Jak przesunąć w dół, aby wyświetlić tytuł i podpis obrazu z galerii za pomocą Divi
Opublikowany: 2021-06-04Jeśli tworzysz witrynę, w której obrazy odgrywają kluczową rolę w projekcie, możesz w pewnym momencie dołączyć galerię. W tym miejscu pojawia się moduł Divi Gallery. Pozwala on bezpośrednio wybierać obrazy z biblioteki multimediów i wyświetlać je w zorganizowanej strukturze. Domyślnie możesz dynamicznie wyświetlać również tytuł i podpis każdego obrazu. Jeśli jednak chcesz ograniczyć ilość tekstu, który pojawia się w projekcie, możesz chcieć wyświetlić tytuł i podpis obrazu po najechaniu na nie, aby wyświetlić tytuł i podpis. W tym samouczku pokażemy Ci dokładnie, jak to zrobić. Będziesz mógł również pobrać plik JSON za darmo!
Weźmy się za to.
Zapowiedź
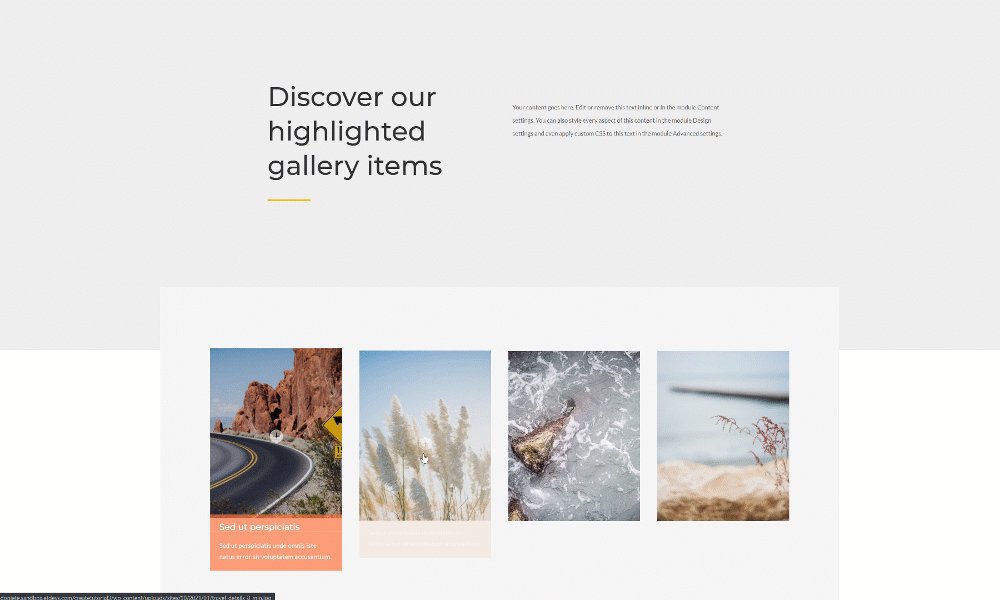
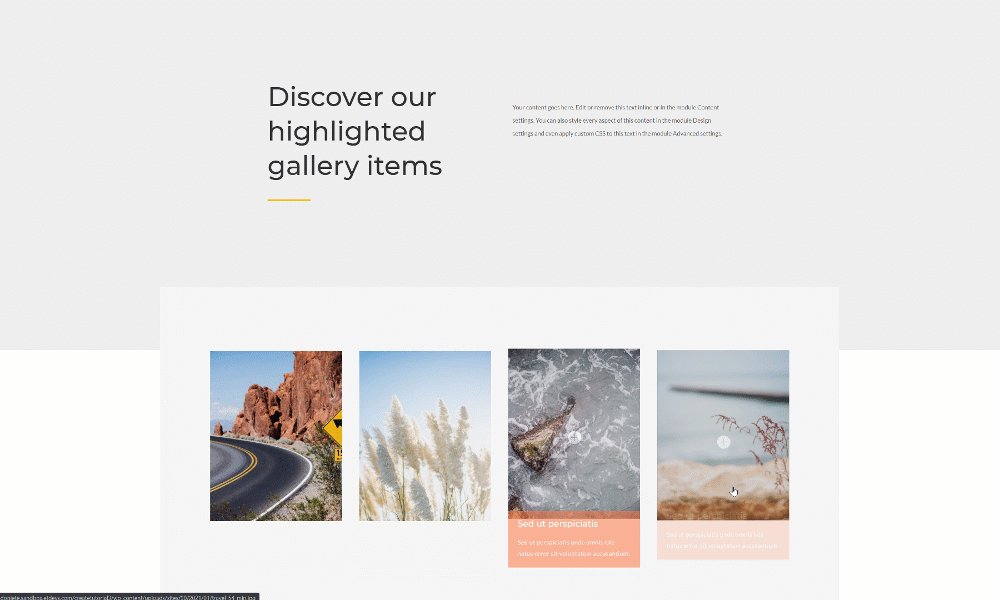
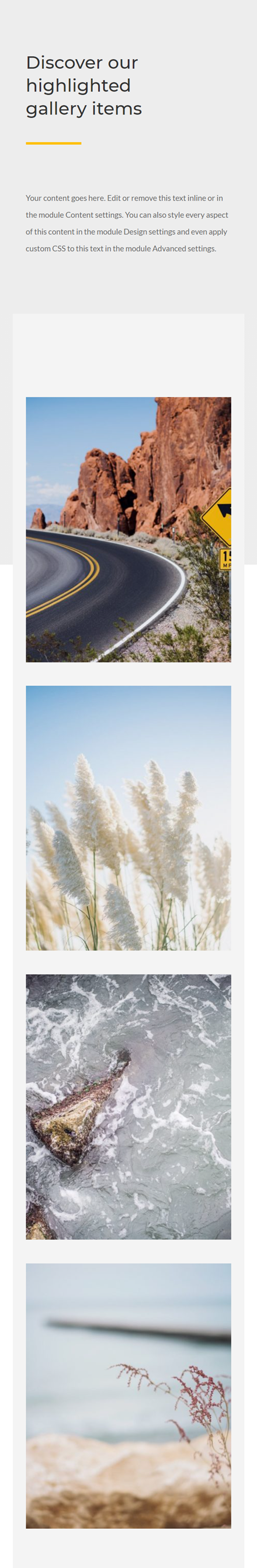
Zanim zagłębimy się w samouczek, rzućmy okiem na wyniki na różnych rozmiarach ekranu.
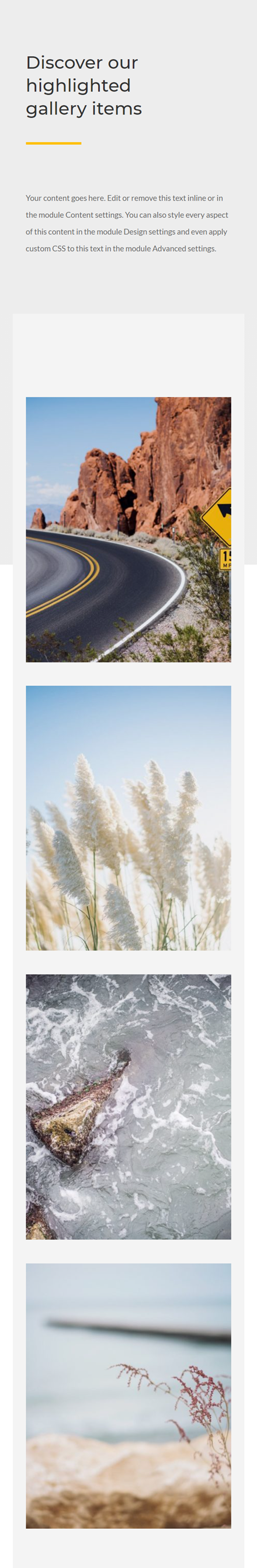
Pulpit

mobilny

Pobierz układ za DARMO
Aby położyć swoje ręce na darmowym układzie, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
https://youtu.be/p6Bh7wz3HMc
Subskrybuj nasz kanał YouTube
1. Prześlij obrazy z tytułami i podpisami
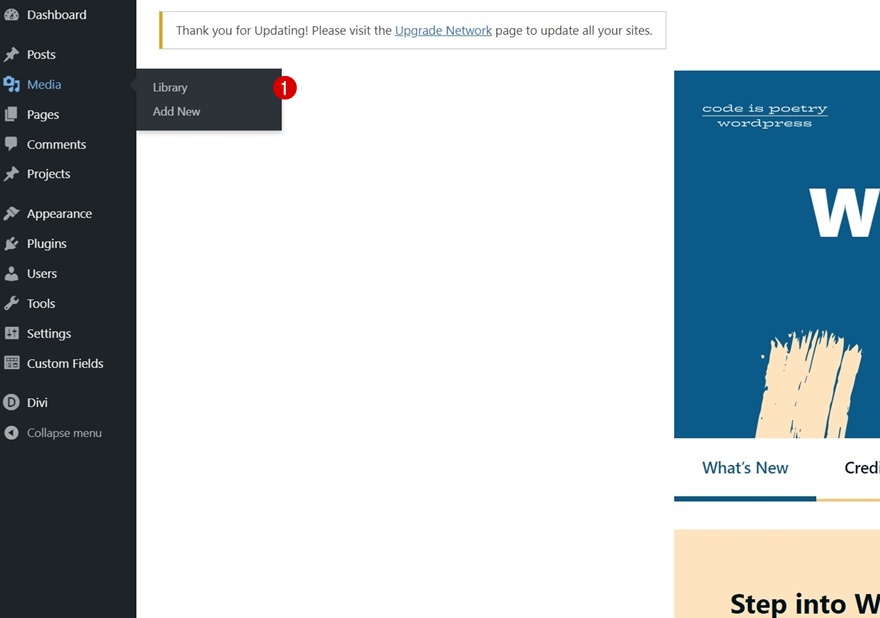
Przejdź do Biblioteki mediów
Pierwsza część tego samouczka koncentruje się na dodawaniu obrazów z tytułami i podpisami do biblioteki multimediów. Aby się tam dostać, przejdź do pulpitu WordPress> Media> Biblioteka.

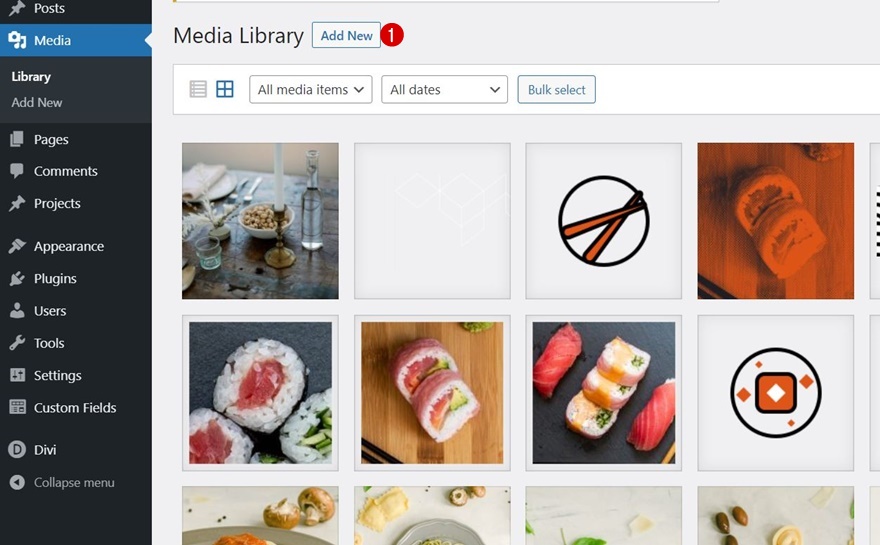
Wgrywać obrazy
Tam prześlij obrazy, które chcesz umieścić w swojej galerii.

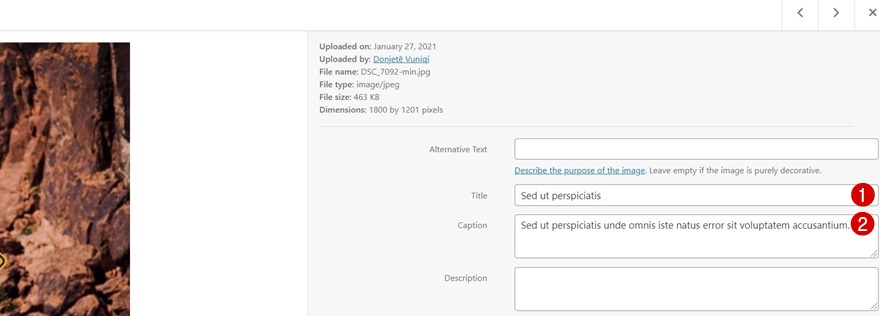
Dodaj tytuły i podpisy
Musisz dodać tytuł i podpis do każdego obrazu osobno. Aby uzyskać najbardziej optymalny wynik, staraj się zachować podobną długość tekstu dla każdego obrazu.

2. Stwórz projekt z Divi
Utwórz nową stronę lub otwórz istniejącą
Po przesłaniu zdjęć nadszedł czas, aby zbudować projekt w Divi. Utwórz nową stronę lub otwórz nową i włącz Visual Builder u góry.

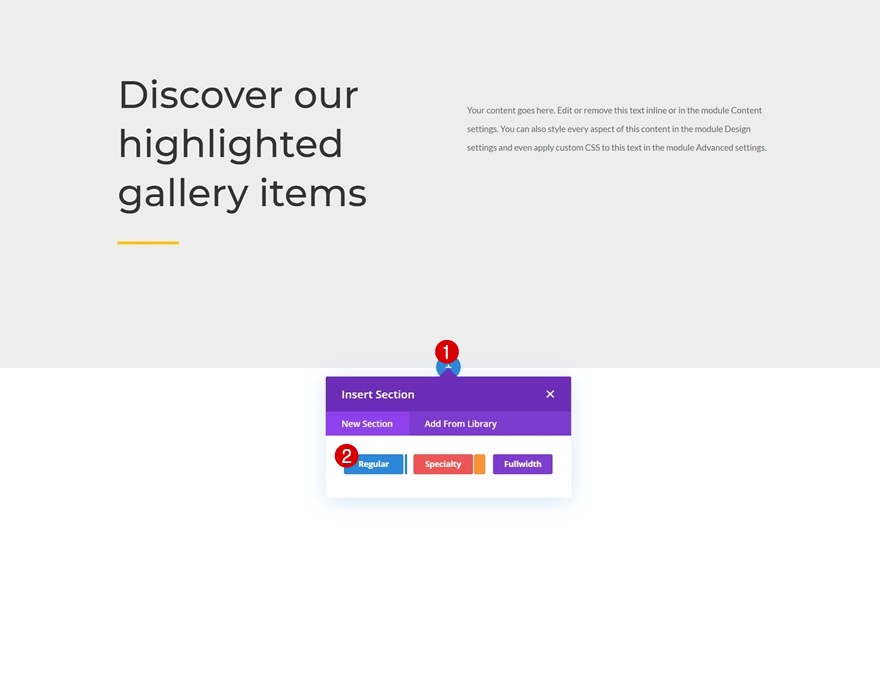
Dodaj sekcję #1
Kolor tła
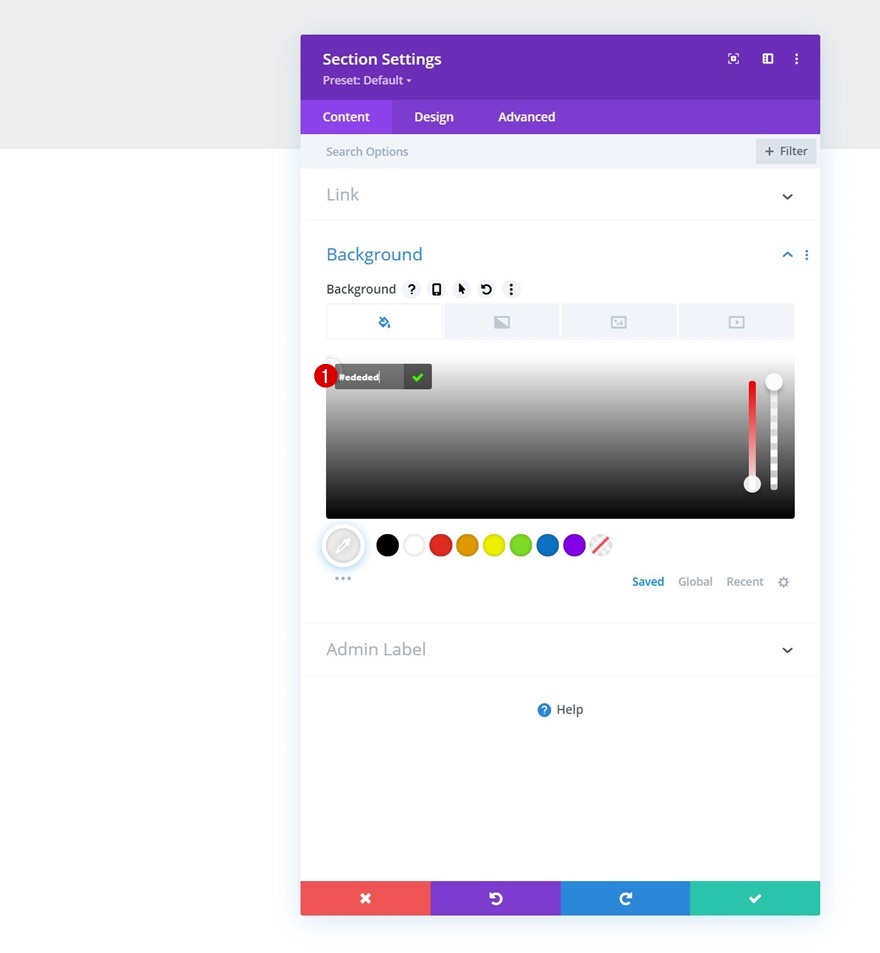
Dodaj nową sekcję do swojej strony i otwórz ustawienia sekcji. Zastosuj następujący kolor tła:
- Kolor tła: #ededed

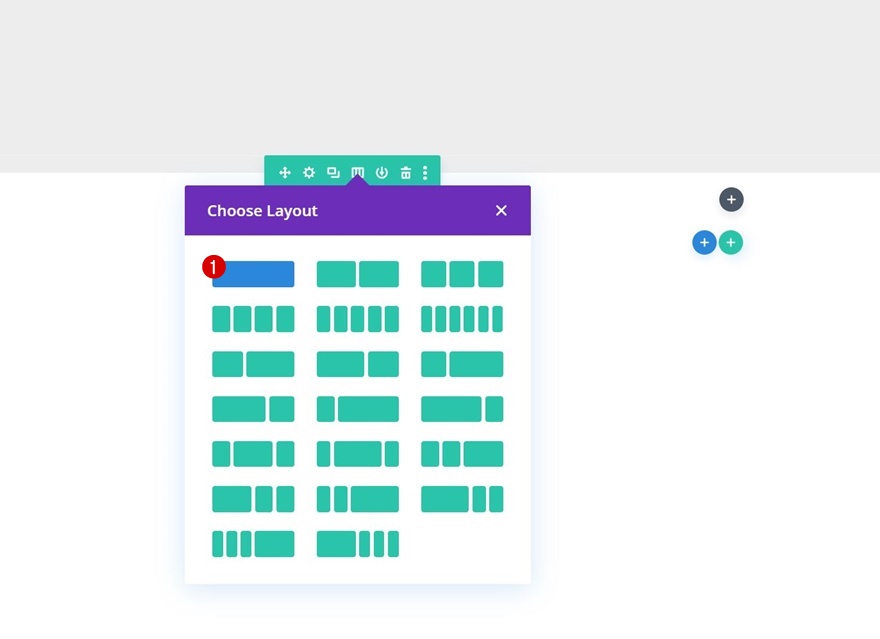
Dodaj wiersz nr 1
Struktura kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

Rozstaw
Nie dodając jeszcze modułów, otwórz ustawienia wiersza, przejdź do zakładki projekt i zastosuj następujący margines górny i dolny:
- Górny margines: 5%
- Dolny margines: 5%

Dodaj moduł tekstowy do kolumny 1
Dodaj zawartość H2
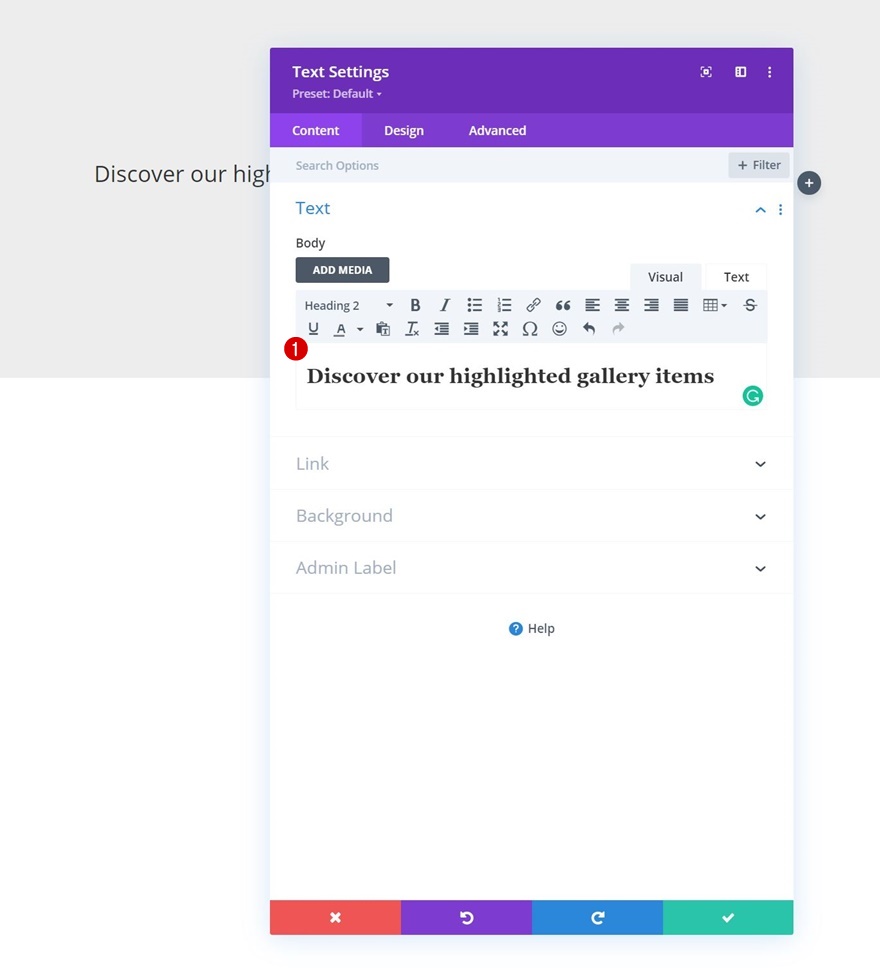
Czas dodać moduły, zaczynając od modułu tekstowego w kolumnie 1 zawierającego trochę zawartości H2.

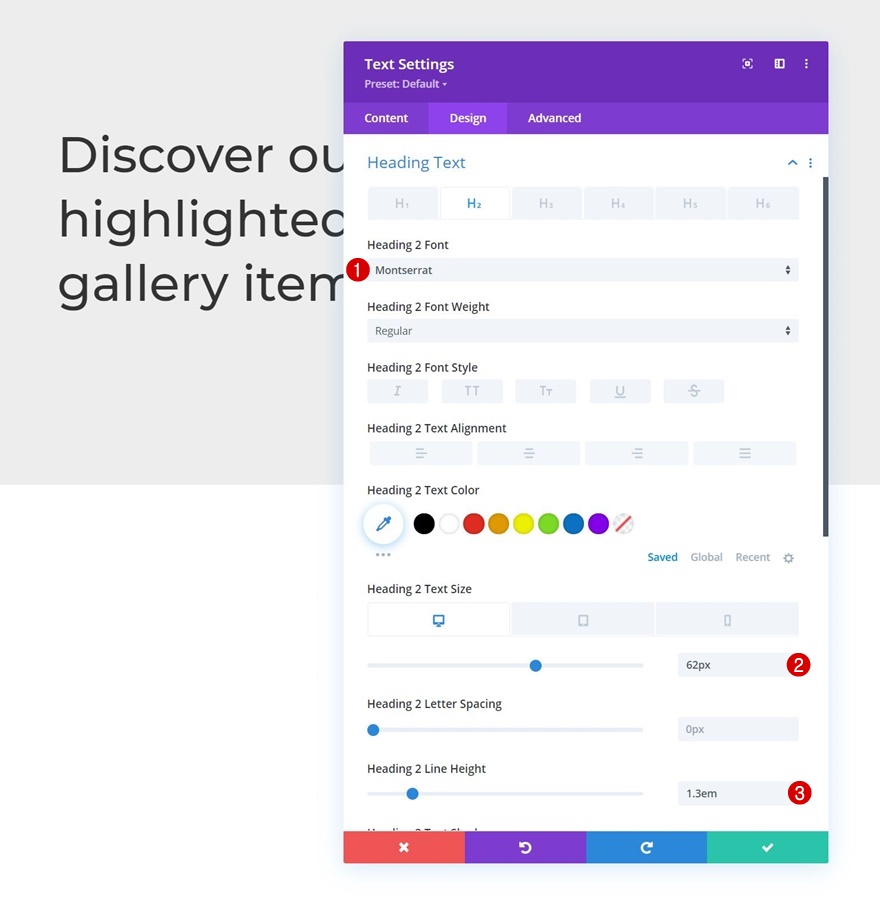
Ustawienia tekstu H2
Przejdź do zakładki projektu modułu i odpowiednio zmień ustawienia tekstu H2:
- Czcionka nagłówka 2: Montserrat
- Rozmiar tekstu nagłówka 2:
- Pulpit: 62px
- Tablet: 48px
- Telefon: 32px
- Nagłówek 2 Wysokość linii: 1,3 em

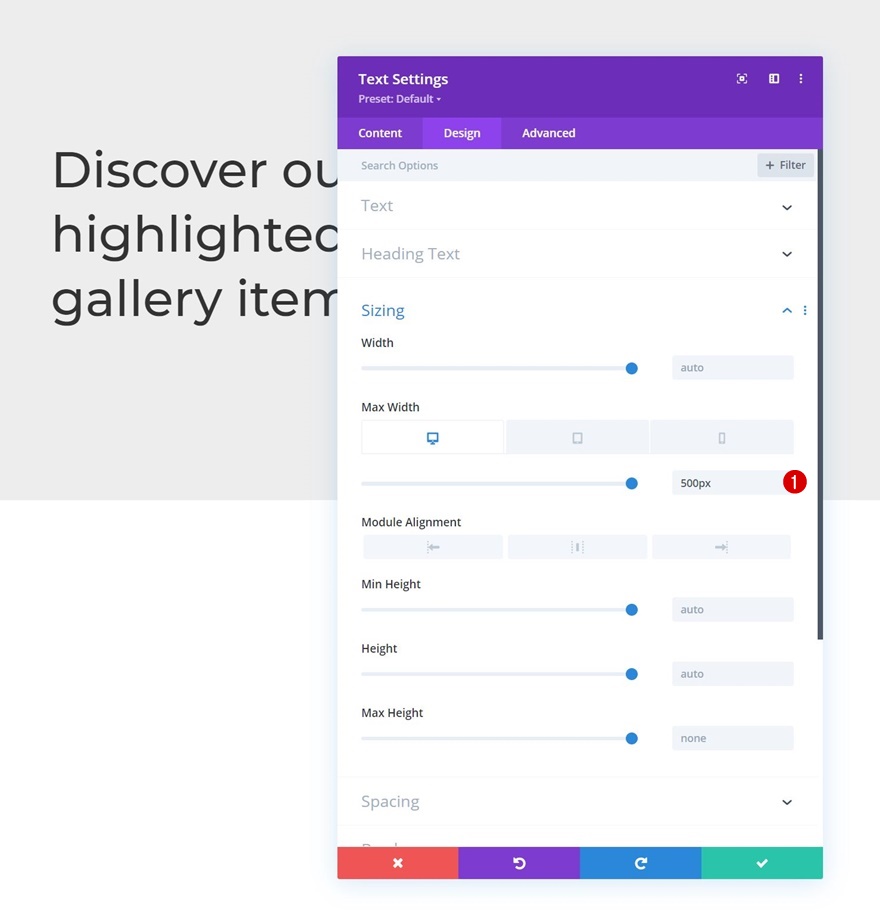
Rozmiary
Zmodyfikuj również maksymalną szerokość modułu na różnych rozmiarach ekranu.
- Maksymalna szerokość:
- Pulpit: 500px
- Tablet: 400px
- Telefon: 250px

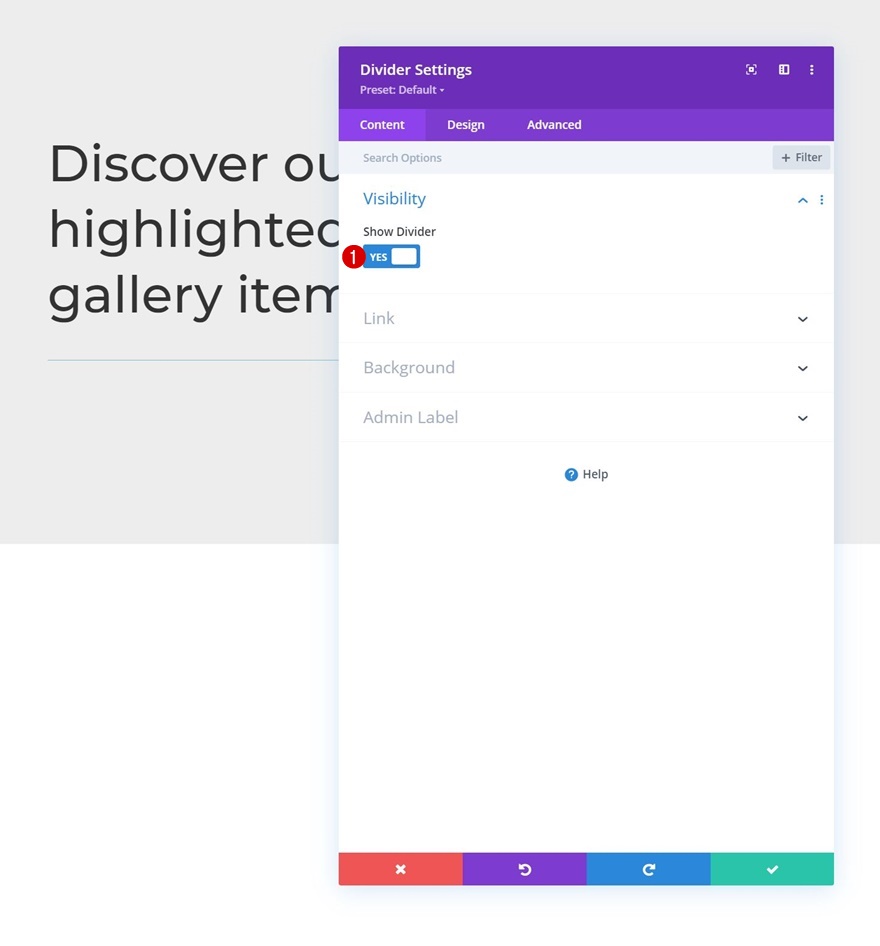
Dodaj moduł rozdzielacza do kolumny 1
Widoczność
Następnym i ostatnim modułem, którego potrzebujemy w kolumnie 1, jest moduł dzielnika. Upewnij się, że opcja „Pokaż dzielnik” jest włączona.
- Pokaż dzielnik: tak

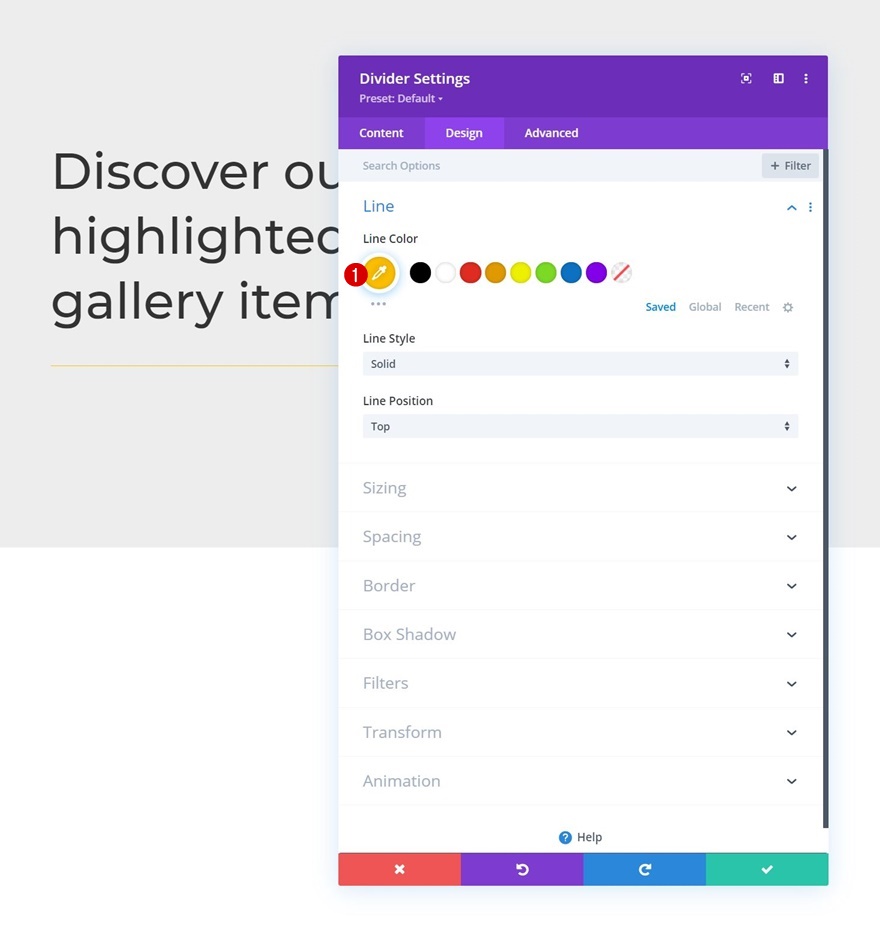
Linia
Następnie przejdź do zakładki projektu i zmień kolor linii.
- Kolor linii: #ffc000

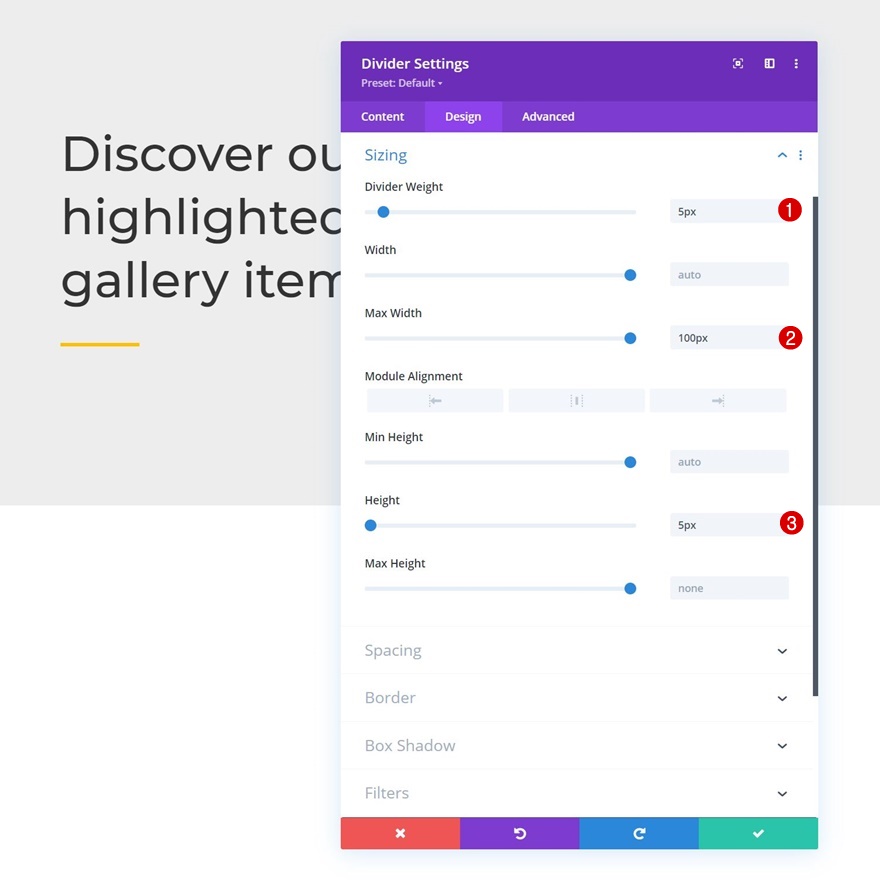
Rozmiary
Zmodyfikuj również ustawienia rozmiaru modułu.
- Waga dzielnika: 5px
- Maksymalna szerokość: 100px
- Wysokość: 5px

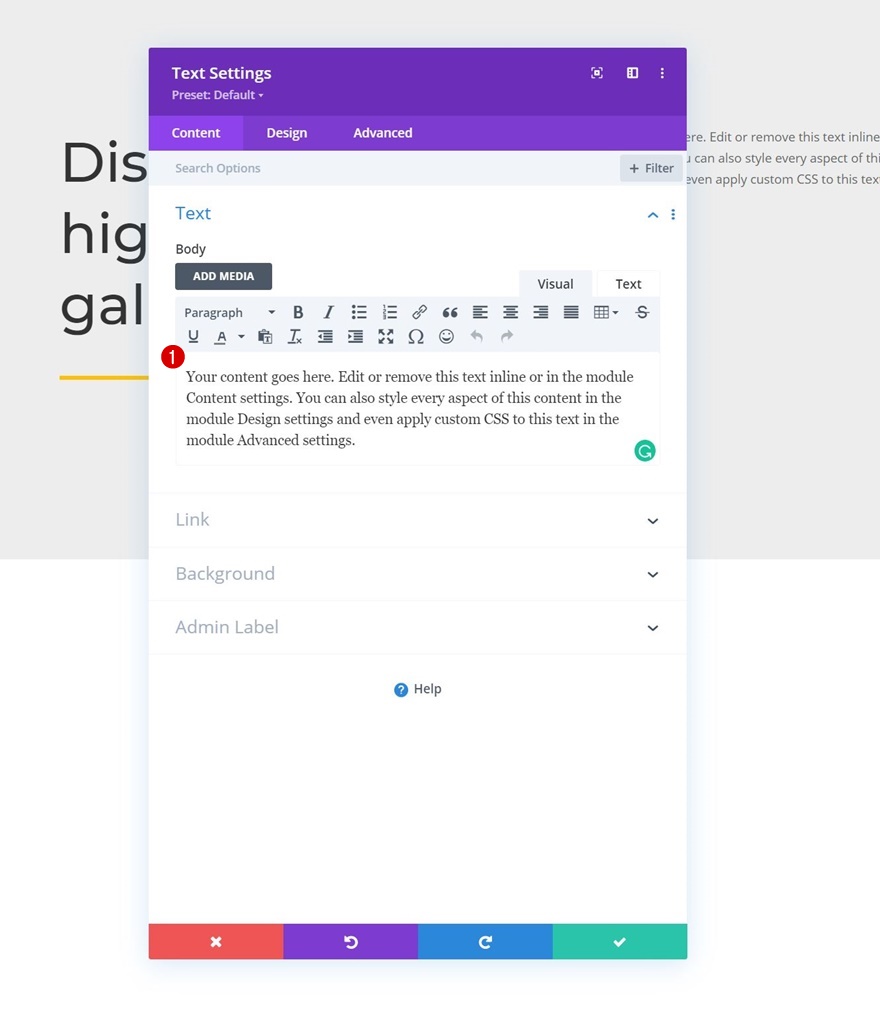
Dodaj moduł tekstowy do kolumny 2
Dodaj zawartość
W kolumnie 2 jedynym modułem, którego potrzebujemy, jest moduł tekstowy z pewną zawartością opisu.

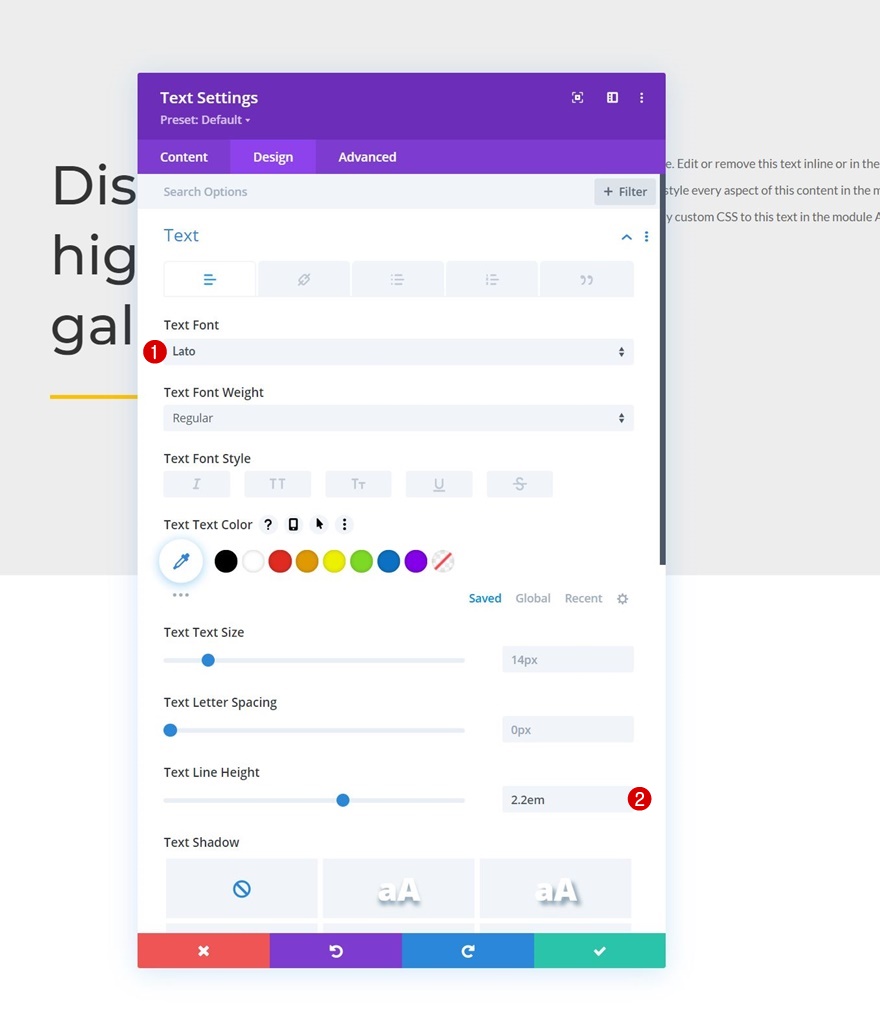
Ustawienia tekstu
Zmień ustawienia tekstowe modułu w następujący sposób:
- Czcionka tekstu: Lato
- Wysokość linii tekstu: 2,2 em

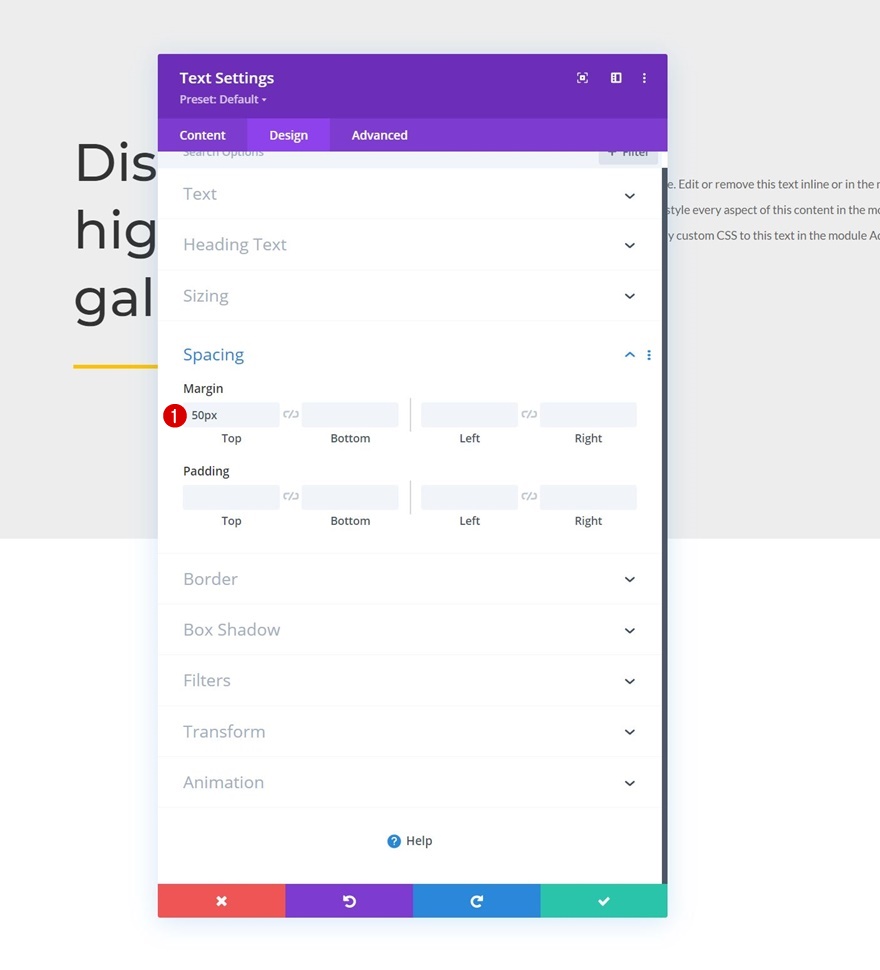
Rozstaw
Zastosuj też górny margines.
- Górny margines: 50px


Dodaj sekcję #2
Dodaj kolejną sekcję poniżej poprzedniej.

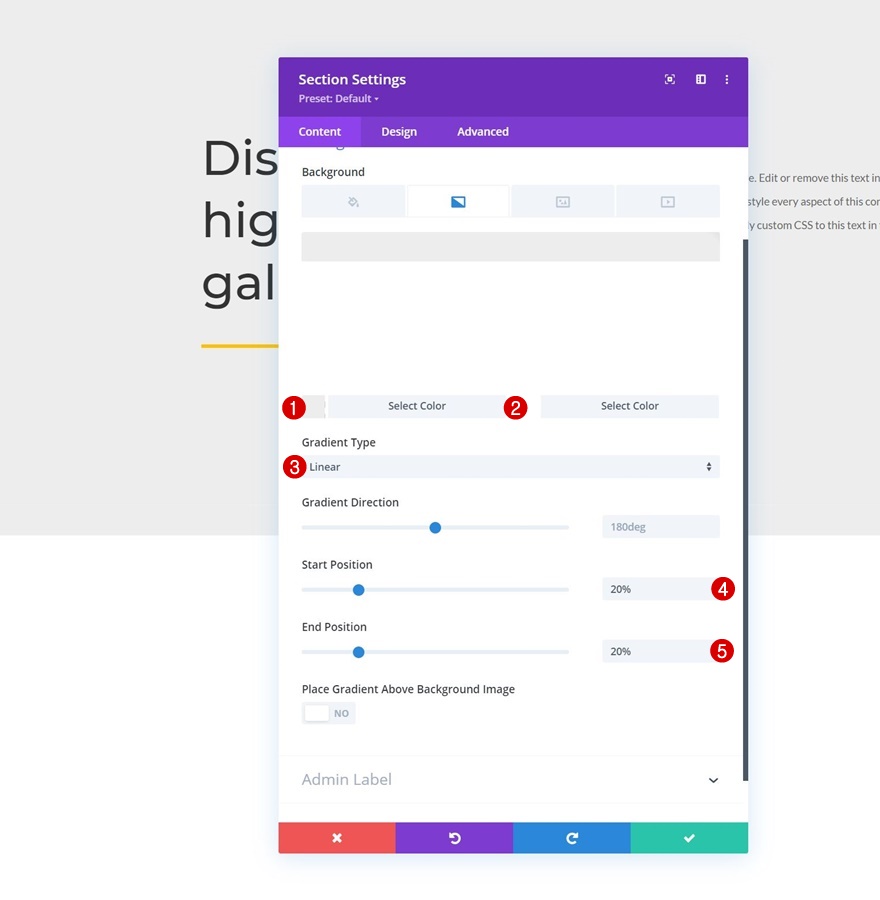
Tło gradientowe
Otwórz ustawienia sekcji i zastosuj tło gradientowe.
- Kolor 1: #ededed
- Kolor 2: #ffffff
- Typ gradientu: liniowy
- Pozycja startowa: 20%
- Pozycja końcowa: 20%

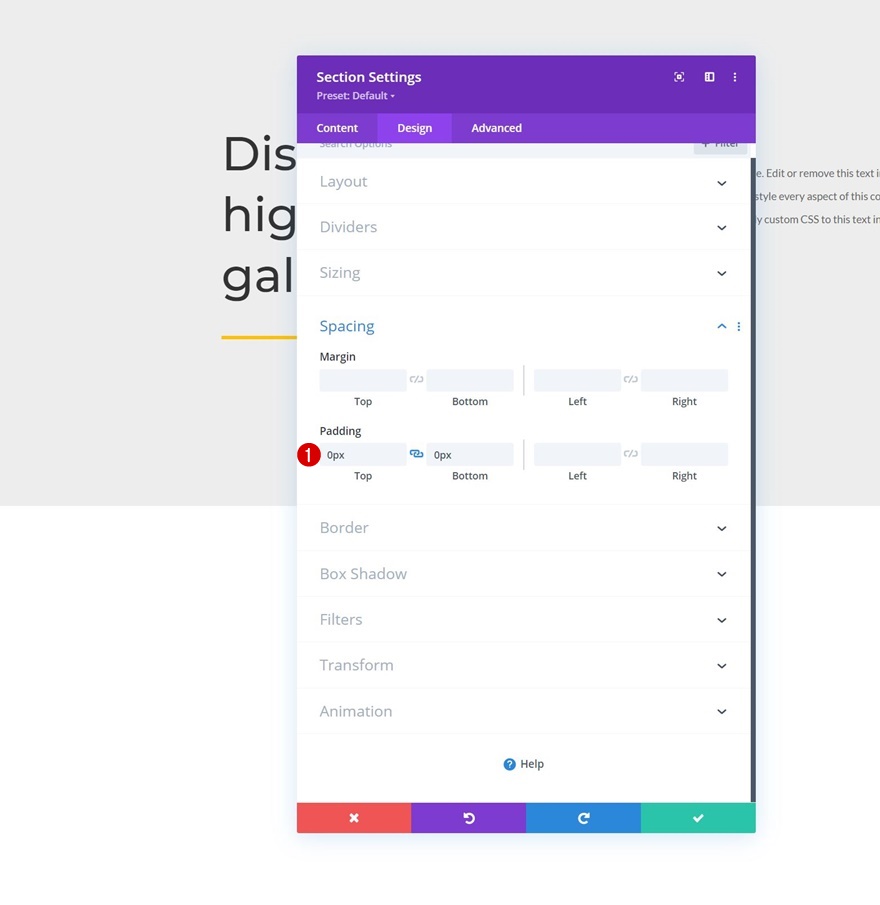
Rozstaw
Przejdź do zakładki projektu sekcji i usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Dodaj wiersz nr 1
Struktura kolumny
Kontynuuj, dodając nowy wiersz do sekcji, korzystając z następującej struktury kolumn:

Kolor tła
Bez dodawania modułów otwórz ustawienia wiersza i zastosuj kolor tła.
- Kolor tła: #f4f4f4

Rozmiary
Przejdź do ustawień rozmiaru wiersza i zastosuj następujące zmiany:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Szerokość: 90%
- Maksymalna szerokość: 1580 pikseli

Rozstaw
Dostosowujemy również wartości dopełnienia.
- Górna wyściółka: 150px
- Dolna wyściółka: 0px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

Dodaj moduł galerii do kolumny
Wybierz przesłane obrazy
Czas dodać obrazy za pomocą modułu galerii! Wybierz obrazy, które przesłałeś do biblioteki multimediów w pierwszej części tego samouczka.

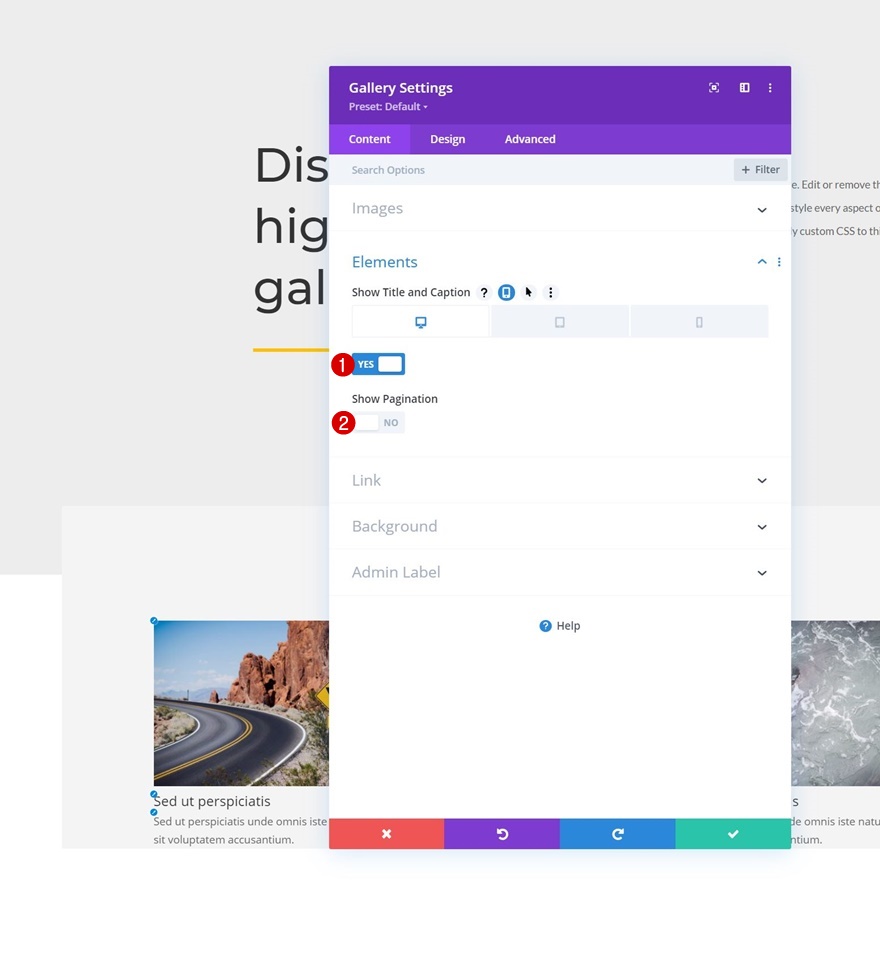
Elementy
Efekt najechania ma sens tylko na pulpicie. Na mniejszych ekranach nie ma najechania kursorem, a dotyk wywoła efekt lightbox. Z tego powodu wyświetlamy tytuł i podpis tylko na komputerach i wyłączamy je na mniejszych ekranach. Wyłączamy też paginację. Możesz znaleźć te opcje w ustawieniach elementów.
- Pokaż tytuł i podpis
- Pulpit: Tak
- Tablet i telefon: Nie
- Pokaż paginację: Nie

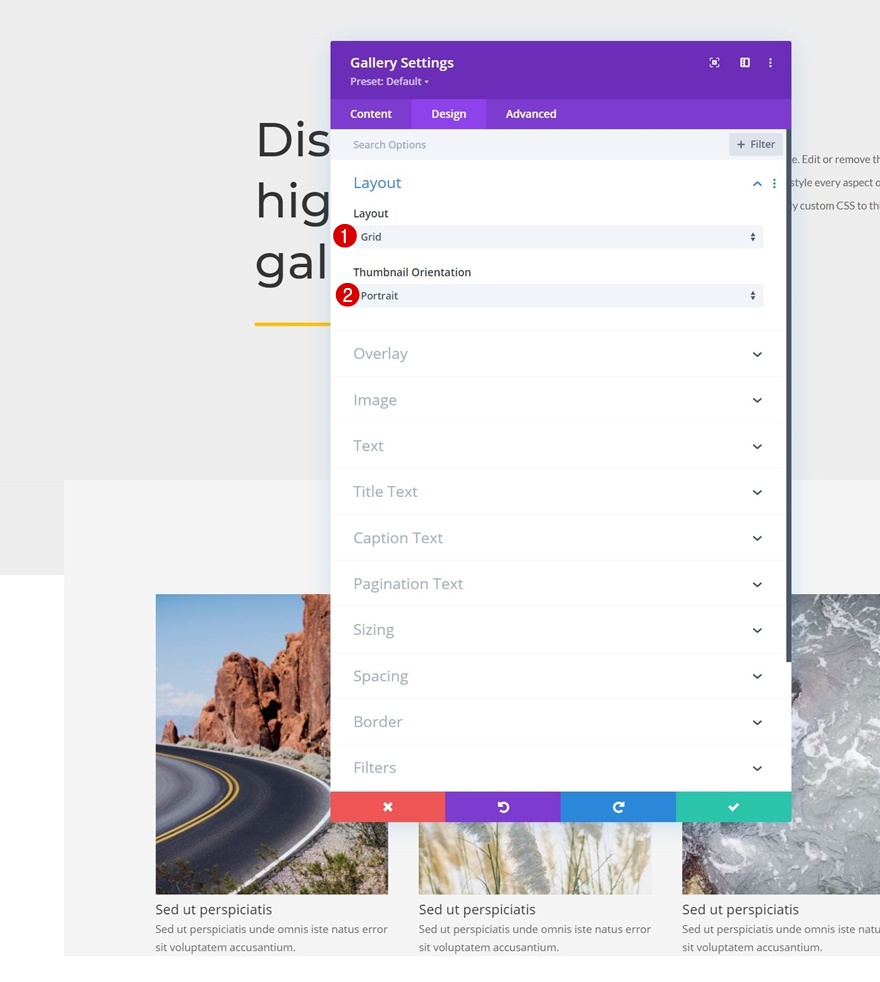
Układ
Przejdź do zakładki projektu modułu i zmień układ.
- Układ: Siatka
- Orientacja miniatury: Portret

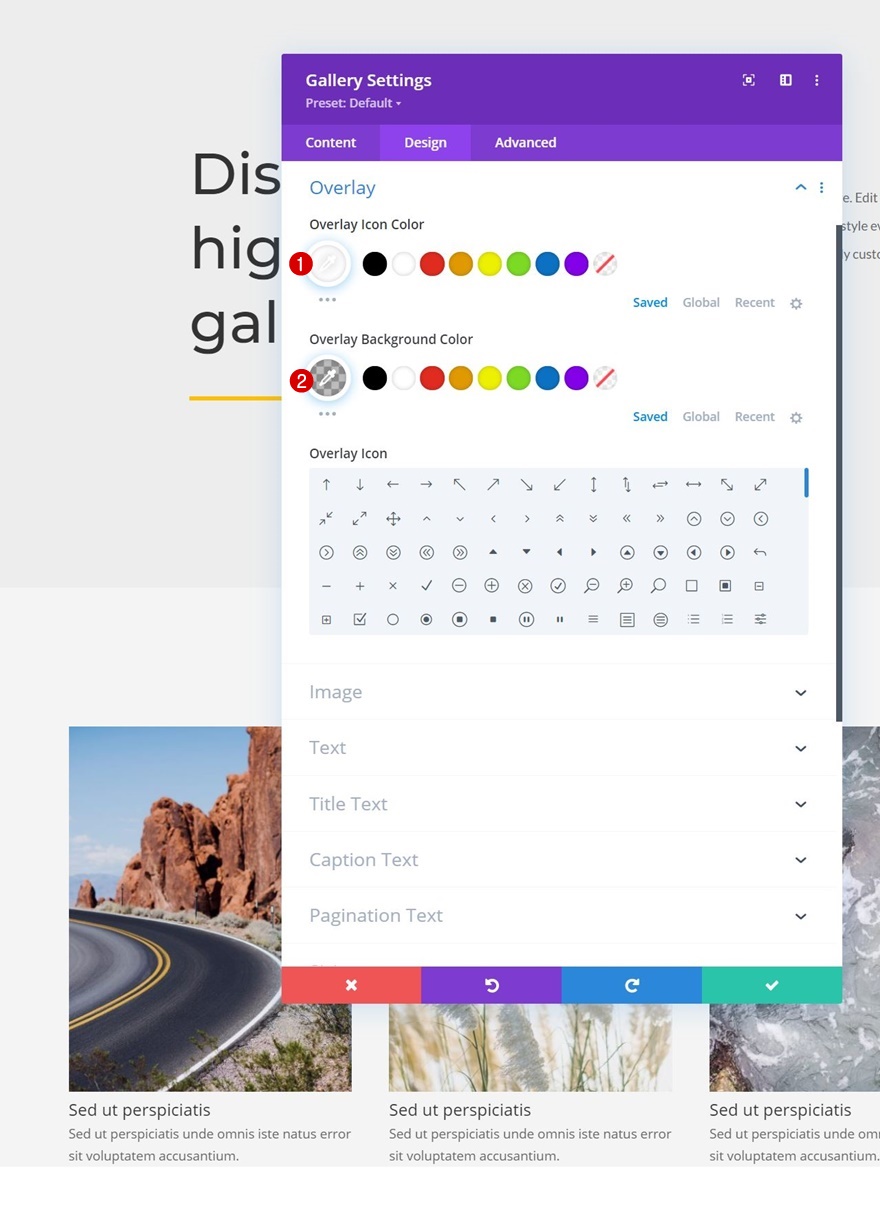
Narzuta
Modyfikujemy też ustawienia nakładki.
- Kolor ikony nakładki: #ffffff
- Kolor tła nakładki: rgba (0,0,0,0.25)

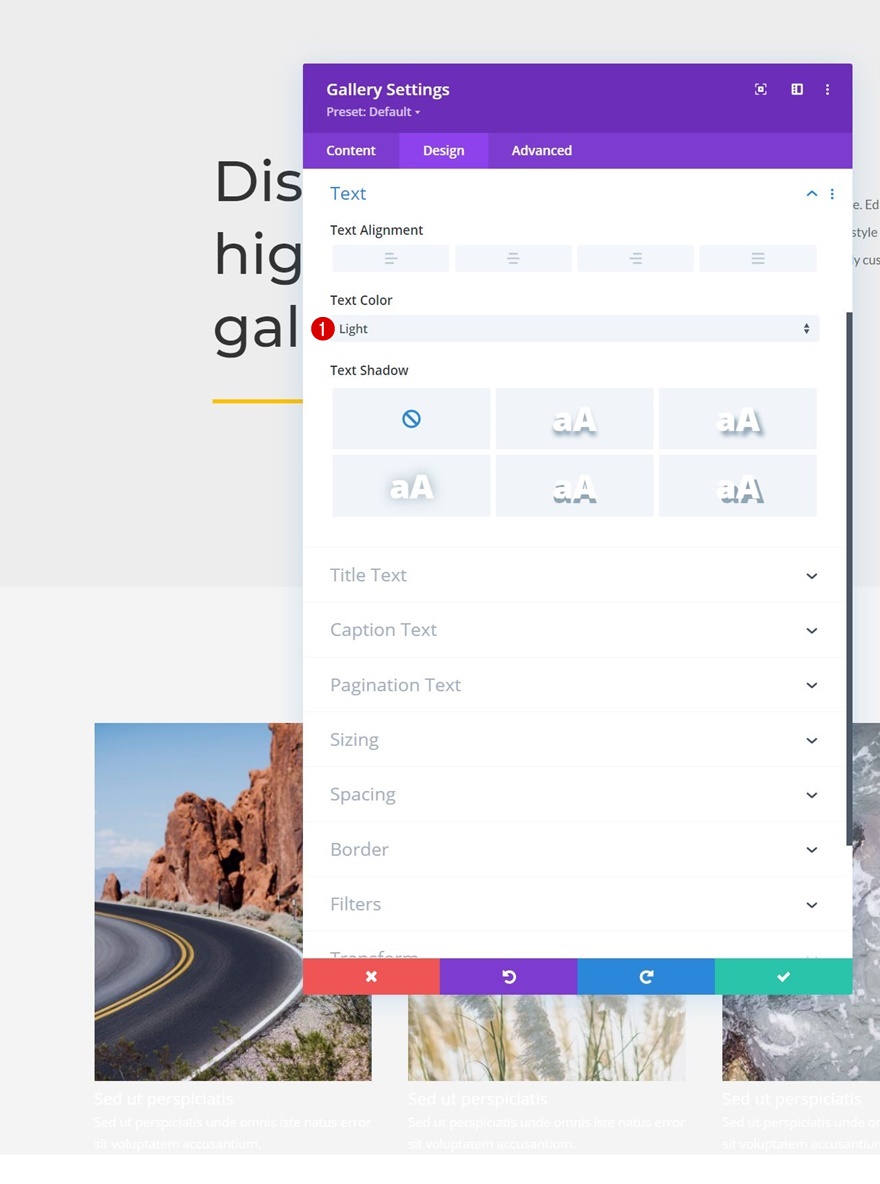
Ustawienia tekstu
Następnie zmienimy kolor tekstu w ustawieniach tekstu.
- Kolor tekstu: jasny

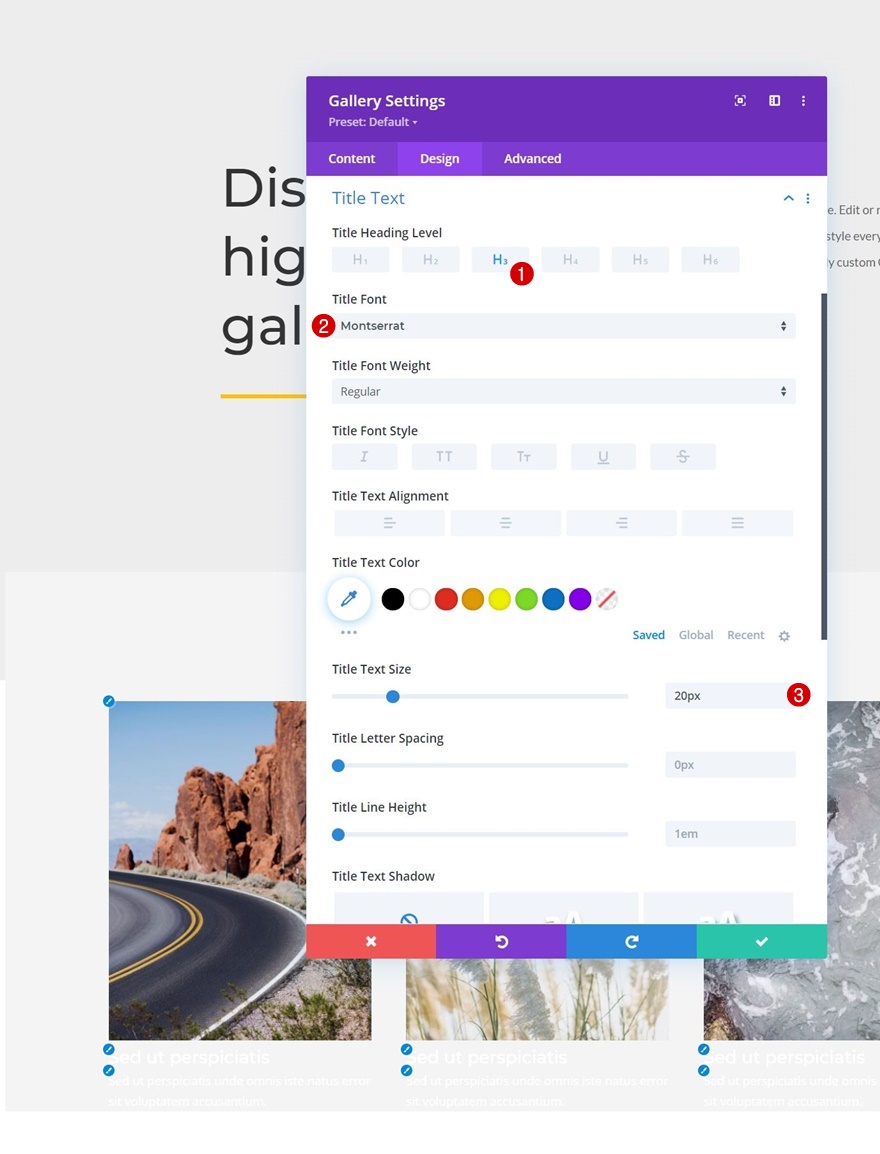
Ustawienia tekstu tytułu
Następnie zmienimy styl tekstu tytułu.
- Poziom nagłówka tytułu: H3
- Czcionka tytułu: Montserrat
- Rozmiar tekstu tytułu: 20px

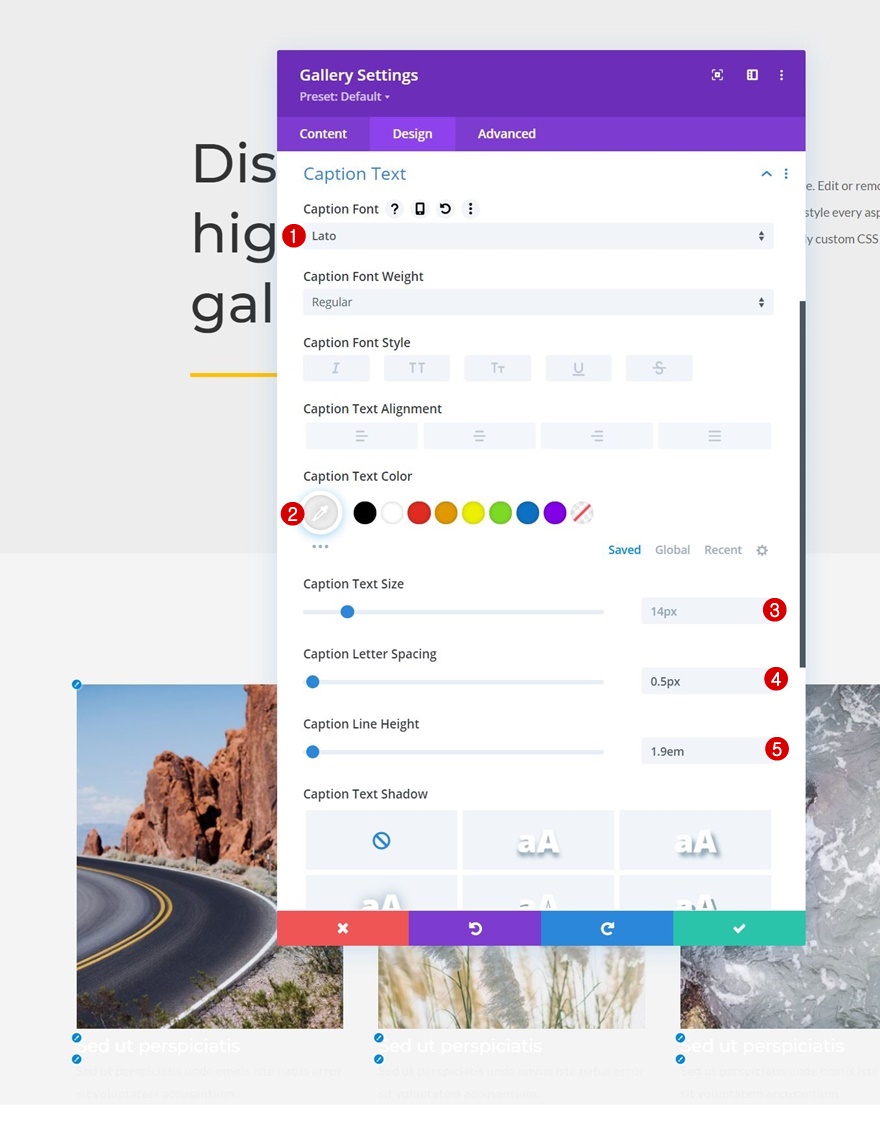
Ustawienia tekstu napisów
Zmieniamy też ustawienia tekstu podpisów.
- Czcionka podpisu: Lato
- Kolor tekstu podpisu: #efefef
- Odstępy między literami napisów: 0.5px
- Wysokość linii napisów: 1,9 em

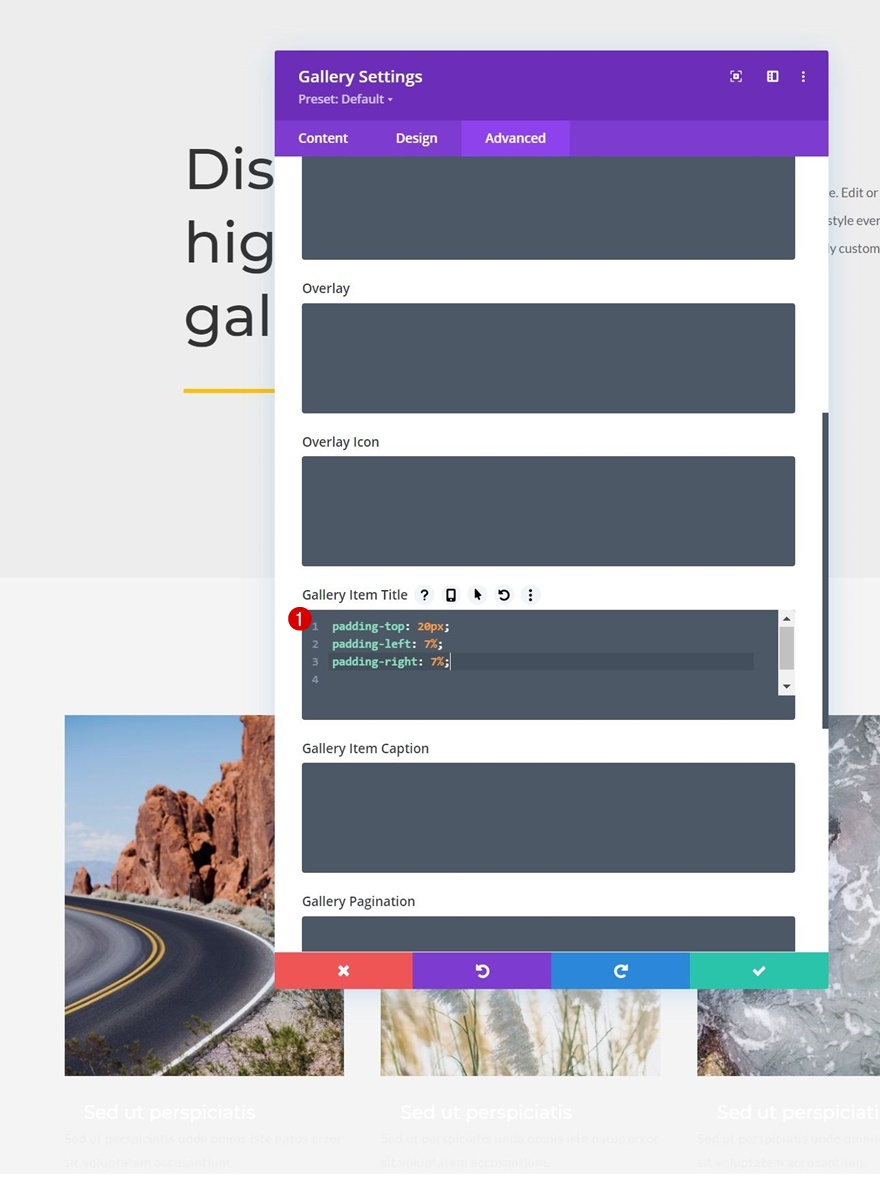
Element galerii CSS
Następnie przejdziemy do zakładki Zaawansowane. Tam dodamy następujące wiersze kodu CSS do pola CSS tytułu elementu galerii:
padding-top: 20px; padding-left: 7%; padding-right: 7%;

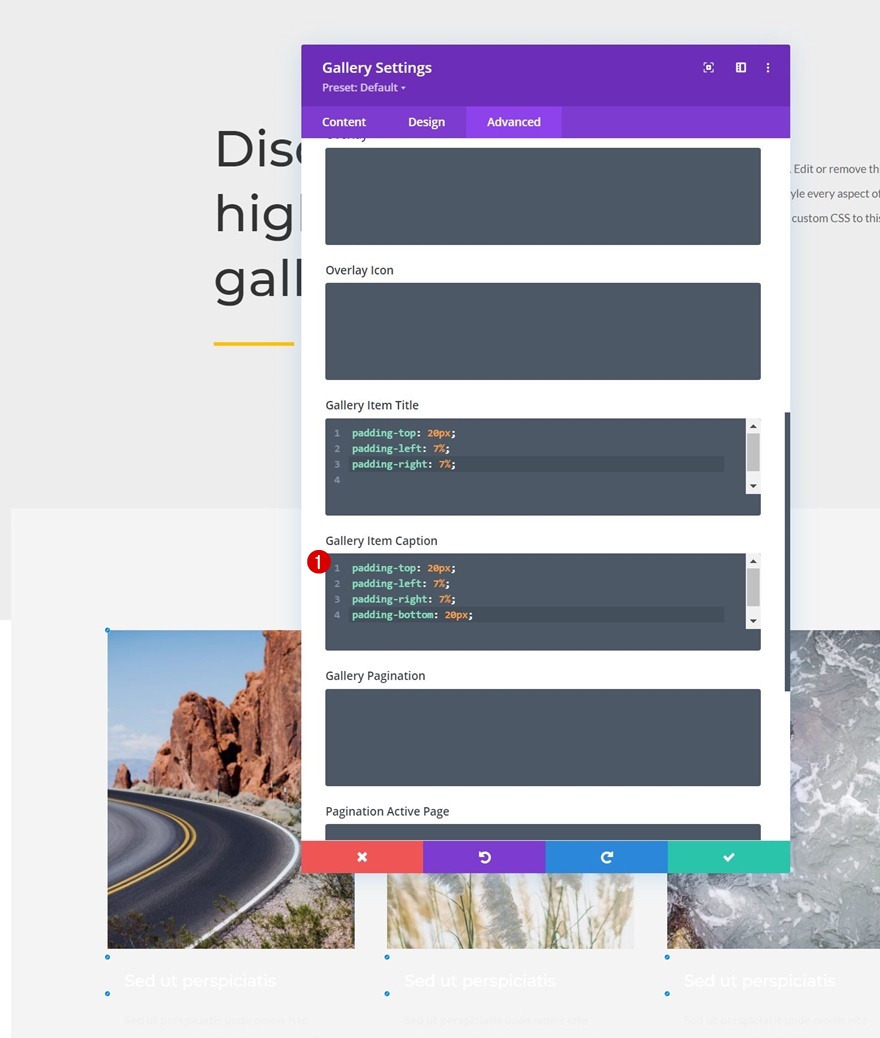
Galeria Podpis elementu CSS
Użyjemy tych wierszy kodu w polu CSS podpisu elementu galerii:
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

3. Zastosuj efekt odsłonięcia
Dodaj identyfikator CSS do modułu galerii
Teraz, gdy nasz projekt jest gotowy, możemy skupić się na kilku niezbędnych krokach, aby uzyskać efekt odsłonięcia. Pierwszą rzeczą, którą zrobimy, jest dodanie identyfikatora CSS do naszego modułu galerii.
- Identyfikator CSS: divi-galeria

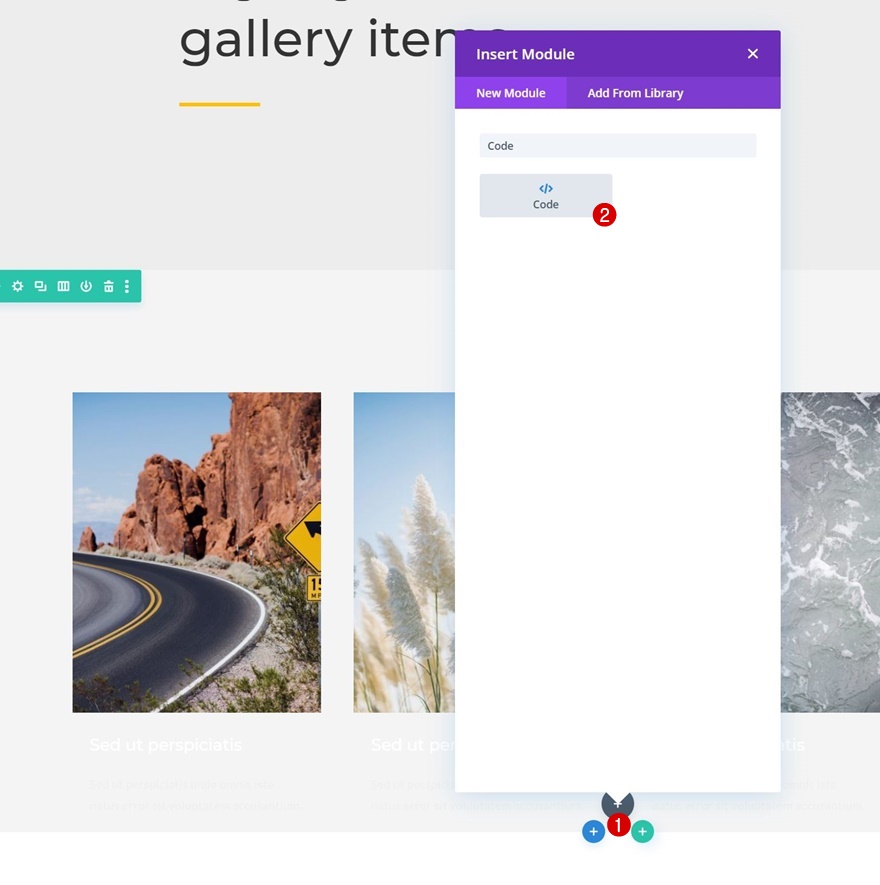
Dodaj moduł kodu poniżej modułu galerii
Następnie dodamy moduł kodu poniżej modułu galerii.

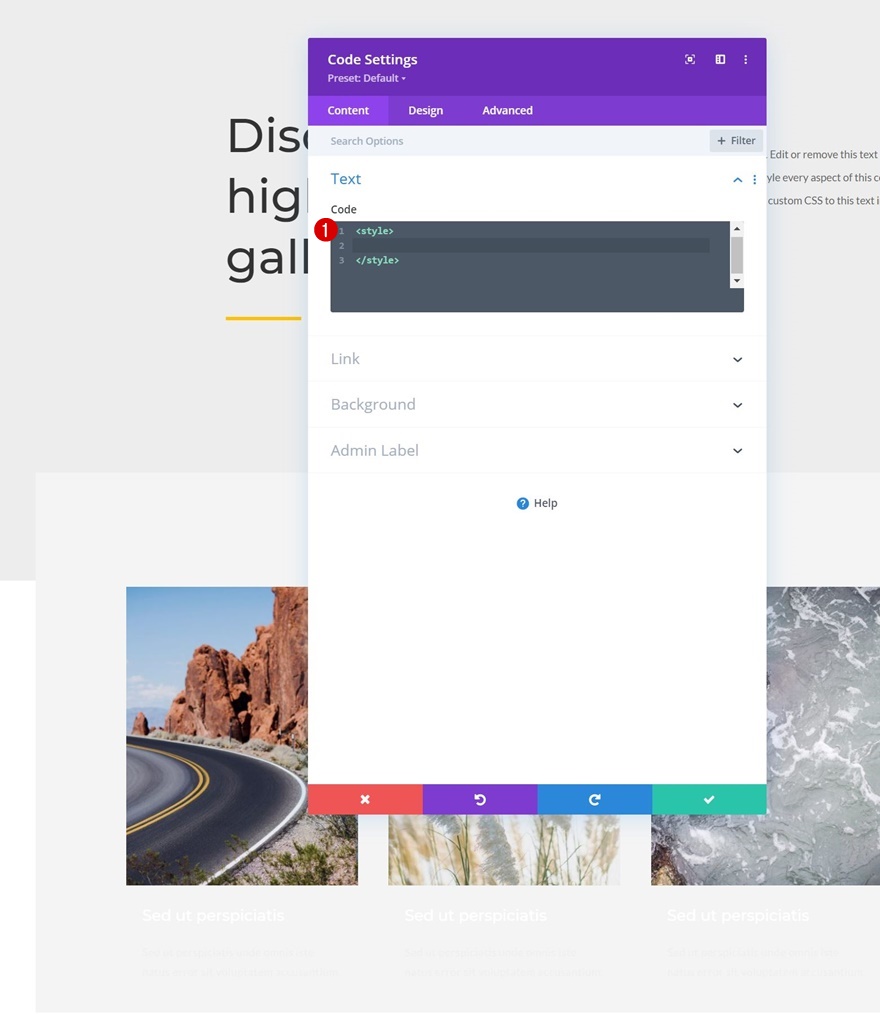
Dodaj tagi stylu
Aby stworzyć efekt, użyjemy kodu CSS. Aby przygotować nasz moduł kodu dla tego kodu, umieścimy kilka znaczników stylu w polu kodu.

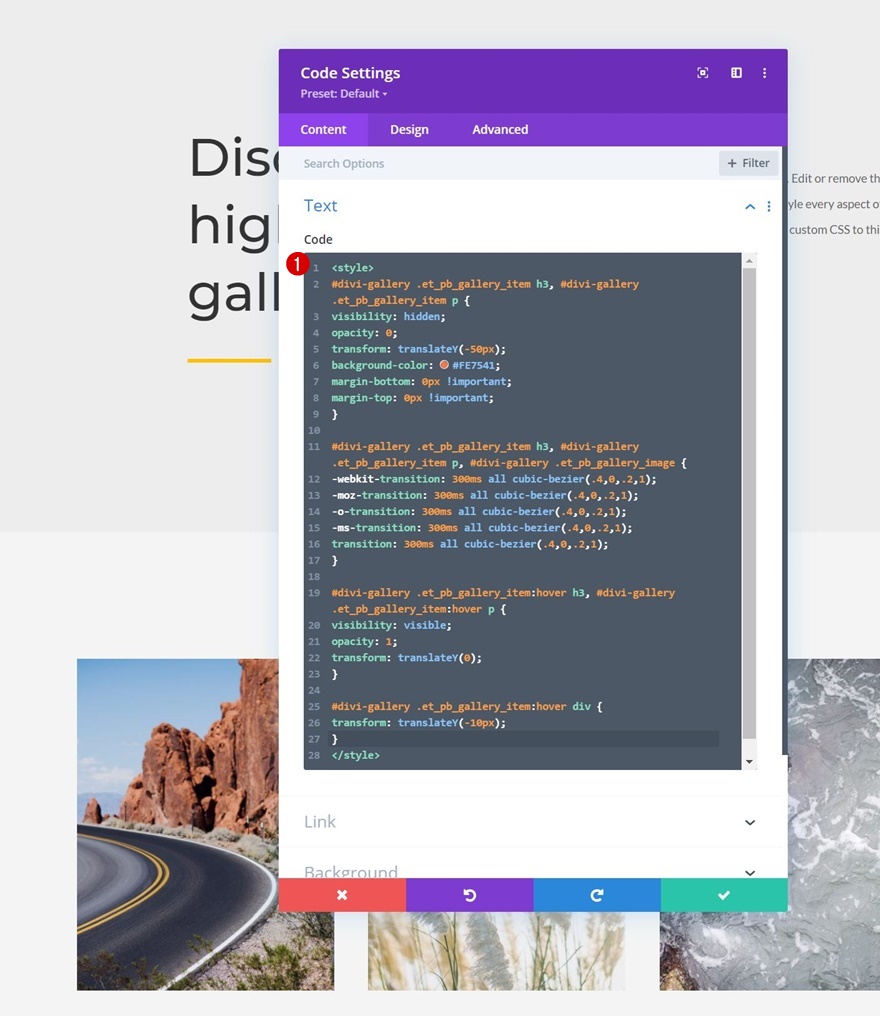
Wstaw kod CSS między tagami stylu
I skopiujemy i wkleimy następujące wiersze kodu CSS między tagami stylu:
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
Otóż to! Zapisz ustawienia strony i wyjdź z programu Visual Builder, aby wyświetlić wynik po najechaniu na jeden z elementów galerii.
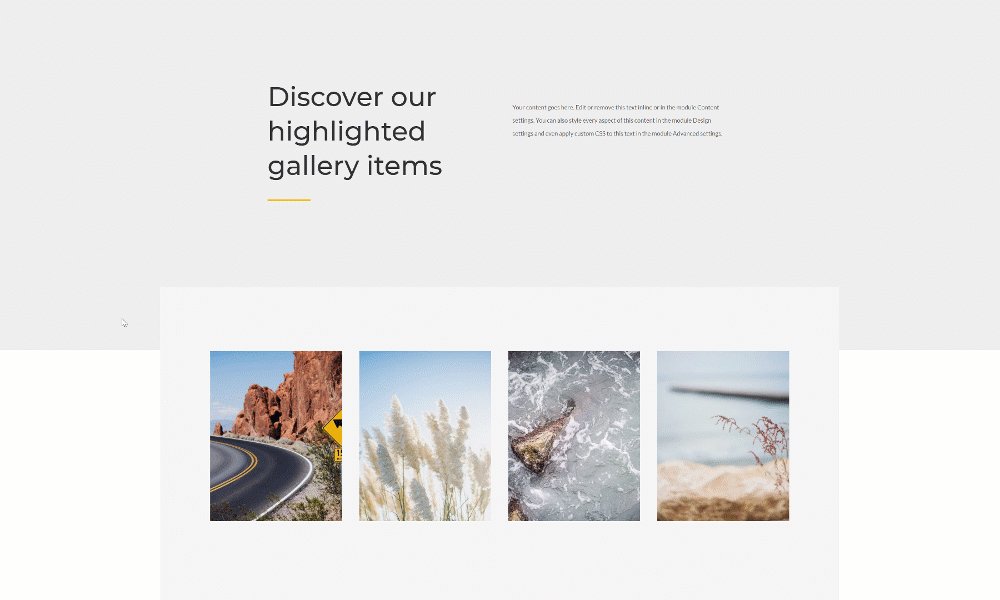
Zapowiedź
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznemu wynikowi na różnych rozmiarach ekranu.
Pulpit

mobilny

Końcowe przemyślenia
W tym poście pokazaliśmy, jak wykazać się kreatywnością dzięki wbudowanemu modułowi Galerii Divi. Mówiąc dokładniej, pokazaliśmy, jak przesuwać w dół, aby wyświetlić tytuł i podpis obrazu po najechaniu na niego na pulpicie. Pomaga to zachować projekt wizualny bez jednoczesnego wyświetlania zbyt dużej ilości tekstu. Udało Ci się również pobrać plik JSON za darmo! Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
