Cara Slide-Down Mengungkapkan Judul & Caption Gambar Galeri Anda dengan Divi
Diterbitkan: 2021-06-04Jika Anda sedang membangun situs web di mana gambar memainkan peran sentral dalam desain, Anda mungkin ingin menyertakan galeri di beberapa titik. Di situlah Modul Galeri Divi masuk. Ini memungkinkan Anda langsung memilih gambar dari perpustakaan media Anda dan menampilkannya dalam struktur yang terorganisir. Secara default, Anda juga dapat menampilkan judul dan keterangan setiap gambar secara dinamis. Namun, jika Anda ingin membatasi jumlah teks yang muncul dalam desain Anda, Anda mungkin ingin menggeser ke bawah untuk mengungkapkan judul dan keterangan gambar saat mengarahkannya. Dalam tutorial ini, kami akan menunjukkan kepada Anda bagaimana melakukannya. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
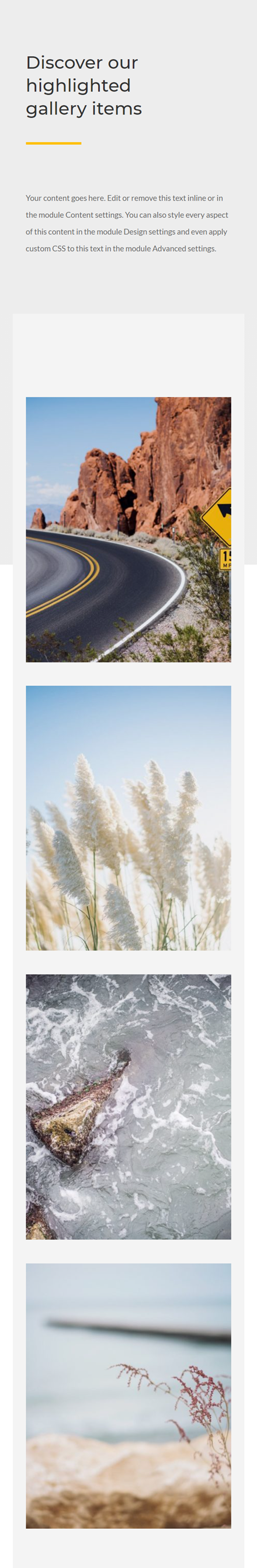
Pratinjau
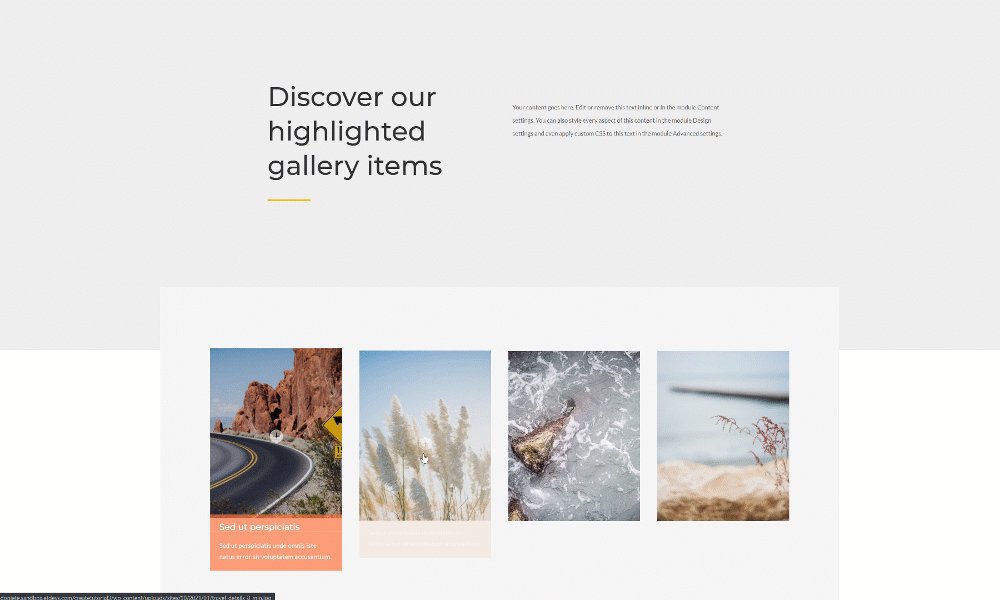
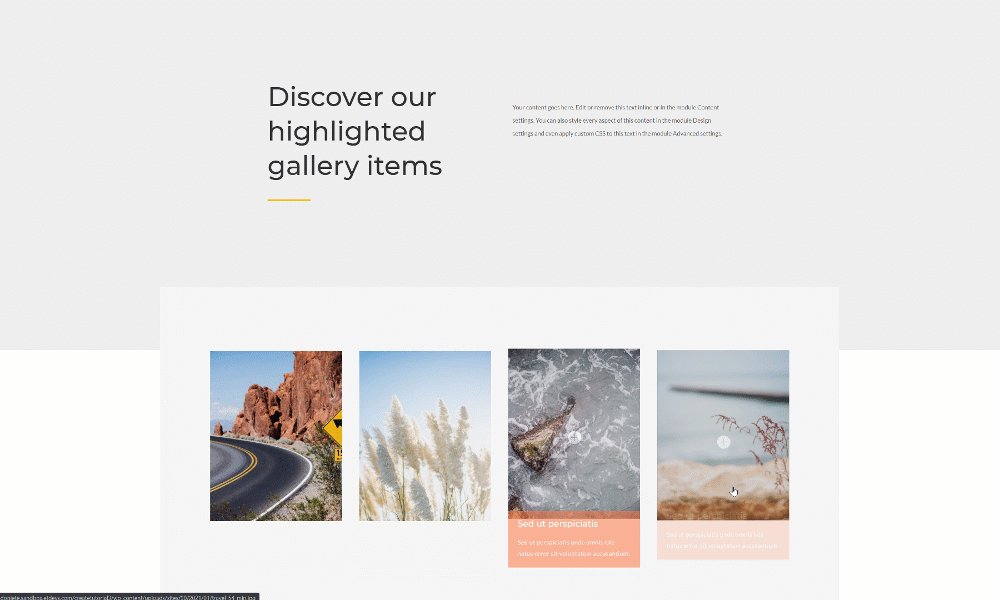
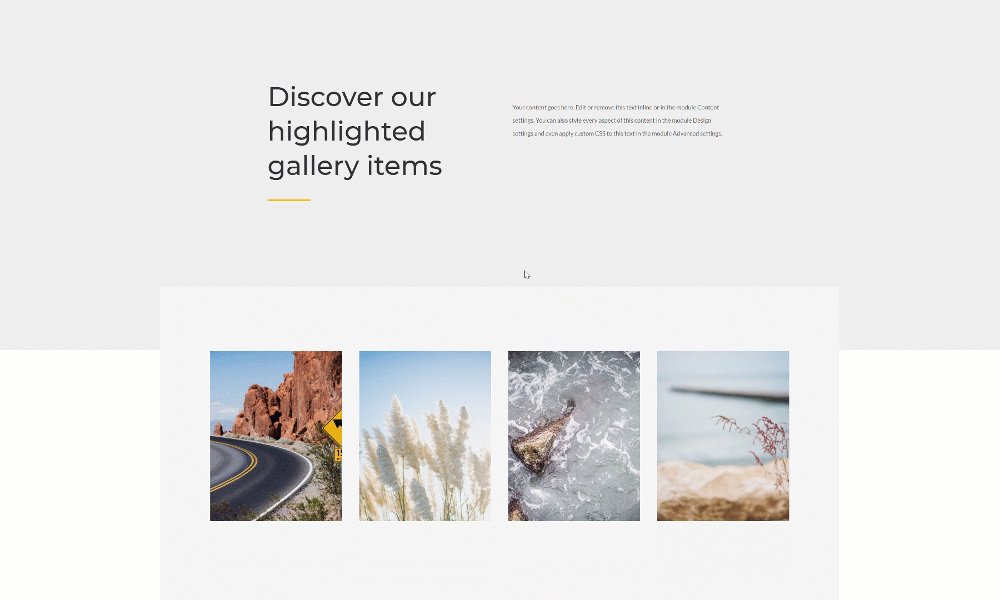
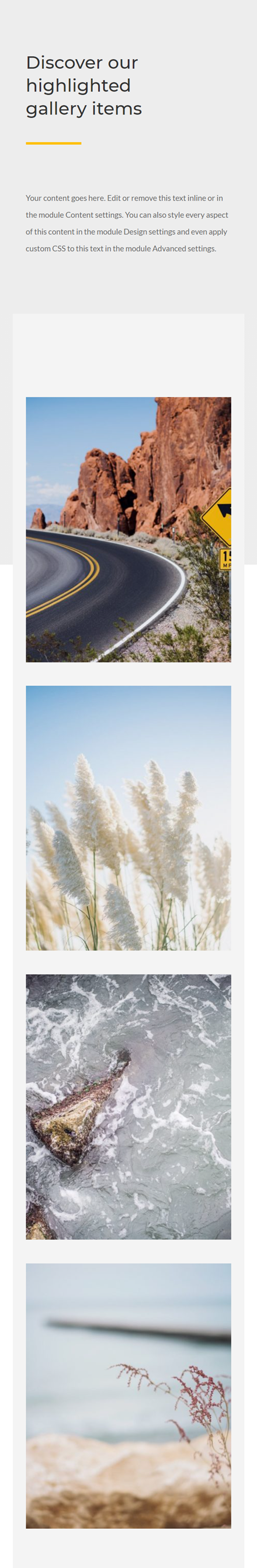
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
Desktop

Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
https://youtu.be/p6Bh7wz3HMc
Berlangganan Saluran Youtube Kami
1. Unggah Gambar dengan Judul dan Keterangan
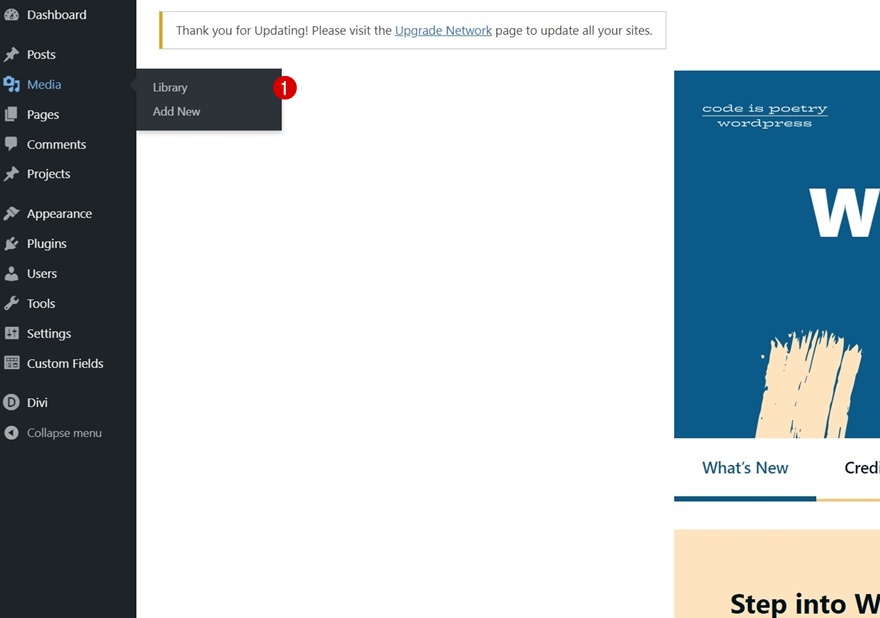
Pergi ke Perpustakaan Media
Bagian pertama dari tutorial ini berfokus pada penambahan gambar dengan judul dan keterangan di dalam perpustakaan media Anda. Untuk sampai ke sana, navigasikan ke Dasbor WordPress > Media > Perpustakaan.

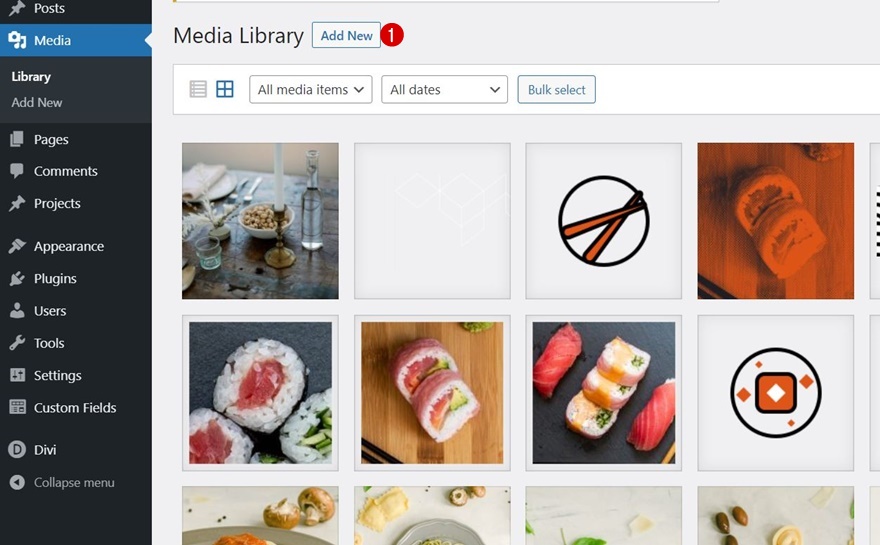
Unggah gambar
Sesampai di sana, unggah gambar yang ingin Anda sertakan di galeri Anda.

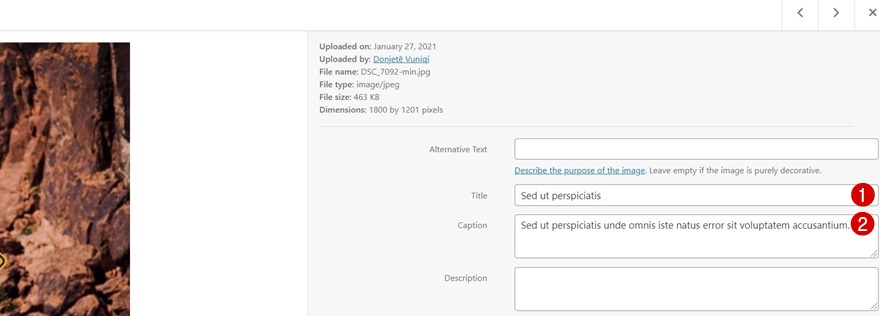
Tambahkan Judul & Keterangan
Anda harus menambahkan judul dan keterangan untuk setiap gambar satu per satu. Untuk hasil yang paling optimal, cobalah untuk menjaga panjang teks yang sama untuk setiap gambar.

2. Buat Desain dengan Divi
Buat Halaman Baru atau Buka Yang Sudah Ada
Setelah gambar Anda diunggah, saatnya membuat desain di Divi. Buat halaman baru atau buka yang baru dan aktifkan Visual Builder di bagian atas.

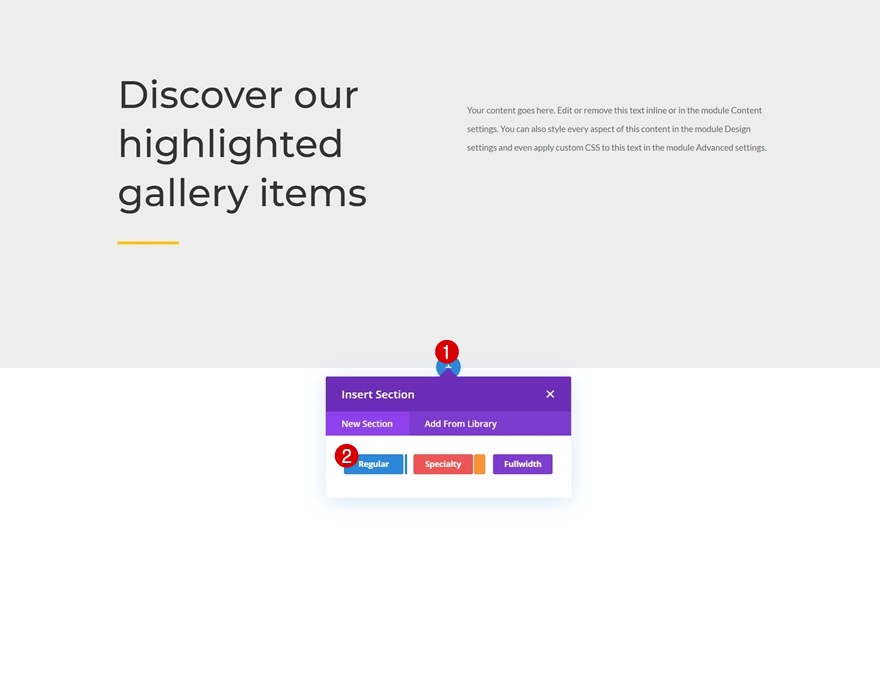
Tambahkan Bagian #1
Warna latar belakang
Tambahkan bagian baru ke halaman Anda dan buka pengaturan bagian. Terapkan warna latar belakang berikut:
- Warna Latar Belakang: #ededed

Tambahkan Baris #1
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

Jarak
Tanpa menambahkan modul, buka pengaturan baris, buka tab desain dan terapkan margin atas dan bawah berikut:
- Margin Atas: 5%
- Margin Bawah: 5%

Tambahkan Modul Teks ke Kolom 1
Tambahkan Konten H2
Saatnya menambahkan modul, dimulai dengan Modul Teks di kolom 1 yang berisi beberapa konten H2.

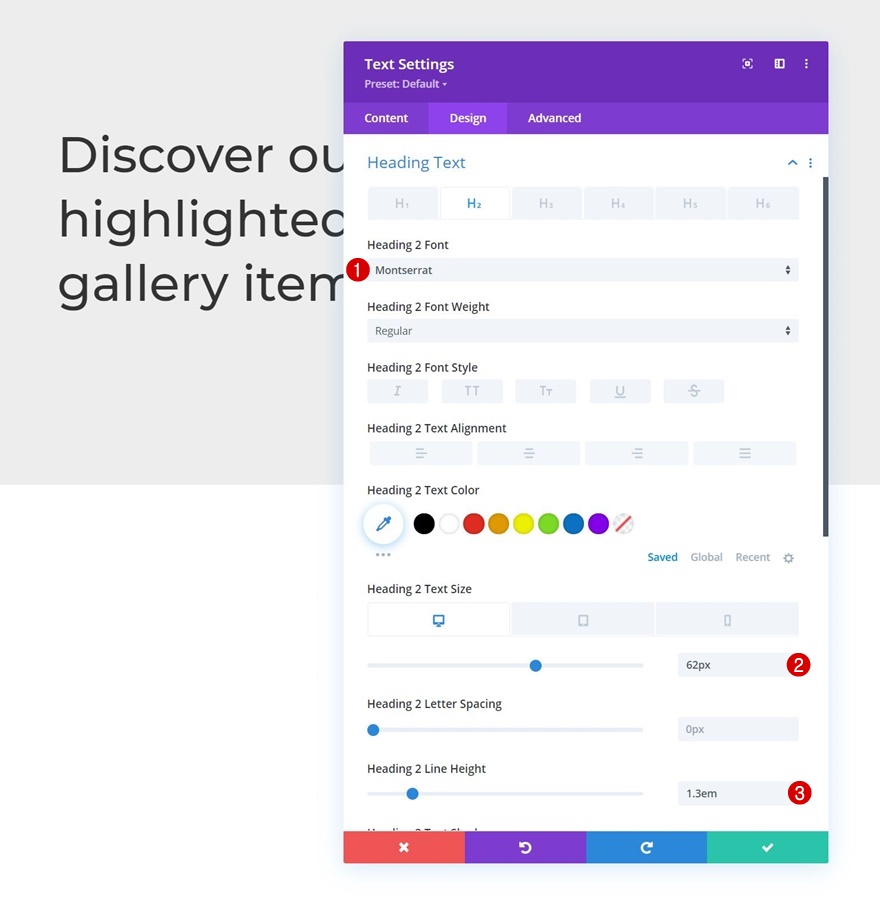
Pengaturan Teks H2
Pindah ke tab desain modul dan ubah pengaturan teks H2 yang sesuai:
- Judul 2 Font: Montserrat
- Judul 2 Ukuran Teks:
- Desktop: 62px
- Tablet: 48px
- Telepon: 32px
- Pos 2 Tinggi Baris: 1.3em

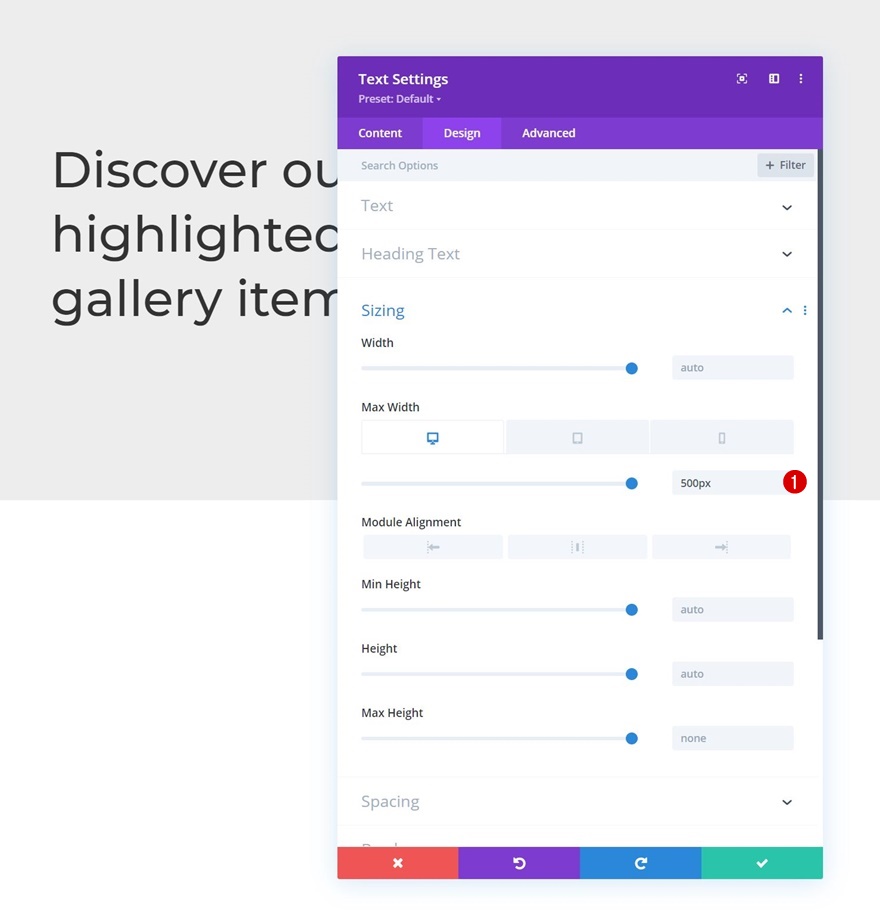
Perekat
Ubah lebar maksimum modul di berbagai ukuran layar juga.
- Lebar Maks:
- Desktop: 500px
- Tablet: 400px
- Telepon: 250px

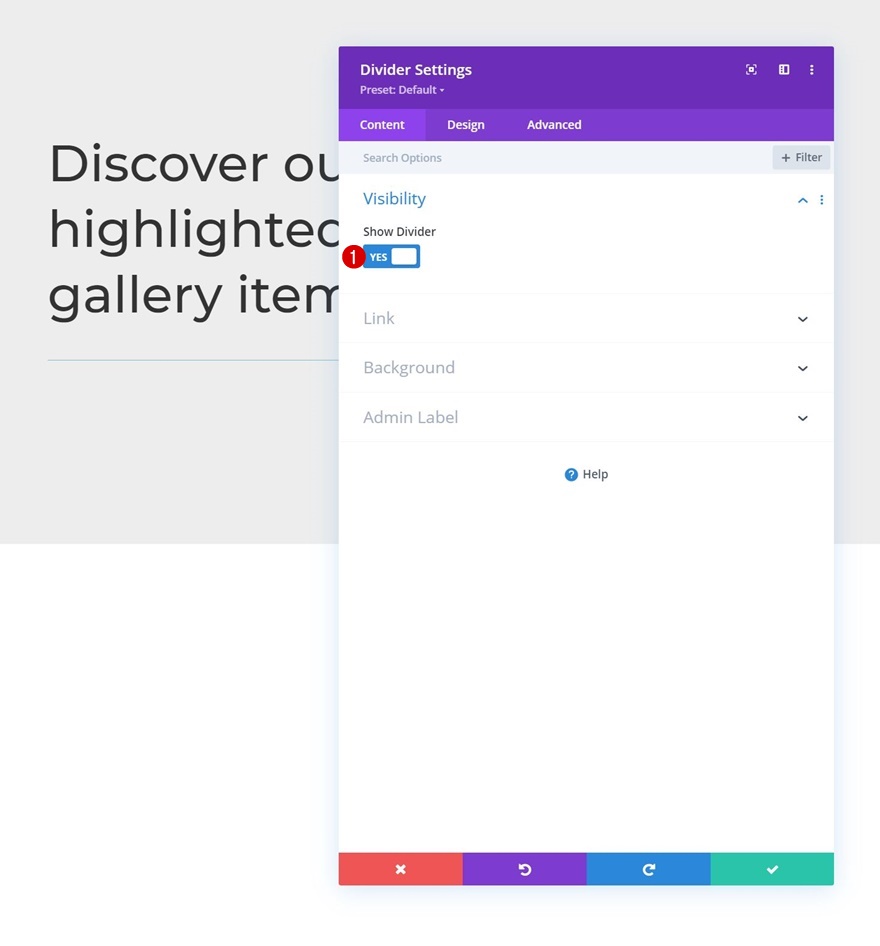
Tambahkan Modul Pembagi ke Kolom 1
Visibilitas
Modul berikutnya dan terakhir yang kita butuhkan di kolom 1 adalah Modul Pembagi. Pastikan opsi "Tampilkan Pembagi" diaktifkan.
- Tampilkan Pembagi: Ya

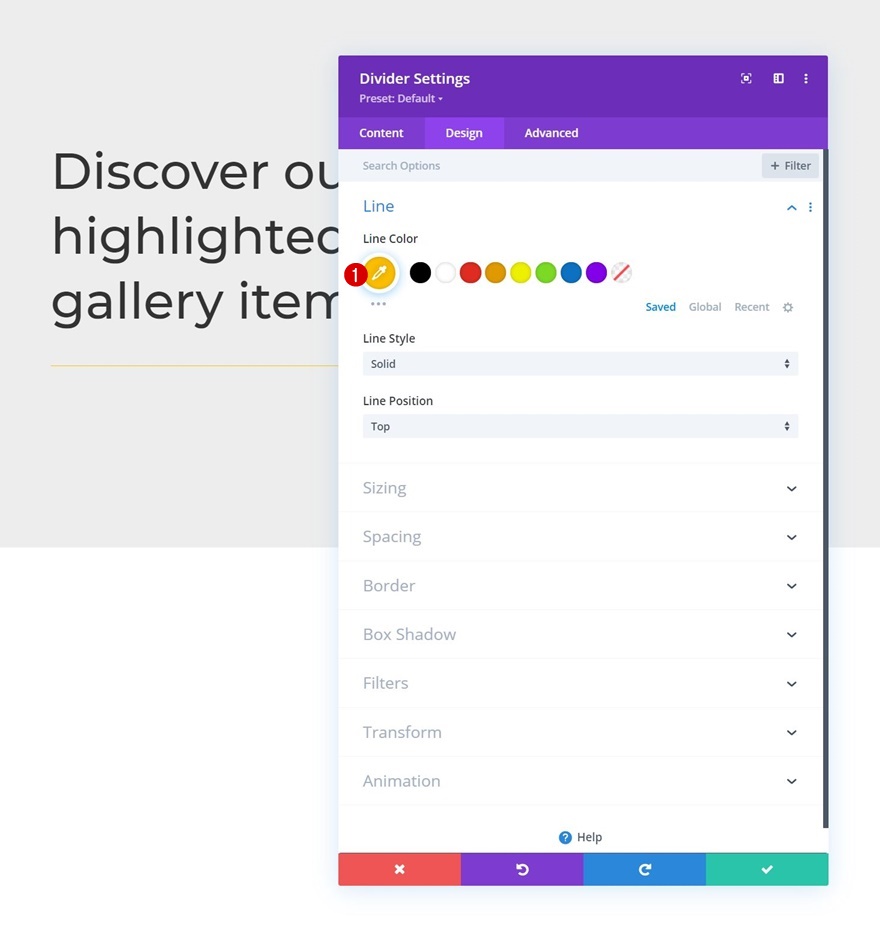
Garis
Kemudian, pindah ke tab desain dan ubah warna garis.
- Warna Garis: #ffc000

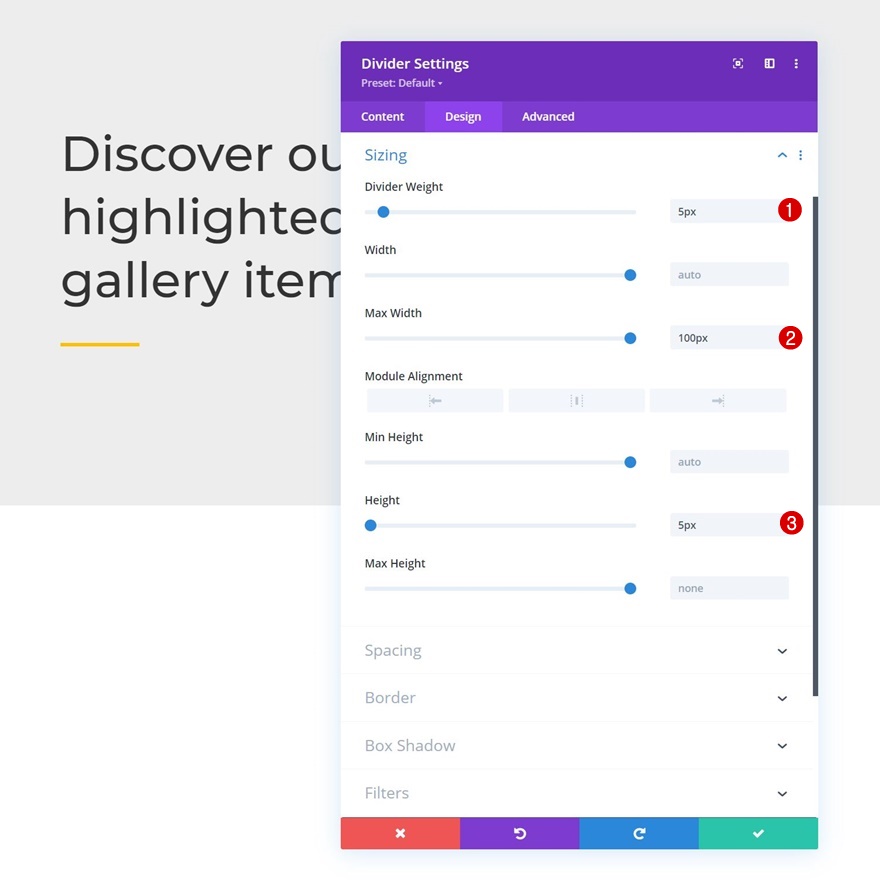
Perekat
Ubah juga pengaturan ukuran modul.
- Berat Pembagi: 5px
- Lebar Maks: 100px
- Tinggi: 5px

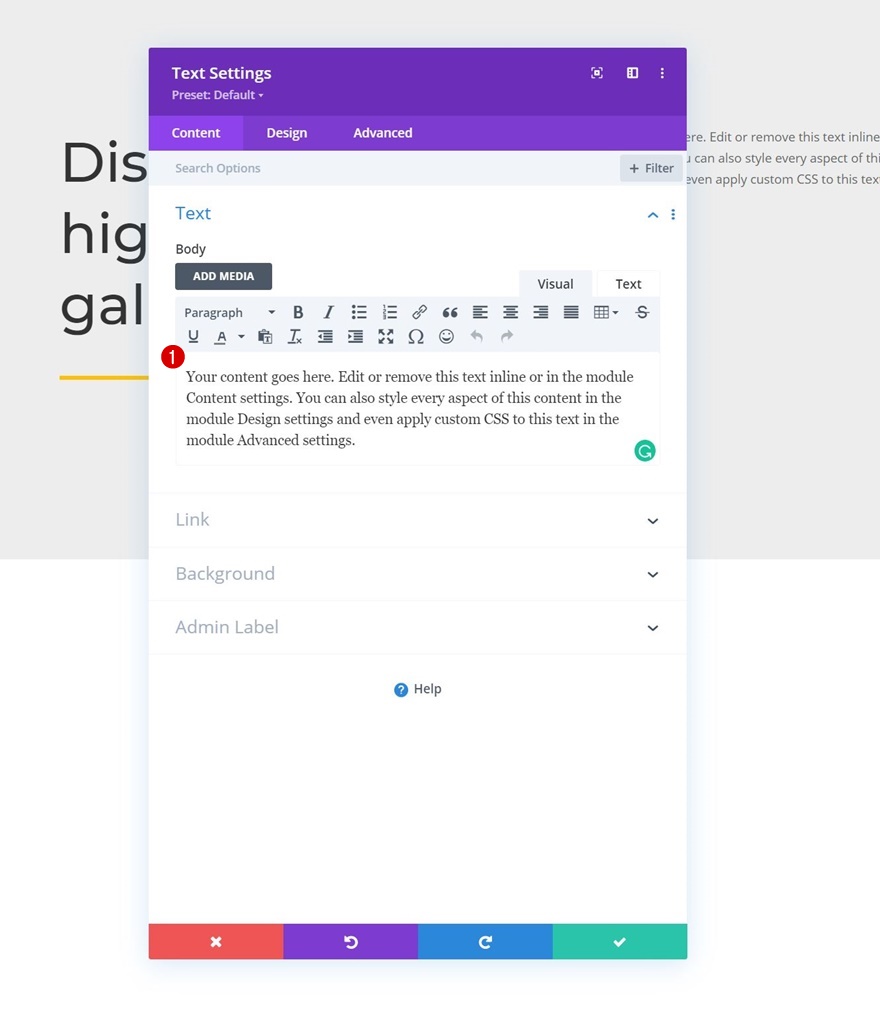
Tambahkan Modul Teks ke Kolom 2
Tambah isi
Di kolom 2, satu-satunya modul yang kita butuhkan adalah Modul Teks dengan beberapa konten deskripsi.

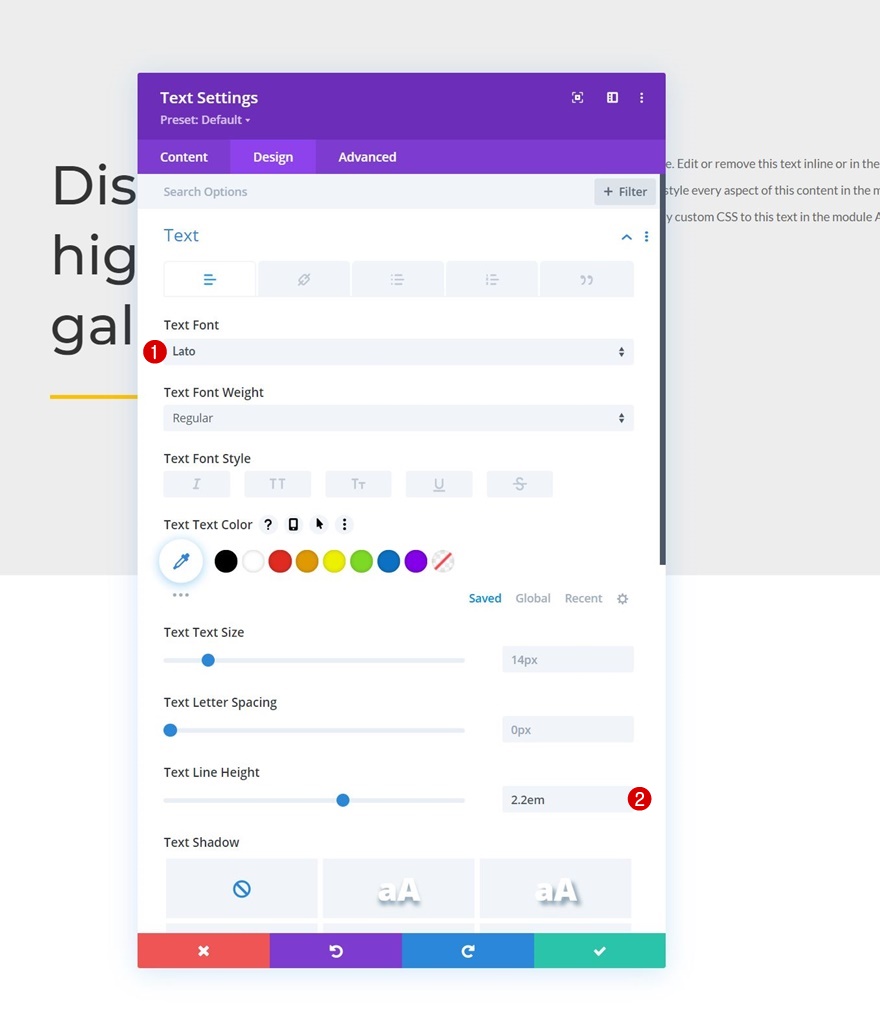
Pengaturan Teks
Ubah pengaturan teks modul sebagai berikut:
- Font Teks: Lato
- Tinggi Baris Teks: 2.2em

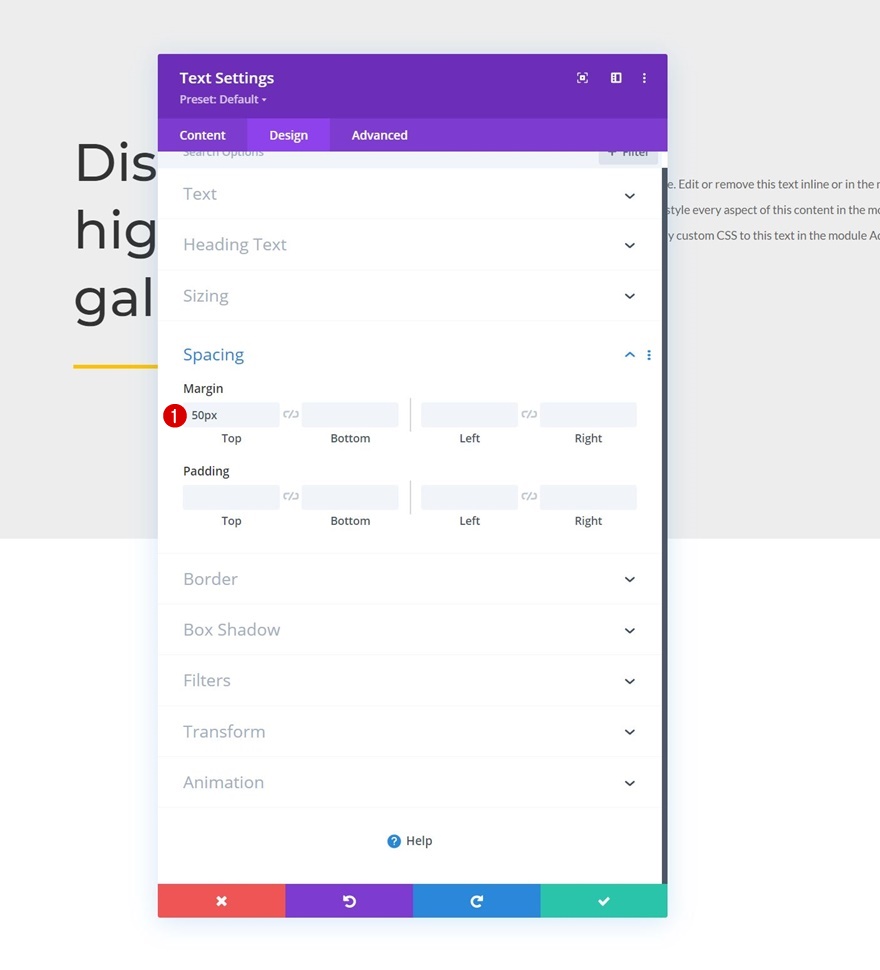
Jarak
Terapkan beberapa margin atas juga.
- Margin Atas: 50px

Tambahkan Bagian #2
Tambahkan bagian lain di bawah yang sebelumnya.


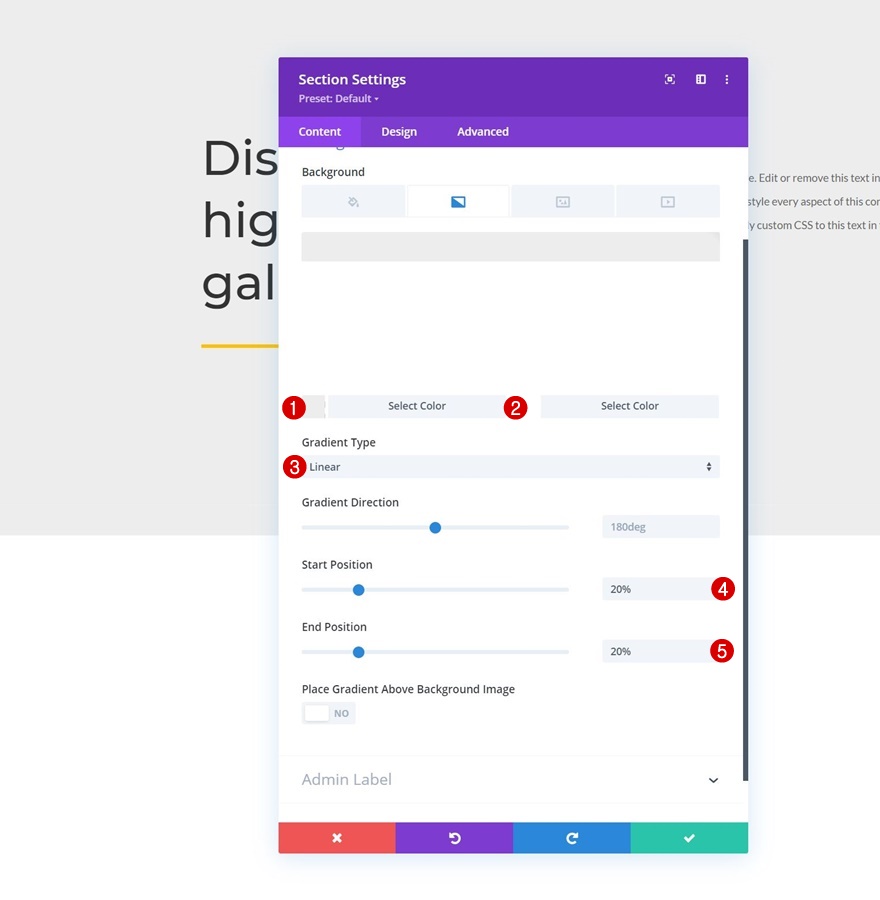
Latar Belakang Gradien
Buka pengaturan bagian dan terapkan latar belakang gradien.
- Warna 1: #ededed
- Warna 2: #ffffff
- Tipe Gradien: Linier
- Posisi Awal: 20%
- Posisi Akhir: 20%

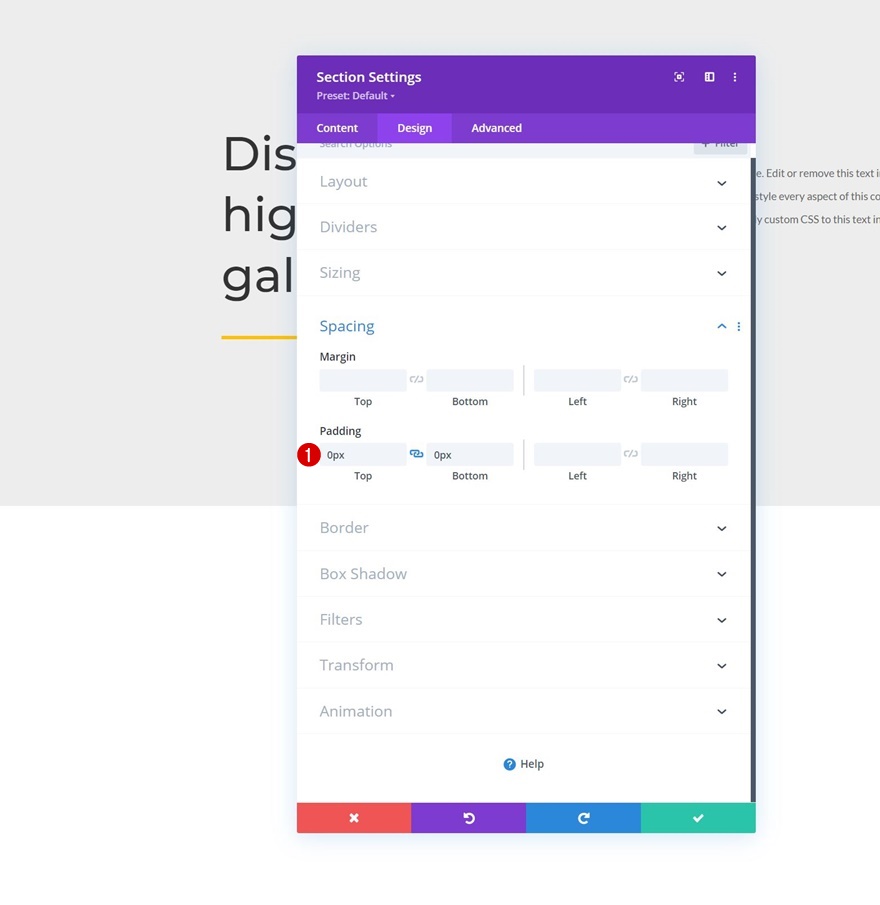
Jarak
Pindah ke tab desain bagian dan hapus semua padding atas dan bawah default.
- Padding Atas: 0px
- Padding Bawah: 0px

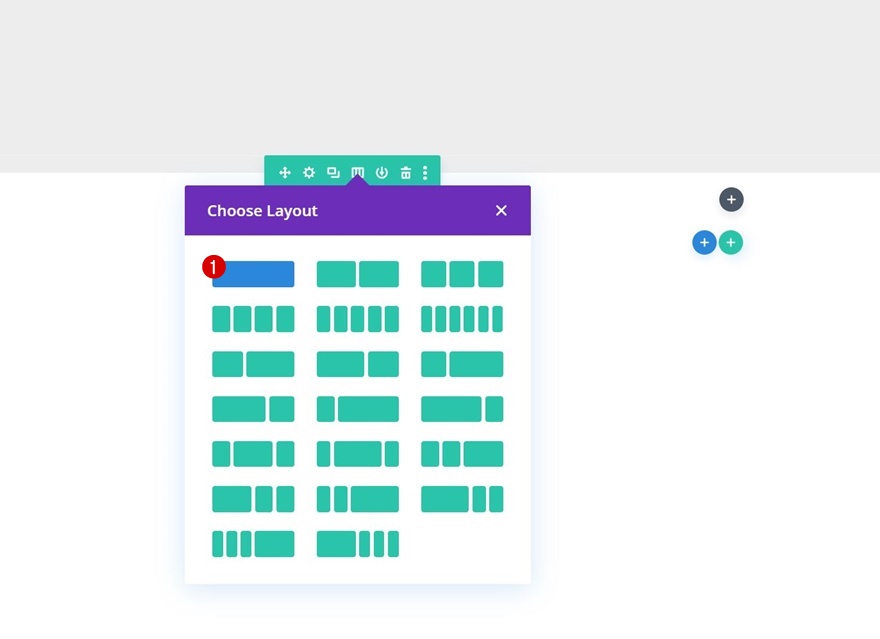
Tambahkan Baris #1
Struktur Kolom
Lanjutkan dengan menambahkan baris baru ke bagian menggunakan struktur kolom berikut:

Warna latar belakang
Tanpa menambahkan modul, buka pengaturan baris dan terapkan warna latar belakang.
- Warna Latar Belakang: #f4f4f4

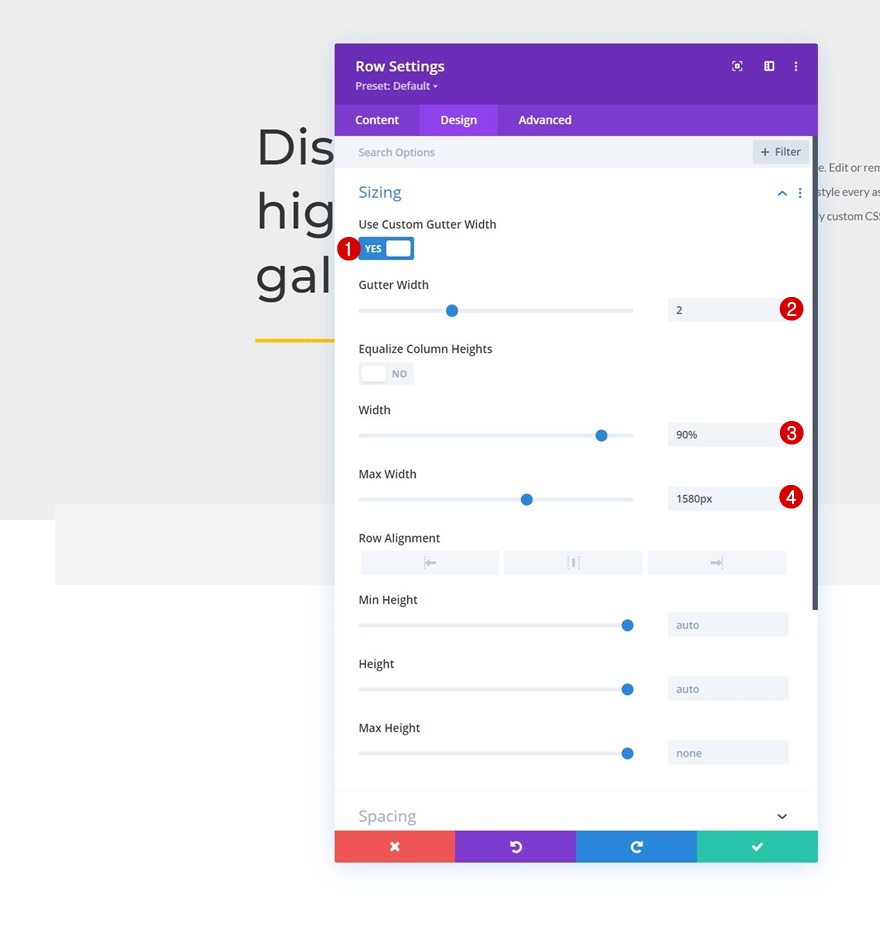
Perekat
Pindah ke pengaturan ukuran baris berikutnya dan terapkan perubahan berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar: 90%
- Lebar Maks: 1580px

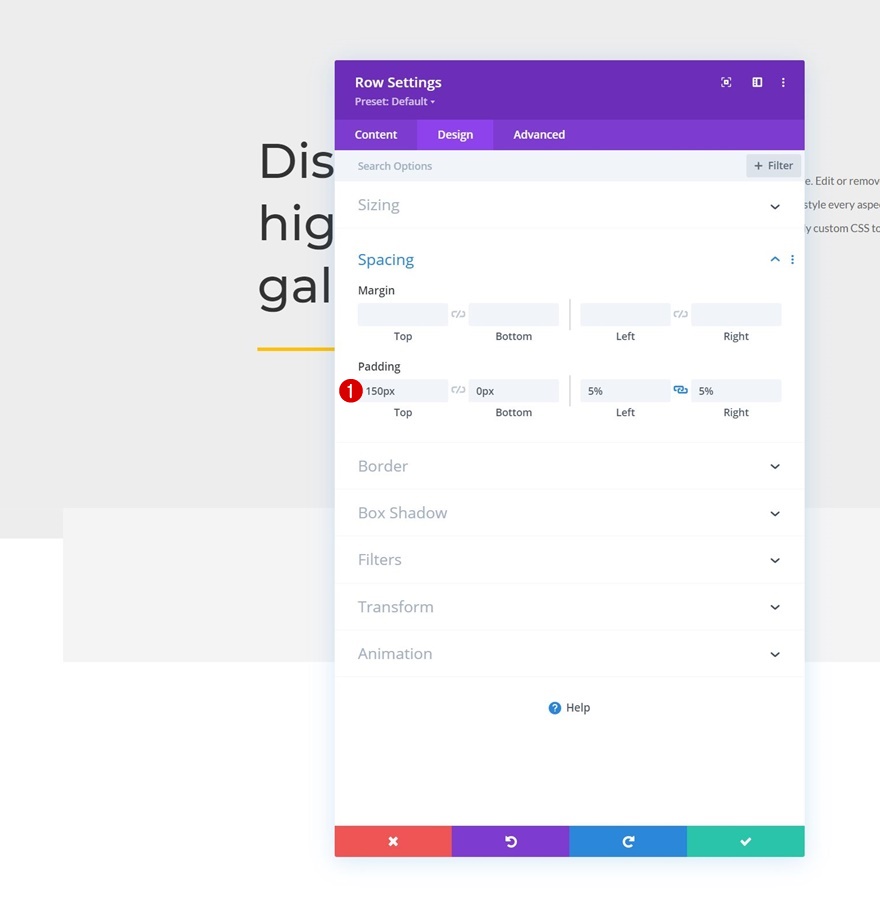
Jarak
Kami juga menyesuaikan nilai padding.
- Padding Atas: 150px
- Padding Bawah: 0px
- Padding Kiri: 5%
- Padding Kanan: 5%

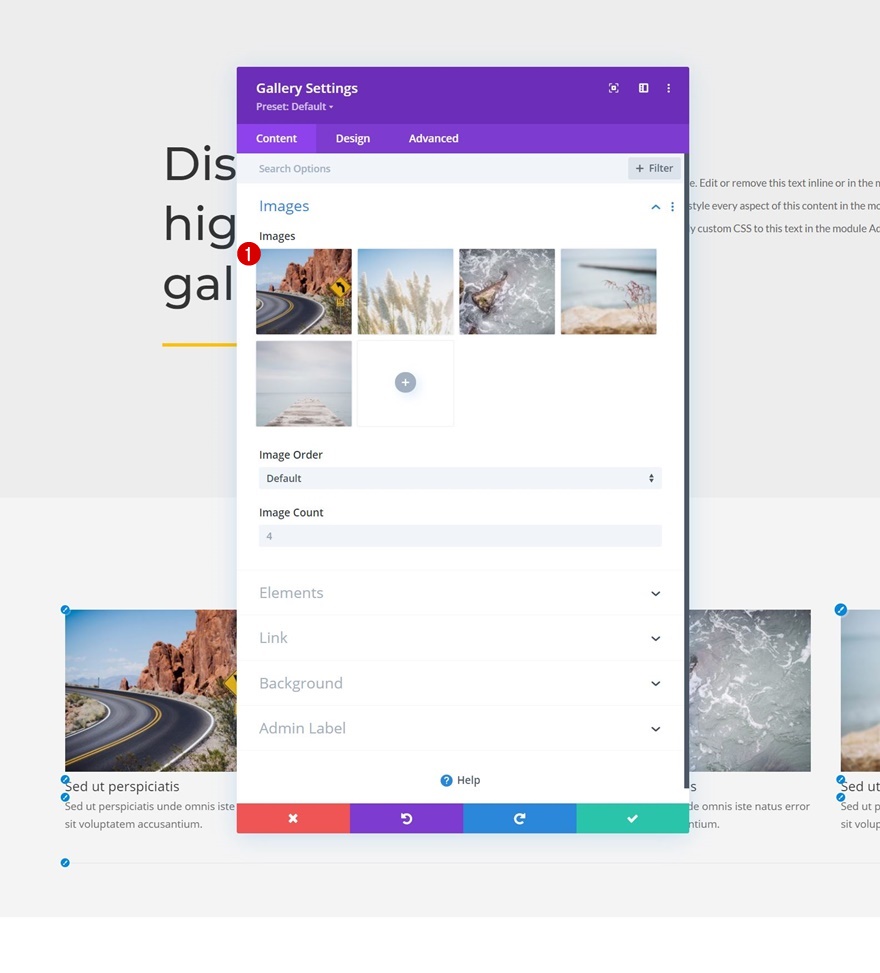
Tambahkan Modul Galeri ke Kolom
Pilih Gambar yang Diunggah
Saatnya menambahkan gambar, menggunakan Modul Galeri! Pilih gambar yang telah Anda unggah ke perpustakaan media Anda di bagian pertama tutorial ini.

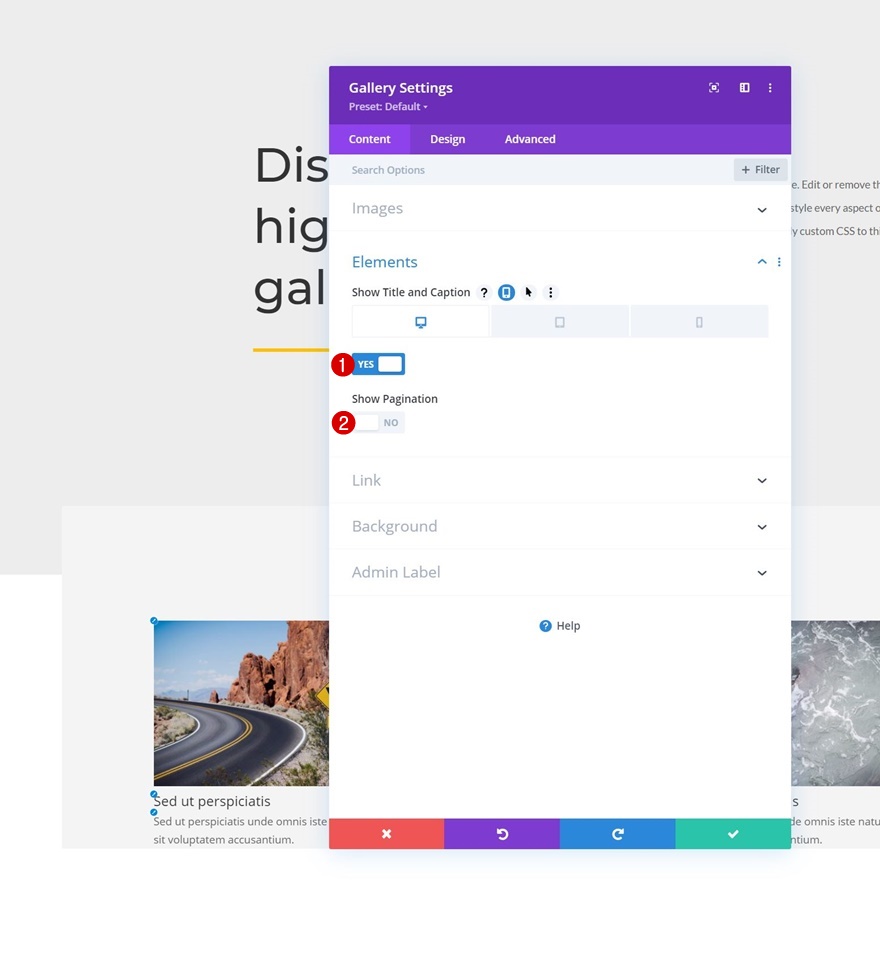
Elemen
Efek hover hanya masuk akal di desktop. Pada ukuran layar yang lebih kecil, tidak ada kursor, dan sentuhan akan memicu efek lightbox. Oleh karena itu, kami hanya menampilkan judul dan keterangan di desktop, dan kami menonaktifkannya pada ukuran layar yang lebih kecil. Kami juga menonaktifkan pagination. Anda dapat menemukan opsi ini di pengaturan elemen.
- Tampilkan Judul dan Caption
- Desktop: Ya
- Tablet & Telepon: Tidak
- Tampilkan Pagination: Tidak

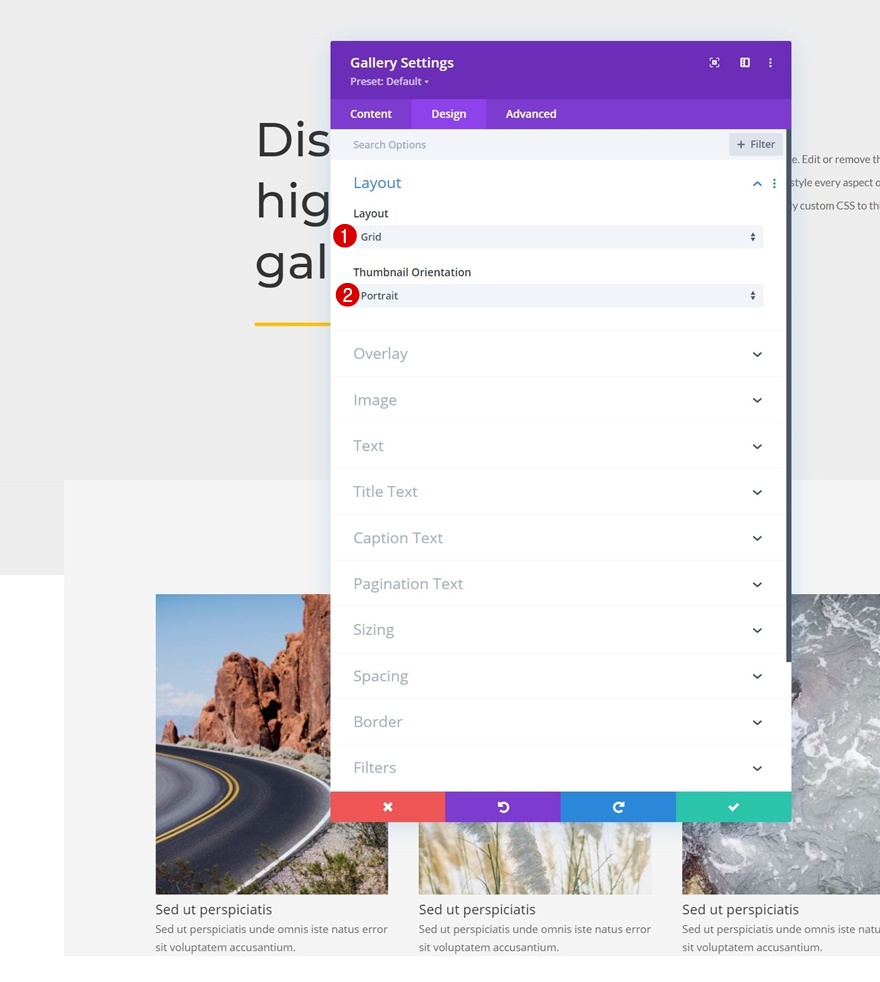
Tata Letak
Pindah ke tab desain modul dan ubah tata letak berikutnya.
- Tata Letak: Kotak
- Orientasi Gambar Mini: Potret

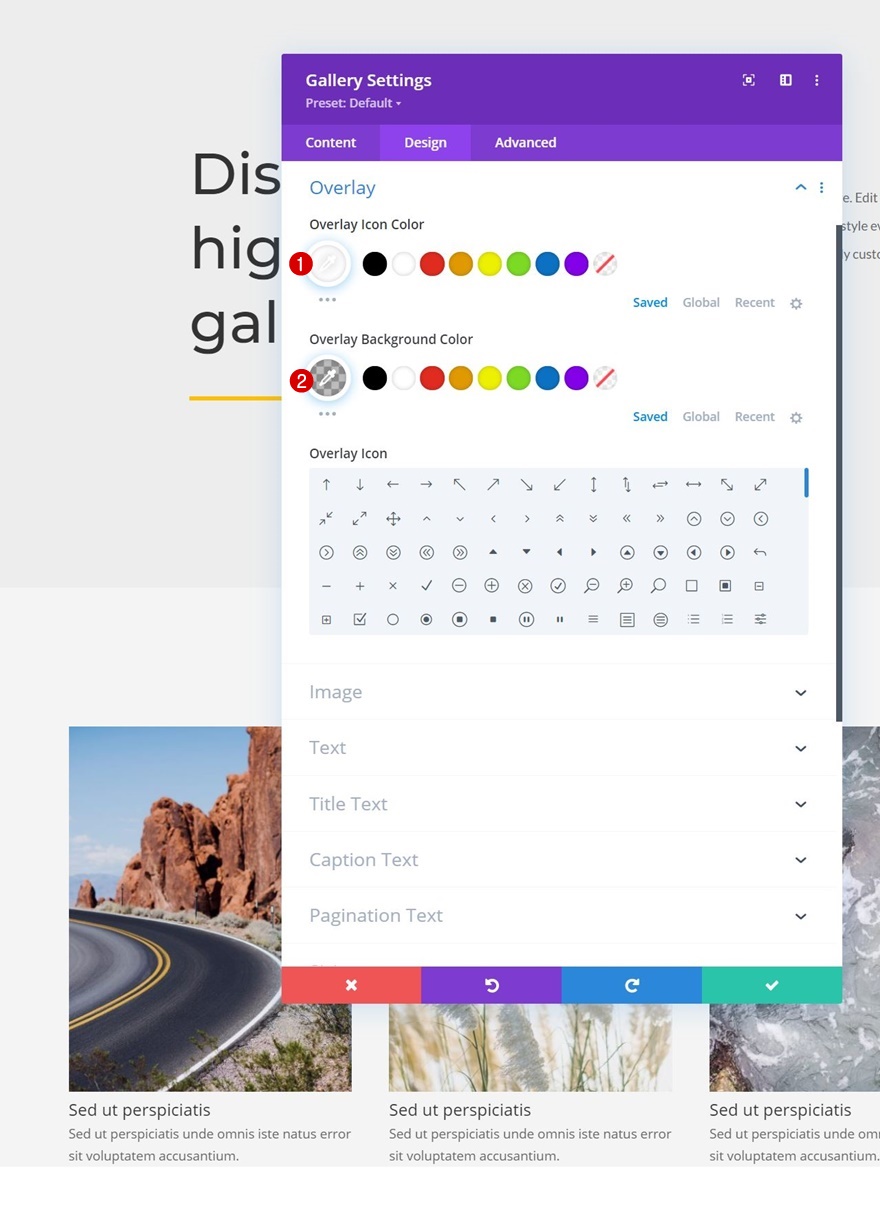
Hamparan
Kami juga memodifikasi pengaturan overlay.
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba(0,0,0,0.25)

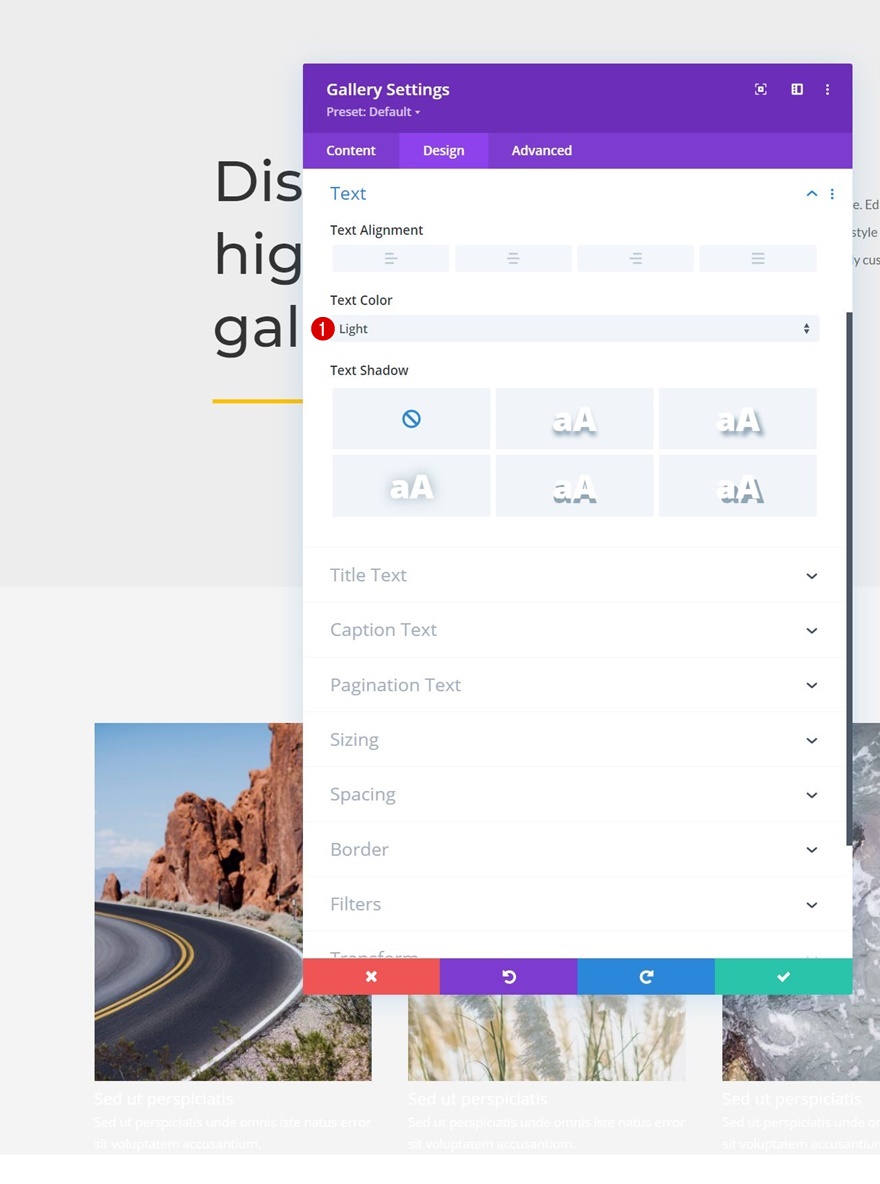
Pengaturan Teks
Selanjutnya, kita akan mengubah warna teks di pengaturan teks.
- Warna Teks: Cahaya

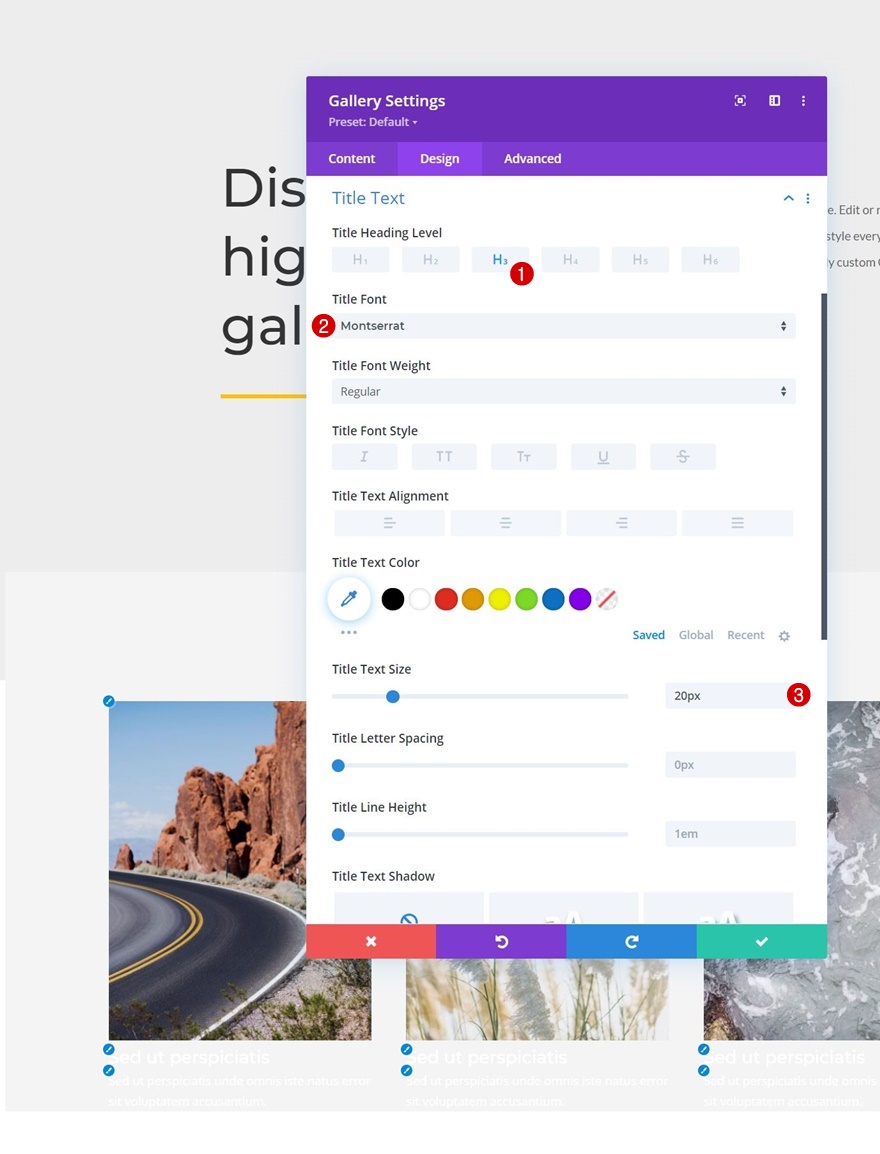
Pengaturan Teks Judul
Kemudian, kita akan memberi style pada teks judul.
- Judul Judul Level: H3
- Judul Font: Montserrat
- Ukuran Teks Judul: 20px

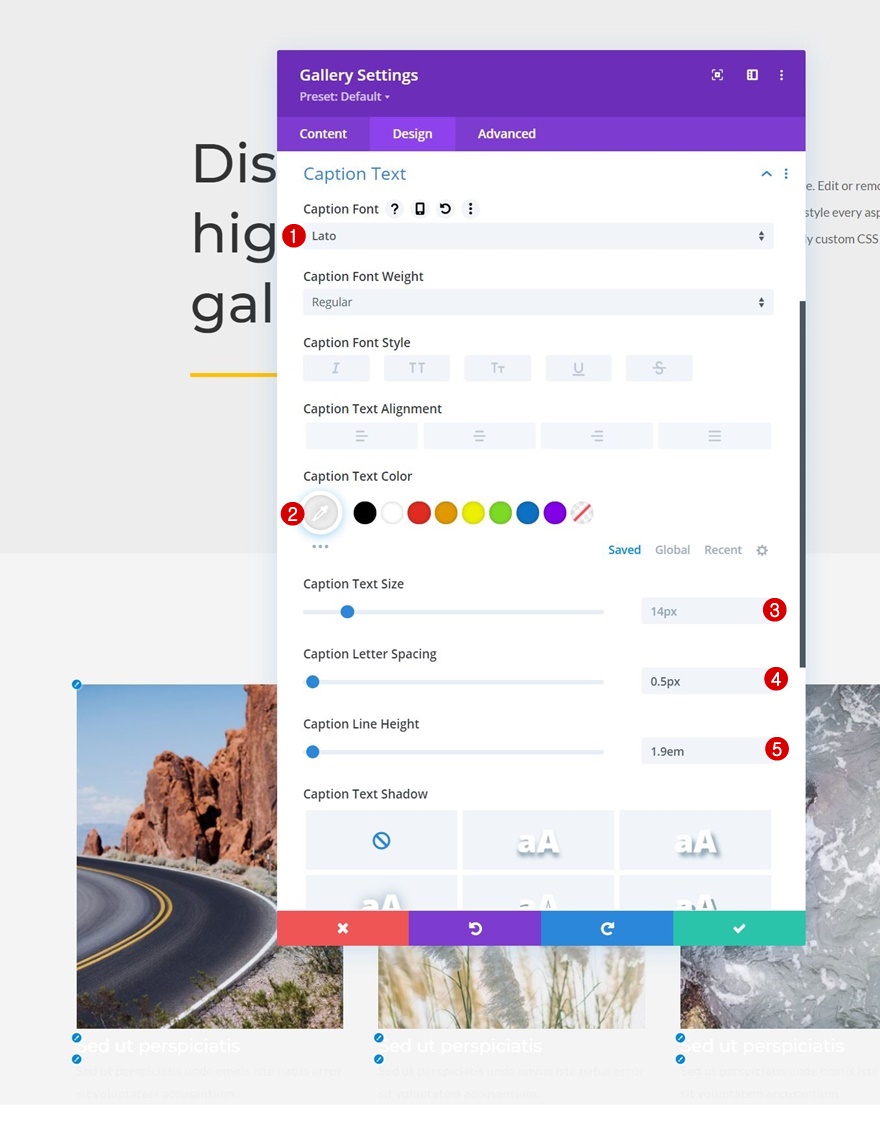
Pengaturan Teks Keterangan
Kami juga mengubah pengaturan teks teks.
- Font Keterangan: Lato
- Warna Teks Keterangan: #efefef
- Spasi Surat Keterangan: 0.5px
- Tinggi Baris Keterangan: 1.9em

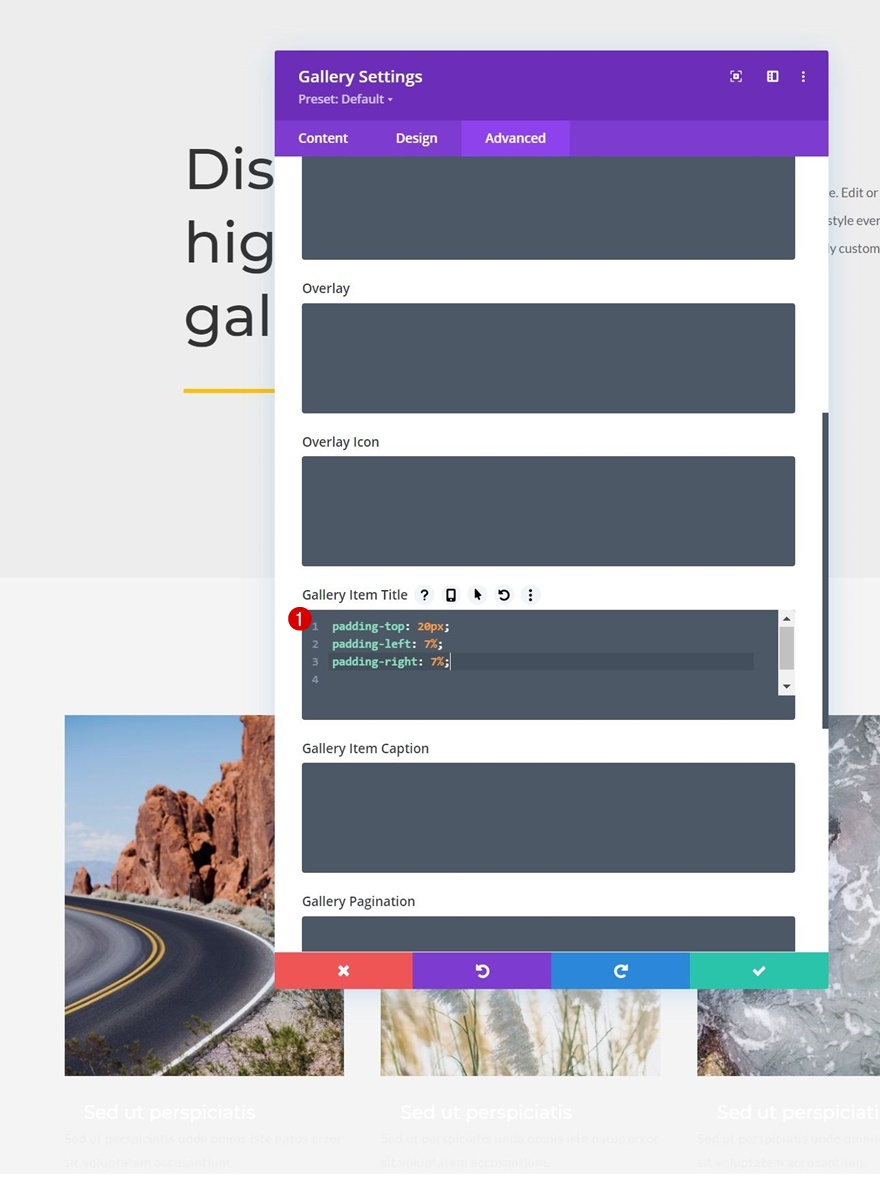
CSS Item Galeri
Kemudian, kita akan beralih ke tab lanjutan. Sesampai di sana, kami akan menambahkan baris kode CSS berikut ke kotak CSS judul item galeri:
padding-top: 20px; padding-left: 7%; padding-right: 7%;

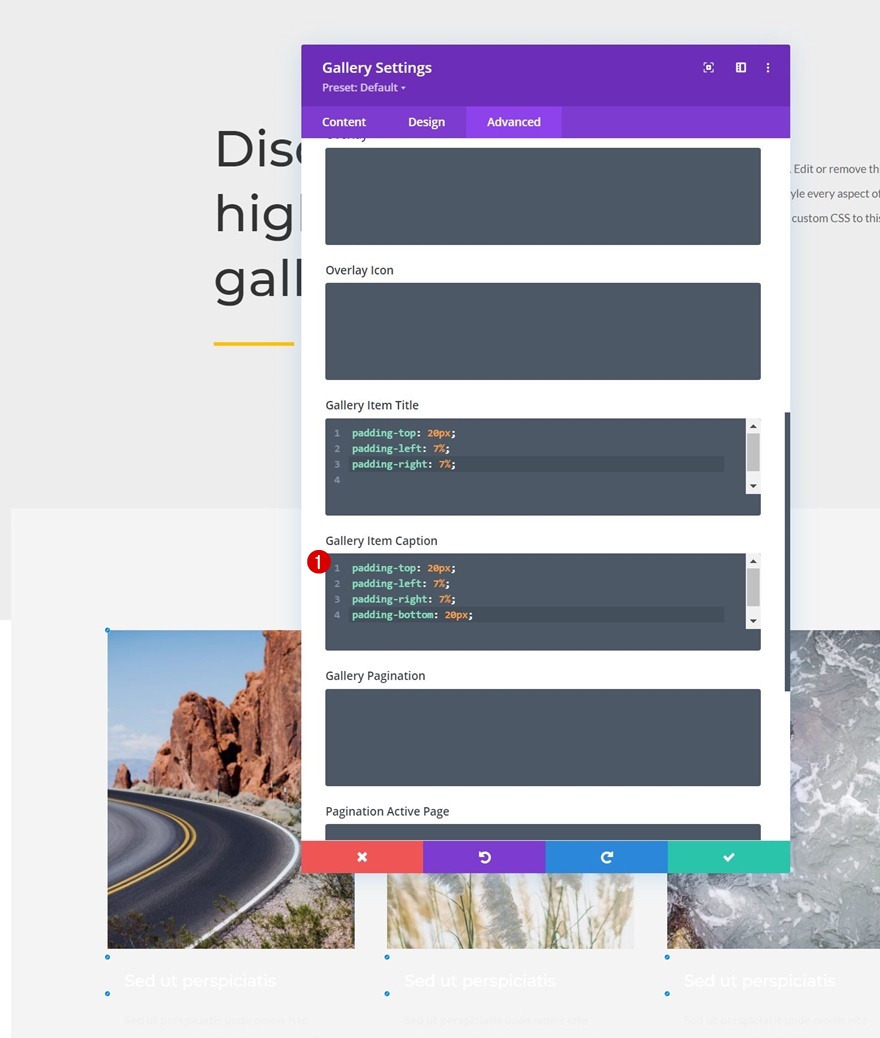
CSS Keterangan Item Galeri
Dan kita akan menggunakan baris kode ini di dalam kotak CSS judul item galeri:
padding-top: 20px; padding-left: 7%; padding-right: 7%; padding-bottom: 20px;

3. Terapkan Reveal Effect
Tambahkan ID CSS ke Modul Galeri
Sekarang setelah desain kita siap, kita dapat fokus pada beberapa langkah yang diperlukan untuk menciptakan efek pengungkapan. Hal pertama yang akan kita lakukan adalah menambahkan ID CSS ke Modul Galeri kita.
- ID CSS: galeri-divi

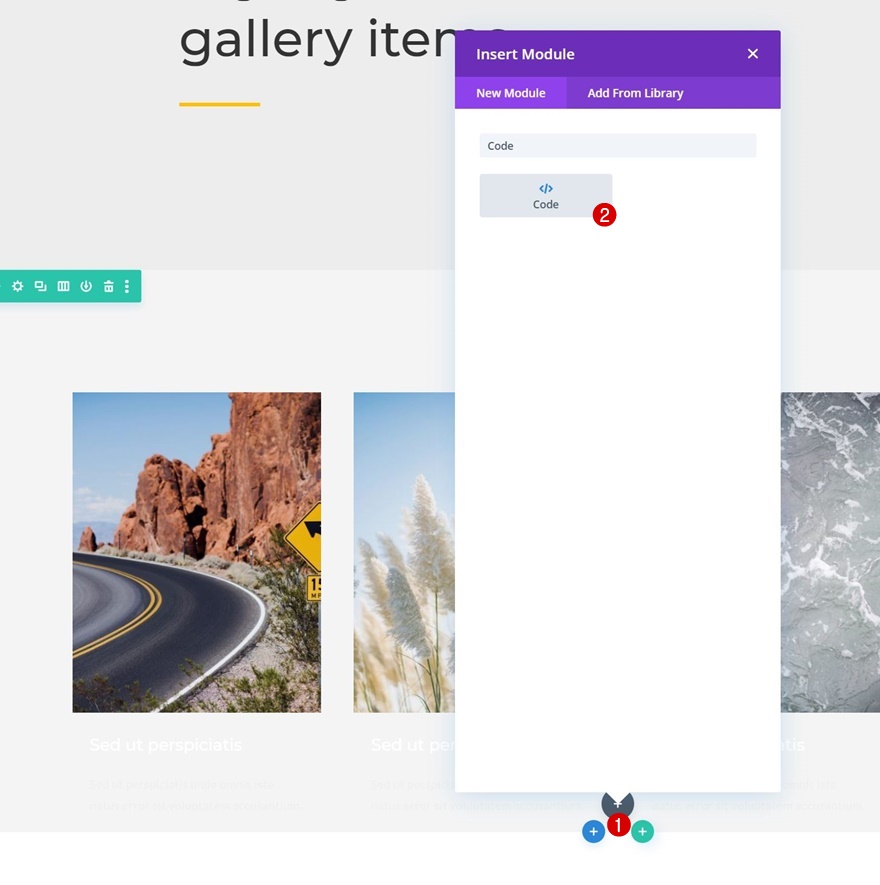
Tambahkan Modul Kode Di Bawah Modul Galeri
Kemudian, kita akan menambahkan Modul Kode di bawah Modul Galeri.

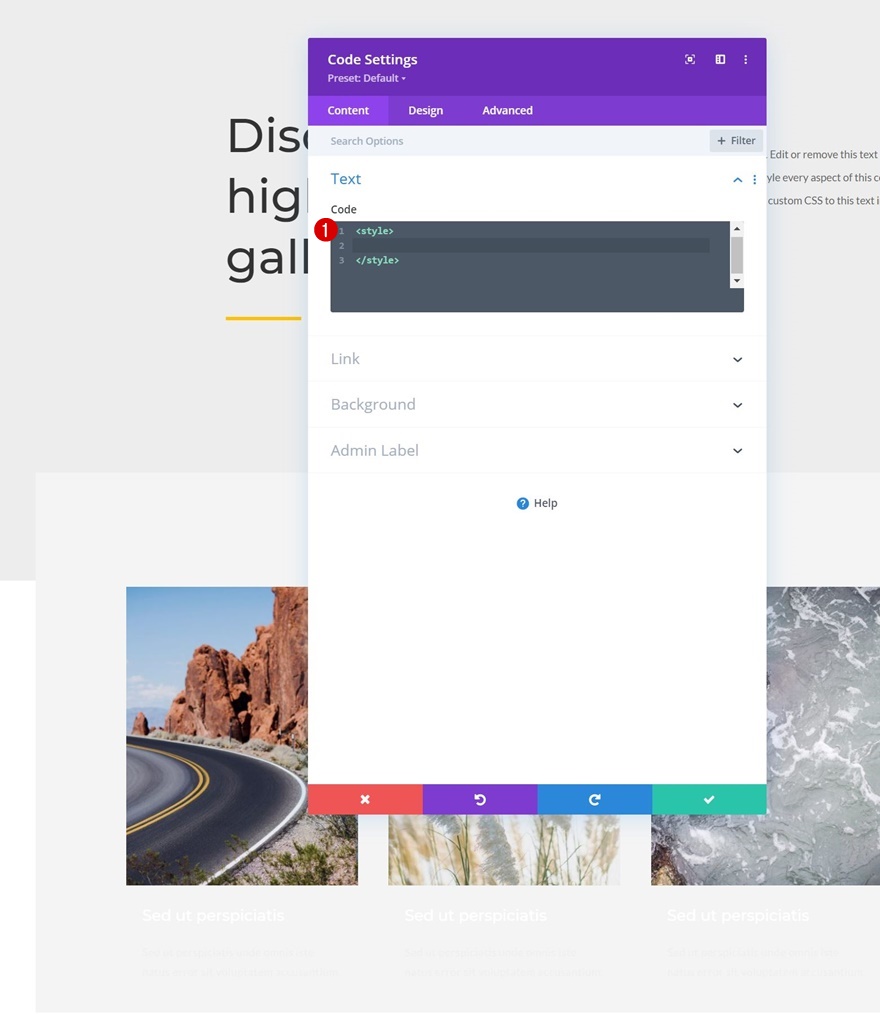
Tambahkan Tag Gaya
Untuk membuat efeknya, kita akan menggunakan beberapa kode CSS. Untuk menyiapkan Modul Kode kami untuk kode itu, kami akan menempatkan beberapa tag gaya di dalam kotak kode.

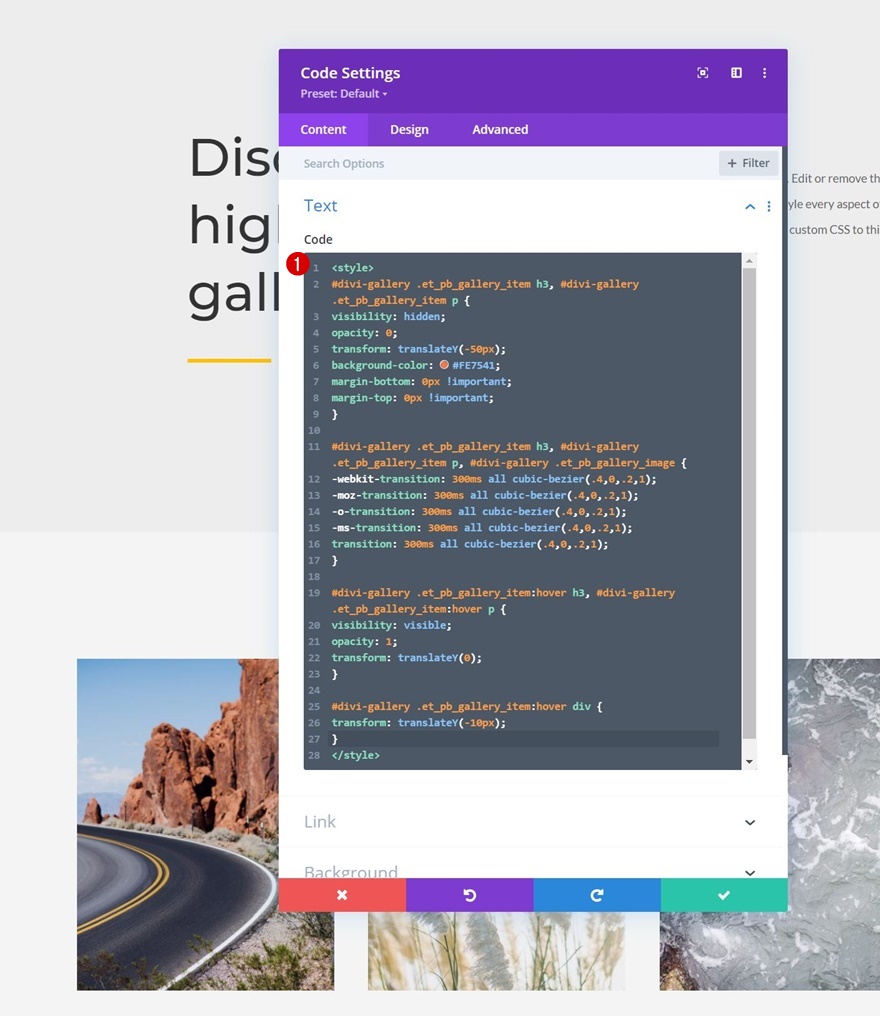
Masukkan Kode CSS Antara Tag Gaya
Dan kami akan menyalin-menempelkan baris kode CSS berikut di antara tag gaya:
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}
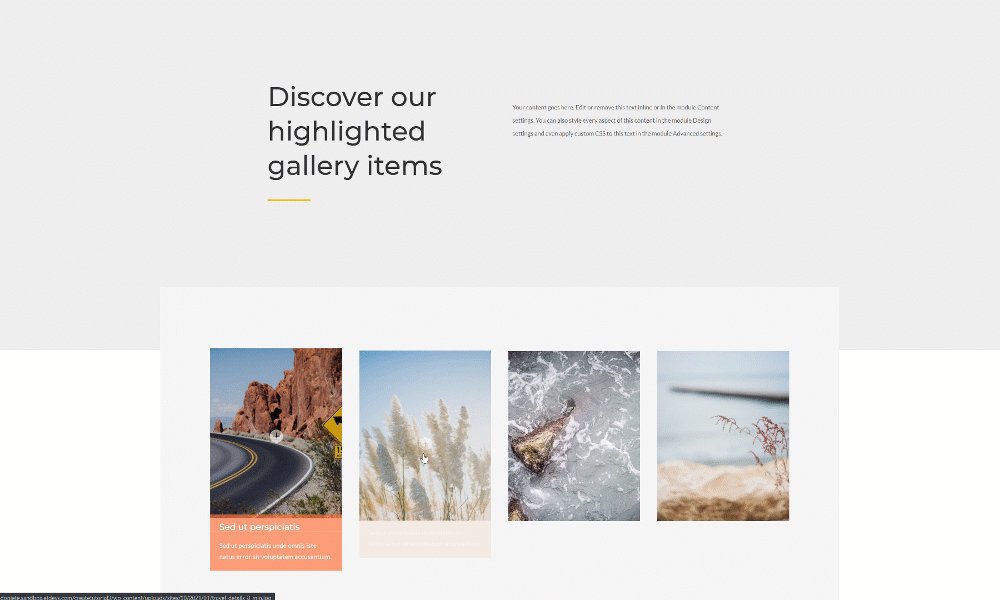
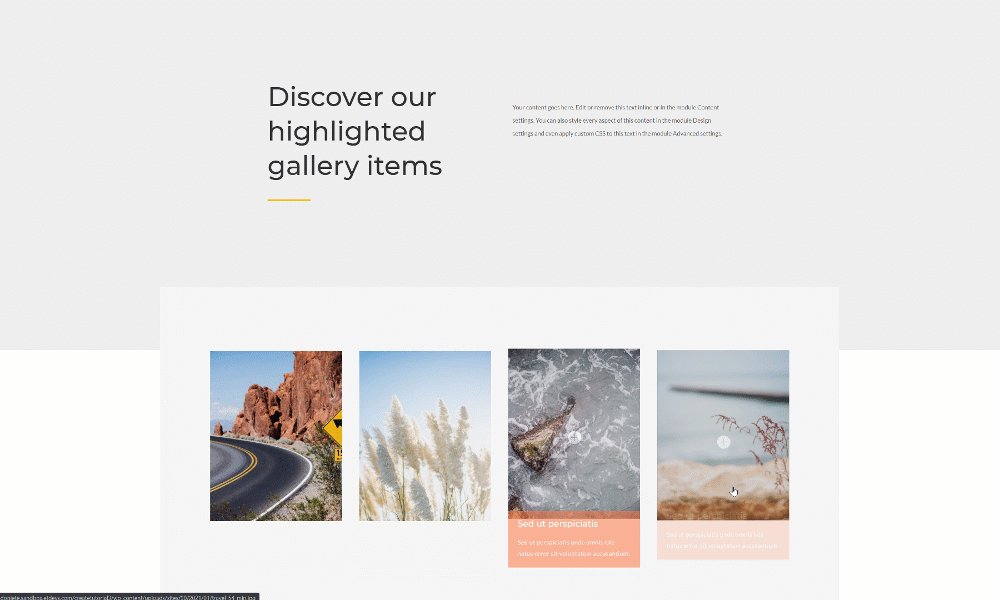
Itu dia! Simpan pengaturan halaman Anda dan keluar dari Visual Builder untuk melihat hasilnya saat Anda mengarahkan salah satu item galeri.
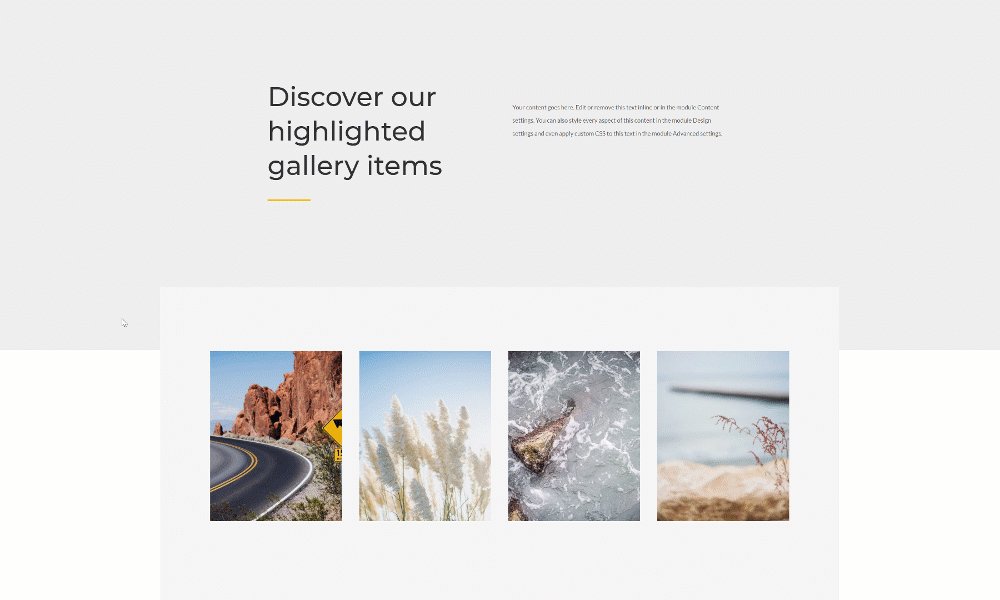
Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara berkreasi dengan Modul Galeri bawaan Divi. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara menggeser ke bawah untuk mengungkapkan judul dan keterangan gambar saat mengarahkannya ke desktop. Ini membantu Anda mempertahankan desain visual tanpa menampilkan terlalu banyak teks sekaligus. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
