なぜ子のテーマがとても重要なのですか?
公開: 2022-05-23最近、新しいプレミアムWooVina子テーマFlatSHOPをリリースしました。 Taron、Organic、Donnie、Bonbon、Mimosa、Jesueryの6つの子テーマがすでにダウンロード可能であり、合計で最大7つになります。この数は、今後数か月で急速に増えることを期待しています。 しかし、これについて質問があるかもしれません。 子テーマとは何ですか?なぜそれを使用する必要がありますか? WordPressサイトの外観をどのように変更しますか? また、更新があった場合でもすべての変更を保持するために、子テーマをどのように変更する必要がありますか?

私たちは助けることができると思います。 ここでは、子テーマがどのように機能するか、なぜそれらを使用する必要があるのか、およびそれらを変更するときに留意すべき点についてもう少し説明します。
子テーマは、既存のWordPressテーマのアドオンです
WordPress Codexで定義されている子テーマは、「親テーマと呼ばれる別のテーマの機能とスタイルを継承する」テーマです。 子テーマは、デザインとコードを維持しながら既存のテーマを変更することをお勧めします。
これらのテーマは、デザイナーまたは開発者が親テーマの機能を継承する新しいデザインを作成する方法を提供します。 WooVinaの私たちにとって、これは、堅牢で信頼性の高いWooCommerceの親テーマであるWooVinaテーマに基づいた新しいデザインを多数リリースできることを意味します。
これらの子テーマはそれぞれ、各WooVina拡張機能との互換性など、WooVinaコアの機能を継承しています。 ただし、子テーマによって親テーマの外観が完全に異なる可能性があるため、スタイルや外観は異なります。

子テーマを使用すると、コアファイルに触れることなく、親テーマを自分でカスタマイズすることもできます。これは、親テーマの更新を実行するときに、これらのカスタマイズを保護する方法です。 しかし、上記の理由から、テーマショップでは子供向けのテーマがますます人気になっています。
このプロセスの潜在的な問題の1つは、一度に1つの子テーマしかアクティブ化できないことです。 つまり、WooVinaの子テーマの1つを使用している場合、「孫テーマ」を作成してさらにカスタマイズすることはできません。 ただし、心配しないでください。更新中に変更が失われることを心配せずに、子テーマを変更するための賢い方法がいくつかあります。
子テーマを適切にカスタマイズする方法
ここの書体や色など、変更したい詳細が常に1つか2つあることを理解しています...ただし、前に述べたように、2つの子テーマを同時にアクティブにしたり、「孫」を作成したりすることはできません。テーマ。」 では、子テーマを使用していて、微調整を行いたい場合は、どうしますか?
WordPressの更新時に変更を失うことなく、子のテーマを適切にカスタマイズする2つの方法を次に示します。
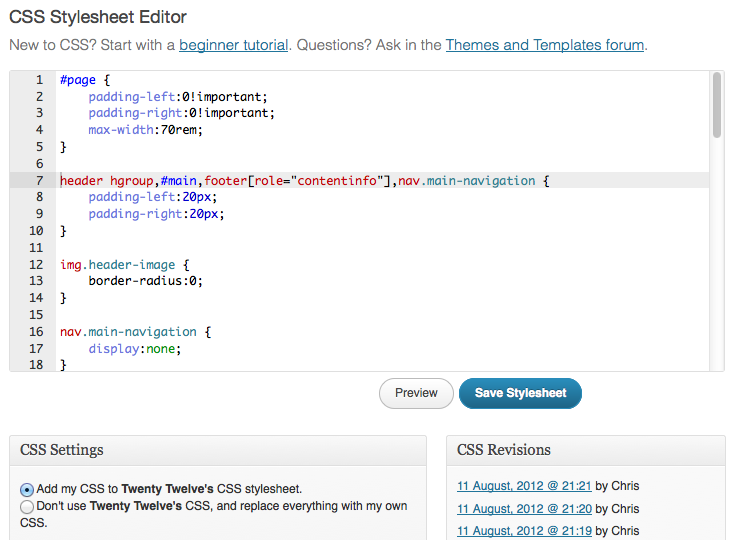
1.カスタムCSSプラグイン
CSSを調整するだけの場合は、カスタムCSSプラグインをインストールすることを強くお勧めします。 これにより、カスタマイザーを介して変更を加え、データベースに保存することができます。

Jetpackには、これを行うためのモジュールが組み込まれています—便利です!
2.カスタムPHPファイルを使用します
カスタマイズにPHPが含まれる場合は、カスタム.phpファイルをロードする必要があります。 この種の変更を処理するためのテーマカスタマイズプラグインを作成しました。これはGitHubからダウンロードできます。

プラグインはfunctions.phpファイルをロードします。これは、子テーマでfunctions.phpファイルを処理するのと同じように処理できます。 また、スタイルシートとjavascriptファイルをロードするため、CSS/JSの微調整をここに追加することもできます。
プラグインを使用してカスタマイズを格納することは、非常に理にかなっています。 すべてを1つの論理的な場所に保持し、テーマ/子テーマを更新するときに変更が失われる心配を和らげます。 必要に応じて、微調整をそれぞれ個別のプラグインに分割することで、微調整をモジュール化することもできます。 これにより、一度にアクティブになるスニペットを完全に制御できます。
子テーマを直接変更するとどうなりますか?
上記の方法のいずれかを使用せず、コアテーマファイルを編集することを選択した場合、更新を実行するたびに変更が失われます。
WordPressの更新により、サーバー上のすべてのファイルがZIPファイルに含まれているデフォルトバージョンで上書きされます。 したがって、変更が安全な場所に存在しない場合、変更は消去されます。
独自のWooVinaテーマのように、親テーマの更新が頻繁に行われることがあります。 重要なバグ修正と新機能が含まれています。 カスタマイズが失われることになるため、更新できない状況に身を置くことは望ましくありません。
なぜ子テーマが理想的な解決策なのですか?
WordPressのテーマは、ウェブサイトやストアのデザインに関して多くの柔軟性を提供します。 テーマと拡張機能を使用して、ユニークなルックアンドフィールを確実に作成できます。 しかし、特にデザインチョップが最高の資産ではない場合や、プレミアムテーマに何百ドルも費やすことができない場合は、ストアが占めるニッチに完全に適合するものを作成できない可能性があります。
そこで、子テーマが登場します。子テーマは、業界に合った美的感覚を備えたWebサイトを非常に迅速にセットアップできるターンキーソリューションを提供します。 多くの場合、既存の無料または「サンドボックス」テーマにも基づいています。つまり、自分に最も適した子テーマに対してのみ料金を支払うことになります。
実際、私たち自身のWooVinaチャイルドテーマの目的は、あなた自身のニッチに最適な店舗体験を提供することです。 FlatSHOPをインストールし、設定に触れることなく、すぐに電子機器、デジタル、子供のおもちゃのアイテムを販売するのに適した店になります。 Organicを使用すると、美しい有機食品店をすばやく設立できます。
独自の子テーマを作成するにはどうすればよいですか?
WP Sitesには、すでに使用している親テーマの子テーマを作成する方法に関する優れたチュートリアルがあります。これは、ここで読むことができます。
また、同じテーマで作成されたビデオチュートリアルを見ることができます。これは、TwentyFourteen用に作成されている子テーマを示しています。
子のテーマを試してみてください
子テーマは、親テーマに大きな変更を加えることなく、特定の業界に店舗をすばやく設立したいと考えている人にとって最適なソリューションです。 また、上記のベストプラクティスを使用すると、1つを更新し、変更を保存するのは簡単です。 野心があれば、自分で作成することもできます。
この投稿によって、子テーマの背後にある実践が少し明確になり、自分のWebサイトまたはストアで子テーマを使用するためのガイダンスが提供されたことを願っています。 明確にできることがあれば、ここでお気軽にご連絡ください。サポートさせていただきます。
私たち自身の子のテーマに関しては、その決定はWooCommerceユーザーに任せます。 エレクトロニクスが非常に人気があることを私たちは知っているので、FlatSHOPは当然の選択でした。 しかし、将来のアイデアについては、それはあなた次第です!
子供のテーマについて具体的なアイデアはありますか? 時間があれば、お問い合わせページまたはFacebookページでご意見をお聞かせください。お探しの情報をお知らせします。 お返事をお待ちしております。
