Meilleurs sites Web où obtenir des ressources Figma gratuites et des fichiers PSD pour le développement Web
Publié: 2023-12-26Le développement Web est un art créatif qui combine conception, codage et fonctionnalité. Cela nécessite que vous ayez un sens aigu de l’esthétique et une compréhension de l’expérience utilisateur. Cependant, créer un site Web complet à partir de zéro est une tâche ardue et prend beaucoup de temps.
Mais pourquoi passeriez-vous des jours et des heures à créer minutieusement chaque bouton, icône, élément et mise en page alors que de nombreuses ressources Figma et PSD gratuites et premium sont disponibles en ligne ? Ces ressources fournissent une large collection de modèles, de kits d'interface utilisateur et d'éléments prédéfinis.
En les utilisant, vous pouvez créer de superbes conceptions Web en peu de temps, tout en maintenant votre niveau d'efficacité. Cet article vous présentera certains des meilleurs sites Web sur lesquels vous obtiendrez des ressources Figma et des fichiers PSD gratuits pour le développement Web. Continuez à lire jusqu'à la fin.
Que sont les ressources Figma et PSD ? Avantages de leur utilisation
Figma est un puissant outil de conception graphique qui vous permet de créer, de collaborer et de prototyper diverses conceptions dans un environnement cloud. Il offre une variété de fonctionnalités et d'outils grâce auxquels les concepteurs peuvent créer de superbes mises en page Web qui aident les codeurs et les développeurs à accélérer le projet de développement Web.
Les fichiers PSD sont conçus par le logiciel Adobe Photoshop. Les fichiers PSD contiennent toutes les couches utilisées dans la création de modèles et de mises en page. En conséquence, les développeurs peuvent même manipuler la conception pour mettre en œuvre de meilleures idées s’ils l’ont fait avant de commencer le processus de développement.

Les ressources Figma et PSD sont des modèles et des éléments préconçus grâce auxquels vous pouvez facilement améliorer vos idées de conception sans repartir de zéro. Ci-dessous, nous avons répertorié quelques avantages cruciaux de l’utilisation des ressources Figma et PSD.
un. Trouvez de nombreux modèles et éléments prêts à l'emploi
L'un des plus grands avantages de l'utilisation des ressources Figma et PSD est que vous obtenez une abondance de modèles de conception prêts à l'emploi et des éléments à portée de main. Vous pouvez rapidement les personnaliser et les optimiser pour vos projets finaux de conception et de développement Web.
b. Gain de temps lors du brainstorming
Le brainstorming et la génération d’idées sont des éléments essentiels de tout processus de conception. Ils font souvent perdre un temps précieux, entravant l’avancement d’un projet. Les ressources Figma et PSD fournissent un point de départ, vous n'avez donc pas besoin de passer beaucoup de temps à réfléchir.
c. Aide à la créativité et à l'efficacité
Nous avons déjà dit que vous pouvez facilement personnaliser les modèles et éléments disponibles dans le référentiel. Cela vous permet d'improviser des designs prêts à l'emploi avec de meilleures idées et illustrations pour expérimenter votre créativité et votre efficacité.
d. Rentable grâce aux ressources gratuites
Bien que la plupart des fichiers et éléments de ces ressources soient verrouillés pour les utilisateurs premium, vous obtiendrez également une bonne collection de ressources gratuites. Ils vous aideront à minimiser autant que possible vos coûts liés à la conception, favorisant ainsi la rentabilité.
e. Soutien communautaire
Les ressources Figma et PSD se développent avec la collaboration et le soutien de la communauté. De nombreux collègues designers contribuent à ces plateformes avec leurs œuvres gratuites et premium. Vous pouvez recevoir des suggestions et des consultations de leur part concernant bon nombre de vos cas.
Ressources Figma gratuites et fichiers PSD pour le développement Web
En clarifiant une chose au début, vous ne trouverez pratiquement aucune plate-forme proposant des fichiers Figma et PSD entièrement gratuits. Presque toutes les plateformes offrent un mélange de ressources gratuites et premium. Dans cette section, nous allons lister les plateformes sur lesquelles vous trouverez sûrement des éléments gratuits, qu'elles disposent d'éléments premium ou non.
Ressources de modèles pour Figma et Photoshop

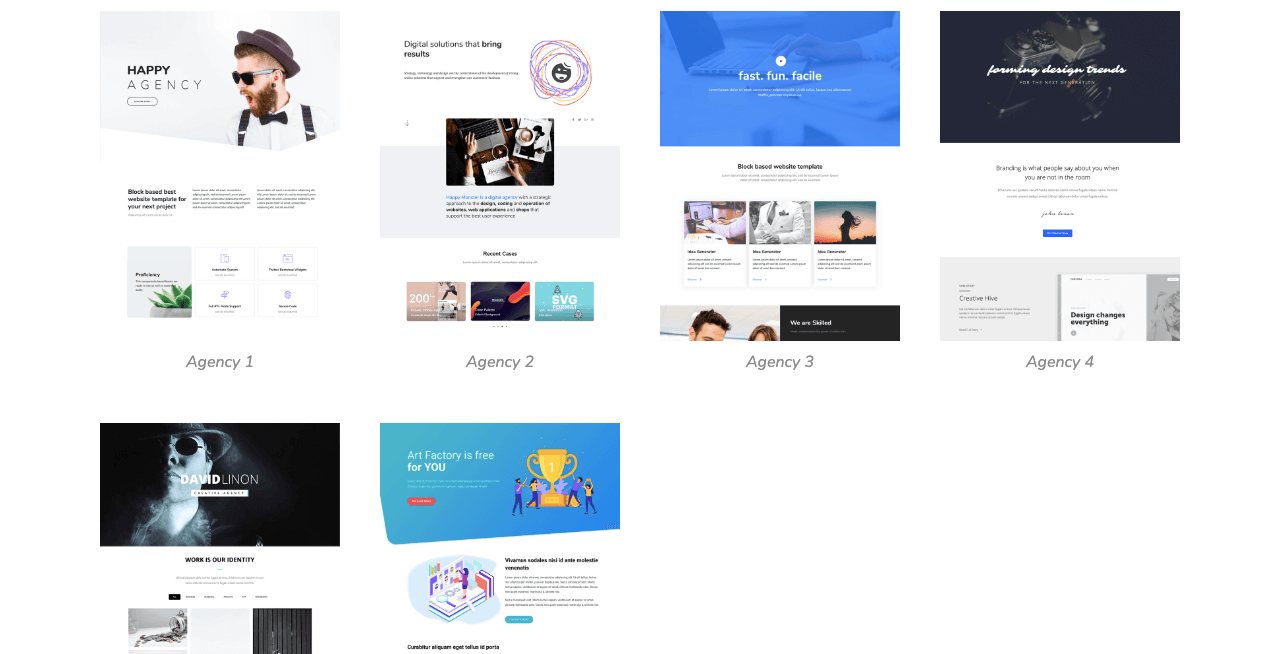
Un modèle fait référence à la disposition et à l'organisation des éléments sur une page Web. Il détermine la manière dont les informations et le contenu sont structurés et présentés aux visiteurs. Vous trouverez ci-dessous une liste de ressources où vous obtiendrez des modèles Web gratuits pour Figma et Photoshop pour vous inspirer en matière de conception.
1. Conception du magasin d'interface utilisateur (fichiers Figma et PSD)
UI Store Design propose une variété de kits d'interface utilisateur à des fins différentes, telles que la conception d'applications, les pages de destination et les plates-formes multiplateformes. Vous pouvez télécharger ces ressources pour un usage personnel et professionnel, en optimisant les modèles et les éléments pour vos propres projets.
2. Conception d'interface utilisateur quotidienne (fichiers Figma et PSD)
Cette plateforme offre une inspiration de conception quotidienne, particulièrement axée sur l'interface utilisateur (UI). Bien qu'il se concentre principalement sur l'inspiration en matière de conception, vous pouvez télécharger les fichiers que vous aimez pour les améliorer davantage. En plus de Figma et PSD, vous obtiendrez également Sketch, AdobeXD, Studio et d'autres fichiers ici.
3. Dribbble (fichiers Figma et PSD)
Dribble est une communauté en ligne et un concepteur de plateforme populaire. D'innombrables designers téléchargent leurs projets personnels et leurs fichiers de travail de démonstration sur cette plateforme pour les utiliser comme portfolios. Non seulement vous obtenez des fichiers Figma et PSD, mais également un moyen d'obtenir des conseils des concepteurs disponibles sur place.
4. Behance (fichiers Figma et PSD)
Behance est également une plateforme de référentiel de conception très populaire comme Dribbble. Les concepteurs utilisent également celui-ci comme plateforme de portfolio. Ainsi, vous obtiendrez sûrement une grande collection de modèles Web gratuits avec des variantes conçues sur Figma et Photoshop.
5. Awwwards (fichiers Figma et PSD)
Awwwards est une plateforme exceptionnelle qui récompense les meilleurs projets de conception et de développement web. Il présente des sites Web qui affichent un design, une créativité et une expérience utilisateur exceptionnels.
6. Communauté Figma (Ressources Figma)
Cette plateforme est entièrement dédiée à l'outil de conception Figma. Les concepteurs intéressés partagent leurs fichiers, modèles et éléments conçus par Figma sur cette plate-forme afin que d'autres puissent s'inspirer pour générer de toutes nouvelles idées de conception et de modèles.
Référentiels de photographies pour Figma et Photoshop

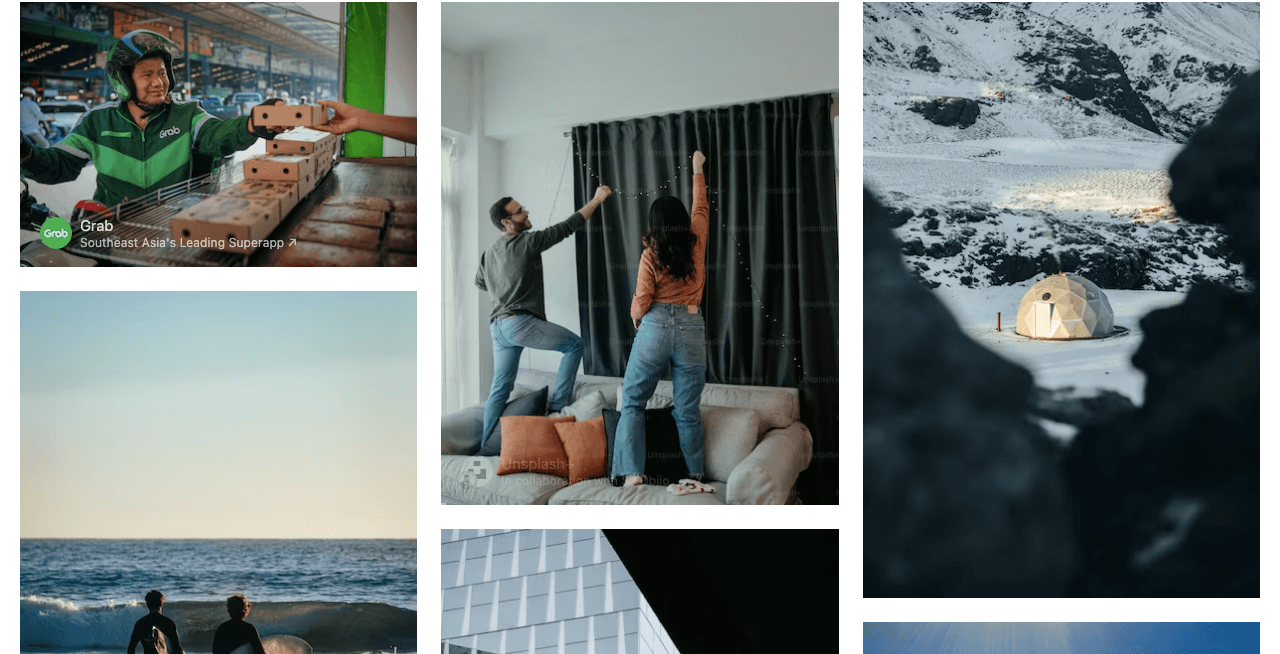
Des photographies de haute qualité sont un élément inévitable de la conception de diverses sections Web, en particulier la section des héros, les curseurs, la page de tarification et les emplacements. Les référentiels de photographies constituent une ressource précieuse d'images de haute qualité et libres de droits que vous pouvez utiliser pour réaliser vos idées de conception de sites Web.
Jetons un coup d'œil à quelques référentiels de photographies populaires.
1. Pixels
Pexels est un excellent référentiel de millions de photographies libres de droits. Vous pouvez les utiliser à diverses fins, notamment sur les sites Web, les réseaux sociaux et les documents imprimés. Vous obtiendrez une bonne collection de fichiers vidéo sur cette plateforme.
2. Freepik
Freepik est un référentiel populaire d'une collection diversifiée de photos, de vecteurs et d'illustrations gratuits de haute qualité. Vous les obtiendrez dans différents formats comme SVG, JPG, PNG et AI. Le nombre de ressources dans ce référentiel augmente constamment chaque jour.
3. Unsplash
Unsplash propose une vaste bibliothèque d'images de haute qualité fournies par des photographes intéressés. C’est ainsi que cette plateforme est devenue une incroyable communauté de photographes. Les images sont organisées en différentes catégories. Et en les explorant, vous pouvez rapidement trouver l’ensemble d’images souhaité.
4. Picographie
La picographie couvre des images d'un large éventail de catégories, notamment l'abstrait, les animaux, le paysage, les affaires, la culture, l'art et le design, etc. Les photographies de cette plateforme sont accompagnées d'une licence CCO, ce qui signifie que vous pouvez les copier, les modifier et les utiliser à des fins personnelles et personnelles. des fins commerciales.
5. Getrefe Tumblr
Getrefe Tumblr est un marché proposant des photographies libres de droits, de haute qualité et d'aspect naturel. Vous pouvez les utiliser à diverses fins, comme la conception de sites Web, les articles de blog, le contenu des réseaux sociaux, etc. La plateforme propose des photos sur un large éventail de sujets tels que les paysages urbains, l'architecture et les modes de vie.
6. Photos de créateurs
Vous obtiendrez d'innombrables photographies gratuites sur cette plateforme pour un usage personnel et commercial. Il couvre des catégories telles que l'architecture, les affaires, la nourriture, la nature, les personnes, la technologie, la faune, etc. Vous pouvez télécharger des images haute résolution sans avoir besoin d'attribution (en attribuant le crédit au créateur original des fichiers photographiques).
Meilleurs référentiels de polices pour Figma et Photoshop

Les polices sont un autre élément inévitable dans la conception de sites Web, car elles aident à transmettre le message, le concept et les idées d'un site Web au moyen d'un format textuel. Les référentiels de polices offrent une large gamme de styles de polices, notamment les polices avec empattement, sans empattement, script et d'affichage, afin que les concepteurs puissent facilement trouver la typographie de leur choix.

1. Polices Google
Il s'agit d'un référentiel de polices open source officiellement géré par Google. Vous pouvez intégrer la police souhaitée de la plateforme à votre site via des feuilles de style CSS. Mais si vous utilisez un CMS comme WordPress, vous pouvez télécharger les fichiers de polices TTF, OFT, WOFF et WOFF2. Après cela, vous pouvez télécharger le format de fichier approprié sur votre site.
2. Police Écureuil
Font Identifier est la fonctionnalité remarquable qui a rendu cette plate-forme si unique. Vous pouvez télécharger n'importe quelle image contenant du texte. L'identifiant détectera la police utilisée sur l'image. Après cela, si la police est disponible sur Font Squirrel, vous pouvez la télécharger et l'utiliser dans votre projet de conception Web.
3. Espace de police
FontSpace héberge actuellement plus de 110 000 polices de différents types pour des projets créatifs de conception graphique et Web. Cette plateforme dispose d'un outil nommé « Font Generator ». Il vous permet de prévisualiser vos textes factices sur des polices particulières afin que vous puissiez choisir la meilleure avant de les télécharger.
4. DaFont
DaFont est une plateforme merveilleusement organisée pour trouver différents types de polices. Pas seulement Serif et Sans-Serif. Vous trouverez également un bon nombre de polices sophistiquées sur cette plateforme. Vous obtiendrez la liste de toutes les catégories de polices au début, et en cliquant dessus, vous pourrez rapidement obtenir la collection du jeu de polices souhaité.
5. Structure de police
Voulez-vous créer une toute nouvelle police librement sans aucune connaissance technique ? Fontstruct est là pour vous sauver. Vous obtiendrez un éditeur simple avec des formes géométriques appelées « briques ». À l'aide des briques, vous pouvez créer des lettres, des chiffres et des symboles. Une fois la police prête, vous pouvez la télécharger dans un format de fichier approprié et compatible avec votre application Web.
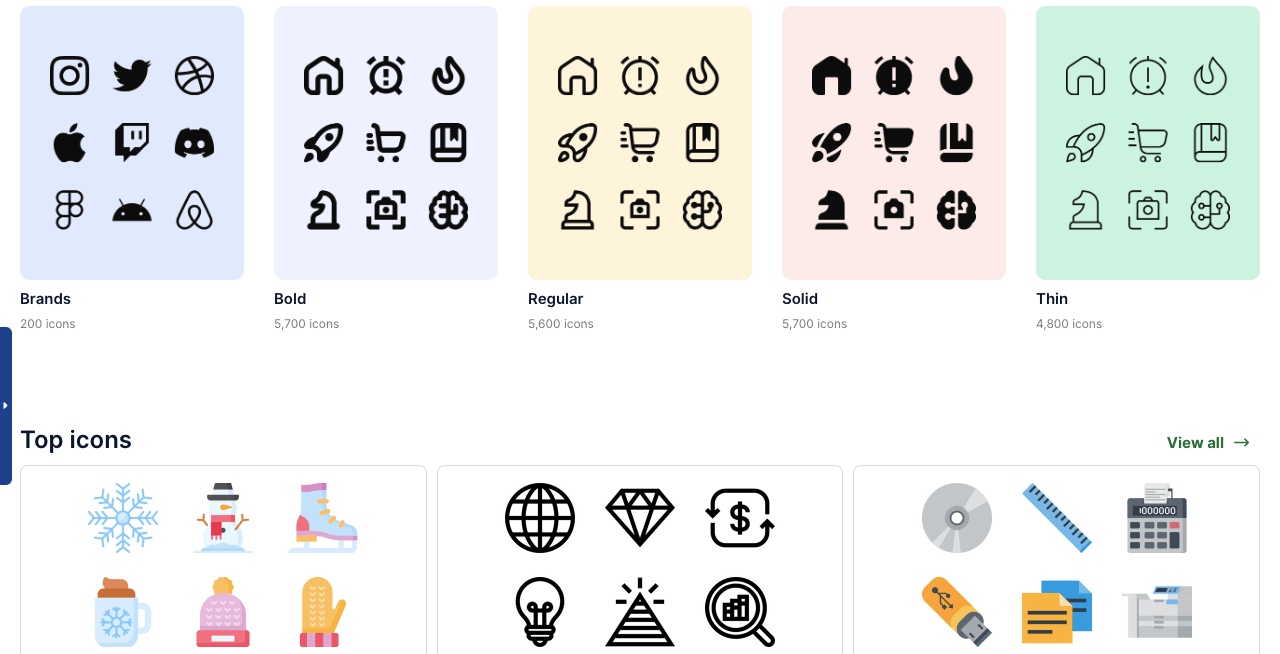
Meilleurs référentiels d'icônes pour Figma et Photoshop

Les icônes font référence à de petites représentations graphiques de tout programme, fonctionnalité ou fonction Web qui fournissent des repères visuels à côté des descriptions textuelles. Les référentiels d'icônes offrent une large gamme d'icônes dans différents styles, comme plats, minimalistes et illustrés. Non seulement ils préservent l’expérience utilisateur, mais ils transmettent également des messages symboliques de la bonne manière. Voici une liste de ressources pour obtenir des icônes Web gratuites.
1. Icône plate
Flaticon est l'une des collections d'icônes les plus connues utilisées dans divers projets de conception Web et graphique. Vous pouvez télécharger des icônes, individuellement ou dans des packs d'icônes complets. Après avoir atterri sur le site Web, vous obtiendrez une barre de recherche complète grâce à laquelle vous pourrez facilement filtrer et trouver l'ensemble de polices souhaité sans aucun problème. Vous pouvez également télécharger les polices avec un arrière-plan transparent.
2. Recherche d'icônes
Iconfinder héberge plus de 6 millions d'icônes prêtes à être utilisées dans la conception Web, les applications Web et les applications mobiles. La plateforme propose des icônes gratuites et premium. Bien que les icônes premium conviennent à un usage commercial, les icônes gratuites ne sont utiles que pour des cas d'utilisation personnelle.
3. Police géniale
Ne soyez pas dérouté par le nom. Bien que le nom de cette plateforme commence par police, vous disposerez d'une abondante collection d'icônes sur cette plateforme pour réaliser divers projets de développement Web. L'abonnement à la version premium vous permettra d'obtenir des icônes plus nettes.
4. Icônes de conception matérielle
Google gère officiellement les icônes de conception matérielle. Vous trouverez ici des icônes dans différents styles, notamment soulignés, remplis, arrondis et nets. Cette plateforme héberge actuellement plus de 35 000 icônes aux formats PNG et SVG. Vous pouvez trouver des icônes par leur nom ou en explorant les bibliothèques.
5. Icônes8
En plus des icônes gratuites, cette plate-forme propose plus de 50 types différents d'outils de conception tels que Mega Creator, Smart Upscaler, Background Remover, etc. Vous pouvez intégrer Icons8 à diverses plates-formes via l'API. De plus, la plateforme propose un plugin dédié pour Figma.
Point bonus 01 : utilisez HappyAddons avec Elementor pour obtenir plus de 200 modèles gratuits avec d'innombrables icônes et typographies

Si vous êtes un utilisateur de WordPress et envisagez de créer des sites Web, pourquoi ne pas essayer Elementor et HappyAddons ?
HappyAddons est un module complémentaire important du plugin Elementor. Les deux disposent d'un éditeur glisser-déposer avec des centaines de widgets et de fonctionnalités puissants grâce auxquels vous pouvez concevoir de merveilleux sites Web à partir de zéro sans avoir à coder quoi que ce soit.
Ce qui est intéressant, c'est que la version gratuite de HappyAddons vous donne accès à plus de 200 pages Web prêtes à l'emploi, à des modèles de section et à d'innombrables icônes et typographies gratuites. Vous n'avez donc pas besoin de télécharger ces ressources à partir des référentiels mentionnés ci-dessus, puis de les télécharger sur votre site.
Au contraire, en utilisant ces deux plugins, vous rassemblerez ces ressources sur votre site dès le départ, ce qui contribuera à réduire votre temps de développement Web et à coûter cher.
Point bonus 02 : utilisez HappyMedia pour gérer vos fichiers multimédias WordPress

Lors du développement d'un site Web, vous devez utiliser de nombreux types de fichiers multimédias, tels que des GIF, des images, des icônes, des vidéos, etc. Même après la création du site Web, vous devrez peut-être ajouter de nouveaux fichiers multimédias pour les nouvelles publications et pages. Mais lorsque ces fichiers augmentent en grand nombre, il devient difficile de les conserver correctement avec la bibliothèque multimédia par défaut. Le HappyMedia peut vous aider beaucoup à cet égard.
Ce plugin vous permet de créer un nombre illimité de dossiers et sous-dossiers pour classer les fichiers multimédias dans le backend à l'aide de son éditeur intuitif glisser-déposer. HappyMedia dispose d'un générateur de galerie intégré grâce auquel vous pouvez afficher les fichiers multimédias de n'importe quel dossier ou sous-dossier sur le front-end, que ce soit dans une grille Even ou Masonry.
De plus, le plugin intègre des intégrations avec plusieurs référentiels de fichiers multimédias tiers, tels que Unsplash, Pixabay et Pexels. Vous pouvez ainsi télécharger directement les fichiers souhaités depuis ces plateformes vers votre site Web. Son compresseur intégré réduira automatiquement la taille supplémentaire des fichiers afin que vos pages Web ne ralentissent pas.
FAQ sur les ressources Figma et PSD gratuites
J'espère que les listes de ressources mentionnées ci-dessus seront suffisantes pour satisfaire vos besoins en ressources Figma et PSD. Pourtant, certaines questions vous viennent peut-être encore à l’esprit à propos du sujet. Nous répondrons ici à quelques-unes de ces questions.
Puis-je utiliser Figma gratuitement ?
Pour les débutants, Figma propose une version de démarrage gratuite, même si celle-ci présente plusieurs limitations. De plus, Figma propose un plan d'éducation spécialisée gratuit pour les étudiants et les éducateurs.
L'utilisation de la communauté Figma est-elle gratuite ?
Oui, la communauté Figma est gratuite. Si vous êtes un créateur de design, vous pouvez télécharger vos ressources et les utilisateurs intéressés peuvent les télécharger et les utiliser gratuitement.
Existe-t-il des modèles Figma gratuits ?
Oui, vous trouverez une vaste collection de modèles gratuits conçus par Figma dans la communauté Figma, que vous pouvez télécharger gratuitement.
Les fichiers Figma sont-ils utilisables dans Photoshop ?
Non, les fichiers Figma ne sont pas directement utilisables dans Photoshop. Une méthode que vous pouvez suivre consiste à exporter le fichier JPG, JPEG, PNG ou SVG, puis à l'importer dans Photoshop.
Le plugin HappyMedia est-il gratuit ?
HappyMedia n'a pas encore de version gratuite. Cependant, vous pouvez bénéficier de ce produit avec une réduction de 50 %.
Conclusion
Lorsque vous disposez d’autant de ressources gratuites, vous pouvez vous sentir un peu dépassé et devenir insouciant face à certaines questions critiques. Nous souhaitons donc vous rappeler quelques points importants. Tout d’abord, vérifiez si vos fichiers multimédias gratuits téléchargés comportent un filigrane, un logo ou une adresse Web.
Si tel est le cas, supprimez-les à l'aide du logiciel Photoshop ou Figma. Deuxièmement, considérez la taille du fichier. Il est difficile de compresser la taille de fichiers multimédias lourds. Le téléchargement de fichiers légers dès le début sera utile pour la création de pages Web ultra-rapide.
Enfin, essayez d'utiliser des fichiers qui ne sont pas déjà utilisés par un grand nombre d'utilisateurs. Cela gardera votre conception Web au moins quelque peu unique par rapport aux autres.
