Divi를 사용하여 갤러리 이미지의 제목 및 캡션을 슬라이드다운으로 표시하는 방법
게시 됨: 2021-06-04이미지가 디자인에서 중심적인 역할을 하는 웹사이트를 구축하고 있다면 어느 시점에서 갤러리를 포함하고 싶을 수 있습니다. 이것이 Divi Gallery Module이 필요한 곳입니다. 이를 통해 미디어 라이브러리에서 직접 이미지를 선택하고 조직화된 구조로 표시할 수 있습니다. 기본적으로 각 이미지의 제목과 캡션도 동적으로 표시할 수 있습니다. 그러나 디자인에 표시되는 텍스트의 양을 제한하려는 경우 이미지를 가리킬 때 이미지의 제목과 캡션을 슬라이드다운으로 표시할 수 있습니다. 이 튜토리얼에서는 그 방법을 정확히 보여드릴 것입니다. JSON 파일도 무료로 다운로드할 수 있습니다!
시작하겠습니다.
시사
튜토리얼을 시작하기 전에 다양한 화면 크기에 따른 결과를 간단히 살펴보겠습니다.
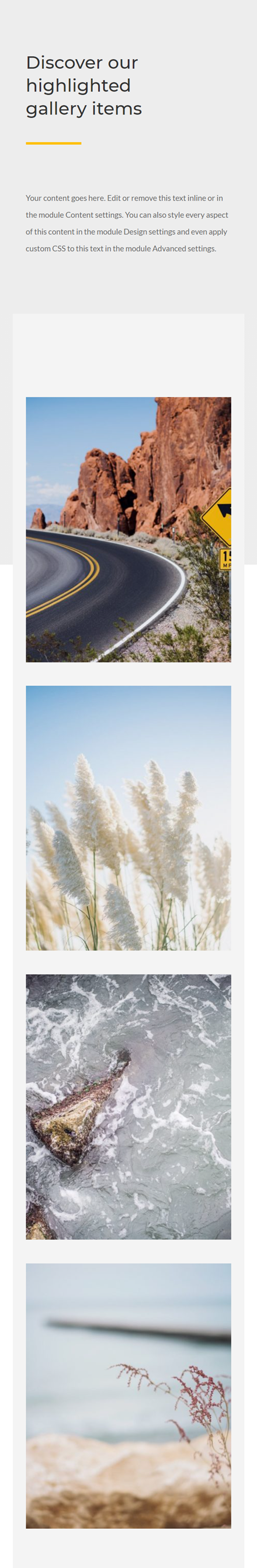
데스크탑

이동하는

무료로 레이아웃 다운로드
무료 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
https://youtu.be/p6Bh7wz3HMc
YouTube 채널 구독
1. 제목과 캡션이 있는 이미지 업로드
미디어 라이브러리로 이동
이 자습서의 첫 번째 부분은 미디어 라이브러리 내부에 제목과 캡션이 있는 이미지를 추가하는 데 중점을 둡니다. 여기로 이동하려면 WordPress 대시보드 > 미디어 > 라이브러리로 이동합니다.

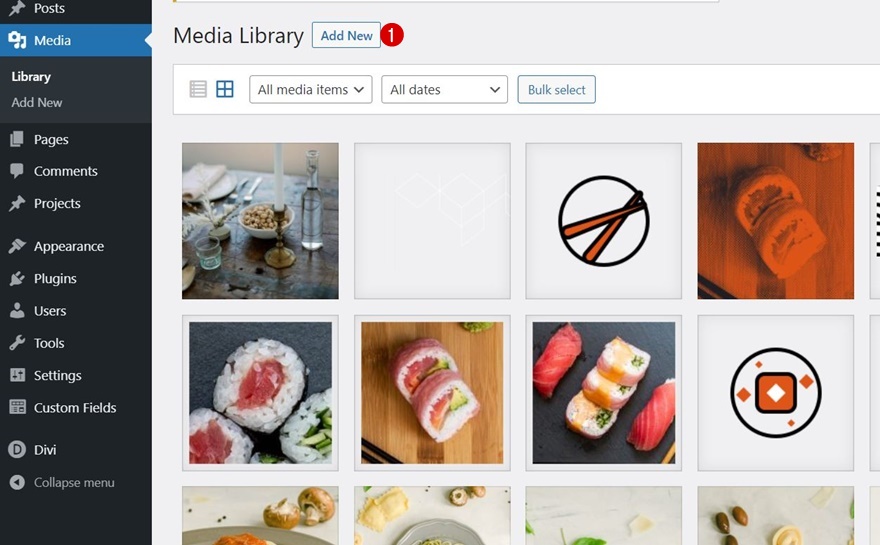
이미지 업로드
그런 다음 갤러리에 포함할 이미지를 업로드합니다.

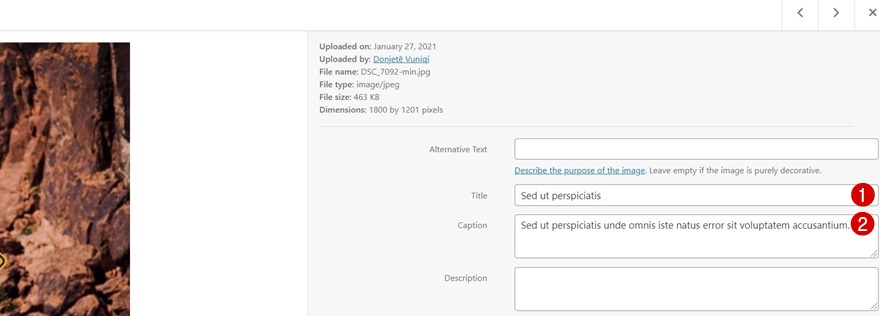
제목 및 캡션 추가
각 이미지에 개별적으로 제목과 캡션을 추가해야 합니다. 최적의 결과를 얻으려면 각 이미지에 대해 비슷한 텍스트 길이를 유지하십시오.

2. Divi로 디자인 만들기
새 페이지 만들기 또는 기존 페이지 열기
이미지가 업로드되면 Divi에서 디자인을 빌드할 차례입니다. 새 페이지를 만들거나 새 페이지를 열고 상단에서 Visual Builder를 활성화하십시오.

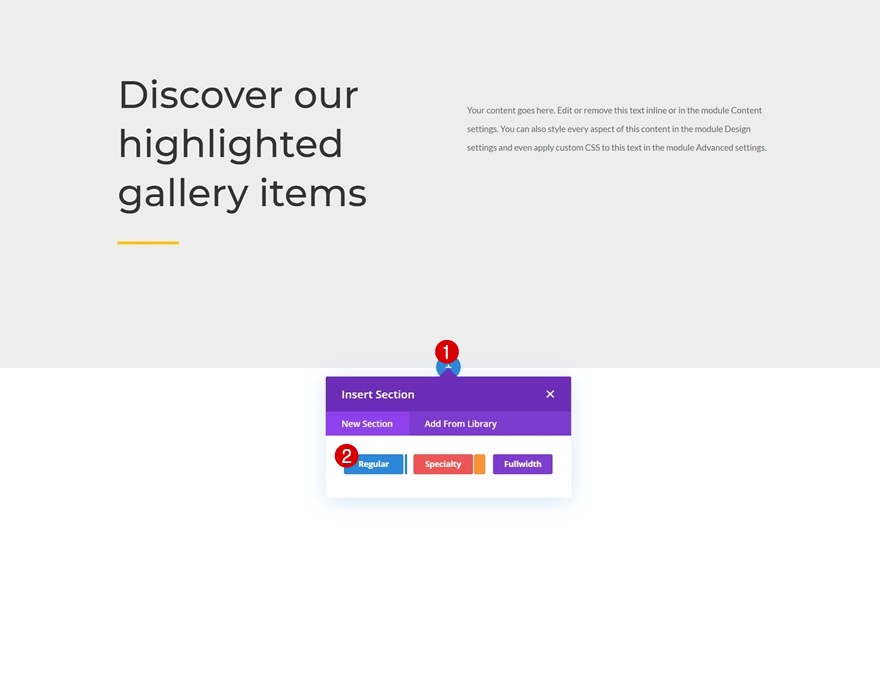
섹션 #1 추가
배경색
페이지에 새 섹션을 추가하고 섹션 설정을 엽니다. 다음 배경색을 적용합니다.
- 배경색: #ededed

행 #1 추가
열 구조
다음 열 구조를 사용하여 새 행을 계속 추가합니다.

간격
아직 모듈을 추가하지 않고 행 설정을 열고 디자인 탭으로 이동하여 다음 상단 및 하단 여백을 적용합니다.
- 최고 마진: 5%
- 하단 마진: 5%

열 1에 텍스트 모듈 추가
H2 콘텐츠 추가
H2 콘텐츠가 포함된 1열의 텍스트 모듈로 시작하여 모듈을 추가할 시간입니다.

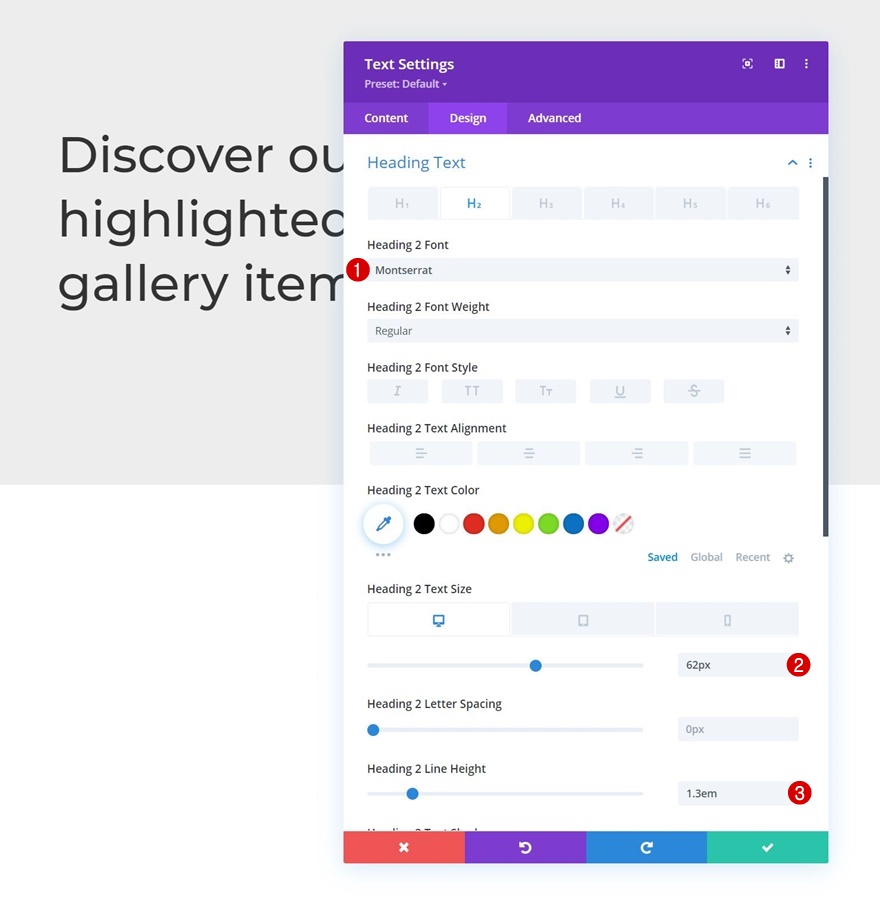
H2 텍스트 설정
모듈의 디자인 탭으로 이동하여 그에 따라 H2 텍스트 설정을 변경합니다.
- 제목 2 글꼴: 몬세라트
- 제목 2 텍스트 크기:
- 데스크탑: 62px
- 태블릿: 48px
- 전화: 32px
- 제목 2 줄 높이: 1.3em

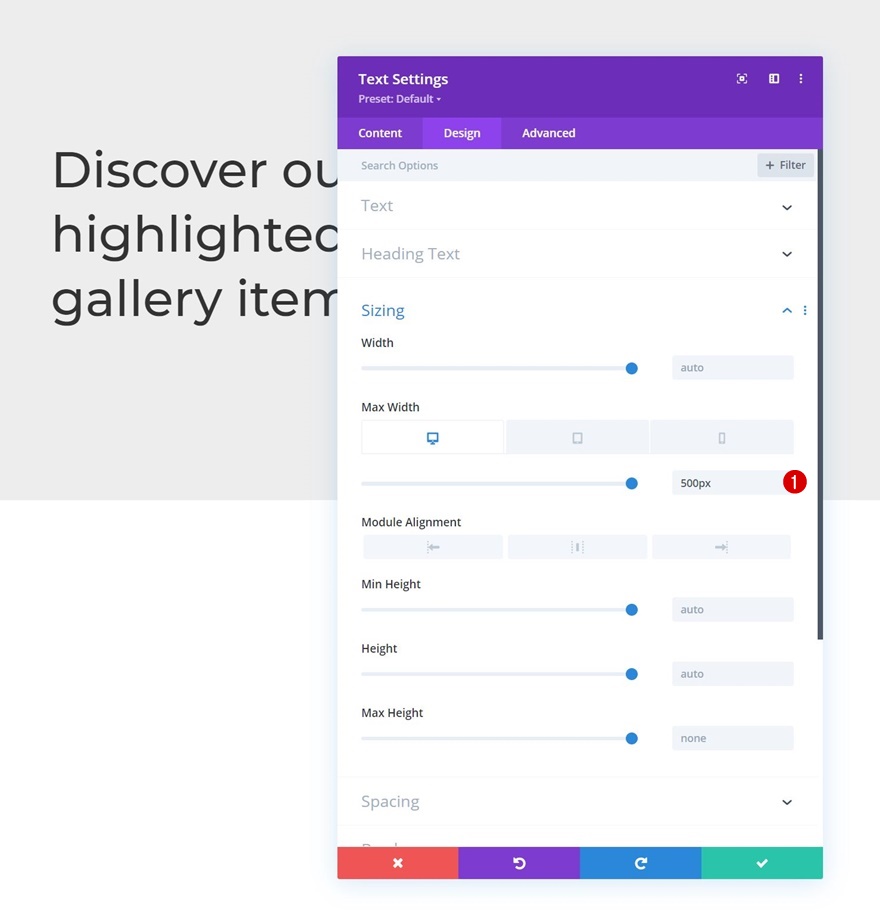
사이징
다른 화면 크기에서도 모듈의 최대 너비를 수정하십시오.
- 최대 너비:
- 데스크탑: 500px
- 태블릿: 400px
- 전화: 250px

열 1에 분배기 모듈 추가
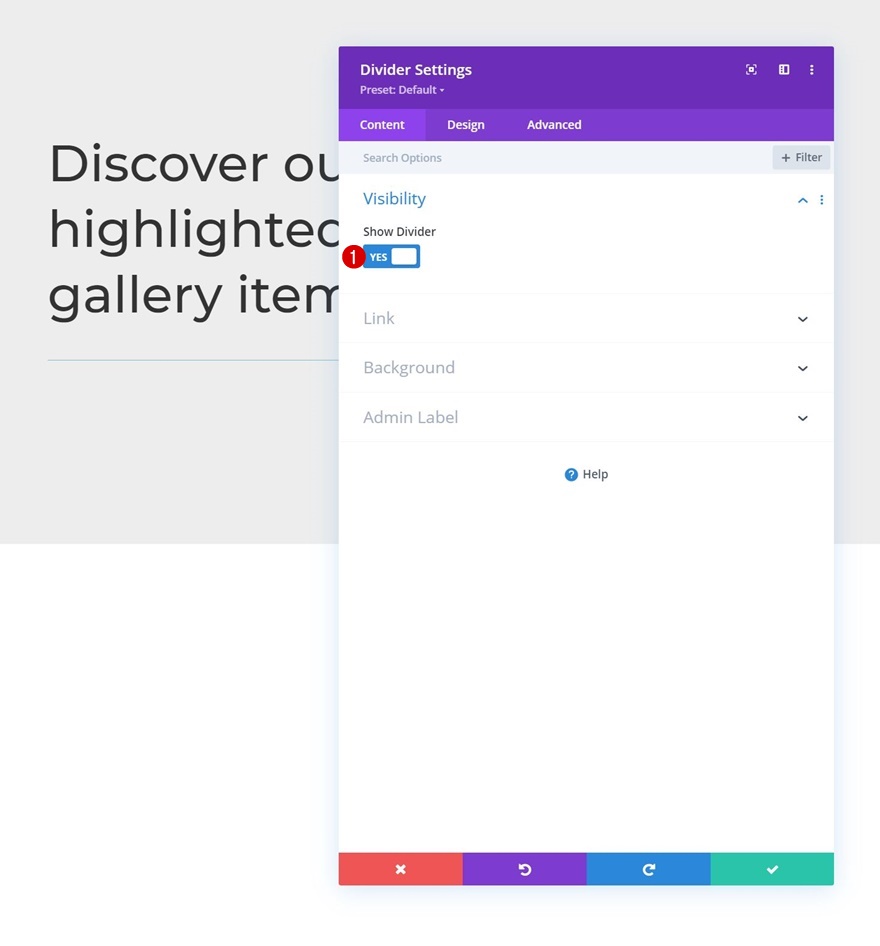
시계
열 1에서 필요한 다음이자 마지막 모듈은 Divider 모듈입니다. "표시 구분선" 옵션이 활성화되어 있는지 확인하십시오.
- 디바이더 표시: 예

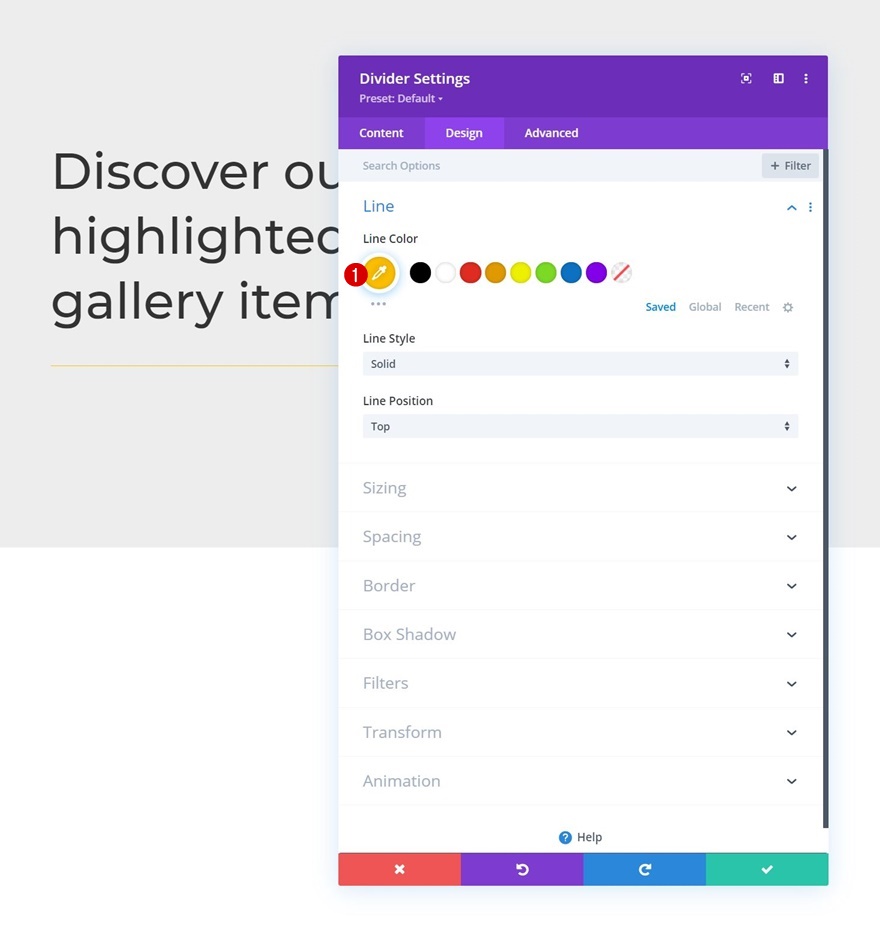
선
그런 다음 디자인 탭으로 이동하여 선 색상을 변경합니다.
- 선 색상: #ffc000

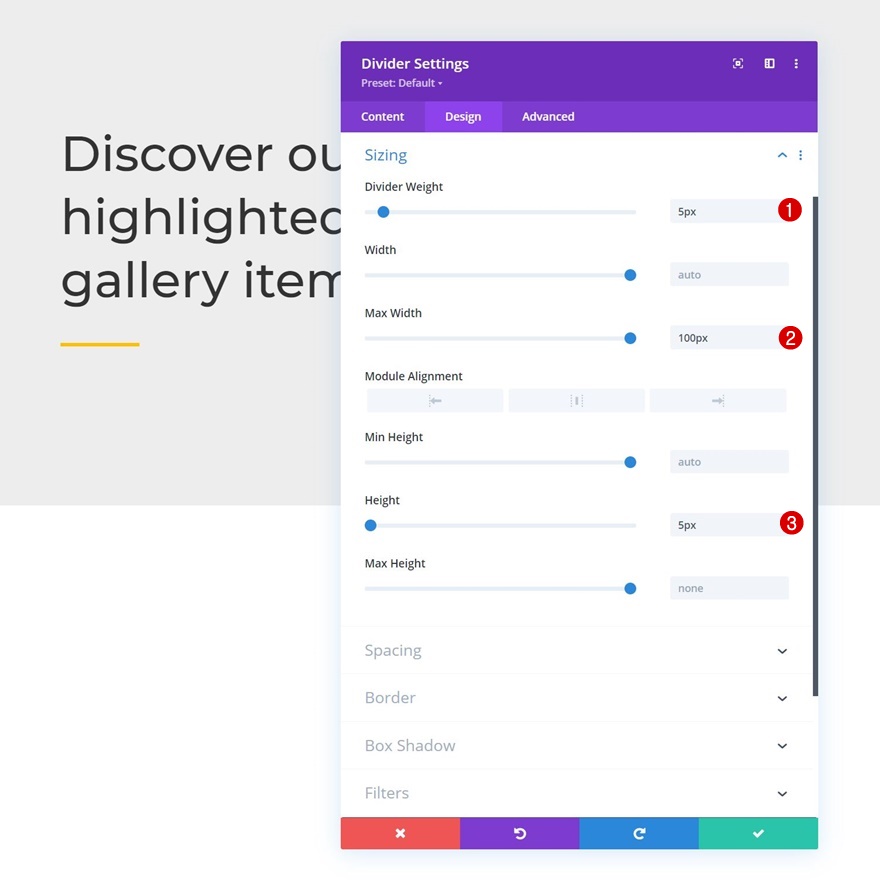
사이징
모듈의 크기 설정도 수정하십시오.
- 디바이더 무게: 5px
- 최대 너비: 100px
- 높이: 5px

열 2에 텍스트 모듈 추가
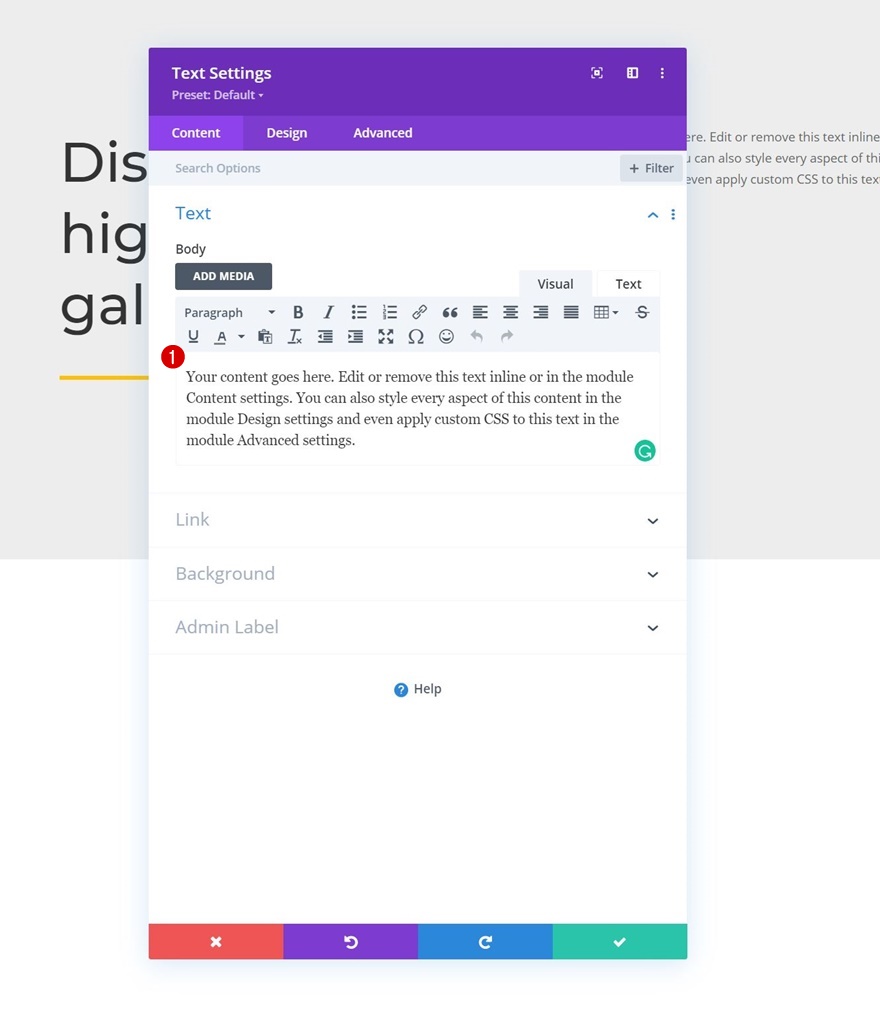
콘텐츠 추가
2열에서 필요한 유일한 모듈은 일부 설명 내용이 포함된 텍스트 모듈입니다.

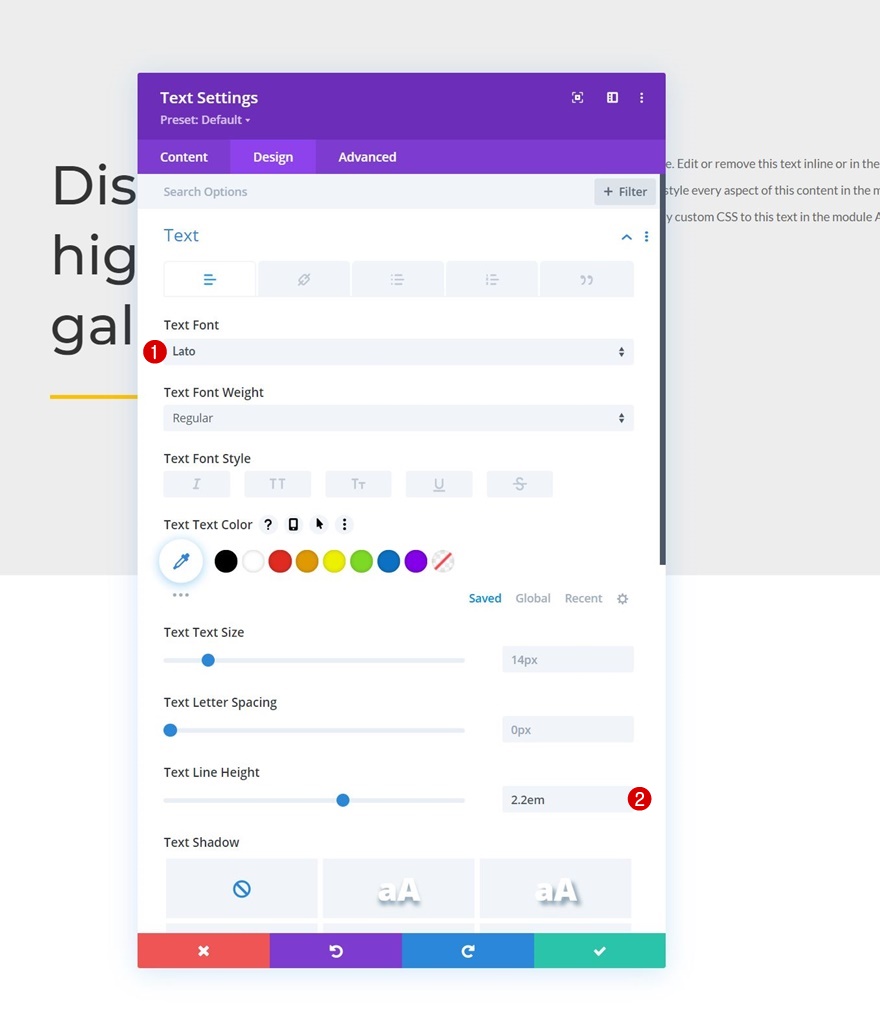
텍스트 설정
모듈의 텍스트 설정을 다음과 같이 변경합니다.
- 텍스트 글꼴: Lato
- 텍스트 줄 높이: 2.2em

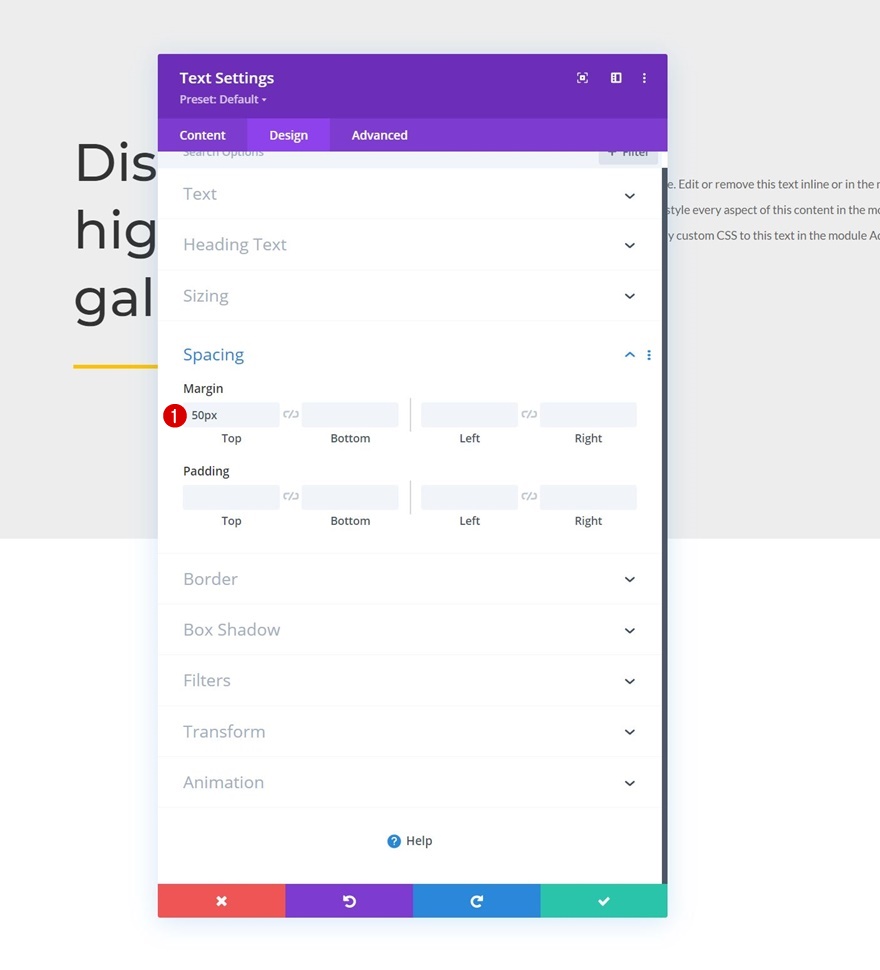
간격
상단 여백도 적용하십시오.
- 상단 여백: 50px

섹션 #2 추가
이전 섹션 아래에 다른 섹션을 추가합니다.


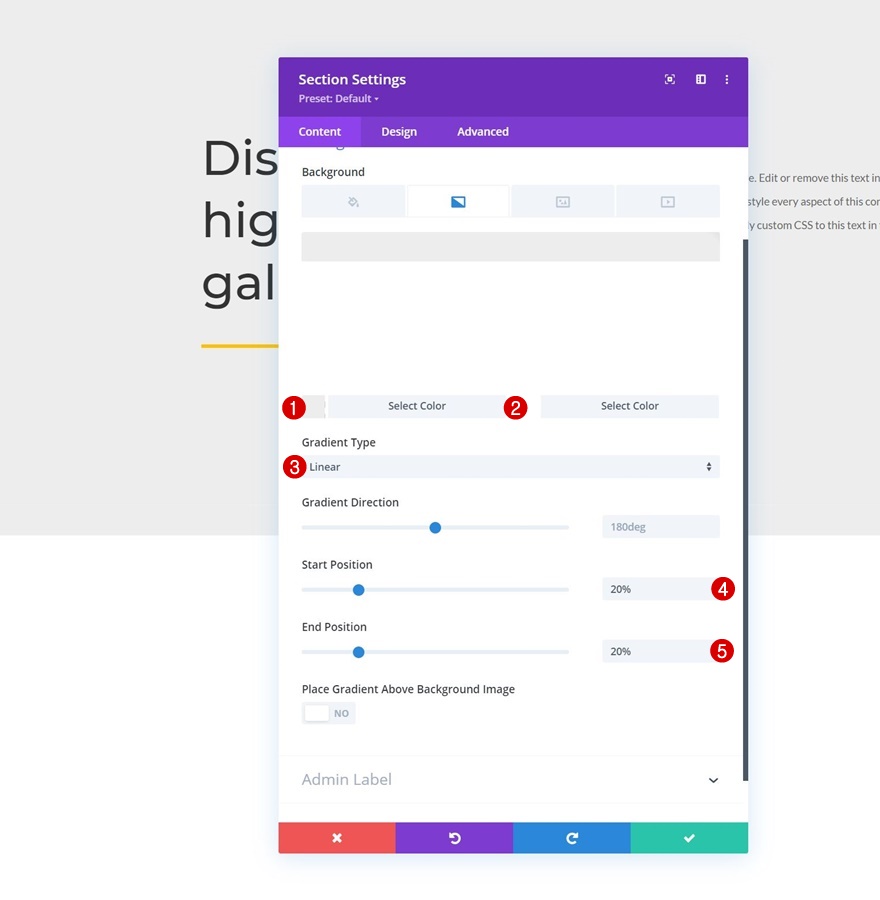
그라데이션 배경
섹션 설정을 열고 그라데이션 배경을 적용합니다.
- 색상 1: #ededed
- 색상 2: #ffffff
- 그라디언트 유형: 선형
- 시작 위치: 20%
- 최종 위치: 20%

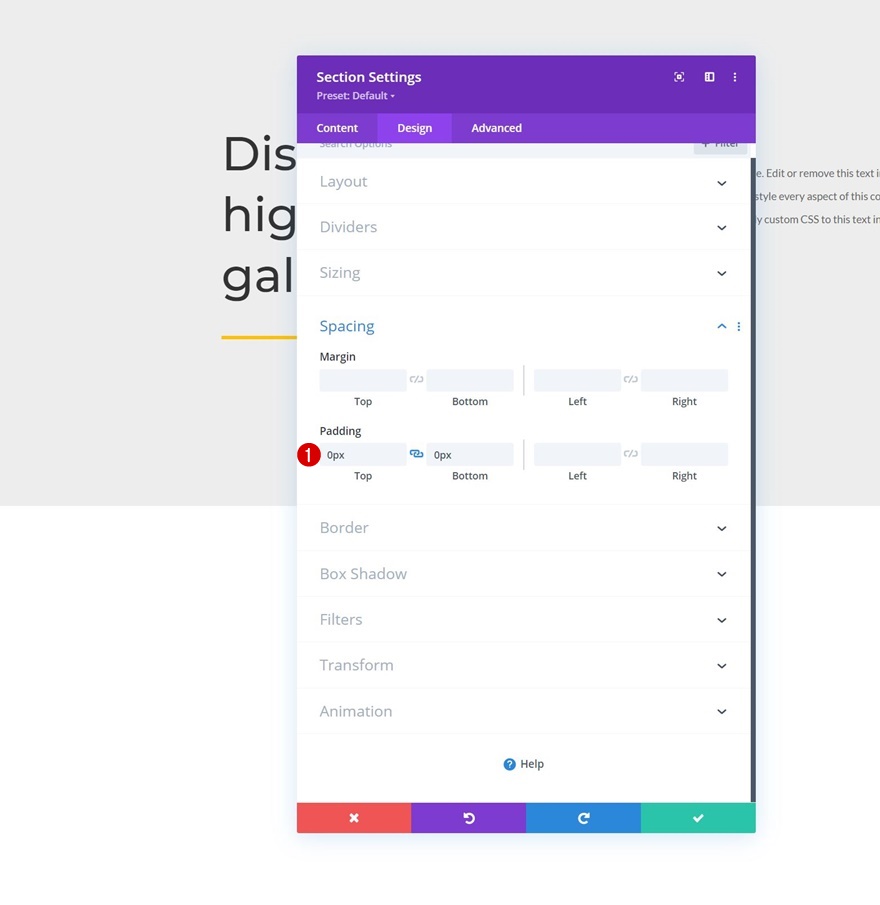
간격
섹션의 디자인 탭으로 이동하여 모든 기본 상단 및 하단 패딩을 제거합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

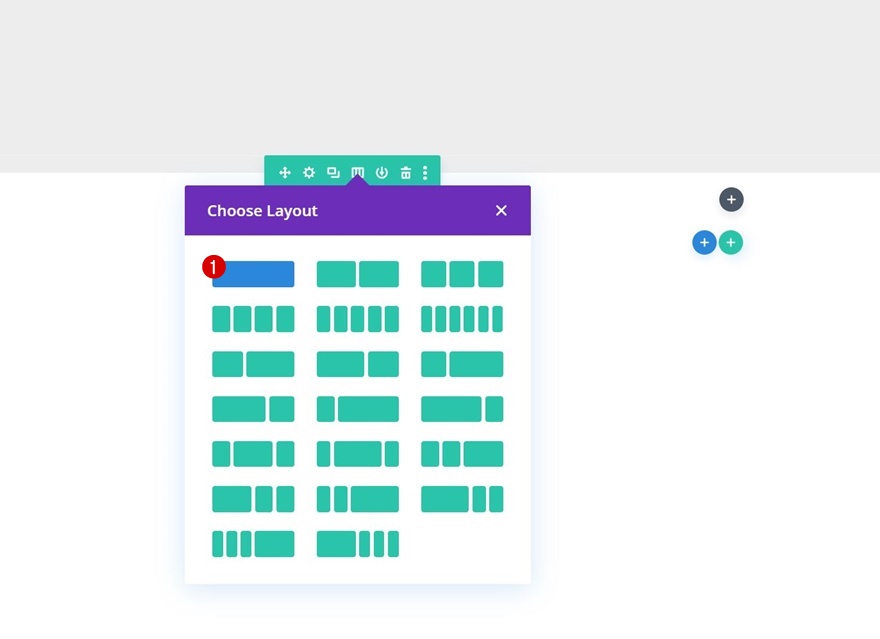
행 #1 추가
열 구조
다음 열 구조를 사용하여 섹션에 새 행을 계속 추가합니다.

배경색
아직 모듈을 추가하지 않고 행 설정을 열고 배경색을 적용합니다.
- 배경색: #f4f4f4

사이징
다음으로 행의 크기 조정 설정으로 이동하여 다음 변경 사항을 적용합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 폭: 90%
- 최대 너비: 1580px

간격
패딩 값도 사용자 정의하고 있습니다.
- 상단 패딩: 150px
- 하단 패딩: 0px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

열에 갤러리 모듈 추가
업로드된 이미지 선택
갤러리 모듈을 사용하여 이미지를 추가할 시간입니다! 이 자습서의 첫 번째 부분에서 미디어 라이브러리에 업로드한 이미지를 선택합니다.

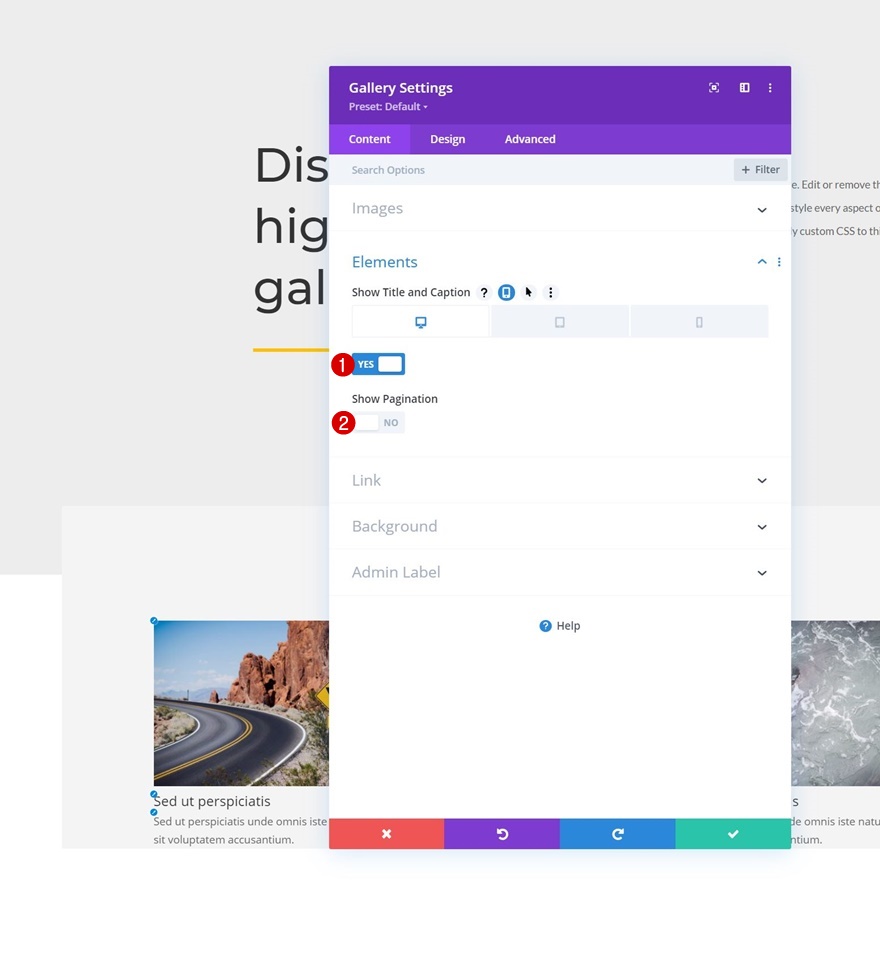
집단
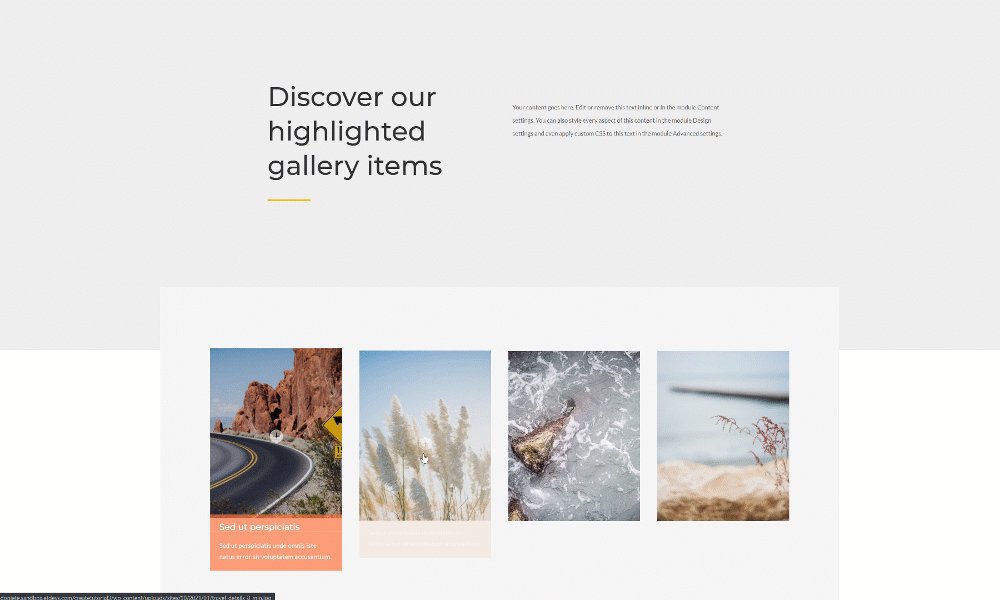
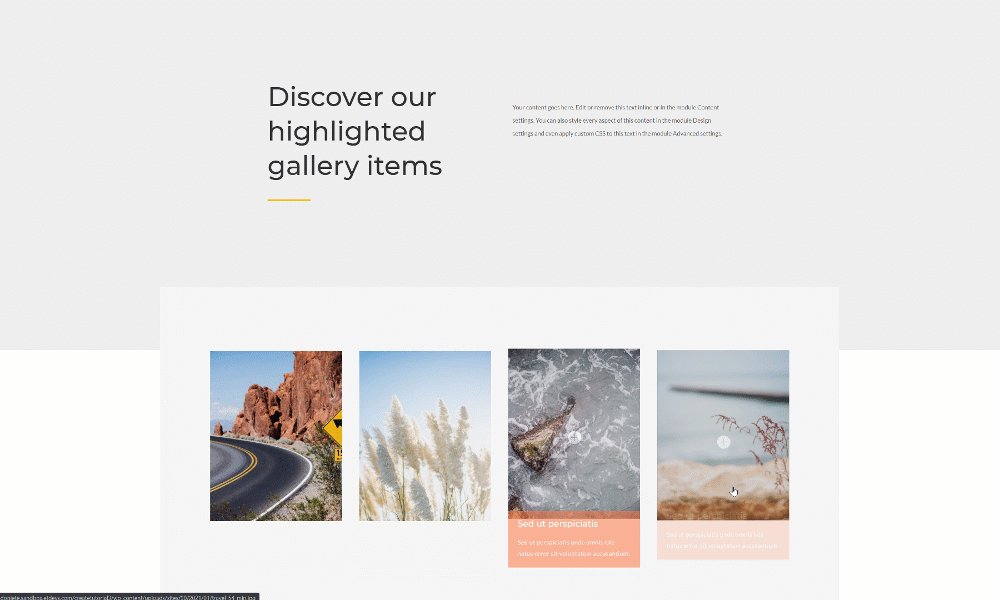
호버 효과는 데스크탑에서만 의미가 있습니다. 더 작은 화면 크기에서는 호버가 없으며 대신 터치하면 라이트박스 효과가 트리거됩니다. 이러한 이유로 데스크탑에는 제목과 캡션만 표시하고 더 작은 화면 크기에서는 비활성화하고 있습니다. 또한 페이지 매김을 비활성화합니다. 요소 설정에서 이러한 옵션을 찾을 수 있습니다.
- 제목 및 캡션 표시
- 데스크탑: 예
- 태블릿 및 전화: 아니요
- 페이지 매김 표시: 아니요

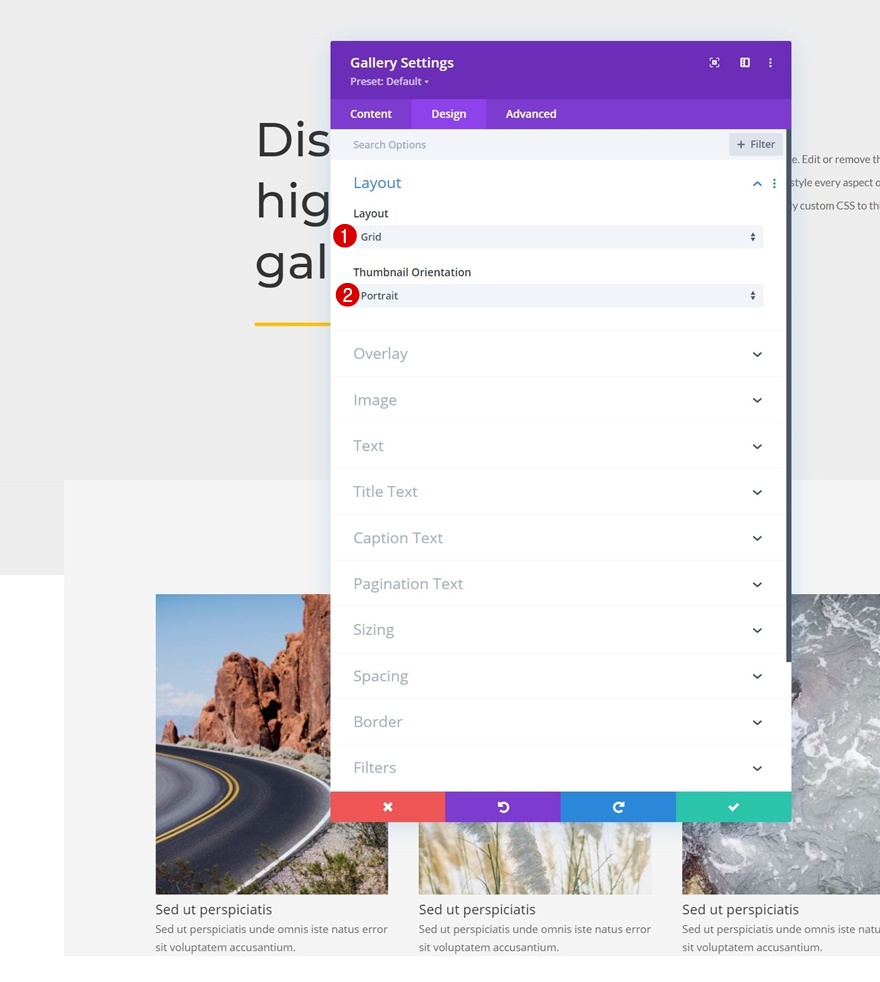
형세
모듈의 디자인 탭으로 이동하여 다음 레이아웃을 변경합니다.
- 레이아웃: 그리드
- 썸네일 방향: 세로

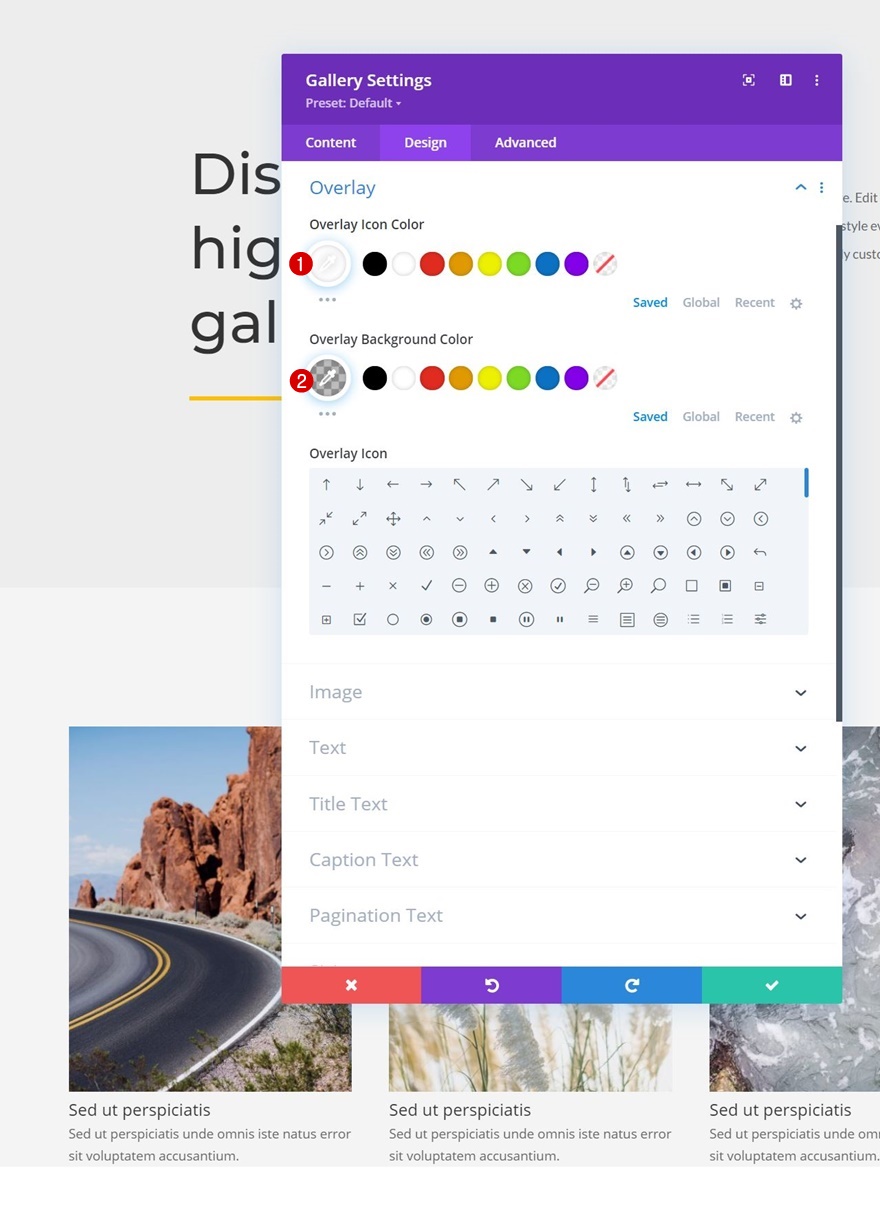
위에 까는 것
오버레이 설정도 수정하고 있습니다.
- 오버레이 아이콘 색상: #ffffff
- 오버레이 배경색: rgba(0,0,0,0.25)

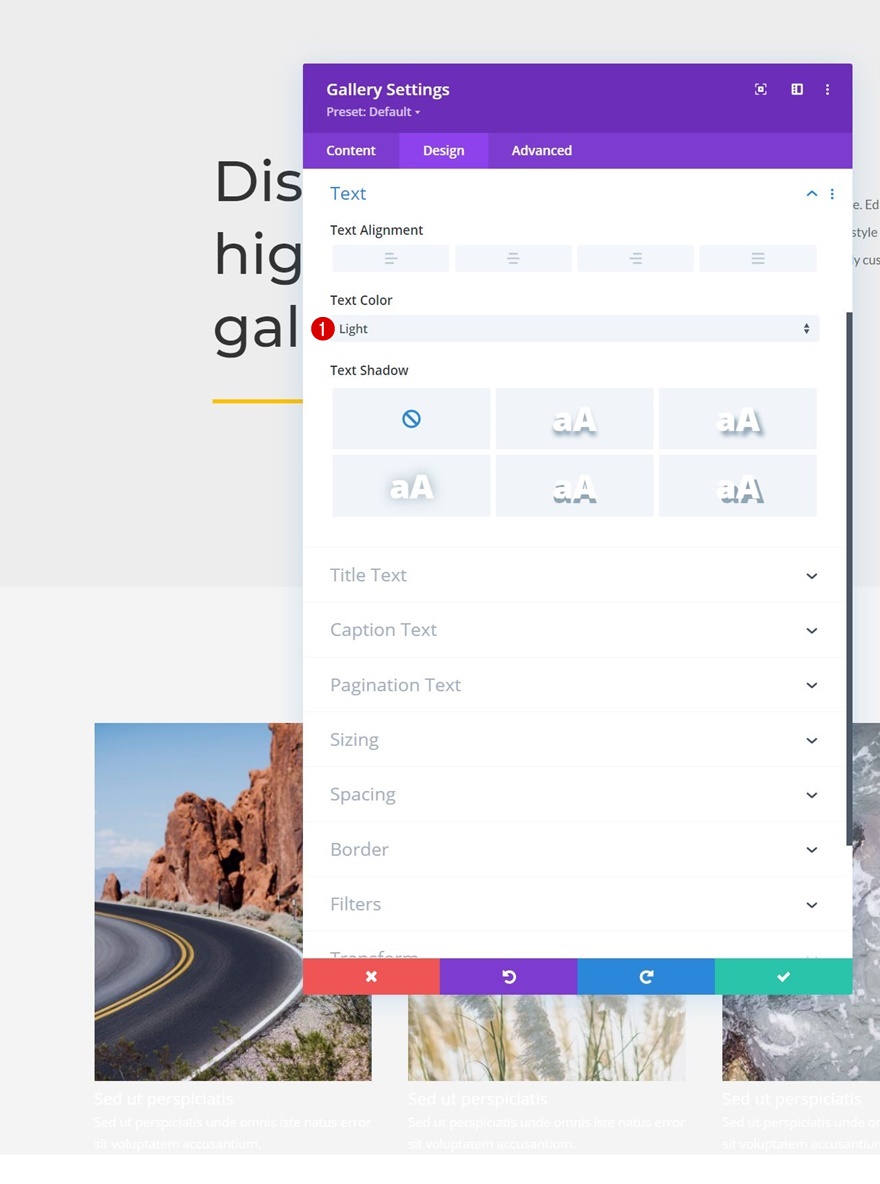
텍스트 설정
다음으로 텍스트 설정에서 텍스트 색상을 변경합니다.
- 텍스트 색상: 라이트

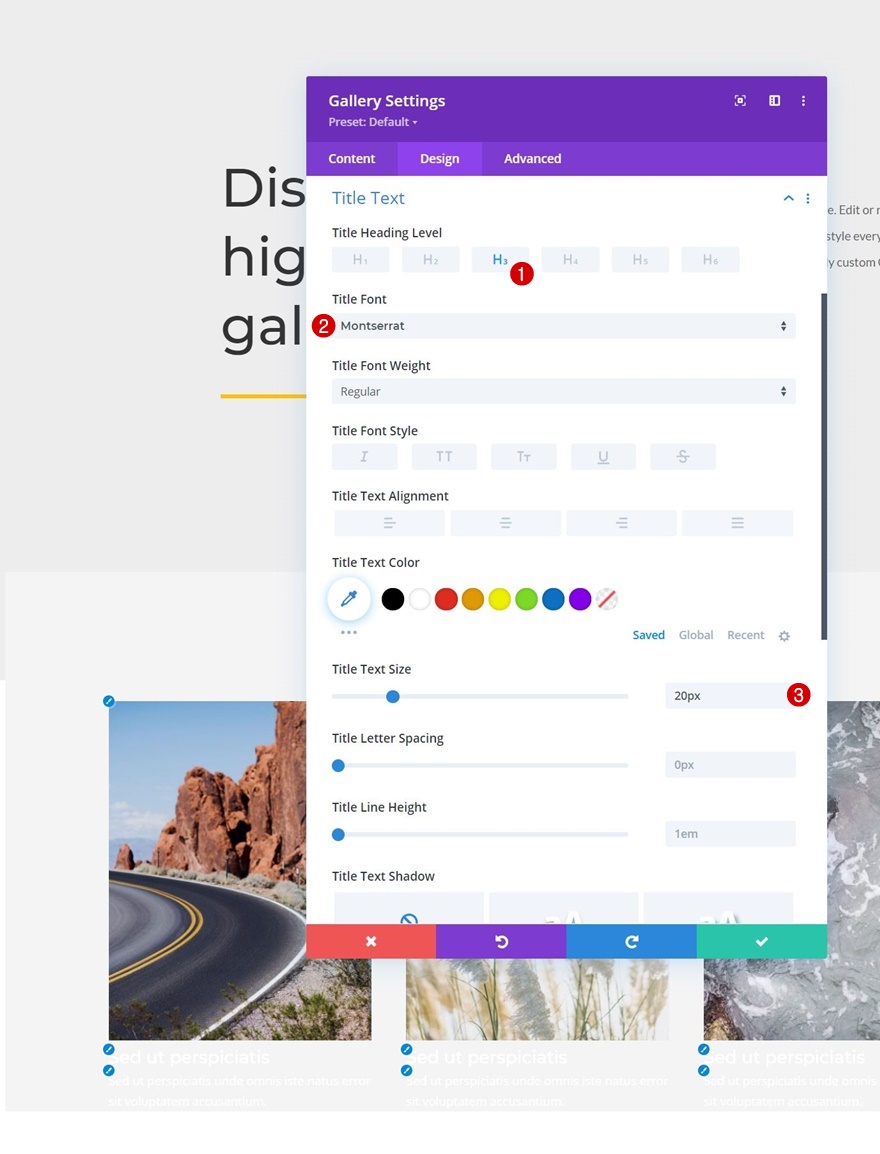
제목 텍스트 설정
그런 다음 제목 텍스트의 스타일을 지정합니다.
- 제목 제목 수준: H3
- 제목 글꼴: Montserrat
- 제목 텍스트 크기: 20px

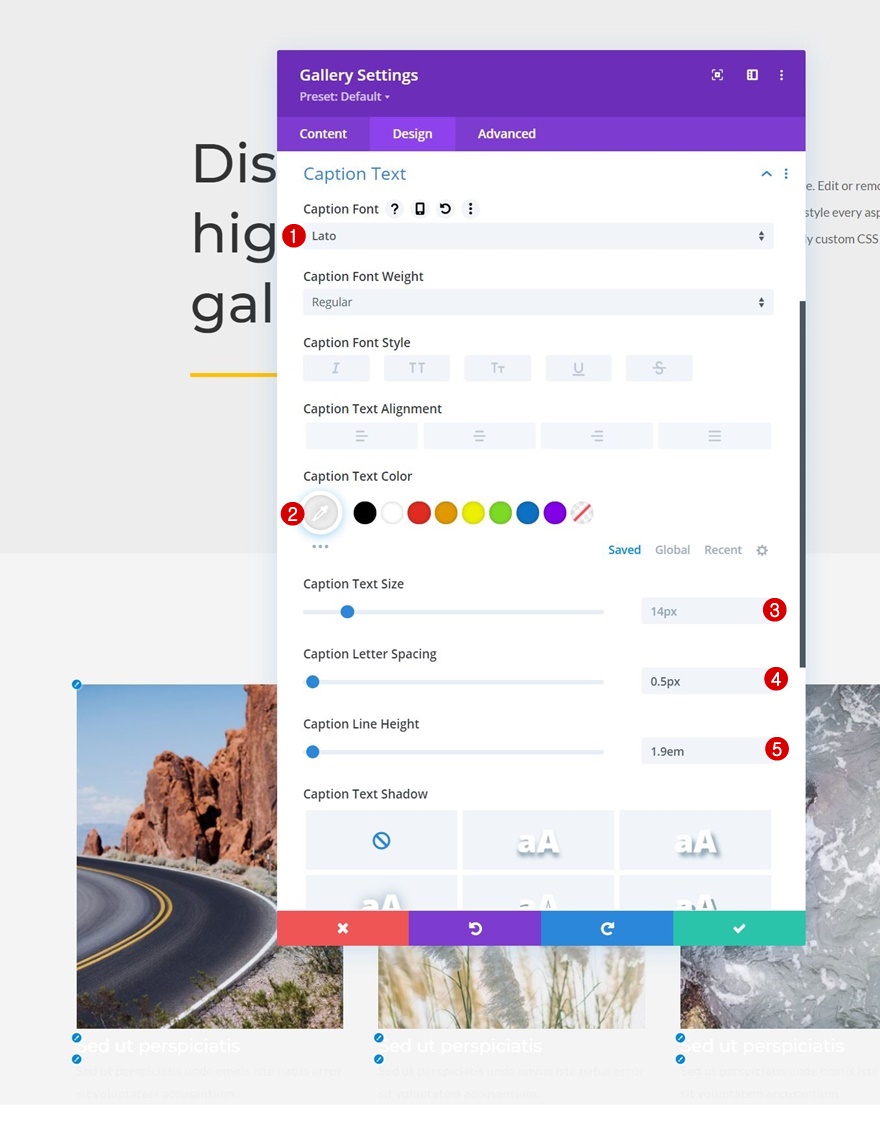
캡션 텍스트 설정
캡션 텍스트 설정도 변경하고 있습니다.
- 캡션 글꼴: Lato
- 캡션 텍스트 색상: #efefef
- 캡션 문자 간격: 0.5px
- 캡션 줄 높이: 1.9em

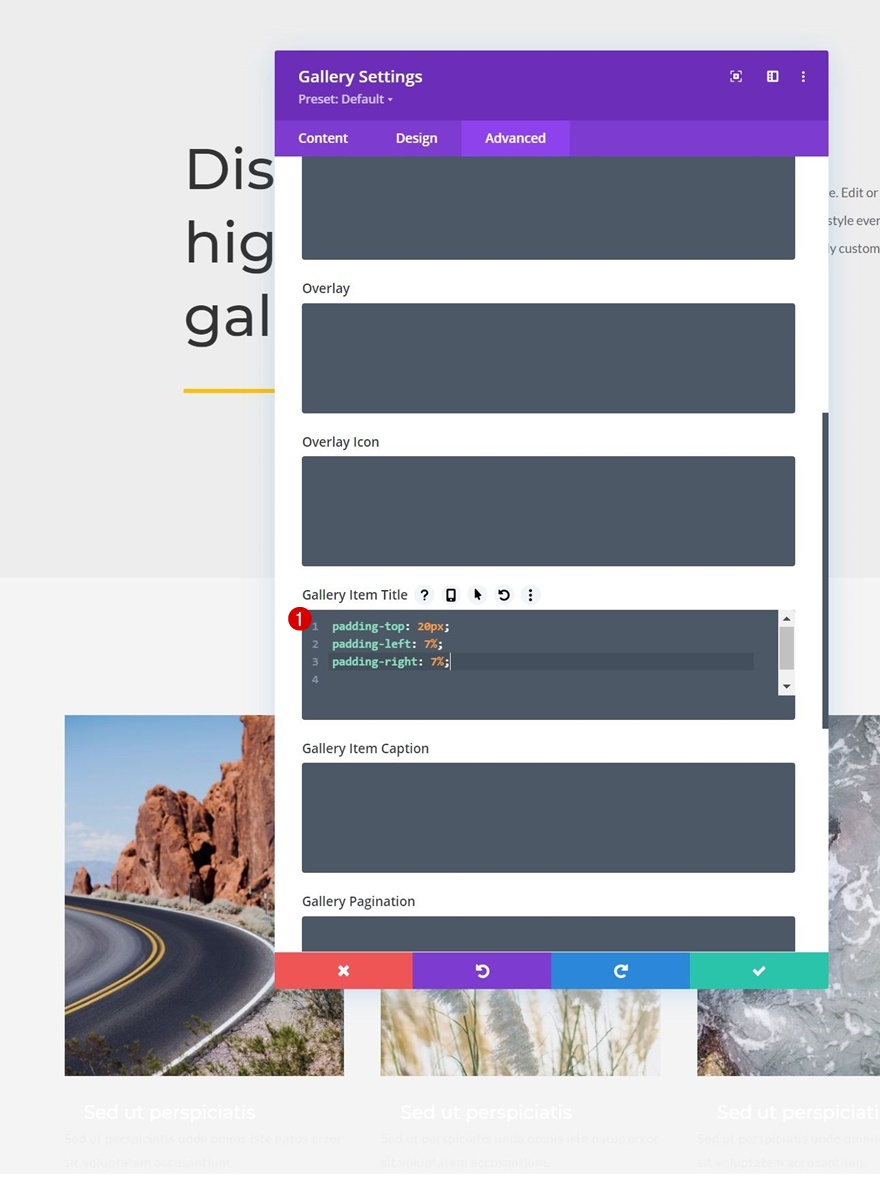
갤러리 항목 CSS
그런 다음 고급 탭으로 이동합니다. 여기에서 갤러리 항목 제목 CSS 상자에 다음 CSS 코드 줄을 추가합니다.
padding-top: 20px; padding-left: 7%; padding-right: 7%;

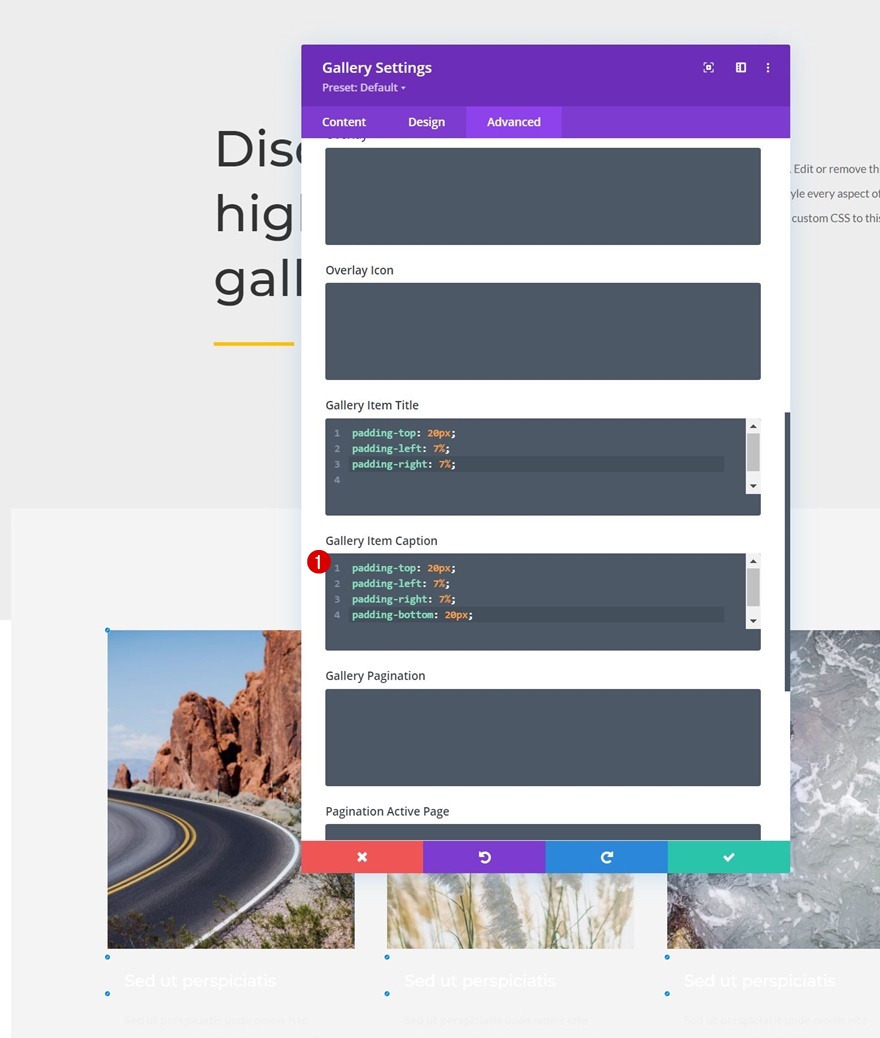
갤러리 항목 캡션 CSS
갤러리 항목 캡션 CSS 상자 내에서 다음 코드 줄을 사용합니다.
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

3. 공개 효과 적용
갤러리 모듈에 CSS ID 추가
이제 디자인이 준비되었으므로 공개 효과를 만드는 데 필요한 몇 가지 단계에 집중할 수 있습니다. 가장 먼저 할 일은 갤러리 모듈에 CSS ID를 추가하는 것입니다.
- CSS ID: divi-gallery

갤러리 모듈 아래에 코드 모듈 추가
그런 다음 갤러리 모듈 아래에 코드 모듈을 추가합니다.

스타일 태그 추가
효과를 만들기 위해 일부 CSS 코드를 사용할 것입니다. 해당 코드에 대한 코드 모듈을 준비하기 위해 코드 상자 안에 몇 가지 스타일 태그를 배치합니다.

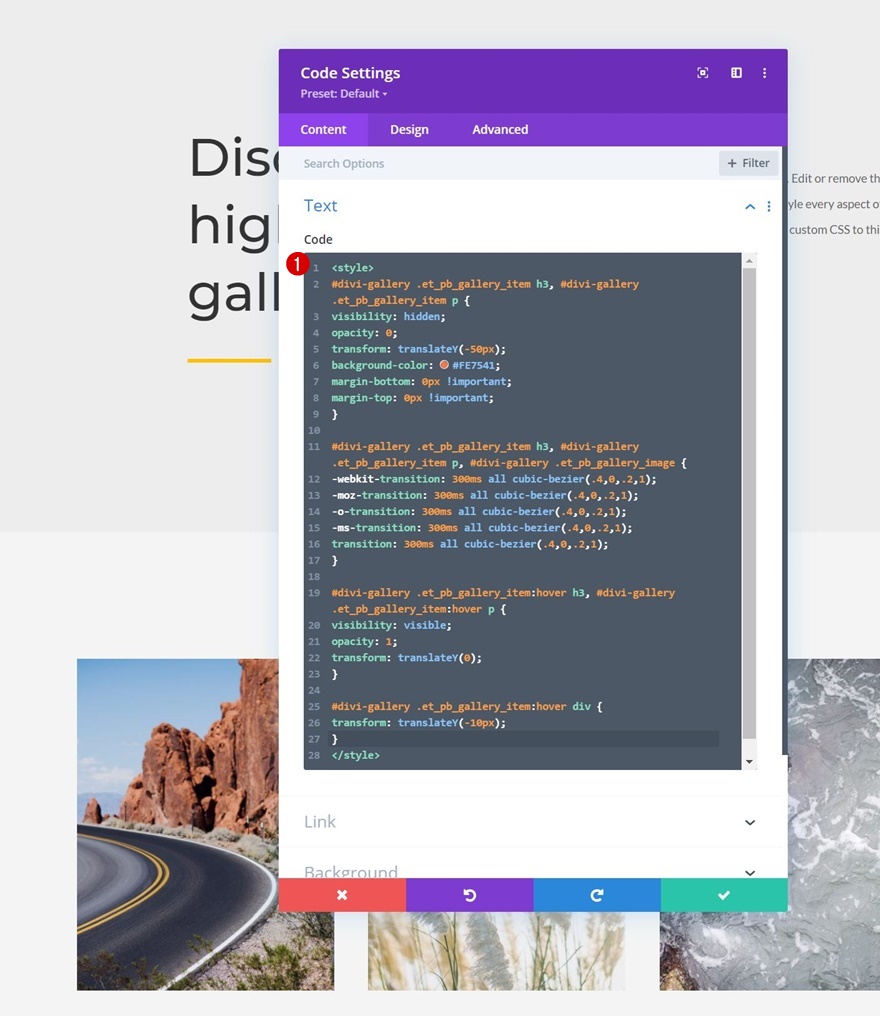
스타일 태그 사이에 CSS 코드 삽입
그리고 스타일 태그 사이에 다음 CSS 코드 줄을 복사하여 붙여넣습니다.
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
그게 다야! 갤러리 항목 중 하나를 가리키면 페이지 설정을 저장하고 Visual Builder를 종료하여 결과를 봅니다.
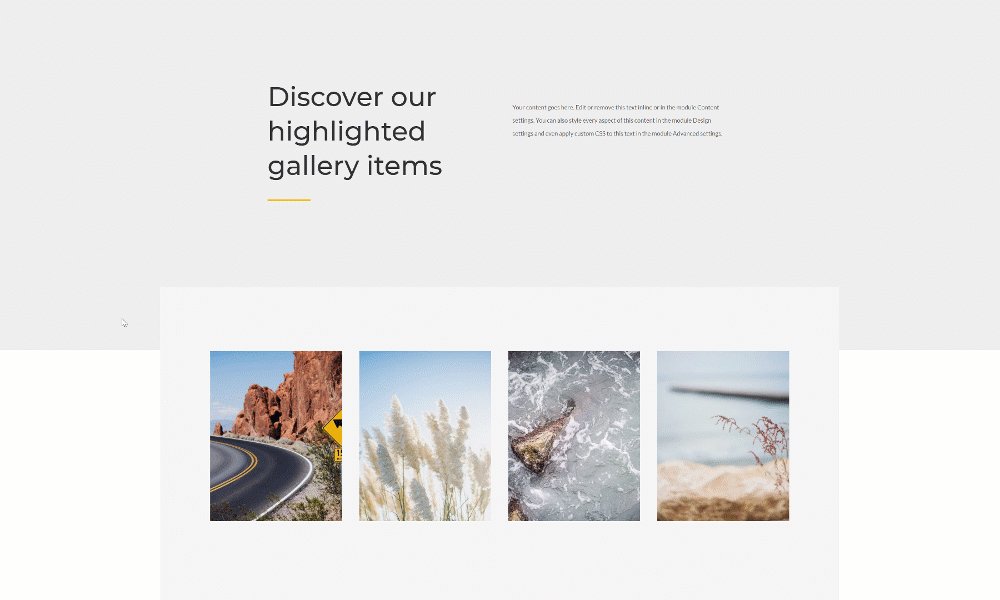
시사
이제 모든 단계를 거쳤으므로 다양한 화면 크기에 따른 결과를 최종적으로 살펴보겠습니다.
데스크탑

이동하는

마지막 생각들
이 게시물에서 우리는 Divi의 내장 갤러리 모듈로 창의력을 발휘하는 방법을 보여주었습니다. 보다 구체적으로 설명하자면, 이미지를 바탕 화면에 올려놓을 때 이미지의 제목과 캡션을 슬라이드다운으로 표시하는 방법을 보여 주었습니다. 이렇게 하면 한 번에 너무 많은 텍스트를 표시하지 않고 시각적 디자인을 유지할 수 있습니다. JSON 파일도 무료로 다운로드할 수 있었습니다! 질문이나 제안 사항이 있으면 아래의 댓글 섹션에 자유롭게 의견을 남겨주세요.
Divi에 대해 자세히 알아보고 더 많은 무료 Divi를 받고 싶다면 이메일 뉴스레터와 YouTube 채널을 구독하세요. 그러면 항상 이 무료 콘텐츠를 가장 먼저 알고 혜택을 받을 수 있습니다.
