웹 개발을 위한 무료 Figma 리소스 및 PSD 파일을 얻을 수 있는 최고의 웹사이트
게시 됨: 2023-12-26웹 개발은 디자인, 코딩, 기능성이 결합된 창의적인 예술입니다. 미학적 측면에 대한 예리한 안목과 사용자 경험에 대한 이해가 필요합니다. 그러나 처음부터 전체 웹사이트를 만드는 것은 어렵고 시간이 많이 걸립니다.
하지만 수많은 무료 및 프리미엄 Figma 및 PSD 리소스를 온라인에서 사용할 수 있는데 왜 모든 단일 버튼, 아이콘, 요소 및 레이아웃을 공들여 제작하는 데 며칠과 시간을 소비하겠습니까? 이러한 리소스는 사전 디자인된 템플릿, UI 키트 및 요소의 광범위한 컬렉션을 제공합니다.
이를 사용하면 짧은 시간에 멋진 웹 디자인을 큐레이팅하여 효율성 수준을 유지할 수 있습니다. 이 기사에서는 웹 개발을 위한 무료 Figma 리소스와 PSD 파일을 얻을 수 있는 최고의 웹사이트를 소개합니다. 끝까지 계속 읽어보세요.
Figma 및 PSD 리소스란 무엇입니까? 사용의 장점
Figma 는 클라우드 기반 환경에서 다양한 디자인을 생성, 협업 및 프로토타입화할 수 있는 강력한 그래픽 디자인 도구입니다. 디자이너가 코더와 개발자가 웹 개발 프로젝트 속도를 높이는 데 도움이 되는 멋진 웹 레이아웃을 만들 수 있는 다양한 기능과 도구를 제공합니다.
PSD 파일은 Adobe Photoshop 소프트웨어로 디자인되었습니다. PSD 파일에는 템플릿과 레이아웃을 만드는 데 사용되는 모든 레이어가 포함되어 있습니다. 결과적으로 개발자는 개발 프로세스를 시작하기 전에 더 나은 아이디어를 구현하기 위해 디자인을 조작할 수도 있습니다.

Figma 및 PSD 리소스는 처음부터 시작하지 않고도 디자인 아이디어를 쉽게 향상시킬 수 있는 사전 디자인된 템플릿 및 요소입니다. 아래에는 Figma 및 PSD 리소스를 사용할 때의 몇 가지 중요한 이점이 나열되어 있습니다.
ㅏ. 다양한 기성 템플릿 및 요소 찾기
Figma 및 PSD 리소스를 사용하는 가장 큰 장점 중 하나는 풍부한 기성 디자인 템플릿을 얻으세요 그리고 여러분의 손끝에 요소가 있습니다. 최종 웹 디자인 및 개발 프로젝트에 맞게 즉시 사용자 정의하고 최적화할 수 있습니다.
비. 브레인스토밍 시간 절약
브레인스토밍과 아이디어 창출은 모든 디자인 프로세스에서 필수적인 부분입니다. 그들은 종종 귀중한 시간을 낭비하여 프로젝트 진행을 방해합니다. Figma 및 PSD 리소스는 출발점을 제공하므로 브레인스토밍에 많은 시간을 소비할 필요가 없습니다.
씨. 창의성과 효율성을 돕습니다.
우리는 이미 저장소에서 사용 가능한 템플릿과 요소를 쉽게 사용자 정의할 수 있다고 말했습니다. 이를 통해 더 나은 아이디어와 일러스트레이션을 사용하여 기성 디자인을 즉석에서 만들어 창의성과 효율성을 실험할 수 있습니다.
디. 무료 리소스로 인한 비용 효율성
이러한 리소스에 있는 대부분의 파일과 요소는 프리미엄 사용자에게는 잠겨 있지만 무료 리소스도 많이 얻을 수 있습니다. 설계 관련 비용을 최대한 최소화하여 비용 효율성을 높이는 데 도움이 됩니다.
이자형. 커뮤니티 지원
Figma 및 PSD 리소스는 협업과 커뮤니티 지원을 통해 성장합니다. 수많은 동료 디자이너들이 무료 및 프리미엄 작품을 통해 이러한 플랫폼에 기여하는 것으로 보입니다. 귀하는 귀하의 많은 사례에 관해 그들로부터 제안과 상담을 받을 수 있습니다.
웹 개발을 위한 무료 Figma 리소스 및 PSD 파일
처음에 한 가지를 지우면 Figma 및 PSD 파일을 완전히 무료로 제공하는 플랫폼을 거의 찾을 수 없습니다. 거의 모든 플랫폼은 무료 리소스와 프리미엄 리소스를 혼합하여 제공합니다. 이 섹션에서는 프리미엄 요소가 있든 없든 무료 요소를 확실히 찾을 수 있는 플랫폼을 나열합니다.
Figma 및 Photoshop용 템플릿 리소스

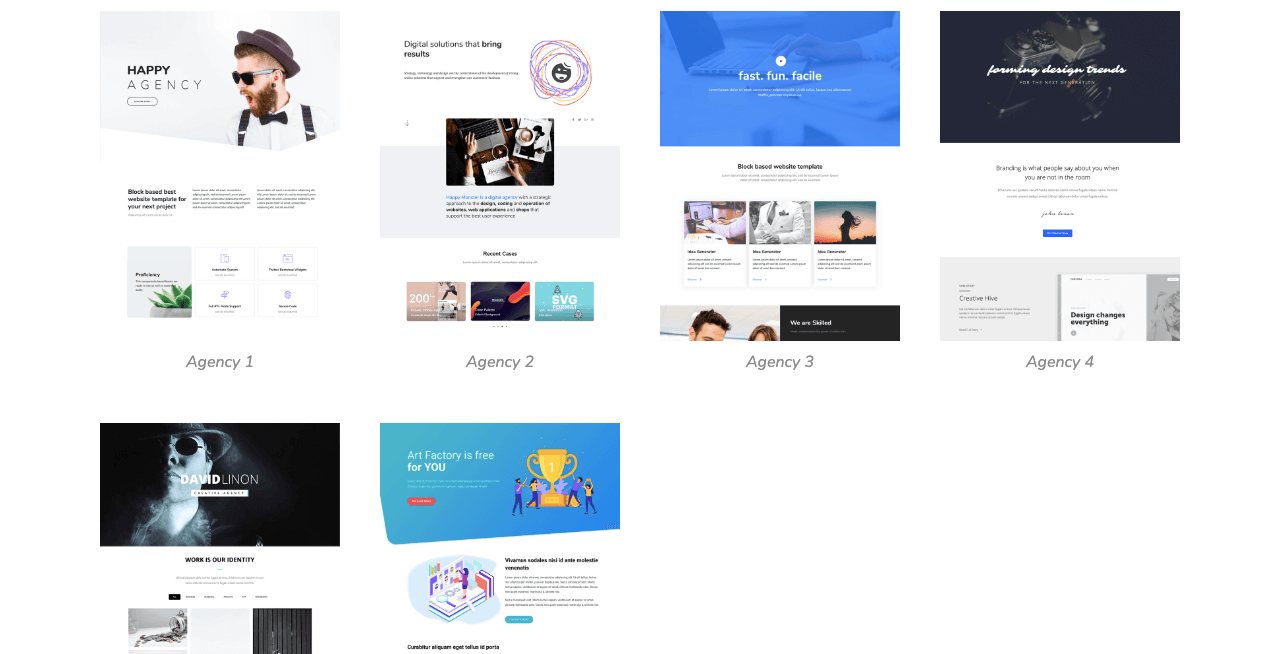
템플릿은 웹 페이지의 요소 배열 및 구성을 나타냅니다. 정보와 콘텐츠가 구성되어 방문자에게 표시되는 방식을 결정합니다. 다음은 디자인 영감을 얻기 위해 Figma 및 Photoshop용 무료 웹 템플릿을 얻을 수 있는 리소스 목록입니다.
1. UI 스토어 디자인(Figma 및 PSD 파일)
UI Store Design은 앱 디자인, 랜딩 페이지, 크로스 플랫폼 등 다양한 목적을 위한 다양한 UI 키트를 제공합니다. 개인 및 업무용으로 이러한 리소스를 다운로드하여 자신의 프로젝트에 맞게 템플릿과 요소를 최적화할 수 있습니다.
2. UI 디자인 데일리(Figma 및 PSD 파일)
이 플랫폼은 특히 사용자 인터페이스(UI)에 초점을 맞춰 일상적인 디자인 영감을 제공합니다. 주로 디자인 영감을 제공하는 데 중점을 두고 있지만 추가 개선을 위해 원하는 파일을 다운로드할 수 있습니다. Figma 및 PSD 외에도 Sketch, AdobeXD, Studio 및 기타 파일도 여기에서 얻을 수 있습니다.
3. 드리블 (Figma 및 PSD 파일)
Dribble은 인기 있는 온라인 커뮤니티이자 플랫폼 디자이너입니다. 수많은 디자이너들이 개인 프로젝트와 데모 작업 파일을 이 플랫폼에 업로드하여 포트폴리오로 사용합니다. Figma 및 PSD 파일을 얻을 수 있을 뿐만 아니라 디자이너로부터 상담을 받을 수도 있습니다.
4. Behance (Figma 및 PSD 파일)
Behance는 Dribbble과 같이 매우 인기 있는 디자인 저장소 플랫폼이기도 합니다. 디자이너들은 이를 포트폴리오 플랫폼으로 활용하기도 합니다. 따라서 Figma 및 Photoshop에서 디자인한 변형이 포함된 무료 웹 템플릿의 대규모 컬렉션을 확실히 얻을 수 있습니다.
5. 상 (Figma 및 PSD 파일)
Awwwards는 최고의 웹 디자인 및 개발 프로젝트를 시상하는 탁월한 플랫폼입니다. 뛰어난 디자인, 창의성, 사용자 경험을 보여주는 웹사이트를 선보입니다.
6. Figma 커뮤니티 (Figma 리소스)
이 플랫폼은 Figma 디자인 도구 전용입니다. 관심 있는 디자이너는 Figma에서 디자인한 파일, 템플릿 및 요소를 이 플랫폼에서 공유하여 다른 사람들이 영감을 받아 새로운 디자인 및 템플릿 아이디어를 생성할 수 있습니다.
Figma 및 Photoshop용 사진 저장소

고품질 사진은 다양한 웹 섹션, 특히 히어로 섹션, 슬라이더, 가격 페이지 및 위치를 디자인할 때 불가피한 부분입니다. 사진 저장소는 웹 디자인 아이디어를 실현하는 데 사용할 수 있는 고품질 및 로열티 프리 이미지의 귀중한 리소스 역할을 합니다.
몇몇 인기 있는 사진 저장소를 살펴보겠습니다.
1. 펙셀
Pexels는 저작권이 없는 수백만 장의 사진을 모아 놓은 훌륭한 저장소입니다. 웹사이트, 소셜 미디어, 인쇄물 등 다양한 목적으로 사용할 수 있습니다. 이 플랫폼에서 좋은 비디오 파일 컬렉션을 얻을 수 있습니다.
2. 프리픽
Freepik은 고품질 무료 스톡 사진, 벡터 및 일러스트레이션의 다양한 컬렉션이 있는 인기 있는 저장소입니다. SVG, JPG, PNG 및 AI와 같은 다양한 형식으로 얻을 수 있습니다. 이 저장소의 리소스 수는 매일 지속적으로 증가하고 있습니다.
3. 언스플래시
Unsplash는 관심 있는 사진작가가 제공한 고품질 이미지로 구성된 방대한 라이브러리를 제공합니다. 이것이 바로 이 플랫폼이 놀라운 사진가 커뮤니티로 발전한 방법입니다. 이미지는 다양한 카테고리로 구성됩니다. 그리고 이를 탐색하면 원하는 이미지 세트를 빠르게 찾을 수 있습니다.
4. 피코그래피
Picography는 추상, 동물, 풍경, 비즈니스, 문화, 예술 및 디자인 등을 포함한 다양한 범주의 이미지를 다룹니다. 이 플랫폼의 사진에는 CCO 라이센스가 함께 제공되므로 개인 및 용도로 복사, 편집 및 사용할 수 있습니다. 상업적 목적.
5. 게레페 텀블러
Getrefe Tumblr는 로열티가 없는 고품질의 자연스러운 사진을 제공하는 마켓플레이스입니다. 웹 디자인, 블로그 게시물, 소셜 미디어 콘텐츠 등과 같은 다양한 목적으로 사용할 수 있습니다. 이 플랫폼은 도시 풍경, 건축, 라이프스타일 등 다양한 주제에 대한 사진을 제공합니다.
6. 디자이너 사진
이 플랫폼에서는 개인 및 상업적 용도로 셀 수 없이 많은 무료 사진을 얻을 수 있습니다. 건축, 비즈니스, 음식, 자연, 사람, 기술, 야생 동물 등을 포함한 카테고리를 다룹니다. 저작자 표시(사진 파일의 원본 작성자를 명시) 없이 고해상도 이미지를 다운로드할 수 있습니다.
Figma 및 Photoshop을 위한 최고의 글꼴 저장소

글꼴은 텍스트 형식을 통해 웹사이트의 메시지, 컨셉, 아이디어를 전달하는 데 도움을 주기 때문에 웹 디자인에서 빠질 수 없는 또 다른 요소입니다. 글꼴 저장소는 세리프, 산세리프, 스크립트, 디스플레이 글꼴 등 다양한 글꼴 스타일을 제공하므로 디자이너는 원하는 타이포그래피를 쉽게 찾을 수 있습니다.
1. 구글 폰트
이는 Google이 공식적으로 관리하는 오픈 소스 글꼴 저장소입니다. CSS 스타일시트를 통해 플랫폼에서 사이트로 원하는 글꼴을 통합할 수 있습니다. 하지만 WordPress와 같은 CMS를 사용하는 경우 TTF, OFT, WOFF 및 WOFF2 글꼴 파일을 다운로드할 수 있습니다. 그런 다음 적절한 파일 형식을 사이트에 업로드할 수 있습니다.
2. 글꼴 다람쥐
글꼴 식별자는 이 플랫폼을 매우 독특하게 만든 뛰어난 기능입니다. 텍스트가 포함된 모든 사진을 업로드할 수 있습니다. 식별자는 이미지에 사용된 글꼴을 감지합니다. 그 후 Font Squirrel에서 해당 글꼴을 사용할 수 있으면 웹 디자인 프로젝트에서 다운로드하여 사용할 수 있습니다.

3. 폰트스페이스
FontSpace는 현재 창의적인 그래픽 및 웹 디자인 프로젝트를 위해 다양한 유형의 110,000개 이상의 글꼴을 호스팅합니다. 이 플랫폼에는 '글꼴 생성기'라는 도구가 있습니다. 특정 글꼴의 더미 텍스트를 미리 볼 수 있으므로 다운로드하기 전에 가장 좋은 글꼴을 결정할 수 있습니다.
4. 다폰트
DaFont는 다양한 글꼴 유형을 찾을 수 있도록 훌륭하게 구성된 플랫폼입니다. 세리프(Serif)와 산세리프(Sans-Serif) 뿐만이 아닙니다. 이 플랫폼에서도 멋진 글꼴을 많이 찾을 수 있습니다. 처음에는 모든 글꼴 카테고리 목록이 표시되며, 이를 클릭하면 원하는 글꼴 세트 컬렉션을 빠르게 얻을 수 있습니다.
5. 글꼴 구조
기술적인 지식 없이도 새로운 글꼴을 자유롭게 만들고 싶나요? Fontstruct가 당신을 구하기 위해 여기에 있습니다. '벽돌'로 알려진 기하학적 모양이 포함된 간단한 편집기가 제공됩니다. 브릭을 사용하여 문자, 숫자, 기호를 만들 수 있습니다. 글꼴이 준비되면 웹 애플리케이션과 호환되는 적절한 파일 형식으로 글꼴을 다운로드할 수 있습니다.
Figma 및 Photoshop을 위한 최고의 아이콘 저장소

아이콘은 텍스트 설명과 함께 시각적 단서를 제공하는 웹 프로그램, 기능 또는 기능의 작은 그래픽 표현을 나타냅니다. 아이콘 저장소는 플랫, 미니멀리스트, 일러스트 등 다양한 스타일의 광범위한 아이콘을 제공합니다. 사용자 경험을 유지할 뿐만 아니라 상징적인 메시지를 올바른 방식으로 전달합니다. 무료 웹 아이콘을 얻을 수 있는 리소스 목록은 다음과 같습니다.
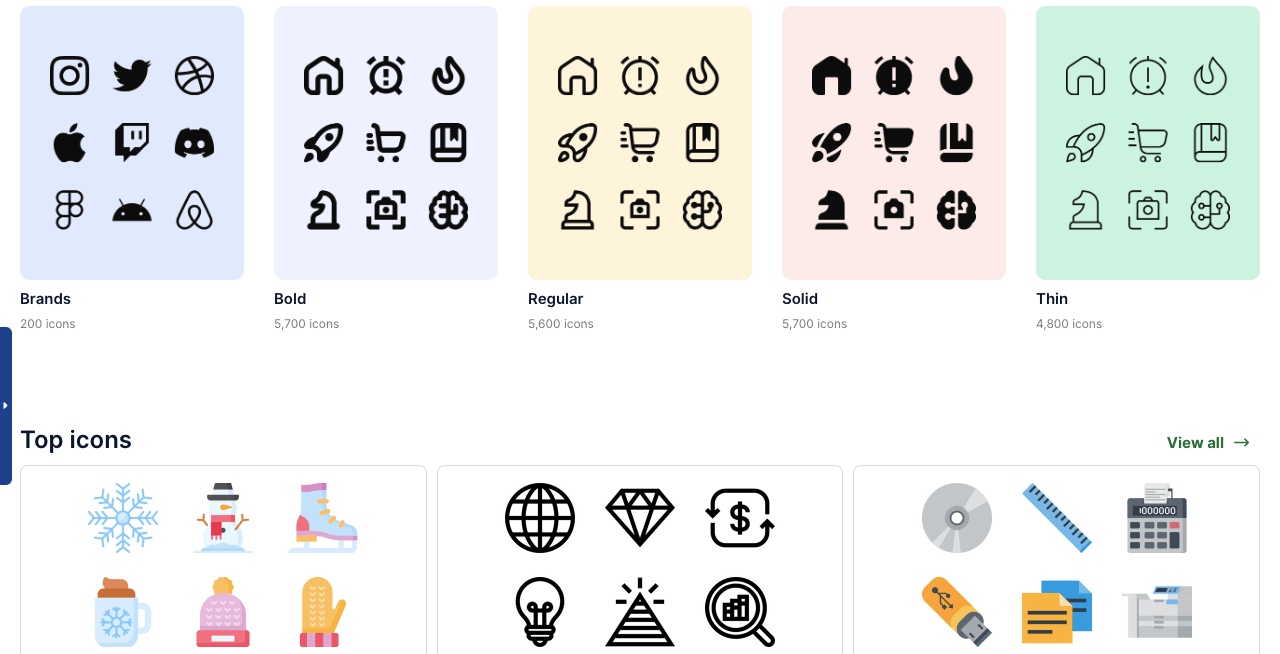
1. 플랫아이콘
Flaticon은 다양한 웹 및 그래픽 디자인 프로젝트에 사용되는 가장 널리 알려진 아이콘 컬렉션 중 하나입니다. 아이콘을 개별적으로 또는 전체 아이콘 팩으로 다운로드할 수 있습니다. 웹사이트에 접속하면, 어떤 번거로움도 없이 원하는 글꼴 세트를 쉽게 필터링하고 찾을 수 있는 포괄적인 검색창이 표시됩니다. 배경이 투명한 글꼴을 다운로드할 수도 있습니다.
2. 아이콘파인더
Iconfinder는 웹 디자인, 웹 애플리케이션, 모바일 앱에 사용할 수 있는 600만 개 이상의 아이콘을 호스팅합니다. 이 플랫폼은 무료 아이콘과 프리미엄 아이콘을 모두 제공합니다. 프리미엄 아이콘은 상업적 용도에 적합하지만 무료 아이콘은 개인적인 용도로만 유용합니다.
3. 폰트 굉장
이름 때문에 혼동하지 마세요. 이 플랫폼의 이름은 글꼴로 시작하지만, 이 플랫폼에서는 다양한 웹 개발 프로젝트를 수행할 수 있는 풍부한 아이콘 모음을 얻을 수 있습니다. 프리미엄 버전을 구독하면 더욱 선명한 아이콘을 얻을 수 있습니다.
4. 머티리얼 디자인 아이콘
Google은 공식적으로 Material Design Icons를 유지 관리합니다. 여기에서는 윤곽선, 채우기, 둥근 모양, 선명한 모양 등 다양한 스타일의 아이콘을 찾을 수 있습니다. 이 플랫폼은 현재 PNG 및 SVG 형식의 35,000개 이상의 아이콘을 호스팅하고 있습니다. 이름으로 또는 라이브러리를 탐색하여 아이콘을 찾을 수 있습니다.
5. 아이콘8
무료 아이콘 외에도 이 플랫폼은 Mega Creator, Smart Upscaler, Background Remover 등과 같은 50개 이상의 다양한 유형의 디자인 도구를 제공합니다. API를 통해 Icons8을 다양한 플랫폼과 통합할 수 있습니다. 또한 이 플랫폼은 Figma 전용 플러그인을 제공합니다.
보너스 포인트 01: Elementor와 함께 HappyAddons를 사용하여 수많은 아이콘과 타이포그래피가 포함된 200개 이상의 무료 템플릿 얻기

WordPress 사용자이고 웹사이트 제작을 고려 중이라면 Elementor와 HappyAddons를 사용해 보는 것은 어떨까요?
HappyAddons는 Elementor 플러그인의 주요 애드온입니다. 두 가지 모두 수백 가지의 강력한 위젯과 기능을 갖춘 드래그 앤 드롭 편집기를 갖추고 있어 코딩할 필요 없이 처음부터 멋진 웹사이트를 디자인할 수 있습니다.
흥미로운 부분은 HappyAddons의 무료 버전을 통해 이미 만들어진 200개 이상의 웹 페이지, 섹션 템플릿, 수많은 무료 아이콘 및 타이포그래피에 대한 액세스를 제공한다는 것입니다. 따라서 위에서 언급한 저장소에서 이러한 리소스를 다운로드한 다음 사이트에 업로드할 필요가 없습니다.
오히려 이 두 플러그인을 사용하면 처음부터 사이트에서 이러한 리소스를 함께 얻을 수 있어 웹 개발 시간과 비용을 줄이는 데 도움이 됩니다.
보너스 포인트 02: HappyMedia를 사용하여 WordPress 미디어 파일 관리

웹사이트를 개발하는 동안 GIF, 이미지, 아이콘, 비디오 등과 같은 다양한 유형의 미디어 파일을 사용해야 합니다. 웹사이트가 구축된 후에도 새 게시물과 페이지에 대해 새 미디어 파일을 추가해야 할 수도 있습니다. 그러나 이러한 파일의 수가 커지면 기본 미디어 라이브러리로 파일을 적절하게 유지 관리하기가 어려워집니다. HappyMedia는 이와 관련하여 많은 도움을 드릴 수 있습니다.
이 플러그인을 사용하면 직관적인 드래그 앤 드롭 편집기를 사용하여 백엔드에서 미디어 파일을 분류하기 위해 폴더와 하위 폴더를 무제한으로 생성할 수 있습니다. HappyMedia에는 Even 또는 Masonry 그리드에서 프런트 엔드에 모든 폴더 또는 하위 폴더의 미디어 파일을 표시할 수 있는 내장 갤러리 빌더가 있습니다.
또한 이 플러그인은 Unsplash, Pixabay 및 Pexels와 같은 여러 타사 미디어 파일 저장소와 통합되어 있습니다. 따라서 이러한 플랫폼에서 원하는 파일을 웹사이트에 직접 업로드할 수 있습니다. 내장된 압축기는 파일의 추가 크기를 자동으로 줄여 웹 페이지 속도가 느려지지 않도록 합니다.
무료 Figma 및 PSD 리소스에 대한 FAQ
위에 언급된 리소스 목록이 귀하의 Figma 및 PSD 리소스 요구 사항을 충족하기에 충분하기를 바랍니다. 하지만 여전히 해당 주제에 관해 마음을 맴돌고 있는 몇 가지 질문이 있을 수 있습니다. 우리는 여기서 그러한 질문에 답할 것입니다.
Figma를 무료로 사용할 수 있나요?
초보자를 위해 Figma는 무료 스타터 버전을 제공하지만 여기에는 몇 가지 제한 사항이 있습니다. 또한 Figma에는 학생과 교사에게 무료로 제공되는 특수 교육 계획이 있습니다.
Figma 커뮤니티는 무료로 사용할 수 있나요?
예, Figma 커뮤니티는 무료로 사용할 수 있습니다. 디자인 창작자인 경우 리소스를 업로드할 수 있으며, 관심 있는 사용자는 무료로 다운로드하여 사용할 수 있습니다.
Figma 템플릿이 무료로 제공되나요?
예, Figma 커뮤니티에서 Figma가 디자인한 방대한 무료 템플릿 컬렉션을 무료로 다운로드할 수 있습니다.
Figma 파일을 Photoshop에서 사용할 수 있나요?
아니요, Figma 파일은 Photoshop에서 직접 사용할 수 없습니다. 따를 수 있는 한 가지 방법은 JPG, JPEG, PNG 또는 SVG 파일을 내보낸 다음 Photoshop에서 가져오는 것입니다.
HappyMedia 플러그인은 무료인가요?
HappyMedia에는 아직 무료 버전이 없습니다. 하지만 이 제품은 50% 할인된 가격으로 구매하실 수 있습니다.
결론
무료 리소스가 너무 많으면 약간의 부담감을 느끼고 몇 가지 중요한 문제에 대해 부주의해질 수 있습니다. 따라서 우리는 몇 가지 중요한 사항을 상기시켜드리고 싶습니다. 먼저 다운로드한 무료 미디어 파일에 워터마크, 로고 또는 웹 주소가 기록되어 있는지 확인하세요.
그렇다면 Photoshop 또는 Figma 소프트웨어를 사용하여 제거하십시오. 둘째, 파일 크기를 고려하십시오. 대용량 미디어 파일의 크기를 압축하는 것은 어렵습니다. 처음부터 가벼운 파일을 다운로드하는 것은 매우 빠른 웹 페이지 생성에 도움이 됩니다.
마지막으로, 아직 많은 사용자가 사용하지 않는 파일을 사용해 보세요. 이렇게 하면 귀하의 웹 디자인이 다른 웹 디자인과 어느 정도 독특하게 유지됩니다.
