GoogleのSquoosh.Appへのガイド
公開: 2022-01-19サイトのパフォーマンスを向上させるために、Webサイトの画像を圧縮して最適化する必要がありますか? Googleの画像圧縮ツールSquoosh.Appはあなたにとって素晴らしいオプションかもしれません。 この記事では、Squooshとは何か、その使用方法、およびWebサイトの所有者がWebサイトを最適化して、ユーザーに可能な限り最高のエクスペリエンスを提供するのにどのように役立つかについて説明します。
Squoosh.Appとは何ですか?
GoogleのSquoosh.Appは、GoogleChromeLabsによって作成されたオープンソースの画像圧縮アプリです。 Squooshはブラウザベースであり、大きな画像を圧縮してWebブラウザでの読み込みを高速化するために特別に設計されています。 このアプリは誰でも無料で使用でき、Chrome、Firefox、Safariなどのすべての主要なブラウザでオンラインとオフラインの両方で動作します。
Squooshは、ウェブサイトの最適化を目的とした大規模な探索プロジェクトの一環としてGitHubで実行されます。 大きくて高解像度の画像はサイトの読み込みを遅くし、さまざまなCore Web Vitalsの下位コアの一部になる可能性があるため、Googleは、ウェブサイトの所有者が画像を圧縮してサイトのパフォーマンスを向上させ、ブラウジング速度を最適化できるようにすることを目指しています。
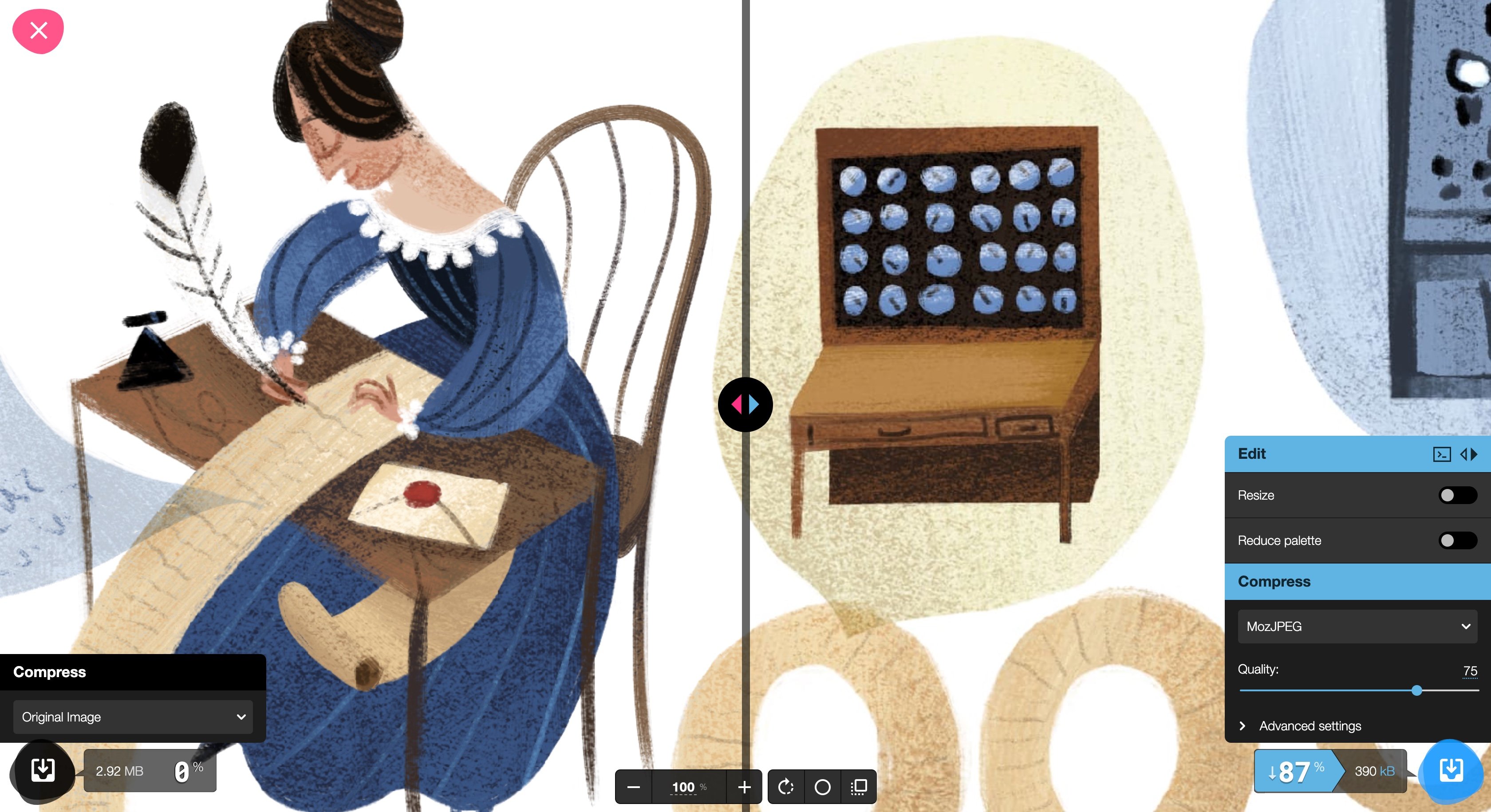
Squoosh画面は分割されているため、ユーザーは画像圧縮の前後の結果を確認できます。 このツールを使用すると、元の画像と圧縮された画像の間の、ほとんど無視できる違い(目立つ場合でも)を簡単に確認できます。 ただし、圧縮されて速度が最適化された画像は、読み込み時間の短縮とユーザーエクスペリエンスの向上に貢献します。 彼らはあなたのSEOランキングを上げるのを助けるかもしれません。
Squooshでの画像の圧縮はすばやく簡単で、ユーザーは編集後すぐに圧縮画像をダウンロードできます。 それでは、アプリの使い方を見てみましょう。
Squoosh.Appの使用方法
Squooshで画像を圧縮したいですか? これは、Webに最適化された画像をアップロード、編集、保存するのと同じくらい簡単な、直感的でシンプルなプロセスです。
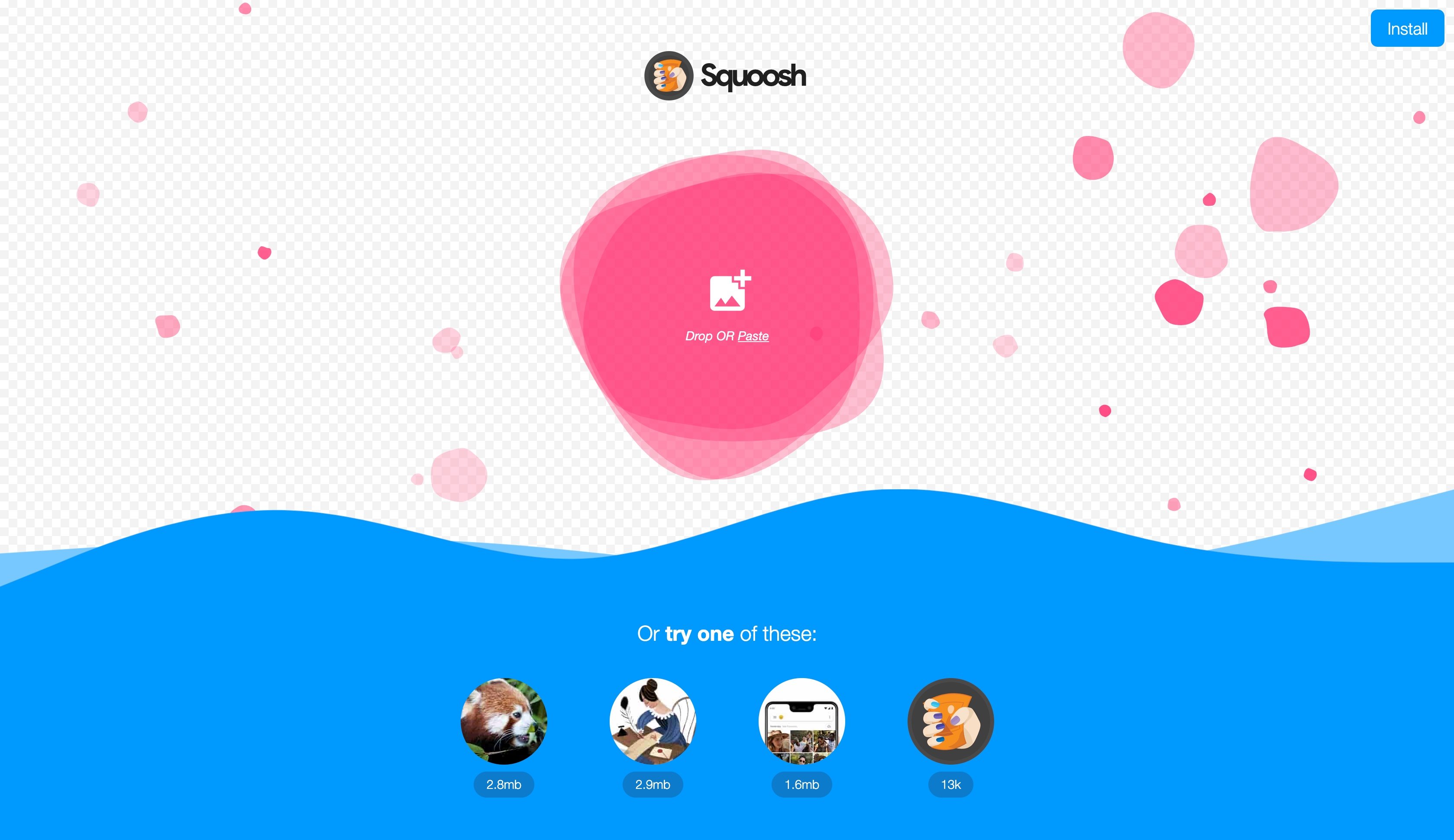
まず、新しいブラウザウィンドウを開き、https://squoosh.app/に移動します。

次に、独自の画像をエディタにアップロードまたはドラッグアンドドロップできます。 (残念ながら、バッチで作業することはできません。一度に1つの画像を選択してください。)
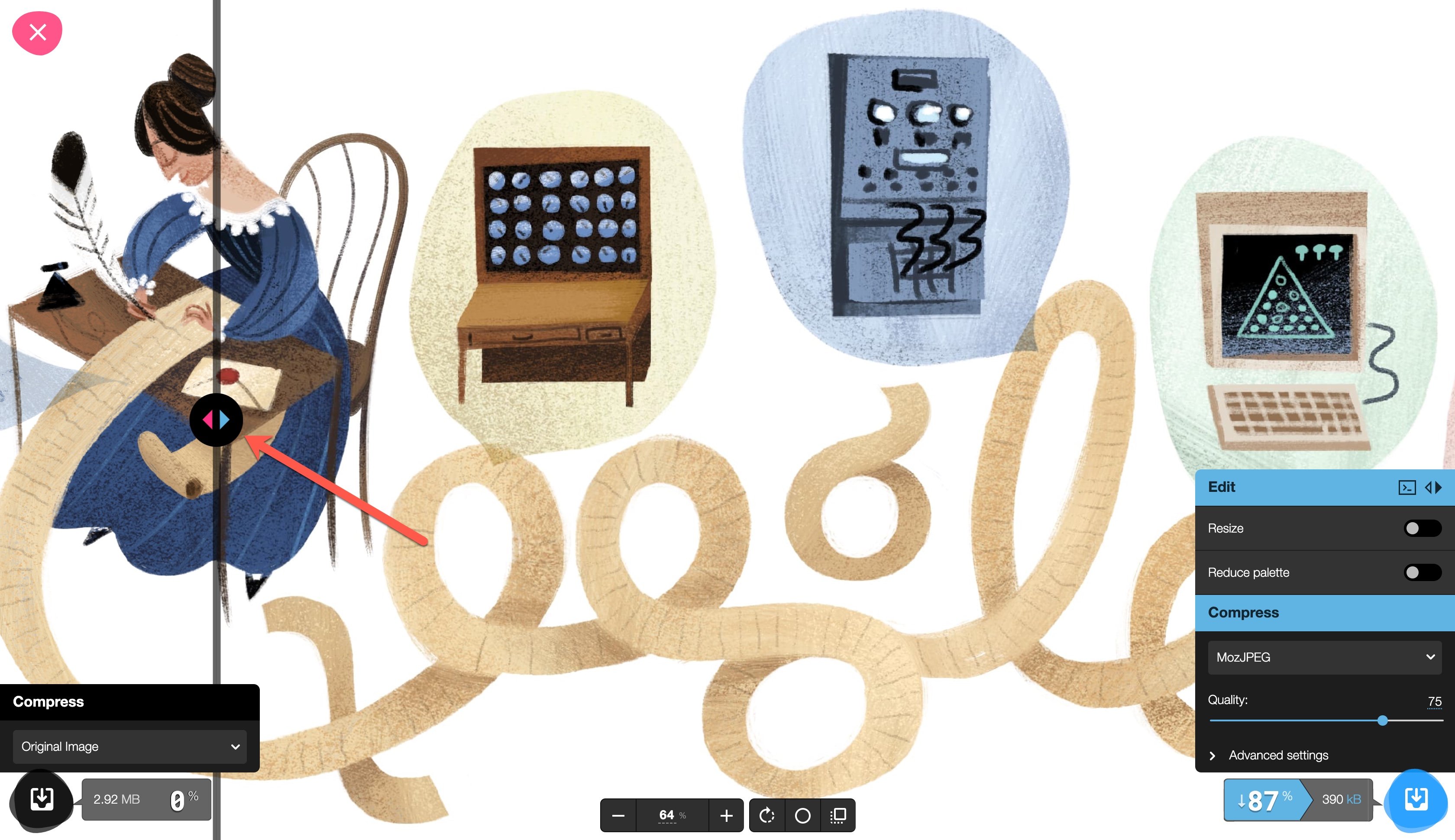
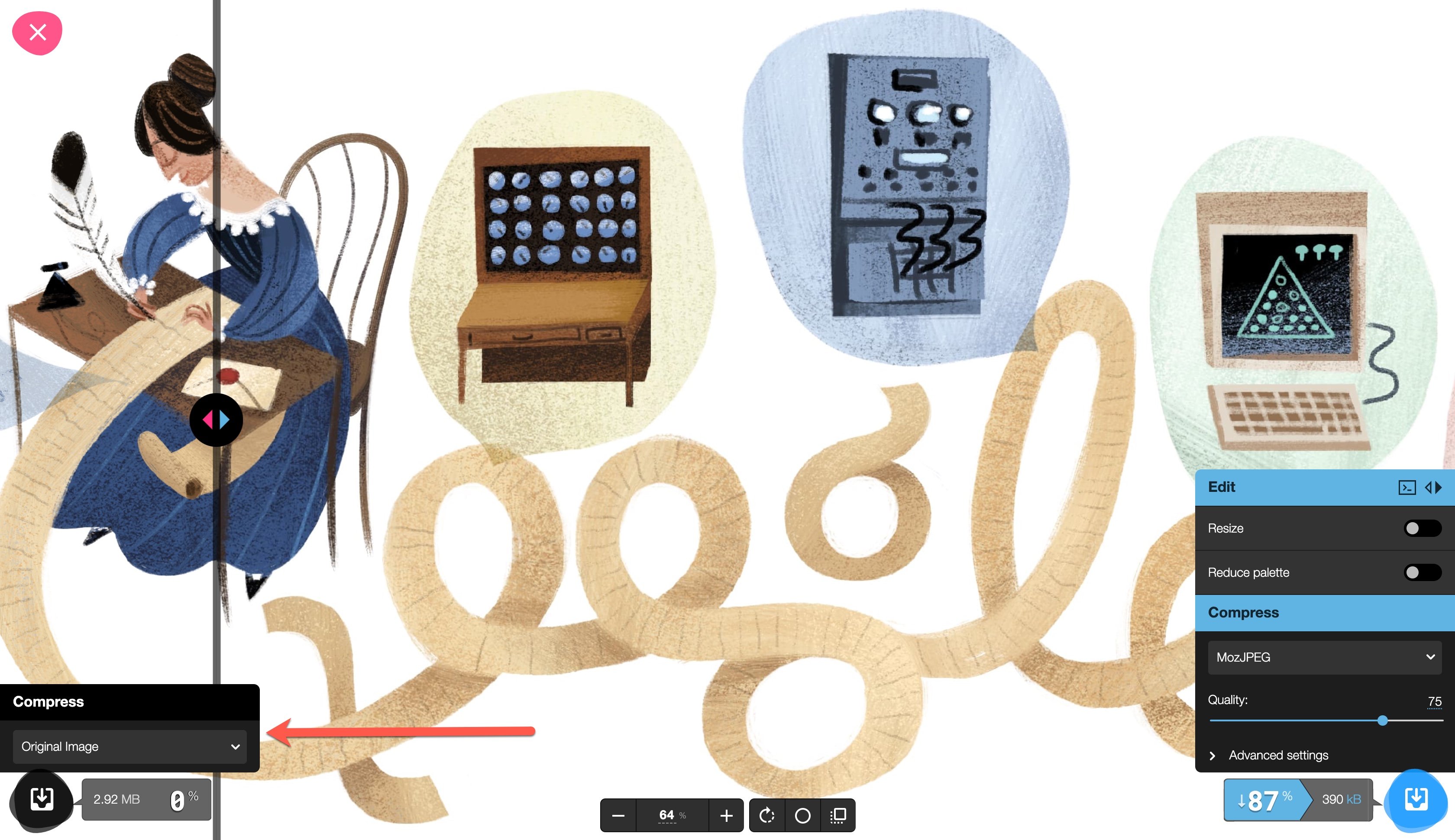
前の画像はスライダーバーの左側にあり、後の画像は右側にあります。 画面の中央下にあるズームツールを使用してズームインおよびズームアウトします。

または、画面の下部に表示される画像の1つを選択して、エディターがどのように機能するかを確認することもできます。

画像をアップロードしたら、ブラウザのインターフェースを使用して画像の調整を開始できます。 比較スライダーには、元の画像と圧縮された画像の違いが表示されるため、プロジェクトに必要な画質のレベルを維持できます。

画面の左下隅にある[圧縮]ボックスには、デフォルトで元の画像が表示されます。 ドロップダウンメニューを使用して、さまざまな画像オプションを表示できます。
- AVIF
- ブラウザJPEG
- ブラウザPNG
- JPEG XL(ベータ版)
- MozJPEG
- OxiPNG
- WebP
- WebP v2(不安定)

Squooshで画像を編集する
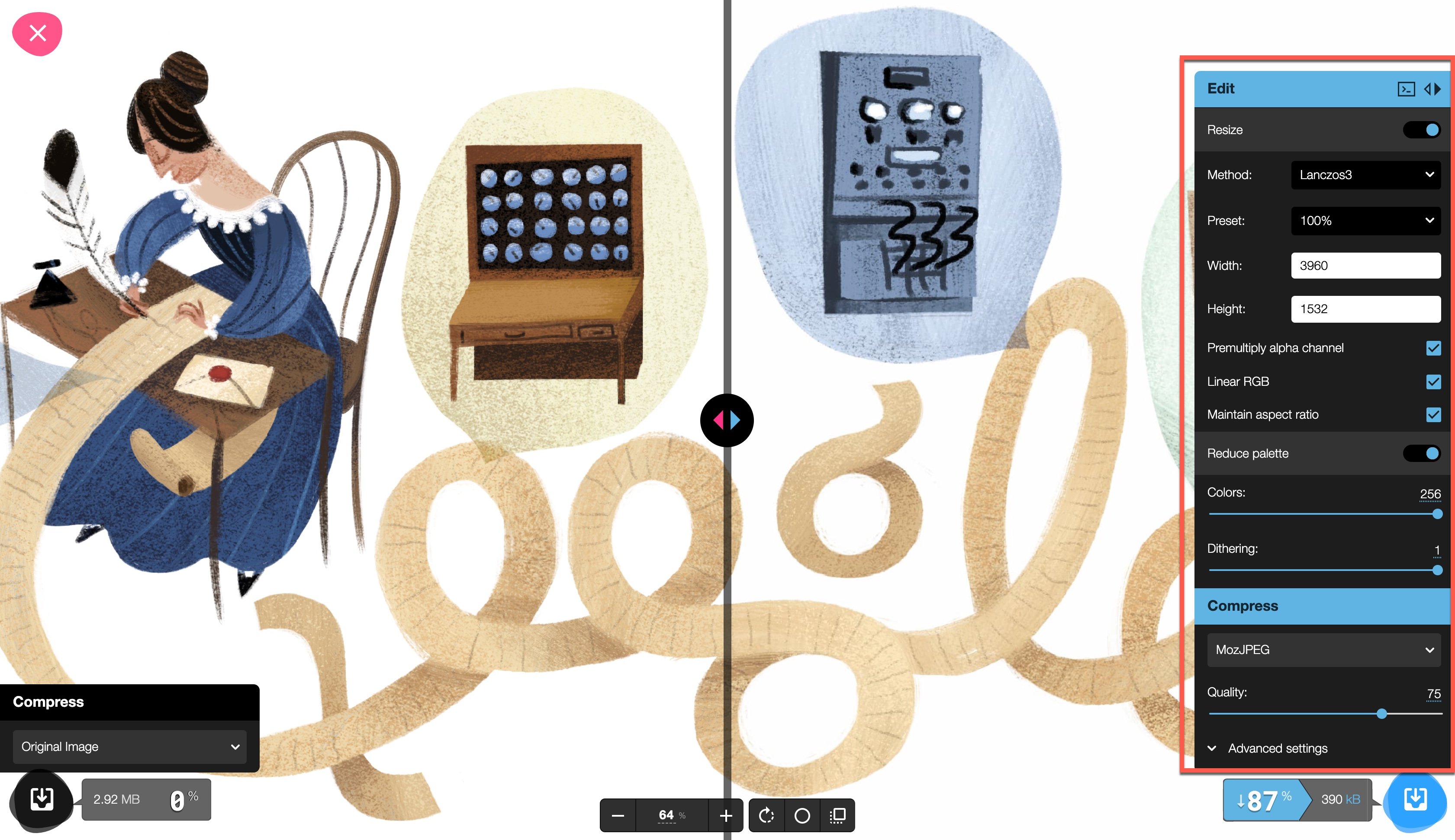
画面の右下に、[編集]メニューが表示されます。 画像のサイズを変更したり、画像のカラーパレットを縮小したりする場合は、これらのオプションを選択して、展開されたメニューを表示できます。


Squooshを使用して画像のサイズを変更する場合、切り替える変数がいくつかあります。 あなたはできる:
- サイズ変更のための特定の方法とプリセットを選択します
- 画像の幅と高さを手動でリセットする
- 線形RGBとアスペクト比を維持するかどうかを選択します
- アルファチャネルを事前乗算するかどうかを選択します
さらに、Webサイトのパフォーマンスを向上させるために、画像のカラーパレットを減らすかどうかを選択できます。 [パレットを減らす]見出しの下にあるスライダーバーを使用して、色とディザリングを下げます。
次に、画像を圧縮します。 次の3つのオプションのいずれかを選択できます。
- OptiPNGは、TIFF、BMP、PNG、GIF、およびPNM(ビットマップ画像の別の形式)形式の元の画像に使用されるPNGコンバーターです。 このオプションは、情報を損なうことなく画像を圧縮および最適化します。
- MozJPEG、JPG、BMP、およびPPM形式の元の画像用のPNGコンバーター。 この方法は、互換性と品質の両方を維持しながらJPEGを圧縮します。
- WebPは、ロスレスおよびロッシー圧縮を活用するGoogleによって開発された圧縮方法です。 WebP画像は非常にSEOに適しています。
ここでは、圧縮後の画質が75%であっても、圧縮された画像は元の画像とほぼ同じに見えることに注意してください。

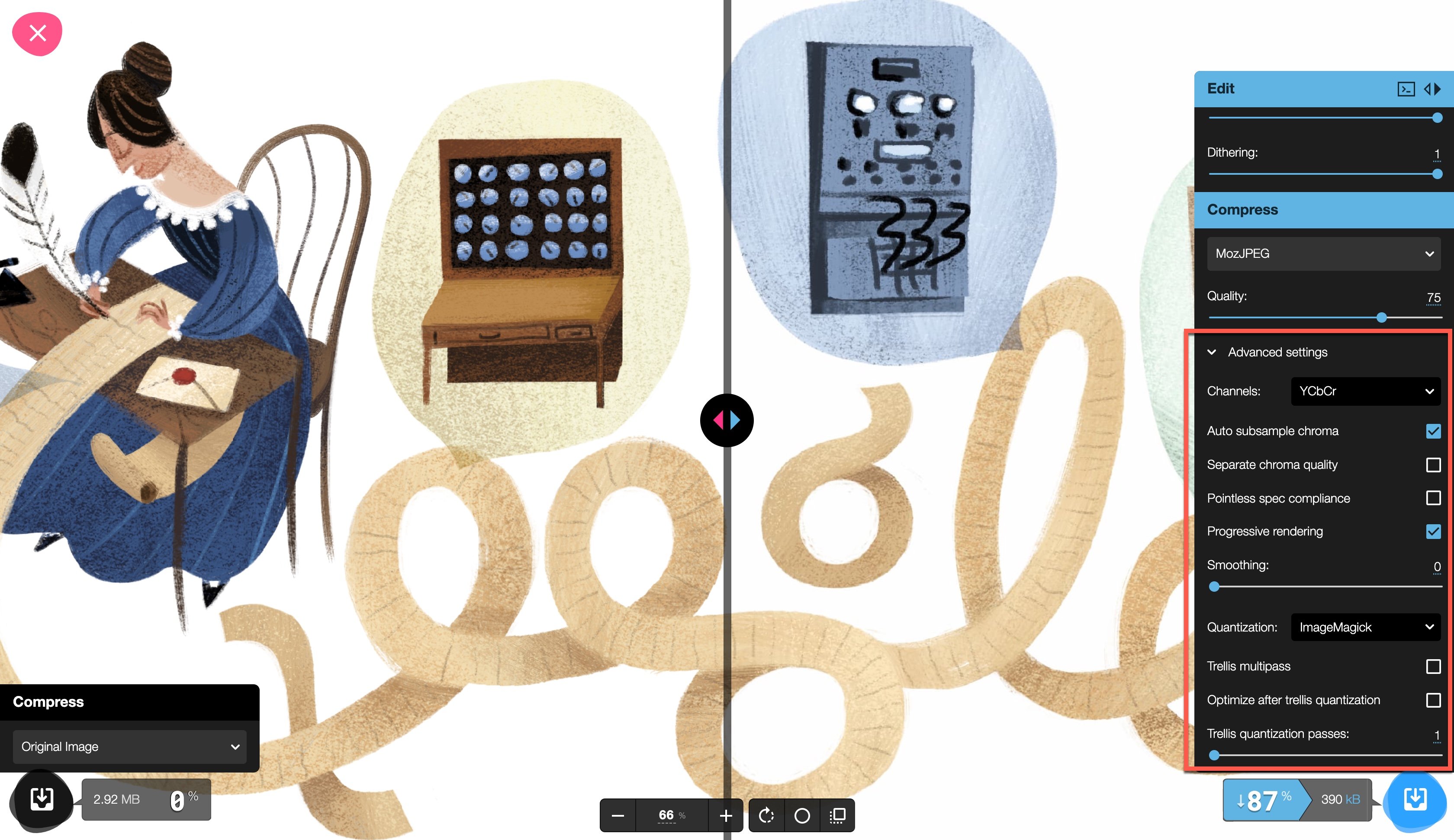
上級ユーザーの場合は、[詳細設定]を展開して、チャンネルやクオンタイズなどを調整します。

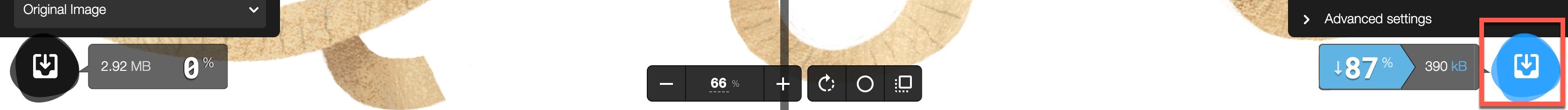
終了したら、画面の右下隅にある[ダウンロード]ボタンをクリックして、編集したファイルを保存します。

Squooshと同様のツールの比較
さまざまなプラットフォームや用途で利用できる複数の画像圧縮ツールがあります。 画像圧縮ツールを選択するときは、それが用途に適していることを確認する必要があります。 Squooshと同様の機能を備えた一部のツールは、個人使用のみ(非商用)、有料、または特定のデバイス用に作成されたダウンロード可能なアプリのみを対象としています。
画像の品質を犠牲にしないツールを選択することをお勧めします。 オプションを分析するときは、圧縮後のツールの画質を確認する必要があります。
Squooshの最も推奨される競合他社の1つは、無料のオープンソース画像圧縮アプリであるCaesiumです。 セシウムはブラウザベースでダウンロード可能であるため、ユーザーはセシウムを最大限に活用する方法を決定できます。 または、ImageOptim APIも同様に機能し、有料メンバーシップは月額$12.00USDから始まります。
また、画像圧縮のニーズに対応するWordPressプラグインも利用できます。 ShortPixelとSmushは、画像圧縮を自動化できるツールです。 ダッシュボードを離れることなくオールインワンソリューションを必要とするWordPressユーザーにとって、このようなプラグインは素晴らしいオプションになる可能性があります。
Squooshは、他のアプリが持っている画像のバッチ処理や自動化のオプションを誇っていません。 ただし、非の打ちどころのない品質を維持しながら画像を圧縮できることは、非常に重要な利点です。 最終的には、ニーズに合った適切なツールを選択するのはあなた次第です。
結論
画像を最適化し、ウェブサイトの読み込み時間を短縮することは、サイト訪問者とSEOランキングの両方にとって非常に重要です。 Squoosh.appは、高品質を維持しながらWebサイトの画像を正常に圧縮するのに役立ちます。 これは大きなプラスです。特に、サイトの所有者は、すばやく読み込まれる美しいWebサイトの重要性を理解しているためです。 ただし、最大の欠点は、画像をバッチ処理できないことです。 それが大したことではないのなら、Squooshはかなり堅実な選択です。
Squooshを使用したことがありますか? それとも、あなたが試すかもしれないツールのように聞こえますか? コメントであなたの経験を教えてください!
Overearth/shutterstock.com経由の注目の画像
