Warum Kinderthemen so wichtig sind
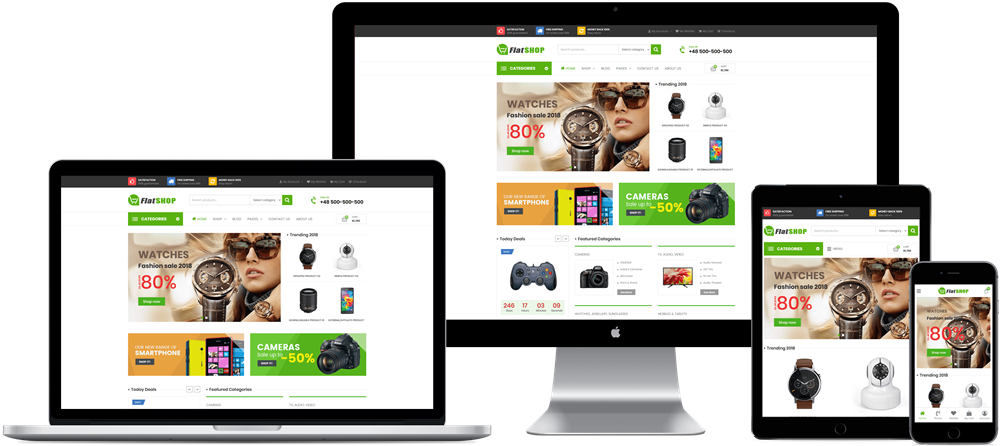
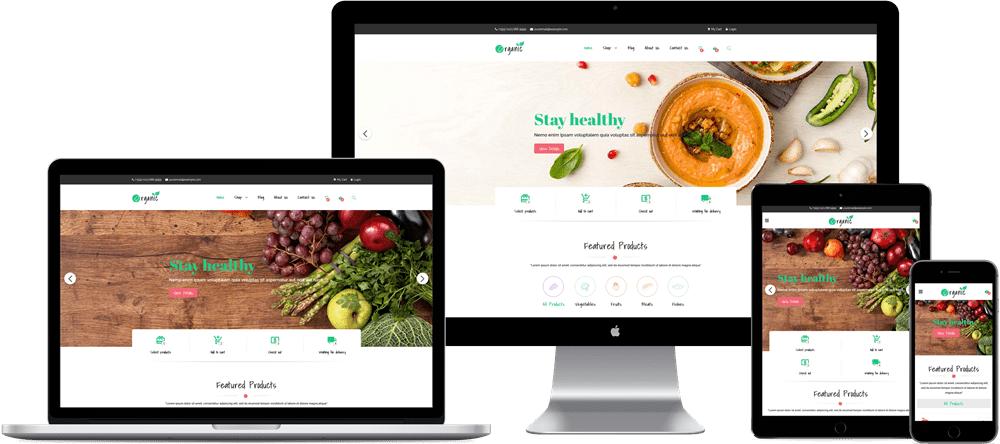
Veröffentlicht: 2022-05-23Wir haben kürzlich das neue Premium-WooVina-Child-Theme FlatSHOP veröffentlicht. Mit den sechs untergeordneten Themen, die bereits zum Download zur Verfügung stehen: Taron, Organic, Donnie, Bonbon, Mimosa und Jesuery, erhöht sich unsere Gesamtzahl auf sieben, eine Zahl, von der wir hoffen, dass sie in den kommenden Monaten schnell wachsen wird. Aber vielleicht haben Sie Fragen dazu. Was ist ein Child-Theme und warum sollte man eines verwenden? Wie verändern sie das Aussehen einer WordPress-Seite? Und wie sollten Sie vorgehen, um ein untergeordnetes Thema zu ändern, um alle Ihre Änderungen beizubehalten, selbst wenn es ein Update gibt?

Wir denken, wir können helfen. Hier erfahren Sie mehr darüber, wie untergeordnete Themen funktionieren, warum Sie sie verwenden sollten und was Sie bei der Änderung beachten sollten.
Ein Child-Theme ist ein Add-on für dein bestehendes WordPress-Theme
Ein untergeordnetes Thema, wie im WordPress-Codex definiert, ist ein Thema, das „die Funktionalität und das Design eines anderen Themas erbt, das als übergeordnetes Thema bezeichnet wird“. Untergeordnete Themen werden empfohlen, um vorhandene Themen zu ändern und gleichzeitig ihr Design und ihren Code beizubehalten.
Diese Designs bieten Designern oder Entwicklern die Möglichkeit, neue Designs zu erstellen, die die Funktionalität eines übergeordneten Designs erben. Für uns bei WooVina bedeutet das, dass wir eine Reihe frischer neuer Designs veröffentlichen können, die alle auf unserem robusten und zuverlässigen WooCommerce-Elternthema WooVina-Theme basieren.
Jedes dieser untergeordneten Themen erbt die Funktionen des WooVina-Kerns, einschließlich der Kompatibilität mit jeder unserer WooVina-Erweiterungen. Sie passen sich jedoch unterschiedlichen Stilen und Erscheinungsbildern an, da untergeordnete Themen ein übergeordnetes Thema völlig anders aussehen lassen können.

Untergeordnete Themen ermöglichen es den Leuten auch, ein übergeordnetes Thema selbst anzupassen, ohne Kerndateien zu berühren , eine Praxis, die diese Anpassungen bei der Durchführung von Aktualisierungen des übergeordneten Themas schützt. Aus den oben genannten Gründen werden Child-Themes jedoch in Themenshops immer beliebter.
Das einzige mögliche Problem bei diesem Vorgang ist, dass Sie jeweils nur ein untergeordnetes Thema aktivieren können. Das heißt, wenn Sie eines unserer untergeordneten WooVina-Designs verwenden, können Sie kein „Enkelkind-Design“ erstellen, um es weiter anzupassen. Aber keine Sorge – es gibt mehrere intelligente Möglichkeiten, Child-Themes zu ändern, ohne sich Sorgen zu machen, dass Ihre Änderungen während Updates verloren gehen.
So passen Sie Child-Themes richtig an
Wir verstehen, dass es immer ein oder zwei Details geben wird, die Sie vielleicht ändern möchten, wie eine Schriftart hier, eine Farbe dort ... Aber wie wir bereits gesagt haben, ist es nicht möglich, zwei untergeordnete Themen gleichzeitig zu aktivieren oder „Enkelkind“ zu erstellen Themen.“ Wenn Sie also ein untergeordnetes Thema verwenden und einige Änderungen vornehmen möchten, was tun Sie?
Hier sind zwei Möglichkeiten, wie Sie Ihre untergeordneten Themen richtig anpassen können, ohne Ihre Änderungen zu verlieren, wenn WordPress-Updates vorgenommen werden.
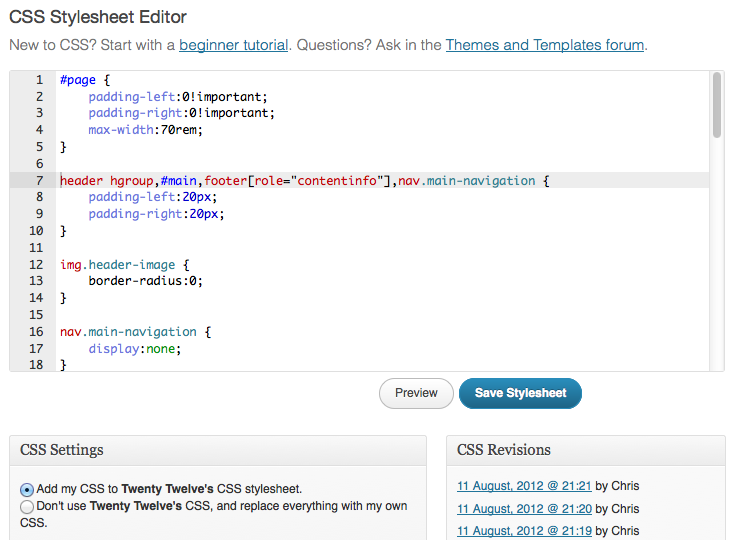
1. Ein benutzerdefiniertes CSS-Plugin
Wenn Sie nur CSS-Anpassungen vornehmen, empfehlen wir dringend, ein benutzerdefiniertes CSS-Plugin zu installieren. Auf diese Weise können Sie Ihre Änderungen über den Customizer vornehmen und in der Datenbank speichern.

Jetpack hat dafür ein Modul eingebaut – praktisch!
2. Verwenden Sie eine benutzerdefinierte PHP-Datei
Wenn Ihre Anpassung PHP umfasst, müssen Sie eine benutzerdefinierte .php-Datei laden. Wir haben ein Theme-Anpassungs-Plug-In speziell für diese Art von Modifikation geschrieben, das Sie von GitHub herunterladen können.

Das Plugin lädt eine functions.php-Datei, die Sie genauso behandeln können, wie Sie die functions.php-Datei in einem Child-Theme behandeln würden. Es lädt auch ein Stylesheet und eine Javascript-Datei, sodass Sie hier auch beliebige CSS/JS-Optimierungen hinzufügen können.
Die Verwendung eines Plugins zur Unterbringung Ihrer Anpassungen ist sehr sinnvoll. Es hält alles an einem logischen Ort und mildert die Sorge, dass Änderungen verloren gehen, wenn Sie Themen / untergeordnete Themen aktualisieren. Es gibt Ihnen sogar die Möglichkeit, Ihre Optimierungen zu modularisieren, indem Sie jede von ihnen in separate Plugins aufteilen, wenn Sie möchten. Dadurch haben Sie die vollständige Kontrolle darüber, welche Snippets gleichzeitig aktiv sind.
Was passiert, wenn ich ein Child-Theme direkt ändere?
Wenn Sie keine der oben beschriebenen Methoden verwenden und Kerndesigndateien bearbeiten, gehen Ihre Änderungen jedes Mal verloren, wenn Sie eine Aktualisierung durchführen .
WordPress-Updates überschreiben alle Dateien auf Ihrem Server mit den in der ZIP-Datei enthaltenen Standardversionen. Wenn Ihre Änderungen also nicht an einem sicheren Ort gespeichert sind, werden sie gelöscht.
Aktualisierungen von Parent-Themes, wie unserem eigenen WooVina-Theme, sind manchmal häufig. Sie enthalten wichtige Fehlerbehebungen und neue Funktionen. Sie möchten sich nicht in eine Position bringen, in der Sie nicht aktualisieren können, da dies bedeuten würde, dass Ihre Anpassungen verloren gehen!
Warum sind untergeordnete Themen eine ideale Lösung?
WordPress-Themes bieten viel Flexibilität bei der Gestaltung Ihrer Website oder Ihres Shops. Mit einem Design und Erweiterungen können Sie definitiv ein einzigartiges Erscheinungsbild erstellen. Aber Sie sind möglicherweise nicht in der Lage, etwas zu schaffen, das perfekt zu der Nische passt, die Ihr Geschäft einnimmt, insbesondere wenn Ihre Designkünste nicht Ihr bestes Kapital sind oder Sie nicht Hunderte von Dollar für ein Premium-Thema ausgeben können.
Hier kommen Child Themes ins Spiel. Child Themes bieten eine schlüsselfertige Lösung, mit der Sie sehr schnell eine Website mit einer Ästhetik einrichten können, die zu Ihrer Branche passt. Sie basieren oft auch auf bestehenden kostenlosen oder „Sandbox“-Themes, was bedeutet, dass Sie nur für das Child-Theme bezahlen, das am besten zu Ihnen passt.
Tatsächlich ist das Ziel mit unseren eigenen WooVina Child Themes, ein Shop-Erlebnis zu bieten, das perfekt für Ihre eigene Nische ist. Nachdem Sie FlatSHOP installiert haben und keine Einstellungen vornehmen müssen, haben Sie sofort ein Geschäft, in dem Sie elektronische, digitale und Kinderspielzeugartikel verkaufen können. Mit Organic können Sie schnell einen schönen Bio-Laden einrichten.
Wie erstelle ich ein eigenes Child-Theme?
WP Sites bietet ein großartiges Tutorial zum Erstellen eines untergeordneten Designs für ein übergeordnetes Design, das Sie bereits verwenden, das Sie hier lesen können.
Sie können sich auch das Video-Tutorial ansehen, das sie zum selben Thema erstellt haben und das zeigt, wie ein untergeordnetes Thema für Twenty Fourteen erstellt wird:
Probieren Sie ein Child-Theme aus
Ein untergeordnetes Thema ist die perfekte Lösung für jemanden, der schnell einen Shop in einer bestimmten Branche einrichten möchte, ohne größere Änderungen an einem übergeordneten Thema vorzunehmen. Und mit den oben beschriebenen Best Practices ist das Aktualisieren und Beibehalten Ihrer Änderungen ein Kinderspiel. Sie können sogar Ihre eigenen erstellen, wenn Sie ehrgeizig sind.
Wir hoffen, dass dieser Beitrag Ihnen die Praxis hinter untergeordneten Themen ein wenig klarer gemacht und Ihnen einige Hinweise zur Verwendung von untergeordneten Themen auf Ihrer eigenen Website oder Ihrem eigenen Geschäft gegeben hat. Wenn es etwas gibt, das wir klarer machen können, können Sie uns hier gerne ansprechen, und wir helfen Ihnen weiter.
In Bezug auf unsere eigenen untergeordneten Themen überlassen wir diese Entscheidung den WooCommerce-Benutzern. Wir wissen, dass Elektronik sehr beliebt ist, daher war FlatSHOP eine offensichtliche Wahl. Aber was zukünftige Ideen betrifft, liegt es an Ihnen !
Haben Sie eine konkrete Idee für ein Child-Theme? Wenn Sie einen Moment Zeit haben, teilen Sie uns Ihre Gedanken auf der Kontaktseite oder auf unserer Facebook-Seite mit, damit wir wissen, wonach Sie suchen. Wir hoffen bald von dir zu hören!
