Cómo crear una tabla receptiva en WordPress
Publicado: 2022-08-30Tienes que estar bromeando…
Eso es lo que piensan los visitantes de su sitio web cuando encuentran una página que no está formateada para dispositivos móviles. Entonces, si usa muchas tablas en su sitio, debe aprender a crear una tabla receptiva en WordPress.
Aparte de un sitio web lento, no hay mucho más que enfade a un visitante web tan rápido como una página que no responde. Sí, es más fácil diseñar hermosas páginas web en un monitor de pantalla ancha más grande que los televisores de la mayoría de las personas a principios de la década de 2000. Pero la realidad es que muchas personas verán su sitio en una pantalla de solo 3 pulgadas de ancho.
Las tablas son una parte más complicada para garantizar que su sitio funcione bien en dispositivos móviles. En esta publicación, hablamos sobre las mejores formas de crear una tabla receptiva en WordPress.
¿Qué es una tabla receptiva?
Las tablas de las páginas web presentan los datos de forma organizada. A menudo se usan para mostrar conjuntos de datos o para comparar diferencias entre productos o categorías.
Una tabla receptiva se adapta al tamaño de la pantalla para que sea más fácil de leer en dispositivos móviles más pequeños.
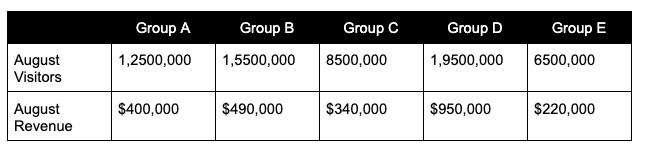
Por ejemplo, observe esta imagen de una tabla que se verá bien en pantallas panorámicas:

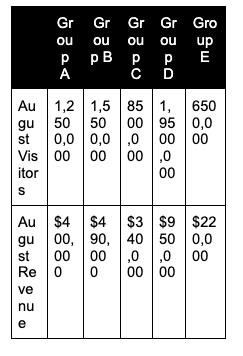
Pero cuando se muestra en una pantalla pequeña, las columnas se reducen considerablemente. En este punto, el texto y los números comienzan a dividirse de manera que es casi imposible de descifrar.

Para abordar el problema de la legibilidad en pantallas pequeñas, los diseñadores pueden adoptar una de las muchas formas de hacer que una tabla responda. Los métodos más populares son apilar una tabla o hacerla desplazable.
En una tabla apilada, las celdas ocupan todo el ancho de la pantalla y se apilan una debajo de la otra.
Una tabla desplazable mantiene el ancho de las columnas lo suficientemente grande como para que el contenido sea legible y permite que el lector se desplace para ver columnas adicionales.
Cómo crear una tabla receptiva en WordPress
Crear una tabla receptiva en WordPress es fácil. Es posible que no necesite hacer nada en absoluto. Muchos temas incluyen estilos para tablas. Cuando esté buscando el mejor tema de WordPress, considere ver cómo se muestran las tablas en el sitio de demostración del tema. Muchas vistas previas de temas incluyen una página general que muestra todos los diferentes estilos de texto y otros elementos como tablas.
Si ya tiene un tema o no está interesado en cambiar de tema, cree un borrador de publicación o página con una tabla y obtenga una vista previa en diferentes tamaños de pantalla. Está listo si su tema ya incluye un estilo de tabla receptivo.

Si su tema carece de un estilo de tabla receptivo o no le gusta el estilo predeterminado de su tema, puede anular los estilos del tema o usar un complemento de tabla.
Diseñar tablas manualmente en WordPress
Puede personalizar sus tablas para que respondan si es hábil con CSS. Si una tabla es una necesidad única, puede intentar diseñarla con CSS en línea.
Puede personalizar los archivos CSS de su tema si desea diseñar varias tablas en todo su sitio. Pero, sus cambios se sobrescribirán. Para evitar eso, intente crear un tema secundario en su lugar. Para una solución más fácil, use la sección CSS adicional del personalizador de apariencia de WordPress. Para obtener más detalles sobre ambas opciones, lea esta publicación sobre cómo conservar CSS personalizado al actualizar temas .

Uso de un complemento para crear tablas receptivas
Si editar CSS te pone nervioso, instala un complemento para manejar tus tablas. Estos complementos facilitan la creación y el diseño de tablas sin escribir ningún código personalizado.
Nuestras selecciones para el mejor complemento de WordPress de mesa receptiva son:
- Mesas ninja. Este generador de tablas de arrastrar y soltar incluye plantillas y muchas formas de personalizar sus tablas. Descarga el complemento .
- wpDataTables. Este complemento le permite editar tablas con una interfaz similar a Excel. Puede crear tablas o gráficos a partir de archivos de Excel, CSB, XML, JSON o PHP. Descarga el complemento.
- Generador de tablas de WP. Otra opción de arrastrar y soltar hace que la creación de tablas receptivas sea rápida y sencilla. Descarga el complemento.
- visualizador. Este complemento del popular desarrollador de temas, Themeisle, le permite crear gráficos y tablas receptivos para publicaciones y páginas. Descarga el complemento.
Consideraciones de tablas receptivas para WordPress
La consideración principal para crear tablas receptivas en WordPress es decidir cómo presentar mejor la información. ¿Cuánto de su tráfico es móvil? Lo más probable es que la mayoría de los visitantes vean su sitio en una pantalla pequeña. Su principal preocupación debe ser cómo crear la mejor experiencia de usuario para ellos.
En algunos casos, eso puede significar repensar la necesidad de una mesa. Por ejemplo, ¿podría mostrarse mejor una comparación de dos o tres categorías en una lista con viñetas?
Si la información justifica la creación de una tabla, debe decidir cómo implementarla. Si su tema predeterminado no maneja bien las tablas, debe considerar con qué frecuencia usará las tablas antes de instalar un complemento.
En nuestra publicación respondiendo cuántos complementos de WordPress son demasiados, discutimos los peligros de sobrecargar los complementos. Los complementos pueden ralentizar su sitio. Si solo tendrá una tabla en una página, probablemente no valga la pena instalar un complemento. Intenta manejar eso con CSS si puedes.
Probar sus tablas receptivas
Independientemente del método que utilice para crear tablas receptivas en WordPress, es posible que desee probarlo primero en un sitio de prueba. Un entorno de prueba le permite probar cambios en su CSS o instalar y configurar nuevos complementos sin afectar su sitio en vivo. Los clientes presionables obtienen sitios de ensayo ilimitados. Es solo uno de los muchos beneficios de hospedar con Pressable. Para obtener más información sobre nuestra plataforma de hospedaje rápida, segura y simple, programe una demostración personalizada hoy.

