Dlaczego motywy potomne są tak ważne?
Opublikowany: 2022-05-23Niedawno udostępniliśmy nowy motyw potomny premium WooVina FlatSHOP. Sześć motywów potomnych jest już dostępnych do pobrania: Taron, Organic, Donnie, Bonbon, Mimosa i Jesuery daje nam w sumie siedem motywów, mamy nadzieję, że liczba ta będzie szybko rosnąć w nadchodzących miesiącach. Ale możesz mieć pytania na ten temat. Co to jest motyw potomny i dlaczego warto go używać? Jak zmieniają wygląd witryny WordPress? A jak powinieneś zmodyfikować motyw podrzędny, aby zachować wszystkie zmiany, nawet jeśli jest aktualizacja?

Myślimy, że możemy pomóc. Oto trochę więcej o tym, jak działają motywy potomne, dlaczego należy ich używać i o czym należy pamiętać podczas ich modyfikowania.
Motyw potomny to dodatek do istniejącego motywu WordPress
Motyw potomny, zgodnie z definicją w Kodeksie WordPress, to motyw, który „dziedziczy funkcjonalność i styl innego motywu, zwanego motywem nadrzędnym”. Zaleca się, aby motywy potomne modyfikowały istniejące motywy, zachowując jednocześnie ich projekt i kod.
Te motywy umożliwiają projektantom lub programistom tworzenie nowych projektów, które dziedziczą funkcjonalność motywu nadrzędnego. Dla nas w WooVina oznacza to, że możemy wydać kilka nowych projektów, które są oparte na naszym solidnym i niezawodnym motywie nadrzędnym WooCommerce Motyw WooVina.
Każdy z tych motywów potomnych dziedziczy cechy rdzenia WooVina, w tym kompatybilność z każdym z naszych rozszerzeń WooVina. Ale dostosowują różne style i wyglądy, ponieważ motywy potomne mogą sprawić, że motyw nadrzędny będzie wyglądał zupełnie inaczej.

Motywy potomne umożliwiają także użytkownikom samodzielne dostosowywanie motywu nadrzędnego bez dotykania żadnych plików podstawowych , co chroni te dostosowania podczas aktualizowania motywu nadrzędnego. Jednak motywy potomne stają się coraz bardziej popularne w sklepach z motywami z powodów opisanych powyżej.
Jedynym potencjalnym problemem związanym z tym procesem jest to, że możesz aktywować tylko jeden motyw potomny na raz. Oznacza to, że jeśli używasz jednego z naszych motywów potomnych WooVina, nie możesz utworzyć „motywu wnuka”, aby go dalej dostosowywać. Ale nie martw się — istnieje kilka sprytnych sposobów modyfikowania motywów podrzędnych bez martwienia się o utratę zmian podczas aktualizacji.
Jak prawidłowo dostosować motywy potomne
Rozumiemy, że zawsze będzie jeden lub dwa szczegóły, które możesz chcieć zmienić, na przykład krój czcionki tutaj, kolor tam… Ale jak powiedzieliśmy wcześniej, nie jest możliwe aktywowanie dwóch motywów potomnych jednocześnie ani tworzenie „wnuków”. tematy”. Więc jeśli używasz motywu potomnego i chcesz wprowadzić kilka poprawek, co robisz?
Oto dwa sposoby prawidłowego dostosowania motywów podrzędnych bez utraty zmian po wprowadzeniu aktualizacji WordPress.
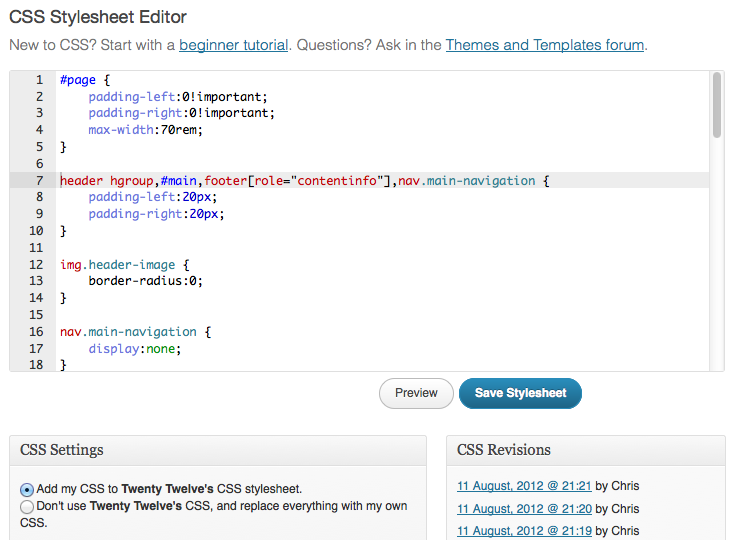
1. Niestandardowa wtyczka CSS
Jeśli tylko wprowadzasz poprawki CSS, zdecydowanie zalecamy zainstalowanie niestandardowej wtyczki CSS. Umożliwi to wprowadzenie zmian za pomocą Customizera i zapisanie ich w bazie danych.

Jetpack ma wbudowany moduł do tego — wygodne!
2. Użyj niestandardowego pliku PHP
Jeśli twoje dostosowanie obejmuje PHP, będziesz musiał załadować niestandardowy plik .php. Napisaliśmy wtyczkę do dostosowywania motywu specjalnie do obsługi tego rodzaju modyfikacji, którą można pobrać z GitHub.

Wtyczka ładuje plik functions.php, który można traktować w taki sam sposób, jak traktuje się plik functions.php w motywie potomnym. Ładuje również arkusz stylów i plik javascript, dzięki czemu możesz tutaj również dodać dowolne poprawki CSS/JS.
Korzystanie z wtyczki do przechowywania własnych dostosowań ma wiele sensu. Utrzymuje wszystko w jednym logicznym miejscu i łagodzi obawy o utratę modyfikacji podczas aktualizacji motywów/motywów podrzędnych. Daje ci nawet możliwość modularyzacji twoich poprawek, dzieląc każdą z nich na osobne wtyczki, jeśli chcesz. Daje to pełną kontrolę nad tym, które fragmenty są jednocześnie aktywne.
Co się stanie, jeśli bezpośrednio zmodyfikuję motyw podrzędny?
Jeśli nie użyjesz jednej z opisanych powyżej metod i zdecydujesz się edytować podstawowe pliki motywów, utracisz swoje modyfikacje za każdym razem, gdy wykonasz aktualizację .
Aktualizacje WordPress nadpisują wszystkie pliki na twoim serwerze domyślnymi wersjami zawartymi w pliku ZIP. Więc jeśli twoje zmiany nie będą żyć w bezpiecznym miejscu, zostaną wymazane.
Aktualizacje motywów nadrzędnych, takich jak nasz własny motyw WooVina, są czasami częste. Zawierają ważne poprawki błędów i nowe funkcje. Nie chcesz stawiać się w sytuacji, w której nie możesz zaktualizować, ponieważ oznaczałoby to utratę dostosowań!
Dlaczego motywy potomne są idealnym rozwiązaniem?
Motywy WordPress zapewniają dużą elastyczność, jeśli chodzi o projektowanie witryny lub sklepu. Zdecydowanie możesz stworzyć niepowtarzalny wygląd, używając motywu i rozszerzeń. Ale możesz nie być w stanie stworzyć czegoś, co idealnie wpasuje się w niszę, którą zajmuje Twój sklep, zwłaszcza jeśli twoje elementy projektowe nie są twoim najlepszym atutem lub nie masz setek dolarów do wydania na motyw premium.
Tutaj wkraczają motywy potomne. Motywy potomne zapewniają gotowe rozwiązanie, które pozwala bardzo szybko skonfigurować witrynę internetową o estetyce pasującej do Twojej branży. Często są również oparte na istniejących motywach darmowych lub „piaskownicy”, co oznacza, że zapłacisz tylko za motyw potomny, który najbardziej Ci odpowiada.
W rzeczywistości celem naszych własnych motywów podrzędnych WooVina jest zapewnienie sklepu idealnego dla Twojej własnej niszy. Po zainstalowaniu FlatSHOP i nie dotykaniu żadnych ustawień, od razu masz sklep gotowy do sprzedaży elektroniki, artykułów cyfrowych i zabawek dla dzieci. Dzięki Organic możesz szybko założyć piękny sklep z żywnością ekologiczną.
Jak stworzyć własny motyw potomny?
Witryny WP mają świetny samouczek dotyczący tworzenia motywu potomnego dla motywu nadrzędnego, którego już używasz, który możesz przeczytać tutaj.
Możesz także obejrzeć samouczek wideo, który stworzyli na ten sam temat, który pokazuje motyw podrzędny tworzony dla Twenty Fourteen:
Wypróbuj motyw potomny
Motyw potomny to idealne rozwiązanie dla kogoś, kto chce szybko założyć sklep w określonej branży bez wprowadzania większych modyfikacji w motywie nadrzędnym. A dzięki najlepszym praktykom opisanym powyżej zaktualizowanie jednego i zachowanie zmian jest bardzo proste. Możesz nawet stworzyć własny, jeśli czujesz się ambitny.
Mamy nadzieję, że ten post przybliżył Ci praktykę motywów potomnych i dostarczył wskazówek dotyczących korzystania z motywów potomnych we własnej witrynie lub sklepie. Jeśli jest coś, co możemy wyjaśnić, daj nam znać, a my Ci pomożemy.
Jeśli chodzi o nasze własne motywy podrzędne, decyzję tę pozostawiamy użytkownikom WooCommerce. Wiemy, że elektronika jest niezwykle popularna, więc FlatSHOP był oczywistym wyborem. Ale jeśli chodzi o przyszłe pomysły, to zależy od Ciebie !
Masz konkretny pomysł na motyw potomny? Jeśli masz chwilę, podziel się z nami swoimi przemyśleniami na stronie kontaktowej lub na naszej stronie na Facebooku, abyśmy wiedzieli, czego szukasz. Mamy nadzieję, że niedługo się odezwiesz!
