Cum să schimbați fontul în WordPress (funcționează în toate temele)
Publicat: 2024-04-11Dacă sunteți confuz cu privire la cum să vă schimbați fontul în WordPress, nu vă condamn. Poate fi puțin confuz, deoarece metodele diferă, în funcție de dacă utilizați sau nu o temă bloc mai nouă sau o temă clasică mai veche . În acest tutorial, vă voi ghida prin schimbarea fonturilor folosind o opțiune încorporată pentru primul și o opțiune de plugin gratuită pentru al doilea . (Alerta spoiler: ambele metode sunt foarte prietenoase pentru începători.)
Recomandări cheie
- Temele moderne WordPress au o funcție de bibliotecă de fonturi încorporată care vă permite să accesați Fonturile Google direct prin WordPress.
- Temele clasice mai vechi nu au aceste capabilități, dar puteți folosi un plugin gratuit pentru a debloca fonturi suplimentare.
- Oricare dintre metode vă permite să schimbați fonturile la nivel global (pe întregul site) și local (în cadrul paginilor și postărilor individuale).
Cum să schimbați fonturile în temele bloc moderne
Odată cu lansarea WordPress 6.5, a devenit extrem de rapid și ușor să nu schimbați doar fonturile, ci și să accesați peste o mie de fonturi suplimentare prin funcția nativă Bibliotecă de fonturi. Atâta timp cât folosești o temă de bloc, atunci zilele în care te joci cu plugin-uri sau pierzi timpul navigând pe teme care au biblioteca de fonturi pe care o dorești s-au încheiat.
Accesați Editorul complet de site (FSE)
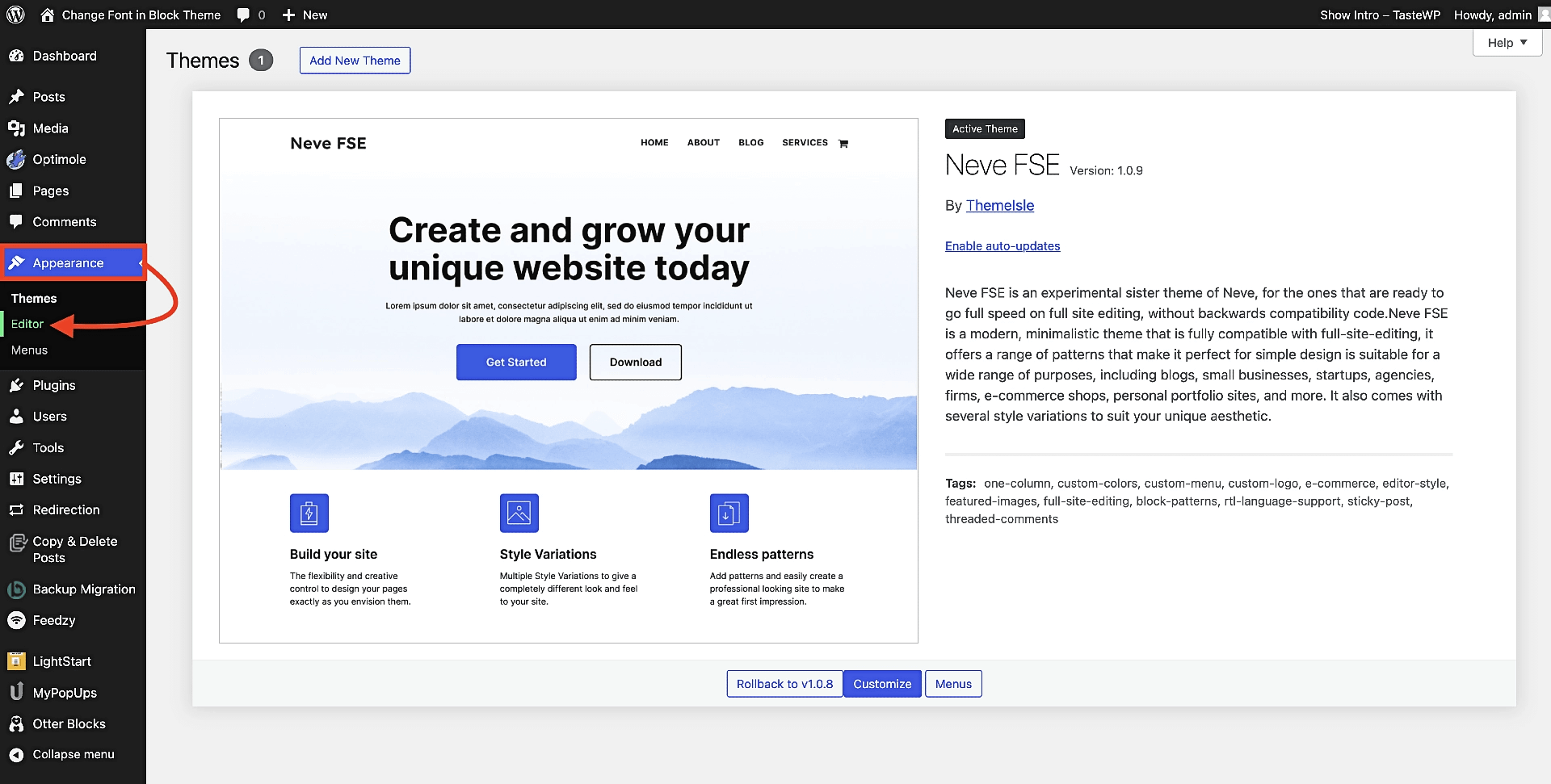
Pentru a începe, din tabloul de bord WordPress, accesați Aspect → Editor pentru a deschide Editorul complet de site:

⚠️ Dacă nu vedeți opțiunea Editor sub Aspect și în schimb vedeți Personalizare , înseamnă că utilizați o temă clasică și nu o temă blocată. Puteți fie să comutați temele și să instalați o temă bloc, cum ar fi Neve FSE din imaginea de mai sus, fie să treceți mai departe la secțiunea cu teme clasice a acestui ghid.
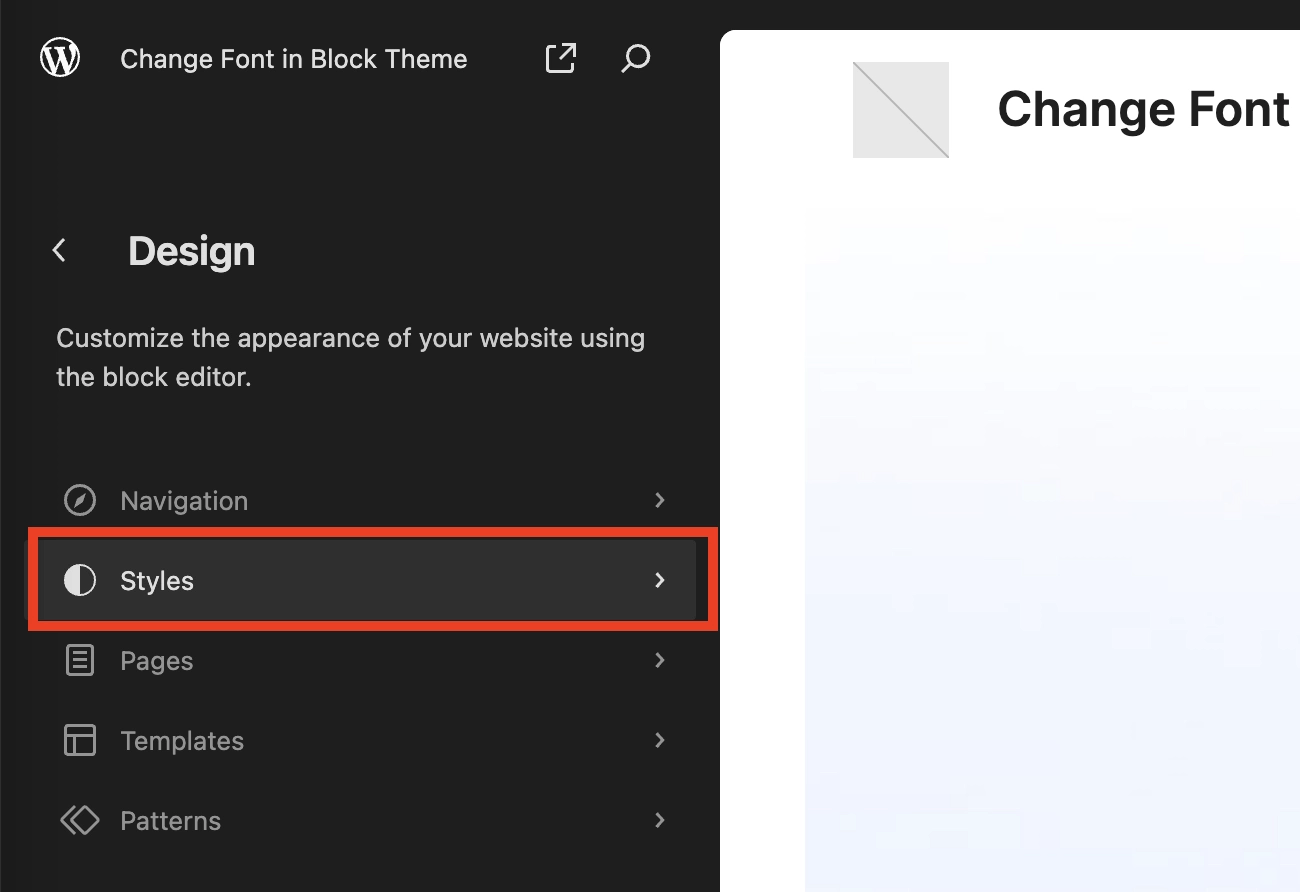
De îndată ce faceți clic pe Editor , acesta vă va duce direct în interfața FSE, unde veți dori să alegeți Stiluri din meniu:

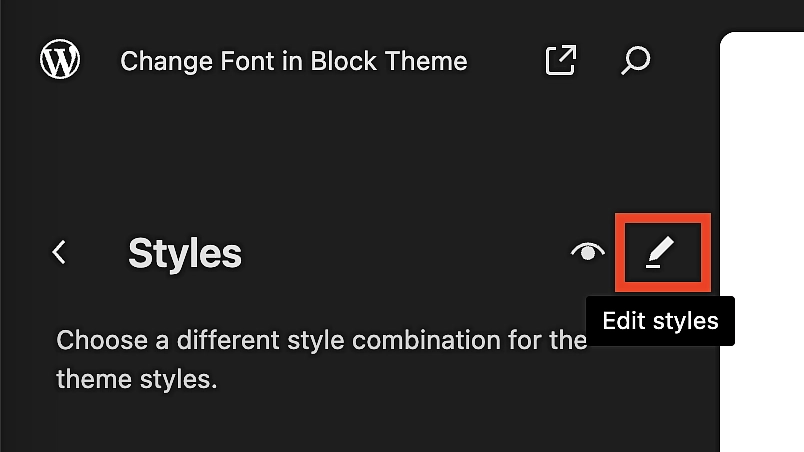
În submeniul care apare, găsiți pictograma creionului mic și faceți clic pe ea:

Găsiți Biblioteca de fonturi și integrați Google Fonts
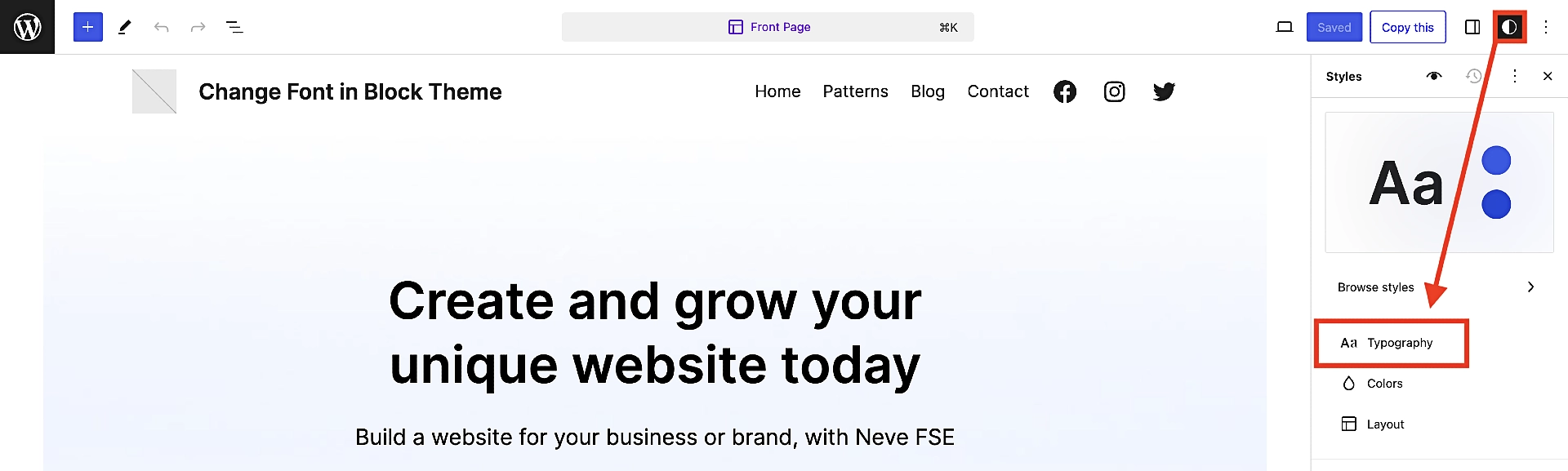
Pasul anterior vă va aduce în editorul propriu-zis, stilurile (pictograma cerc împărțit) fiind alese implicit. De acolo, faceți clic pe Tipografie :

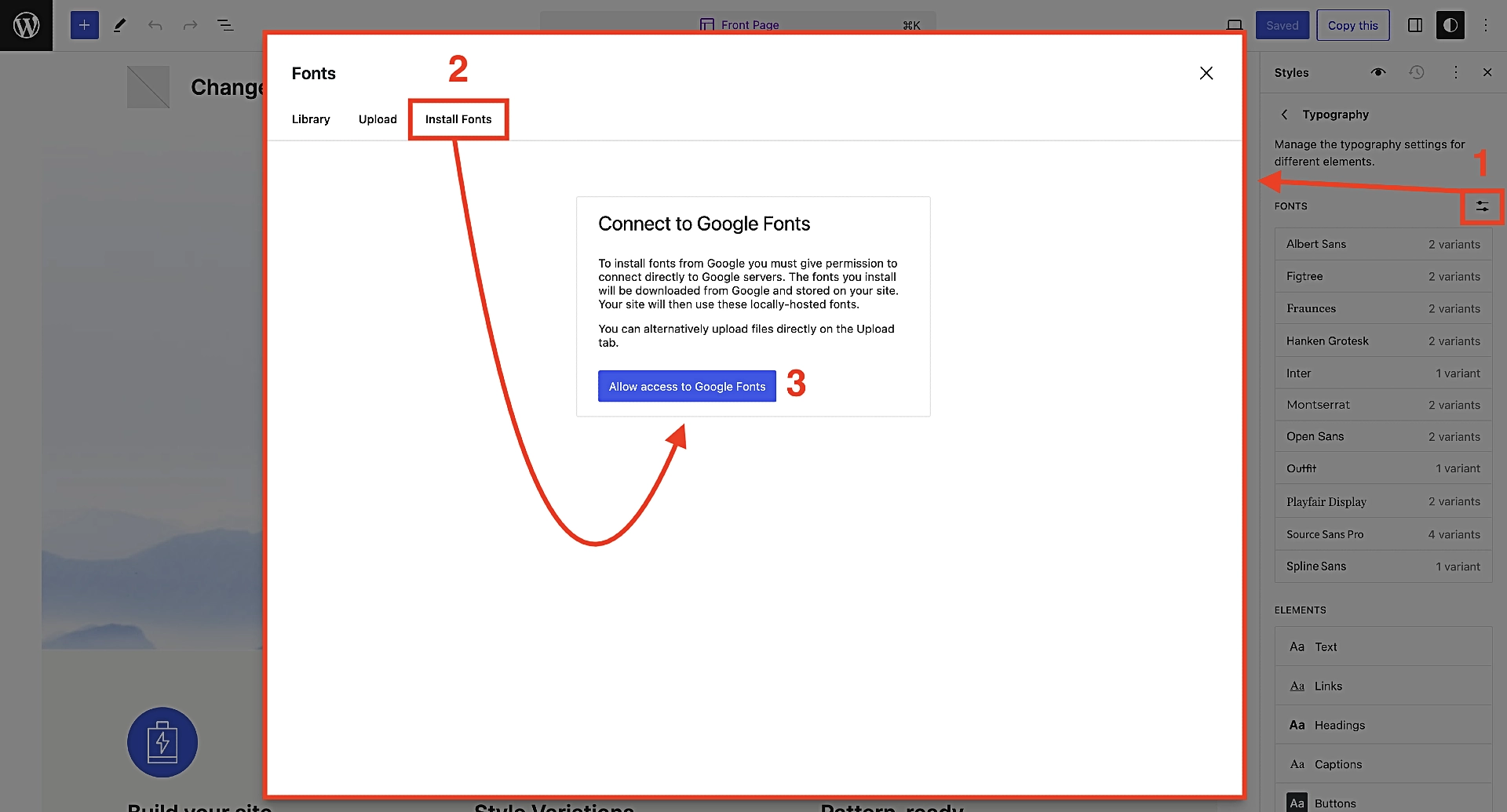
Aceasta vă va afișa o listă de fonturi disponibile pentru dvs., dar pentru a vă conecta la Fonturi Google și a debloca peste 200 de pagini de opțiuni de fonturi, veți avea nevoie de încă trei clicuri:
- Mai întâi, faceți clic pe pictograma din dreapta subtitlului intitulat FONTS . Arată ca două linii stivuite cu puncte încorporate în ele . Aceasta va deschide Biblioteca de fonturi.
- Apoi, atingeți a treia opțiune din Biblioteca de fonturi numită Instalați fonturi .
- În cele din urmă, faceți clic pe Permiteți accesul la Fonturi Google .

Si asta e!
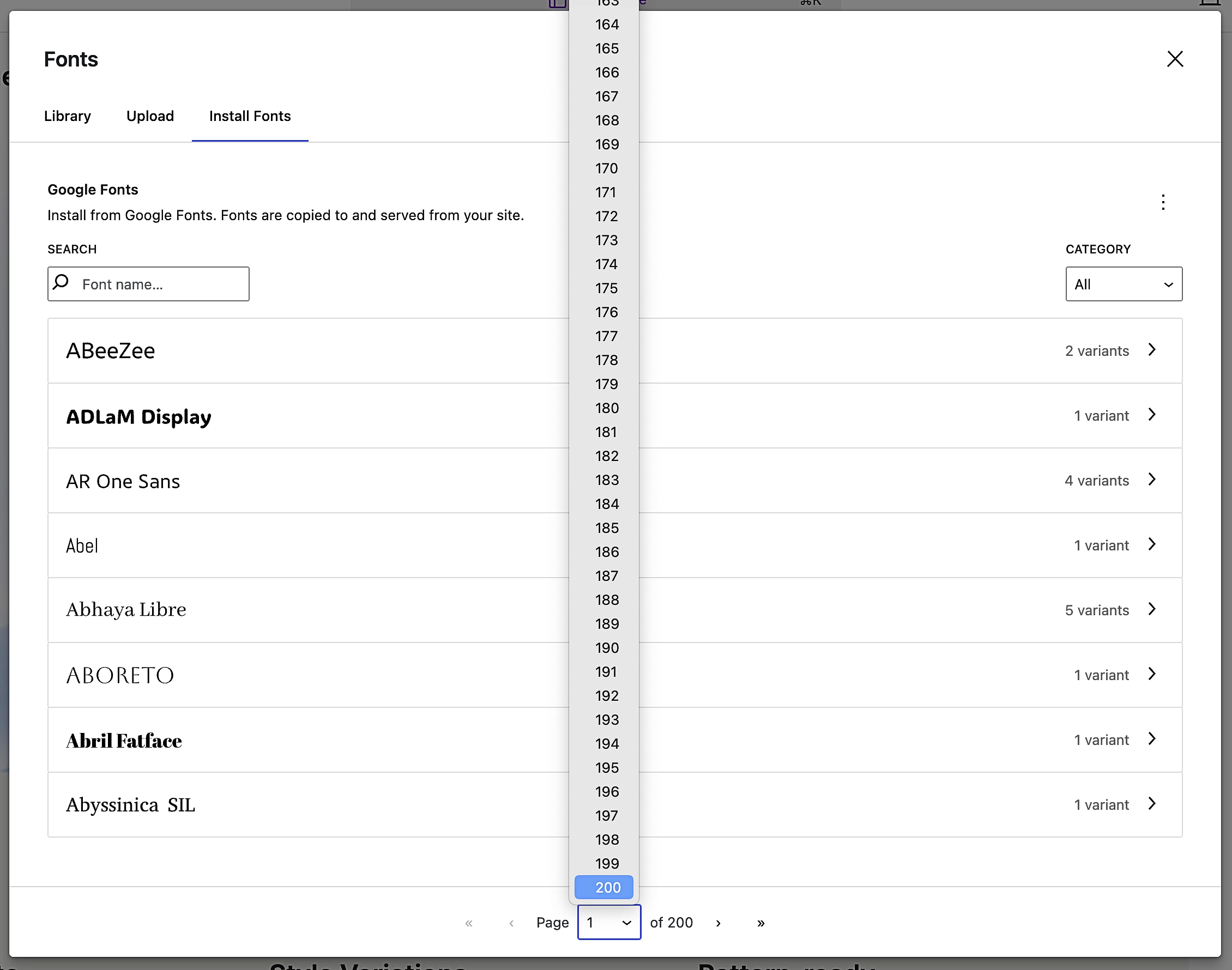
Veți vedea acum că aveți acces la atât de multe fonturi încât v-ar lua o zi întreagă doar pentru a le parcurge pe toate. Dacă aveți nevoie de ajutor pentru a vă restrânge opțiunile, consultați colecția noastră de cele mai bune opțiuni de fonturi Google pentru a vă inspira.

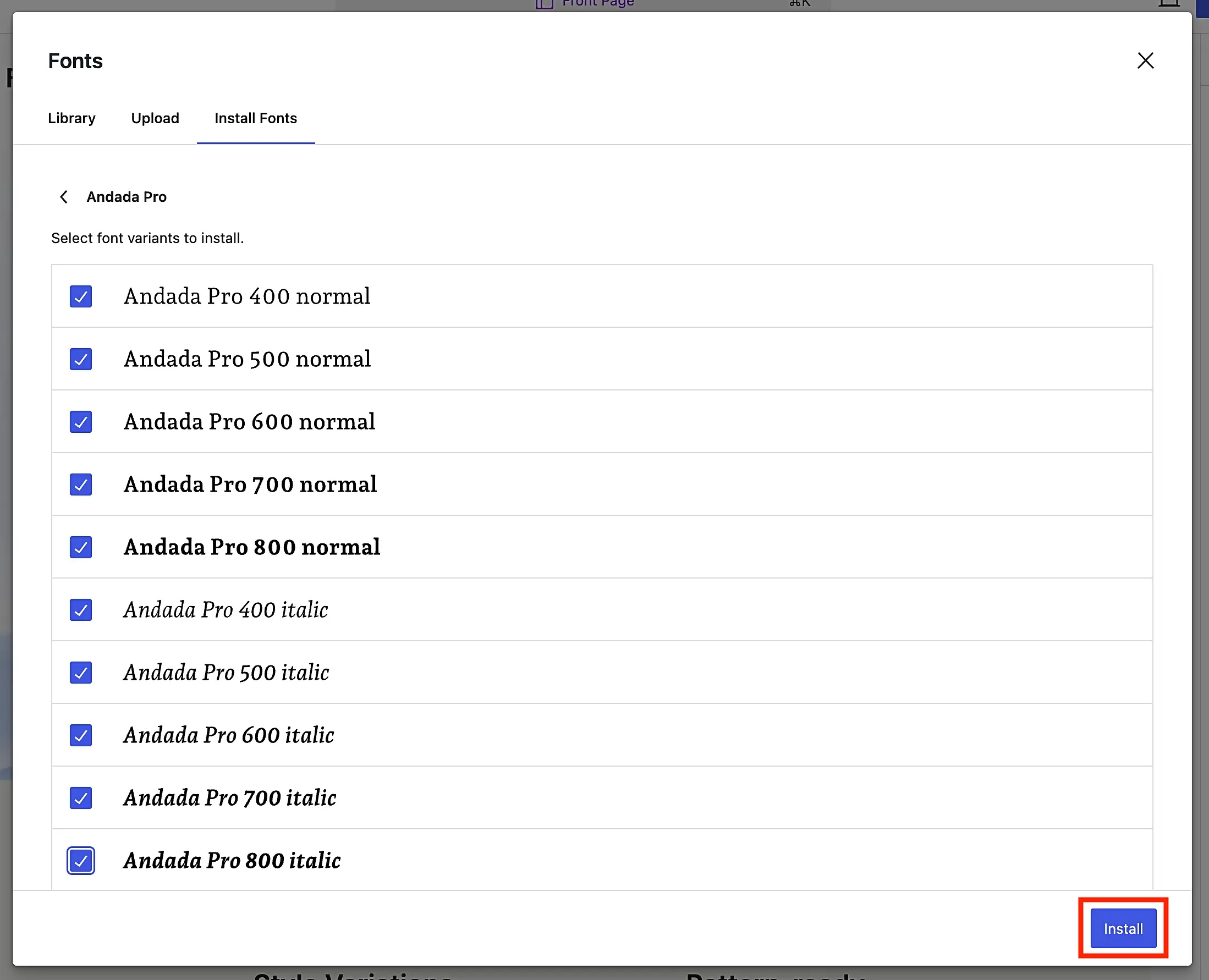
După ce găsiți un font care vă place, faceți clic pe el. Dacă fontul are mai multe variante, pur și simplu selectați-le pe cele care vă plac, iar când sunteți gata, atingeți Instalare în dreapta jos:

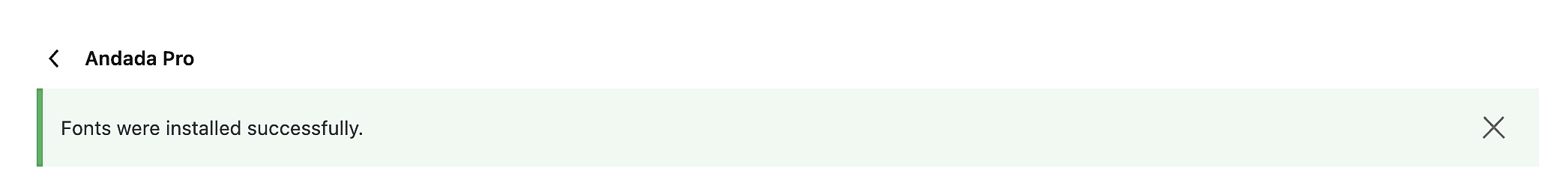
Presupunând că totul merge bine, veți primi un mesaj de confirmare/succes:

Alegeți și editați fonturile la nivel global
Acum sunteți gata să aplicați selecția de font la nivel global diferitelor tipuri de text de pe site-ul dvs. web.
Pur și simplu X din ecranul de selecție Bibliotecă de fonturi, ceea ce vă va aduce înapoi la ecranul de editare FSE mai general.
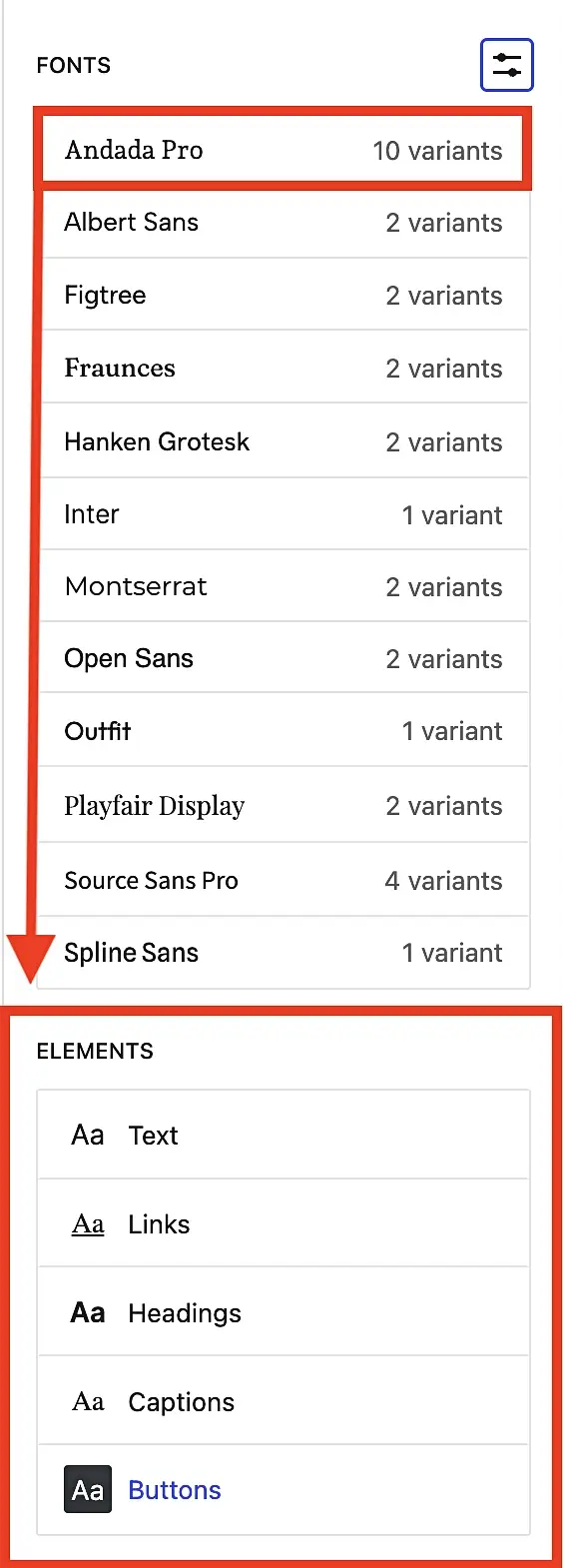
Acolo veți vedea fonturile pe care le-ați instalat reflectate în selecția FONTS din meniul din dreapta. În acest caz, am ales Andada Pro , care este acum vizibil.
Veți observa, de asemenea, zona Elemente , care găzduiește categoriile opțiunilor dvs. globale de text:
- Text
- Legături
- Titluri
- Subtitrări
- Butoane
De dragul de exemplu, să presupunem că doriți să aplicați fontul nou selectat ca font de titlu pe întregul site web. Pentru a reuși, ați face clic pe Titluri sub zona Elemente .
Aici îl puteți aplica tuturor titlurilor dvs. (adică, de la H1 la H6) sau numai celor specifice.

Apoi veți repeta acest proces pentru toate elementele fontului până când obțineți un aspect de care sunteți mulțumit.
💡 Pentru câteva idei grozave de asociere a fonturilor, consultați postarea noastră despre cum să vă alegeți fontul WordPress.
Alegeți și editați fonturile local
Bine, acum știți cum să vă configurați stilurile globale de tipografie, asigurându-vă că vizitatorii site-ului dvs. vor avea o experiență consecventă și că paginile și postările dvs. vor arăta profesional. Totuși, ce se întâmplă dacă aveți un motiv special pentru a modifica acele setări pentru un anumit articol sau pagină?
De fapt, este foarte ușor de făcut. Iată cum:
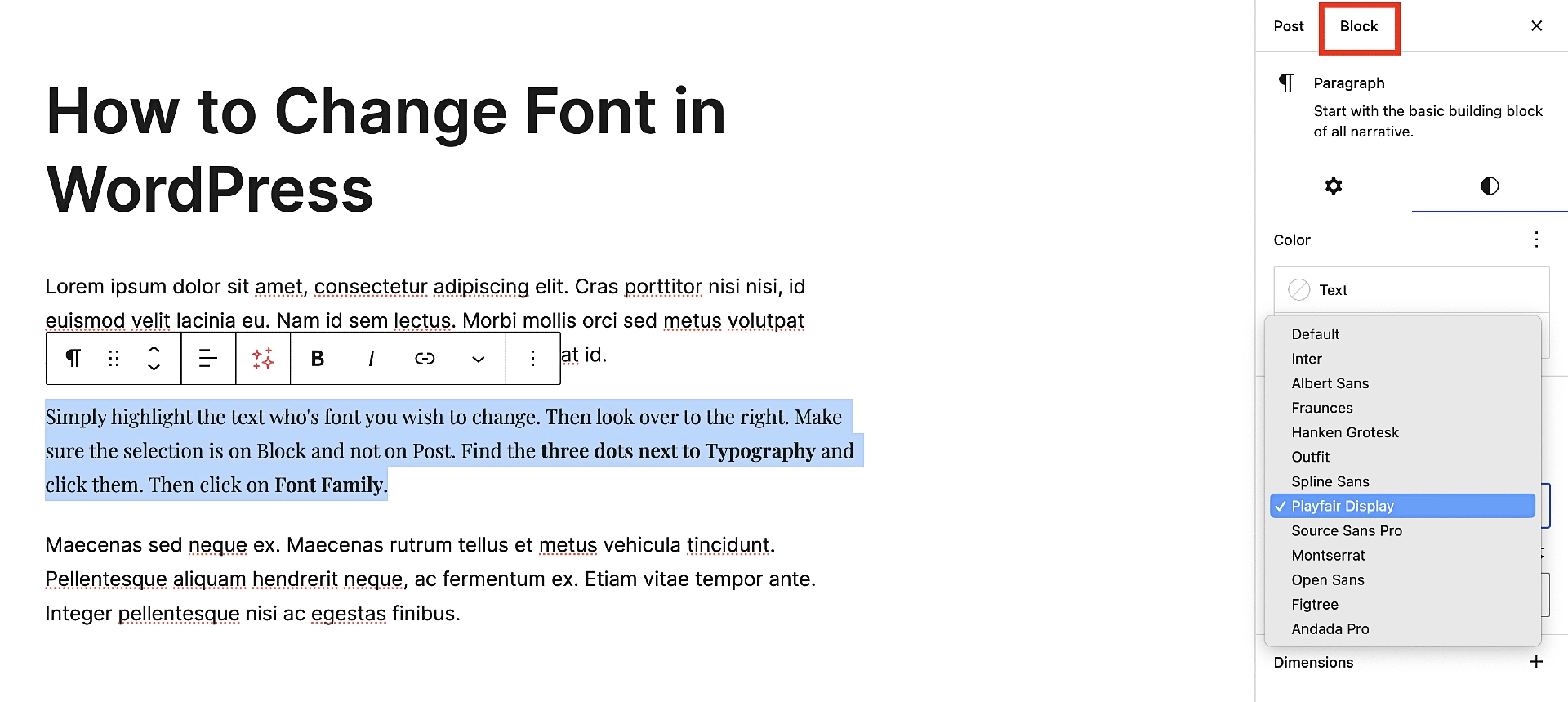
Mai întâi, accesați orice pagină sau postare la care doriți să adăugați fontul personalizat. Apoi găsiți blocul de text care conține textul pe care doriți să îl personalizați. Puteți fie să dați clic pe bloc pentru a-l selecta, fie să evidențiați textul în sine. După aceea, priviți din nou în meniul din dreapta, asigurați-vă că este selectat Blocare și faceți clic pe cele trei puncte de lângă Tipografie . Apoi atingeți Familie de fonturi .
Veți vedea că atât Fontul , cât și Dimensiunea vor fi setate la Implicit . Doar faceți clic pe Font și apoi alegeți-l pe cel dorit din meniul derulant. Textul dvs. evidențiat se va transforma instantaneu în fontul personalizat dorit, înlocuind setările globale pe care le-ați creat mai devreme.

⚠️ Sfat profesionist : evitați să treceți peste bord cu personalizarea fonturilor locale. Dacă îți modifici prea mult fonturile, poate părea neprofesionist, iar vizitatorii probabil o vor găsi și ciudat, scăzând astfel șansele de a cumpăra de la tine sau de a reveni pe site-ul tău. Pe scurt, folosiți-l cu moderație și cu un motiv întemeiat.
Cum să schimbați fonturile în temele clasice folosind un plugin
Temele WordPress clasice se bazează pe WordPress Customizer nativ pentru personalizarea stilului și a designului, ceea ce înseamnă că, de obicei, veți găsi acolo opțiunile de font ale unei teme. În funcție de tema aleasă, este posibil să aveți o selecție generoasă de opțiuni implicite de fonturi...
Nu-ți face griji, totuși. Indiferent de tema clasică pe care o aveți, vă vom arăta cum să accesați din nou Fonturile Google, astfel încât să aveți mai mult decât suficient din care să alegeți.

De data aceasta, vom folosi popularul plugin gratuit Fonturi pentru a face treaba.
 Plugin Fonturi | Tipografie Google Fonts
Plugin Fonturi | Tipografie Google FontsVersiunea curentă: 3.6.1
Ultima actualizare: 6 aprilie 2024
olympus-google-fonts.3.6.1.zip
Pluginul Fonturi funcționează cu orice temă clasică WordPress și vă permite să alegeți dintre peste 1.400 de fonturi gratuite oferite de Google. Singurul dezavantaj al acesteia, în comparație cu metoda FSE, este că, dacă nu faceți upgrade la versiunea Pro a pluginului, nu vă va permite să găzduiți fonturile la nivel local.
Pentru a vă arăta cum funcționează, vom folosi o temă WordPress prestabilită mai veche numită Twenty Twenty One . Motivul pentru care ne întoarcem atât de departe este că toate celelalte teme WordPress implicite după Twenty Twenty One vă permit să utilizați metoda FSE pe care am descris-o deja.
Instalați și activați Pluginul Fonturi
Pentru a începe, instalați și activați pluginul gratuit Fonturi de pe WordPress.org. Procesul este același cu instalarea oricărui alt plugin:
Accesați Pluginuri → Adăugați un plugin nou . Apoi, în caseta de căutare, începeți să tastați „pluginul fonturilor” și ar trebui să vedeți că se completează automat în rezultate relativ repede. Apoi, faceți clic pe Instalați acum , acordați-i câteva secunde și, odată ce butonul Instalați acum se schimbă în Activare , faceți clic pe el din nou.
Selectați fonturile globale în Personalizator
În continuare, ne vom îndrepta către Personalizator pentru a vă seta setările globale de font. În mod normal, acest lucru se face prin tabloul de bord accesând Aspect → Personalizare , dar în acest caz, puteți sări înainte cu un pas folosind submeniul pluginului în sine.
Accesați Pluginul Fonturi → Personalizați fonturile .

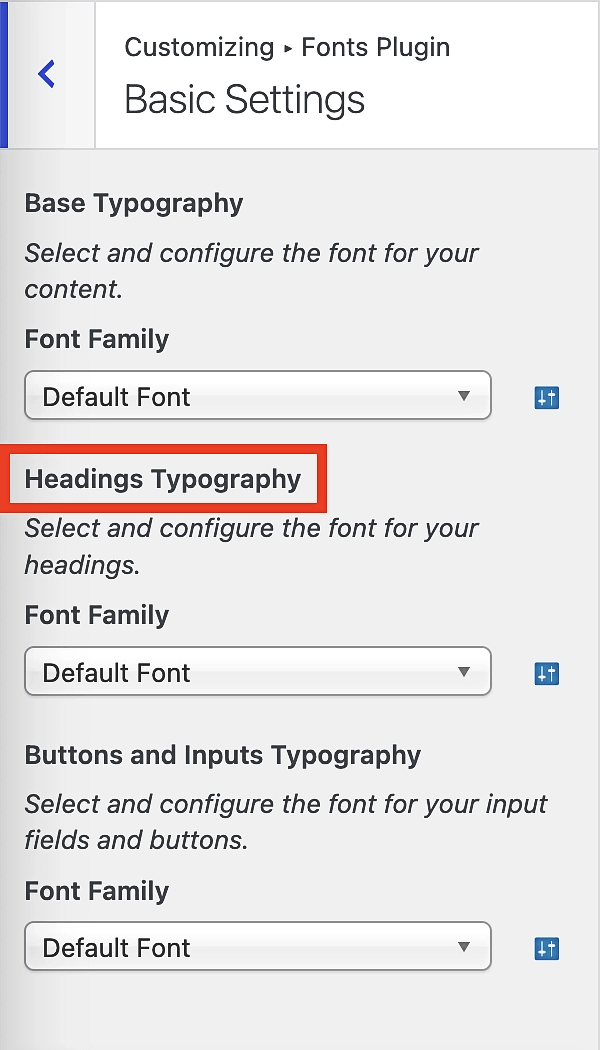
Pe ecranul următor, cele două opțiuni pe care doriți să țineți ochii sunt Setări de bază și Setări avansate . Cel mai simplu mod de a descrie diferența dintre ele este că Setările de bază – după cum sugerează și numele – simplifică lucrurile, în timp ce Setările avansate vă permit să vă reglați mai precis alegerile fonturilor la un nivel mai profund.
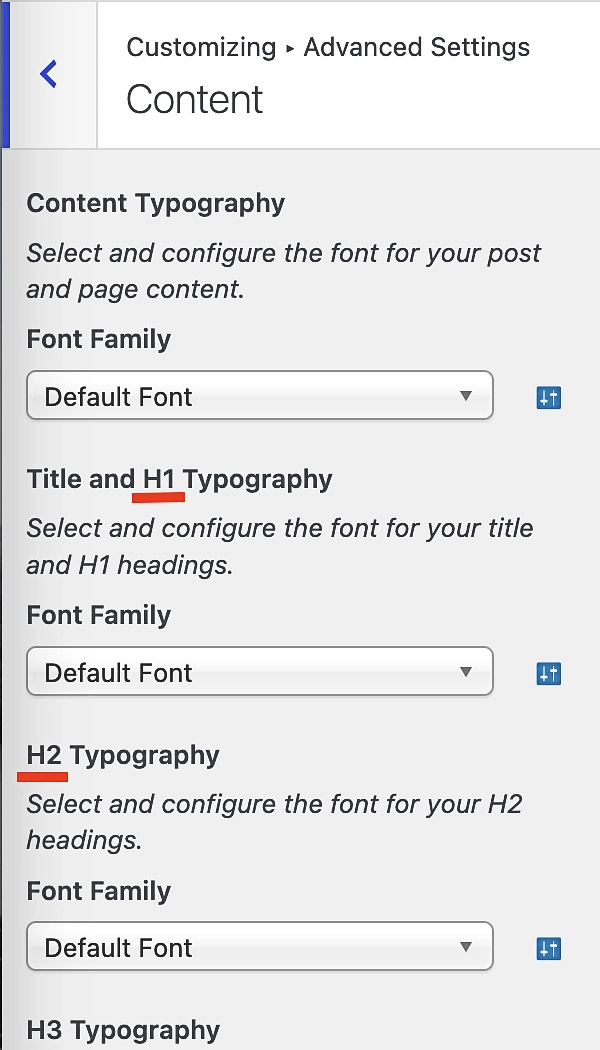
Cel mai evident exemplu în acest sens sunt alegerile de titluri. În Setările de bază, alegerea fontului pentru titluri este universală, ceea ce înseamnă că orice font pe care îl alegeți se va aplica pentru H1, H2, H3 și așa mai departe. În schimb, în Setări avansate, puteți specifica fontul dorit pentru fiecare tip de titlu individual:


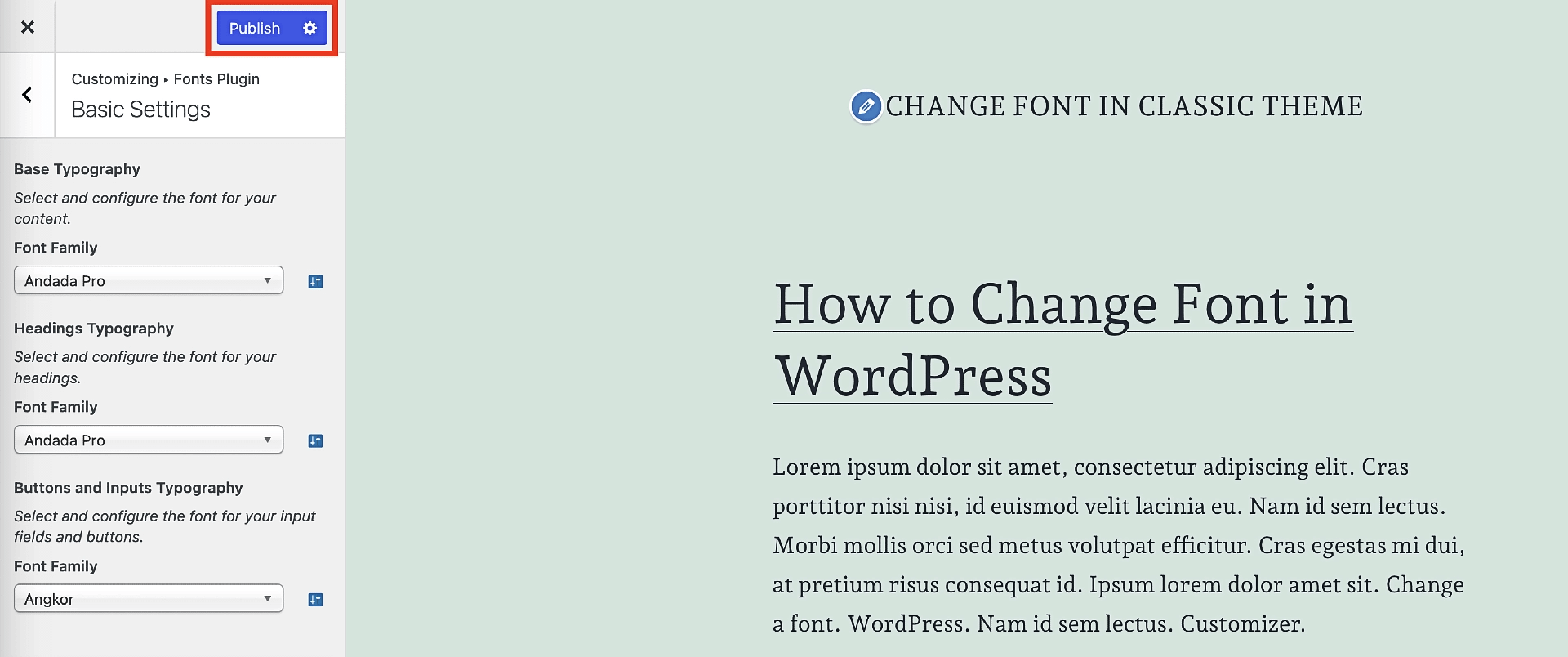
După ce ați făcut selecțiile, faceți clic pe Publicați , iar modificările vor fi difuzate pe site-ul dvs.:

Selectați fonturi locale personalizate într-o pagină sau postare
Cu metoda de mai sus, ați învățat cum să vă schimbați fontul într-o temă clasică pentru întregul site. După cum am menționat anterior, aceasta este denumită „setări globale pentru font” și, așa cum am făcut cu tutorialul FSE, vă vom învăța cum să vă schimbați fonturile la nivel local.
Această metodă se suprapune mult mai mult cu omologul său FSE, în sensul că ambele au loc în editorul de blocuri.
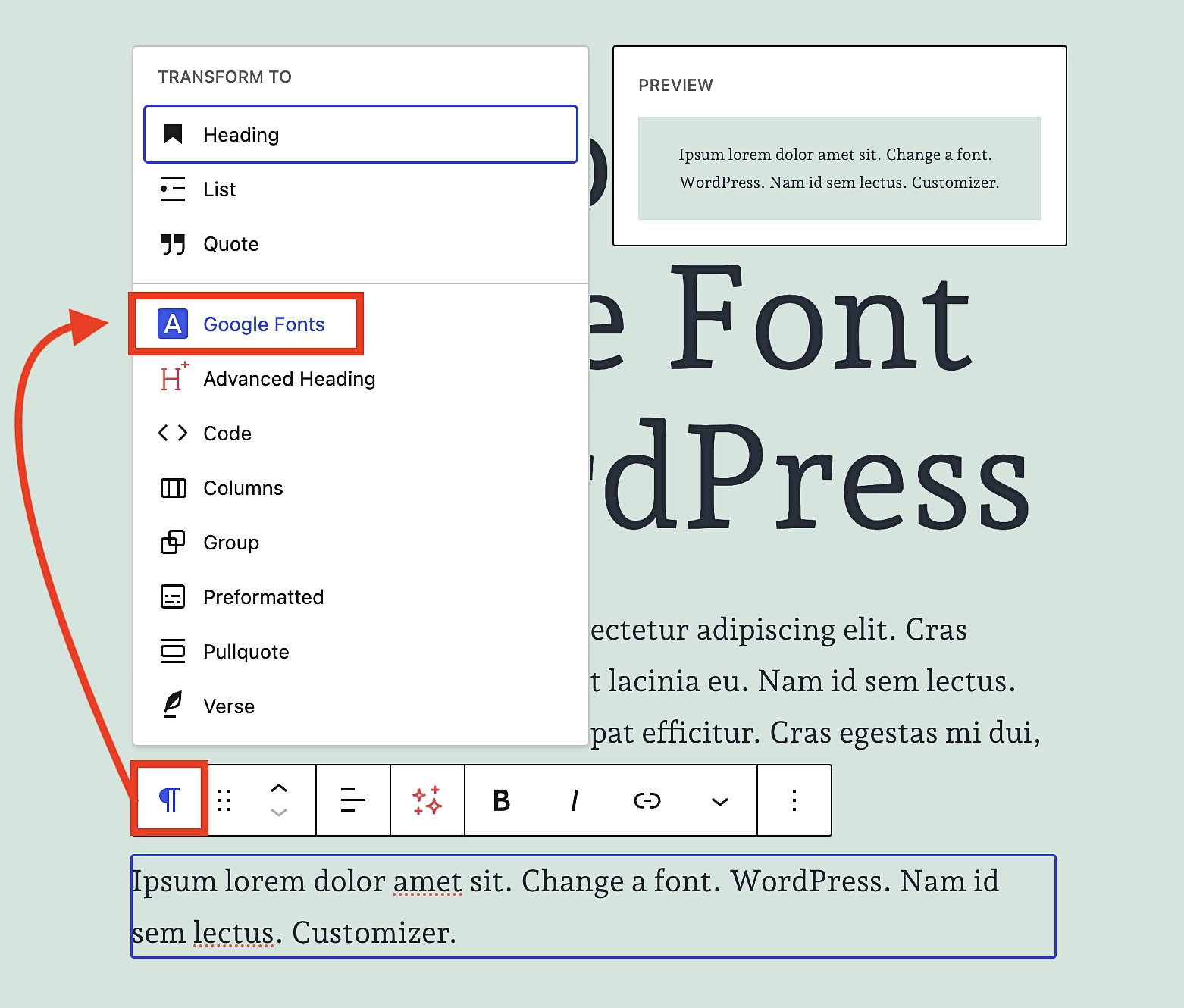
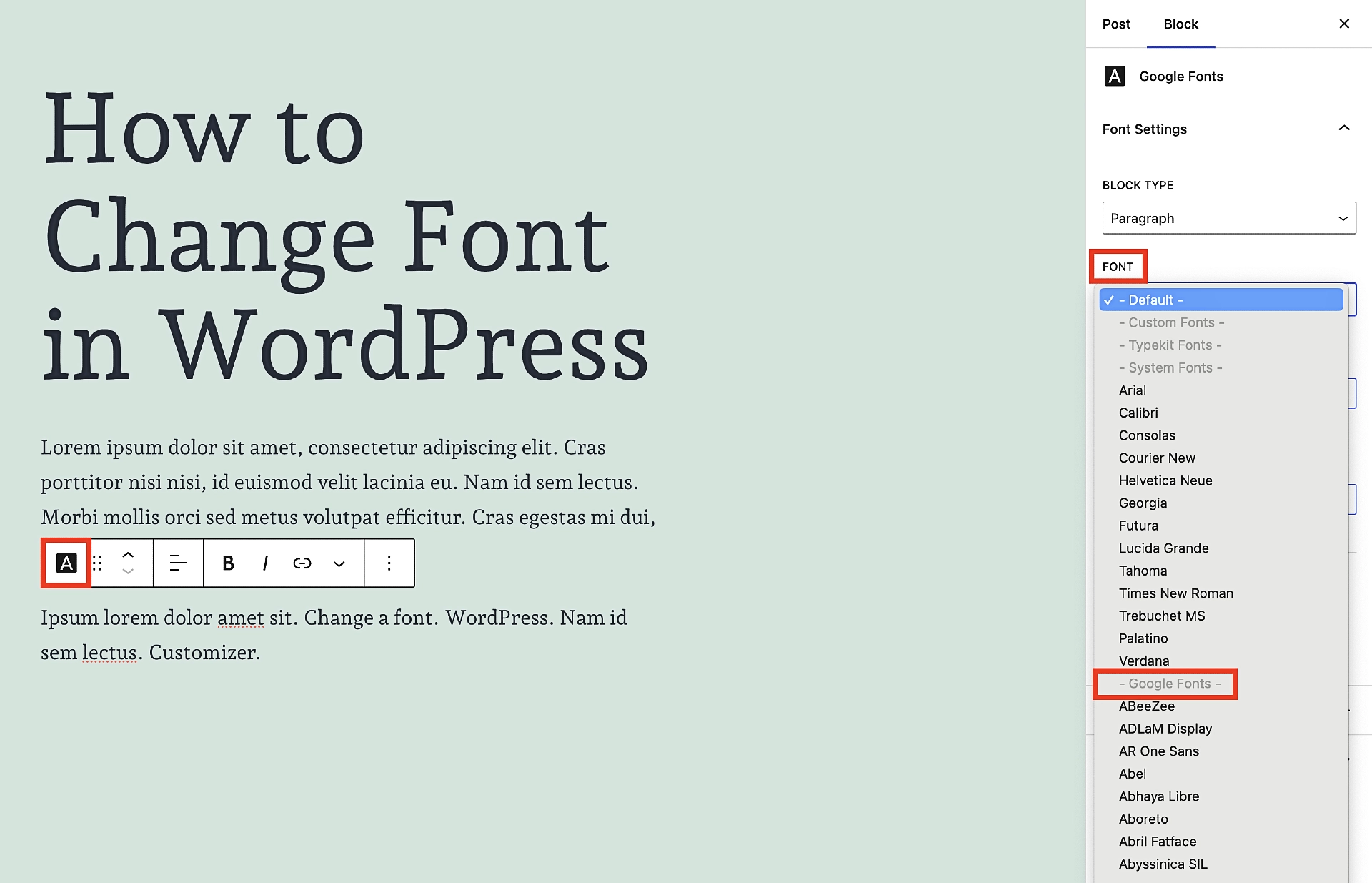
Pentru a accesa opțiunile personalizate de font din interiorul unei pagini sau postări, fie evidențiați textul pe care doriți să îl editați, fie selectați blocul care îl conține. Apoi faceți clic pe pictograma cea mai din stânga din submeniu. Aceasta va deschide un alt meniu, unde veți selecta Fonturi Google :

De îndată ce faceți clic pe Fonturi Google , submeniul din dreapta se va schimba pentru a afișa opțiunile Fonturi Google. Atingeți FONT și apoi derulați până când găsiți fontul care vă place:

Repetați acest proces pentru toate blocurile de text pe care doriți să le ajustați, inclusiv titlurile. De fapt, puteți chiar să schimbați tipul de bloc între paragraf și titlu chiar în acel submeniu.
Doar faceți clic pe TIP BLOC și faceți schimburile acolo. Amintiți-vă totuși ce am spus mai devreme - încercați să nu exagerați cu această funcție, deoarece va face mai mult rău decât bine dacă o folosiți în exces.
Iată-l!
În acest moment, ar trebui să vă simțiți confortabil să schimbați fonturile în orice temă WordPress de acolo - fie bloc sau clasic.
În ceea ce privește complexitatea, acesta este, fără îndoială, unul dintre aspectele mai ușoare ale dezvoltării site-ului WordPress.
Acest lucru este valabil atât pentru temele clasice, cât și pentru temele bloc. Acestea fiind spuse, dacă nu ați ales încă o temă și selectarea fontului este importantă pentru dvs., atunci probabil că este mai benefic să alegeți o temă bloc. Aceasta nu se datorează numai faptului că este direcția în care se îndreaptă WordPress în general, ci și pentru că vă permite să găzduiți fonturile Google local prin Biblioteca de fonturi. Pentru a obține același beneficiu în temele clasice, ar trebui să plătiți pentru versiunea Pro a pluginului Fonturi.
Dacă sunteți un fan al temelor clasice și doriți o opțiune bună de mijloc, atunci puteți alege oricând o temă precum Neve, care vine cu o cantitate extrem de generoasă de fonturi gratuite. Nu este la fel de multe ca Fonturile Google, dar este mai mult decât suficient pentru a satisface majoritatea nevoilor.
Pentru alte modalități de a vă personaliza tema și de a o face proprie, consultați ghidul nostru despre cum să transformați orice temă WordPress într-un site personalizat.
Mai aveți întrebări despre cum să schimbați fonturile WordPress? Întrebați-ne în secțiunea de comentarii!