لماذا المواضيع الأطفال مهمة جدا؟
نشرت: 2022-05-23أصدرنا مؤخرًا موضوع WooVina child الجديد المتميز FlatSHOP. مع وجود ستة مواضيع أطفال متاحة بالفعل للتنزيل: Taron و Organic و Donnie و Bonbon و Mimosa و Jesuery يصل إجمالي عددنا إلى سبعة ، وهو رقم نأمل أن ينمو بسرعة في الأشهر المقبلة. لكن قد يكون لديك أسئلة حول هذا. ما هو موضوع الطفل ولماذا يجب عليك استخدامه؟ كيف يغيرون مظهر موقع WordPress؟ وكيف يجب أن تقوم بتعديل قالب فرعي للحفاظ على جميع التغييرات حتى عندما يكون هناك تحديث؟

نعتقد أنه يمكننا المساعدة. إليك المزيد حول كيفية عمل السمات الفرعية ، ولماذا يجب عليك استخدامها ، وما الذي يجب أن تضعه في اعتبارك عند تعديلها.
القالب الفرعي هو إضافة لموضوع WordPress الحالي الخاص بك
السمة الفرعية ، على النحو المحدد في WordPress Codex ، هي سمة "ترث وظيفة وتصميم قالب آخر ، يسمى الموضوع الرئيسي". يوصى بالسمات الفرعية لتعديل السمات الحالية مع الحفاظ على تصميمها ورمزها.
توفر هذه السمات طريقة للمصممين أو المطورين لإنشاء تصميمات جديدة ترث وظائف النسق الرئيسي. بالنسبة لنا في WooVina ، هذا يعني أنه يمكننا إصدار مجموعة من التصميمات الجديدة الجديدة التي تعتمد جميعها على موضوع WooCommerce الأساسي القوي والموثوق به.
ترث كل من هذه السمات الفرعية ميزات WooVina الأساسية ، بما في ذلك التوافق مع كل من ملحقات WooVina الخاصة بنا. لكنها تتكيف مع أنماط ومظاهر مختلفة ، لأن السمات الفرعية يمكن أن تجعل المظهر الرئيسي يبدو مختلفًا تمامًا .

تمكّن السمات الفرعية الأشخاص أيضًا من تخصيص سمة رئيسية بأنفسهم دون لمس أي ملفات أساسية ، وهي ممارسة تحمي تلك التخصيصات عند إجراء تحديثات للموضوع الأصلي. ومع ذلك ، أصبحت الموضوعات الفرعية أكثر شيوعًا في المتاجر للأسباب الموضحة أعلاه.
المشكلة الوحيدة المحتملة في هذه العملية هي أنه يمكنك فقط تنشيط سمة فرعية واحدة في كل مرة. هذا يعني أنك إذا كنت تستخدم أحد مظاهر WooVina الفرعية الخاصة بنا ، فلا يمكنك إنشاء "سمة حفيد" لتخصيصها بشكل أكبر. لكن لا تقلق - هناك عدة طرق ذكية لتعديل السمات الفرعية دون القلق بشأن فقدان التغييرات أثناء التحديثات.
كيفية تخصيص السمات الطفل بشكل صحيح
نحن نتفهم أنه سيكون هناك دائمًا واحد أو اثنين من التفاصيل التي قد ترغب في تغييرها ، مثل محرف هنا ، ولون هناك ... ولكن كما قلنا من قبل ، لا يمكن تنشيط نسقين فرعيين في نفس الوقت ، أو إنشاء "حفيد الموضوعات. " لذا ، إذا كنت تستخدم موضوعًا فرعيًا وتريد إجراء بعض التعديلات ، فماذا تفعل؟
فيما يلي طريقتان يمكنك من خلالهما تخصيص سمات طفلك بشكل صحيح دون فقدان التغييرات عند إجراء تحديثات WordPress.
1. مكوّن إضافي CSS مخصص
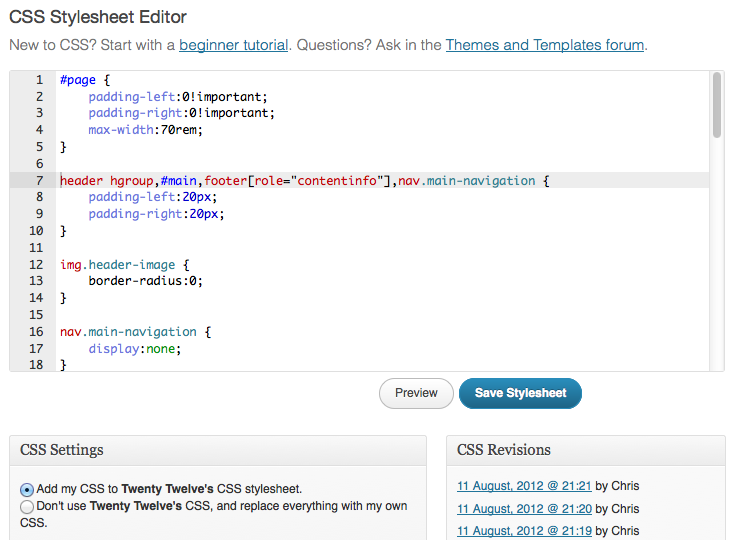
إذا كنت تقوم فقط بإجراء تعديلات على CSS ، فنحن نوصي بشدة بتثبيت مكون إضافي مخصص لـ CSS. سيسمح لك ذلك بإجراء تغييراتك عبر أداة التخصيص وحفظها في قاعدة البيانات.

يحتوي Jetpack على وحدة مدمجة للقيام بذلك - مريحة!
2. استخدم ملف PHP مخصص
إذا كان التخصيص الخاص بك يتضمن PHP ، فستحتاج إلى تحميل ملف .php مخصص. لقد كتبنا مكونًا إضافيًا لتخصيص السمات خصيصًا للتعامل مع هذا النوع من التعديل ، والذي يمكنك تنزيله من GitHub.
يقوم المكون الإضافي بتحميل ملف function.php ، والذي يمكنك التعامل معه بنفس الطريقة التي تعامل بها ملف function.php في قالب فرعي. يقوم أيضًا بتحميل ورقة أنماط وملف جافا سكريبت ، بحيث يمكنك إضافة أي تعديلات على CSS / JS هنا أيضًا.

إن استخدام مكون إضافي لإيواء التخصيص الخاص بك أمر منطقي للغاية. إنه يحتفظ بكل شيء في مكان منطقي واحد ويخفف من القلق بشأن فقدان التعديلات عند تحديث السمات / السمات الفرعية. حتى أنه يمنحك الفرصة لتقسيم تعديلاتك عن طريق تقسيم كل منها إلى مكونات إضافية منفصلة إذا كنت ترغب في ذلك. يمنحك ذلك تحكمًا كاملاً في المقتطفات النشطة في وقت واحد.
ماذا يحدث إذا قمت بتعديل القالب الفرعي مباشرة؟
إذا لم تستخدم إحدى الطرق الموضحة أعلاه ، واخترت تعديل ملفات السمات الأساسية ، فستفقد تعديلاتك في كل مرة تقوم فيها بإجراء تحديث .
تقوم تحديثات WordPress بالكتابة فوق جميع الملفات الموجودة على خادمك بالإصدارات الافتراضية المضمنة في ملف ZIP. لذا ، إذا كانت التغييرات التي أجريتها لا تعيش في مكان آمن ، فسيتم القضاء عليها.
التحديثات على السمات الرئيسية ، مثل موضوع WooVina الخاص بنا ، تكون متكررة في بعض الأحيان. وهي تتضمن إصلاحات أخطاء مهمة وميزات جديدة. لا تريد أن تضع نفسك في وضع لا يمكنك فيه التحديث لأن ذلك قد يعني فقدان تخصيصاتك!
لماذا تعتبر الموضوعات الفرعية حلاً مثاليًا؟
توفر سمات WordPress قدرًا كبيرًا من المرونة عندما يتعلق الأمر بتصميم موقع الويب الخاص بك أو متجرك. يمكنك بالتأكيد إنشاء مظهر ومظهر فريد باستخدام سمة وملحقات. ولكن قد لا تكون قادرًا على إنشاء شيء يناسب المكانة التي يشغلها متجرك تمامًا ، خاصةً إذا لم تكن قطع التصميم الخاصة بك هي أفضل أصولك ، أو لم يكن لديك مئات الدولارات لإنفاقها على سمة مميزة.
هذا هو المكان الذي تأتي فيه السمات الفرعية. توفر السمات الفرعية حلاً جاهزًا يتيح لك إنشاء موقع ويب بسرعة كبيرة بجماليات تتناسب مع مجال عملك. غالبًا ما تستند إلى السمات المجانية الحالية أو "وضع الحماية" ، مما يعني أنك ستدفع فقط مقابل المظهر الفرعي الذي يناسبك.
في الواقع ، الهدف من سمات WooVina Child الخاصة بنا هو تقديم تجربة متجر مثالية لمكانتك الخاصة. بعد تثبيت FlatSHOP ، وعدم لمس أي إعدادات ، لديك على الفور متجر مناسب لبيع الإلكترونيات والعناصر الرقمية ولعب الأطفال. باستخدام Organic ، يمكنك إنشاء متجر جميل للأغذية العضوية بسرعة.
كيف تصنع موضوع الطفل الخاص بك؟
تحتوي مواقع WP على برنامج تعليمي رائع حول كيفية إنشاء سمة فرعية لموضوع رئيسي تستخدمه بالفعل ، والذي يمكنك قراءته هنا.
يمكنك أيضًا مشاهدة الفيديو التعليمي الذي قاموا بإنشائه حول نفس الموضوع ، والذي يُظهر موضوعًا فرعيًا يتم إنشاؤه لـ Twenty Fourteen:
جرب موضوع الطفل
القالب الفرعي هو الحل الأمثل لأي شخص يتطلع إلى إنشاء متجر في صناعة معينة بسرعة ، ودون إجراء تعديلات كبيرة على موضوع رئيسي. ومع أفضل الممارسات الموضحة أعلاه ، يعد تحديث أحدها والحفاظ على تغييراتك أمرًا في غاية السهولة. يمكنك حتى إنشاء الخاصة بك إذا كنت تشعر بالطموح.
نأمل أن يكون هذا المنشور قد جعل الممارسة المتعلقة بالمواضيع الفرعية أكثر وضوحًا لك ، وأعطاك بعض الإرشادات لاستخدام السمات الفرعية على موقع الويب الخاص بك أو متجرك. إذا كان هناك أي شيء يمكننا توضيحه ، فلا تتردد في إعطائنا صيحة هنا وسنساعدك.
فيما يتعلق بالمواضيع الفرعية الخاصة بنا ، سنترك هذا القرار لمستخدمي WooCommerce. نحن نعلم أن الإلكترونيات تحظى بشعبية كبيرة ، لذلك كان FlatSHOP خيارًا واضحًا. ولكن بالنسبة للأفكار المستقبلية ، فالأمر متروك لك !
هل لديك فكرة محددة لموضوع فرعي؟ إذا كان لديك لحظة ، فأخبرنا بأفكارك في صفحة الاتصال أو على صفحتنا على Facebook حتى نعرف ما تبحث عنه. نأمل أن نسمع منك قريبا!
