Comment changer la police dans WordPress (fonctionne dans tous les thèmes)
Publié: 2024-04-11Si vous ne savez pas comment changer votre police dans WordPress, je ne vous en veux pas. Cela peut être un peu déroutant car les méthodes diffèrent selon que vous utilisez ou non un thème de bloc plus récent ou un thème classique plus ancien . Dans ce didacticiel, je vais vous expliquer comment modifier les polices à l'aide d'une option intégrée pour la première et d'une option de plugin gratuite pour la seconde . (Alerte spoiler : les deux méthodes sont très adaptées aux débutants.)
Points clés à retenir
- Les thèmes WordPress modernes disposent d'une fonctionnalité de bibliothèque de polices intégrée qui vous permet d'accéder aux polices Google directement via WordPress.
- Les thèmes classiques plus anciens n'ont pas ces fonctionnalités, mais vous pouvez utiliser un plugin gratuit pour débloquer des polices supplémentaires.
- L’une ou l’autre méthode vous permet de modifier les polices globalement (sur l’ensemble de votre site) et localement (au sein de pages et de publications individuelles).
Comment changer les polices dans les thèmes de blocs modernes
Avec la sortie de WordPress 6.5, il est devenu extrêmement rapide et facile non seulement de modifier les polices, mais également d'accéder à plus d'un millier de polices supplémentaires via la fonctionnalité native de bibliothèque de polices. Tant que vous utilisez un thème de bloc, l'époque où vous deviez jouer avec des plugins ou perdre du temps à parcourir des thèmes contenant la bibliothèque de polices que vous souhaitez est révolue.
Accédez à l'éditeur de site complet (FSE)
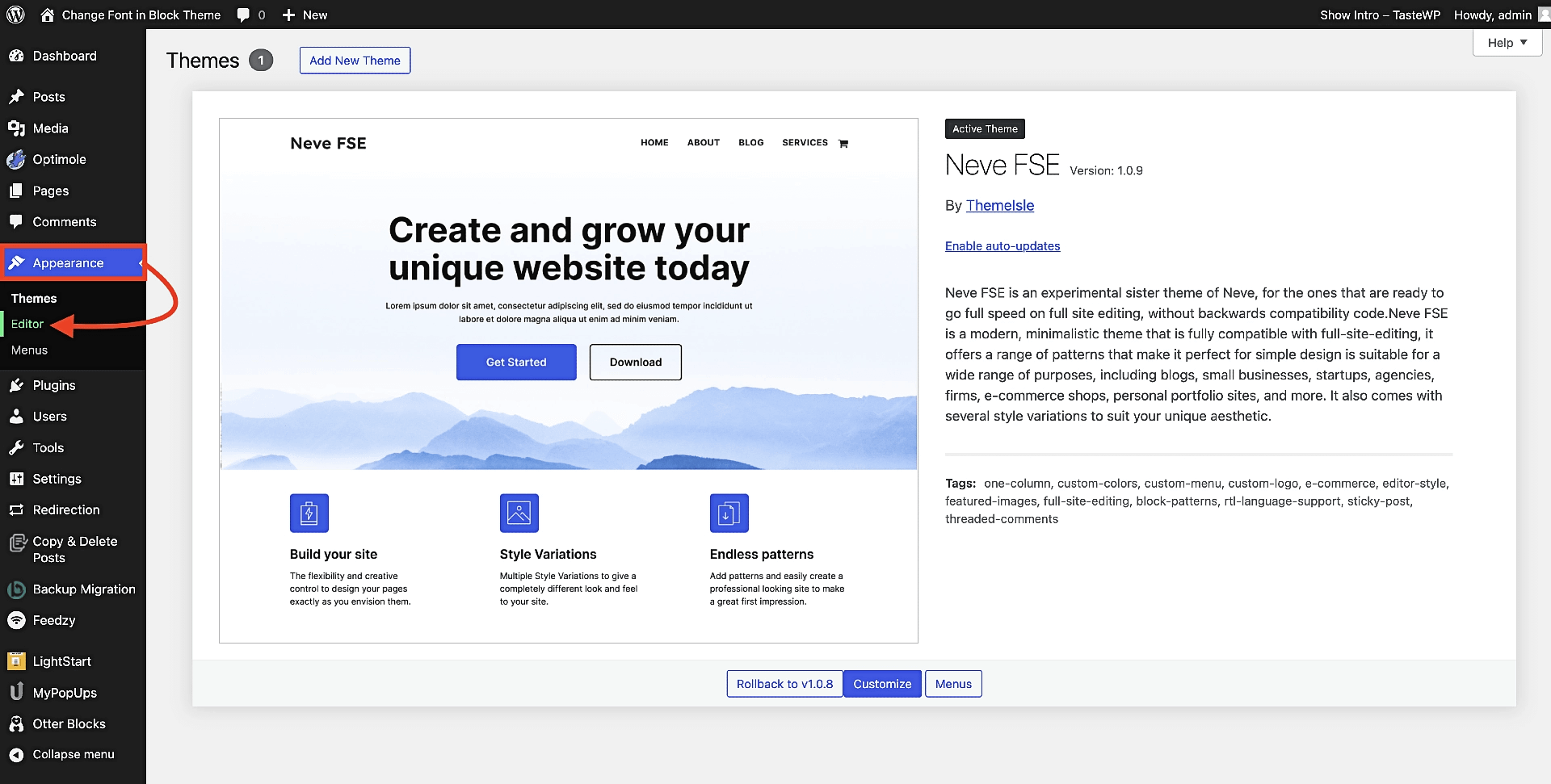
Pour commencer, depuis le tableau de bord WordPress, accédez à Apparence → Éditeur pour ouvrir l'éditeur complet du site :

⚠️ Si vous ne voyez pas l'option Éditeur sous Apparence et que vous voyez à la place Personnaliser , cela signifie que vous utilisez un thème classique et non un thème de bloc. Vous pouvez soit changer de thème et installer un thème de bloc comme Neve FSE illustré ci-dessus, soit passer directement à la partie thèmes classiques de ce guide.
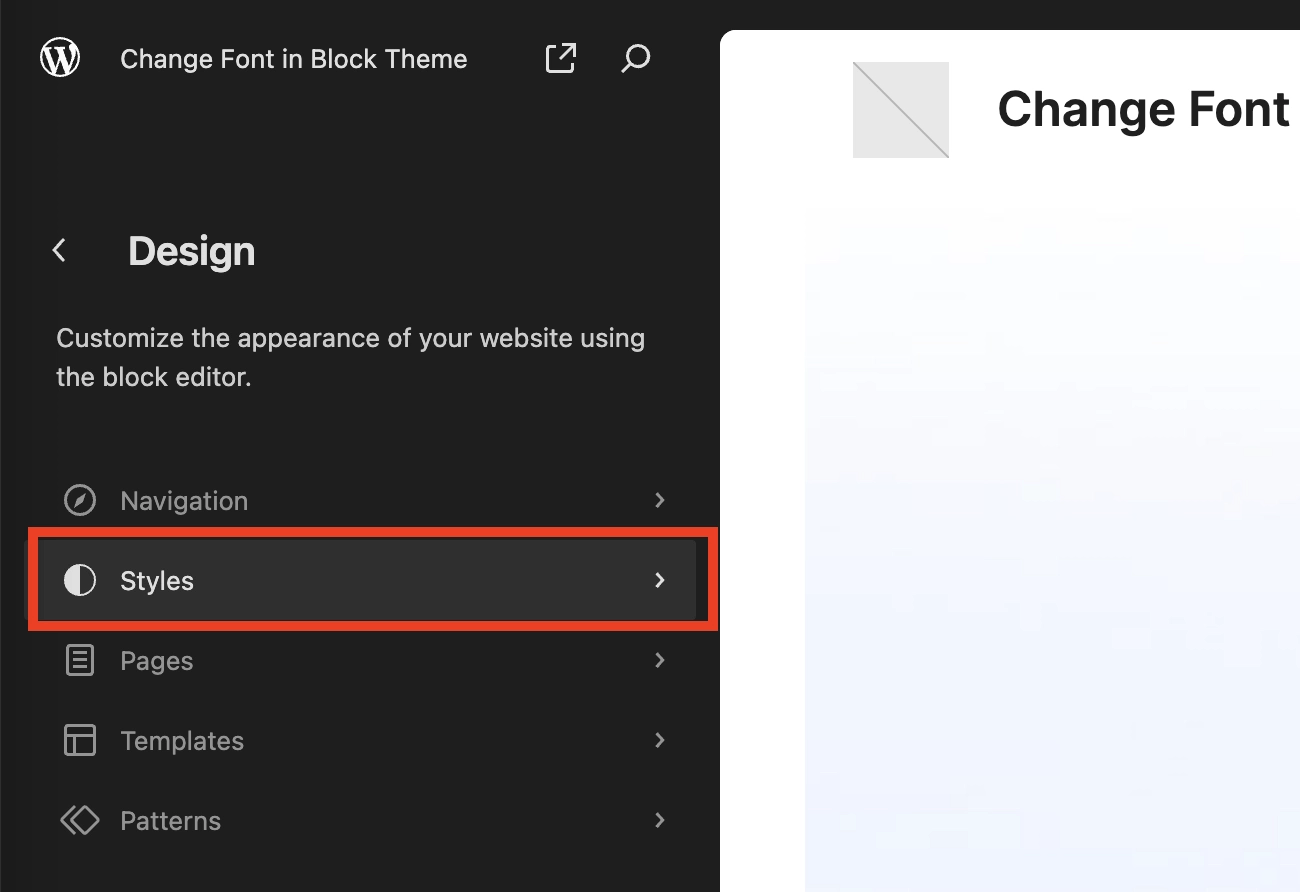
Dès que vous cliquez sur Editor , cela vous mènera directement à l'interface FSE, où vous devrez choisir Styles dans le menu :

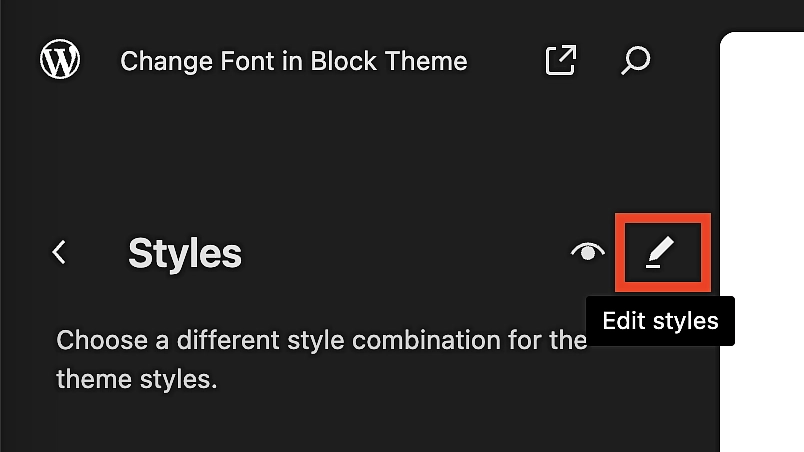
Dans le sous-menu qui apparaît, recherchez la petite icône en forme de crayon et cliquez dessus :

Trouvez la bibliothèque de polices et intégrez Google Fonts
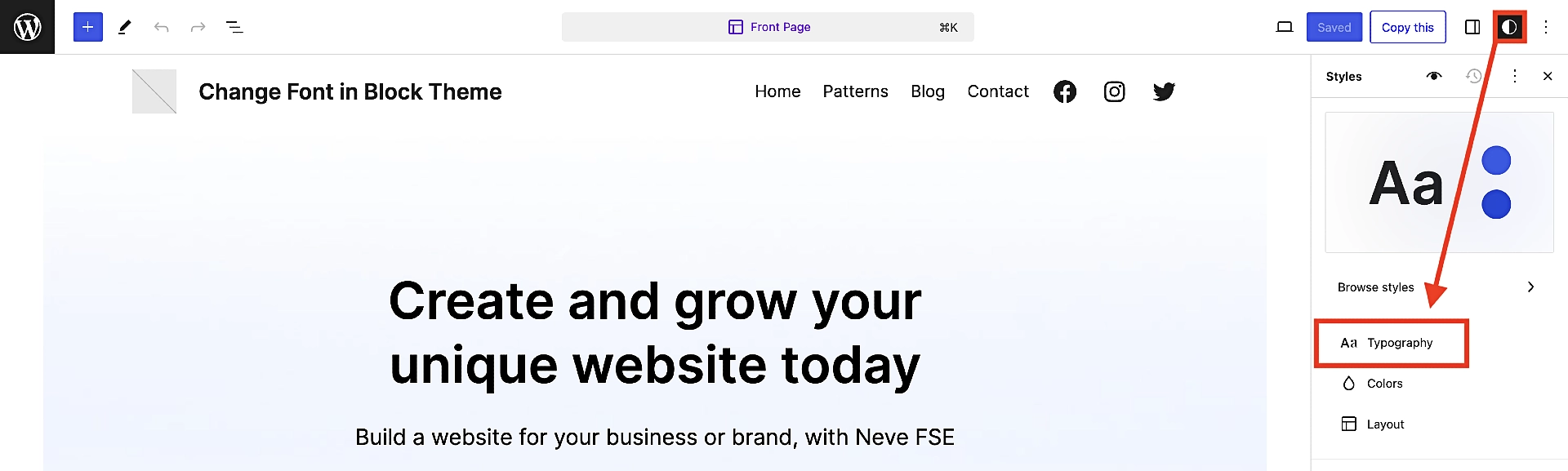
L'étape précédente vous amènera dans l'éditeur actuel, les styles (l'icône en forme de cercle divisé) étant choisis par défaut. De là, cliquez sur Typographie :

Cela vous montrera une liste des polices disponibles, mais pour vous connecter à Google Fonts et débloquer plus de 200 pages de choix de polices, vous aurez besoin de trois clics supplémentaires :
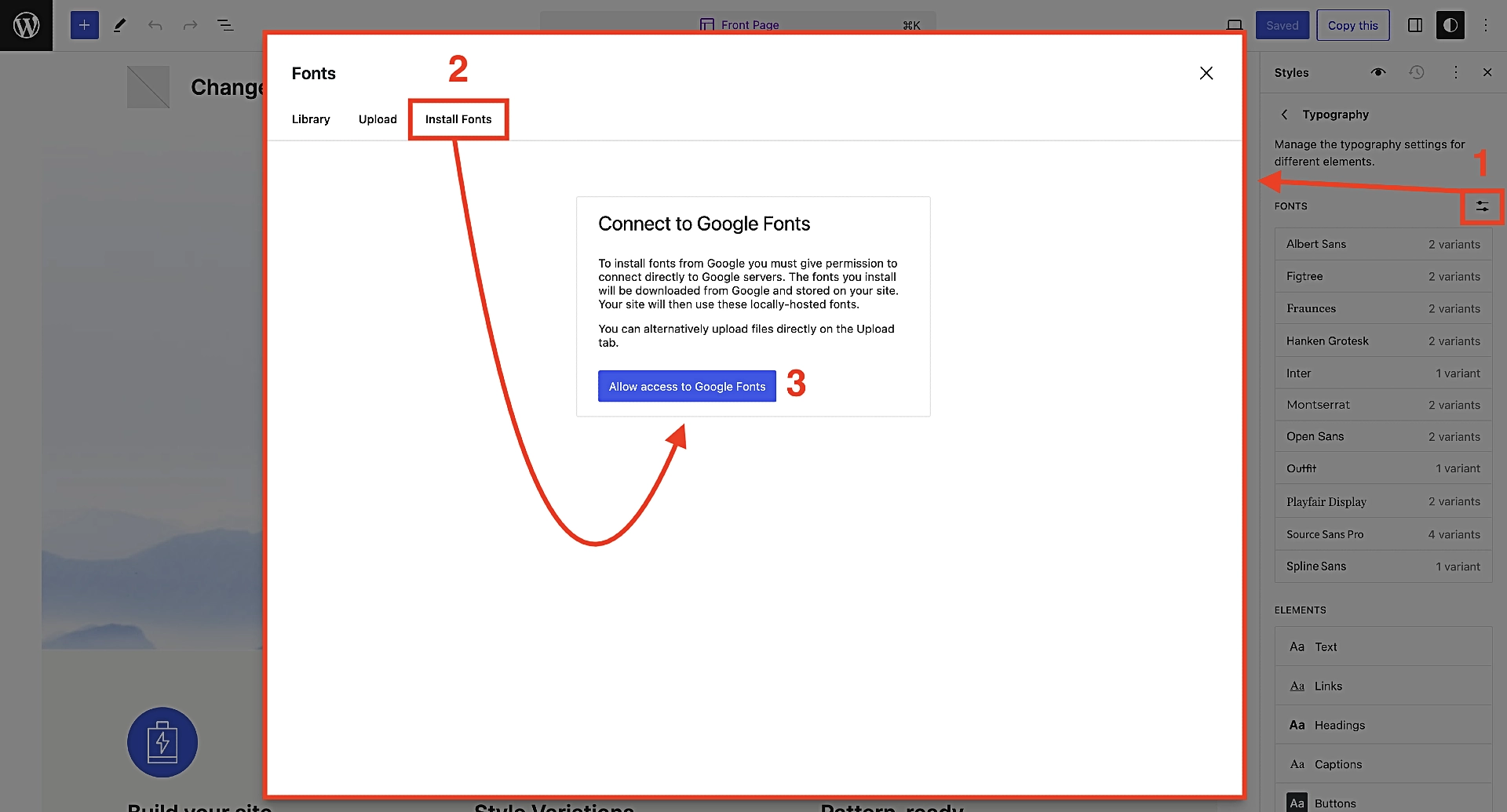
- Tout d’abord, cliquez sur l’icône à droite du sous-titre intitulé POLICES . Cela ressemble à deux lignes empilées avec des points incorporés . Cela ouvrira la bibliothèque de polices.
- Ensuite, appuyez sur la troisième option de la bibliothèque de polices appelée Installer les polices .
- Enfin, cliquez sur Autoriser l'accès aux polices Google .

Et c'est tout!
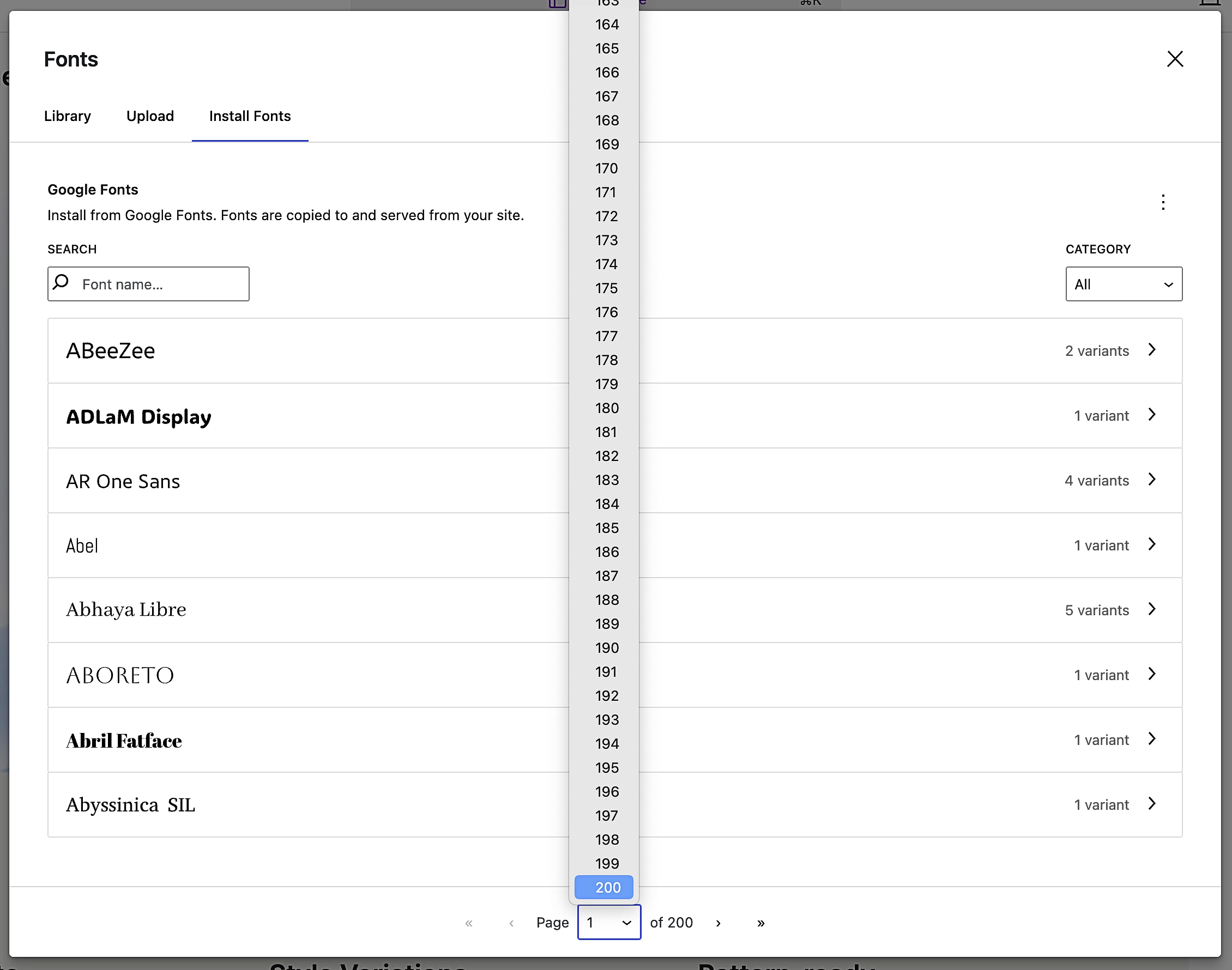
Vous verrez maintenant que vous avez accès à tellement de polices qu'il vous faudrait une journée entière rien que pour toutes les faire défiler. Si vous avez besoin d'aide pour affiner vos choix, consultez notre collection des meilleures options de polices Google pour vous inspirer.

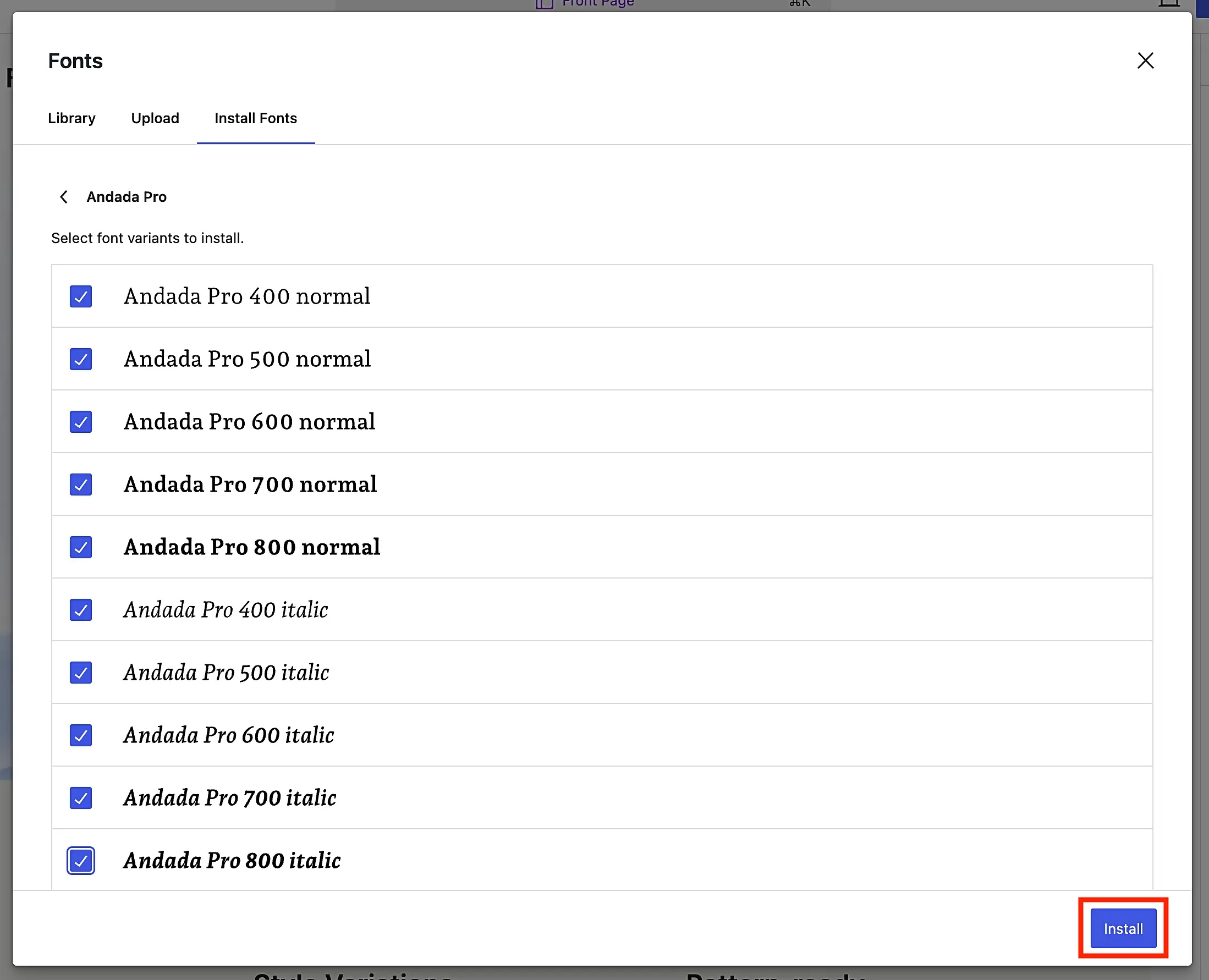
Une fois que vous avez trouvé une police que vous aimez, cliquez dessus. Si la police a plusieurs variantes, sélectionnez simplement celles que vous aimez, et lorsque vous êtes prêt, appuyez sur Installer en bas à droite :

En supposant que tout se passe bien, vous recevrez un message de confirmation/succès :

Choisissez et modifiez vos polices globalement
Vous êtes maintenant prêt à appliquer votre sélection de polices globalement aux différents types de texte de votre site Web.
Faites simplement X hors de l'écran de sélection de la bibliothèque de polices, ce qui vous ramènera à l'écran d'édition plus général de FSE.
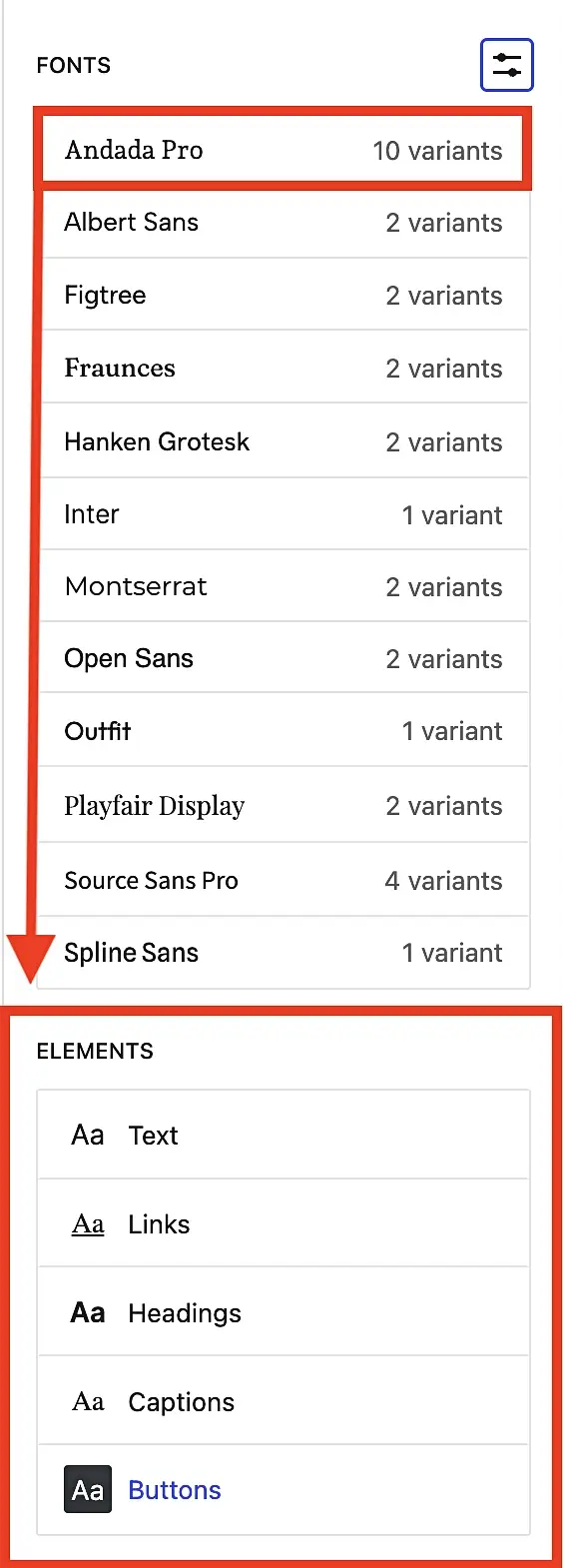
Là, vous verrez les polices que vous avez installées reflétées dans la sélection POLICES dans le menu de droite. Dans ce cas particulier, nous avons choisi Andada Pro , qui est désormais visible.
Vous remarquerez également la zone Éléments , qui héberge les catégories de vos choix de texte globaux :
- Texte
- Liens
- Rubriques
- Légendes
- Boutons
Par exemple, disons que vous souhaitez appliquer la police que vous venez de sélectionner comme police de titre sur l'ensemble de votre site Web. Pour le retirer, vous cliqueriez sur Titres sous la zone Éléments .
Ici, vous pouvez l'appliquer à tous vos titres (c'est-à-dire H1 à H6) ou uniquement à des titres spécifiques.

Vous répéterez ensuite ce processus pour tous les éléments de police jusqu'à ce que vous obteniez un aspect qui vous satisfait.
💡 Pour quelques bonnes idées d’association de polices, consultez notre article sur la façon de choisir votre police WordPress.
Choisissez et modifiez vos polices localement
D'accord, vous savez maintenant comment configurer vos styles de typographie globaux, en garantissant que les visiteurs de votre site auront une expérience cohérente et que vos pages et publications auront un aspect professionnel. Cependant, que se passe-t-il si vous avez une raison particulière de remplacer ces paramètres pour un article ou une page particulière ?
C'est en fait très facile à faire. Voici comment:
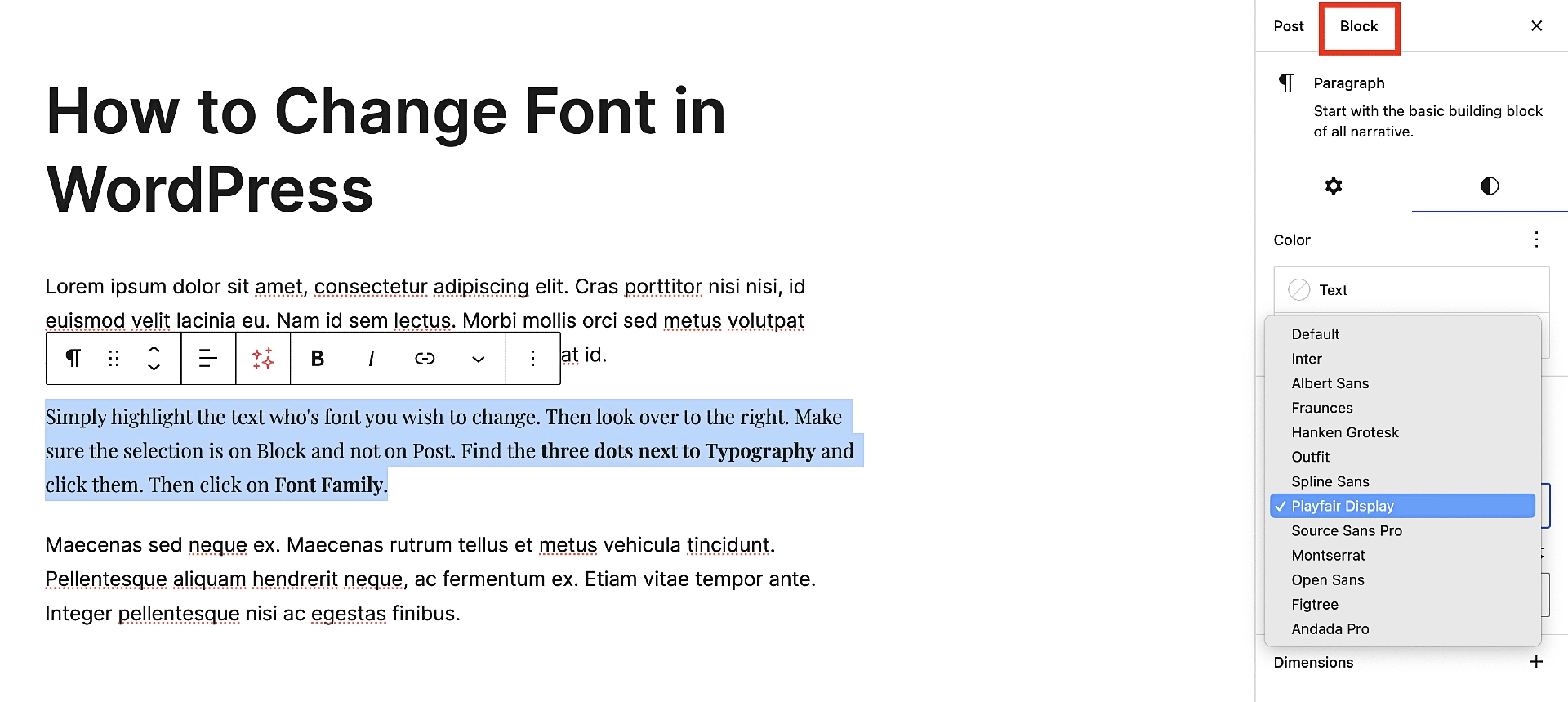
Tout d’abord, accédez à la page ou à la publication à laquelle vous souhaitez ajouter la police personnalisée. Recherchez ensuite le bloc de texte contenant le texte que vous souhaitez personnaliser. Vous pouvez soit cliquer sur le bloc pour le sélectionner, soit mettre en surbrillance le texte lui-même. Après cela, regardez à nouveau le menu de droite, assurez-vous que Bloc est sélectionné et cliquez sur les trois points à côté de Typographie . Appuyez ensuite sur Famille de polices .
Vous verrez que Font et Size seront définis sur Default . Cliquez simplement sur Police , puis choisissez celle que vous souhaitez dans le menu déroulant. Votre texte en surbrillance se transformera instantanément dans la police personnalisée souhaitée, remplaçant les paramètres globaux que vous avez créés précédemment.

⚠️ Conseil de pro : évitez d'en faire trop avec la personnalisation des polices locales. Si vous modifiez trop vos polices, cela peut paraître peu professionnel et les visiteurs trouveront probablement cela étrange également, réduisant ainsi la probabilité qu'ils achètent chez vous ou reviennent sur votre site. Bref, à utiliser avec parcimonie et pour cause.
Comment changer les polices dans les thèmes classiques à l'aide d'un plugin
Les thèmes WordPress classiques s'appuient sur le personnalisateur WordPress natif pour la personnalisation du style et du design, ce qui signifie que vous y trouverez généralement les choix de polices d'un thème. En fonction du thème que vous avez choisi, vous pouvez disposer d'une sélection généreuse de choix de polices par défaut… ou vous n'en avez peut-être presque pas.

Ne vous inquiétez pas, cependant. Quel que soit le thème classique dont vous disposez, nous allons vous montrer comment accéder à nouveau à Google Fonts afin que vous ayez plus qu'assez de choix.
Cette fois, nous allons utiliser le populaire plugin gratuit Fonts pour faire le travail.
 Plugin de polices | Typographie des polices Google
Plugin de polices | Typographie des polices GoogleVersion actuelle : 3.6.1
Dernière mise à jour : 6 avril 2024
olympus-google-fonts.3.6.1.zip
Le plugin Fonts fonctionne avec n’importe quel thème WordPress classique et vous permet de choisir parmi plus de 1 400 polices gratuites proposées par Google. Le seul inconvénient, par rapport à la méthode FSE, est qu'à moins que vous ne passiez à la version Pro du plugin, il ne vous permettra pas d'héberger les polices localement.
Pour vous montrer comment cela fonctionne, nous utiliserons un ancien thème WordPress par défaut appelé Twenty Twenty One . La raison pour laquelle nous revenons aussi loin est que tous les autres thèmes WordPress par défaut après Twenty Twenty One vous permettent d'utiliser la méthode FSE que nous avons déjà décrite.
Installez et activez le plugin Fonts
Pour commencer, installez et activez le plugin Fonts gratuit de WordPress.org. Le processus est le même que pour l’installation de n’importe quel autre plugin :
Accédez à Plugins → Ajouter un nouveau plugin . Ensuite, dans le champ de recherche, commencez à taper « plugin de polices » et vous devriez le voir s'afficher automatiquement dans les résultats assez rapidement. Ensuite, cliquez sur Install Now , donnez-lui quelques secondes, et une fois que le bouton Install Now se transforme en Activate , cliquez à nouveau dessus.
Sélectionnez vos polices globales dans le Customizer
Ensuite, nous allons passer au personnalisateur pour définir vos paramètres de police globaux. Normalement, cela se fait via le tableau de bord en allant dans Apparence → Personnaliser , mais dans ce cas, vous pouvez avancer d'une étape en utilisant le sous-menu du plugin lui-même.
Accédez au plugin Fonts → Personnaliser les polices .

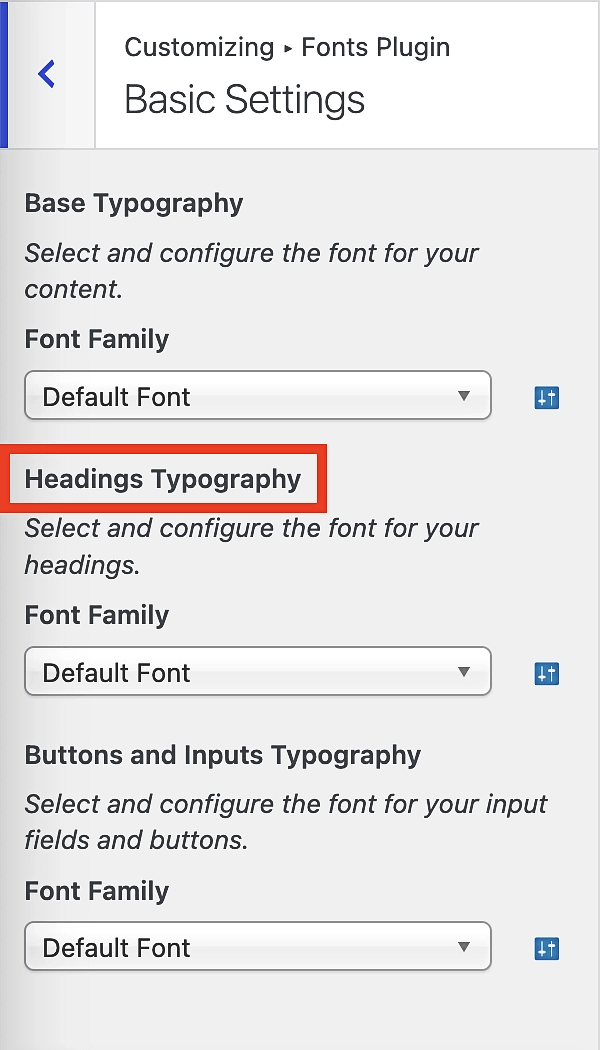
Sur l'écran suivant, les deux choix sur lesquels vous souhaitez garder un œil sont Paramètres de base et Paramètres avancés . La façon la plus simple de décrire la différence entre eux est que les paramètres de base – comme leur nom l'indique – simplifient les choses, tandis que les paramètres avancés vous permettent d'affiner vos choix de polices à un niveau plus profond.
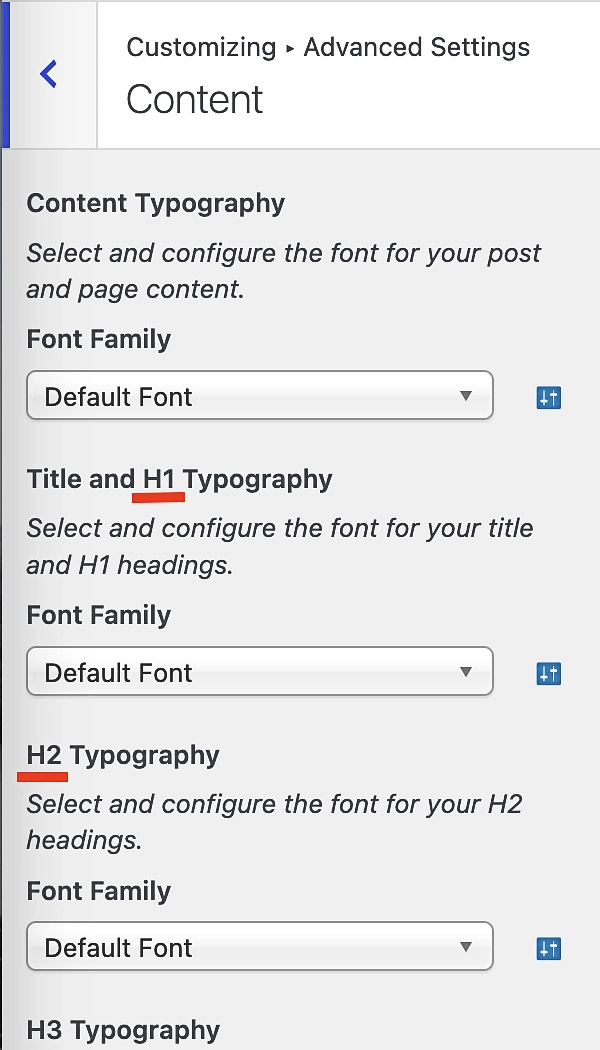
L’exemple le plus évident est le choix des titres. Dans les paramètres de base, le choix de police pour les titres est universel, ce qui signifie que quelle que soit la police que vous choisissez, elle s'appliquera à H1, H2, H3, etc. En revanche, sous Paramètres avancés, vous pouvez spécifier la police souhaitée pour chaque type de titre individuel :


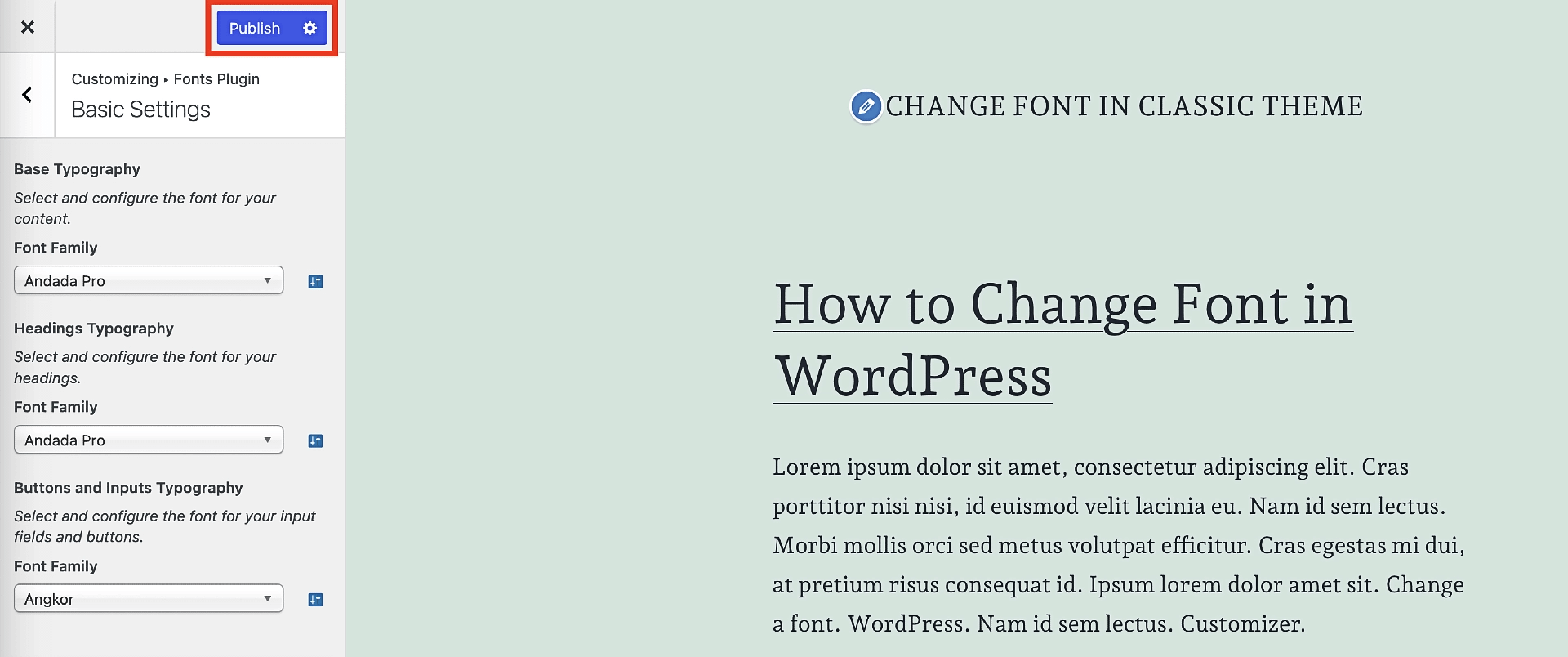
Une fois que vous avez fait vos sélections, cliquez simplement sur Publier et vos modifications seront mises en ligne sur votre site :

Sélectionnez des polices locales personnalisées dans une page ou une publication
Avec la méthode ci-dessus, vous avez appris à changer votre police dans un thème classique pour l'ensemble de votre site. Comme nous l'avons mentionné précédemment, cela s'appelle « paramètres de police globaux » et, tout comme nous l'avons fait avec le didacticiel FSE, nous allons vous apprendre à modifier également vos polices localement.
Cette méthode se chevauche beaucoup plus avec son homologue FSE dans le sens où les deux se déroulent dans l'éditeur de blocs.
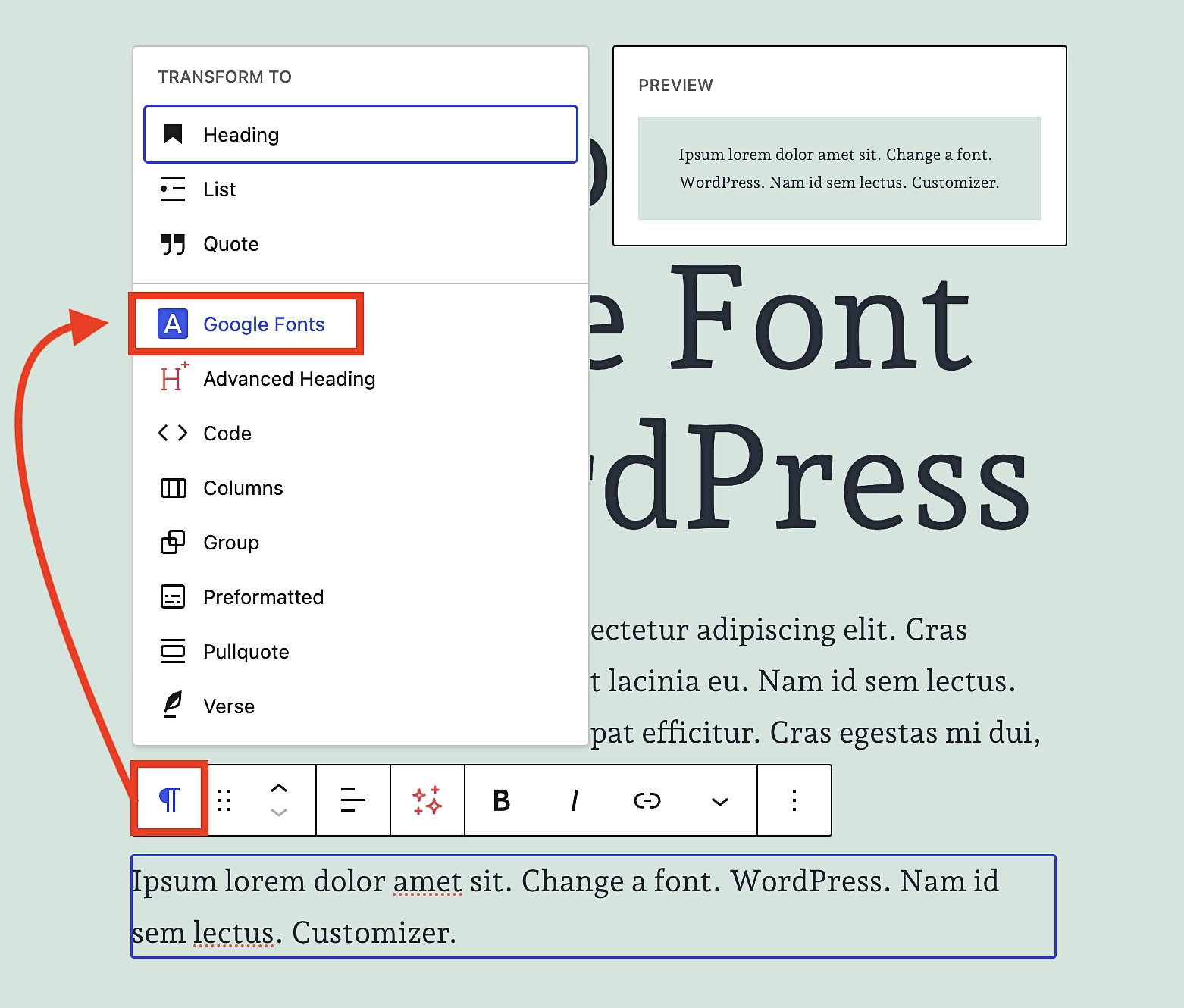
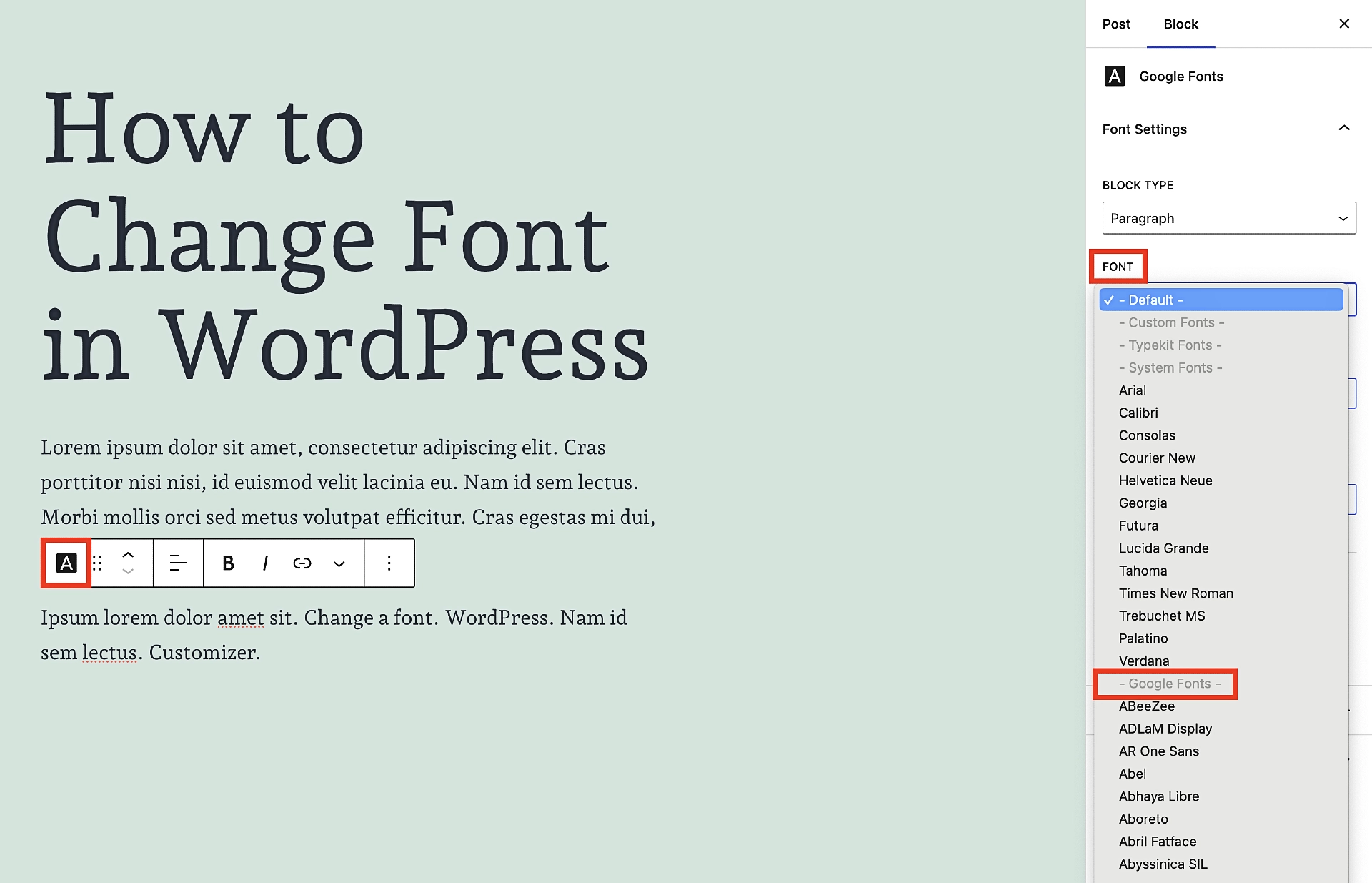
Pour accéder aux choix de polices personnalisés depuis une page ou une publication, mettez en surbrillance le texte que vous souhaitez modifier ou sélectionnez le bloc qui le contient. Cliquez ensuite sur l'icône la plus à gauche du sous-menu. Cela ouvrira un autre menu, dans lequel vous sélectionnerez Google Fonts :

Dès que vous cliquez sur Google Fonts , le sous-menu de droite changera pour afficher les options Google Fonts. Appuyez sur POLICE , puis faites défiler à votre guise jusqu'à ce que vous trouviez la police que vous aimez :

Répétez ce processus pour tous les blocs de texte que vous souhaitez ajuster, y compris les titres. En fait, vous pouvez même modifier le type de bloc entre le paragraphe et le titre directement dans ce sous-menu.
Cliquez simplement sur TYPE DE BLOC et effectuez vos échanges là-bas. Rappelez-vous cependant ce que nous avons dit plus tôt : essayez de ne pas exagérer avec cette fonctionnalité, car elle fera plus de mal que de bien si vous en abusez.
Voilà!
À ce stade, vous devriez vous sentir à l’aise pour changer les polices dans n’importe quel thème WordPress, qu’il soit en bloc ou classique.
En termes de complexité, c’est sans doute l’un des aspects les plus simples du développement d’un site WordPress.
Cela est vrai aussi bien pour les thèmes classiques que pour les thèmes de blocs. Cela dit, si vous n'avez pas encore choisi de thème et que la sélection des polices est importante pour vous, il est probablement plus avantageux de choisir un thème en bloc. Ce n’est pas seulement parce que c’est la direction dans laquelle WordPress se dirige globalement, mais aussi parce qu’il vous permet d’héberger les polices Google localement via la bibliothèque de polices. Pour bénéficier du même avantage dans les thèmes classiques, vous devrez payer pour la version Pro du plugin Fonts.
Si vous êtes un fan des thèmes classiques et que vous souhaitez une option intermédiaire intéressante, vous pouvez toujours choisir un thème comme Neve, qui est livré avec une quantité extrêmement généreuse de polices gratuites. Ce n'est pas autant que Google Fonts, mais c'est plus que suffisant pour satisfaire la plupart des besoins.
Pour d’autres façons de personnaliser votre thème et de vous l’approprier, consultez notre guide sur la façon de transformer n’importe quel thème WordPress en un site de marque personnalisé.
Vous avez encore des questions sur la façon de changer les polices WordPress ? Demandez-nous dans la section commentaires!