Cum să glisați în jos pentru a dezvălui titlul și subtitrarea imaginii din galerie cu Divi
Publicat: 2021-06-04Dacă construiți un site web în care imaginile joacă un rol central în design, vă recomandăm să includeți la un moment dat o galerie. Aici intervine modulul Divi Gallery. Vă permite să selectați direct imagini din biblioteca dvs. media și să le afișați într-o structură organizată. În mod implicit, puteți afișa dinamic titlul și subtitrarea fiecărei imagini. Cu toate acestea, dacă doriți să limitați cantitatea de text care apare în designul dvs., este posibil să doriți să glisați în jos pentru a afișa titlul și subtitrarea unei imagini atunci când o deplasați. În acest tutorial, vă vom arăta exact cum să faceți acest lucru. Veți putea descărca gratuit fișierul JSON!
Să ajungem la asta.
previzualizare
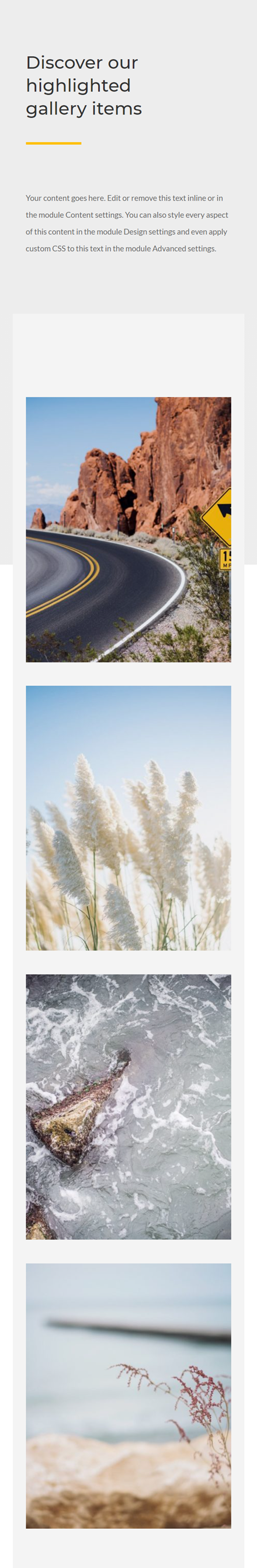
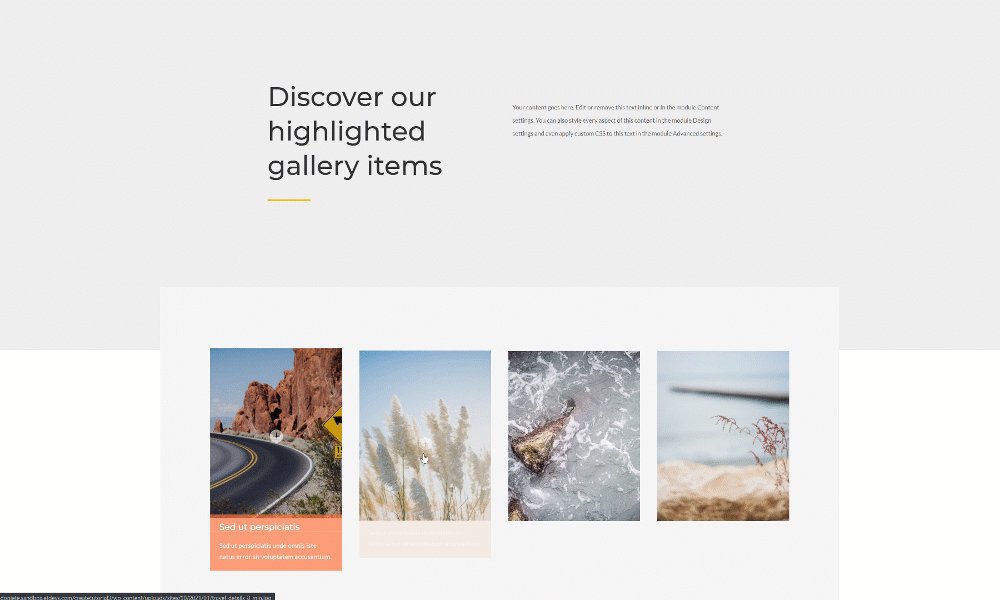
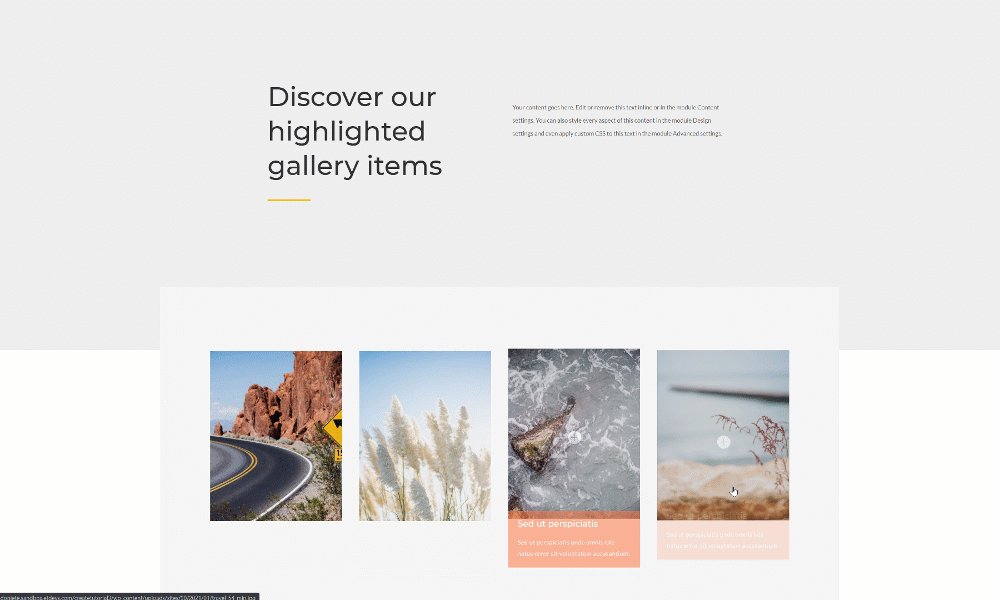
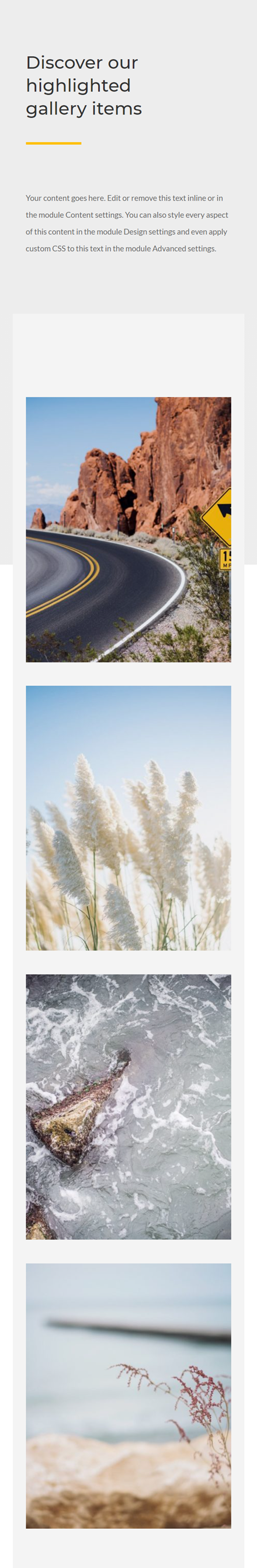
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul liber, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
https://youtu.be/p6Bh7wz3HMc
Abonați-vă la canalul nostru Youtube
1. Încărcați imagini cu titluri și subtitrări
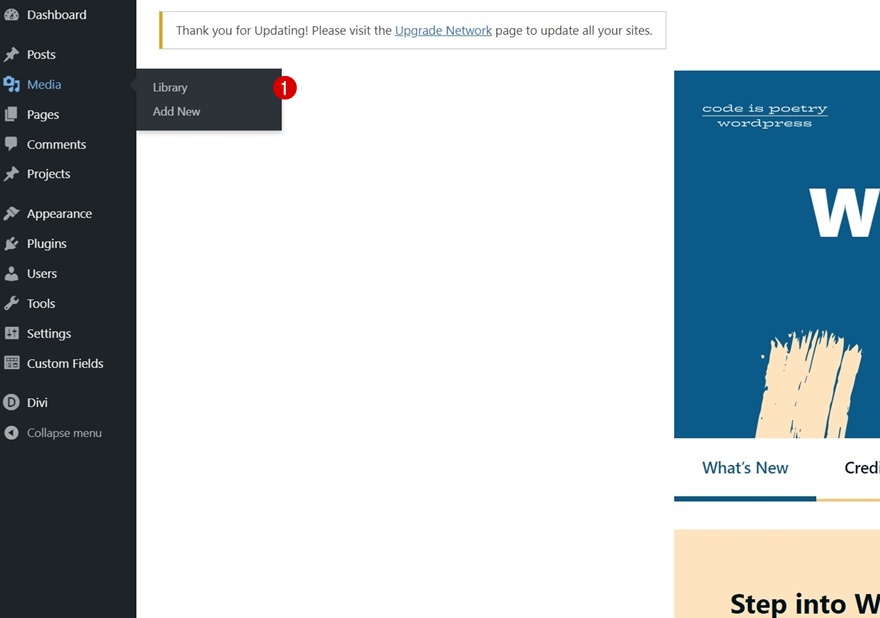
Accesați Media Library
Prima parte a acestui tutorial se concentrează pe adăugarea de imagini cu titluri și subtitrări în biblioteca dvs. media. Pentru a ajunge acolo, navigați la Tabloul dvs. de bord WordPress> Media> Biblioteca.

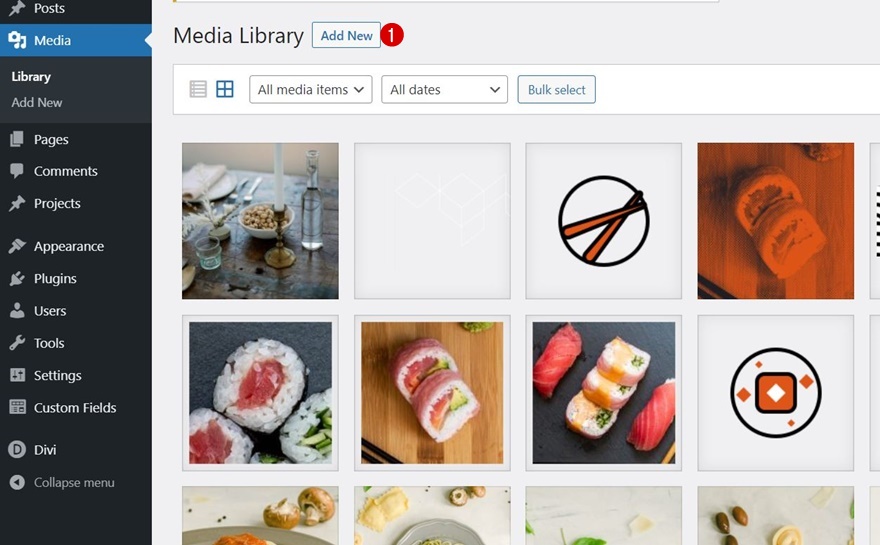
Incarca Imagini
Odată ajuns acolo, încărcați imaginile pe care doriți să le includeți în galeria dvs.

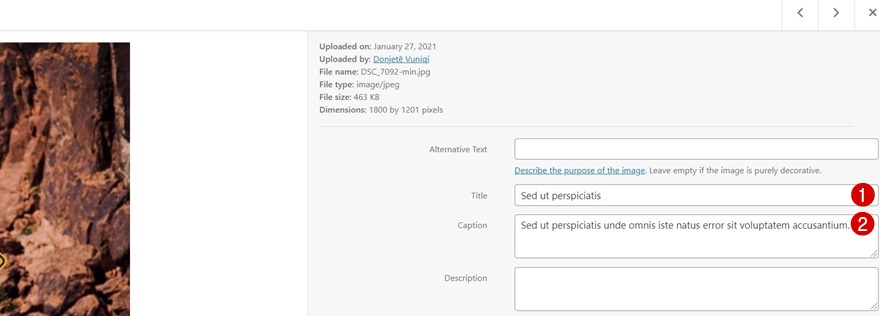
Adăugați titluri și subtitrări
Va trebui să adăugați un titlu și o legendă la fiecare imagine în mod individual. Pentru cel mai optim rezultat, încercați să păstrați o lungime de text similară pentru fiecare imagine.

2. Creați design cu Divi
Creați o pagină nouă sau deschideți una existentă
Odată ce imaginile dvs. au fost încărcate, este timpul să construiți designul în Divi. Creați o pagină nouă sau deschideți una nouă și activați Visual Builder în partea de sus.

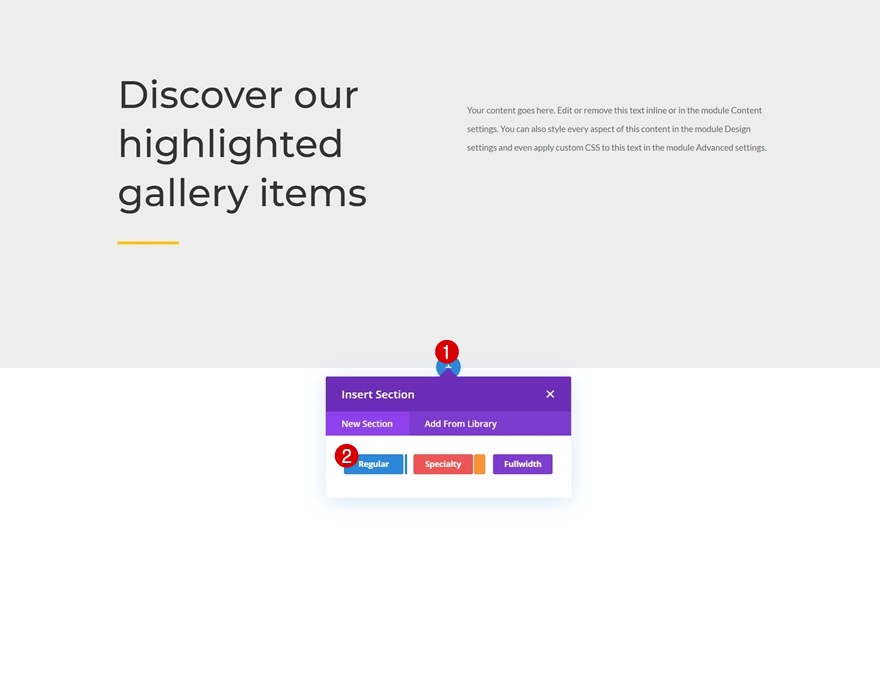
Adăugați secțiunea nr. 1
Culoare de fundal
Adăugați o nouă secțiune la pagina dvs. și deschideți setările secțiunii. Aplicați următoarea culoare de fundal:
- Culoarea fundalului: #ededed

Adăugați rândul # 1
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

Spațiere
Fără a adăuga încă module, deschideți setările rândului, accesați fila de proiectare și aplicați următoarele margini sus și jos:
- Marja superioară: 5%
- Marja inferioară: 5%

Adăugați un modul de text în coloana 1
Adăugați conținut H2
Este timpul să adăugați module, începând cu un modul de text în coloana 1 care conține un conținut de H2.

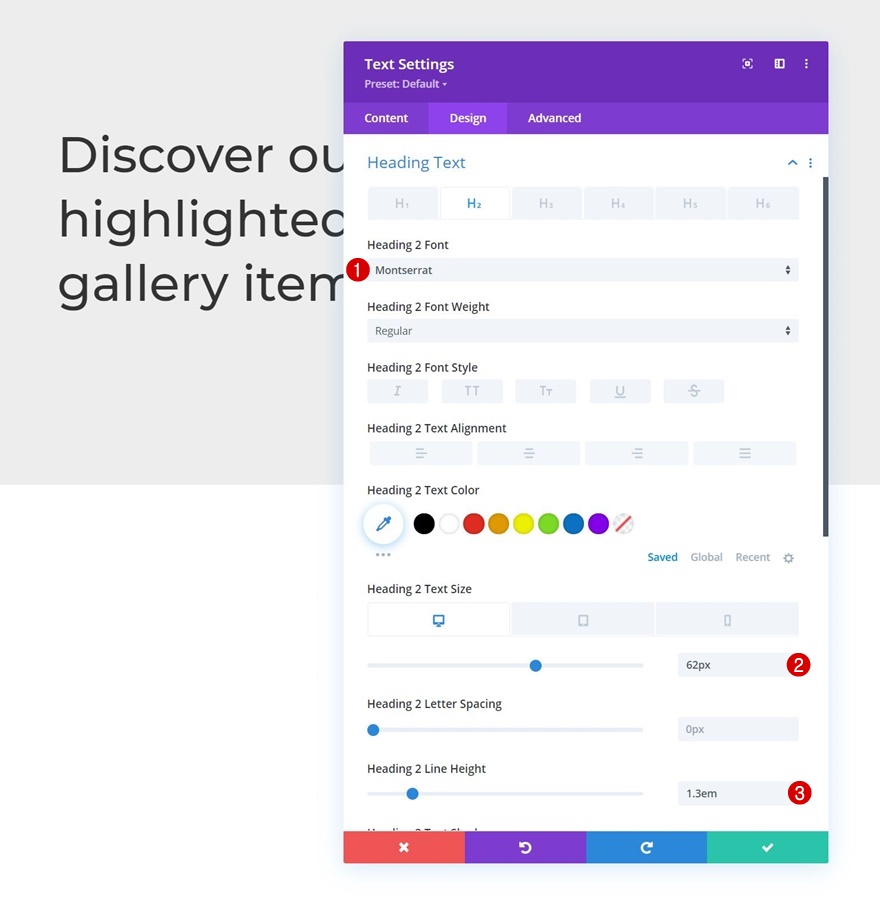
Setări text H2
Treceți la fila de proiectare a modulului și modificați setările de text H2 în consecință:
- Rubrica 2 Font: Montserrat
- Rubrica 2 Dimensiune text:
- Desktop: 62 px
- Tabletă: 48 px
- Telefon: 32 px
- Titlul 2 Înălțimea liniei: 1.3em

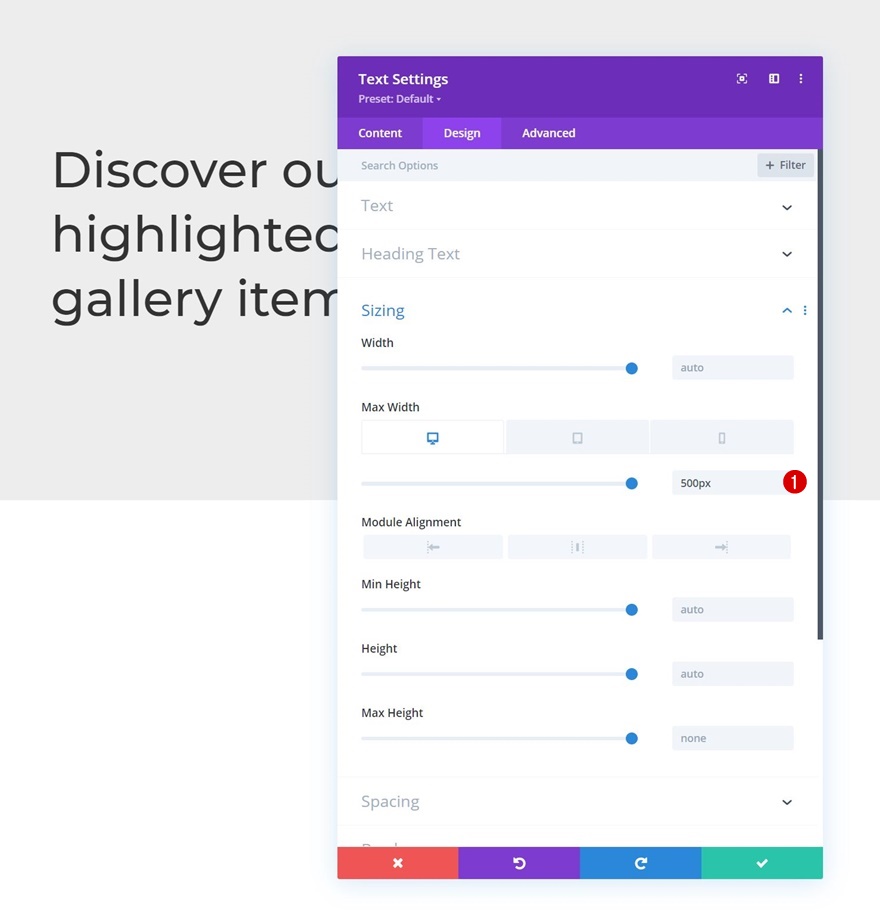
Dimensionare
Modificați și lățimea maximă a modulului pe diferite dimensiuni ale ecranului.
- Lățimea maximă:
- Desktop: 500 px
- Tabletă: 400 px
- Telefon: 250 px

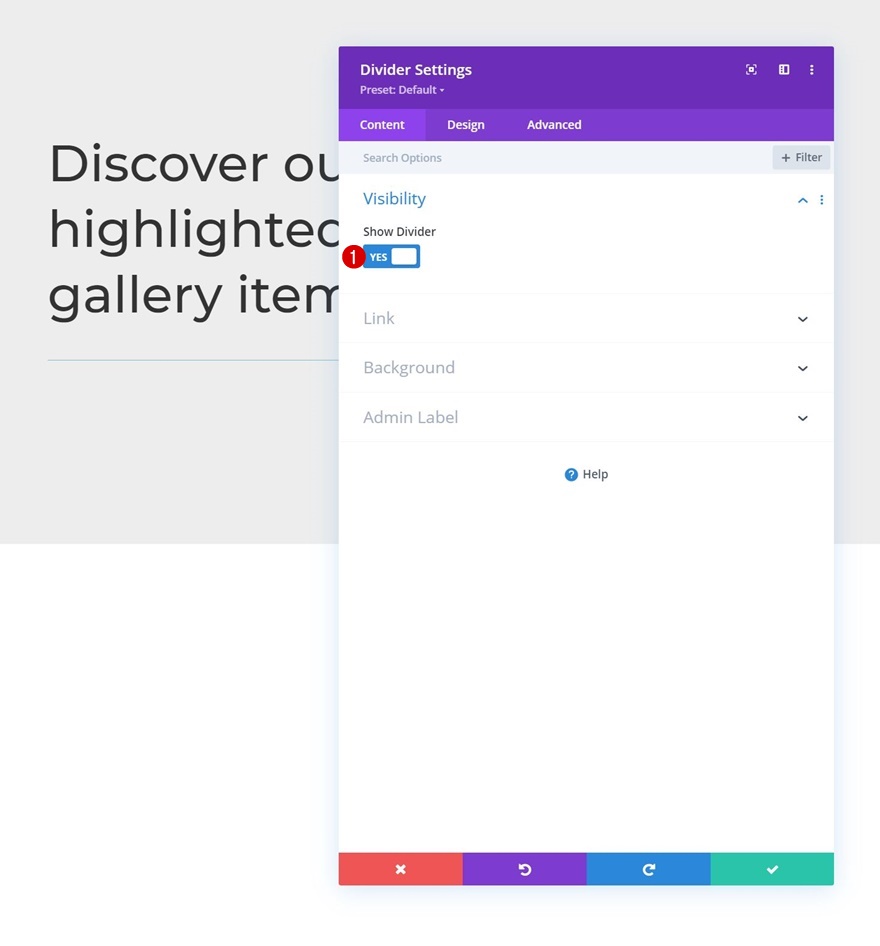
Adăugați un modul divizor în coloana 1
Vizibilitate
Următorul și ultimul modul de care avem nevoie în coloana 1 este un modul divizor. Asigurați-vă că este activată opțiunea „Show Divider”.
- Show Divider: Da

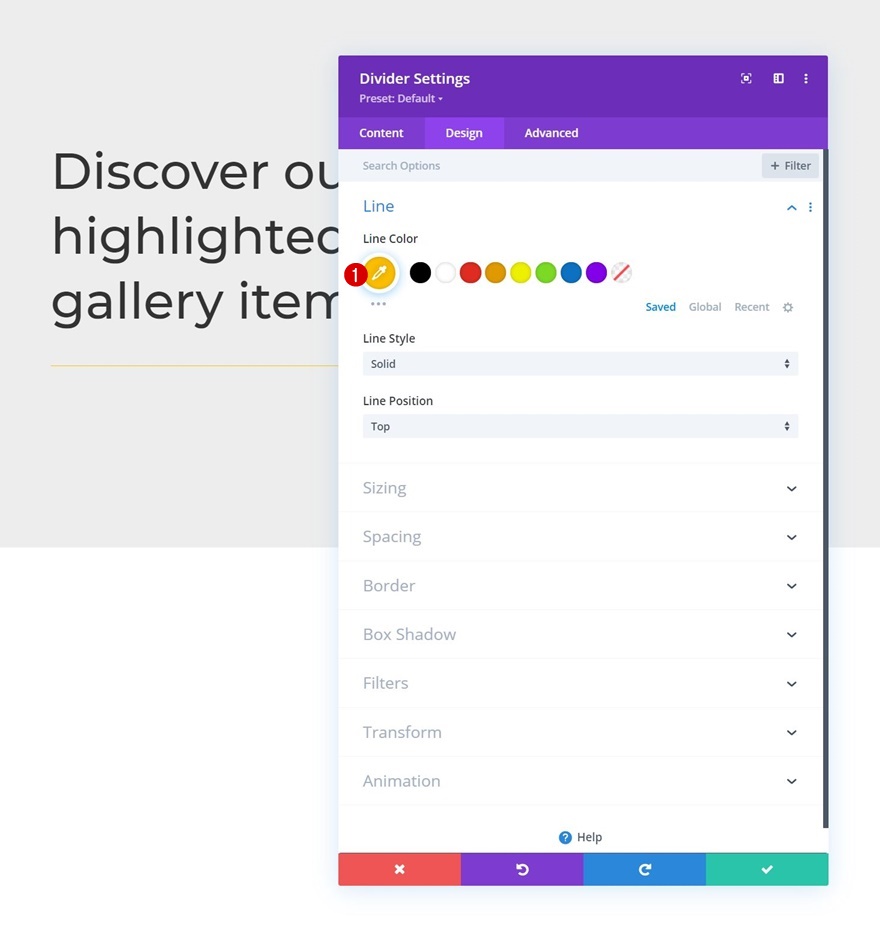
Linia
Apoi, treceți la fila de proiectare și schimbați culoarea liniei.
- Culoare linie: # ffc000

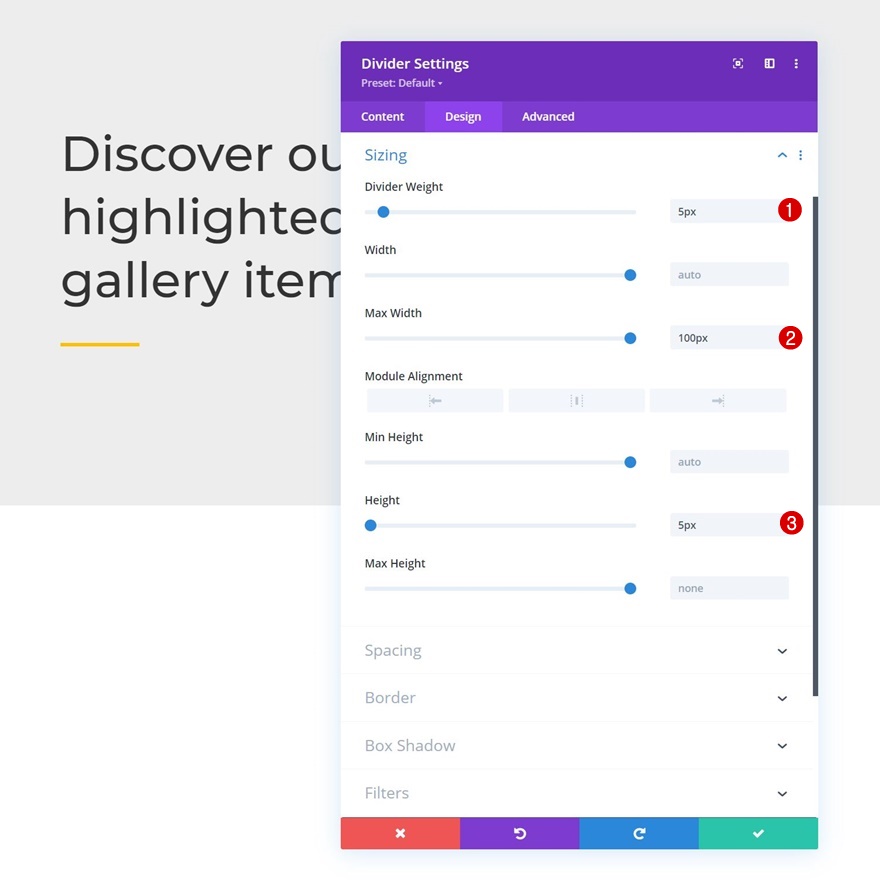
Dimensionare
Modificați și setările de dimensionare ale modulului.
- Greutatea divizorului: 5 px
- Lățime maximă: 100 px
- Înălțime: 5 px

Adăugați un modul de text în coloana 2
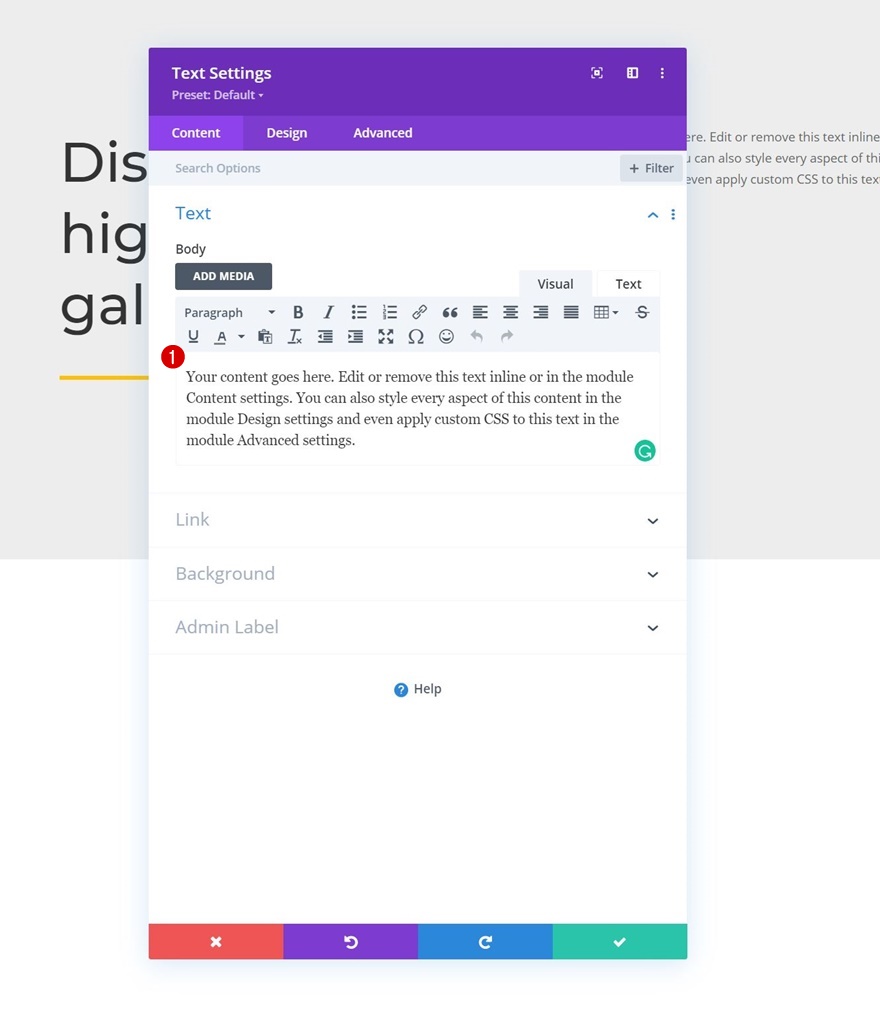
Adauga continut
În coloana 2, singurul modul de care avem nevoie este un modul text cu un conținut de descriere.

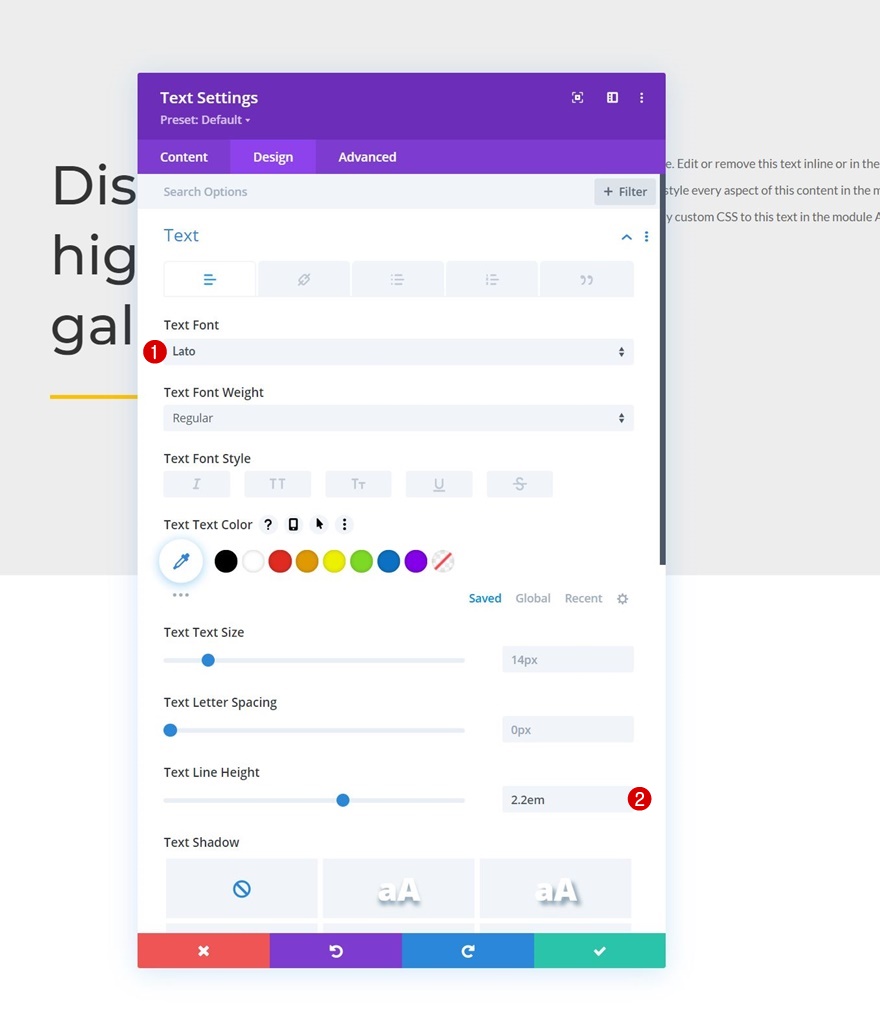
Setări text
Modificați setările de text ale modulului după cum urmează:
- Font text: Lato
- Înălțimea liniei textului: 2.2em

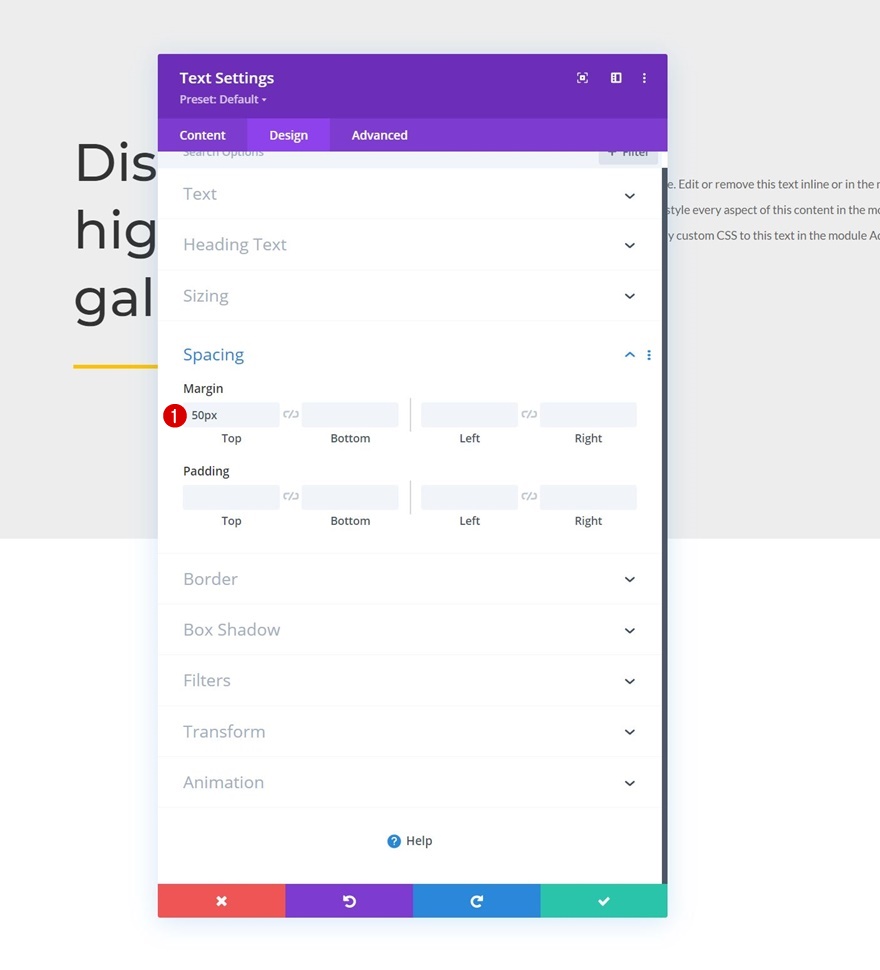
Spațiere
Aplicați și o marjă superioară.
- Marja superioară: 50 px


Adăugați secțiunea 2
Adăugați o altă secțiune sub cea anterioară.

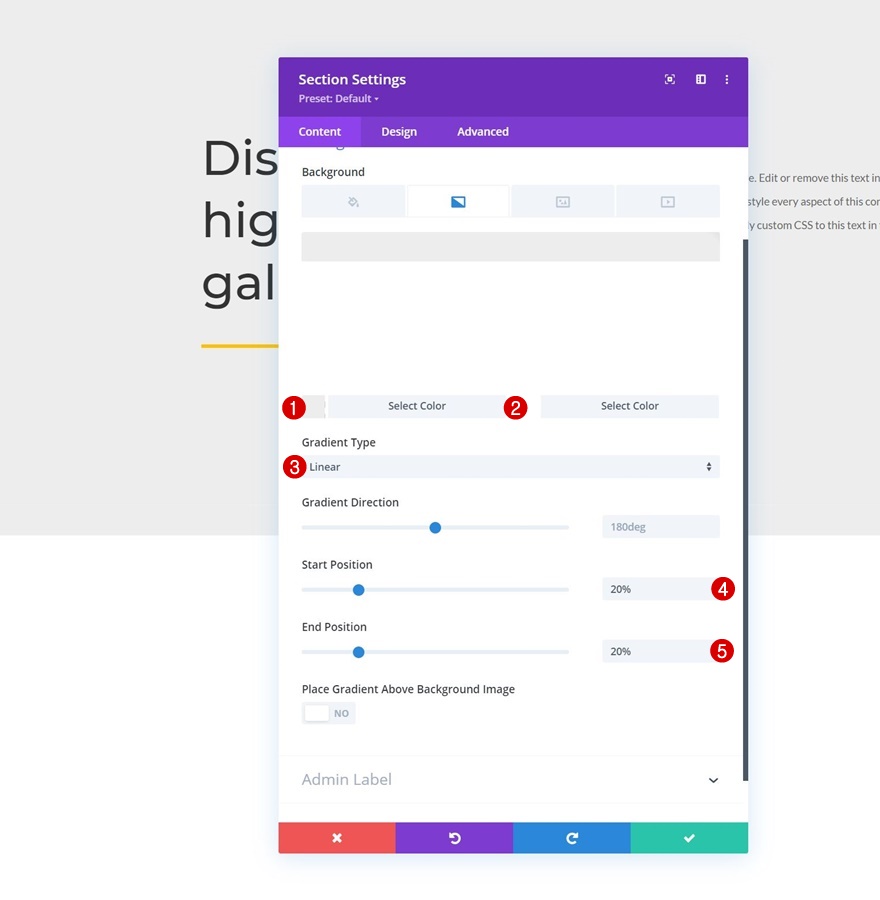
Fundal de gradient
Deschideți setările secțiunii și aplicați un fundal de gradient.
- Culoarea 1: #ededed
- Culoare 2: #ffffff
- Tipul gradientului: liniar
- Poziția inițială: 20%
- Poziție finală: 20%

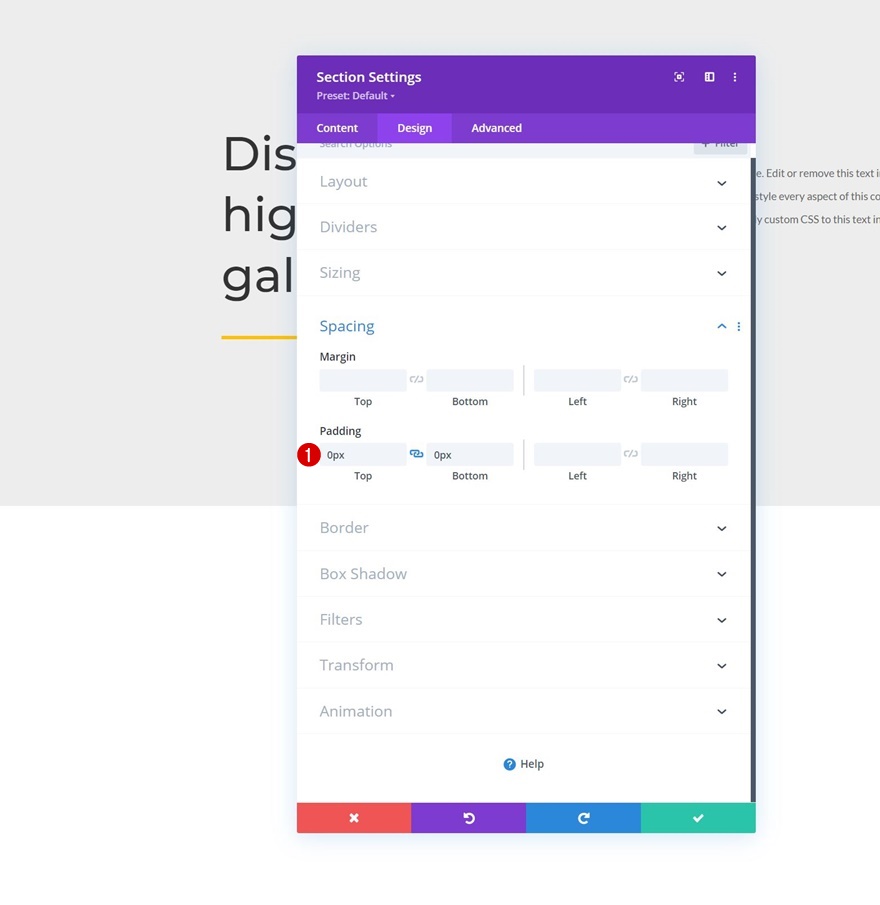
Spațiere
Treceți la fila de proiectare a secțiunii și eliminați toate umpluturile implicite de sus și de jos.
- Căptușeală de sus: 0 px
- Căptușeală inferioară: 0 px

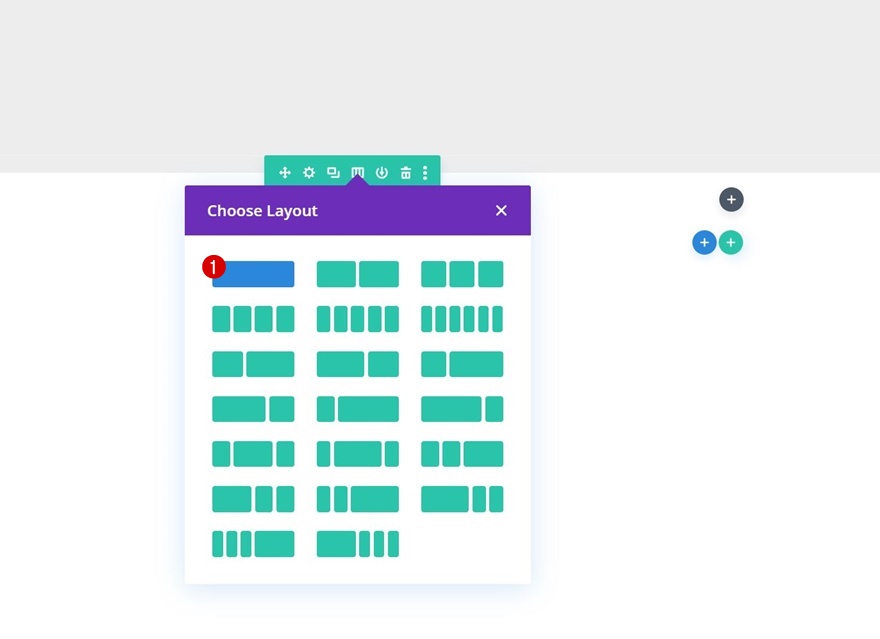
Adăugați rândul # 1
Structura coloanei
Continuați adăugând un rând nou la secțiune utilizând următoarea structură de coloane:

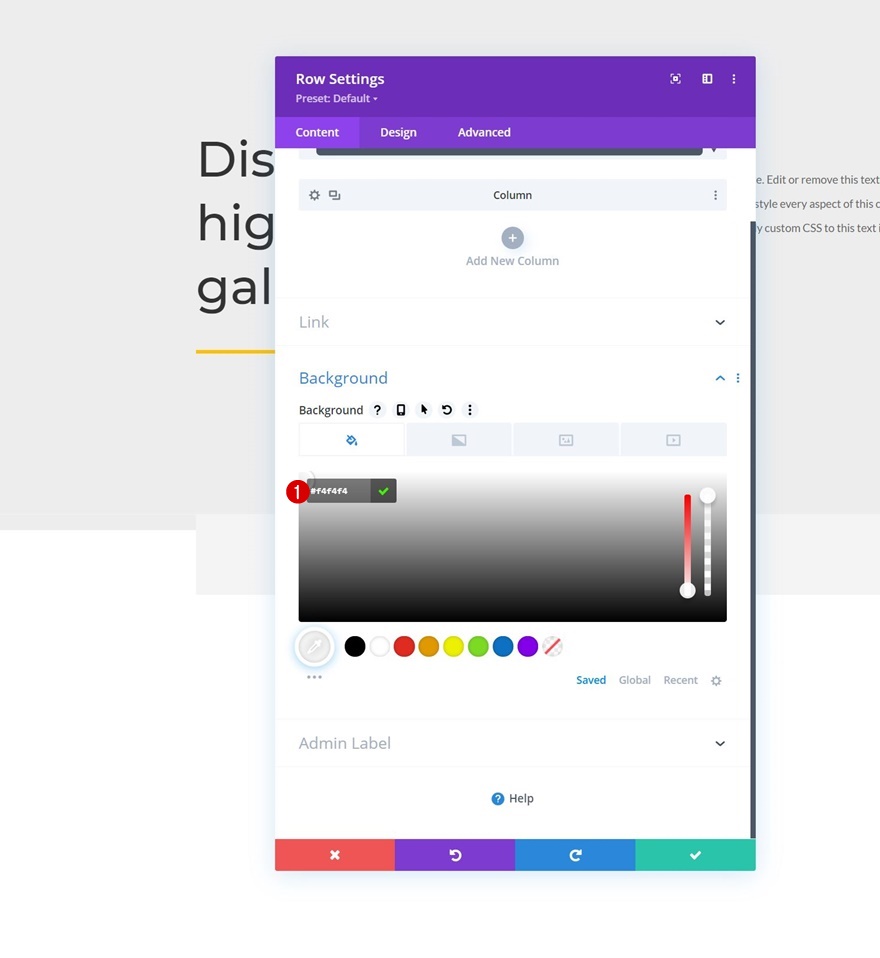
Culoare de fundal
Fără a adăuga încă module, deschideți setările rândului și aplicați o culoare de fundal.
- Culoare fundal: # f4f4f4

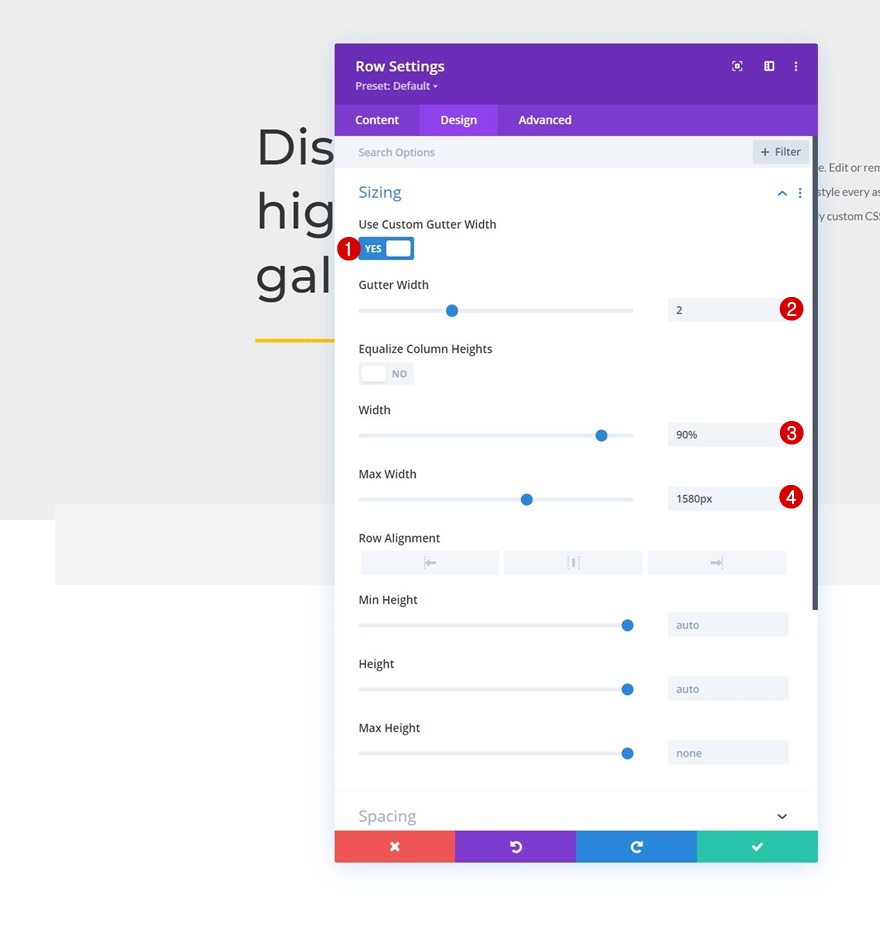
Dimensionare
Treceți la setările de dimensionare ale rândului în continuare și aplicați următoarele modificări:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 2
- Lățime: 90%
- Lățime maximă: 1580 px

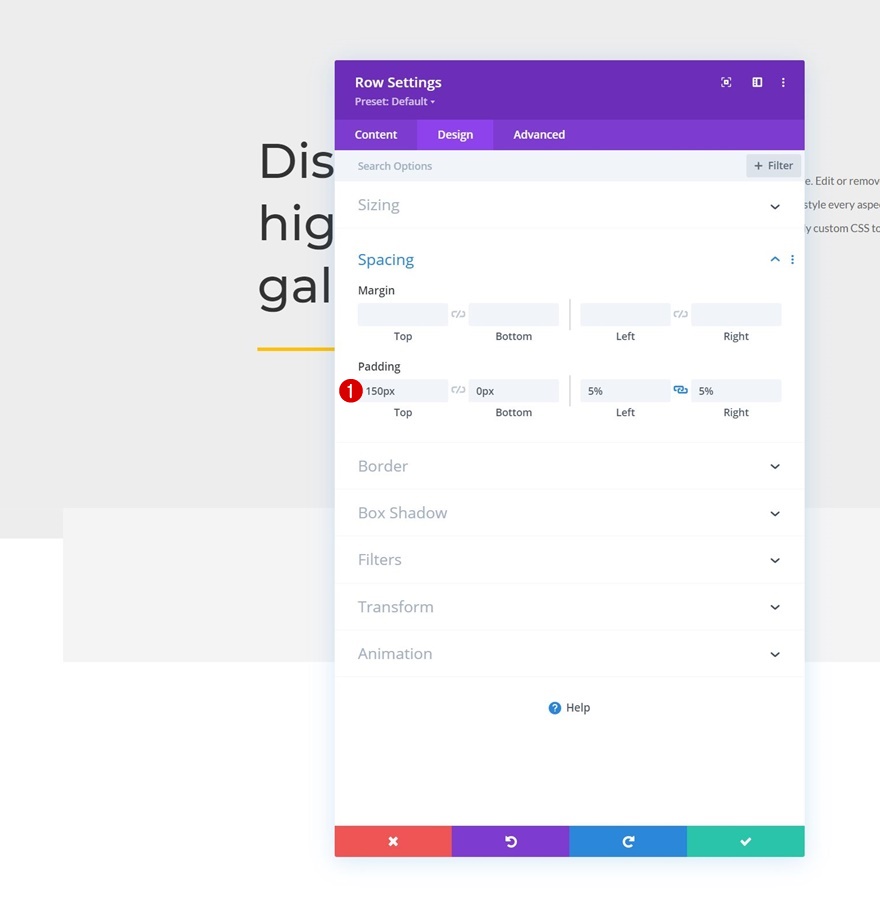
Spațiere
Personalizăm și valorile de umplere.
- Căptușeală superioară: 150 px
- Căptușeală inferioară: 0 px
- Căptușeală stângă: 5%
- Căptușeală dreaptă: 5%

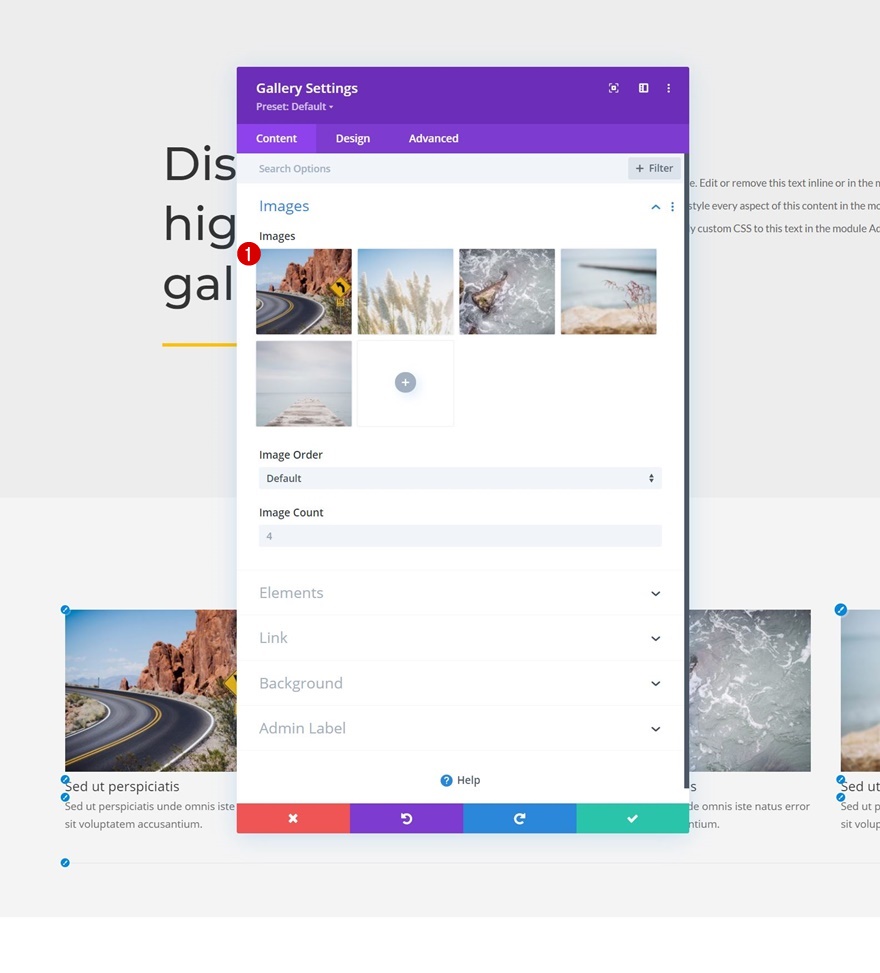
Adăugați modulul Galerie în coloană
Selectați Imagini încărcate
Este timpul să adăugați imaginile, folosind un modul galerie! Selectați imaginile pe care le-ați încărcat în biblioteca dvs. media în prima parte a acestui tutorial.

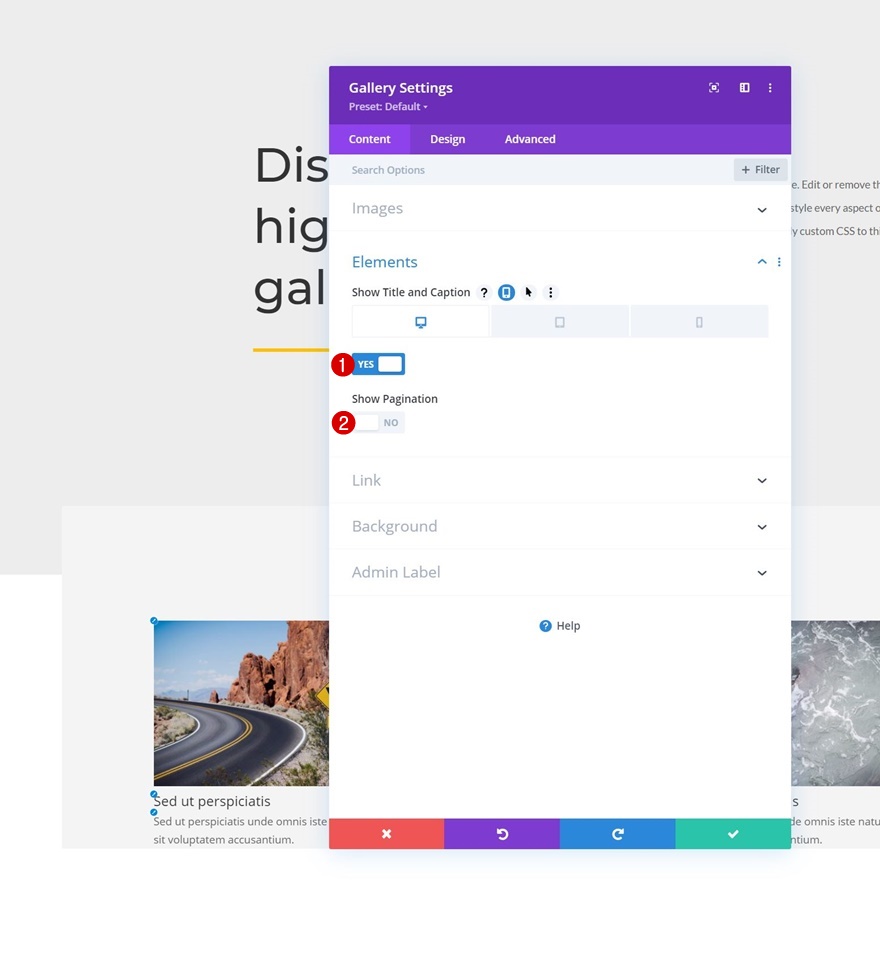
Elemente
Efectul hover are sens doar pe desktop. Pe dimensiuni mai mici ale ecranului, nu există deplasare, iar atingerea va declanșa în schimb un efect lightbox. Din acest motiv, afișăm titlul și subtitrarea doar pe desktop și le dezactivăm pe dimensiuni de ecran mai mici. De asemenea, dezactivăm paginarea. Puteți găsi aceste opțiuni în setările elementelor.
- Afișați titlul și subtitrarea
- Desktop: Da
- Tabletă și telefon: Nu
- Show Pagination: Nu

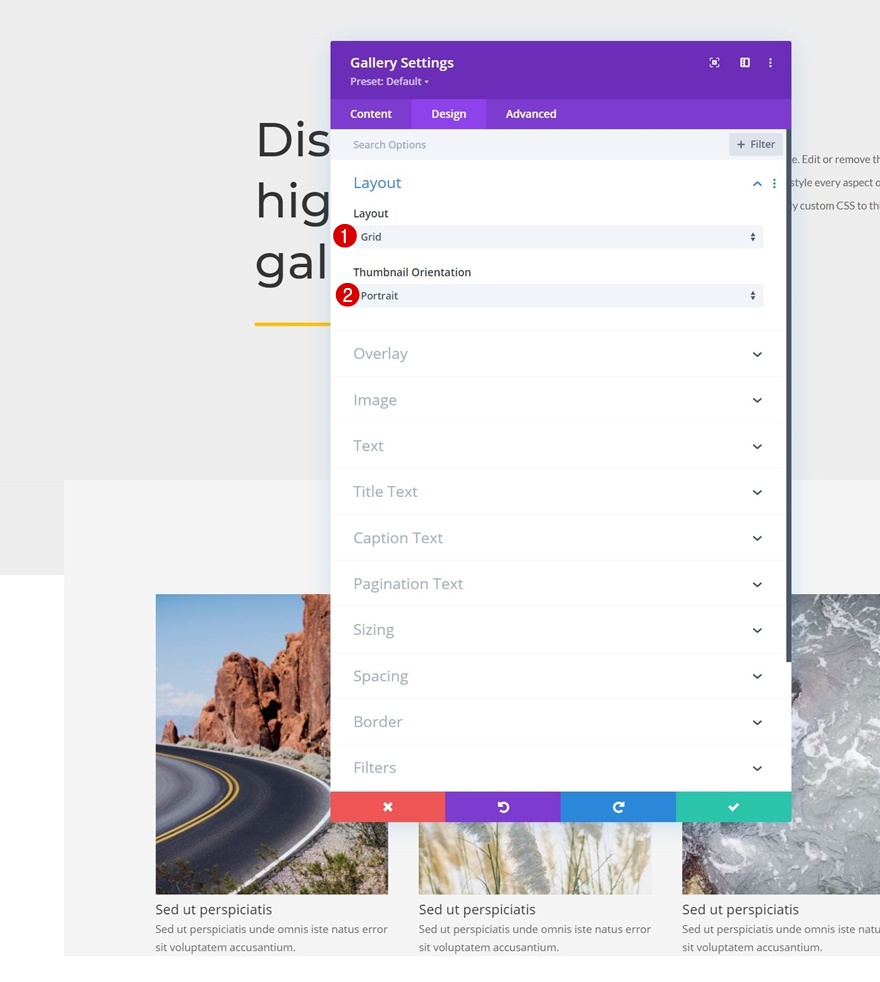
Aspect
Treceți la fila de proiectare a modulului și schimbați aspectul în continuare.
- Aspect: grilă
- Orientare miniatură: portret

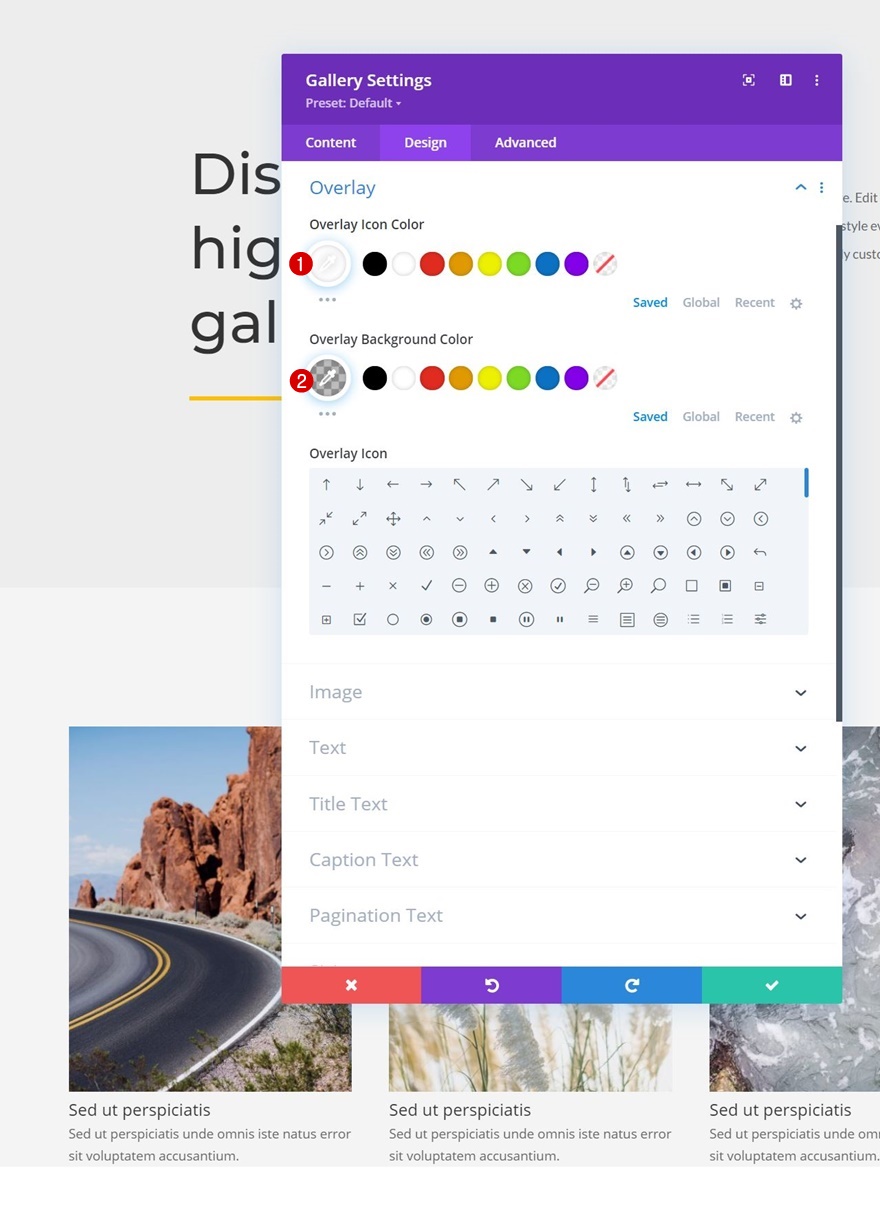
Acoperire
Modificăm și setările de suprapunere.
- Culoarea pictogramei suprapuse: #ffffff
- Culoare fundal suprapunere: rgba (0,0,0,0.25)

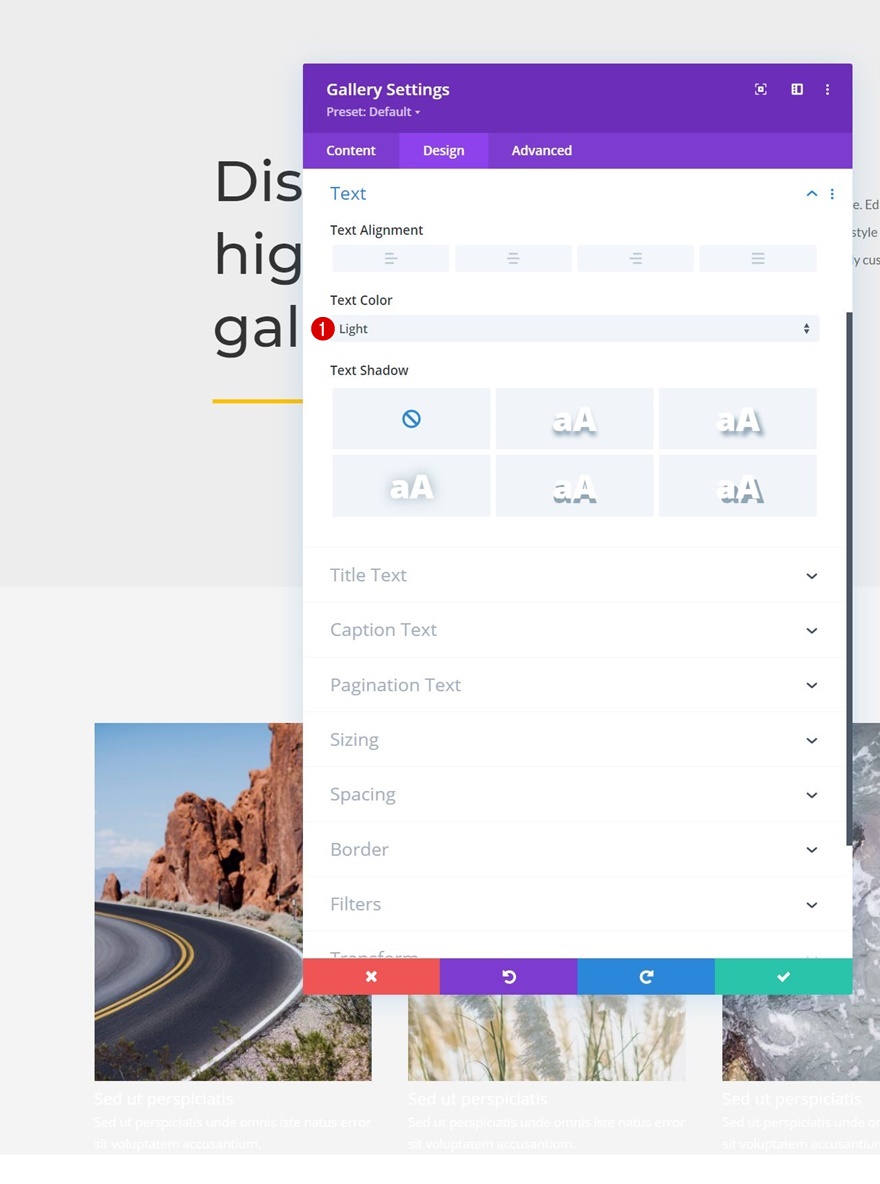
Setări text
Apoi, vom schimba culoarea textului în setările de text.
- Culoarea textului: deschis

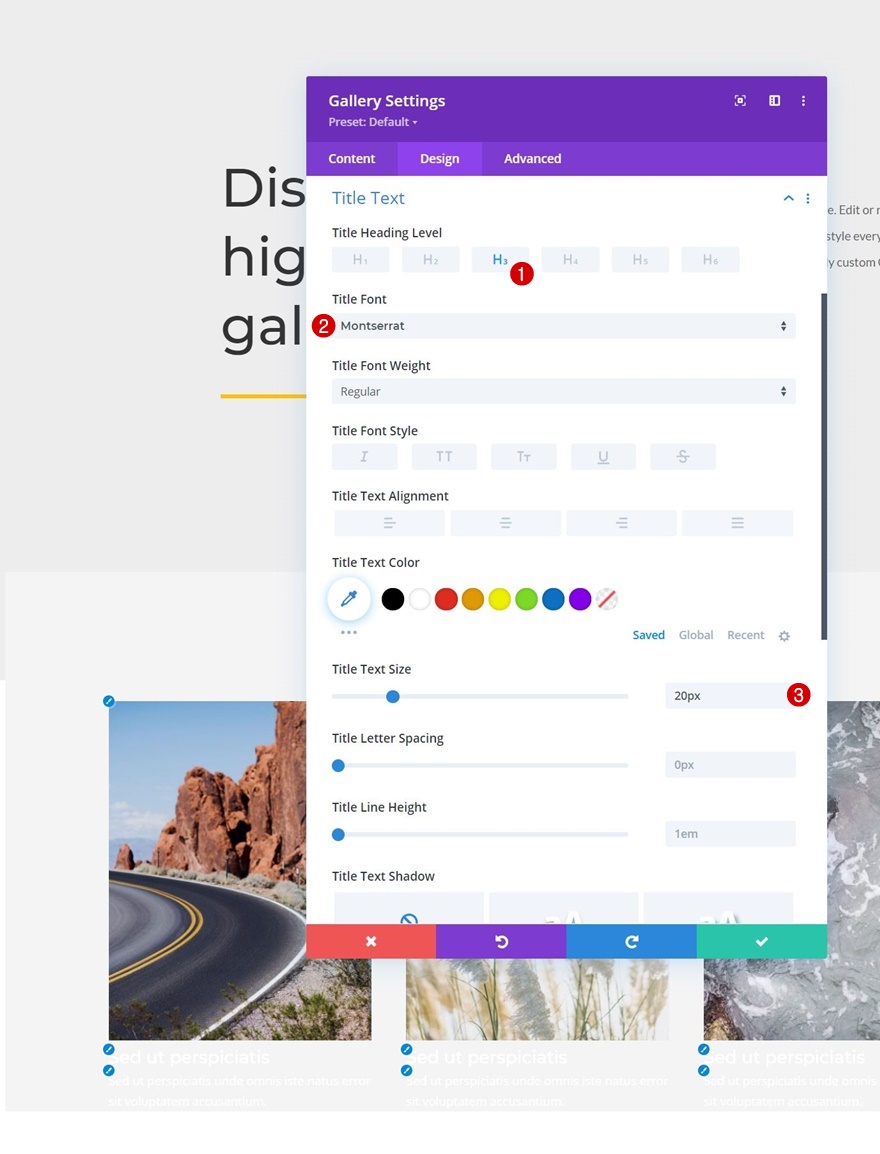
Setări text titlu
Apoi, vom stiliza textul titlului.
- Titlu Nivel antet: H3
- Titlu Font: Montserrat
- Dimensiune text titlu: 20 px

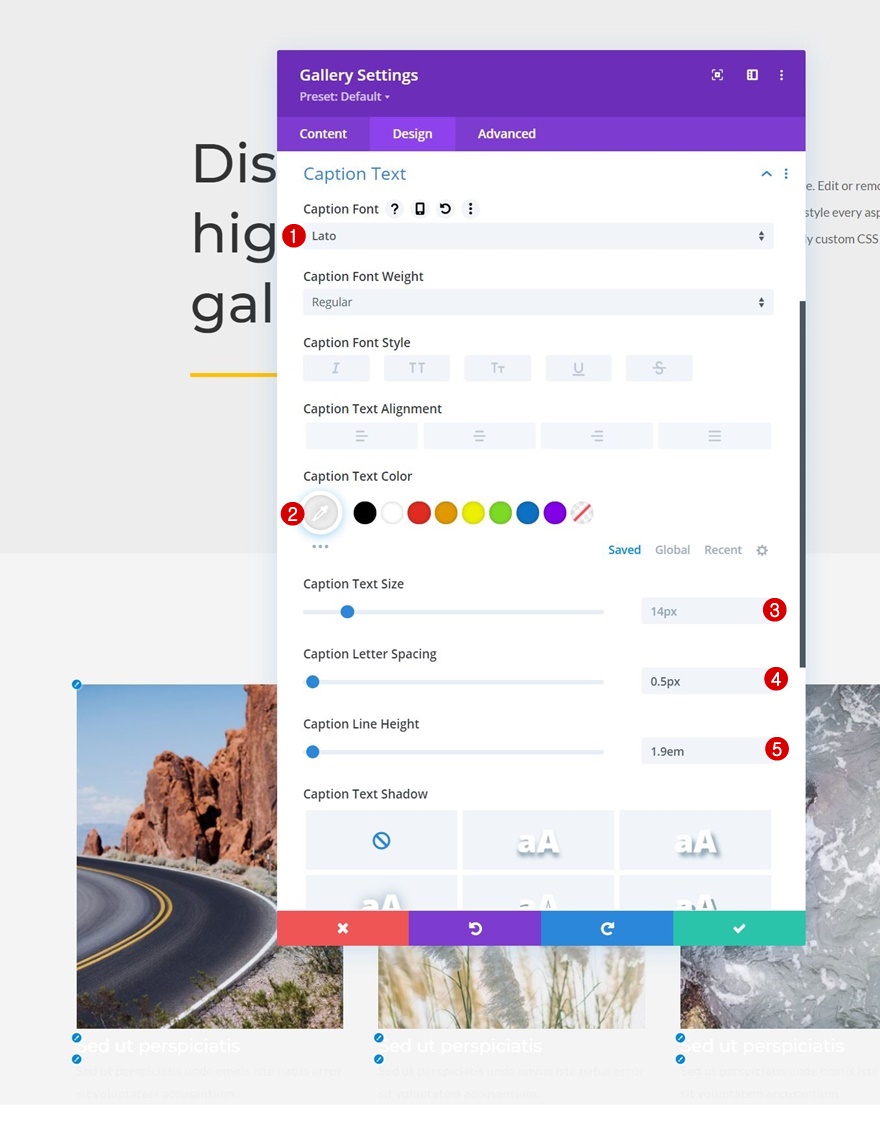
Setări text subtitrare
Modificăm și setările pentru textul subtitrării.
- Font subtitrare: Lato
- Culoare text subtitrare: #efefef
- Spațierea literelor subtitrării: 0,5 px
- Înălțimea liniei de subtitrare: 1.9em

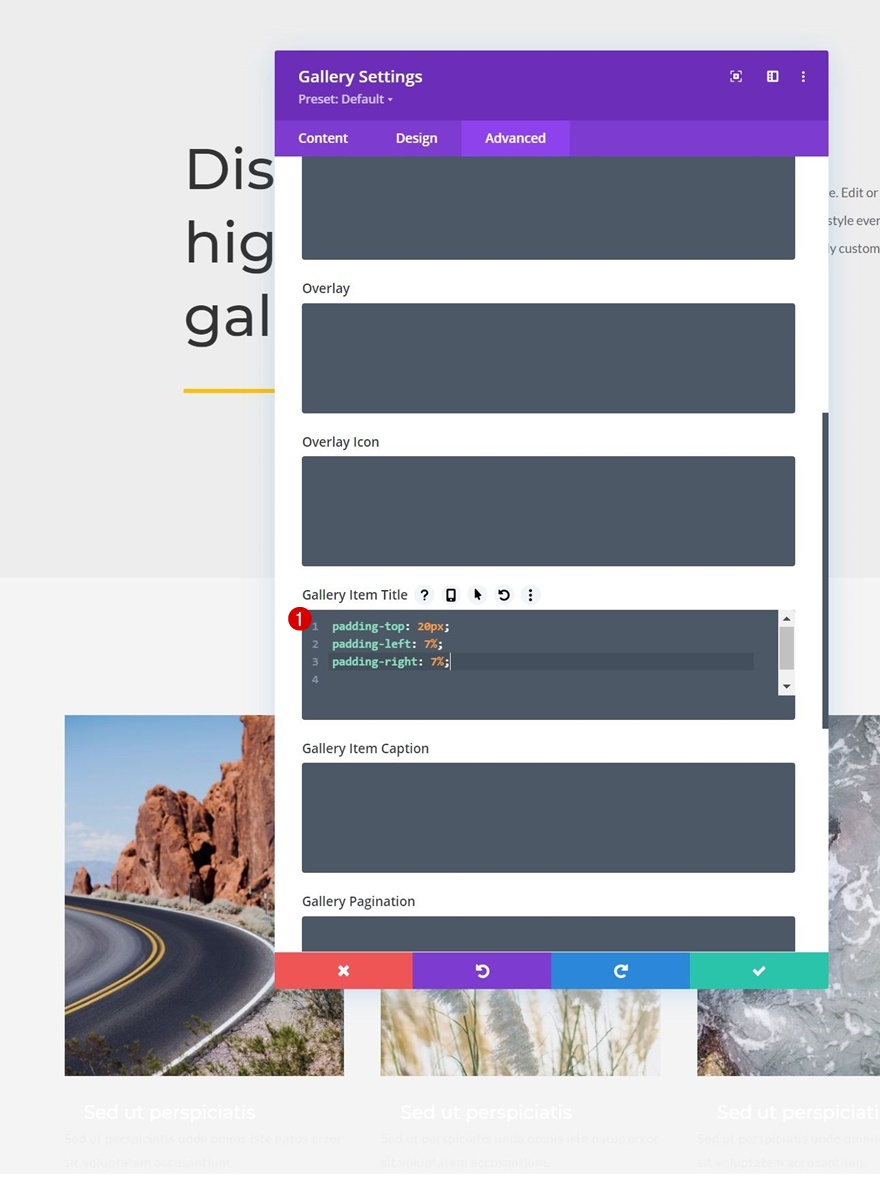
CSS articol galerie
Apoi, vom trece la fila avansată. Odată ajuns acolo, vom adăuga următoarele linii de cod CSS în caseta CSS cu titlul elementului galeriei:
padding-top: 20px; padding-left: 7%; padding-right: 7%;

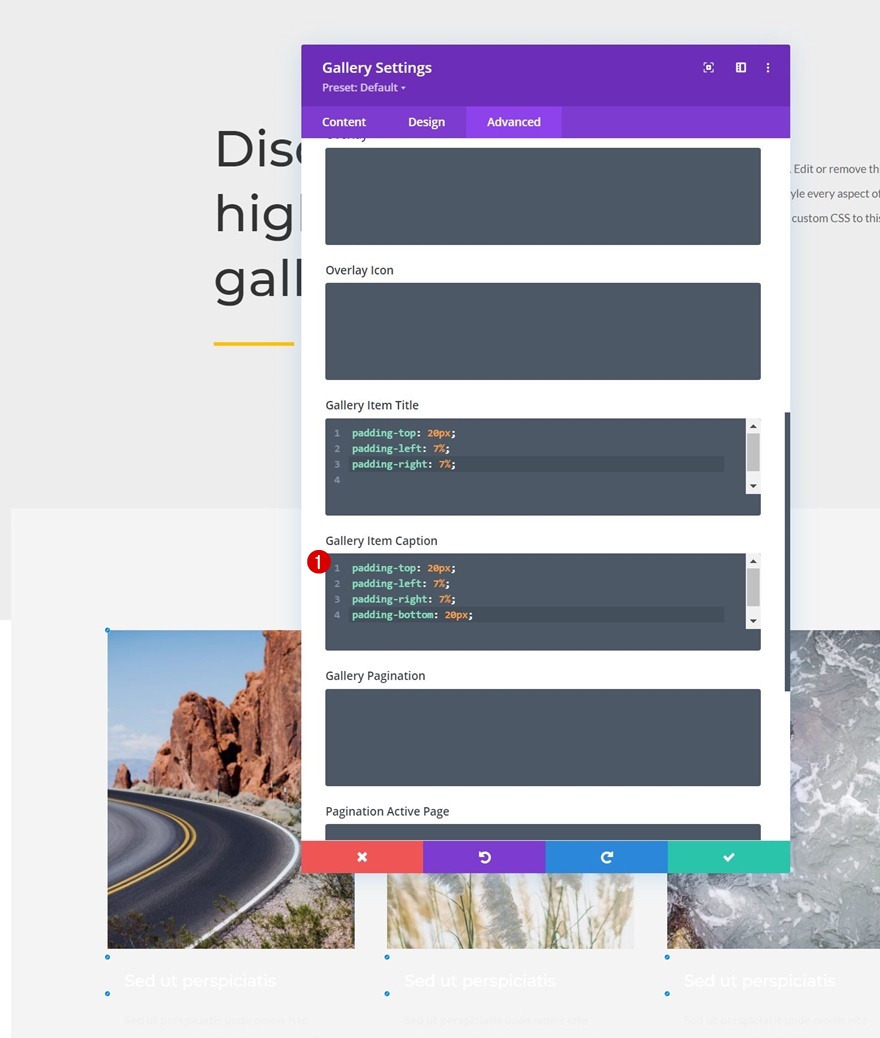
Galerie articol subtitrare CSS
Și vom folosi aceste linii de cod în caseta CSS cu subtitrare a articolului galeriei:
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

3. Aplicați efectul Reveal
Adăugați ID CSS la modulul Galerie
Acum că designul nostru este la locul nostru, ne putem concentra pe câțiva pași necesari pentru a crea efectul revelator. Primul lucru pe care îl vom face este să adăugăm un ID CSS la modulul nostru de galerie.
- ID CSS: divi-gallery

Adăugați un modul de cod sub modulul Galerie
Apoi, vom adăuga un modul de cod sub modulul Galerie.

Adăugați etichete de stil
Pentru a crea efectul, vom folosi un cod CSS. Pentru a pregăti modulul nostru de cod pentru acel cod, vom plasa câteva etichete de stil în caseta de cod.

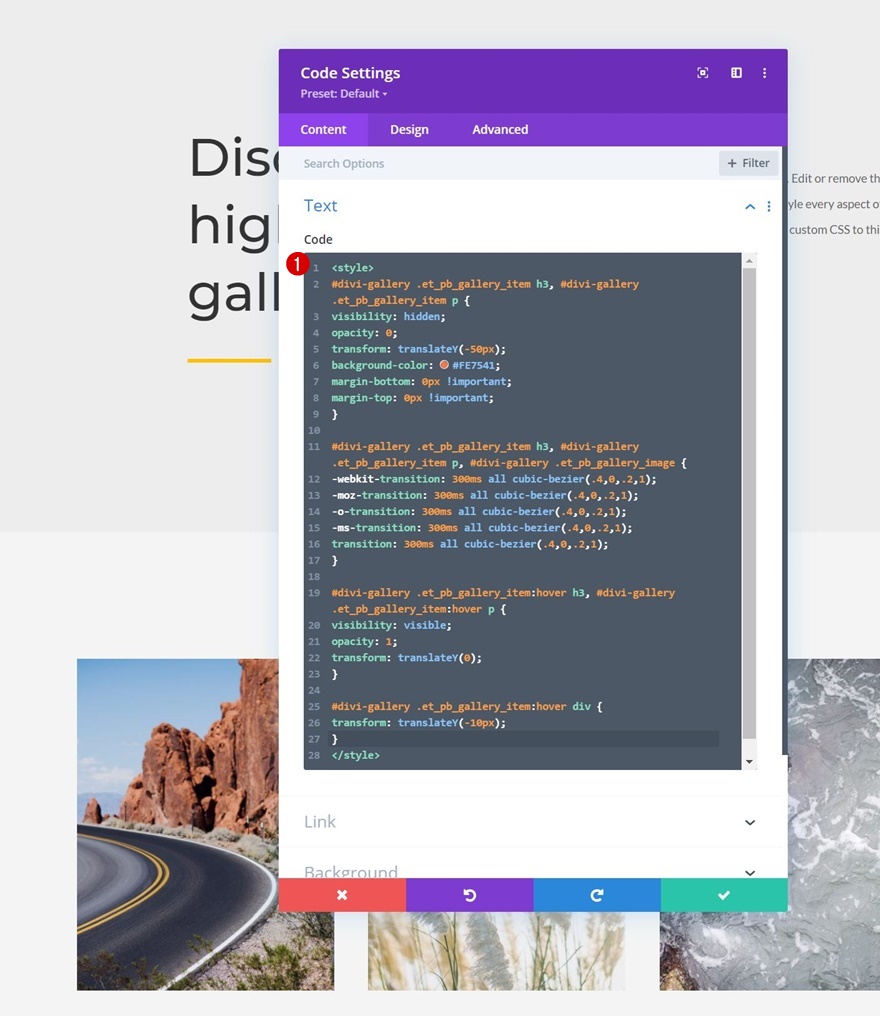
Introduceți codul CSS între etichetele de stil
Și vom copia-lipi următoarele rânduri de cod CSS între etichetele de stil:
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
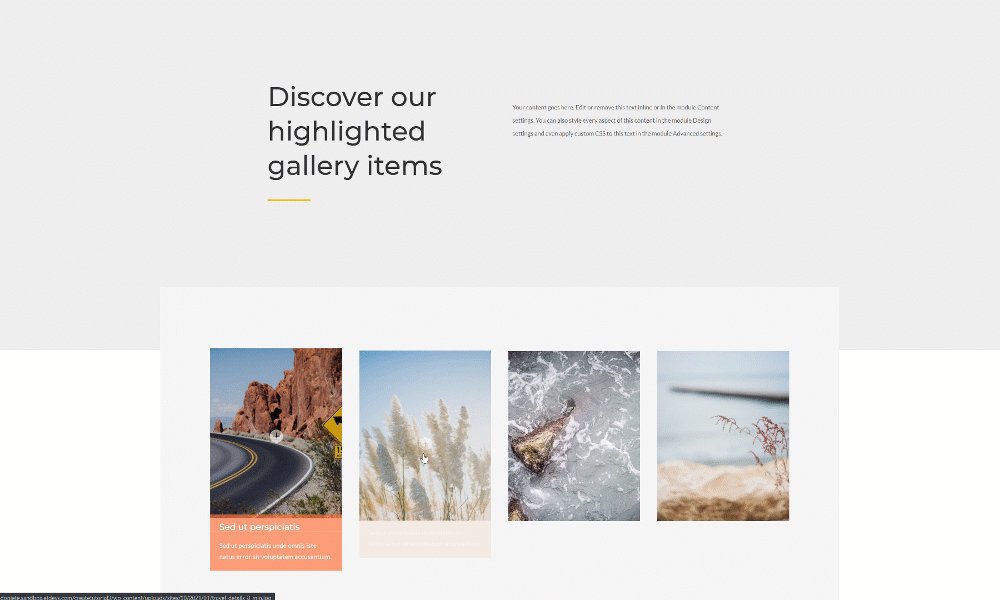
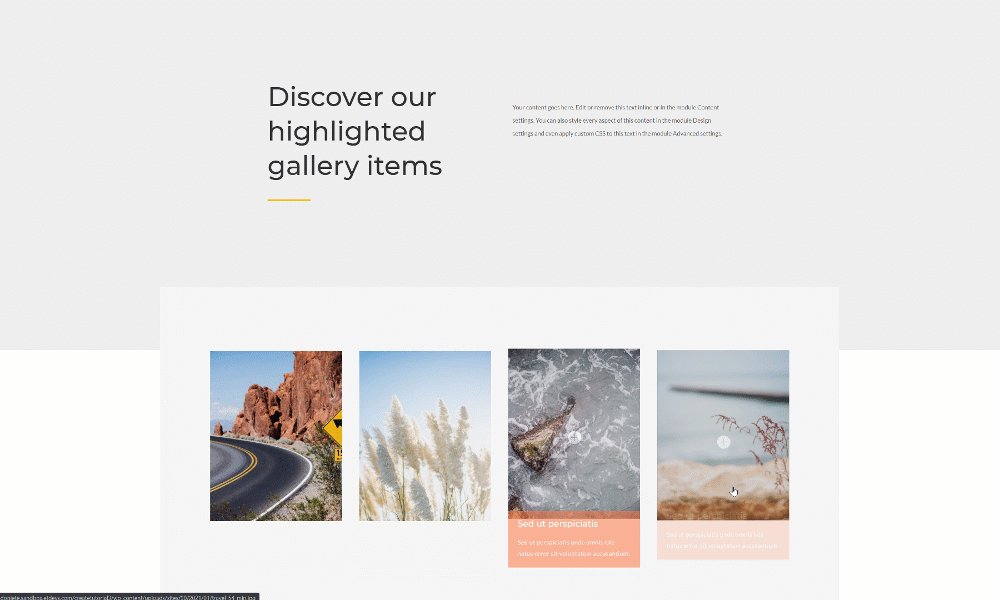
Asta e! Salvați setările paginii și ieșiți din Visual Builder pentru a vedea rezultatul când plasați unul dintre elementele galeriei.
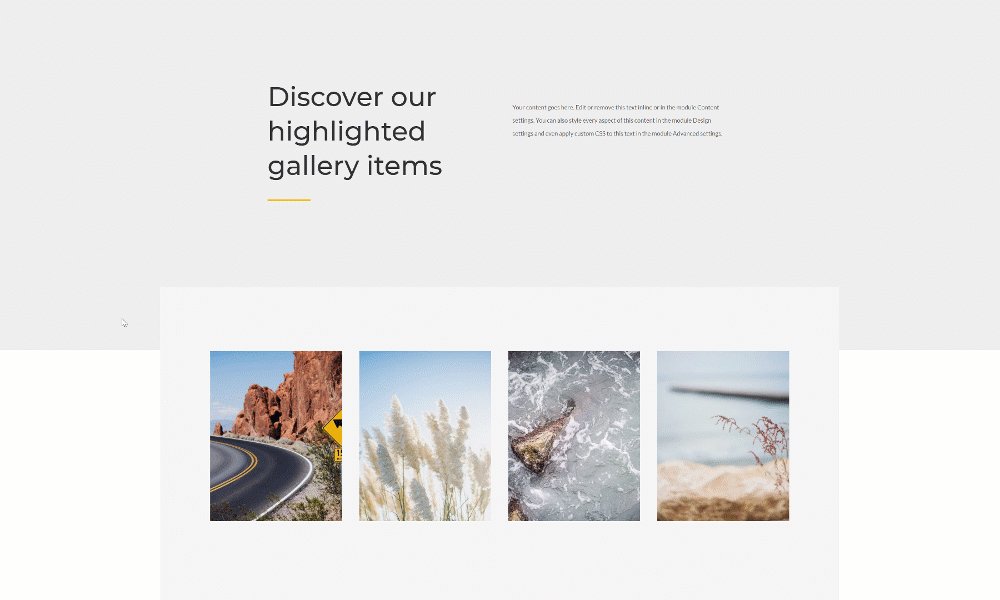
previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În această postare, ți-am arătat cum să devii creativ cu modulul galerie încorporat Divi. Mai precis, v-am arătat cum să glisați în jos pentru a dezvălui titlul și legenda unei imagini atunci când o deplasați pe desktop. Acest lucru vă ajută să păstrați un design vizual fără a afișa prea mult text simultan. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
