Elementor VS Divi: um guia de comparação definitivo
Publicados: 2022-03-30Se você deseja criar um design de conteúdo personalizado e um layout de página para WordPress, mais comumente você enfrenta a situação confusa de pedir a solução de Elementor vs Divi ou Divi vs Elementor. Escolher qualquer uma das opções é difícil para você porque ambas são muito populares no campo de plugins de construtor de páginas no mercado online.
No entanto, como esses dois plugins são os construtores de páginas mais conhecidos e amplamente utilizados, eles também compartilham listas de recursos semelhantes, dificultando a decisão de qual escolher. Ambos os plugins ficam ótimos no papel, como é frequentemente o caso, os pequenos detalhes e diferenças farão com que você decida qual é o melhor para você.
Entre esses melhores construtores de páginas do WordPress, tanto o Divi quanto o Elementor alcançaram os primeiros lugares com sua ampla oferta de recursos e facilidade de uso. Eventualmente, os usuários muitas vezes ficam confusos para fazer a seleção certa devido à excelência de ambos os construtores de páginas.
Neste artigo, vamos guiá-lo para ajudá-lo a escolher a ferramenta certa para resolver o quebra-cabeça de Elementor vs Divi ou Divi vs Elementor. Você pode tomar uma decisão sobre qual usar para o seu projeto aqui. Você precisa ler este artigo sobre a comparação dos recursos e experiências do usuário do Elementor e do Divi.
Vamos começar!
Por que você precisa de um construtor de páginas?
Em primeiro lugar, surge uma pergunta vital: 'Por que você precisa de um construtor de páginas?'
Respondendo à pergunta, alguns anos atrás, as pessoas precisavam de desenvolvedores da Web para desenvolver e construir seus sites, e o pensamento de um usuário sem experiência em tecnologia tentando construir páginas era considerado uma piada.
Nos últimos tempos, um plugin do WordPress virou a mesa e colocou o controle e o poder nas mãos dos mesmos usuários sem experiência em tecnologia, dando a eles a independência de construir suas próprias páginas, sem experiência em codificação.
Então, apenas usuários não experientes em tecnologia podem aplicar esses construtores de páginas? ? Não, os codificadores também podem usar esses construtores de páginas em seu potencial máximo, fazendo as alterações desejadas no código existente, economizando tempo, esforço e dinheiro por meio da edição de arrastar e soltar.
Antes de continuarmos a discutir Elementor vs Divi, ou Divi vs Elementor, o que quer que você diga, temos que discuti-los individualmente para ter um conceito claro sobre eles.
Agora que você conhece os construtores de páginas e a flexibilidade de seus usos, vamos aprender sobre os conceitos básicos de nossos dois candidatos à melhor posição de construtor WordPress; Elementor e Divi. É importante saber para o tópico, Elementor vs Divi ou alguns dizem Divi vs Elementor.
Construtor de Páginas Elementor
O Elementor é um construtor de páginas visuais do WordPress, com uma opção fácil de arrastar e soltar. Considerando-o como o primeiro construtor de páginas do WordPress, ele se destaca de outros construtores de páginas devido aos seus amplos recursos, capacidade de resposta e facilidade de uso.
O Elementor ajuda não apenas os usuários não técnicos, mas também os profissionais na criação de sites melhores, porque foi desenvolvido para todos os tipos de usuários com dezenas de widgets e uma biblioteca de modelos única e uma opção fácil de arrastar e soltar . Acima de tudo, os usuários podem trabalhar com o Elementor sem problemas técnicos ou dificuldades de codificação.
O Elementor permite que você crie qualquer layout de conteúdo ou layout de página porque funciona no design WYSIWYG (O que você vê é o que você obtém), de modo que os elementos visuais reduzem o tempo e os esforços na construção tradicional de sites. Ele também oferece uma interface separada e substitui o chato editor de blocos do WordPress para trabalhar em seus posts ou páginas de maneira moderna e improvisada.
Construtor de Páginas Divi
Divi é um plugin WordPress oferecido pela Elegant Themes. Como todo construtor de páginas, ele é usado para criar páginas da Web por meio de edição visual de arrastar e soltar. Possui vários modelos de layout gratuitos e 46 módulos pré-fabricados que permitem aos usuários adicionar elementos de arrastar e soltar, como formulários de contato, lojas, sliders de imagens, etc., em seus sites.
O Divi é oferecido nas duas formas a seguir:
- Construtor de back-end
- Construtor visual de front-end
Construtor de back-end: O construtor de back-end Divi funciona na interface de back-end e substitui o editor de postagem padrão do WordPress. É como a sala atrás da cortina e é feito para os usuários familiarizados com a codificação fazerem alterações instantâneas no painel.
Construtor visual de front-end: Como os construtores de páginas do WordPress são feitos principalmente para atender às necessidades dos tecnofóbicos, os construtores visuais de front-end da Divi ajudam esses usuários da melhor maneira possível com uma fácil opção de edição visual de arrastar e soltar.
Quando você adiciona algo ou altera qualquer configuração no construtor de front-end, os resultados aparecem instantaneamente na tela, ajudando os usuários a fazer as alterações desejadas de maneira instantânea e fácil.
Diferença entre Elementor e Divi (Elementor vs Divi ou Divi vs Elementor)
Embora o Elementor e o Divi sejam os principais construtores de páginas no mercado on-line, o fato de nenhum plug-in ser perfeito, pois algumas falhas acompanham todas as ferramentas, permanece intacto.
Embora o Divi seja um construtor de páginas visual, às vezes fica um pouco complicado para os novatos, enquanto o Elementor é bastante fácil de aprender, mesmo para novos usuários. Dito isso, o Elementor passa por momentos difíceis com as opções de personalização do Divi e os modelos de tirar o fôlego.
A diferença mais notável entre o Elementor e o Divi é a ferramenta de criação de pop-up que o Elementor oferece, mas o Divi não tem, embora o Divi tente preencher a lacuna com sobreposições de terceiros.
Um gigantesco mercado de terceiros para extensões que o Elementor oferece e o Divi não pode igualar isso. Por outro lado, o Divi é um plugin e um tema e oferece um melhor construtor de páginas e sincronização de temas.
Então, a questão é: Elementor vs Divi ou Divi vs Elementor, qual é o melhor construtor de páginas? À medida que colocamos os jogadores ao lado e comparamos diferentes parâmetros, a batalha continua.
Elementor vs Divi ou Divi vs Elementor: Comparação final
Elementor vs Divi ou Divi vs Elementor? Elementor e Divi são os construtores de páginas WordPress mais populares que capacitam milhões de sites.
Principalmente vemos, Elementor é um plugin construtor de páginas para WordPress.
Por outro lado, o Divi é um tema WordPress e um plugin WordPress.
E ambos são construtores de páginas visuais de arrastar e soltar que permitem aos usuários criar belos sites sem a ajuda de nenhum conhecimento de codificação.
Agora vamos mergulhar fundo para comparar entre eles, ou seja: Elemrntor vs Divi ou Divi vs Elementor.
➸ Preço
O preço é a principal diferença no Elementor vs Divi ou Divi vs Elementor.
- O Elementor tem uma versão gratuita e o Pro começa a partir de US $ 49 por ano para 1 site.
- O Divi custa US$ 89 por ano (ou US$ 249 para acesso vitalício) para sites ilimitados. O Divi é o único que oferece licença vitalícia para uso em sites ilimitados.
➸ Interface visual
Vejamos as interfaces front-end. Concentre-se em Elementor vs Divi ou Divi vs Elementor. Ambos os construtores de páginas têm uma opção de arrastar e soltar, o que significa que você simplesmente clica no elemento desejado, arrasta-o para a posição que deseja que apareça em sua página da web e o solta no lugar. É tão fácil quanto isso.
Elementor
Enquanto seus elementos estão com o Elementor, na maioria das vezes, são fornecidos na coluna da esquerda, dando a você um layout vazio com aparência de tela. Em seguida, você seleciona o elemento desejado e os organiza da maneira que deseja que apareçam em sua página.
Divi
O Divi tem seus elementos exibidos diretamente no próprio layout da página.
Basicamente, basta selecionar o elemento desejado e reorganizá-lo na ordem em que deseja que apareça na página. Você pode até adicionar elementos extras dos módulos adicionais incluídos no pacote.
➸ Módulos de conteúdo
Ambos os construtores de páginas fornecem módulos adicionais que você pode usar para aprimorar a aparência de suas páginas da Web e adicionar mais funcionalidades ao seu site.
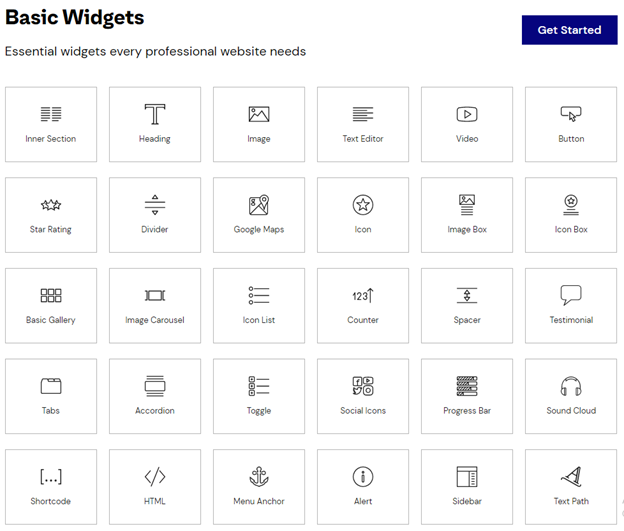
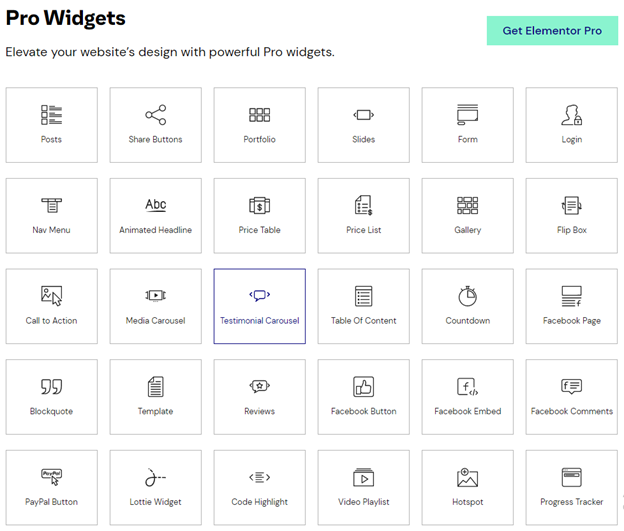
Elementor
Ao contrário do Divi, o Elementor inclui alguns de seus módulos com seu pacote básico gratuito e fornece muitos outros módulos quando você compra o Elementor Pro. Mas assim como o Divi, ele vem com dezenas de módulos para escolher.
Os módulos de conteúdo do Elementor são-
Seção interna, título, imagem, editor de texto, vídeo, botão, classificação por estrelas, divisor, Google Maps, ícone, caixa de imagem, postagens, botões de compartilhamento, portfólio, controles deslizantes, formulário e muito mais…


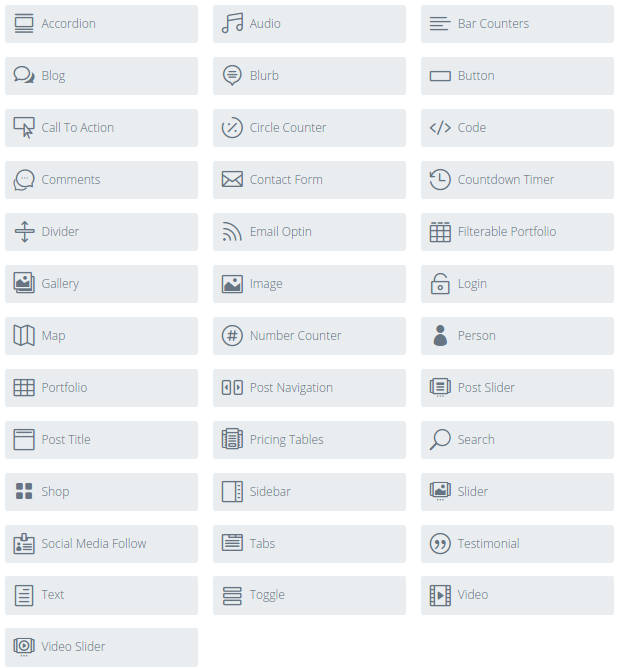
Divi
Todos os módulos Divi estão incluídos em seu pacote.
Os módulos do Divi são-
Acordeão, Áudio, Contadores de Barras, Blog, Blurb, Botão, Call To Action, Circle Counter, Código, Comentários, Formulário de Contato, Contagem Regressiva, Divisor, Email Optin, Filtrável, Portfólio, Fullwidth Code e muito mais…

➸ Avaliações e experiências de usuários em Elementor vs Divi ou Divi vs Elementor
Depois de procurar no Facebook e no Twitter os comentários dos usuários sobre suas experiências e não encontrar muito, fomos ao Reddit, onde encontramos muito mais comentários do que precisávamos nem nos importamos em listar, mas aqui estão alguns para se ter uma ideia:
Elementor
Um usuário do Elementor comenta:
“Sim, Elementor vale a pena. Mas a versão gratuita ajuda muito. Não há necessidade de comprar pro. Inicialmente, você pode trabalhar com uma versão gratuita e básica que o ajudará a desenvolver uma bela página.”
Outro usuário comenta:
“Eu não sou um desenvolvedor web. Mas descobri que a versão gratuita do Elementor faz a maioria das coisas que preciso. Construí alguns sites que acho bastante decentes.”
Um outro usuário comenta:
“A Elementor é a melhor edição visual do mercado. É um editor de frontend real e a experiência do usuário é muito boa.”
Divi
Um usuário do Divi comenta:
“Só para adicionar um pouco de equilíbrio - Divi paga minhas contas e já faz alguns anos. Antes disso, eu me adaptava de estrutura em estrutura e sempre era mordido eventualmente. O que eu gosto no Divi é que ele não quebra quando atualiza. Todos os meus sites passaram de 2 para 3 sem problemas e 3 tiveram mais de 100 lançamentos, todos bem.”
Outro usuário comenta:
“Tenho Divi Lifetime e valeu a pena para mim. Principalmente porque eu sou um desenvolvedor web e ele permite a prototipagem rápida de conteúdo e eu o uso em quase todos os sites dos meus clientes, se não no tema, pelo menos no construtor.
Minha parte favorita sobre isso são os pacotes de layout de conteúdo para download, tanto os que vêm com ele quanto os temáticos que a Elegant Themes adiciona ao seu blog (que é muito bom e fala sobre WordPress em geral, não apenas seus próprios produtos).
O tempo em horas-homem economizou porque a grande biblioteca de pacotes de layout valeu a pena apenas para mim. Praticamente se paga se você o estiver usando para fins comerciais.”
➸ Facilidade de uso e facilidade de uso
Agora, continuaremos neste ponto focando em Elementor vs Divi ou Divi vs Elementor.
Elementor
A ascensão do Elementor no construtor de páginas do WordPress, o universo de plug-ins, foi nada menos que meteórico. Ele agora é usado em mais de 1 milhão de sites e contando. Isso aconteceu em pouco menos de 2 anos e por boas razões.

O Elementor não é apenas simplista em design, mas também muito intuitivo e fácil de usar. Isso o torna ideal para usuários iniciantes do site WordPress.
Para os desenvolvedores da Web experientes que desejam dar uma chance aos construtores de páginas, o Elementor não parece deixar uma bagunça de códigos de acesso para trás, ao contrário de vários relatórios de usuários do Divi.
Divi
Os usuários parecem amar ou odiar o Divi porque é um desses temas/construtores de páginas. Existem muitas vantagens do construtor Divi, e uma das principais vantagens é que, embora seja um construtor de páginas agnóstico e possa ser usado com a maioria dos temas do WordPress, ele foi originalmente construído para o próprio tema Divi. Portanto, as atualizações do tema e do construtor de páginas coincidem perfeitamente entre si.
Outra vantagem do Divi é que eles agrupam o plug-in com seu tema e não separadamente. Isso não parece inflar o preço em comparação com o Elementor e acreditamos que é a maneira de Divi atrair usuários para seu mundo.
➸ Planos e preços
Vamos avançar para este ponto em Elementor vs Divi ou Divi vs Elementor.
Elementor
Embora as versões pagas do Elementor Pro sejam mais caras que o construtor Divi, elas são capazes de atrair usuários novos e iniciantes do construtor de páginas com sua versão gratuita. Assim como no Divi, essa é a maneira da Elementor de atrair os usuários para o mundo também.
O preço é uma das maiores queixas para usar o Elementor Pro. Por $ 49 por ano, você está limitado a um site e os $ 99 por ano só lhe dão mais dois sites.
Seus US $ 199 para sites ilimitados também são apenas por ano, ao contrário do preço vitalício de US $ 249 para sites ilimitados que o Divi oferece. O Divi até agrupa seus temas no pacote.
Podemos dizer que o Elementor é bom para web designers inexperientes com pouca ou nenhuma experiência em codificação, que desejam levar suas habilidades de desenvolvimento web para o próximo nível.
Para desenvolvedores da Web mais experientes, adicionar o Elementor pode economizar inúmeras horas de alterações estilísticas de codificação manual, sem ter que lidar com muitos códigos de acesso confusos.
Divi
O Divi também permite que você use não apenas o plug-in do construtor de páginas, mas também o tema em sites ilimitados. Quer você opte pelo pacote por US $ 89 por ano ou pelo preço único e vitalício de US $ 249, é um ótimo negócio.
Não apenas para o próprio construtor de páginas, mas também para os temas e atualizações. Embora o Divi não ofereça uma versão gratuita, os Elegant Themes estão além de dúvidas com uma garantia de reembolso de 30 dias.
Se você se sente confortável usando códigos de acesso ou deseja se tornar um especialista em um tema e um construtor de páginas correspondente, o Divi é para você. Você pode usar essa combinação poderosa para duplicar vários sites para você ou para os clientes.
Elementor x Divi: o confronto
Por último, mas não menos importante, procederemos à estrutura de confrontos tendo em mente o conceito: Elementor vs Divi ou Divi vs Elementor.
Apontar
Elementor
Divi
1) Plugin ou construtor de temas
O Elementor vem apenas como um plugin do WordPress e funciona com a maioria dos temas (lista aqui) que respeitam os padrões de codificação do WordPress.
O Divi vem tanto como um plugin do WordPress quanto como um tema do WordPress. Na verdade, quando você compra um, recebe os dois, já que o plugin não é vendido separadamente.
2) Interface de edição de front-end amigável
A beleza do construtor de páginas Elementor está em sua simplicidade. Assim que você ativar o plugin, verá que a interface é muito fácil e autoexplicativa.
Basta arrastar e soltar os elementos na tela em branco e preencher seu conteúdo. Você também pode brincar com os módulos de design e animação até obter a aparência que procura.
O construtor de Divi tem algo para todos. Se você é um iniciante, descobrirá rapidamente que os elementos básicos deste construtor de páginas são muito fáceis e bastante intuitivos de usar.
Se você é um desenvolvedor experiente, logo descobrirá todos os recursos avançados que o ajudarão a criar páginas da Web dinâmicas para seus clientes, sem as incontáveis horas de escrever o código sozinho.
3) Retenção de conteúdo após a desativação
Sim, as páginas e o conteúdo criados com o Elementor devem permanecer os mesmos mesmo após a desativação do plug-in. Embora alguns estilos e formatação CSS personalizados dependam muito do Elementor e podem não funcionar tão bem. Desativá-lo pode afetar vários estilos e formatos CSS usados. No entanto, a página ainda parece bastante legível, mesmo com alguns dos códigos de acesso deixados para trás.
Sim, depois de desativar o plugin, o conteúdo que você criou com ele permanece.
No entanto, nenhum estilo e formatação, apenas códigos de acesso. E esses códigos de acesso podem ser confusos.
4) Velocidade e desempenho
Considerando as opções que os usuários têm na criação de páginas da web e a simplicidade que este plug-in oferece, sua velocidade e desempenho estão lá em cima com o melhor deles. Eles fazem isso diminuindo o tamanho dos arquivos que um usuário precisa baixar, aumentando assim sua velocidade e desempenho.
Em relatórios de usuários e quando comparado a outros construtores de páginas, o construtor Divi parecia um pouco lento em comparação. Isso se deve principalmente aos tamanhos de arquivo de todos os módulos e opções de funcionalidade que este plugin possui. Então, de muitas maneiras, você está sacrificando a velocidade pela opcionalidade.
5) Funcionalidade de código de acesso
O Elementor não possui uma biblioteca de códigos de acesso como o Divi.
Embora eles tenham um widget que pode ser usado para qualquer código de acesso, incluindo códigos de acesso, plugins de terceiros, bem como códigos de acesso de modelos salvos.
Se você gosta de códigos de acesso, então este plugin é para você. Divi parece ter um shortcode para tudo. Eles ainda têm uma biblioteca para eles. Quaisquer que sejam os principais recursos deste construtor de páginas não contenham ou não possam fazer, definitivamente haverá um código de acesso disponível para isso. No entanto, isso também pode criar alguns problemas. Se você decidir parar de usar o construtor de páginas ou migrar para outro, pode estar deixando para trás um mar agitado de códigos de acesso para resolver.
6) Projetos e layouts prontos para uso
A Elementor tem mais de 100 designs pré-fabricados e prontos para uso.
Além disso, você também pode personalizar os mais de 100 designs pré-fabricados originais em inúmeros outros layouts personalizados. Esses designs também podem ser salvos.
A Divi tem mais de 58 pacotes de layout e estão adicionando 2 novos layouts toda semana, tudo pronto para uso. Este é apenas o começo embora. A partir desses mais de 58 layouts pré-fabricados, você pode criar uma variedade de outros layouts aparentemente infinitos, todos personalizados para atender às necessidades da sua página da Web ou do seu cliente. Todos podem ser salvos, então você pode usá-los como seus próprios modelos personalizados.
7) Módulos de conteúdo
O Elementor vem com 29 módulos de conteúdo na versão gratuita + 30 extras na versão pro. Isso é um acréscimo a muitos outros complementos feitos por desenvolvedores de terceiros.
O construtor Divi vem com 46 módulos de conteúdo. Além de muitos outros complementos feitos por desenvolvedores de terceiros.
8) Compatibilidade de temas
O Elementor é compatível com a maioria dos temas do WordPress que respeitam os padrões de codificação do WordPress (se você quiser ter certeza, basta entrar em contato com o suporte e perguntar).
O construtor Divi é compatível com a maioria dos temas do WordPress que respeitam os padrões de codificação do WordPress (se você quiser ter certeza, basta entrar em contato com o suporte e perguntar).
9) Suporte
O Elementor tem suporte somente por e-mail.
O Divi tem suporte por bate-papo on-line e por e-mail. Se o chat estiver ocupado, eles enviarão sua resposta por e-mail para você.
10) Comunidade
A Elementor não tem um fórum da comunidade em seu site, mas tem um grupo ativo no Facebook aqui: https://www.facebook.com/groups/Elementors/
Embora a Divi não tenha um fórum da comunidade em seu site, eles têm um grupo ativo no Facebook aqui: https://www.facebook.com/groups/DiviThemeUsers/
11) Teste grátis
O Elementor possui uma versão gratuita e uma versão pro paga. Não há teste gratuito para a versão pro, mas tem uma garantia de reembolso de 30 dias.
O construtor Divi não oferece uma versão de avaliação gratuita. No entanto, eles oferecem uma garantia de reembolso de 30 dias se você não estiver satisfeito com o produto.
Além dos pontos dados no gráfico superior, há mais para descobrir o confronto. Basta verificá-los por si mesmo em Elementor vs Divi ou Divi vs ELementor.
Conclusão
Neste artigo, revisamos o construtor de páginas Elementor e Divi e fizemos uma comparação entre eles, ou seja, Elementor vs Divi ou Divi vs Elementor. O resultado nos mostra que ambos os construtores de páginas têm vantagens e desvantagens, mas são adequados para grandes usuários.
Esta comparação resolve o problema de 'Elementor vs Divi', ou alguns dizem 'Divi vs Elementor' aqui.
Agora, após o resultado da comparação, a decisão é toda sua, qual você vai escolher para o seu site. Sugerimos que você escolha aquele que melhor corresponde ao seu site.
Obrigado por ter paciência para ler este artigo. Tenha um bom dia!
