如何在 WordPress 中创建响应式表
已发表: 2022-08-30你在开玩笑吧…
这就是您的网站访问者偶然发现未针对移动设备格式化的页面时的想法。 因此,如果您在网站上使用大量表格,则需要学习如何在 WordPress 中创建响应式表格。
除了一个缓慢的网站之外,没有什么能像没有响应的页面那样迅速激怒网络访问者了。 是的,在 2000 年代初期,在比大多数人的电视更大的宽屏显示器上设计漂亮的网页更容易。 但现实情况是,很多人会在只有 3 英寸宽的屏幕上查看您的网站。
表格是确保您的网站在移动设备上正常运行的一个棘手部分。 在这篇文章中,我们讨论了在 WordPress 中创建响应式表格的最佳方法。
什么是响应表?
网页上的表格以有组织的方式呈现数据。 它们通常用于显示数据集或比较产品或类别之间的差异。
响应式表格可适应屏幕大小,使其更易于在较小的移动设备上阅读。
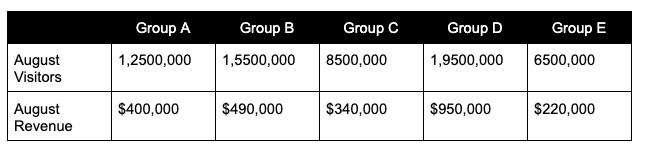
例如,看一下这张在宽屏幕上显示良好的表格图像:

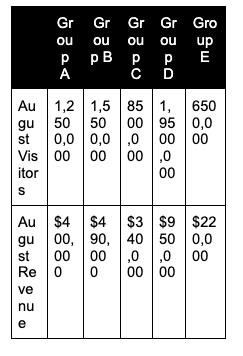
但在小屏幕上显示时,列会显着缩小。 此时,文本和数字开始以几乎无法破译的方式分解。

为了解决小屏幕上的可读性问题,设计人员可以采用多种方法中的一种来使表格具有响应性。 最流行的方法是制作表格堆栈或使其可滚动。
在堆叠的表格中,单元格占据了屏幕的整个宽度并在彼此下方堆叠。
可滚动的表格使列宽足够大以使内容可读,并允许读者滚动查看其他列。
如何在 WordPress 中创建响应式表
在 WordPress 中创建响应式表格很容易。 您可能根本不需要做任何事情。 许多主题包括表格样式。 当您搜索最佳 WordPress 主题时,请考虑查看表格在主题演示站点上的显示方式。 许多主题预览包括一个包罗万象的页面,该页面显示所有不同的文本样式和其他元素,如表格。

如果您已经有一个主题或对切换主题不感兴趣,请创建一个带有表格的草稿帖子或页面,并在不同的屏幕尺寸上进行预览。 如果您的主题已经包含响应式表格样式,您就可以开始了。
如果您的主题缺少响应式表格样式,或者您不喜欢主题的默认样式,您可以覆盖主题的样式或使用表格插件。
在 WordPress 中手动设置表格样式
如果您使用 CSS 很方便,您可以自定义您的表格以响应。 如果表是一次性需要的,您可以尝试使用内联 CSS 对其进行样式设置。
如果您想为整个站点中的多个表格设置样式,您可以自定义主题的 CSS 文件。 但是,您的更改将被覆盖。 为避免这种情况,请尝试创建一个子主题。 为了更容易修复,请使用 WordPress 外观定制器的附加 CSS 部分。 有关这两个选项的更多详细信息,请阅读这篇文章,了解如何在更新主题时保留自定义 CSS 。

使用插件创建响应表
如果编辑 CSS 让您感到紧张,请安装一个插件来处理您的表格。 这些插件使创建和样式表更容易,而无需编写任何自定义代码。
我们选择的最佳响应式表格 WordPress 插件是:
- 忍者桌。 这个拖放式表格构建器包括模板和许多自定义表格的方法。 下载插件。
- wpDataTables。 该插件可让您使用类似 Excel 的界面编辑表格。 您可以从 Excel、CSB、XML、JSON 或 PHP 文件创建表格或图表。 下载插件。
- WP 表生成器。 另一个拖放选项使构建响应式表格变得快速而简单。 下载插件。
- 可视化器。 这个来自流行主题开发者 Themeisle 的插件允许您为帖子和页面创建响应式图表和表格。 下载插件。
WordPress 的响应式表注意事项
在 WordPress 中创建响应式表格的主要考虑因素是决定如何最好地呈现信息。 您的流量中有多少是移动的? 大多数访问者很有可能在小屏幕上看到您的网站。 您主要关心的是如何为他们创造最佳的用户体验。
在某些情况下,这可能意味着重新考虑对桌子的需求。 例如,两个或三个类别的比较是否可以更好地显示在项目符号列表中?
如果信息保证创建表,您必须决定如何实现它。 如果您的默认主题不能很好地处理表格,您应该在安装插件之前考虑使用表格的频率。
在我们回答有多少 WordPress 插件太多的帖子中,我们讨论了插件过载的危险。 插件会减慢您的网站速度。 如果您在一页上只有一个表格,则可能不值得安装插件。 如果可以的话,试着用 CSS 来处理。
测试你的响应表
无论您使用哪种方法在 WordPress 中创建响应式表格,您都可能想先在临时站点上尝试一下。 测试环境允许您尝试更改 CSS 或安装和配置新插件,而不会影响您的实时站点。 可压客户获得无限的登台站点。 这只是使用 Pressable 托管的众多好处之一。 要了解有关我们快速、安全和简单的托管平台的更多信息,请立即安排自定义演示。

