เหตุใดธีมเด็กจึงมีความสำคัญ
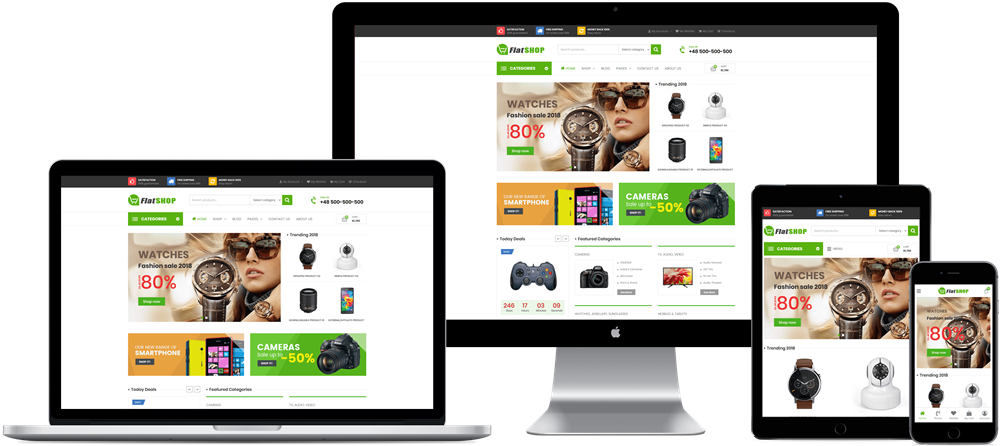
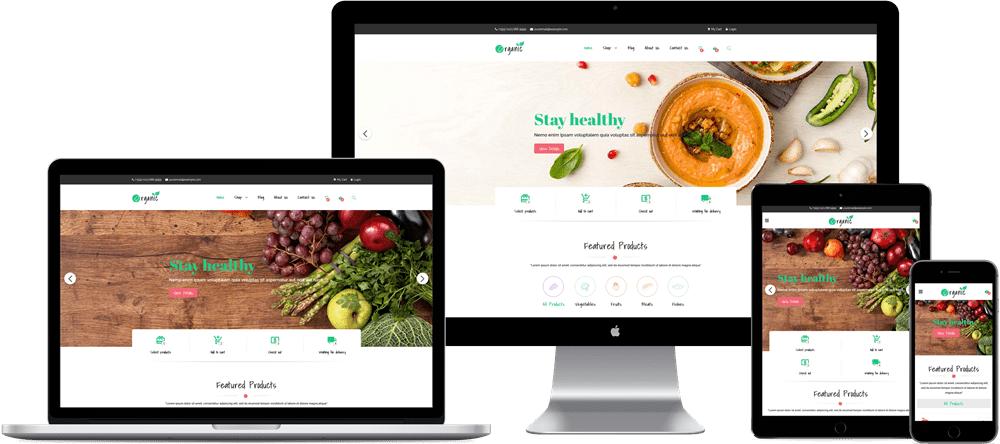
เผยแพร่แล้ว: 2022-05-23เราเพิ่งเปิดตัว FlatSHOP ธีมลูกของ WooVina ระดับพรีเมียม ด้วยธีมย่อยทั้ง 6 ธีมที่มีให้ดาวน์โหลดแล้ว: Taron, Organic, Donnie, Bonbon, Mimosa และ Jesuery ทำให้มีทั้งหมดเจ็ดแบบ ซึ่งเราหวังว่าจะเติบโตอย่างรวดเร็วในอีกไม่กี่เดือนข้างหน้า แต่คุณอาจมีคำถามเกี่ยวกับเรื่องนี้ ธีมย่อยคืออะไรและทำไมคุณจึงควรใช้ธีมนี้ พวกเขาเปลี่ยนรูปลักษณ์ของไซต์ WordPress ได้อย่างไร และคุณควรดำเนินการแก้ไขธีมลูกอย่างไรเพื่อรักษาการเปลี่ยนแปลงทั้งหมดของคุณแม้ว่าจะมีการอัปเดต

เราคิดว่าเราช่วยได้ ต่อไปนี้เป็นข้อมูลเพิ่มเติมเล็กน้อยเกี่ยวกับวิธีการทำงานของธีมย่อย เหตุผลที่คุณควรใช้ และสิ่งที่คุณควรคำนึงถึงเมื่อทำการปรับเปลี่ยน
ธีมลูกเป็นส่วนเสริมสำหรับธีม WordPress ที่มีอยู่ของคุณ
ธีมย่อย ตามที่กำหนดโดย WordPress Codex เป็น ธีมที่ “สืบทอดการทำงานและสไตล์ของธีมอื่น เรียกว่าธีมหลัก” ขอแนะนำให้ใช้ธีมย่อยเพื่อแก้ไขธีมที่มีอยู่โดยที่ยังคงการออกแบบและโค้ดไว้
ธีมเหล่านี้เป็นวิธีสำหรับนักออกแบบหรือนักพัฒนาในการสร้างการออกแบบใหม่ที่ สืบทอดฟังก์ชันการทำงานของธีมหลัก สำหรับเราที่ WooVina นั้นหมายความว่าเราสามารถเปิดตัวดีไซน์ใหม่ๆ มากมาย ซึ่งทั้งหมดนั้นอิงตามธีมหลักของ WooCommerce ที่แข็งแกร่งและเชื่อถือได้ ธีม WooVina ของ WooCommerce
ธีมย่อยแต่ละธีมจะสืบทอดคุณสมบัติของแกน WooVina ซึ่งรวมถึงความเข้ากันได้กับส่วนขยาย WooVina แต่ละอันของเรา แต่พวกเขาปรับสไตล์และรูปลักษณ์ที่แตกต่างกัน เนื่องจากธีมย่อยสามารถทำให้ธีมหลักดู แตก ต่างไปจากเดิมอย่างสิ้นเชิง

ธีมย่อยยังช่วยให้ผู้ใช้ ปรับแต่งธีมหลักได้เองโดยไม่ต้องแตะไฟล์หลักใดๆ ซึ่งเป็นแนวทางปฏิบัติที่ปกป้องการปรับแต่งเหล่านั้นเมื่อดำเนินการอัปเดตธีมหลัก อย่างไรก็ตาม ธีมเด็กกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ที่ร้านธีมด้วยเหตุผลที่กล่าวไว้ข้างต้น
ปัญหาที่อาจเกิดขึ้นกับกระบวนการนี้คือ คุณสามารถเปิดใช้งานธีมลูกได้ครั้งละหนึ่งธีมเท่านั้น ซึ่งหมายความว่าหากคุณใช้หนึ่งในธีมลูกของ WooVina คุณจะไม่สามารถสร้าง “ธีมหลาน” เพื่อปรับแต่งเพิ่มเติมได้ แต่อย่ากังวล มีวิธีอันชาญฉลาดหลายวิธีในการปรับเปลี่ยนธีมย่อยโดยไม่ต้องกังวลว่าการเปลี่ยนแปลงของคุณจะสูญหายระหว่างการอัปเดต
วิธีปรับแต่งธีมลูกอย่างเหมาะสม
เราเข้าใจดีว่าจะมีรายละเอียดหนึ่งหรือสองรายละเอียดที่คุณอาจต้องการเปลี่ยนเสมอ เช่น แบบอักษรที่นี่ สีอยู่ที่นั่น... แต่อย่างที่เราได้กล่าวไว้ก่อนหน้านี้ เป็นไปไม่ได้ที่จะเปิดใช้งานธีมย่อยสองธีมพร้อมกัน หรือสร้าง "หลานชาย" ธีม” ดังนั้น หากคุณใช้ธีมลูกและต้องการปรับแต่ง คุณจะทำอย่างไร?
ต่อไปนี้คือ สองวิธีในการปรับแต่งธีมลูกของคุณอย่างถูกต้อง โดยไม่สูญเสียการเปลี่ยนแปลงเมื่อทำการอัปเดต WordPress
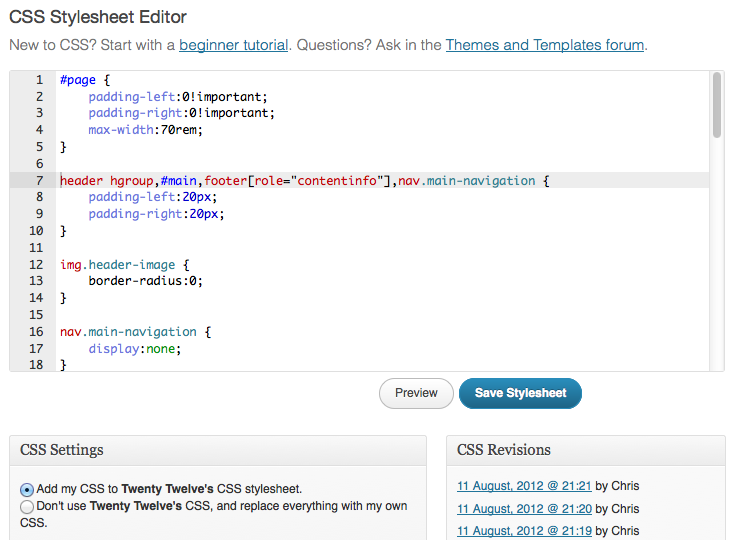
1. ปลั๊กอิน CSS ที่กำหนดเอง
หากคุณเพียงแค่ปรับเปลี่ยน CSS เราขอแนะนำอย่างยิ่งให้ติดตั้งปลั๊กอิน CSS ที่กำหนดเอง ซึ่งจะช่วยให้คุณสามารถทำการเปลี่ยนแปลงผ่านเครื่องมือปรับแต่งและบันทึกลงในฐานข้อมูลได้

Jetpack มีโมดูลสำหรับทำสิ่งนี้ — สะดวก!
2. ใช้ไฟล์ PHP ที่กำหนดเอง
หากการปรับแต่งของคุณเกี่ยวข้องกับ PHP คุณจะต้องโหลดไฟล์ .php ที่กำหนดเอง เราได้เขียนปลั๊กอินการปรับแต่งธีมโดยเฉพาะเพื่อจัดการกับการปรับเปลี่ยนประเภทนี้ ซึ่งคุณสามารถดาวน์โหลดได้จาก GitHub

ปลั๊กอินจะโหลดไฟล์ functions.php ซึ่งคุณสามารถดำเนินการได้เหมือนกับที่คุณใช้กับไฟล์ functions.php ในธีมย่อย นอกจากนี้ยังโหลดสไตล์ชีตและไฟล์จาวาสคริปต์ คุณจึงเพิ่มการปรับแต่ง CSS/JS ได้ที่นี่เช่นกัน
การใช้ปลั๊กอินเพื่อจัดเก็บการปรับแต่งของคุณนั้นสมเหตุสมผลมาก มันเก็บทุกอย่างไว้ในที่เดียวและลดความกังวลเรื่องการสูญเสียการดัดแปลงเมื่อคุณอัปเดตธีม/ธีมย่อย มันยังเปิดโอกาสให้คุณปรับแต่งการปรับแต่งของคุณให้เป็นโมดูลโดยแยกแต่ละส่วนออกเป็นปลั๊กอินแยกกัน หากคุณต้องการ ที่ให้คุณควบคุมได้อย่างสมบูรณ์ว่าตัวอย่างข้อมูลใดที่ใช้งานอยู่ในคราวเดียว
จะเกิดอะไรขึ้นหากฉันแก้ไขธีมย่อยโดยตรง
หากคุณไม่ได้ใช้วิธีการใดวิธีหนึ่งที่ระบุไว้ข้างต้น และเลือกที่จะแก้ไขไฟล์ธีมหลัก คุณจะสูญเสียการแก้ไขทุกครั้งที่ทำการอัปเดต
การอัปเดต WordPress จะเขียนทับไฟล์ทั้งหมดบนเซิร์ฟเวอร์ของคุณด้วยเวอร์ชันเริ่มต้นที่รวมอยู่ในไฟล์ ZIP ดังนั้น หากการเปลี่ยนแปลงของคุณไม่อยู่ในที่ที่ปลอดภัย การเปลี่ยนแปลงเหล่านั้นก็จะหายไป
การอัปเดตสำหรับธีมหลัก เช่น ธีม WooVina ของเรานั้นเกิดขึ้นบ่อยครั้ง ซึ่งรวมถึงการแก้ไขข้อบกพร่องที่สำคัญและคุณสมบัติใหม่ คุณไม่ต้องการให้ตัวเองอยู่ในตำแหน่งที่คุณไม่สามารถอัปเดตได้เพราะมันจะหมายถึงการสูญเสียการปรับแต่งของคุณ!
เหตุใดธีมลูกจึงเป็นทางออกที่ดี
ธีม WordPress มีความยืดหยุ่นมากในการออกแบบเว็บไซต์หรือร้านค้าของคุณ คุณสามารถสร้างรูปลักษณ์และความรู้สึกที่ไม่เหมือนใครได้อย่างแน่นอนโดยใช้ธีมและส่วนขยาย แต่คุณอาจไม่สามารถสร้างสิ่งที่เหมาะกับเฉพาะกลุ่มที่ร้านค้าของคุณครอบครองได้อย่างสมบูรณ์ โดยเฉพาะอย่างยิ่งหากการออกแบบของคุณไม่ใช่ทรัพย์สินที่ดีที่สุดของคุณ หรือคุณไม่มีเงินหลายร้อยดอลลาร์เพื่อใช้ในธีมพรีเมียม
นั่นคือที่มาของธีมย่อย ธีมย่อยมอบโซลูชันแบบเบ็ดเสร็จที่ช่วยให้คุณตั้งค่าเว็บไซต์ได้อย่างรวดเร็วด้วยความสวยงามที่ตรงกับอุตสาหกรรมของคุณ มักใช้ธีมฟรีหรือ "แซนด์บ็อกซ์" ที่มีอยู่ด้วย ซึ่งหมายความว่าคุณจะจ่ายเฉพาะธีมย่อยที่เหมาะกับคุณที่สุดเท่านั้น
อันที่จริง จุดมุ่งหมายของ WooVina Child Themes ของเราคือการมอบประสบการณ์ร้านค้าที่สมบูรณ์แบบสำหรับเฉพาะของคุณเอง หลังจากติดตั้ง FlatSHOP และไม่แตะต้องการตั้งค่าใดๆ คุณก็จะมีร้านค้าพร้อมจำหน่ายอุปกรณ์อิเล็กทรอนิกส์ ดิจิตอล และของเล่นเด็ก ด้วยออร์แกนิก คุณสามารถตั้งร้านขายอาหารออร์แกนิกที่สวยงามได้อย่างรวดเร็ว
วิธีสร้างธีมลูกของคุณเอง?
WP Sites มีบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับวิธีสร้างธีมลูกสำหรับธีมหลักที่คุณใช้อยู่แล้ว ซึ่งคุณสามารถอ่านได้ที่นี่
คุณยังสามารถดูวิดีโอแนะนำที่พวกเขาสร้างในหัวข้อเดียวกัน ซึ่งแสดงธีมย่อยที่สร้างขึ้นสำหรับ Twenty Fourteen:
ลองธีมเด็ก
ธีมย่อยเป็นโซลูชันที่สมบูรณ์แบบสำหรับผู้ที่ต้องการสร้างร้านค้าในอุตสาหกรรมเฉพาะอย่างรวดเร็ว และไม่ต้องแก้ไขธีมหลักในสาระสำคัญ และด้วยแนวทางปฏิบัติที่ดีที่สุดที่สรุปไว้ข้างต้น การอัปเดตหนึ่งรายการและรักษาการเปลี่ยนแปลงของคุณจึงเป็นเรื่องง่าย คุณสามารถสร้างของคุณเองได้หากคุณรู้สึกทะเยอทะยาน
เราหวังว่าโพสต์นี้จะทำให้แนวทางปฏิบัติที่อยู่เบื้องหลังธีมย่อยชัดเจนขึ้นเล็กน้อยสำหรับคุณ และได้ให้คำแนะนำในการใช้ธีมย่อยบนเว็บไซต์หรือร้านค้าของคุณเอง หากมีสิ่งใดที่เราชี้แจงได้ชัดเจนกว่านี้ โปรดแจ้งเราที่นี่และเราจะช่วยคุณ
เกี่ยวกับธีมลูกของเรา เราจะปล่อยให้การตัดสินใจนั้นขึ้นอยู่กับผู้ใช้ WooCommerce เรารู้ว่าอุปกรณ์อิเล็กทรอนิกส์เป็นที่นิยมอย่างมาก ดังนั้น FlatSHOP จึงเป็นตัวเลือกที่ชัดเจน แต่สำหรับความคิดในอนาคต อยู่ที่คุณ !
คุณมีแนวคิดเฉพาะสำหรับธีมเด็กหรือไม่? หากคุณมีเวลา โปรดแจ้งให้เราทราบความคิดของคุณในหน้าติดต่อหรือบนหน้า Facebook ของเรา เพื่อให้เรารู้ว่าคุณกำลังมองหาอะไร เราหวังว่าจะได้ยินจากคุณเร็ว ๆ นี้!
