BeaverまたはElementorPro2を使用しても、テーマは必要ですか?
公開: 2022-05-23さらに優れているのは、これらのページビルダーは、ユーザーがページを作成するだけでなく、Webサイト全体を好きなようにすばやく簡単に作成できるようにするために懸命に取り組んできたということです。
WordPress Webサイトには、これまでページビルダーでカスタマイズできなかった部分があります。 ヘッダー、フッター、アーカイブページ、コメントなどのパーツのルックアンドフィールは、使用しているテーマによって決まります。
しかし、Elementor Pro 2.0にビーバーテーマとテーマビルダーが登場したことで、Webサイトを細部までカスタマイズできるようになりました。 繰り返しますが、プログラミングに何時間も費やすことはありません。
したがって、「ビーバーテーマまたはElementorテーマビルダーがある場合、テーマは何のために必要ですか?」と疑問に思うのは自然なことです。 私がどのテーマを使用するかはまだ重要ですか?」
実用的な答え
理論的には、この質問への答えはノーのように見えるかもしれません。 テーマビルダーでできるすべての素晴らしいことで、もうテーマは必要ないように見えるかもしれません。
しかし実際には、Webサイトで使用するテーマビルダーと共存する必要があることを考えると、Webサイトにどのテーマを選択するかを決定することはさらに重要になっています。 そして、それが邪魔にならないようにする必要があり、あなたはさらに多くの時間を節約できます。
Elementorがテーマが必要かどうかについて次のように述べています。
"はい。 ElementorPro2.0はあなたのテーマに取って代わるものではありません。 これは、テーマのあらゆる部分でビジュアルデザイン機能を提供するプラグインです。」
ページビルダー、テーマビルダー、またはその両方を使用している場合でも、競合が発生しないように、信頼できるテーマを最高水準にコーディングする必要があります。 ElementorやBeaverThemerのようなプラグインは、WordPressのコーディング標準を尊重するテーマで最適に動作します。
実際、コーディングせずに、またはテーマビルダーを使用せずにできることを強化するテーマをインストールすると、インタラクティブで美しく、変換に最適化されたWebサイトをすばやく作成する能力が向上します。 方法を見てみましょう。
高度なカスタマイザー
Webサイトで何かを変更したいときに最初に調べるデフォルトの場所は、WP管理ダッシュボードの[外観]>[カスタマイズ]インターフェイスであるという事実に異議を唱える人は誰もいません。
これまでは、カスタマイザーパネルから何かを変更できなかった場合にのみ、カスタムコーディングが必要でした。そのため、より多くの時間を費やしていました。 あなたがコーディングを知らなかった、またはコーディングしたくない場合、唯一の選択肢はそれを行うために誰かを雇うことでした、それ故にもっとお金を使うことでした。
これで、BeaverThemeやElementorTheme Builderなどのテーマビルダーを使用している場合は、明らかに以前よりも良い位置にいます。 コーディングを学んだり、誰かを雇ったりせずに、Webサイトの特定の部分をカスタマイズできます。
しかし、ヘッダーやアーカイブなどをまとめてカスタマイズする必要がないテーマを作成できるとしたらどうでしょうか。 デフォルトのカスタマイザーパネル自体からほとんどのものを微調整できるテーマですか?
もちろん、テーマのカスタマイザーパネルだけでは、考えられるすべてのカスタマイズを処理することはできませんが、カスタマイザーパネルが非常に高度で詳細であるため、そこから必要なカスタム変更のほとんどを行うことができるテーマがあります。
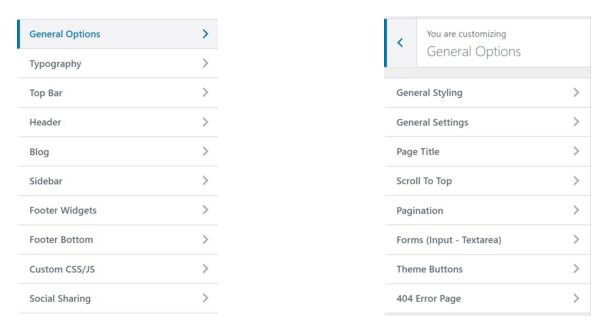
たとえば、WooVinaテーマカスタマイザを使用すると、テーマビルダーに触れることなく、何百もの微調整を行うことができます。

Webサイト、ブログコンテンツ、ウィジェットの幅の広い設定から、404エラーページやフォームの入力領域の詳細まで、投稿やページの従来のコンテンツ領域以外のWebサイトのほぼすべての側面を制御できます。
このシナリオはさらに良いものではありませんか? カスタマイザー自体から物事を制御できるほど、幅の選択、モジュールのドラッグアンドドロップ、およびテーマビルダーを使用したレイアウトの作成に費やす時間が少なくなります。
読み込み速度とパフォーマンス
人気のあるテーマビルダープラグインで使用するテーマを選択するときは、テーマが高性能になるように最適化されていることも確認する必要があります。
ElementorテーマビルダーまたはBeaverThemerを使用して美しいカスタムレイアウトを作成するのに時間をかける意味はありませんが、肥大化したテーマによってWebサイトの速度が低下していることに気付くだけです。
つまり、ThemeForestから取得するテーマの種類は大したことではありません。 カスタムレイアウトを含むWebサイトのページを高速にロードする場合は、パフォーマンスに最適化されたテーマが必要です。
テーマビルダーを使用してWebサイト全体を構築し、テーマのどの部分も使用しない場合、テーマはWebサイトの速度とは何の関係もないと思うかもしれません。
しかし、高品質のテーマは、肥大化したテーマがパフォーマンスを低下させる可能性があるのと同じくらい、パフォーマンスを向上させることができます。
eコマースコンバージョンの最適化
現在、Elementorテーマビルダーを使用してWooCommerce製品ページをカスタマイズすることはできませんが、これらの機能もまもなく利用可能になると確信しています。
ここでも、テーマビルダープラグインを使用して製品、チェックアウト、その他のページをカスタマイズできるようになると、WooCommerceとのコラボレーションでテーマがどのように機能するかは重要ではなくなると考えるのは簡単です。

カスタマイザーパネルについて説明したときに前述したように、テーマが既に実行している作業が多いほど、テーマビルダーで実行する必要が少なくなります。
WooCommerceショップの設立に関しては、多くの優れたテーマがあり、次にいくつかの優れたテーマがあります。
最近のほとんどの高品質のテーマは、WooCommerceとの互換性を確保するための大変な作業をすでに行っています。
しかし、WooVinaのような優れたテーマは、それを超えて、売り上げの増加につながるユーザーエクスペリエンスを提供します。
ネイティブカートポップアップ、フローティングカート追加バー、カタログページを離れることなくすばやく製品を表示、オフキャンバスフィルターサイドバーなどの機能により、WooVinaテーマはWooCommerceとElementorでeコマースショップを立ち上げようとしている人にとって必須です。 。

テーマビルダーの強化
ElementorやBeaverThemerのような高品質の製品を使用することの素晴らしいところは、それぞれの背後に高度な資格を持ち、経験豊富で革新的なチームがいることです。
これらのビルダープラグインの背後にいる人々は、常に製品をさらに改善するために取り組んでおり、新しいアップデートや機能を頻繁にプッシュしています。
したがって、これらすべての開発に対応できるテーマを用意し、継続的な互換性を確保する必要があります。
また、テーマには、常にビジネスを行い、テーマビルダーをサポートし続けることができる、献身的で経験豊富な専門家が必要です。
優れたテーマプロバイダーは、継続的な互換性を保証するだけでなく、テーマビルダーの価値観と実践に合わせることもできます。
WooVinaを例にとってみましょう。 ElementorとBeaverが革新的で便利なアップデートを押し続けているように、WooVinaもそうです。
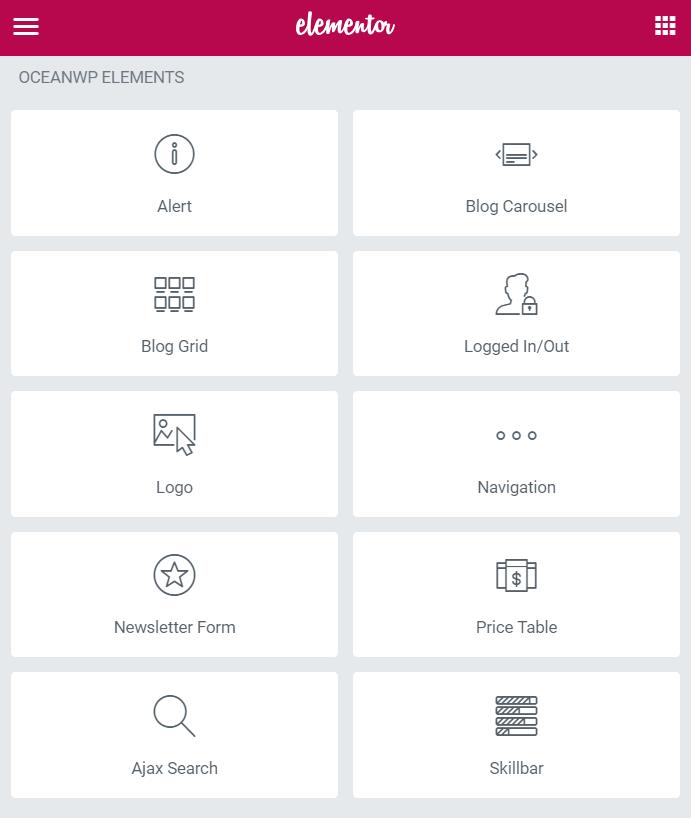
モーダルウィンドウ、レスポンシブサイドパネル、Elementor用の10個の追加ウィジェットなどの拡張機能により、WooVinaは、ワークフローをさらに簡単にするために、テーマビルダーに既にある機能とは別に、他に何が提供できるかを理解します。

アドオンモデルに基づいているため、テーマの機能が、使用しているテーマビルダーと重複したり競合したりしないようにすることができます。 実際、まだ持っていない新しい拡張機能、モジュール、ウィジェットを入手して、さらにクリエイティブなマイレージを獲得できます。
広範なドキュメント
テーマビルダーで変更を加えるのに数時間を費やすことほどイライラすることはありませんが、テーマ設定の1つからすばやく変更するか、それ自体を微調整するだけで済みます。
ほとんどのテーマ開発者は、ユーザーエクスペリエンスやドキュメントの面倒を見るよりも、実際の開発に集中することで有名です。 だから、あなたのテーマを考えないのは賢明な行動ではありません。
問題の答えをすばやく見つけることができるように、テーマに広範囲でナビゲートしやすいドキュメントが含まれていることが重要です。 したがって、ドラッグアンドドロップテーマビルダーで手を汚す前に、テーマで何かが簡単に達成できるかどうかを最初に確認できます。
大いなる力=偉大な責任
クライアント向けのWebサイトを開発し、次にWordPressテーマを開発してきた経験から、簡単だからといって何かを変更するべきではないことがわかります。
多くの場合、プロのデザイナーがピクセルパーフェクトなウェブサイトをクライアントに提供します。WordPressではすべてがとても簡単なので、クライアントは自分の好みに合わせて微調整することでそれを台無しにします。
冗談はやめましょう。 もちろん、Canvaなどのツール、ページビルダーを使用したWebページ、またはテーマビルダーを使用したテーマセクションを使用して、写真をすばやく簡単に作成できるようになりました。
しかし、それでは、グラフィック、Web、およびUIデザインの原則とベストプラクティスを理解しているプロのデザイナーにはなりません。 優れた設計者と開発者は、この分野で長年の正式な教育または経験を持っています。
テーマの中で物事が特定の方法で見たり感じたりするのを見るとき、それはテーマ開発者による意識的な決定です。 彼はすべてに考えを入れました。 偶然ではなく、すべてが理由によるものです。
したがって、Webデザインのベストプラクティスがすでに組み込まれているテーマを用意し、可能な限りそれらのルールに限定することをお勧めします。
テーマオプション自体から可能な限り多くのことを成し遂げるようにしてください。 必要な場合にのみテーマビルダーに依存し、自分が何をしているかを本当に理解している必要があります。
結論
この投稿での私の目的は、テーマがテーマビルダーよりも重要または優れている、あるいはその逆であると言うことではありません。 しかし、それがあなたのウェブサイトの全体的な外観とパフォーマンスに関して果たすべきユニークな役割をまだ持っていることをあなたに示すために。
これは競争ではありません。 素晴らしいテーマを持つことは、テーマビルダーでできる素晴らしいことの代わりにはなりません。 同様に、優れたテーマビルダーを持っていても、強力なテーマを用意する必要がなくなるわけではありません。
お互いに競争するのではなく、補完する方法で2つを選んで参加する場合にのみ、Webサイトがオーディエンスを引き付けて構築する能力を実際に制御および制御できます。 そして、あなたは他の人が一致することができないという不公平な利点を持っているでしょう。
