왜 어린이 테마가 그렇게 중요한가요?
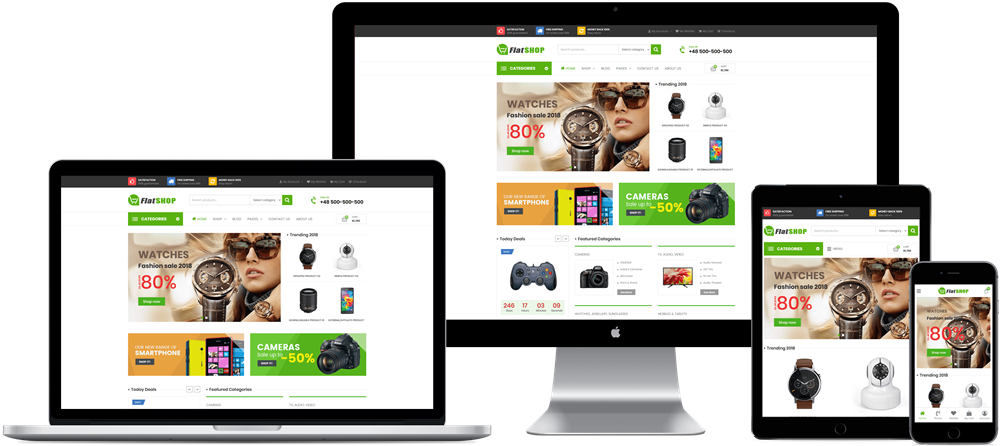
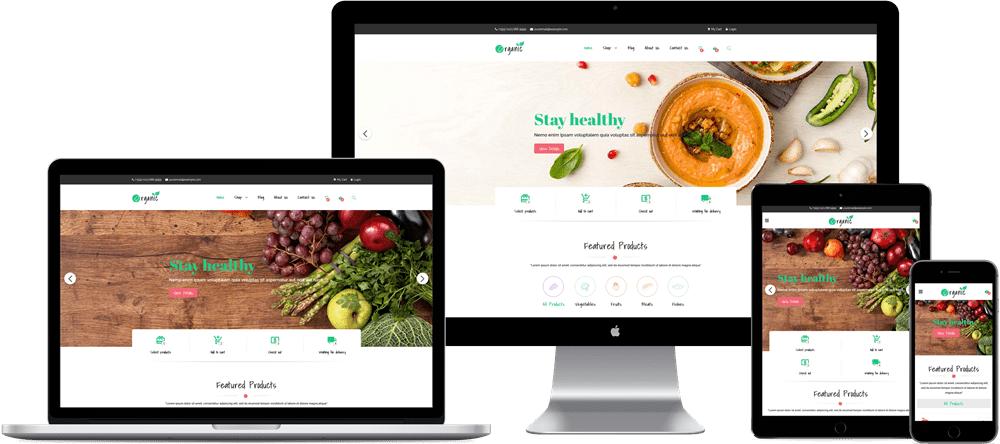
게시 됨: 2022-05-23최근 새로운 프리미엄 WooVina 어린이 테마 FlatSHOP을 출시했습니다. Taron, Organic, Donnie, Bonbon, Mimosa 및 Jesuery의 6가지 하위 테마를 이미 다운로드할 수 있으므로 총 7개까지 사용할 수 있습니다. 그러나 이에 대해 질문이 있을 수 있습니다. 어린이 테마는 무엇이며 왜 사용해야 합니까? WordPress 사이트의 모양을 어떻게 바꾸나요? 업데이트가 있는 경우에도 모든 변경 사항을 유지하려면 자식 테마를 어떻게 수정해야 할까요?

우리는 우리가 도울 수 있다고 생각합니다. 다음은 하위 테마가 작동하는 방식, 사용해야 하는 이유, 수정할 때 염두에 두어야 할 사항에 대해 자세히 설명합니다.
하위 테마는 기존 WordPress 테마의 추가 기능입니다.
워드프레스 코덱스에서 정의한 하위 테마 는 "상위 테마라고 하는 다른 테마의 기능과 스타일을 상속받는" 테마입니다. 디자인과 코드를 유지하면서 기존 테마를 수정하려면 하위 테마를 사용하는 것이 좋습니다.
이러한 테마는 디자이너 또는 개발자 가 상위 테마의 기능을 상속하는 새 디자인을 만드는 방법을 제공합니다. WooVina는 강력하고 안정적인 WooCommerce 상위 테마 WooVina 테마를 기반으로 하는 새롭고 새로운 디자인을 많이 출시할 수 있음을 의미합니다.
이러한 각 하위 테마는 WooVina 확장 각각과의 호환성을 포함하여 WooVina 코어의 기능을 상속합니다. 그러나 자식 테마는 부모 테마를 완전히 다르게 보이게 할 수 있기 때문에 서로 다른 스타일과 모양을 적용합니다.

또한 자식 테마를 사용 하면 코어 파일을 건드리지 않고 부모 테마를 직접 사용자 지정할 수 있습니다 . 이는 부모 테마에 대한 업데이트를 수행할 때 이러한 사용자 지정을 보호하는 관행입니다. 그러나 위에서 설명한 이유로 어린이 테마는 테마 상점에서 점점 더 인기를 얻고 있습니다.
이 프로세스의 한 가지 잠재적인 문제는 한 번에 하나의 하위 테마만 활성화할 수 있다는 것입니다. 즉, WooVina 하위 테마 중 하나를 사용하는 경우 "손자 테마"를 만들어 추가로 사용자 지정할 수 없습니다. 하지만 걱정하지 마세요. 업데이트 중에 변경 사항이 손실될 염려 없이 자식 테마를 수정할 수 있는 몇 가지 현명한 방법이 있습니다.
하위 테마를 올바르게 사용자 정의하는 방법
여기에 서체, 저기에 색상과 같이 변경하고 싶은 세부 사항이 항상 한두 가지가 있다는 것을 이해합니다. 그러나 이전에 말했듯이 두 개의 하위 테마를 동시에 활성화하거나 "손자"를 생성하는 것은 불가능합니다. 테마." 따라서 하위 테마를 사용 중이고 약간의 조정을 하고 싶다면 어떻게 하시겠습니까?
다음은 WordPress 업데이트가 수행될 때 변경 사항을 잃지 않고 자식 테마를 적절하게 사용자 지정할 수 있는 두 가지 방법 입니다.
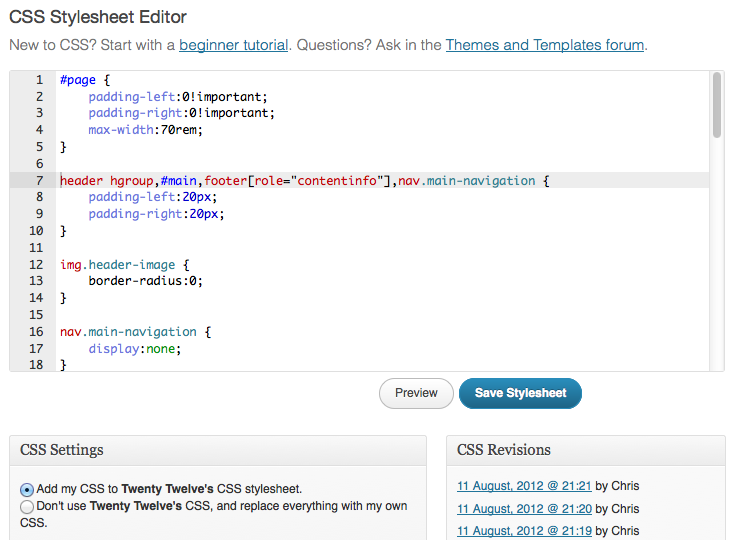
1. 커스텀 CSS 플러그인
CSS 조정만 하는 경우 사용자 정의 CSS 플러그인을 설치하는 것이 좋습니다. 이렇게 하면 사용자 지정 프로그램을 통해 변경하고 데이터베이스에 저장할 수 있습니다.

Jetpack에는 이를 위한 모듈이 내장되어 있어 편리합니다!
2. 사용자 정의 PHP 파일 사용
사용자 정의에 PHP가 포함되는 경우 사용자 정의 .php 파일을 로드해야 합니다. GitHub에서 다운로드할 수 있는 이러한 종류의 수정을 처리하기 위해 특별히 테마 사용자 지정 플러그인을 작성했습니다.

플러그인은 functions.php 파일을 로드합니다. 이 파일은 하위 테마에서 functions.php 파일을 처리하는 것과 같은 방식으로 처리할 수 있습니다. 또한 스타일시트와 자바스크립트 파일을 로드하므로 여기에 CSS/JS 조정을 추가할 수도 있습니다.
플러그인을 사용하여 사용자 정의를 수용하는 것은 매우 의미가 있습니다. 모든 것을 하나의 논리적인 위치에 유지하고 테마/하위 테마를 업데이트할 때 수정 사항이 손실될 염려를 완화합니다. 원하는 경우 각각을 별도의 플러그인으로 분할하여 조정을 모듈화할 수 있는 기회도 제공합니다. 그러면 한 번에 활성화되는 스니펫을 완벽하게 제어할 수 있습니다.
자식 테마를 직접 수정하면 어떻게 됩니까?
위에 설명된 방법 중 하나를 사용하지 않고 핵심 테마 파일을 편집하도록 선택 하면 업데이트를 수행할 때마다 수정 사항이 손실됩니다 .
WordPress 업데이트는 ZIP 파일에 포함된 기본 버전으로 서버의 모든 파일을 덮어씁니다. 따라서 변경 사항이 안전한 곳에 저장되지 않으면 지워집니다.
자체 WooVina 테마와 같은 상위 테마 업데이트가 자주 발생합니다. 여기에는 중요한 버그 수정 및 새로운 기능이 포함됩니다. 업데이트할 수 없는 상황에 처하게 되는 것은 사용자 지정 내용을 잃게 되므로 원하지 않을 것입니다!
왜 자식 테마가 이상적인 솔루션입니까?
WordPress 테마는 웹사이트나 상점을 디자인할 때 많은 유연성을 제공합니다. 테마와 확장 기능을 사용하여 확실히 독특한 모양과 느낌을 만들 수 있습니다. 그러나 특히 디자인 조각이 최고의 자산이 아니거나 프리미엄 테마에 지출할 수백 달러가 없는 경우 상점이 차지하는 틈새 시장에 완벽하게 맞는 것을 만들지 못할 수도 있습니다.
바로 여기에서 하위 테마가 필요합니다. 하위 테마는 업계와 일치하는 미학으로 웹사이트를 매우 빠르게 설정할 수 있는 턴키 솔루션을 제공합니다. 그들은 종종 기존의 무료 또는 "샌드박스" 테마를 기반으로 합니다. 즉, 가장 적합한 하위 테마에 대해서만 비용을 지불하면 됩니다.
사실, 자체 WooVina 어린이 테마의 목표는 자신의 틈새 시장에 완벽한 매장 경험을 제공하는 것입니다. FlatSHOP을 설치하고 설정을 건드리지 않고 즉시 전자 제품, 디지털, 어린이 장난감 품목을 판매할 수 있는 매장이 생깁니다. 유기농을 사용하면 아름다운 유기농 식품 매장을 빠르게 설립할 수 있습니다.
자신의 자식 테마를 만드는 방법은 무엇입니까?
WP Sites에는 이미 사용 중인 상위 테마에 대한 하위 테마를 만드는 방법에 대한 훌륭한 자습서가 있으며 여기에서 읽을 수 있습니다.
같은 주제에 대해 만든 비디오 자습서를 볼 수도 있습니다. 이 자습서에서는 Twenty Fourteen을 위해 생성되는 하위 테마를 보여줍니다.
어린이 테마를 사용해 보세요
하위 테마는 상위 테마를 크게 수정하지 않고 특정 산업 분야에 매장을 빠르게 설정하려는 사람에게 완벽한 솔루션입니다. 그리고 위에 요약된 모범 사례를 사용하여 업데이트하고 변경 사항을 유지하는 것은 아주 쉽습니다. 야망이 있다면 직접 만들 수도 있습니다.
이 게시물이 하위 테마 이면의 관행을 조금 더 명확하게 하고 웹사이트나 상점에서 하위 테마를 사용하는 방법에 대한 지침을 제공했기를 바랍니다. 우리가 더 명확하게 할 수 있는 것이 있다면 여기에서 저희에게 소리를 지르시면 됩니다. 그러면 저희가 도와드리겠습니다.
자체 하위 테마와 관련하여 결정은 WooCommerce 사용자에게 맡깁니다. 우리는 전자 제품이 매우 인기가 있다는 것을 알고 있으므로 FlatSHOP이 확실한 선택이었습니다. 그러나 미래의 아이디어 는 당신에게 달려 있습니다 !
어린이 테마에 대한 구체적인 아이디어가 있습니까? 시간이 되시면 연락처 페이지나 Facebook 페이지에 귀하의 생각을 알려주시면 귀하가 무엇을 찾고 있는지 알 수 있습니다. 곧 소식을 들을 수 있기를 바랍니다.
