สร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเองโดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-09-01คุณเคยเบื่อกับหน้าเข้าสู่ระบบเริ่มต้นของ WordPress หรือไม่?
คุณเคยสงสัยหรือไม่ว่ามีวิธีทำให้หน้าเข้าสู่ระบบสอดคล้องกับการออกแบบเว็บไซต์ของคุณหรือไม่?
ถ้าใช่ คุณมาถูกที่แล้ว ในบทความนี้ เราจะแนะนำวิธีการต่างๆ ในการปรับแต่งหน้าเข้าสู่ระบบของคุณโดยไม่ต้องใช้ปลั๊กอิน
วันนี้เรารวมอะไรบ้าง?
- หน้าเข้าสู่ระบบเริ่มต้นของ WordPress
- ทำไมคุณควรสร้างหน้าเข้าสู่ระบบแบบกำหนดเอง?
- ปรับแต่งหน้าเข้าสู่ระบบเริ่มต้นของ WordPress
- ปรับแต่งโลโก้หน้าเข้าสู่ระบบ
- การปิดใช้งานตัวสลับภาษาของหน้าล็อกอินของ WordPress
- สร้างหน้าเข้าสู่ระบบแบบกำหนดเองใหม่
หน้าเข้าสู่ระบบเริ่มต้นของ WordPress
โดยค่าเริ่มต้น คุณสามารถเข้าถึงหน้าเข้าสู่ระบบ WordPress โดยเพิ่ม /login/, /admin/ หรือ wp-login.php ต่อท้าย URL เว็บไซต์ของคุณ
คุณได้รับหน้าจอเข้าสู่ระบบทุกครั้งที่ทำเช่นนั้นใช่ไหม

อย่างที่คุณเห็น หน้าเข้าสู่ระบบ WordPress มีองค์ประกอบต่อไปนี้:
- พื้นหลังเริ่มต้น
- โลโก้ WordPress
- ช่องป้อนข้อมูล (ชื่อผู้ใช้และรหัสผ่าน)
- กล่องกาเครื่องหมายจำฉัน
- ปุ่มส่ง
- ลิงค์ลืมรหัสผ่านของคุณ
- กลับไปที่ลิงค์
ถ้าคุณต้องการแทนที่หน้าทั่วไปนี้ด้วยหน้าที่กำหนดเอง สมมติว่าเพื่อวัตถุประสงค์ในการสร้างแบรนด์
เพียงแค่อ่านต่อจนจบบล็อกของเรา จะมีความประหลาดใจบางอย่างสำหรับคุณ
ทำไมคุณควรสร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเอง?
อันดับแรกและสำคัญที่สุด หน้าเข้าสู่ระบบแบบกำหนดเองจะมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับผู้ใช้ หากคุณกำลังทำธุรกิจขนาดเล็กที่มีผู้ใช้ไม่กี่คนเพื่อเข้าสู่ระบบในไซต์ของคุณ คุณสามารถใช้หน้าเข้าสู่ระบบเริ่มต้นของ WordPress ได้อย่างแน่นอน
อย่างไรก็ตาม ลองนึกภาพว่าไซต์ของคุณเป็นร้านค้าออนไลน์ การปล่อยให้ลูกค้าเข้าสู่ระบบไซต์ของคุณผ่านเกตเวย์ที่น่าเบื่อและไม่มีตราสินค้าไม่ใช่การเรียกที่ดี
แนวทางปฏิบัติที่ดีที่สุดคือทำให้หน้าเข้าสู่ระบบสอดคล้องกับรูปแบบเว็บไซต์ของคุณ
ข้อดีอีกประการของการมีหน้าเข้าสู่ระบบที่กำหนดเองของ WordPress คือการเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณ การเปลี่ยน URL สำหรับเข้าสู่ระบบ WordPress เริ่มต้น ผู้ใช้ที่ไม่ต้องการจะไม่สามารถเข้าสู่หน้าเข้าสู่ระบบของผู้ดูแลระบบได้อย่างง่ายดาย ซึ่งจะช่วยหลีกเลี่ยงการโจมตีที่ไม่ต้องการในเว็บไซต์ของคุณ
ตอนนี้ ไปที่ส่วนถัดไป ซึ่งเราจะแนะนำคุณเกี่ยวกับขั้นตอนโดยละเอียดในการสร้างหน้าเข้าสู่ระบบของคุณเอง
ปรับแต่งหน้าเข้าสู่ระบบเริ่มต้นของ WordPress
คุณรู้หรือไม่ว่าคุณสามารถแทนที่โลโก้และลิงก์ในหน้าเข้าสู่ระบบเริ่มต้นของ WordPress ด้วยโลโก้ของคุณเองได้?
ปรับแต่งโลโก้หน้าเข้าสู่ระบบ
หากต้องการแทนที่โลโก้ WordPress เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีม (ลูก) ของคุณ
ฟังก์ชัน ppwp_custom_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
ภาพพื้นหลัง: url ( https://passwordprotectwp.com/wp-content/themes/ppwp/img/ppwp-org-logo.png );
ความสูง: 100px ;
ความกว้าง: 300px ;
ขนาดพื้นหลัง: 300px 100px ;
พื้นหลังซ้ำ: ไม่ซ้ำ ;
padding-ด้านล่าง: 10px ;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'ppwp_custom_login_logo' );การดำเนินการนี้ช่วยให้คุณเปลี่ยนโลโก้เท่านั้น เมื่อคลิกที่โลโก้ของคุณ คุณยังคงถูกเปลี่ยนเส้นทางไปยังหน้า WordPress
คุณจะเปลี่ยนเส้นทางผู้ใช้ไปยังไซต์ของคุณได้อย่างไร
เพียงแค่ชิ้นส่วนของเค้กที่มีข้อมูลโค้ดต่อไปนี้
ฟังก์ชัน ppwp_custom_login_url () {
กลับบ้าน_url();
}
add_filter( 'login_headerurl', 'ppwp_custom_login_url' );
ฟังก์ชัน ppwp_login_logo_url_redirect () {
ส่งคืน ' https://passwordprotectwp.com/ ';
}
add_filter( 'login_headertitle', 'ppwp_login_logo_url_redirect' );อย่าลืมแทนที่ URL ของไซต์ด้วยชื่อจริงของไซต์ของคุณ โลโก้ที่กำหนดเองบนหน้าจอเข้าสู่ระบบของคุณจะชี้ไปที่หน้าแรกของเว็บไซต์ของคุณในขณะนี้
การปิดใช้งานตัวสลับภาษาของหน้าล็อกอินของ WordPress
WordPress 5.9 มีฟีเจอร์ให้ผู้ใช้เลือกภาษาเมื่อลงชื่อเข้าใช้ไซต์ของคุณ
มีประโยชน์เมื่อคุณใช้งานไซต์หลายภาษา หากเว็บไซต์ของคุณมีให้บริการในภาษาเดียว คุณอาจต้องการปิดการใช้งานฟังก์ชันนั้นเพื่อทำให้แบบฟอร์มการเข้าสู่ระบบของคุณง่ายขึ้น
คุณทำอย่างนั้นได้อย่างไร?
เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีม (ลูก) หรือปลั๊กอิน Code Snippets
add_filter( 'login_display_language_dropdown', '__return_false' );
สร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเองใหม่
จะทำอย่างไรถ้าคุณต้องการทำมากกว่าแค่เปลี่ยนโลโก้และลิงก์
WordPress อนุญาตให้คุณสร้างหน้าเข้าสู่ระบบของคุณเองและแทนที่หน้าเริ่มต้นของ WordPress ด้วยของคุณหรือไม่?
ใช่! คุณทำได้อย่างแน่นอน!
เพียงทำตามขั้นตอนของเราด้านล่าง โปรดทราบว่าคู่มือนี้ต้องใช้ความรู้เกี่ยวกับการเข้ารหัสเล็กน้อย หากคุณไม่คุ้นเคยกับรหัส ให้ใช้ปลั๊กอินแทน
อย่าลืมสำรองข้อมูลไซต์ของคุณก่อนเริ่มต้นใช้งาน
ขั้นตอนที่ 1: สร้างไฟล์เทมเพลตใหม่
ในการทำเช่นนั้น ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม
ในส่วน template-parts ให้เพิ่มไฟล์ .php ใหม่และตั้งชื่อตามที่คุณต้องการ เช่น custom-login-page.php
ก่อนอื่น เพิ่มบรรทัดนี้ในไฟล์เทมเพลตที่กำหนดเองของคุณ:
<?php /* ชื่อเทมเพลท: Custom Login Pages */ ?>การดำเนินการนี้จะทำให้ไฟล์ PHP ที่คุณสร้างขึ้นเป็นเทมเพลตหน้า ดังนั้น คุณจะเห็นชื่อเทมเพลตเมื่อแก้ไขหน้าในส่วนหลัง

ขั้นตอนที่ 2: ปรับแต่งไฟล์เทมเพลตที่คุณสร้างขึ้น
ขั้นตอนต่อไปคือการเพิ่มโค้ด PHP เพื่อสร้างแบบฟอร์มการเข้าสู่ระบบที่สมบูรณ์
เพิ่มแบบฟอร์มเข้าสู่ระบบ
<?php /** * ชื่อเทมเพลต: หน้าเข้าสู่ระบบแบบกำหนดเอง */ get_header(); ถ้า ( ! is_user_logged_in() ) { $args = อาร์เรย์ 'redirect' => admin_url(), // เปลี่ยนเส้นทางไปยังแดชบอร์ดของผู้ดูแลระบบ 'form_id' => 'custom_loginform', 'label_username' => __( ' ชื่อผู้ใช้: ' ), 'label_password' => __( ' รหัสผ่าน: ' ), 'label_remember' => __( ' จดจำฉัน ' ), 'label_log_in' => __( ' เข้าสู่ระบบ ' ), 'จำไว้' => จริง ); wp_login_form( $args ); } get_footer();
เปลี่ยนเส้นทาง wp-login.php ไปยังหน้าเข้าสู่ระบบแบบกำหนดเอง
คุณได้สร้างหน้าเข้าสู่ระบบที่กำหนดเองสำเร็จแล้ว อย่างไรก็ตาม ผู้ใช้ยังคงสามารถเข้าถึงหน้าเข้าสู่ระบบเริ่มต้นของ WordPress ได้โดยตรงโดยพิมพ์ wp-admin หรือ wp-login.php หลัง URL เว็บไซต์ของคุณ
เพื่อหลีกเลี่ยงไม่ให้สิ่งนี้เกิดขึ้น คุณต้องเปลี่ยนเส้นทางผู้ใช้จาก URL ล็อกอินเริ่มต้นของ WordPress ไปยัง URL ที่คุณกำหนดเอง
ในการดำเนินการดังกล่าว ให้เพิ่มโค้ดที่กำหนดเองต่อไปนี้ใน functions.php ของธีม (ลูก) หรือปลั๊กอิน Code Snippets
ฟังก์ชัน redirect_login_page() {
$login_url = home_url( '/เข้าสู่ระบบ' );
$url = ชื่อฐาน($_SERVER['REQUEST_URI']); // รับ URL ที่ร้องขอ
isset( $_REQUEST['redirect_to'] ) ? ( $url = "wp-login.php" ): 0; // ถ้าผู้ใช้ส่งคำขอไปที่ wp-admin
if( $url == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect( $login_url );
ทางออก;
}
}
add_action('init','redirect_login_page');การจัดการข้อผิดพลาดในการเข้าสู่ระบบ
เมื่อคุณสร้างหน้าเข้าสู่ระบบแบบกำหนดเองเสร็จแล้ว ผู้ใช้ที่ป้อนรายละเอียดการเข้าสู่ระบบที่ถูกต้องจะเข้าสู่แดชบอร์ด คำขอเข้าสู่ระบบที่ล้มเหลวจะถูกเปลี่ยนเส้นทางไปยัง WordPress เริ่มต้น
ในการจัดการกับการพยายามเข้าสู่ระบบที่ล้มเหลว ให้เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php ของธีม (ลูก) ของคุณ
ฟังก์ชัน error_handler () {
$login_page = home_url( '/เข้าสู่ระบบ' );
ข้อผิดพลาด $ ทั่วโลก;
$err_codes = $errors->get_error_codes(); $err_codes = $errors->get_error_codes(); // รับรหัสข้อผิดพลาด WordPress ในตัว
$_SESSION["err_codes"] = $err_codes;
wp_redirect( $login_page ); // ให้ผู้ใช้อยู่ในหน้าเดียวกัน
ทางออก;
}
add_filter( 'login_errors', 'error_handler');ถัดไป เพิ่มรหัสต่อไปนี้ใน custom_login_page.php
$err_codes = isset( $_SESSION["err_codes"] )? $_SESSION["err_codes"] : 0;
if( $err_codes !== 0 ){
เสียงสะท้อน display_error_message( $err_codes );
}
ฟังก์ชัน display_error_message( $err_code ){
// ชื่อผู้ใช้ที่ไม่ถูกต้อง.
if (in_array( 'invalid_username', $err_code ) ) {
$error = '<strong>ข้อผิดพลาด</strong>: ชื่อผู้ใช้ไม่ถูกต้อง';
}
// รหัสผ่านผิดพลาด.
if (in_array( 'incorrect_password', $err_code ) ) {
$error = '<strong>ข้อผิดพลาด</strong>: รหัสผ่านที่คุณป้อนไม่ถูกต้อง';
}
// ชื่อผู้ใช้ว่างเปล่า
if (in_array( 'empty_username', $err_code ) ) {
$error = '<strong>ข้อผิดพลาด</strong>: ฟิลด์ชื่อผู้ใช้ว่างเปล่า';
}
// รหัสผ่านว่างเปล่า
if (in_array( 'empty_password', $err_code ) ) {
$error = '<strong>ข้อผิดพลาด</strong>: ฟิลด์รหัสผ่านว่างเปล่า';
}
// ชื่อผู้ใช้และรหัสผ่านว่างเปล่า
if(in_array( 'empty_username', $err_code ) && in_array( 'empty_password', $err_code )){
$error = '<strong>ข้อผิดพลาด</strong>: ชื่อผู้ใช้และรหัสผ่านว่างเปล่า';
}
ส่งคืนข้อผิดพลาด $;
}ขั้นตอนที่ 3: สร้างหน้าใหม่ & กำหนดเทมเพลตที่สร้างให้กับหน้ากำหนดเอง
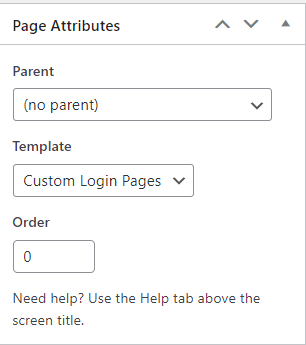
ตอนนี้ ไปที่ส่วนหน้าภายใต้แดชบอร์ดผู้ดูแลระบบของคุณและสร้างหน้าใหม่
ใต้เมนูดรอปดาวน์เทมเพลตใต้ส่วนแอตทริบิวต์ของหน้า ให้เลือกเทมเพลตที่คุณสร้างขึ้น

บันทึกหน้า
ตอนนี้คุณมีหน้าเข้าสู่ระบบของคุณเอง
คุณสร้างหน้าเข้าสู่ระบบที่กำหนดเองสำเร็จแล้วหรือยัง
เราได้แนะนำคุณผ่านขั้นตอนโดยละเอียดในการปรับแต่งหน้าเข้าสู่ระบบผู้ดูแลระบบของคุณแล้ว
คุณสามารถเปลี่ยนโลโก้และ URL ที่เกี่ยวข้องได้ในแบบฟอร์มการเข้าสู่ระบบเริ่มต้นของ WordPress
หรือคุณสามารถสร้างหน้าเข้าสู่ระบบ WordPress ของคุณเองได้โดยการสร้างเทมเพลตหน้าใหม่ แม้ว่าโซลูชันที่ 2 ดูเหมือนจะต้องการความรู้เกี่ยวกับการเขียนโค้ดในตอนแรก แต่ก็ค่อนข้างง่ายด้วยคำแนะนำทีละขั้นตอนที่ชัดเจนของเรา ดังนั้นไม่ต้องกังวลเลย
คุณจัดการเพื่อสร้างหน้าเข้าสู่ระบบที่กำหนดเองแล้วหรือยัง?
คุณต้องการข้อมูลเพิ่มเติมหรือไม่?
แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
