Elementor VS Divi:終極比較指南
已發表: 2022-03-30如果您想為 WordPress 創建自定義內容設計和頁面佈局,最常見的是您會遇到詢問 Elementor vs Divi 或 Divi vs Elementor 的解決方案的困惑情況。 選擇任何一個選項對您來說都很困難,因為兩者在在線市場上的頁面構建器插件領域都非常流行。
但是,由於這兩個插件是最知名和使用最廣泛的頁面構建器,它們也共享相似的功能列表,因此很難決定選擇哪一個。 這兩個插件在紙上看起來都很棒,通常情況下,小細節和差異會讓你決定哪一個最適合你。
在這些最好的 WordPress 頁面構建器中,Divi 和 Elementor 都憑藉其廣泛的功能和易用性而名列前茅。 最終,由於兩個頁面構建器的卓越性,用戶經常會發現自己在做出正確選擇時感到困惑。
在本文中,我們將指導您選擇正確的工具來解決 Elementor vs Divi 或 Divi vs Elementor 的難題。 您可以在此處決定將哪一個用於您的項目。 您必須閱讀這篇關於 Elementor 和 Divi 的功能和用戶體驗比較的文章。
讓我們開始!
為什麼需要頁面構建器?
首先,出現了一個至關重要的問題,“為什麼需要頁面構建器?”
回答這個問題,幾年前,人們需要 Web 開發人員來開發和構建他們的網站,而一個非技術型用戶嘗試自己構建頁面的想法被認為是一個笑話。
最近,一個 WordPress 插件扭轉了局面,將控制權和權力交到了同樣不精通技術的用戶手中,讓他們可以獨立構建自己的頁面,而無需編碼經驗。
那麼,只有不精通技術的用戶才能應用這些頁面構建器嗎? ? 不,編碼人員還可以通過拖放編輯對現有代碼進行所需的更改,從而最大限度地利用這些頁面構建器,從而節省時間、精力和金錢。
在我們繼續討論 Elementor vs Divi 或 Divi vs Elementor 之前,我們必須單獨討論它們以對它們有一個清晰的概念。
現在您已經了解了頁面構建器及其使用的靈活性,讓我們了解我們的兩個競爭者的基礎知識,以獲得最佳 WordPress 構建器位置; Elementor和Divi。 了解這個主題很重要,Elementor vs Divi 或者有人說 Divi vs Elementor。
Elementor 頁面構建器
Elementor 是一個 WordPress 可視化頁面構建器,具有簡單的拖放選項。 將其視為第一個 WordPress 頁面構建器,由於其廣泛的功能、響應能力和易用性,它與其他頁面構建器不同。
Elementor 不僅可以幫助非技術用戶,還可以幫助專業人士創建更好的網站,因為它是為所有類型的用戶構建的,具有數十個小部件和獨一無二的模板庫,以及簡單的拖放選項. 最重要的是,用戶可以在沒有技術問題或編碼困難的情況下使用 Elementor。
Elementor 允許您創建任何內容佈局或頁面佈局,因為它適用於 WYSIWYG(所見即所得)設計,因此視覺元素減少了傳統網站構建的時間和精力。 它還提供了一個單獨的界面,並取代了無聊的 WordPress 塊編輯器,以現代和即興的方式處理您的帖子或頁面。
Divi頁面生成器
Divi 是優雅主題提供的 WordPress 插件。 像每個頁面構建器一樣,它用於通過拖放可視化編輯構建網頁。 它有幾個免費的佈局模板和 46 個預製模塊,允許用戶將聯繫表格、商店、圖像滑塊等拖放元素添加到他們的網站。
Divi 提供以下兩種形式:
- 後端生成器
- 前端可視化構建器
後端構建器: Divi 後端構建器在後端界面上工作,並取代了標準的 WordPress 帖子編輯器。 它就像窗簾後面的房間,專為熟悉編碼的用戶設計,以便從儀表板進行即時更改。
前端視覺構建器:由於 WordPress 頁面構建器主要是為了滿足技術恐懼症的需求,Divi 的前端視覺構建器通過簡單的視覺拖放編輯選項以最好的方式幫助這些用戶。
當您在前端構建器中添加內容或更改任何設置時,結果會立即出現在屏幕上,幫助用戶立即輕鬆地進行所需的更改。
Elementor 和 Divi 之間的區別(Elementor vs Divi 或 Divi vs Elementor)
儘管 Elementor 和 Divi 都是在線市場上領先的頁面構建器,但沒有插件是完美的,因為每個工具都有一些不足之處,這一事實仍然完好無損。
雖然 Divi 是一個可視化頁面構建器,但對於新手來說有時會有點複雜,而 Elementor 即使對於新用戶來說也很容易學習。 也就是說,Elementor 在 Divi 的自定義選項和令人驚嘆的模板方面遇到了困難。
Elementor 和 Divi 之間最顯著的區別是 Elementor 提供的彈出窗口構建器工具,但 Divi 缺乏,儘管 Divi 試圖用第三方覆蓋來填補空白。
Elementor 提供的一個巨大的第三方擴展市場,Divi 無法與之匹敵。 另一方面,Divi 既是插件又是主題,提供更好的頁面構建器和主題同步。
所以,問題是 - Elementor vs Divi 或 Divi vs Elementor,哪個是更好的頁面構建器? 當我們將玩家放在旁邊並比較不同的參數時,戰鬥仍在繼續。
Elementor vs Divi 或 Divi vs Elementor:終極比較
Elementor vs Divi 還是 Divi vs Elementor? Elementor 和 Divi 是最受歡迎的 WordPress 頁面構建器,可為數百萬個網站提供支持。
我們首先看到,Elementor 是 WordPress 的頁面構建器插件。
另一方面,Divi 既是 WordPress 主題又是 WordPress 插件。
而且,兩者都是視覺拖放頁面構建器,允許用戶在沒有任何編碼知識的幫助下創建漂亮的網站。
我們現在將深入比較它們,即:Elemrntor vs Divi 或 Divi vs Elementor。
➸ 價格
價格是 Elementor vs Divi 或 Divi vs Elementor 的主要區別。
- Elementor有一個免費版本,Pro 的 1 個站點每年 49 美元起。
- 無限網站的Divi費用為每年 89 美元(或終身訪問 249 美元)。 Divi 是唯一一個提供可在無限網站上使用的終身許可證。
➸ 可視化前端界面
讓我們看看前端接口。 專注於 Elementor vs Divi 或 Divi vs Elementor。 兩個頁面構建器都有一個拖放選項,這意味著您只需單擊所需的元素,然後將其拖動到您希望它出現在您的網頁上的位置並將其放置到位。 就這麼簡單。
元素
儘管您的元素與 Elementor 一起使用,但大多數情況下,在左側列中提供,為您提供一個空的畫布外觀佈局。 然後選擇所需的元素並按照您希望它們出現在頁面上的方式排列它們。
迪維
Divi 的元素顯示在頁面佈局本身上。
基本上,您只需選擇所需的元素並按照您希望它出現在頁面上的順序重新排列它。 您甚至可以從包中包含的其他模塊中添加額外的元素。
➸ 內容模塊
這兩個頁面構建器都為您提供了附加模塊,您可以使用這些模塊來增強網頁的外觀並為您的網站添加更多功能。
元素
與 Divi 不同,Elementor 包含一些模塊及其免費的基本包,然後在您購買 Elementor Pro 時為您提供更多模塊。 但就像 Divi 一樣,它有幾十個模塊可供選擇。
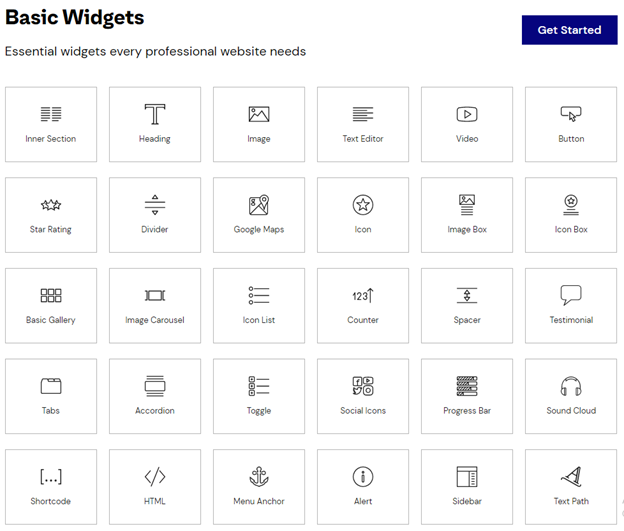
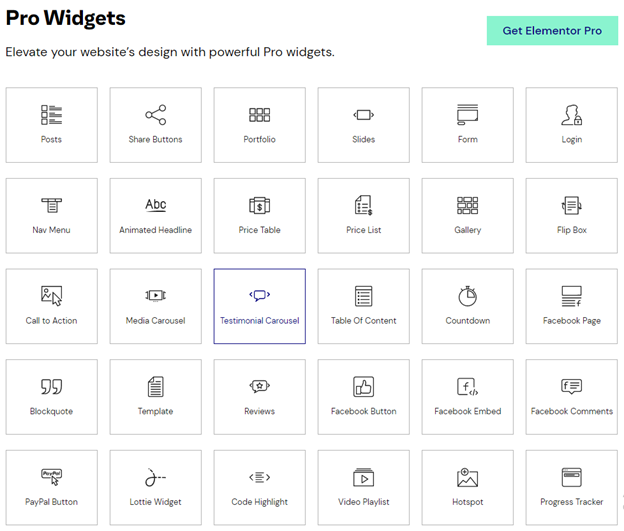
Elementor 的內容模塊是-
內部部分、標題、圖像、文本編輯器、視頻、按鈕、星級評分、分隔線、谷歌地圖、圖標、圖像框、帖子、分享按鈕、投資組合、滑塊、表單等……


迪維
所有 Divi 模塊都包含在其軟件包中。
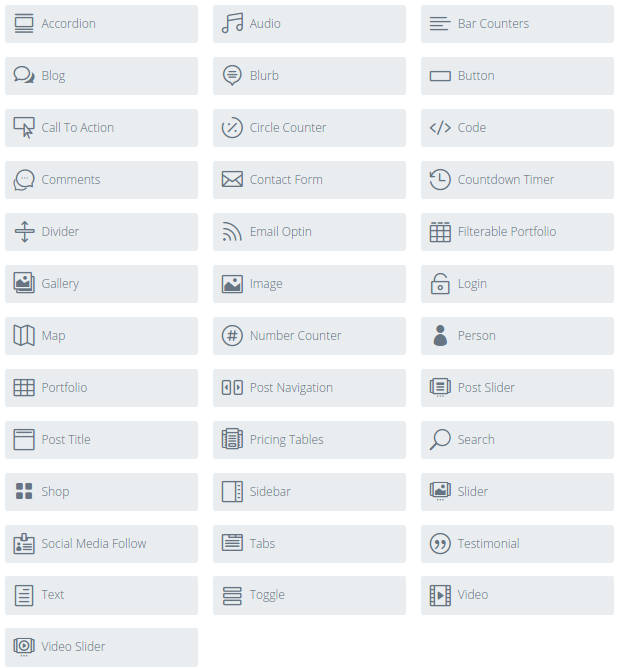
Divi 的模塊是-
手風琴、音頻、吧台、博客、Blurb、按鈕、號召性用語、圓形計數器、代碼、評論、聯繫表、倒數計時器、分隔線、電子郵件選項、可過濾、投資組合、全角代碼等等……

➸ Elementor vs Divi 或 Divi vs Elementor 的用戶評論和體驗
在 Facebook 和 Twitter 上查看用戶對他們的體驗發表的評論但沒有找到太多評論後,我們前往 Reddit,在那裡我們發現了比我們需要也不想列出的評論要多得多,但這裡有一些可以讓你了解的:
元素
一位 Elementor 用戶評論:
“是的,Elementor值得。 但是免費版本對您有很大幫助。 沒必要買pro。 最初,您可以使用免費的基本版本,這將幫助您開發漂亮的頁面。”
另一位用戶評論:
“我不是網絡開發人員。 但我發現 Elementor 的免費版本可以完成我需要的大部分工作。 建立了幾個我認為看起來相當不錯的網站。”
另一位用戶評論:
“Elementor 是市場上最好的視覺版本。 這是一個真正的前端編輯器,用戶體驗非常好。”
迪維
一位 Divi 用戶評論:
“只是為了增加一些平衡——Divi 支付了我的賬單並且已經做了幾年了。 在此之前,我從一個框架安裝到另一個框架,最終總是被咬傷。 我喜歡 Divi 的地方在於它在更新時不會中斷。 我所有的網站從 2 到 3 都沒有問題,3 已經發布了 100 多個版本,所有這些都很好。”
另一位用戶評論:
“我擁有 Divi Lifetime,這對我來說是值得的。 主要是因為我是一名網絡開發人員,它允許對內容進行快速原型製作,我幾乎在所有客戶的網站上都使用它,如果不是主題,那麼至少是構建器。
我最喜歡它的部分是可下載的內容佈局包,包括它附帶的內容和優雅主題添加到他們博客中的主題(這是一個非常好的內容,並且通常談論 WordPress,而不僅僅是他們自己的產品)。
節省了工時的時間,因為龐大的佈局包庫對我來說是值得的。 如果您將其用於商業目的,它實際上是物有所值的。”
➸ 易用性和用戶友好性
現在,我們將繼續關注 Elementor vs Divi 或 Divi vs Elementor。
元素
Elementor 在 WordPress 頁面構建器中的崛起,插件世界可謂是飛速發展。 它現在被用於超過 100 萬個網站並且還在不斷增加。 這發生在不到 2 年的時間裡,這是有充分理由的。
Elementor 不僅設計簡單,而且非常直觀且易於使用。 這使其成為 WordPress 網站的首次用戶的理想選擇。
對於希望為頁面構建者提供機會的經驗豐富的 Web 開發人員而言,與 Divi 用戶的眾多報告不同,Elementor 似乎並沒有留下一團糟的短代碼。
迪維
用戶似乎喜歡或討厭 Divi,因為它是這些主題/頁面構建器之一。 Divi 構建器有很多優點,其中一個主要優點是雖然它是一個不可知的頁面構建器並且可以與大多數 WordPress 主題一起使用,但它最初是為 Divi 主題本身構建的。 因此,主題和頁面構建器的更新完全一致。

Divi 的另一個優點是他們將插件與其主題捆綁在一起,而不是分開。 與 Elementor 相比,這似乎並沒有抬高價格,我們相信這是 Divi 將用戶吸引到他們的世界的方式。
➸ 計劃和定價
讓我們繼續討論 Elementor vs Divi 或 Divi vs Elementor。
元素
儘管 Elementor Pro 的付費版本比 Divi 構建器更貴,但他們能夠使用免費版本吸引新的和首次使用頁面構建器的用戶。 與 Divi 一樣,這也是 Elementor 將用戶拉入他們世界的方式。
定價是使用 Elementor Pro 的最大問題之一。 每年 49 美元,您只能訪問一個網站,而每年 99 美元只能為您提供另外兩個網站。
他們的無限製網站 199 美元也是每年一次,這與 Divi 提供的無限製網站的一次性終身價格 249 美元不同。 Divi 甚至將他們的主題捆綁到包中。
我們可以說,Elementor 非常適合沒有編碼經驗的缺乏經驗的網頁設計師,他們希望將自己的網頁開發技能提升到一個新的水平。
對於經驗更豐富的 Web 開發人員來說,添加 Elementor 可以節省無數小時的手動編碼風格更改,而無需處理留下太多凌亂的短代碼。
迪維
Divi 還允許您不僅可以使用頁面構建器插件,還可以在無限站點上使用主題。 無論您以每年 89 美元的價格購買他們的套餐,還是以 249 美元的一次性終身價格購買,這都是一筆大買賣。
不僅適用於頁面構建器本身,還適用於主題和更新。 儘管 Divi 不提供免費版本,但優雅的主題毫無疑問提供 30 天退款保證。
如果您對使用簡碼感到自在,或者您想成為一個主題和匹配頁面構建器的專家,那麼 Divi 適合您。 您可以使用這個強大的組合為自己或客戶複製多個網站。
Elementor vs Divi:對決
最後但並非最不重要的一點是,我們將繼續考慮這個概念的對戰結構:Elementor vs Divi 或 Divi vs Elementor。
觀點
元素
迪維
1)插件或主題生成器
Elementor 僅作為 WordPress 插件提供,適用於大多數尊重 WordPress 編碼標準的主題(在此處列出)。
Divi 作為 WordPress 插件和 WordPress 主題出現。 事實上,當你購買一個時,你會得到兩個,因為插件不是單獨出售的。
2)用戶友好的前端編輯界面
Elementor 頁面構建器的美妙之處在於它的簡單性。 激活插件後,您會看到界面非常簡單且不言自明。
只需將元素拖放到空白畫布上,然後填寫您的內容。 您還可以使用設計和動畫模塊,直到獲得您想要的外觀。
Divi 的建設者有適合每個人的東西。 如果您是初學者,您會很快發現此頁面構建器的基本元素非常簡單易用且非常直觀。
如果您是一位經驗豐富的開發人員,您很快就會發現所有高級功能,這些功能將幫助您為客戶創建動態網頁,而無需自己編寫代碼的無數小時。
3)停用後的內容保留
是的,即使在停用插件後,使用 Elementor 創建的頁面和內容也應該保持不變。 雖然,一些自定義 CSS 樣式和格式嚴重依賴 Elementor,並且可能無法正常工作。 停用它可能會影響許多使用的 CSS 樣式和格式。 但是,即使留下了一些短代碼,該頁面仍然看起來非常可讀。
是的,在您停用插件後,您使用它創建的內容仍然存在。
但是,沒有任何樣式和格式,只有短代碼。 這些簡碼可能很混亂。
4)速度和性能
考慮到用戶在創建網頁時的選項以及該插件提供的簡單性,它的速度和性能是其中最好的。 他們通過實際使用戶必須下載的文件大小更小來實現這一點,從而提高其速度和性能。
在來自用戶的報告中,與其他頁面構建器相比,Divi builder 似乎有點慢。 這主要是由於該插件具有的所有模塊的文件大小和功能選項。 因此,在許多方面,您都在犧牲速度來換取可選性。
5)簡碼功能
Elementor 沒有像 Divi 這樣的短代碼庫。
儘管他們確實有一個可用於任何簡碼的小部件,包括第三方插件的簡碼以及來自已保存模板的簡碼。
如果您喜歡簡碼,那麼此插件適合您。 Divi 似乎對所有內容都有一個簡碼。 他們甚至為他們準備了一個圖書館。 無論此頁面構建器的主要功能不包含或不能做,肯定會有一個短代碼在那裡。 但是,這也會產生一些問題。 如果您決定停止使用頁面構建器或遷移到另一個頁面構建器,您可能會留下一大堆短代碼進行整理。
6)即用型設計和佈局
Elementor 擁有 100 多種預製和即用型設計。
最重要的是,您還可以將那些原始的 100 多個預製設計定製成無數其他定制設計的佈局。 這些設計也是可以保存的。
Divi 有超過 58 個佈局包,他們每週都會添加 2 個新佈局,開箱即用。 但這只是開始。 從那些 58+ 和計數的預製佈局中,您可以製作各種看似無窮無盡的其他佈局,所有這些都可以根據您或您客戶的網頁需求進行定制。 所有都是可保存的,因此您可以將它們用作您自己的自定義模板。
7)內容模塊
Elementor 免費版附帶 29 個內容模塊 + 專業版額外提供 30 個內容模塊。 這是第三方開發人員製作的許多其他附加組件的補充。
Divi builder 帶有 46 個內容模塊。 加上第三方開發人員製作的許多其他附加組件。
8)主題兼容性
Elementor 與大多數尊重 WordPress 編碼標準的 WordPress 主題兼容(如果您想確保只是聯繫他們的支持並詢問)。
Divi 構建器與大多數尊重 WordPress 編碼標準的 WordPress 主題兼容(如果您想確保只是聯繫他們的支持並詢問)。
9)支持
Elementor 僅支持電子郵件。
Divi 同時提供在線聊天和電子郵件支持。 如果聊天很忙,他們會將您的答案通過電子郵件發送給您。
10)社區
Elementor 在他們的網站上沒有社區論壇,但他們確實在這裡有一個活躍的 Facebook 群組:https://www.facebook.com/groups/Elementors/
儘管 Divi 在他們的網站上沒有社區論壇,但他們確實在這裡有一個活躍的 Facebook 群組:https://www.facebook.com/groups/DiviThemeUsers/
11)免費試用
Elementor 有免費版和付費專業版。 專業版沒有免費試用版,但有 30 天退款保證。
Divi builder 不提供免費試用版。 但是,如果您對他們的產品不滿意,他們會提供 30 天退款保證。
除了上圖給出的分數之外,還有更多內容可以找出對決。 只需在 Elementor vs Divi 或 Divi vs ELementor 上親自檢查一下。
結論
在本文中,我們回顧了 Elementor 和 Divi 頁面構建器,並對它們進行了比較,即 Elementor 與 Divi 或 Divi 與 Elementor。 結果告訴我們,這兩種頁面構建器都有優點和缺點,但都適合廣大用戶。
這種比較解決了“Elementor vs Divi”的問題,或者這裡有人說“Divi vs Elementor”。
現在,根據比較的結果,決定完全取決於您將為您的網站選擇哪一個。 我們建議您選擇與您的網站最匹配的一種。
感謝您耐心閱讀本文。 祝你今天過得愉快!
