Почему дочерние темы так важны?
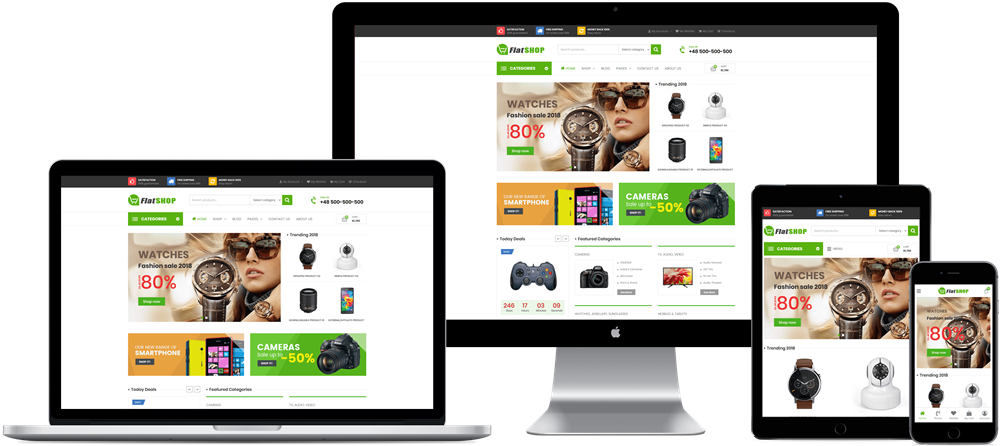
Опубликовано: 2022-05-23Недавно мы выпустили новую премиальную дочернюю тему WooVina FlatSHOP. С шестью дочерними темами, уже доступными для загрузки: Taron, Organic, Donnie, Bonbon, Mimosa и Jesuery, общее количество доходит до семи, и мы надеемся, что это число будет быстро расти в ближайшие месяцы. Но у вас могут возникнуть вопросы по этому поводу. Что такое дочерняя тема и зачем ее использовать? Как они меняют внешний вид сайта WordPress? И как вам изменить дочернюю тему, чтобы сохранить все ваши изменения, даже если есть обновление?

Мы думаем, что можем помочь. Вот еще немного о том, как работают дочерние темы, почему вы должны их использовать и что вы должны помнить при их изменении.
Дочерняя тема — это дополнение к существующей теме WordPress.
Дочерняя тема, как определено в Кодексе WordPress, — это тема, которая «наследует функциональность и стиль другой темы, называемой родительской темой». В дочерних темах рекомендуется изменять существующие темы, сохраняя при этом их дизайн и код.
Эти темы позволяют дизайнерам или разработчикам создавать новые дизайны, которые наследуют функциональные возможности родительской темы. Для нас в WooVina это означает, что мы можем выпустить кучу свежих новых дизайнов, основанных на нашей надежной родительской теме WooCommerce WooVina.
Каждая из этих дочерних тем наследует функции ядра WooVina, включая совместимость с каждым из наших расширений WooVina. Но они адаптируют разные стили и внешний вид, потому что дочерние темы могут заставить родительскую тему выглядеть совершенно по-другому.

Дочерние темы также позволяют людям самостоятельно настраивать родительскую тему, не касаясь каких-либо основных файлов , что позволяет защитить эти настройки при выполнении обновлений родительской темы. Однако дочерние темы становятся все более и более популярными в тематических магазинах по причинам, изложенным выше.
Одна потенциальная проблема с этим процессом заключается в том, что вы можете активировать только одну дочернюю тему за раз. Это означает, что если вы используете одну из наших дочерних тем WooVina, вы не можете создать «внучатую тему» для ее дальнейшей настройки. Но не беспокойтесь — есть несколько разумных способов изменить дочерние темы, не беспокоясь о потере изменений во время обновлений.
Как правильно настроить дочерние темы
Мы понимаем, что всегда будут одна или две детали, которые вы, возможно, захотите изменить, например, шрифт здесь, цвет там... Но, как мы уже говорили ранее, невозможно одновременно активировать две дочерние темы или создать «внучатую тему». темы». Итак, если вы используете дочернюю тему и хотите внести некоторые изменения, что вы делаете?
Вот два способа правильно настроить дочерние темы, не теряя изменений при обновлении WordPress.
1. Пользовательский плагин CSS
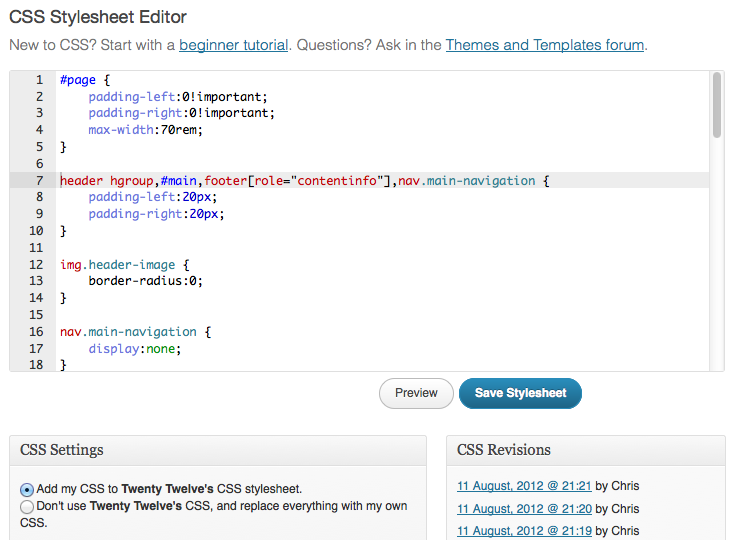
Если вы просто вносите изменения в CSS, мы настоятельно рекомендуем установить собственный плагин CSS. Это позволит вам вносить изменения через настройщик и сохранять их в базе данных.

В Jetpack есть встроенный модуль для этого — удобно!
2. Используйте собственный файл PHP
Если ваша настройка связана с PHP, вам нужно будет загрузить собственный файл .php. Мы написали плагин для настройки темы специально для такого рода модификаций, который вы можете скачать с GitHub.
Плагин загружает файл functions.php, с которым вы можете обращаться так же, как с файлом functions.php в дочерней теме. Он также загружает таблицу стилей и файл javascript, так что вы также можете добавить сюда любые настройки CSS/JS.

Использование плагина для размещения вашей настройки имеет большой смысл. Он хранит все в одном логическом месте и смягчает проблему потери модификаций при обновлении тем/дочерних тем. Это даже дает вам возможность разделить ваши настройки на модули, разделив каждый из них на отдельные плагины, если вы хотите. Это дает вам полный контроль над тем, какие сниппеты активны одновременно.
Что произойдет, если я изменю дочернюю тему напрямую?
Если вы не используете один из методов, описанных выше, и выбираете редактирование основных файлов темы, вы будете терять свои изменения при каждом обновлении .
Обновления WordPress перезаписывают все файлы на вашем сервере версиями по умолчанию, включенными в ZIP-файл. Поэтому, если ваши изменения не хранятся в безопасном месте, они будут уничтожены.
Обновления родительских тем, таких как наша собственная тема WooVina, иногда бывают частыми. Они включают в себя важные исправления ошибок и новые функции. Вы не хотите ставить себя в положение, когда вы не можете обновить, потому что это будет означать потерю ваших настроек!
Почему дочерние темы — идеальное решение?
Темы WordPress обеспечивают большую гибкость, когда дело доходит до дизайна вашего веб-сайта или магазина. Вы определенно можете создать уникальный внешний вид, используя тему и расширения. Но вы, возможно, не сможете создать что-то, что идеально соответствует нише, которую занимает ваш магазин, особенно если ваши дизайнерские решения не являются вашим лучшим активом, или у вас нет сотен долларов, чтобы потратить на премиальную тему.
Вот тут-то и появляются дочерние темы. Дочерние темы предоставляют готовое решение, позволяющее очень быстро настроить веб-сайт с эстетикой, соответствующей вашей отрасли. Они также часто основаны на существующих бесплатных темах или темах «песочницы», что означает, что вы будете платить только за дочернюю тему, которая вам больше всего подходит.
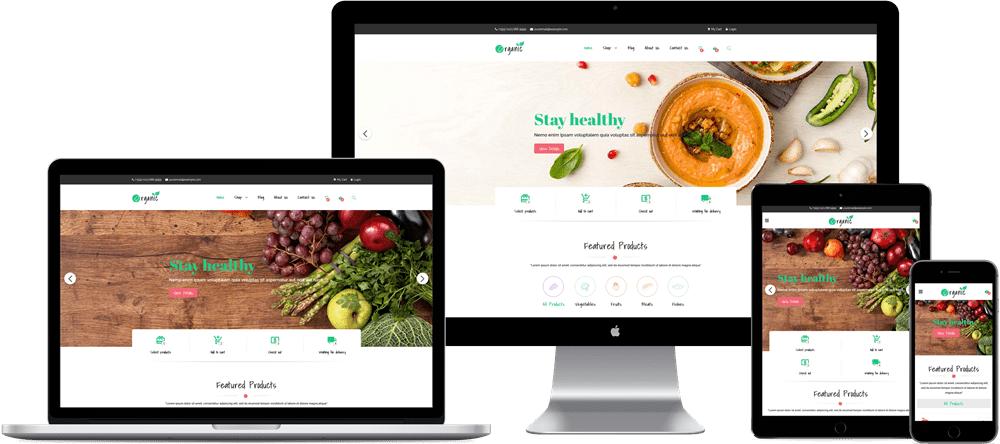
На самом деле, цель наших собственных дочерних тем WooVina — создать магазин, идеально подходящий для вашей ниши. После установки FlatSHOP и без каких-либо настроек у вас сразу появится магазин, пригодный для продажи электроники, цифровых товаров и детских игрушек. С Organic вы можете быстро создать красивый магазин экологически чистых продуктов.
Как создать свою дочернюю тему?
На WP Sites есть отличный учебник о том, как создать дочернюю тему для родительской темы, которую вы уже используете, которую вы можете прочитать здесь.
Вы также можете посмотреть созданный ими видеоурок по той же теме, в котором показано создание дочерней темы для Twenty Fourteen:
Попробуйте дочернюю тему
Дочерняя тема — идеальное решение для тех, кто хочет быстро создать магазин в определенной отрасли без внесения серьезных изменений в родительскую тему. А благодаря рекомендациям, изложенным выше, обновление одного и сохранение ваших изменений очень просто. Вы даже можете создать свой собственный, если вы чувствуете амбициозность.
Мы надеемся, что этот пост немного прояснил для вас практику работы с дочерними темами и дал вам некоторые рекомендации по использованию дочерних тем на вашем собственном веб-сайте или в магазине. Если есть что-то, что мы можем прояснить, не стесняйтесь кричать нам здесь, и мы поможем вам.
Что касается наших собственных дочерних тем, мы оставим это решение на усмотрение пользователей WooCommerce. Мы знаем, что электроника чрезвычайно популярна, поэтому FlatSHOP был очевидным выбором. Но что касается будущих идей, это зависит от вас !
У вас есть конкретная идея для дочерней темы? Если у вас есть минутка, сообщите нам свои мысли на странице контактов или на нашей странице Facebook, чтобы мы знали, что вы ищете. Мы надеемся услышать от вас скоро!
