Como alterar a fonte no WordPress (funciona em todos os temas)
Publicados: 2024-04-11Se você está confuso sobre como alterar sua fonte no WordPress, não te culpo. Pode ser um pouco confuso porque os métodos são diferentes, dependendo se você está usando ou não um tema de bloco mais recente ou um tema clássico mais antigo . Neste tutorial, orientarei você na alteração de fontes usando uma opção integrada para a primeira e uma opção de plug-in gratuita para a segunda . (Alerta de spoiler: ambos os métodos são muito adequados para iniciantes.)
Principais conclusões
- Os temas modernos do WordPress possuem um recurso de biblioteca de fontes integrado que permite acessar o Google Fonts diretamente através do WordPress.
- Os temas clássicos mais antigos não têm esses recursos, mas você pode usar um plugin gratuito para desbloquear fontes adicionais.
- Qualquer um dos métodos permite alterar as fontes globalmente (em todo o site) e localmente (em páginas e postagens individuais).
Como alterar fontes em temas de blocos modernos
Com o lançamento do WordPress 6.5, tornou-se extremamente rápido e fácil não apenas alterar as fontes, mas também acessar mais de mil fontes extras por meio do recurso nativo Biblioteca de Fontes. Contanto que você esteja usando um tema de bloco, os dias de mexer em plug-ins ou perder tempo navegando em temas que possuem a biblioteca de fontes desejada acabaram.
Acesse o Editor Completo do Site (FSE)
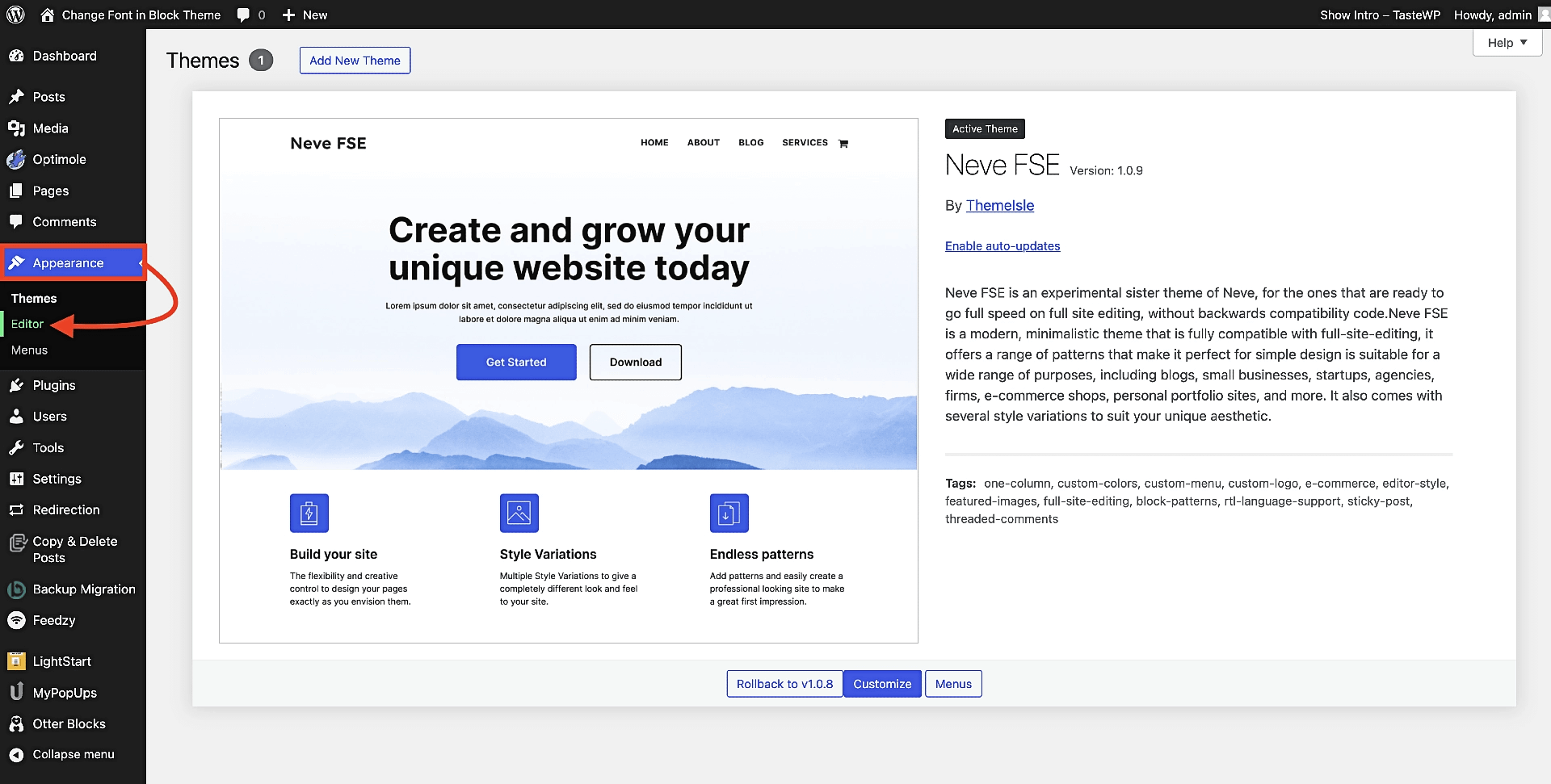
Para começar, no painel do WordPress, vá para Aparência → Editor para abrir o Editor Completo do Site:

⚠️ Se você não vir a opção Editor em Aparência e, em vez disso, vir Personalizar , significa que você está usando um tema clássico e não um tema de bloco. Você pode mudar de tema e instalar um tema de bloco como o Neve FSE mostrado acima ou pular para a parte de temas clássicos deste guia.
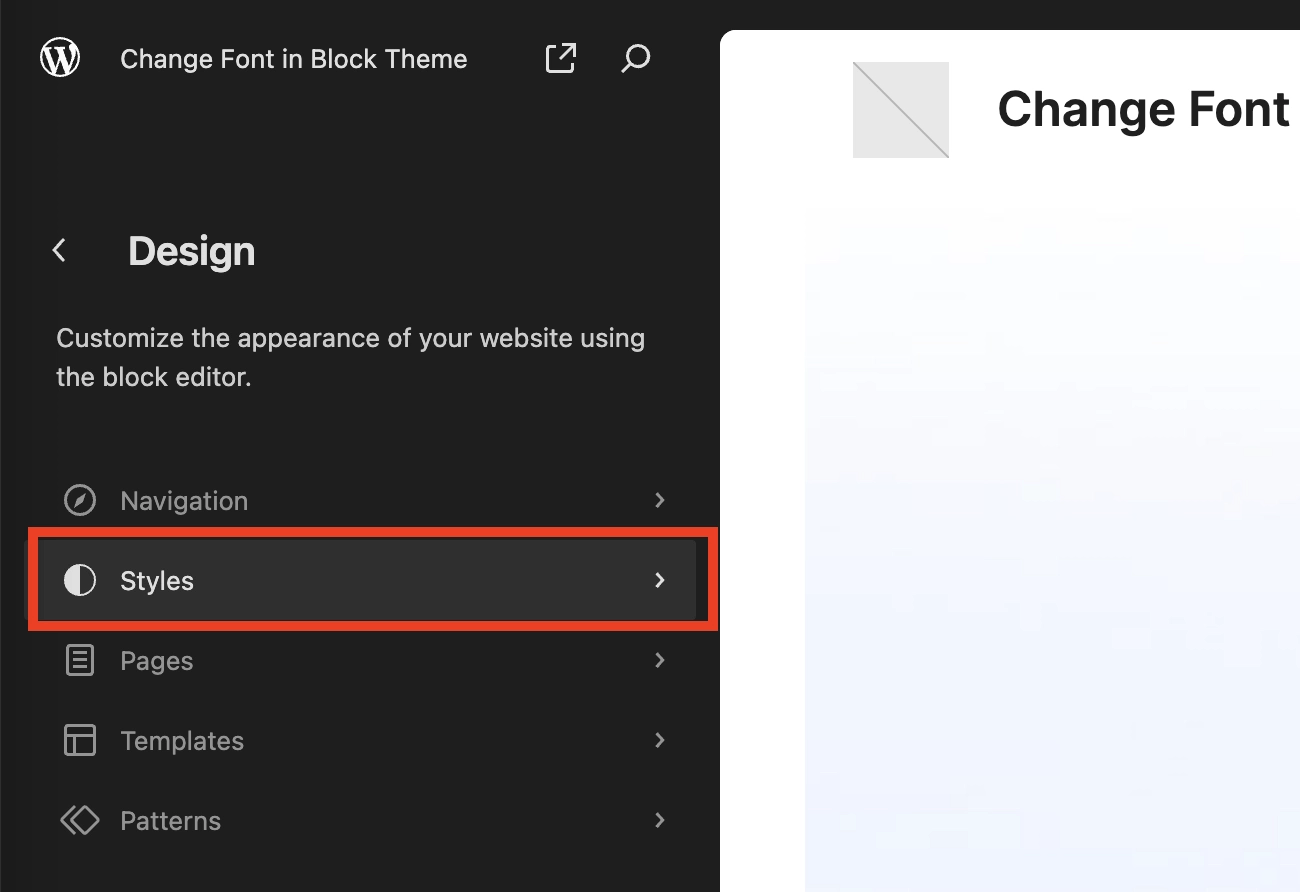
Assim que você clicar em Editor , você será levado diretamente para a interface do FSE, onde você deverá escolher Estilos no menu:

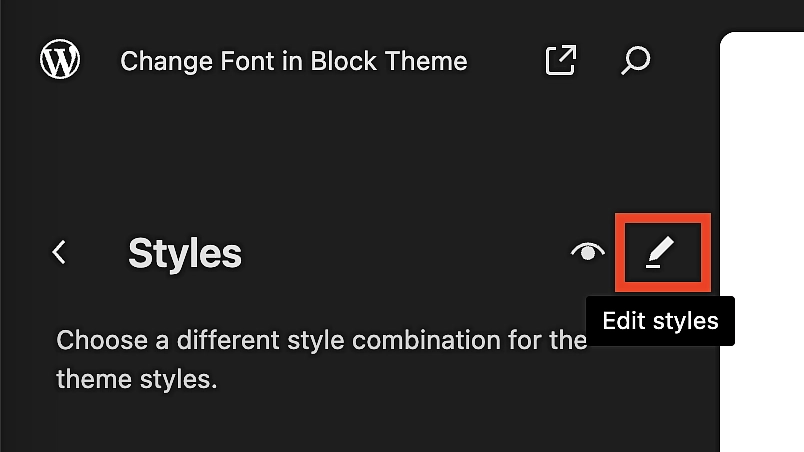
No submenu que aparece, encontre o pequeno ícone de lápis e clique nele:

Encontre a biblioteca de fontes e integre o Google Fonts
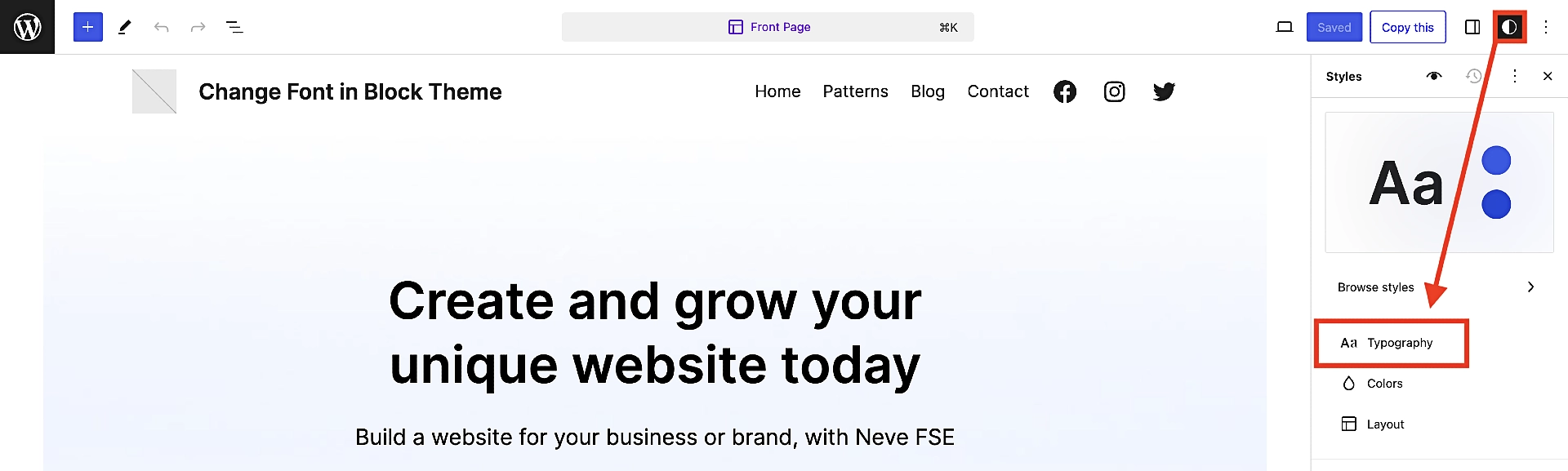
A etapa anterior o levará ao editor real, com Estilos (o ícone do círculo dividido) sendo escolhidos por padrão. A partir daí, clique em Tipografia :

Isso mostrará uma lista de fontes disponíveis, mas para se conectar ao Google Fonts e desbloquear mais de 200 páginas de opções de fontes, você precisará de mais três cliques:
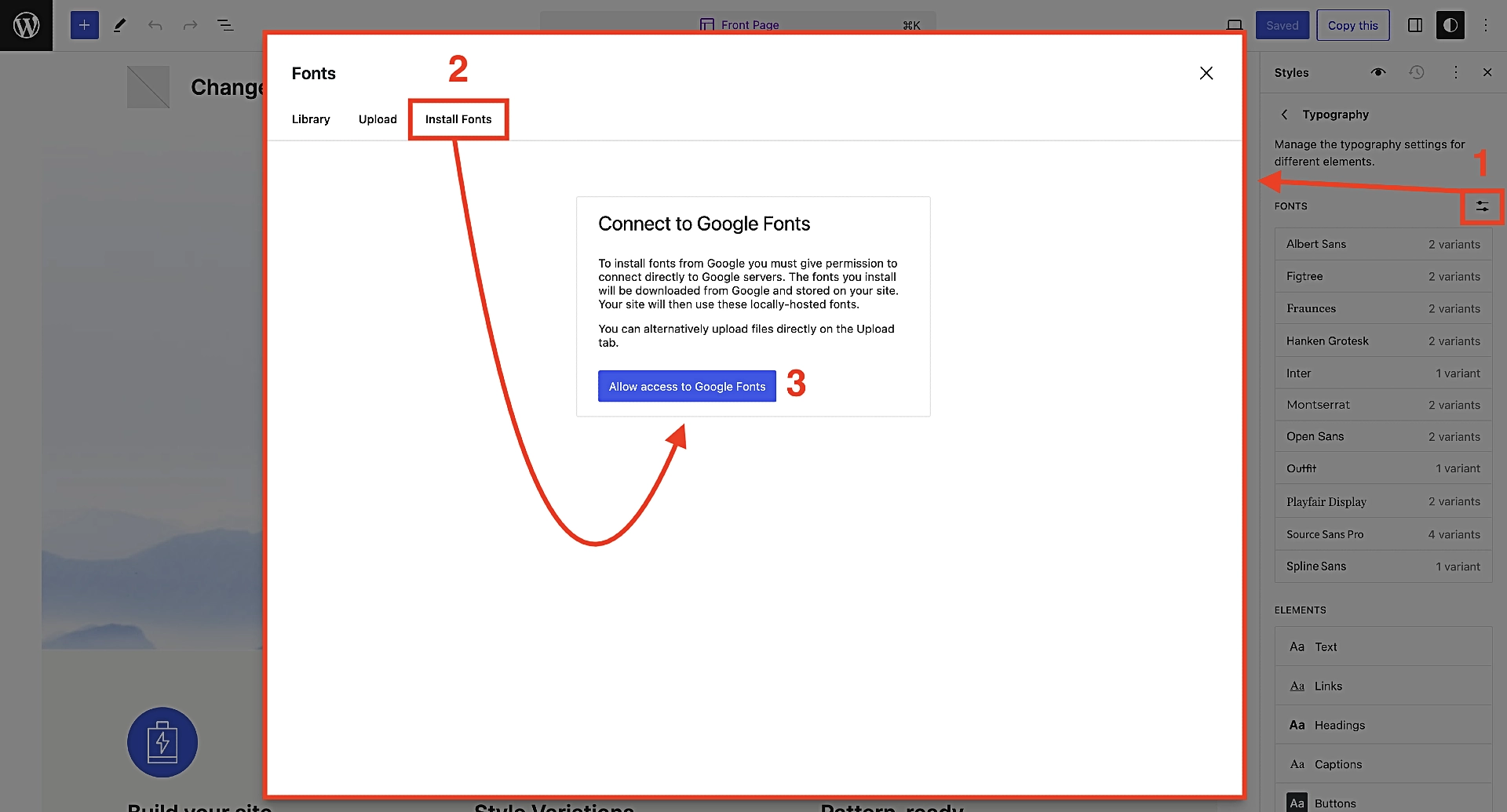
- Primeiro, clique no ícone à direita do subtítulo FONTES . Parecem duas linhas empilhadas com pontos embutidos nelas . Isso abrirá a Biblioteca de Fontes.
- Em seguida, toque na terceira opção na Biblioteca de Fontes chamada Instalar Fontes .
- Por fim, clique em Permitir acesso ao Google Fonts .

E é isso!
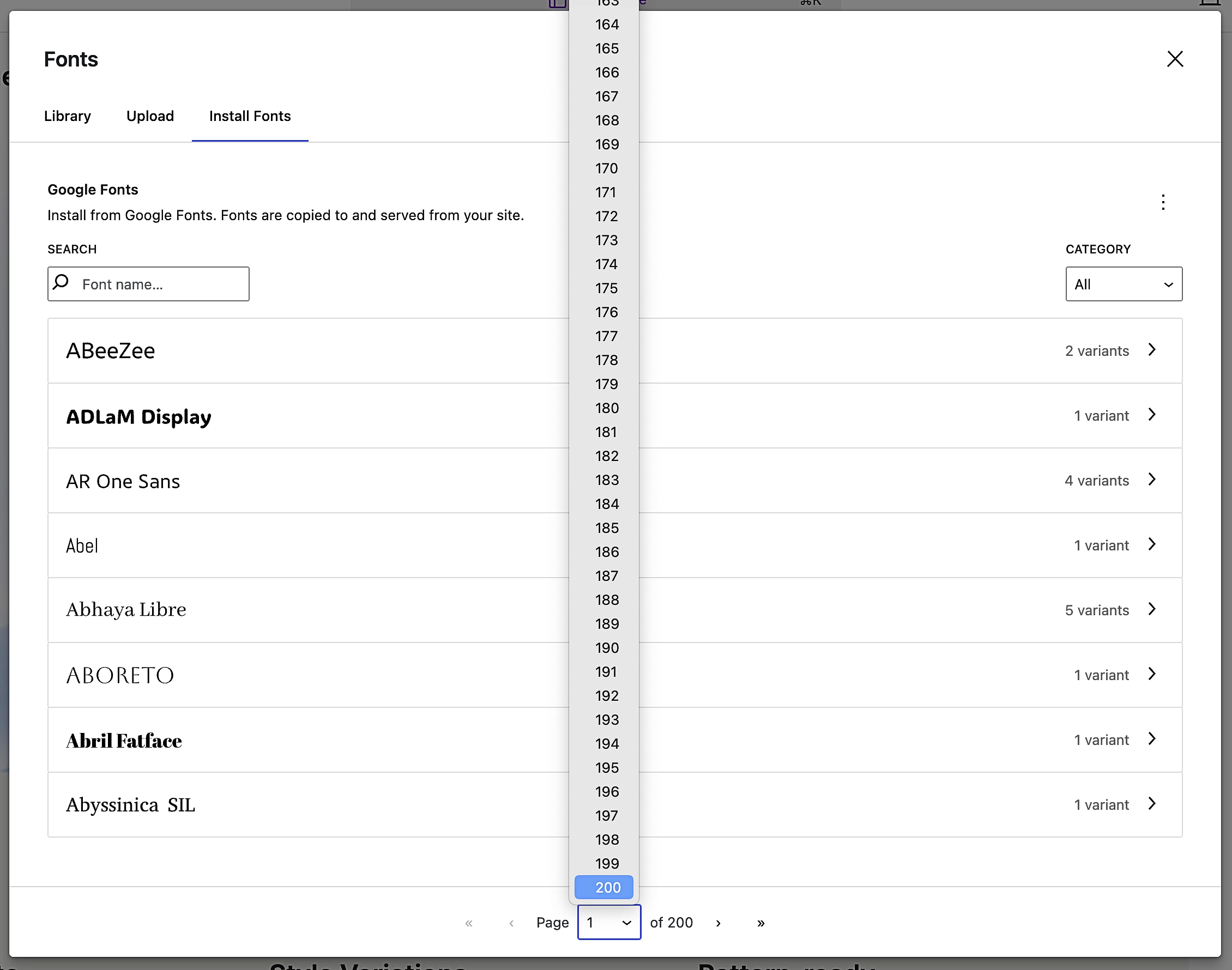
Agora você verá que tem acesso a tantas fontes que levaria um dia inteiro apenas para percorrer todas elas. Se precisar de ajuda para restringir suas escolhas, confira nossa coleção das melhores opções de fontes do Google para se inspirar.

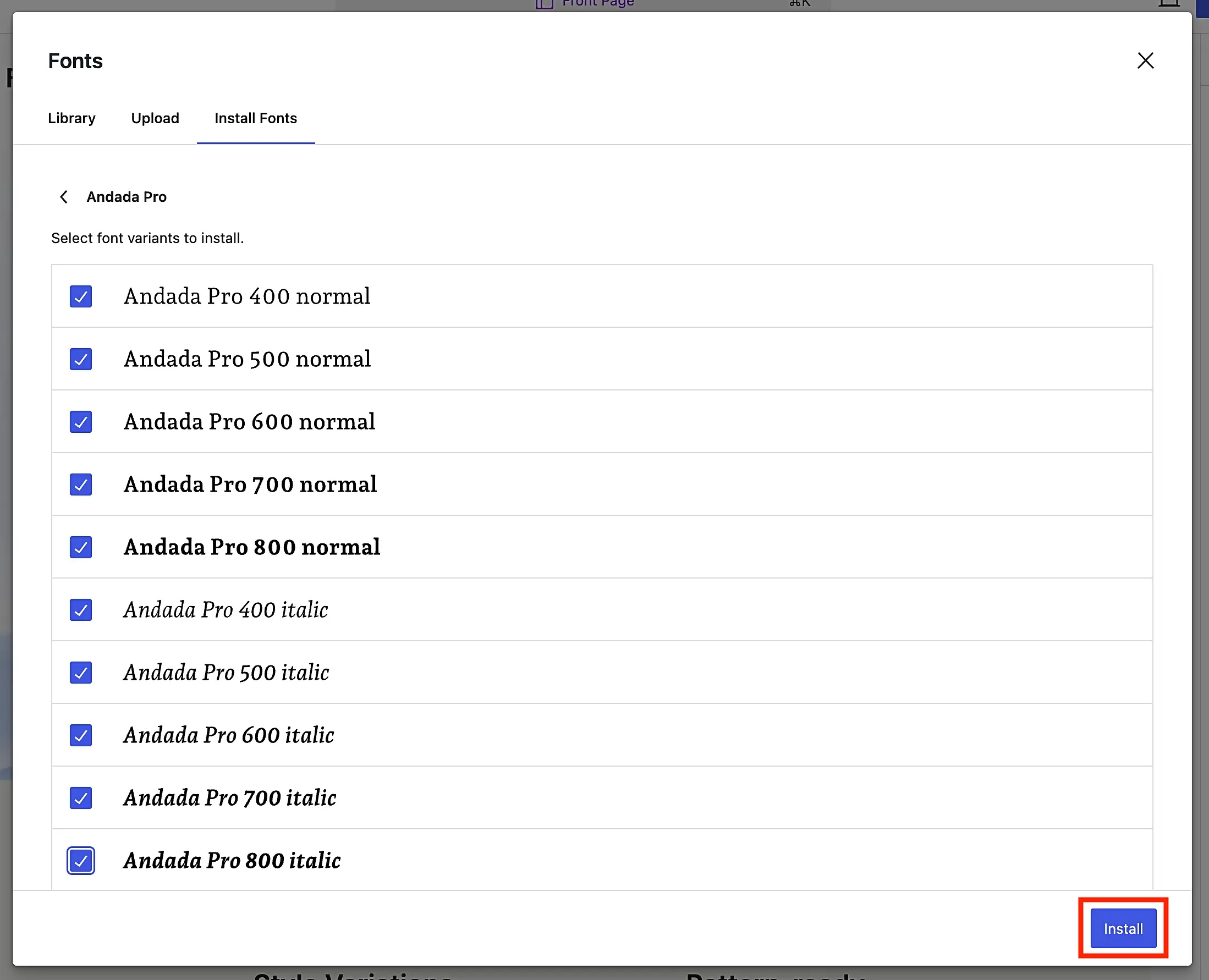
Depois de encontrar uma fonte de sua preferência, clique nela. Se a fonte tiver diversas variantes, basta selecionar as que você gosta e, quando estiver pronto, toque em Instalar no canto inferior direito:

Supondo que tudo corra bem, você receberá uma mensagem de confirmação/sucesso:

Escolha e edite suas fontes globalmente
Agora você está pronto para aplicar sua seleção de fontes globalmente aos vários tipos de texto do seu site.
Basta sair da tela de seleção da Biblioteca de Fontes, o que o levará de volta à tela de edição mais geral do FSE.
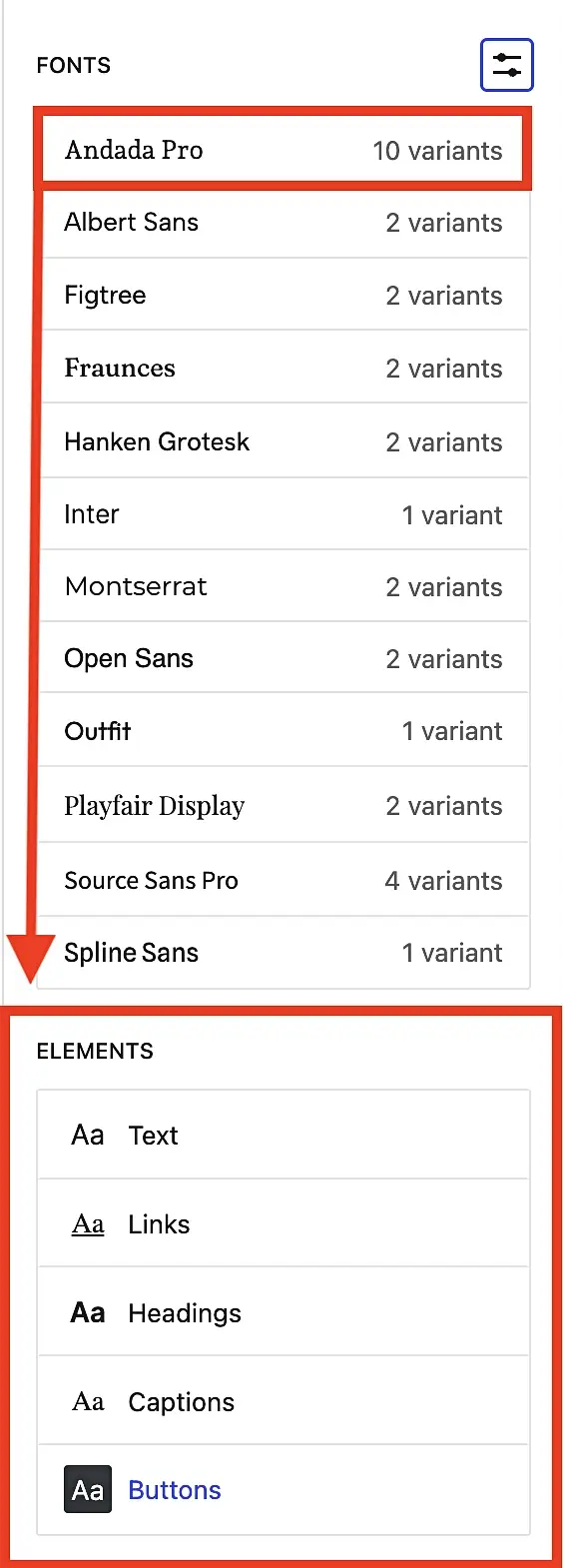
Lá você verá as fontes instaladas refletidas na seleção FONTES no menu do lado direito. Neste caso específico, escolhemos o Andada Pro , que agora está visível.
Você também notará a área Elementos , que abriga as categorias de suas escolhas de texto global:
- Texto
- Ligações
- Títulos
- Legendas
- Botões
Por exemplo, digamos que você queira aplicar a fonte recém-selecionada como fonte de título em todo o seu site. Para fazer isso, você clicaria em Títulos na área Elementos .
Aqui você pode aplicá-lo a todos os seus títulos (ou seja, H1 a H6) ou apenas a alguns específicos.

Em seguida, você repetiria esse processo para todos os elementos da fonte até obter uma aparência que o satisfaça.
💡 Para ótimas ideias de combinação de fontes, confira nossa postagem sobre como escolher sua fonte WordPress.
Escolha e edite suas fontes localmente
Pronto, agora você já sabe como configurar seus estilos de tipografia global, garantindo que os visitantes do seu site terão uma experiência consistente e que suas páginas e postagens terão uma aparência profissional. No entanto, e se você tiver algum motivo especial para substituir essas configurações de um artigo ou página específico?
Na verdade, é muito fácil de fazer. Veja como:
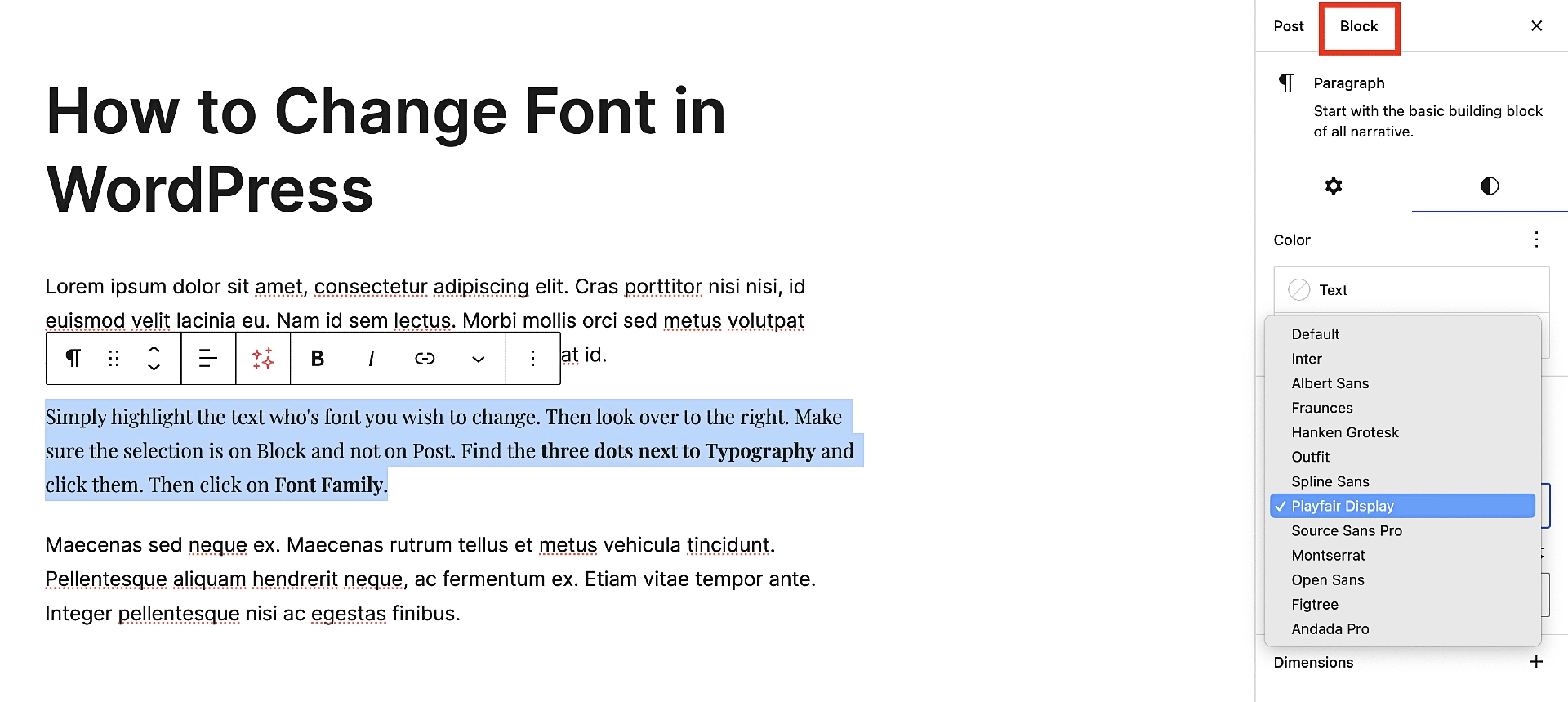
Primeiro, vá para a página ou postagem à qual deseja adicionar a fonte personalizada. Em seguida, encontre o bloco de texto que contém o texto que você deseja personalizar. Você pode clicar no bloco para selecioná-lo ou destacar o próprio texto. Depois disso, olhe novamente para o menu do lado direito, certifique-se de que Bloquear esteja selecionado e clique nos três pontos ao lado de Tipografia . Em seguida, toque em Família de fontes .
Você verá que Font e Size serão definidos como Default . Basta clicar em Fonte e escolher a que deseja no menu suspenso. Seu texto destacado se transformará instantaneamente na fonte personalizada desejada, substituindo as configurações globais que você criou anteriormente.

⚠️ Dica profissional : evite exagerar na personalização de fontes locais. Se você ajustar demais suas fontes, isso pode parecer pouco profissional e os visitantes provavelmente também acharão isso estranho, diminuindo assim a probabilidade de comprarem de você ou voltarem ao seu site. Resumindo, use-o com moderação e por um bom motivo.
Como alterar fontes em temas clássicos usando um plugin
Os temas clássicos do WordPress contam com o WordPress Customizer nativo para personalização de estilo e design, o que significa que você normalmente encontrará as opções de fonte de um tema lá. Dependendo do tema escolhido, você pode ter uma seleção generosa de opções de fontes padrão... ou talvez quase não tenha nenhuma.
Não se preocupe, no entanto. Independentemente do tema clássico que você possui, mostraremos como acessar o Google Fonts novamente para que você tenha mais do que suficiente para escolher.

Desta vez, usaremos o popular plugin gratuito de fontes para realizar o trabalho.
 Plug-in de fontes | Tipografia de fontes do Google
Plug-in de fontes | Tipografia de fontes do GoogleVersão Atual: 3.6.1
Última atualização: 6 de abril de 2024
olympus-google-fonts.3.6.1.zip
O plugin Fonts funciona com qualquer tema clássico do WordPress e permite escolher entre mais de 1.400 fontes gratuitas oferecidas pelo Google. A única desvantagem dele, quando comparado ao método FSE, é que, a menos que você atualize para a versão Pro do plugin, ele não permitirá que você hospede as fontes localmente.
Para mostrar como funciona, usaremos um tema padrão mais antigo do WordPress chamado Twenty Twenty One . A razão pela qual voltamos tão longe é porque todos os outros temas padrão do WordPress após Twenty Twenty One permitem que você use o método FSE que já descrevemos.
Instale e ative o plugin de fontes
Para começar, instale e ative o plugin gratuito Fonts do WordPress.org. O processo é igual à instalação de qualquer outro plugin:
Vá para Plug-ins → Adicionar novo plug-in . Em seguida, na caixa de pesquisa, comece a digitar “plugin de fontes” e você verá que ele é preenchido automaticamente nos resultados de forma relativamente rápida. Em seguida, clique em Instalar agora , aguarde alguns segundos e, quando o botão Instalar agora mudar para Ativar , clique nele novamente.
Selecione suas fontes globais no Personalizador
A seguir, iremos para o Personalizador para definir suas configurações globais de fonte. Normalmente isso é feito através do painel, acessando Aparência → Personalizar , mas neste caso, você pode avançar um passo usando o submenu do próprio plugin.
Vá para Plug-in de fontes → Personalizar fontes .

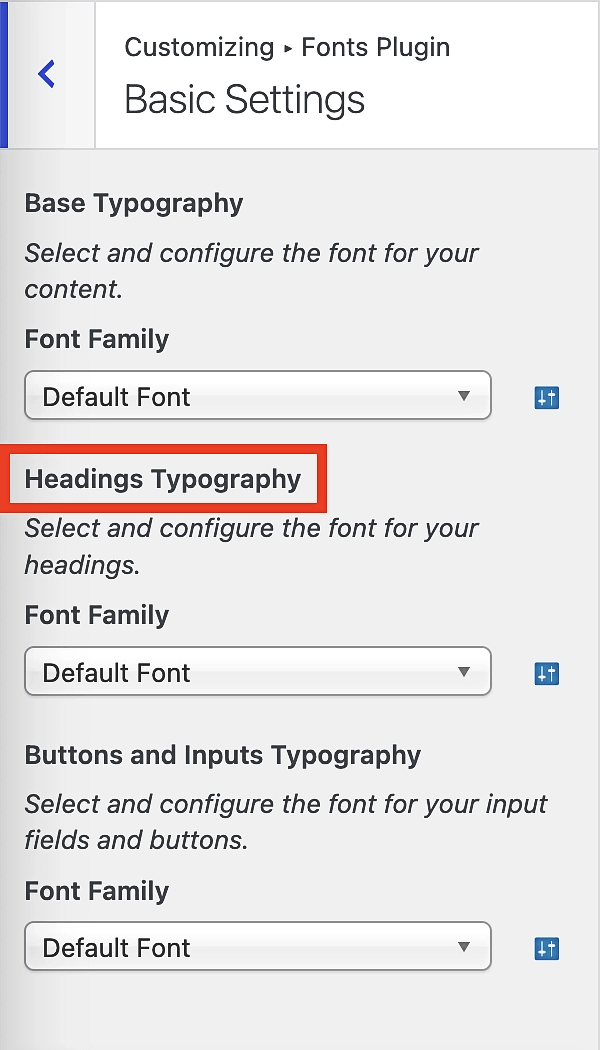
Na próxima tela, as duas opções que você deseja observar são Configurações básicas e Configurações avançadas . A maneira mais fácil de descrever a diferença entre eles é que as Configurações Básicas – como o nome indica – mantêm as coisas simples, enquanto as Configurações Avançadas permitem ajustar suas escolhas de fontes em um nível mais profundo.
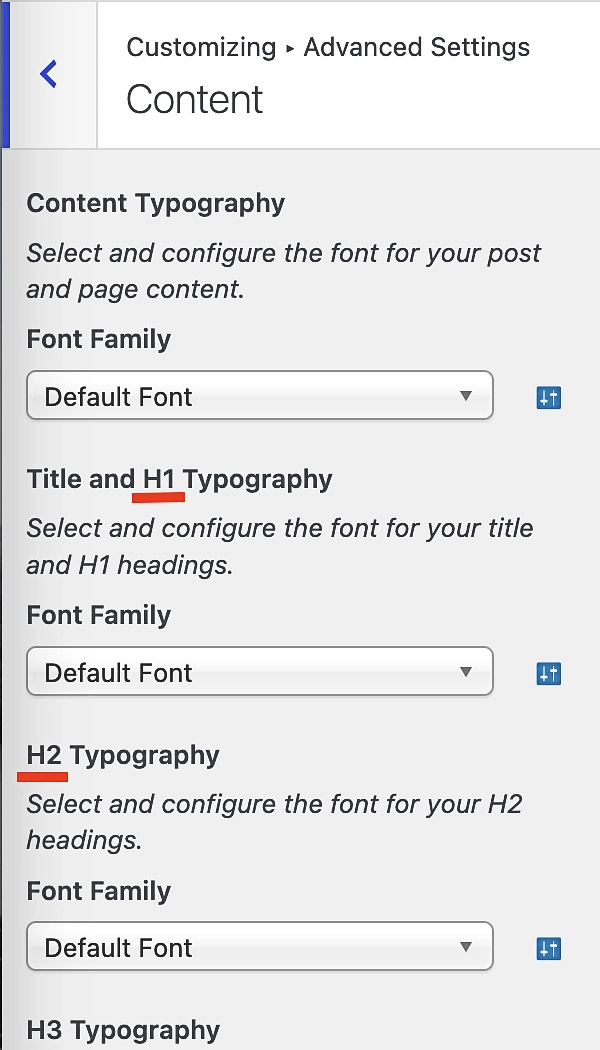
O exemplo mais óbvio disso são as escolhas de títulos. Nas configurações básicas, a escolha da fonte para os títulos é universal – o que significa que qualquer fonte escolhida será aplicada a H1, H2, H3 e assim por diante. Por outro lado, em Configurações avançadas, você pode especificar a fonte desejada para cada tipo de título individual:


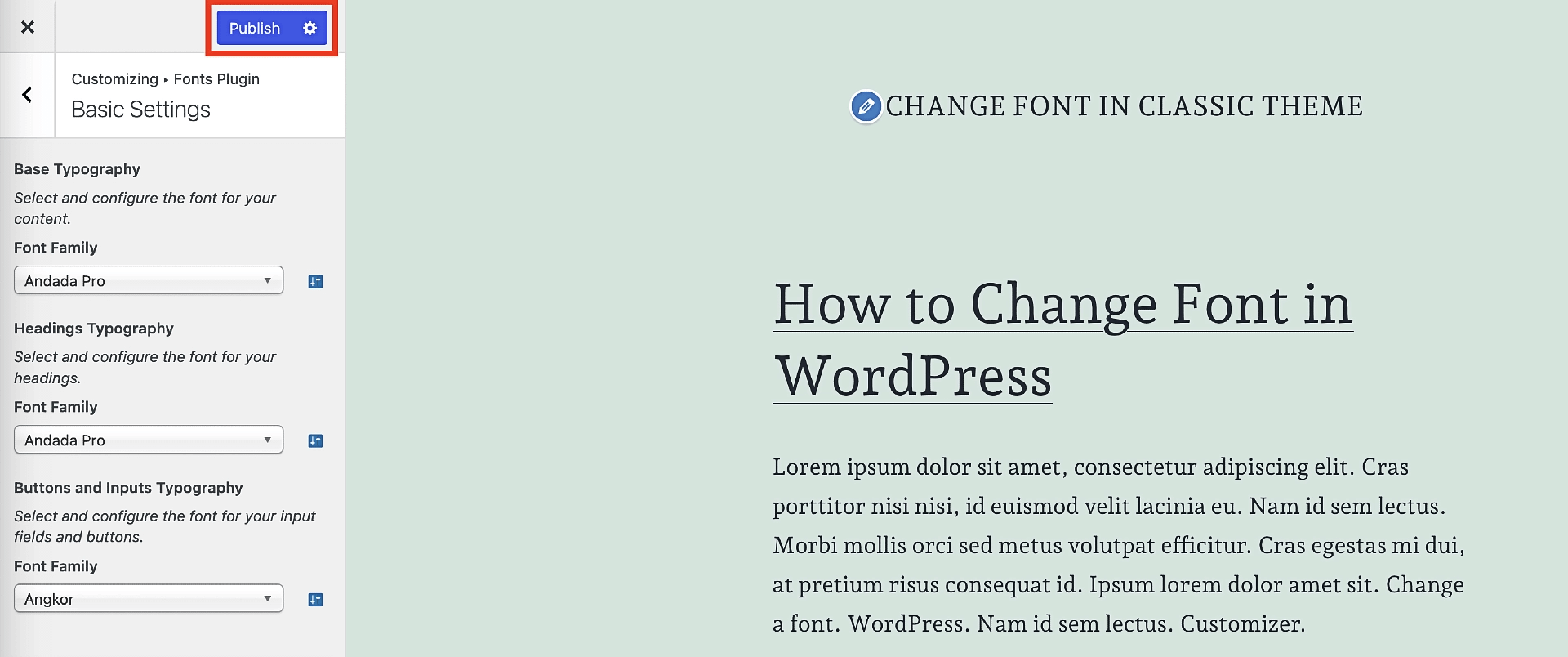
Depois de fazer suas seleções, basta clicar em Publicar e suas alterações serão publicadas em seu site:

Selecione fontes locais personalizadas em uma página ou postagem
Com o método acima, você aprendeu como alterar a fonte em um tema clássico para todo o site. Como mencionamos anteriormente, isso é chamado de “configurações globais de fontes” e, assim como fizemos com o tutorial do FSE, ensinaremos como alterar suas fontes localmente.
Este método tem muito mais sobreposição com o seu equivalente FSE, no sentido de que ambos ocorrem dentro do editor de blocos.
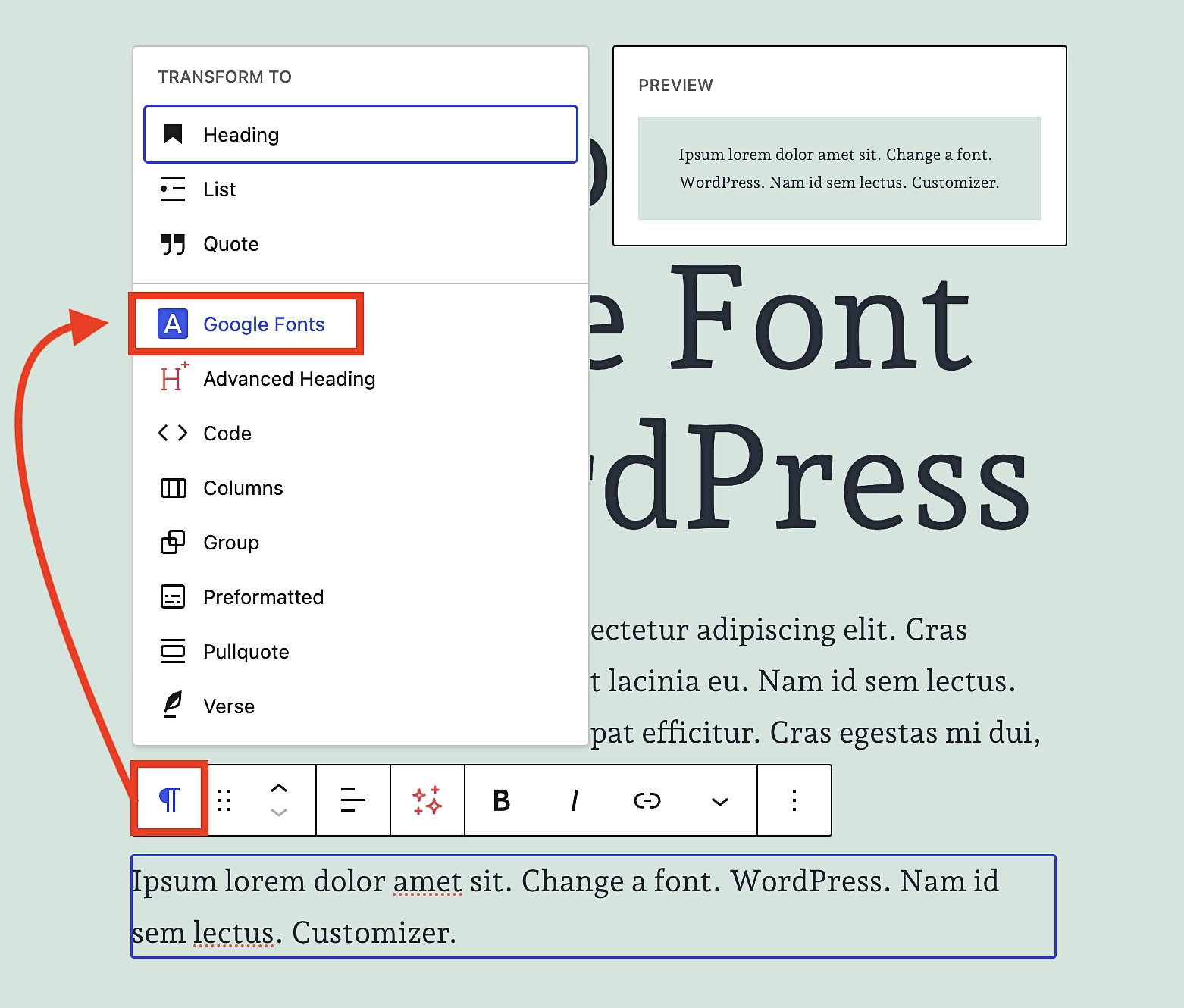
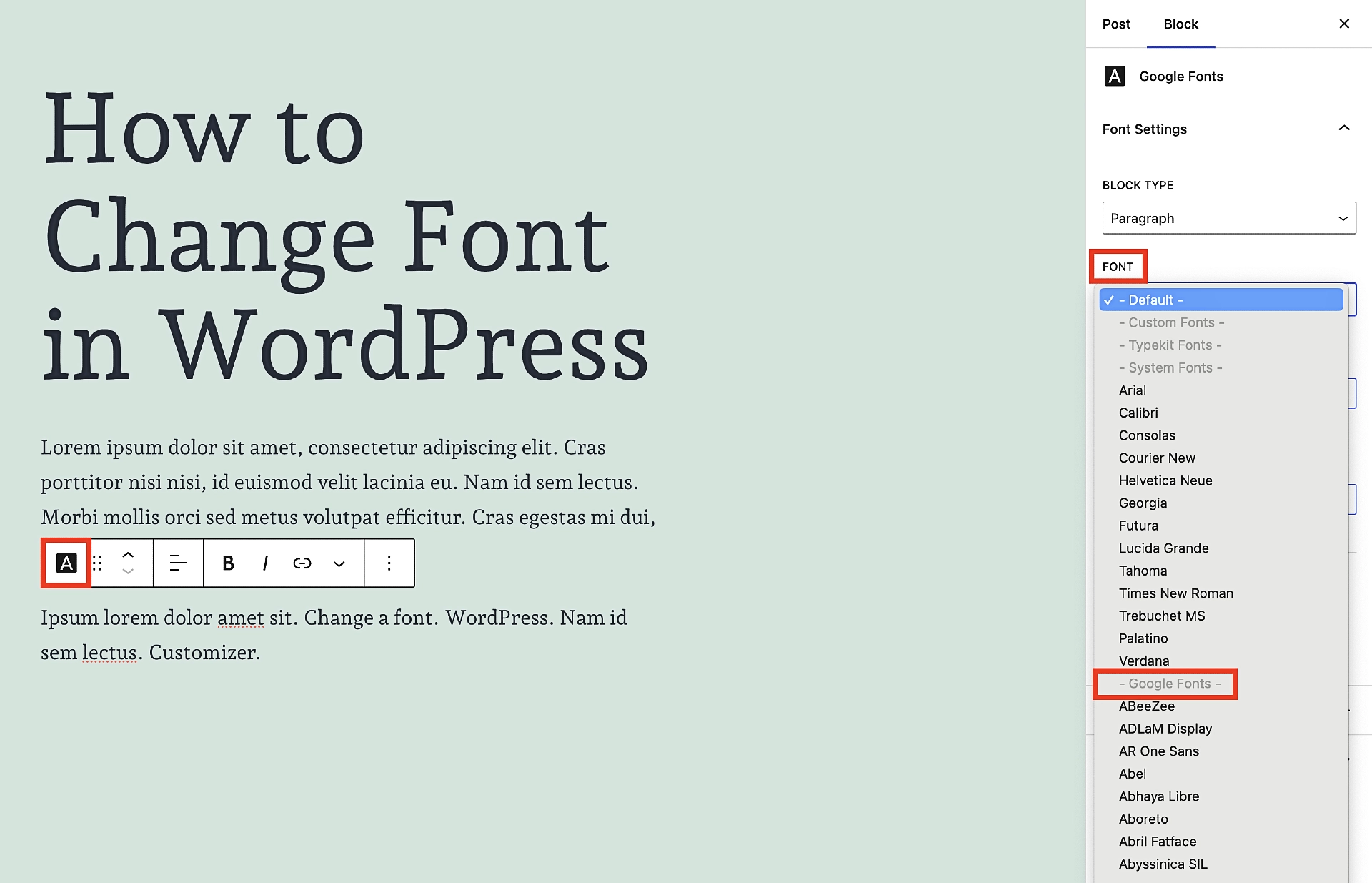
Para acessar as opções de fontes personalizadas de dentro de uma página ou postagem, destaque o texto que deseja editar ou selecione o bloco que o contém. Em seguida, clique no ícone mais à esquerda do submenu. Isso abrirá outro menu, onde você selecionará Google Fonts :

Assim que você clicar em Google Fonts , o submenu do lado direito mudará para mostrar as opções do Google Fonts. Toque em FONTE e role até o conteúdo de sua preferência até encontrar a fonte que você gosta:

Repita este processo para quaisquer blocos de texto que você deseja ajustar – incluindo títulos. Na verdade, você pode até alterar o tipo de bloco entre parágrafo e título diretamente nesse submenu.
Basta clicar em TIPO DE BLOCO e fazer suas trocas lá. Lembre-se do que dissemos anteriormente – tente não exagerar com esse recurso, pois ele fará mais mal do que bem se você usá-lo demais.
Aí está!
Neste ponto, você deve se sentir confortável alterando as fontes em qualquer tema WordPress existente – seja em bloco ou clássico.
Em termos de complexidade, este é sem dúvida um dos aspectos mais fáceis do desenvolvimento de sites WordPress.
Isso vale tanto para temas clássicos quanto para temas de bloco. Dito isso, se você ainda não escolheu um tema e a seleção da fonte é importante para você, provavelmente será mais benéfico escolher um tema de bloco. Isso não ocorre apenas porque é a direção que o WordPress está tomando em geral, mas também porque permite hospedar as fontes do Google localmente por meio da biblioteca de fontes. Para obter o mesmo benefício em temas clássicos, você teria que pagar pela versão Pro do plugin Fonts.
Se você é fã de temas clássicos e quer uma boa opção intermediária, você sempre pode escolher um tema como Neve, que vem com uma quantidade extremamente generosa de fontes gratuitas. Não são tantos quanto o Google Fonts, mas é mais que suficiente para satisfazer a maioria das necessidades.
Para conhecer outras maneiras de personalizar seu tema e torná-lo seu, confira nosso guia sobre como transformar qualquer tema WordPress em um site de marca personalizada.
Ainda tem alguma dúvida sobre como alterar as fontes do WordPress? Pergunte-nos na seção de comentários!