So ändern Sie die Schriftart in WordPress (funktioniert in allen Themes)
Veröffentlicht: 2024-04-11Wenn Sie sich nicht sicher sind, wie Sie Ihre Schriftart in WordPress ändern können, kann ich Ihnen keine Vorwürfe machen. Es kann etwas verwirrend sein , da die Methoden unterschiedlich sind, je nachdem, ob Sie ein neueres Block-Theme oder ein älteres klassisches Theme verwenden. In diesem Tutorial werde ich Sie durch das Ändern von Schriftarten führen, indem ich eine integrierte Option für Ersteres und eine kostenlose Plugin-Option für Letzteres verwende. (Spoiler-Alarm: Beide Methoden sind sehr anfängerfreundlich.)
Die zentralen Thesen
- Moderne WordPress-Themes verfügen über eine integrierte Schriftartenbibliotheksfunktion, mit der Sie direkt über WordPress auf Google Fonts zugreifen können.
- Ältere klassische Themes verfügen nicht über diese Funktionen, aber Sie können ein kostenloses Plugin verwenden, um zusätzliche Schriftarten freizuschalten.
- Mit beiden Methoden können Sie Schriftarten global (auf Ihrer gesamten Website) und lokal (innerhalb einzelner Seiten und Beiträge) ändern.
So ändern Sie Schriftarten in modernen Blockthemen
Mit der Veröffentlichung von WordPress 6.5 ist es extrem schnell und einfach geworden, nicht nur Schriftarten zu ändern, sondern über die native Schriftartenbibliotheksfunktion auch auf über tausend zusätzliche Schriftarten zuzugreifen. Solange Sie ein Block-Theme verwenden, sind die Zeiten des Herumfummelns mit Plugins oder der Zeitverschwendung beim Durchsuchen von Themes mit der gewünschten Schriftartenbibliothek vorbei.
Greifen Sie auf den Full Site Editor (FSE) zu.
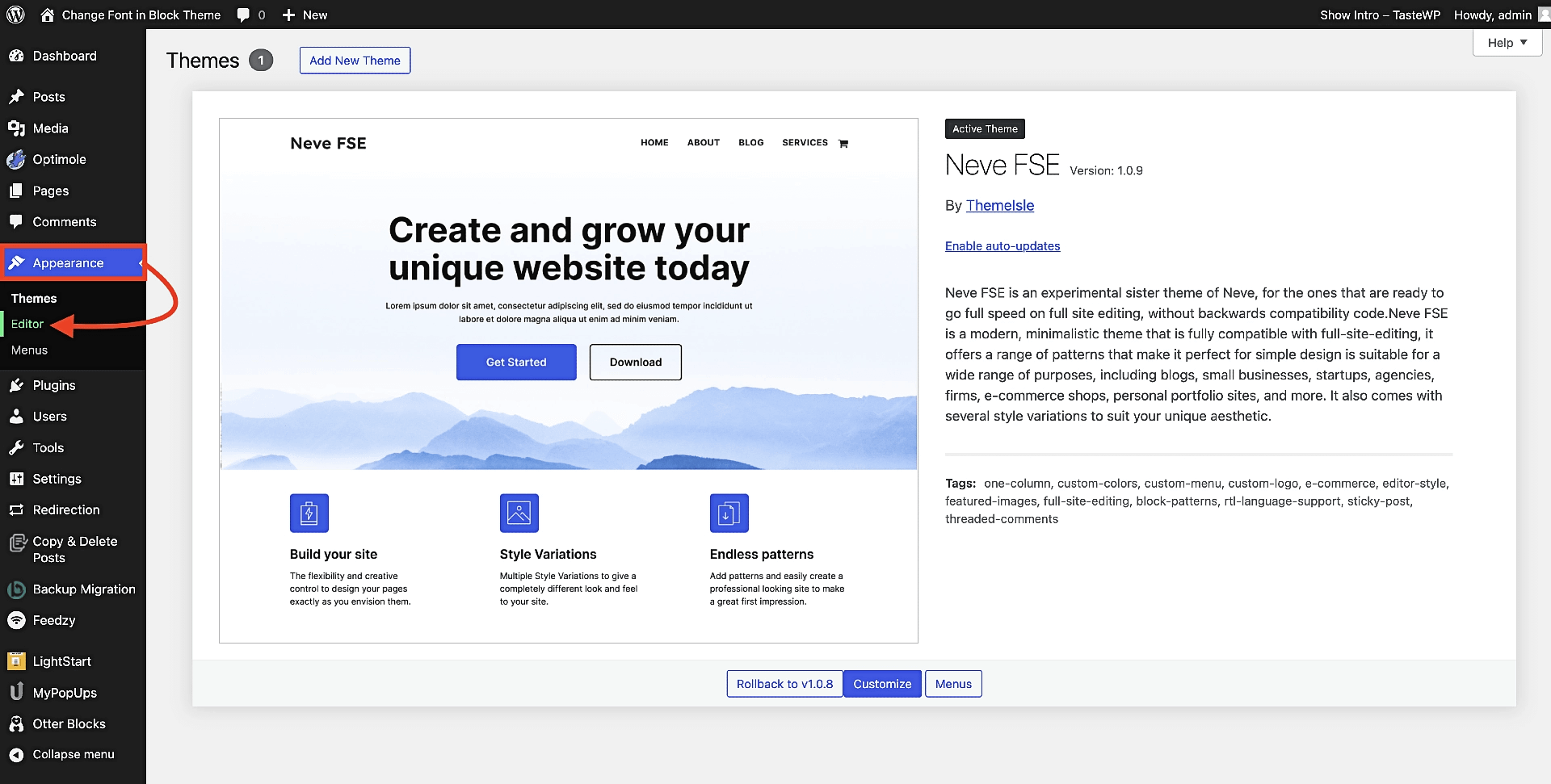
Gehen Sie zunächst im WordPress-Dashboard zu „Darstellung“ → „Editor“, um den vollständigen Site-Editor zu öffnen:

⚠️ Wenn Sie unter „Darstellung“ nicht die Option „Editor“ und stattdessen „Anpassen“ sehen, bedeutet dies, dass Sie ein klassisches Theme und kein Block-Theme verwenden. Sie können entweder das Theme wechseln und ein Block-Theme wie das oben abgebildete Neve FSE installieren oder mit dem Abschnitt mit den klassischen Themes in diesem Handbuch fortfahren.
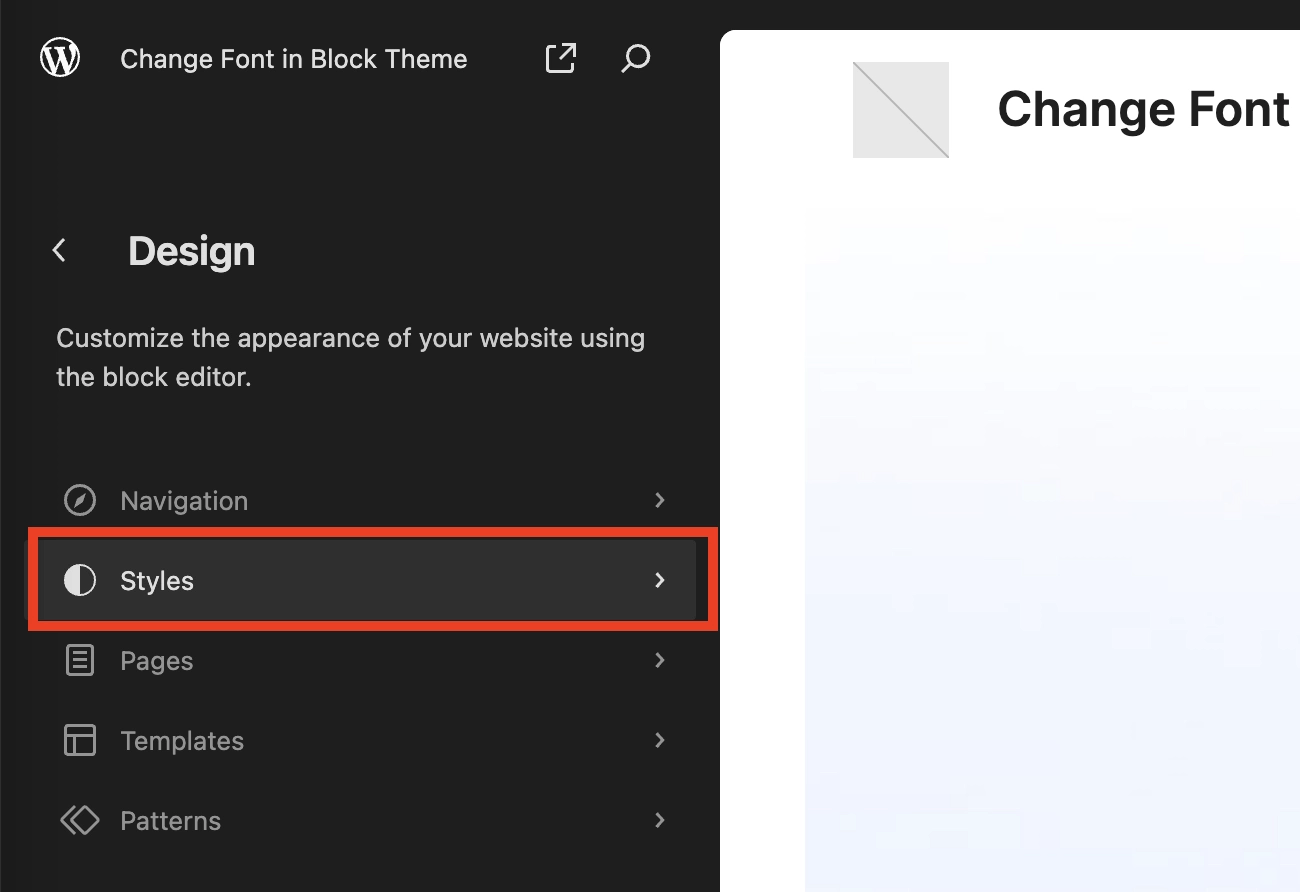
Sobald Sie auf „Editor“ klicken, gelangen Sie direkt zur FSE-Benutzeroberfläche, wo Sie „Stile“ aus dem Menü auswählen können:

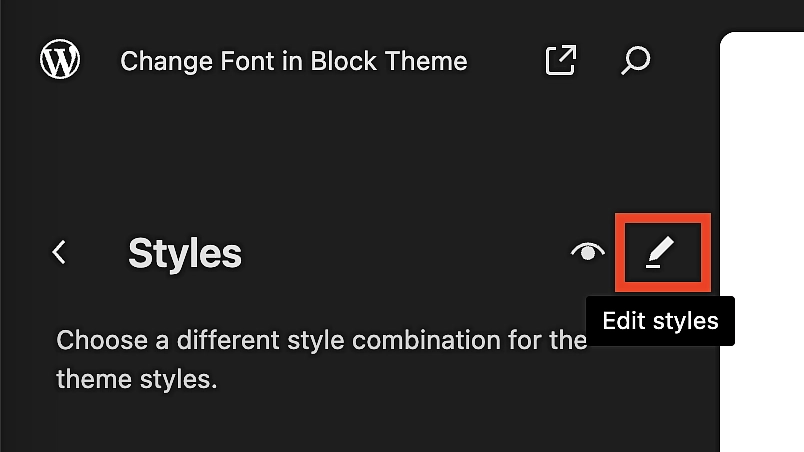
Suchen Sie im daraufhin angezeigten Untermenü nach dem kleinen Stiftsymbol und klicken Sie darauf:

Suchen Sie die Schriftartenbibliothek und integrieren Sie Google Fonts
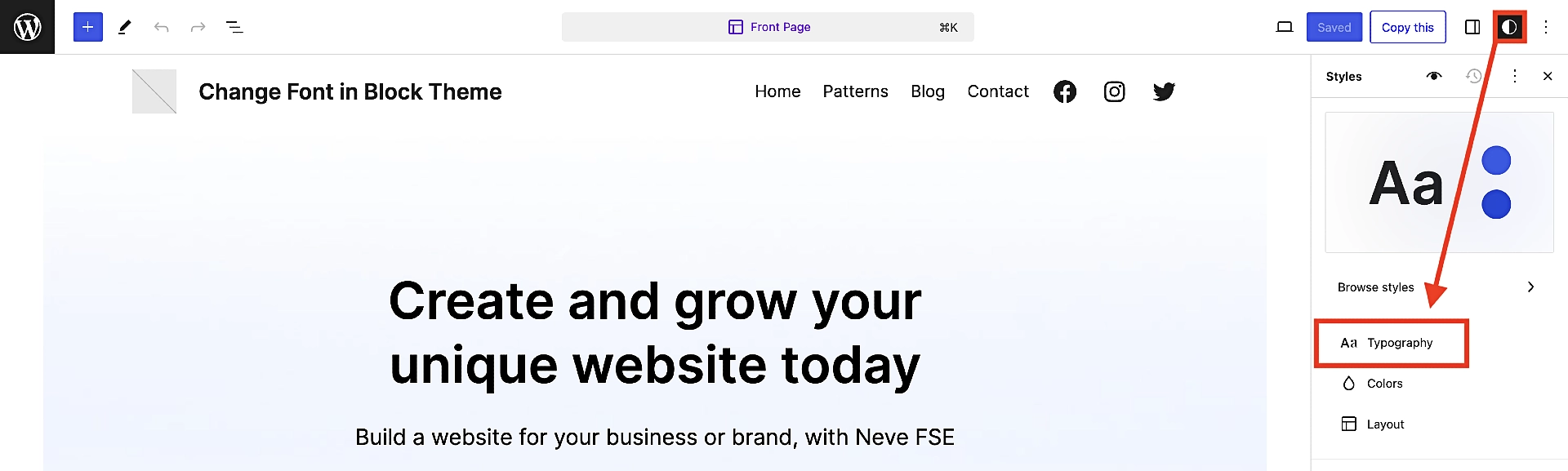
Der vorherige Schritt führt Sie zum eigentlichen Editor, wobei standardmäßig Stile (das Symbol mit geteiltem Kreis) ausgewählt sind. Klicken Sie dort auf Typografie :

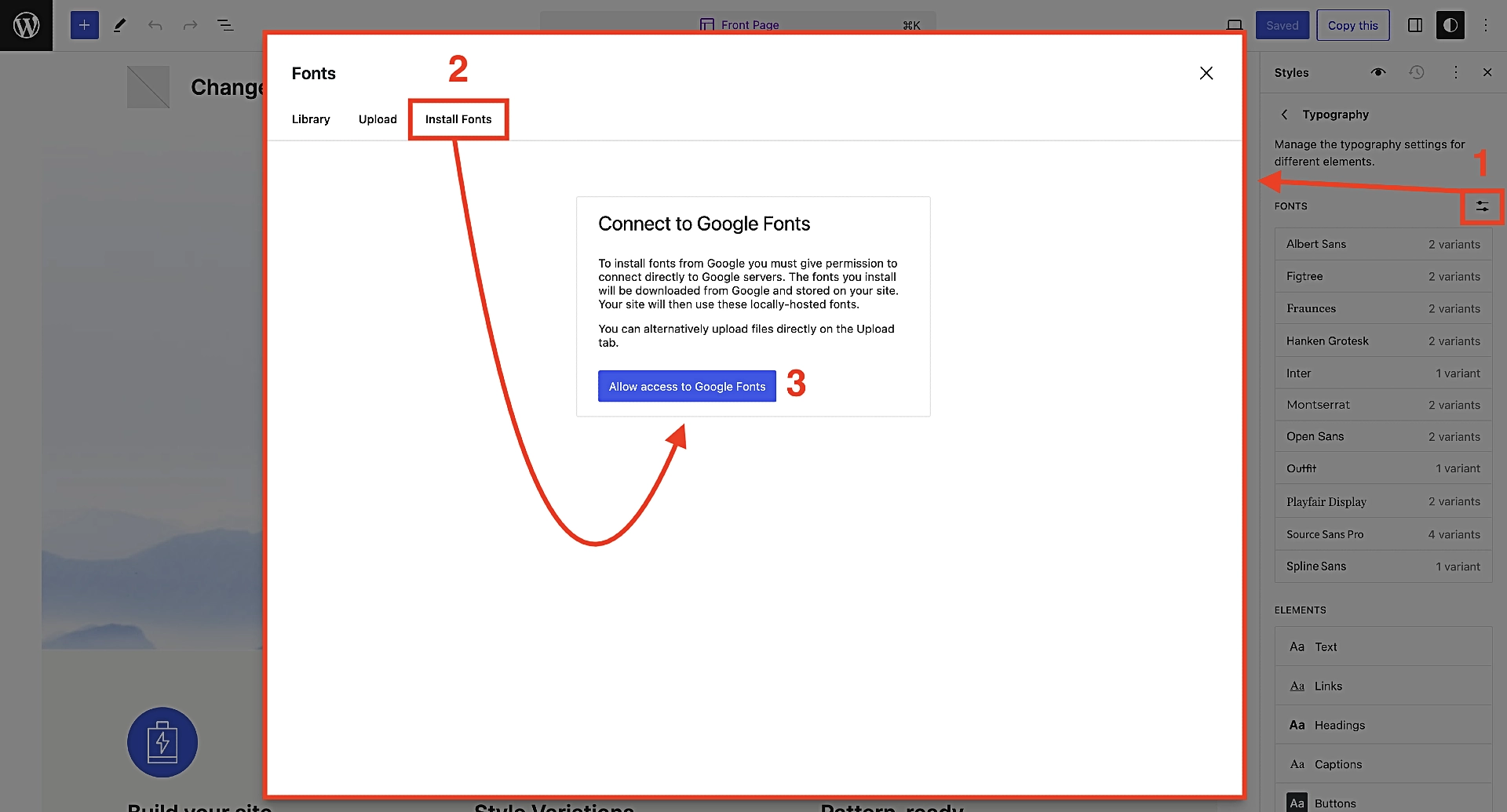
Dadurch wird Ihnen eine Liste der Schriftarten angezeigt, die Ihnen zur Verfügung stehen. Um jedoch eine Verbindung zu Google Fonts herzustellen und über 200 Seiten mit Schriftartenoptionen freizuschalten, sind drei weitere Klicks erforderlich:
- Klicken Sie zunächst auf das Symbol rechts neben der Unterüberschrift „ SCHRIFTARTEN“ . Es sieht aus wie zwei gestapelte Linien mit darin eingebetteten Punkten . Dadurch wird die Schriftartenbibliothek geöffnet.
- Tippen Sie anschließend auf die dritte Option in der Schriftartenbibliothek namens „ Schriftarten installieren“ .
- Klicken Sie abschließend auf Zugriff auf Google Fonts erlauben .

Und das ist es!
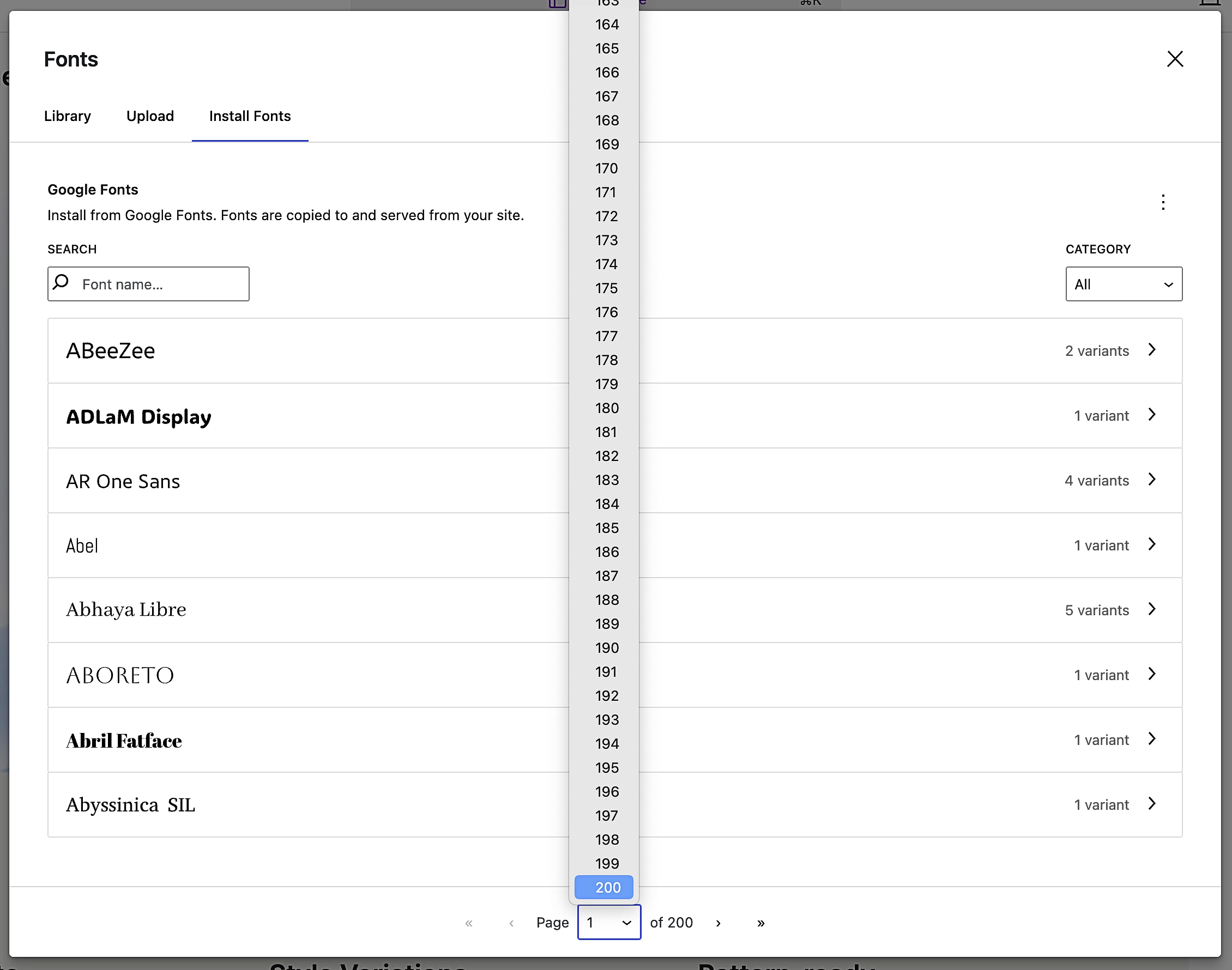
Sie werden jetzt sehen, dass Sie Zugriff auf so viele Schriftarten haben, dass Sie einen ganzen Tag brauchen würden, um sie alle durchzublättern. Wenn Sie Hilfe bei der Eingrenzung Ihrer Auswahl benötigen, schauen Sie sich zur Inspiration unsere Sammlung der besten Google Fonts-Optionen an.

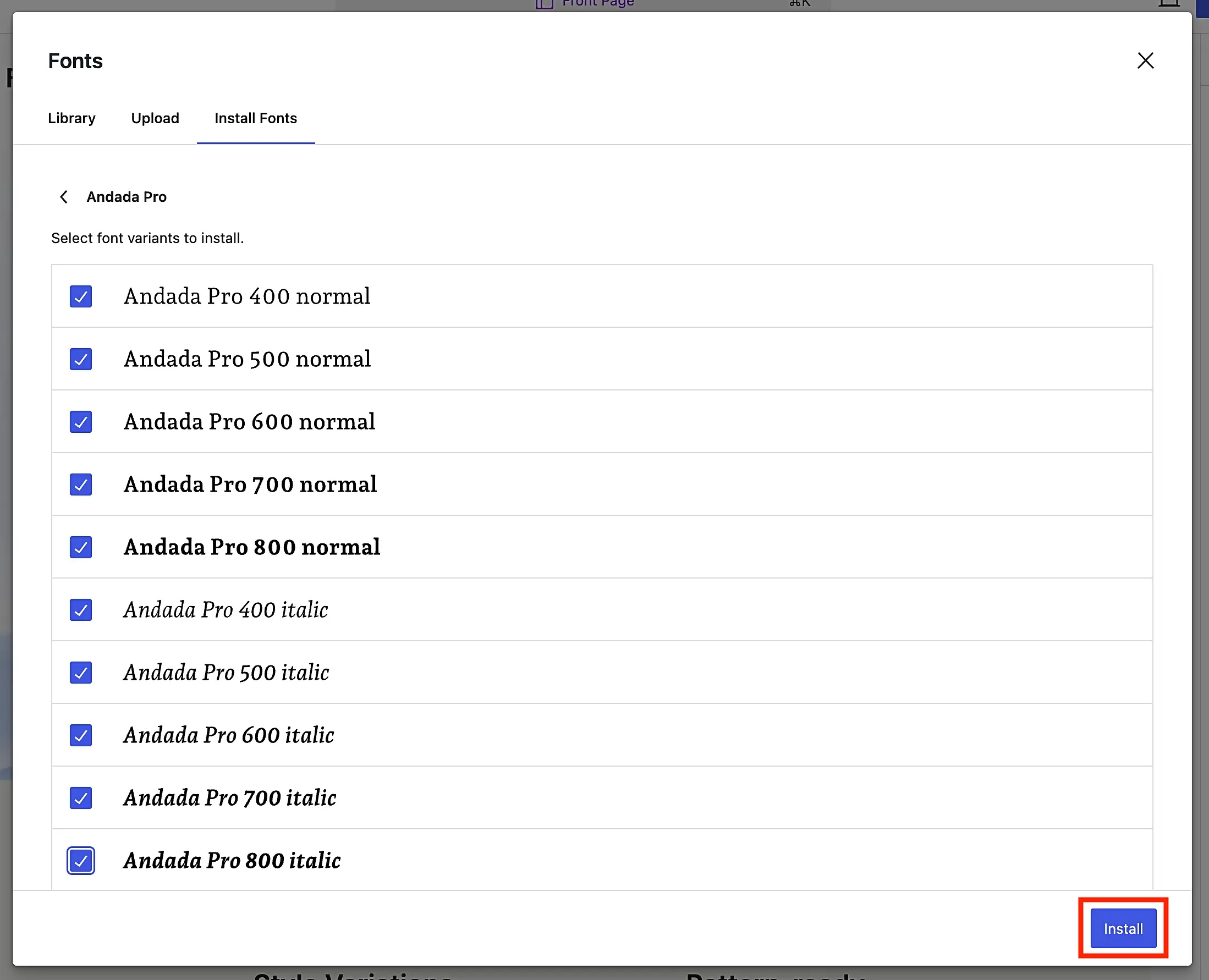
Wenn Sie eine Schriftart gefunden haben, die Ihnen gefällt, klicken Sie darauf. Wenn es für die Schriftart mehrere Varianten gibt, wählen Sie einfach die aus, die Ihnen gefällt, und tippen Sie, wenn Sie fertig sind, unten rechts auf „Installieren “:

Vorausgesetzt, alles läuft gut, erhalten Sie eine Bestätigungs-/Erfolgsmeldung:

Wählen und bearbeiten Sie Ihre Schriftarten global
Jetzt können Sie Ihre Schriftartenauswahl global auf die verschiedenen Textarten auf Ihrer Website anwenden.
Klicken Sie einfach auf X, um den Auswahlbildschirm für die Schriftartenbibliothek zu verlassen, um zum allgemeineren FSE-Bearbeitungsbildschirm zurückzukehren.
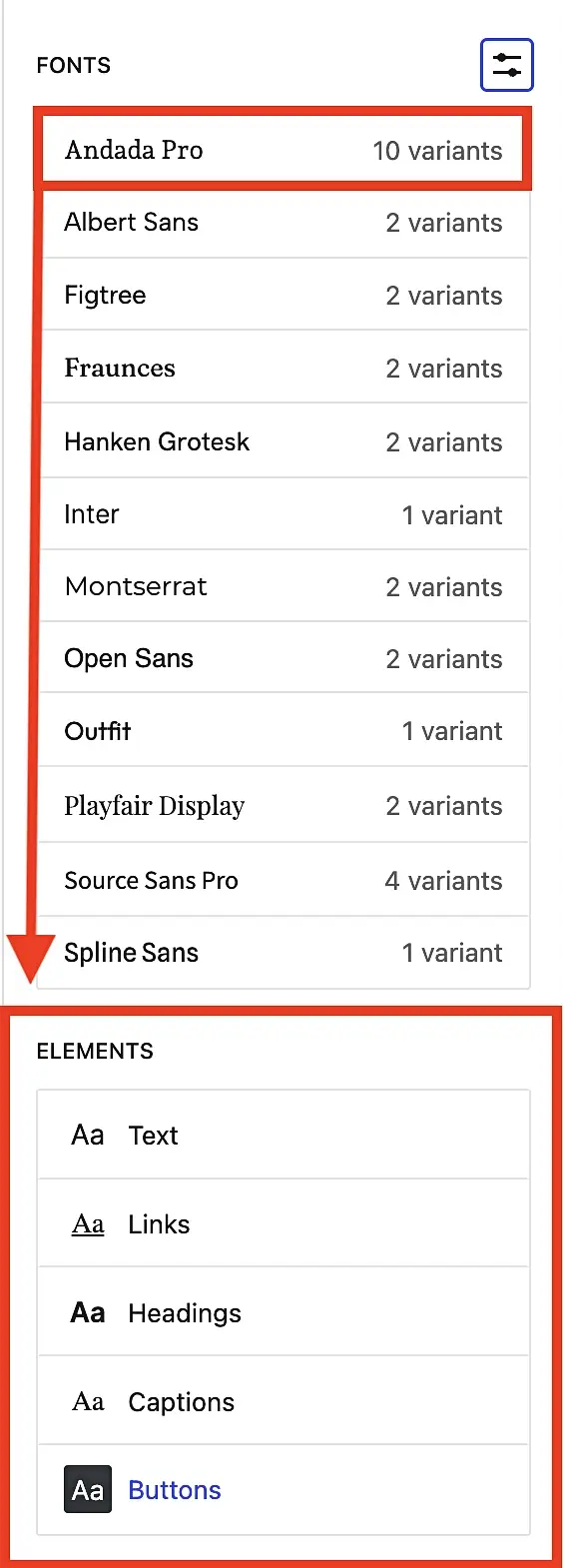
Dort sehen Sie, welche Schriftarten Sie installiert haben, und zwar in der Auswahl SCHRIFTARTEN im Menü auf der rechten Seite. In diesem speziellen Fall haben wir uns für Andada Pro entschieden, das jetzt sichtbar ist.
Sie werden auch den Bereich „Elemente“ bemerken, der die Kategorien Ihrer globalen Textauswahl enthält:
- Text
- Links
- Überschriften
- Bildunterschriften
- Tasten
Nehmen wir zum Beispiel an, Sie möchten Ihre neu ausgewählte Schriftart als Überschriftenschriftart auf Ihrer gesamten Website anwenden. Klicken Sie dazu im Bereich „Elemente“ auf „Überschriften“ .
Hier können Sie es auf alle Ihre Überschriften (z. B. H1 bis H6) oder nur auf bestimmte Überschriften anwenden.

Anschließend wiederholen Sie diesen Vorgang für alle Schriftelemente, bis Sie ein Erscheinungsbild erhalten, mit dem Sie zufrieden sind.
💡 Einige tolle Ideen zum Kombinieren von Schriftarten finden Sie in unserem Beitrag zur Auswahl Ihrer WordPress-Schriftart.
Wählen und bearbeiten Sie Ihre Schriftarten lokal
Okay, jetzt wissen Sie, wie Sie Ihre globalen Typografiestile einrichten, um sicherzustellen, dass Ihre Website-Besucher ein einheitliches Erlebnis haben und Ihre Seiten und Beiträge professionell aussehen. Was aber, wenn Sie einen besonderen Grund haben, diese Einstellungen für einen bestimmten Artikel oder eine bestimmte Seite zu überschreiben?
Es ist eigentlich ganz einfach. Hier ist wie:
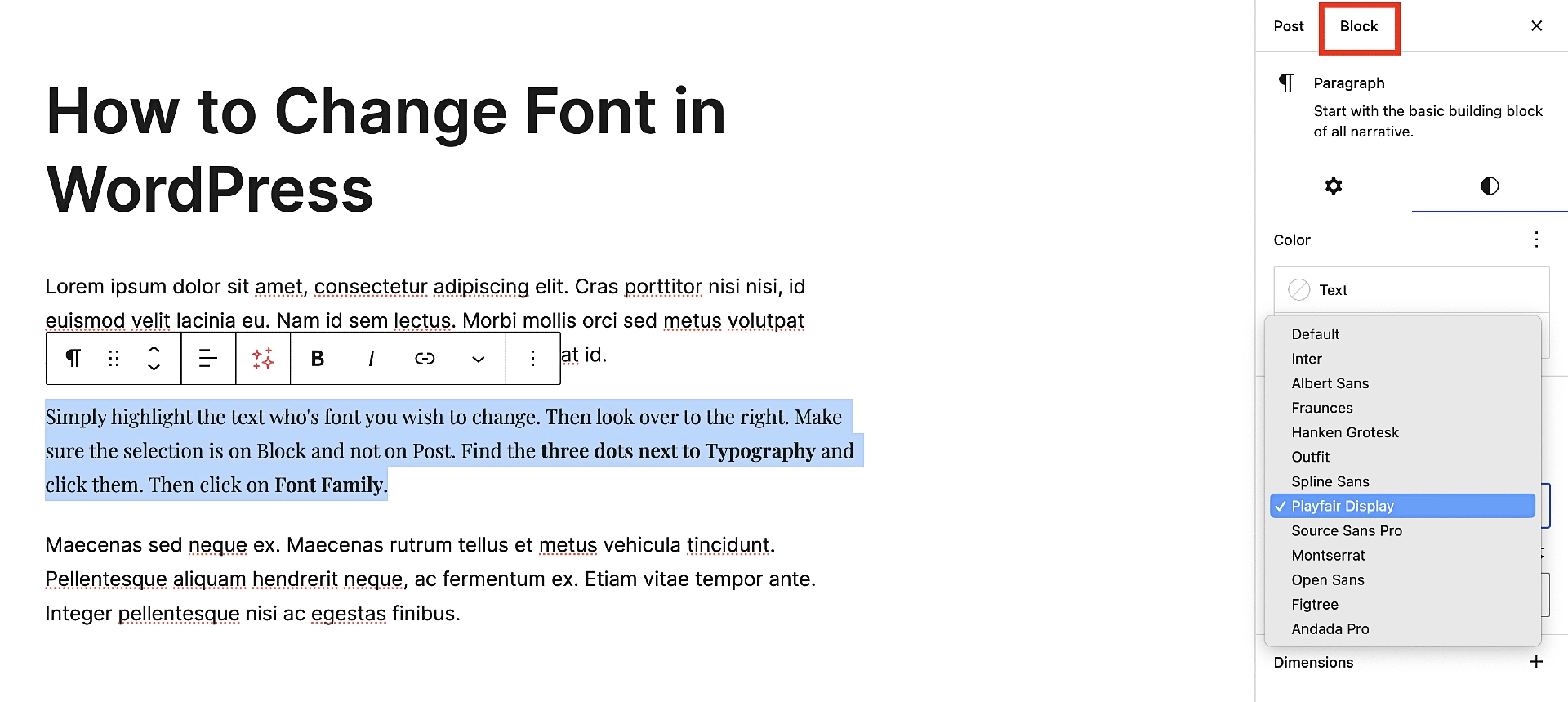
Rufen Sie zunächst die Seite oder den Beitrag auf, zu der Sie die benutzerdefinierte Schriftart hinzufügen möchten. Suchen Sie dann den Textblock, der den Text enthält, den Sie anpassen möchten. Sie können entweder auf den Block klicken, um ihn auszuwählen, oder den Text selbst markieren. Schauen Sie danach noch einmal zum Menü auf der rechten Seite, stellen Sie sicher, dass „Block“ ausgewählt ist, und klicken Sie auf die drei Punkte neben „Typografie“ . Tippen Sie dann auf „Schriftfamilie“ .
Sie werden sehen, dass sowohl Schriftart als auch Größe auf „Standard“ eingestellt sind. Klicken Sie einfach auf Schriftart und wählen Sie dann die gewünschte Schriftart aus dem Dropdown-Menü aus. Ihr hervorgehobener Text wird sofort in die gewünschte benutzerdefinierte Schriftart umgewandelt und überschreibt dabei die globalen Einstellungen, die Sie zuvor erstellt haben.

⚠️ Profi-Tipp : Übertreiben Sie es nicht mit der Anpassung lokaler Schriftarten. Wenn Sie Ihre Schriftarten zu sehr anpassen, kann dies unprofessionell wirken und die Besucher werden sie wahrscheinlich auch merkwürdig finden, wodurch die Wahrscheinlichkeit sinkt, dass sie bei Ihnen kaufen oder auf Ihre Website zurückkehren. Kurz gesagt: Verwenden Sie es sparsam und aus gutem Grund.
So ändern Sie Schriftarten in klassischen Themes mithilfe eines Plugins
Klassische WordPress-Themes basieren auf dem nativen WordPress Customizer zur Anpassung von Stil und Design, was bedeutet, dass Sie dort normalerweise die Schriftartenauswahl eines Themes finden. Abhängig von dem von Ihnen gewählten Thema steht Ihnen möglicherweise eine großzügige Auswahl an Standardschriftarten zur Verfügung … oder Sie haben möglicherweise kaum welche.

Machen Sie sich aber keine Sorgen. Unabhängig davon, welches klassische Theme Sie haben, zeigen wir Ihnen, wie Sie wieder auf Google Fonts zugreifen, damit Sie mehr als genug Auswahl haben.
Dieses Mal werden wir das beliebte kostenlose Fonts-Plugin verwenden, um die Arbeit zu erledigen.
 Schriftarten-Plugin | Google Fonts-Typografie
Schriftarten-Plugin | Google Fonts-TypografieAktuelle Version: 3.6.1
Letzte Aktualisierung: 6. April 2024
olympus-google-fonts.3.6.1.zip
Das Fonts-Plugin funktioniert mit jedem klassischen WordPress-Theme und ermöglicht Ihnen die Auswahl aus über 1.400 kostenlosen Schriftarten von Google. Der einzige Nachteil im Vergleich zur FSE-Methode besteht darin, dass Sie die Schriftarten nicht lokal hosten können, es sei denn, Sie aktualisieren auf die Pro-Version des Plugins.
Um Ihnen zu zeigen, wie es funktioniert, verwenden wir ein älteres Standard-WordPress-Theme namens Twenty Twenty One . Der Grund, warum wir so weit zurückgehen, ist, dass Sie bei allen anderen Standard-WordPress-Themes nach Twenty Twenty One die bereits beschriebene FSE-Methode verwenden können.
Installieren und aktivieren Sie das Fonts-Plugin
Installieren und aktivieren Sie zunächst das kostenlose Schriftarten-Plugin von WordPress.org. Der Vorgang ist der gleiche wie bei der Installation jedes anderen Plugins:
Gehen Sie zu Plugins → Neues Plugin hinzufügen . Beginnen Sie dann im Suchfeld mit der Eingabe von „Fonts-Plugin“ und Sie sollten sehen, dass es relativ schnell automatisch in den Ergebnissen ausgefüllt wird. Klicken Sie anschließend auf „Jetzt installieren“ , warten Sie ein paar Sekunden und klicken Sie erneut darauf, sobald sich die Schaltfläche „Jetzt installieren“ in „Aktivieren“ ändert.
Wählen Sie im Customizer Ihre globalen Schriftarten aus
Als nächstes gehen wir zum Customizer, um Ihre globalen Schriftarteinstellungen festzulegen. Normalerweise erfolgt dies über das Dashboard, indem Sie auf „Darstellung“ → „Anpassen“ gehen. In diesem Fall können Sie jedoch einen Schritt weitergehen, indem Sie das Untermenü des Plugins selbst verwenden.
Gehen Sie zu Schriftarten-Plugin → Schriftarten anpassen .

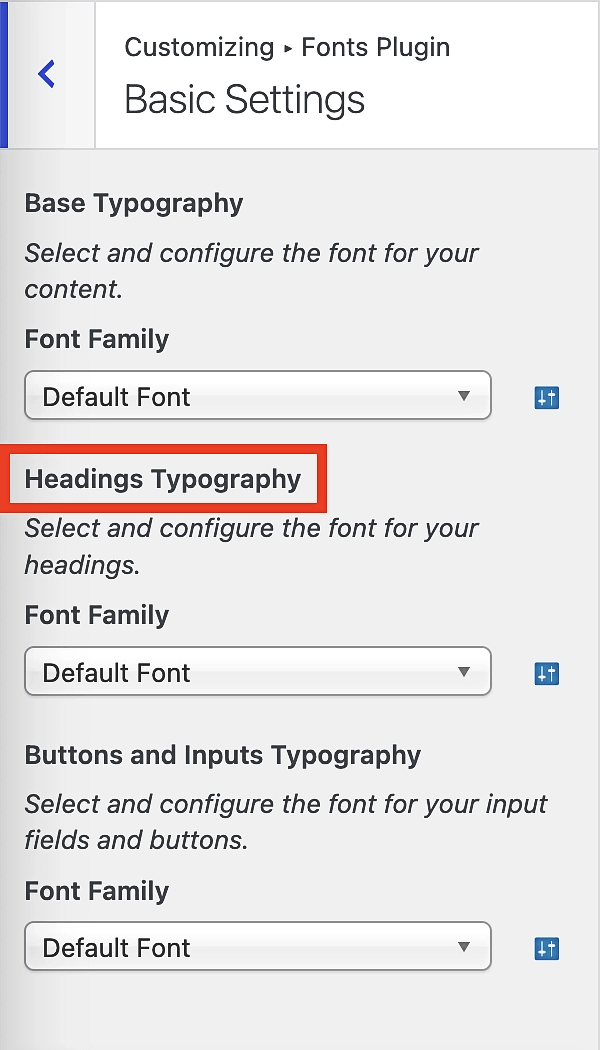
Auf dem nächsten Bildschirm sollten Sie die beiden Optionen „ Grundeinstellungen“ und „Erweiterte Einstellungen“ im Auge behalten. Der Unterschied zwischen ihnen lässt sich am einfachsten dadurch beschreiben, dass die Grundeinstellungen – wie der Name schon sagt – die Dinge einfach halten, während Sie mit den erweiterten Einstellungen Ihre Schriftartenauswahl auf einer tieferen Ebene verfeinern können.
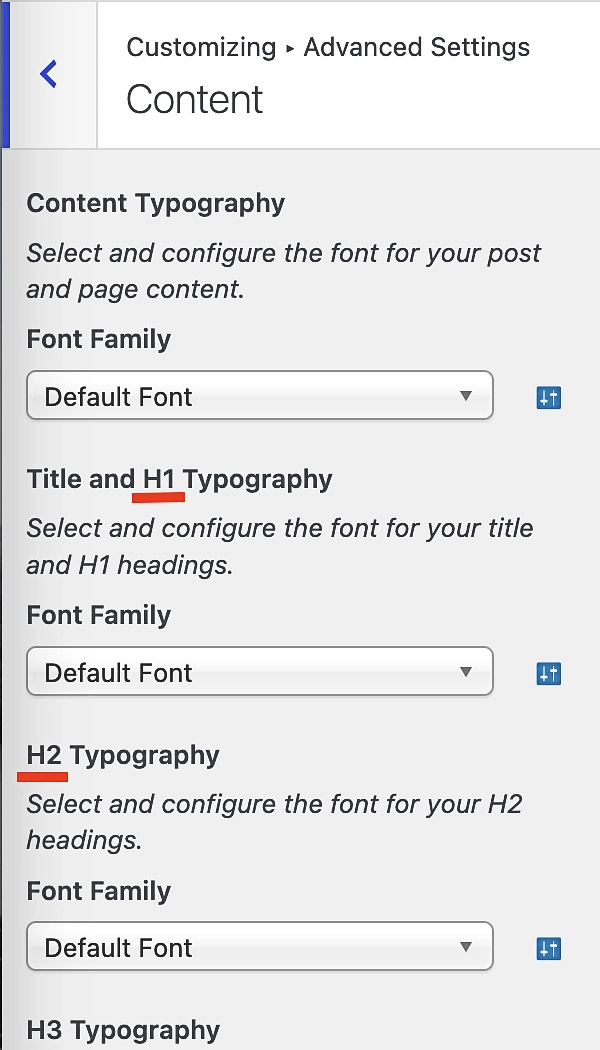
Das offensichtlichste Beispiel hierfür ist die Auswahl der Überschriften. In den Grundeinstellungen ist die Schriftartauswahl für Überschriften universell – das bedeutet, dass die von Ihnen gewählte Schriftart für H1, H2, H3 usw. gilt. Im Gegensatz dazu können Sie unter „Erweiterte Einstellungen“ für jeden einzelnen Überschriftentyp die gewünschte Schriftart festlegen:


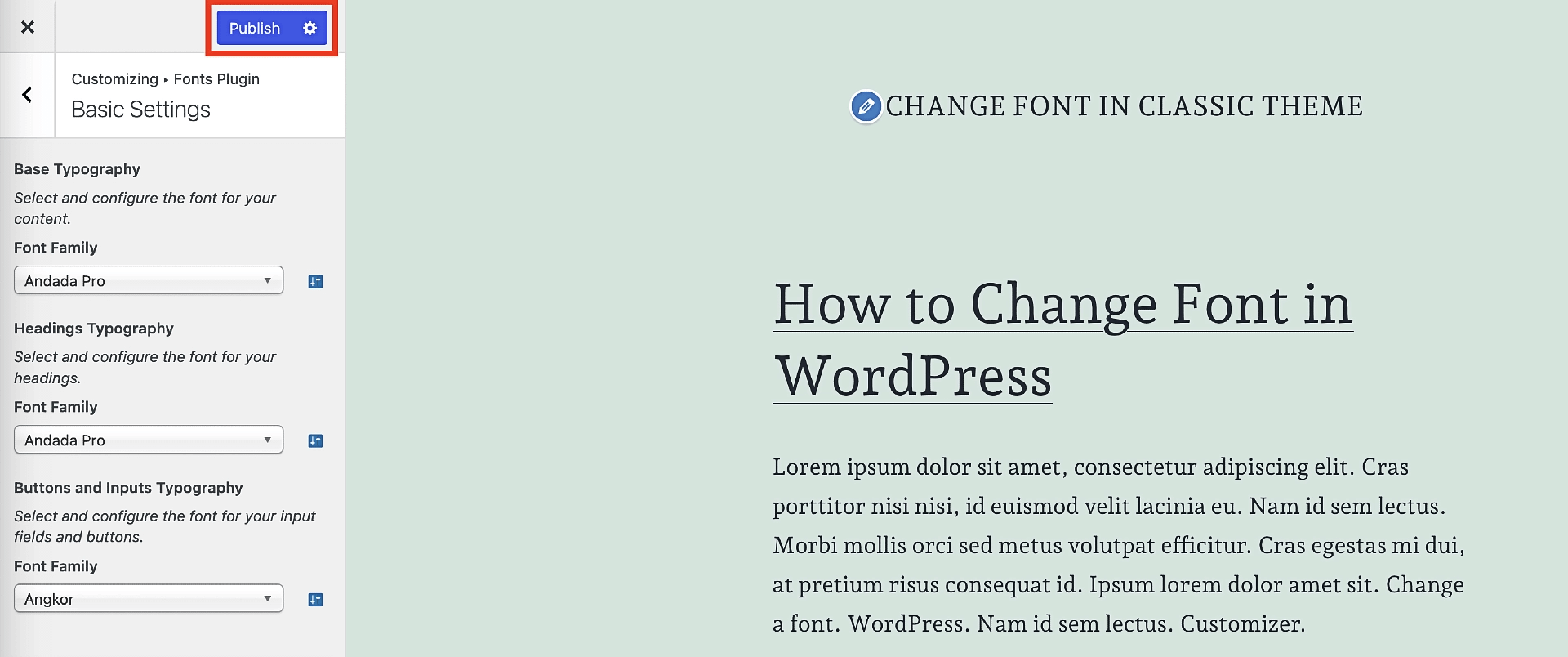
Sobald Sie Ihre Auswahl getroffen haben, klicken Sie einfach auf „Veröffentlichen“ und Ihre Änderungen werden auf Ihrer Website veröffentlicht:

Wählen Sie benutzerdefinierte lokale Schriftarten innerhalb einer Seite oder eines Beitrags aus
Mit der oben beschriebenen Methode haben Sie gelernt, wie Sie die Schriftart in einem klassischen Design für Ihre gesamte Website ändern. Wie bereits erwähnt, wird dies als „globale Schriftarteinstellungen“ bezeichnet. Genau wie beim FSE-Tutorial zeigen wir Ihnen, wie Sie Ihre Schriftarten auch lokal ändern können.
Diese Methode hat viel mehr Überschneidungen mit ihrem FSE-Gegenstück in dem Sinne, dass beide im Blockeditor stattfinden.
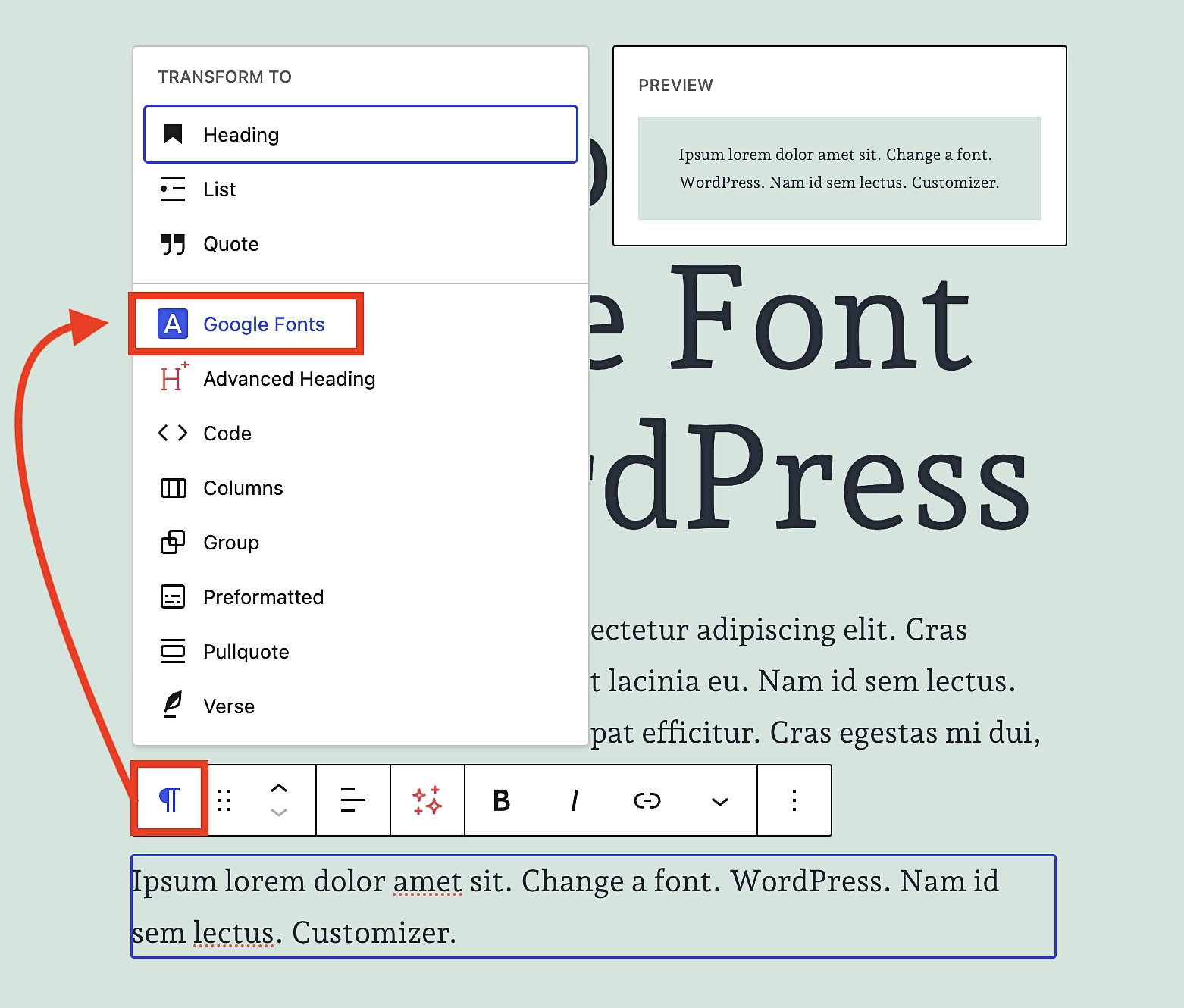
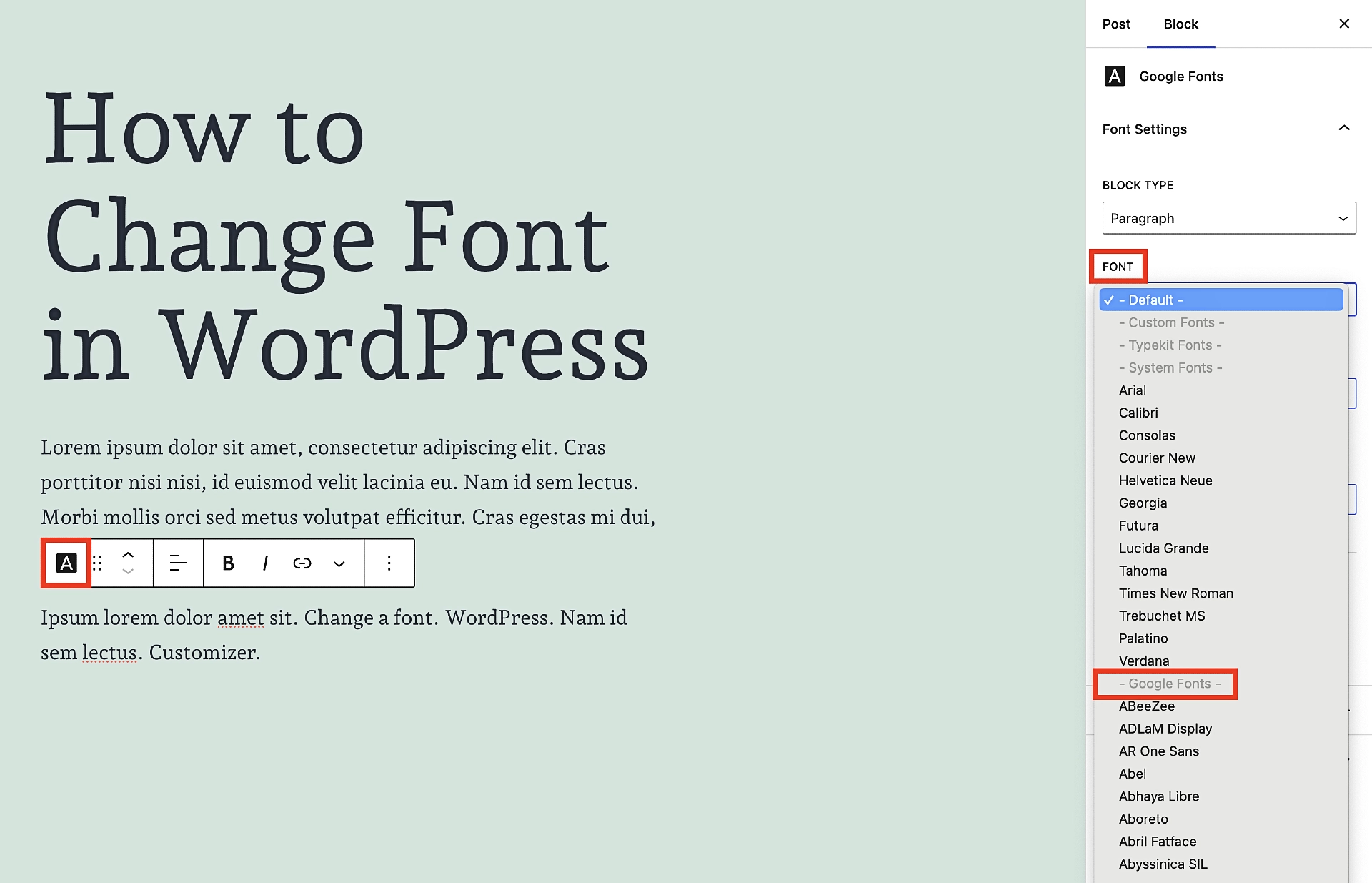
Um von einer Seite oder einem Beitrag aus auf die benutzerdefinierten Schriftarten zuzugreifen, markieren Sie entweder den Text, den Sie bearbeiten möchten, oder wählen Sie den Block aus, der ihn enthält. Klicken Sie dann im Untermenü auf das Symbol ganz links. Dadurch wird ein weiteres Menü geöffnet, in dem Sie Google Fonts auswählen:

Sobald Sie auf Google Fonts klicken, ändert sich das Untermenü auf der rechten Seite und zeigt die Google Fonts-Optionen an. Tippen Sie auf SCHRIFTART und scrollen Sie dann nach Herzenslust, bis Sie die Schriftart gefunden haben, die Ihnen gefällt:

Wiederholen Sie diesen Vorgang für alle Textblöcke, die Sie anpassen möchten – einschließlich Überschriften. Tatsächlich können Sie direkt in diesem Untermenü sogar den Blocktyp zwischen Absatz und Überschrift ändern.
Klicken Sie einfach auf BLOCKTYP und nehmen Sie dort Ihren Tausch vor. Denken Sie jedoch daran, was wir zuvor gesagt haben: Versuchen Sie, mit dieser Funktion nicht zu übertreiben, da sie bei übermäßigem Gebrauch mehr schadet als nützt.
Hier hast du es!
An diesem Punkt sollten Sie sich wohl fühlen, die Schriftarten in jedem WordPress-Theme zu ändern – ob Block oder klassisch.
In Bezug auf die Komplexität ist dies wohl einer der einfacheren Aspekte der WordPress-Site-Entwicklung.
Dies gilt sowohl für klassische Themes als auch für Block-Themes. Wenn Sie jedoch noch kein Design ausgewählt haben und Ihnen die Auswahl der Schriftart wichtig ist, ist es wahrscheinlich vorteilhafter, ein Blockdesign zu wählen. Das liegt nicht nur daran, dass sich WordPress insgesamt in diese Richtung bewegt, sondern auch daran, dass Sie damit die Google-Schriftarten lokal über die Schriftartenbibliothek hosten können. Um den gleichen Vorteil in klassischen Themes zu erhalten, müssten Sie für die Pro-Version des Fonts-Plugins bezahlen.
Wenn Sie ein Fan klassischer Themes sind und eine nette Mittelwegoption suchen, können Sie immer ein Theme wie Neve wählen, das mit einer äußerst großzügigen Menge an kostenlosen Schriftarten ausgestattet ist. Es sind nicht so viele wie Google Fonts, aber mehr als genug, um die meisten Anforderungen zu erfüllen.
Weitere Möglichkeiten, Ihr Theme anzupassen und zu Ihrem eigenen zu machen, finden Sie in unserer Anleitung, wie Sie jedes WordPress-Theme in eine Website mit benutzerdefinierter Marke umwandeln.
Haben Sie noch Fragen zum Ändern von WordPress-Schriftarten? Fragen Sie uns im Kommentarbereich!