mes clients, sinon le thème du moins le constructeur.
Ce que je préfère à ce sujet, ce sont les packs de mise en page de contenu téléchargeables, à la fois ceux qui l'accompagnent et ceux à thème qu'Elegant Themes ajoute à leur blog (qui est vraiment bon et parle de WordPress en général, pas seulement de leurs propres produits).
Le temps en heures-homme économisé parce que la grande bibliothèque de packs de mise en page en valait la peine pour moi seul. Il est pratiquement rentabilisé si vous l'utilisez à des fins professionnelles.
➸ Facilité d'utilisation et convivialité
Maintenant, nous allons passer à ce point en nous concentrant sur Elementor vs Divi ou Divi vs Elementor.
Élémentaire
La montée en puissance d'Elementor dans le constructeur de pages WordPress, l'univers des plug-ins a été tout simplement fulgurant. Il est maintenant utilisé sur plus d'un million de sites Web et continue de le faire. Cela s'est produit en un peu moins de 2 ans et pour une bonne raison.

Elementor est non seulement simpliste dans sa conception, mais aussi très intuitif et facile à utiliser. Cela le rend idéal pour les nouveaux utilisateurs du site Web WordPress.
Pour les développeurs Web expérimentés qui cherchent à donner une chance aux constructeurs de pages, Elementor ne semble pas laisser derrière lui un gâchis de codes abrégés contrairement à de nombreux rapports d'utilisateurs de Divi.
Divi
Les utilisateurs semblent aimer ou détester Divi parce que c'est l'un de ces constructeurs de thèmes/pages. Le constructeur Divi présente de nombreux avantages, et l'un des principaux avantages est que, bien qu'il s'agisse d'un constructeur de pages agnostique et qu'il puisse être utilisé avec la plupart des thèmes WordPress, il a été initialement conçu pour le thème Divi lui-même. Ainsi, les mises à jour du thème et du constructeur de pages coïncident parfaitement.
Un autre avantage de Divi est qu'ils regroupent le plug-in avec leur thème et non séparément. Cela ne semble pas gonfler le prix par rapport à Elementor et nous pensons que c'est la façon dont Divi attire les utilisateurs dans leur monde.
➸ Forfaits et tarifs
Passons à ce point dans Elementor vs Divi ou Divi vs Elementor.
Élémentaire
Même si les versions payantes d'Elementor Pro sont plus chères que le constructeur Divi, elles sont capables d'attirer les nouveaux utilisateurs de constructeurs de pages avec leur version gratuite. Comme avec Divi, c'est la façon dont Elementor attire également les utilisateurs dans leur monde.
Le prix est l'un des plus gros problèmes liés à l'utilisation d'Elementor Pro. À 49 $ par an, vous êtes limité à un site Web et les 99 $ par an ne vous donnent que deux sites Web supplémentaires.
Leur 199 $ pour les sites Web illimités est également par an uniquement, contrairement au prix unique à vie de 249 $ pour les sites Web illimités proposé par Divi. Divi regroupe même leurs thèmes dans le package.
Nous pouvons dire qu'Elementor est bon pour les concepteurs Web inexpérimentés avec peu ou pas d'expérience en codage, qui souhaitent faire passer leurs compétences en développement Web au niveau supérieur.
Pour les développeurs Web plus expérimentés, l'ajout d'Elementor peut économiser d'innombrables heures de modifications stylistiques de codage manuel, sans avoir à laisser trop de codes abrégés désordonnés.
Divi
Divi vous permet également d'utiliser non seulement le plug-in de création de pages, mais également le thème sur des sites illimités. Que vous optiez pour leur forfait à 89 $ par an ou pour le prix unique à vie de 249 $, c'est une bonne affaire.
Non seulement pour le constructeur de pages lui-même, mais aussi pour les thèmes et les mises à jour. Bien que Divi n'offre pas de version gratuite, les thèmes élégants sont au-delà des questions avec une garantie de remboursement de 30 jours.
Si vous vous sentez à l'aise avec les shortcodes ou si vous souhaitez devenir un expert d'un thème et d'un créateur de page correspondant, alors Divi est fait pour vous. Vous pouvez utiliser cette combinaison puissante pour dupliquer plusieurs sites Web pour vous-même ou pour les clients.
Elementor vs Divi : le match
Enfin, nous passerons à la structure de matchup en tenant compte du concept : Elementor vs Divi ou Divi vs Elementor.
Indiquer
Élémentaire
Divi
1) Générateur de plugins ou de thèmes
Elementor se présente sous la forme d'un plugin WordPress uniquement et fonctionne avec la plupart des thèmes (liste ici) qui respectent les normes de codage de WordPress.
Divi se présente à la fois sous la forme d'un plugin WordPress et d'un thème WordPress. En fait, lorsque vous en achetez un, vous obtenez les deux, puisque le plugin n'est pas vendu séparément.
2) Interface d'édition frontale conviviale
La beauté du constructeur de pages Elementor réside dans sa simplicité. Dès que vous activez le plugin, vous verrez que l'interface est très simple et explicite.
Faites simplement glisser et déposez les éléments sur le canevas vierge, puis remplissez votre contenu. Vous pouvez également jouer avec les modules de conception et d'animation jusqu'à ce que vous obteniez le look que vous recherchez.
Le constructeur de Divi a quelque chose pour tout le monde. Si vous êtes débutant, vous constaterez rapidement que les éléments de base de ce constructeur de page sont très simples et assez intuitifs à utiliser.
Si vous êtes un développeur expérimenté, vous découvrirez bientôt toutes les fonctionnalités avancées qui vous aideront à créer des pages Web dynamiques pour vos clients, sans les innombrables heures d'écriture du code vous-même.
3) Rétention du contenu après désactivation
Oui, les pages et le contenu créés avec Elementor doivent rester les mêmes même après la désactivation du plugin. Cependant, certains styles et mises en forme CSS personnalisés dépendent fortement d'Elementor et peuvent ne pas fonctionner aussi bien. La désactiver peut affecter un certain nombre de styles et de formats CSS utilisés. Cependant, la page semble toujours assez lisible même avec certains des codes abrégés laissés derrière.
Oui, après avoir désactivé le plugin, le contenu que vous avez créé avec lui reste.
Cependant, aucun style et formatage ne le fait, seuls les codes abrégés. Et ces shortcodes peuvent être désordonnés.
4) Vitesse et performances
Compte tenu des options dont disposent les utilisateurs pour créer des pages Web et de la simplicité offerte par ce plug-in, sa vitesse et ses performances sont à la hauteur des meilleures d'entre elles. Ils accomplissent cela en réduisant la taille des fichiers qu'un utilisateur doit télécharger, augmentant ainsi sa vitesse et ses performances.
Dans les rapports des utilisateurs et par rapport aux autres constructeurs de pages, le constructeur Divi semblait un peu lent en comparaison. Cela est principalement dû à la taille des fichiers de tous les modules et options de fonctionnalité de ce plugin. Donc, à bien des égards, vous sacrifiez la vitesse pour l'optionalité.
5) Fonctionnalité de code court
Elementor n'a pas de bibliothèque de shortcode comme Divi.
Bien qu'ils aient un widget qui peut être utilisé pour n'importe quel shortcode, y compris les plugins tiers de shortcodes ainsi que les shortcodes de modèles enregistrés.
Si vous aimez les shortcodes, alors ce plugin est fait pour vous. Divi semble avoir un shortcode pour tout. Ils ont même une bibliothèque pour eux. Quelles que soient les principales fonctionnalités de ce constructeur de pages qui ne contiennent pas ou ne peuvent pas faire, il y aura certainement un shortcode pour cela. Cependant, cela peut également créer des problèmes. Si vous décidez d'arrêter d'utiliser le constructeur de pages ou de migrer vers un autre, vous risquez de laisser derrière vous une mer agitée de codes abrégés à trier.
6) Conceptions et mises en page prêtes à l'emploi
Elementor propose plus de 100 conceptions préfabriquées et prêtes à l'emploi.
En plus de cela, vous pouvez également personnaliser ces plus de 100 conceptions préfabriquées originales dans d'innombrables autres mises en page personnalisées. Ces conceptions sont également sauvegardables.
Divi a plus de 58 packs de mise en page et ils ajoutent 2 nouvelles mises en page chaque semaine, toutes prêtes à l'emploi. Ce n'est que le début cependant. À partir de ces 58+ mises en page prédéfinies, vous pouvez créer une variété d'autres mises en page apparemment infinies, toutes personnalisées pour répondre aux besoins de votre page Web ou de ceux de votre client. Tous sont enregistrables, vous pouvez donc les utiliser comme vos propres modèles personnalisés.
7) Modules de contenu
Elementor est livré avec 29 modules de contenu dans la version gratuite + 30 supplémentaires avec la version pro. Ceci s'ajoute aux nombreux autres modules complémentaires créés par des développeurs tiers.
Divi Builder est livré avec 46 modules de contenu. De plus, de nombreux autres modules complémentaires créés par des développeurs tiers.
8) Compatibilité du thème
Elementor est compatible avec la plupart des thèmes WordPress qui respectent les normes de codage de WordPress (si vous voulez être sûr, contactez simplement leur support et demandez).
Le constructeur Divi est compatible avec la plupart des thèmes WordPress qui respectent les normes de codage de WordPress (si vous voulez être sûr, contactez simplement leur support et demandez).
9) Assistance
Elementor a un support par e-mail uniquement.
Divi propose à la fois une assistance par chat en ligne et par e-mail. Si le chat est occupé, ils vous enverront votre réponse par e-mail.
10) Communauté
Elementor n'a pas de forum communautaire sur son site Web, mais ils ont un groupe Facebook actif ici : https://www.facebook.com/groups/Elementors/
Bien que Divi n'ait pas de forum communautaire sur son site Web, ils ont un groupe Facebook actif ici : https://www.facebook.com/groups/DiviThemeUsers/
11) Essai gratuit
Elementor a une version gratuite ainsi qu'une version pro payante. Il n'y a pas d'essai gratuit pour la version pro, mais elle a une garantie de remboursement de 30 jours.
Divi Builder ne propose pas de version d'essai gratuite. Cependant, ils offrent une garantie de remboursement de 30 jours si vous n'êtes pas satisfait de leur produit.
Outre les points indiqués dans le tableau supérieur, il y en a d'autres pour découvrir la correspondance. Vérifiez-les par vous-même sur Elementor vs Divi ou Divi vs ELementor.
Conclusion
Dans cet article, nous avons passé en revue le constructeur de pages Elementor et Divi et effectué une comparaison entre eux, c'est-à-dire Elementor vs Divi ou Divi vs Elementor. Le résultat nous montre que les deux constructeurs de pages ont des avantages et des inconvénients, mais conviennent à de nombreux utilisateurs.
Cette comparaison résout le problème de 'Elementor vs Divi', ou certains disent ici 'Divi vs Elementor'.
Maintenant, sur le résultat de la comparaison, la décision vous appartient de choisir celui que vous choisirez pour votre site Web. Nous vous suggérons de choisir celui qui correspond le mieux à votre site.
Merci d'avoir été patient pour lire cet article. Bonne journée!
