Cara Mengubah Font di WordPress (Berfungsi di Semua Tema)
Diterbitkan: 2024-04-11Jika Anda bingung bagaimana cara mengganti font di WordPress, saya tidak menyalahkan Anda. Ini bisa sedikit membingungkan karena metodenya berbeda-beda, bergantung pada apakah Anda menggunakan tema blok yang lebih baru atau tema klasik yang lebih lama . Dalam tutorial ini, saya akan memandu Anda mengubah font menggunakan opsi bawaan untuk yang pertama dan opsi plugin gratis untuk yang terakhir . (Peringatan spoiler: kedua metode ini sangat ramah bagi pemula.)
Poin Penting
- Tema WordPress modern memiliki fitur perpustakaan font bawaan yang memungkinkan Anda mengakses Google Font langsung melalui WordPress.
- Tema klasik lama tidak memiliki kemampuan ini, tetapi Anda dapat menggunakan plugin gratis untuk membuka kunci font tambahan.
- Metode mana pun memungkinkan Anda mengubah font secara global (di seluruh situs Anda) dan secara lokal (dalam setiap halaman dan postingan).
Cara mengubah font di tema blok modern
Dengan dirilisnya WordPress 6.5, tidak hanya mengubah font menjadi sangat cepat dan mudah, tetapi juga mengakses lebih dari seribu font tambahan melalui fitur Perpustakaan Font asli. Selama Anda menggunakan tema blok, maka hari-hari mengutak-atik plugin atau membuang-buang waktu menelusuri tema yang memiliki perpustakaan font yang Anda inginkan sudah berakhir.
Akses Editor Situs Lengkap (FSE)
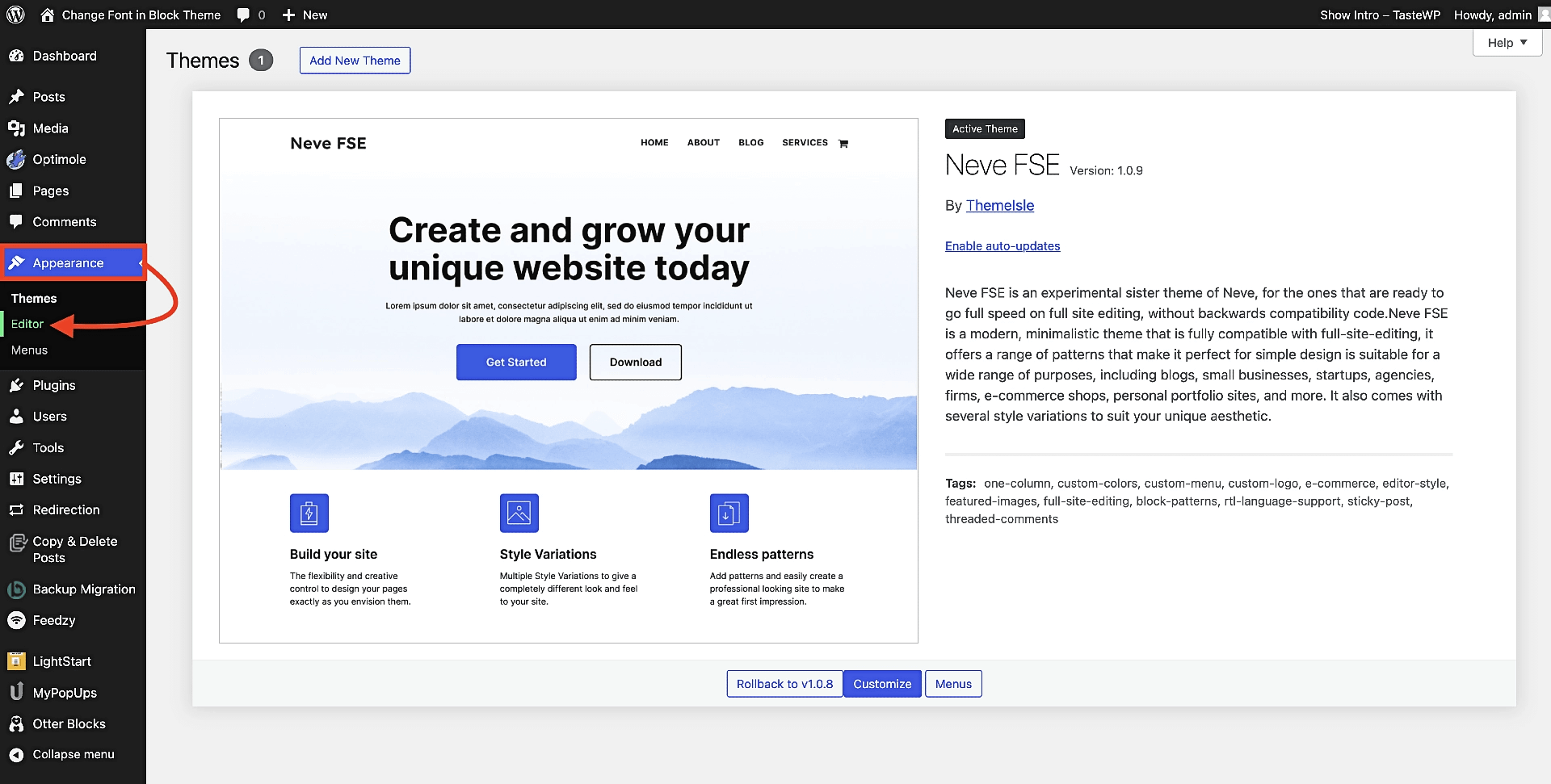
Untuk memulai, dari dashboard WordPress, buka Appearance → Editor untuk membuka Editor Situs Lengkap:

⚠️ Jika Anda tidak melihat opsi Editor di bawah Penampilan dan malah melihat Kustomisasi , itu berarti Anda menggunakan tema klasik dan bukan tema blok. Anda dapat mengganti tema dan memasang tema blok seperti gambar Neve FSE di atas, atau langsung beralih ke bagian tema klasik dalam panduan ini.
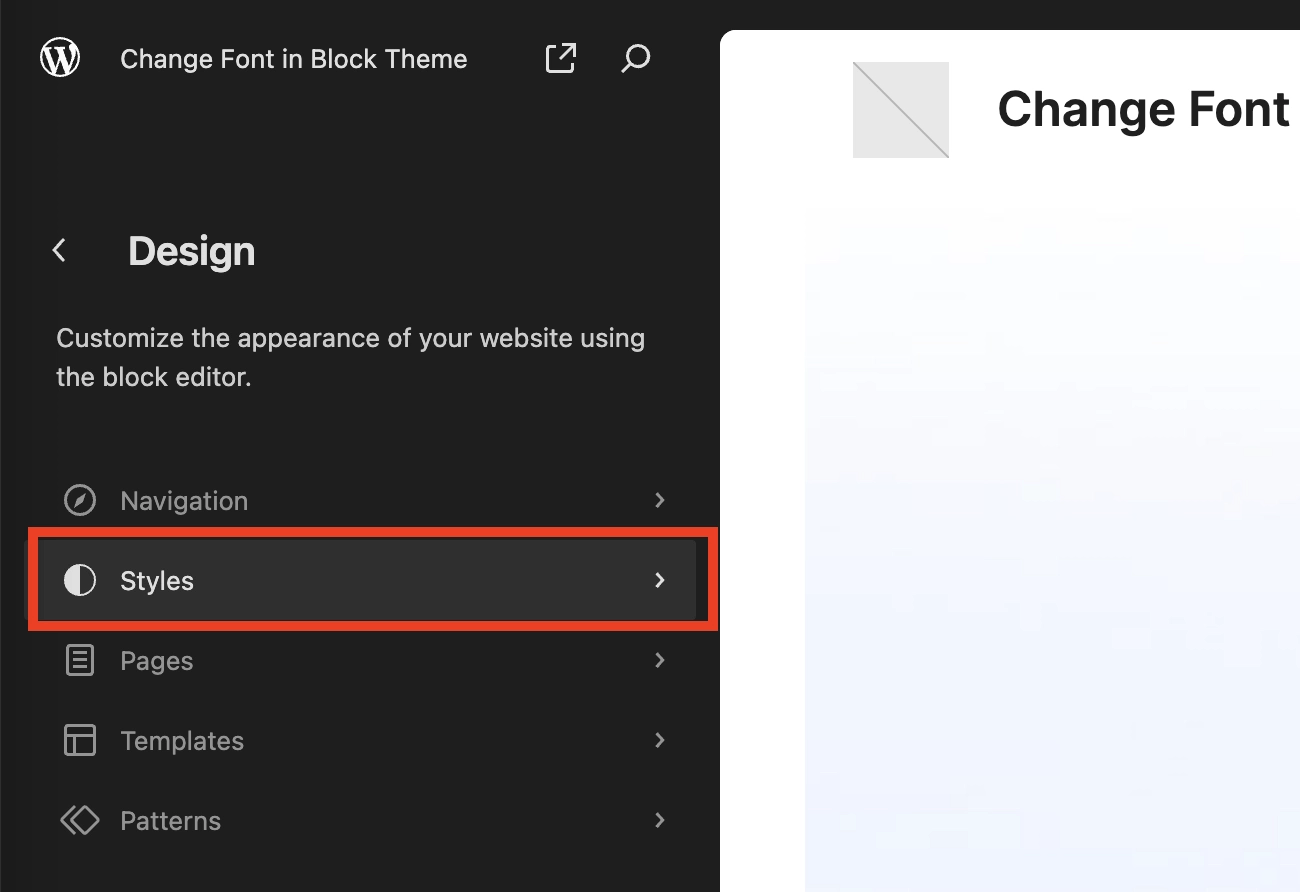
Segera setelah Anda mengeklik Editor , Anda akan dibawa langsung ke antarmuka FSE, tempat Anda ingin memilih Gaya dari menu:

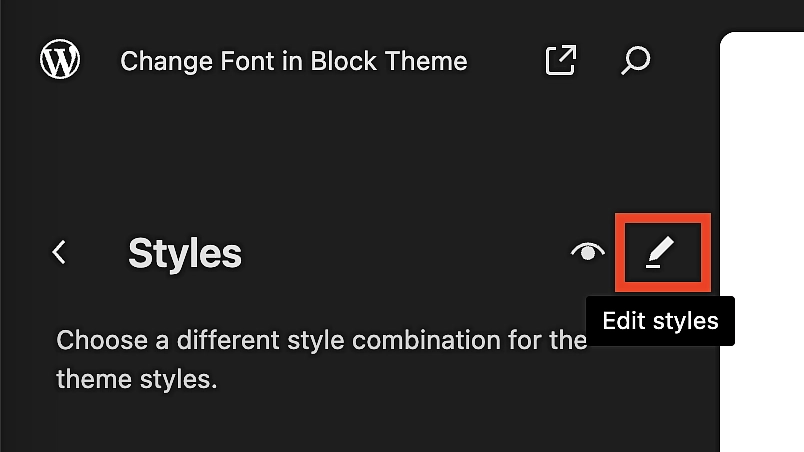
Pada submenu yang muncul, cari ikon pensil kecil dan klik:

Temukan Perpustakaan Font dan integrasikan Google Fonts
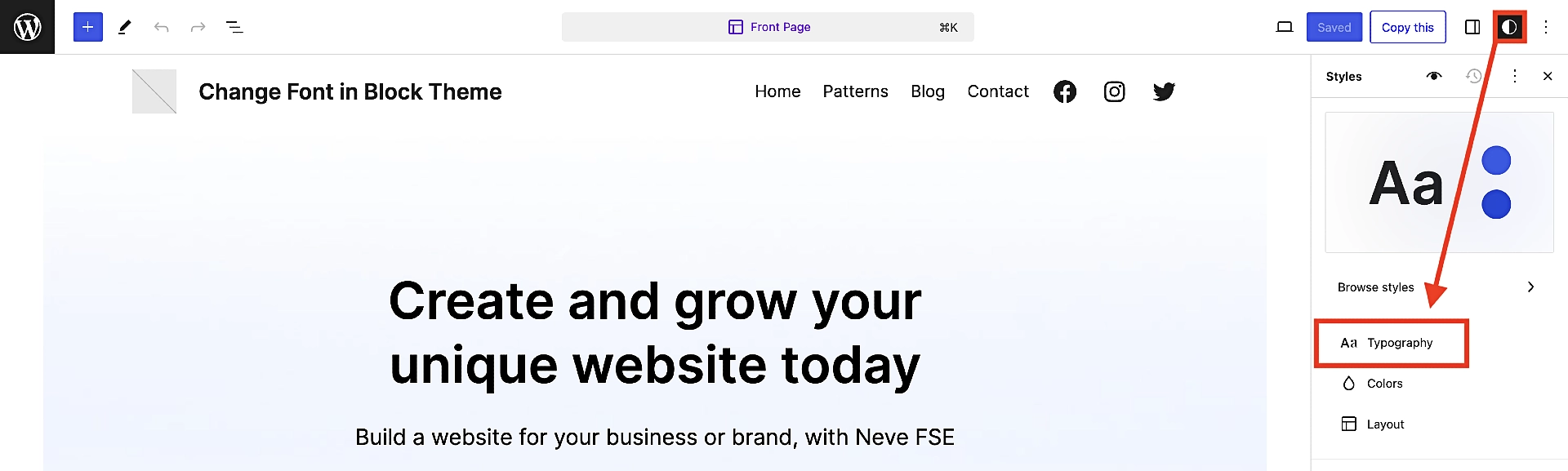
Langkah sebelumnya akan membawa Anda ke editor sebenarnya, dengan Styles (ikon lingkaran terpisah) dipilih secara default. Dari sana, klik Tipografi :

Ini akan menampilkan daftar font yang tersedia untuk Anda, namun untuk terhubung ke Google Font dan membuka lebih dari 200 halaman pilihan font, Anda memerlukan tiga klik lagi:
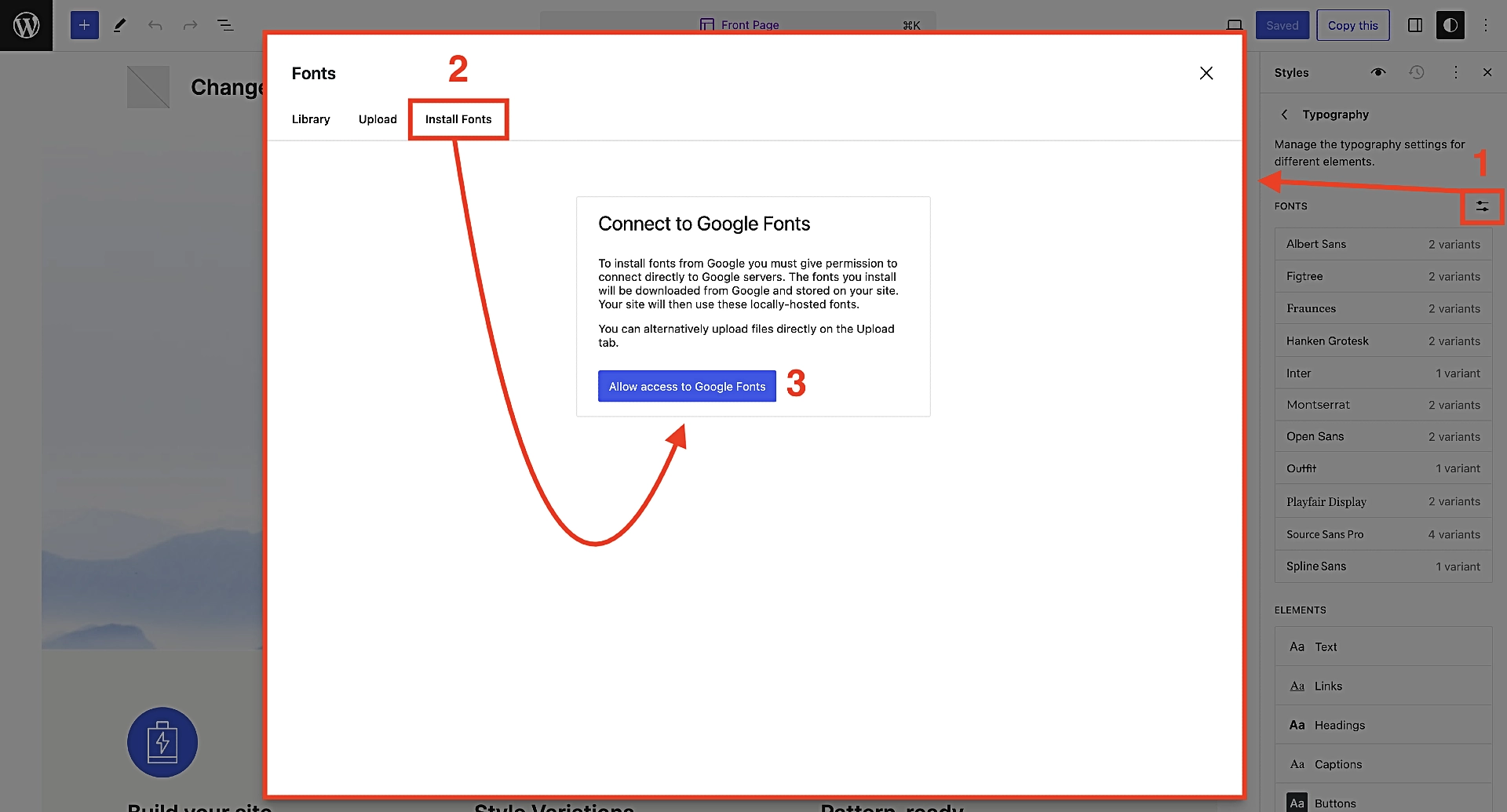
- Pertama, klik ikon di sebelah kanan subjudul berjudul FONT . Itu terlihat seperti dua garis bertumpuk dengan titik-titik tertanam di dalamnya . Ini akan membuka Perpustakaan Font.
- Selanjutnya, ketuk opsi ketiga di Perpustakaan Font yang disebut Instal Font .
- Terakhir, klik Izinkan akses ke Google Font .

Dan itu saja!
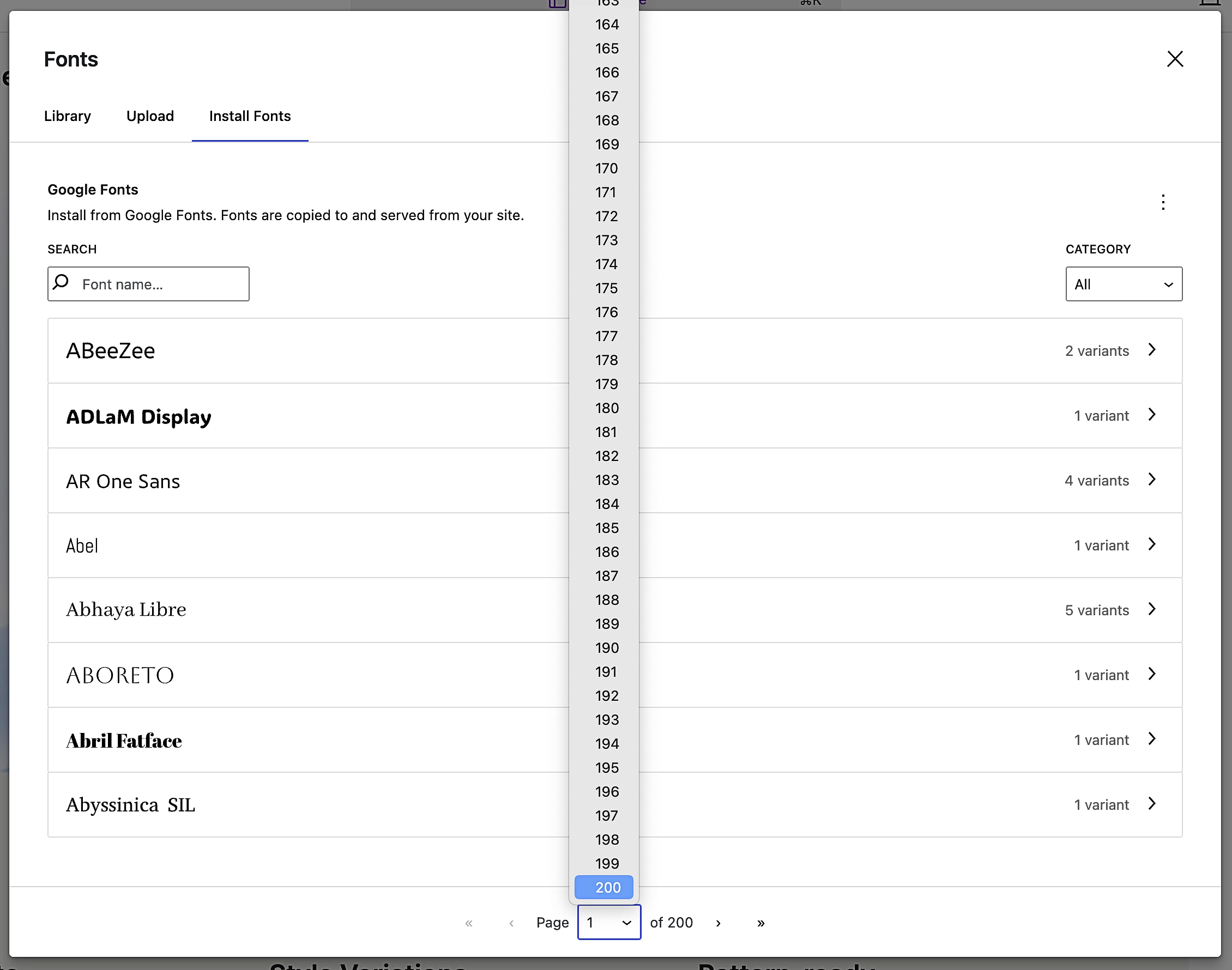
Sekarang Anda akan melihat bahwa Anda memiliki akses ke begitu banyak font sehingga Anda memerlukan waktu seharian penuh hanya untuk menelusuri semuanya. Jika Anda memerlukan bantuan untuk mempersempit pilihan Anda, lihat koleksi opsi Google Font terbaik kami untuk mendapatkan inspirasi.

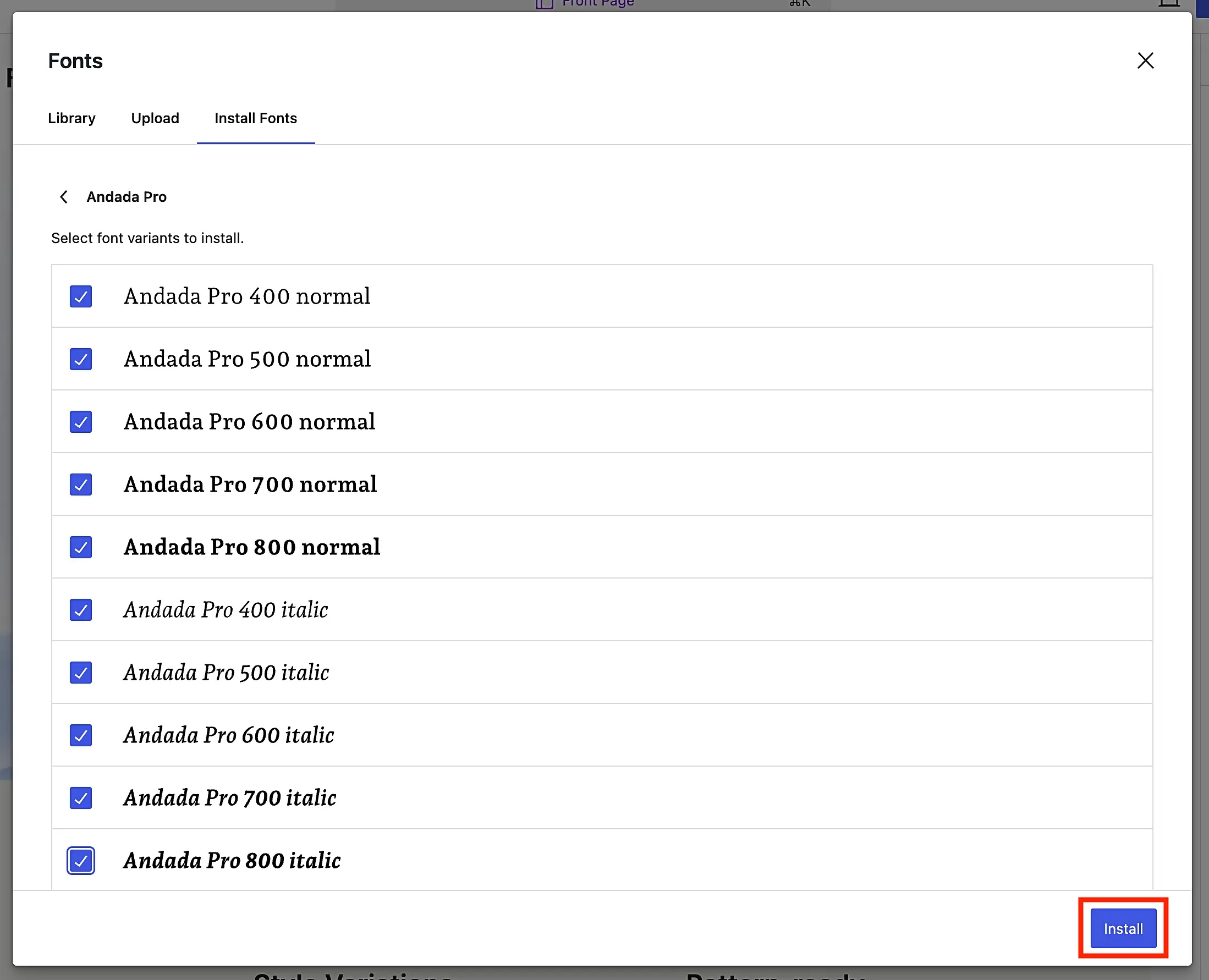
Setelah Anda menemukan font yang Anda sukai, klik font tersebut. Jika font memiliki beberapa varian, cukup pilih yang Anda suka, dan jika sudah siap, ketuk Instal di kanan bawah:

Dengan asumsi semuanya berjalan dengan baik, Anda akan menerima pesan konfirmasi/berhasil:

Pilih dan edit font Anda secara global
Sekarang Anda siap menerapkan pilihan font Anda secara global ke berbagai jenis teks di situs web Anda.
Cukup X keluar dari layar pemilihan Font Library, yang akan membawa Anda kembali ke layar pengeditan FSE yang lebih umum.
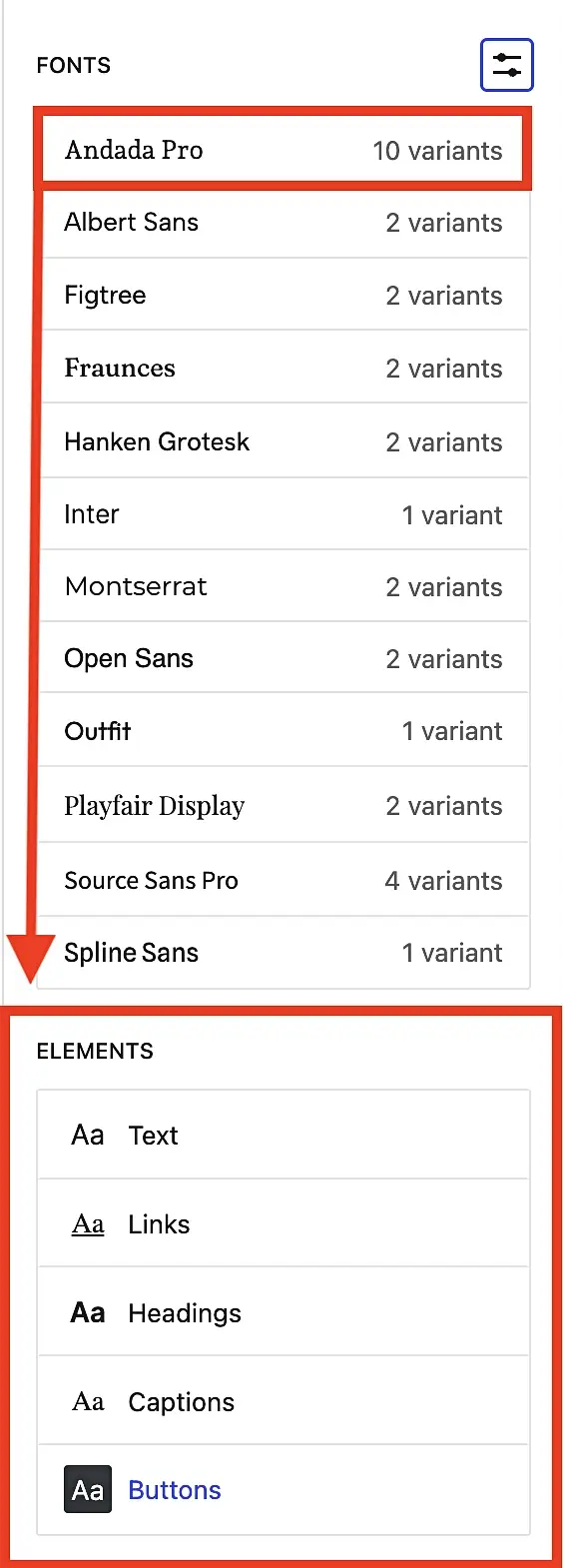
Di sana Anda akan melihat font apa pun yang Anda instal tercermin dalam pilihan FONTS di menu sebelah kanan. Dalam contoh khusus ini, kami memilih Andada Pro , yang sekarang terlihat.
Anda juga akan melihat area Elemen , yang menampung kategori pilihan teks global Anda:
- Teks
- Tautan
- Judul
- Keterangan
- Tombol
Sebagai contoh, katakanlah Anda ingin menerapkan font yang baru Anda pilih sebagai font Heading di seluruh situs web Anda. Untuk melakukannya, klik Judul di bawah area Elemen .
Di sini Anda dapat menerapkannya ke semua judul Anda (yaitu, H1 hingga H6) atau hanya judul tertentu.

Anda kemudian akan mengulangi proses ini untuk semua elemen font sampai Anda mendapatkan tampilan yang Anda puas.
💡 Untuk beberapa ide pemasangan font yang bagus, lihat postingan kami tentang cara memilih font WordPress Anda.
Pilih dan edit font Anda secara lokal
Oke, jadi sekarang Anda tahu cara mengatur gaya tipografi global Anda, memastikan bahwa pengunjung situs Anda akan mendapatkan pengalaman yang konsisten dan halaman serta postingan Anda akan terlihat profesional. Namun, bagaimana jika Anda memiliki alasan khusus untuk mengesampingkan pengaturan tersebut pada artikel atau halaman tertentu?
Ini sebenarnya sangat mudah dilakukan. Begini caranya:
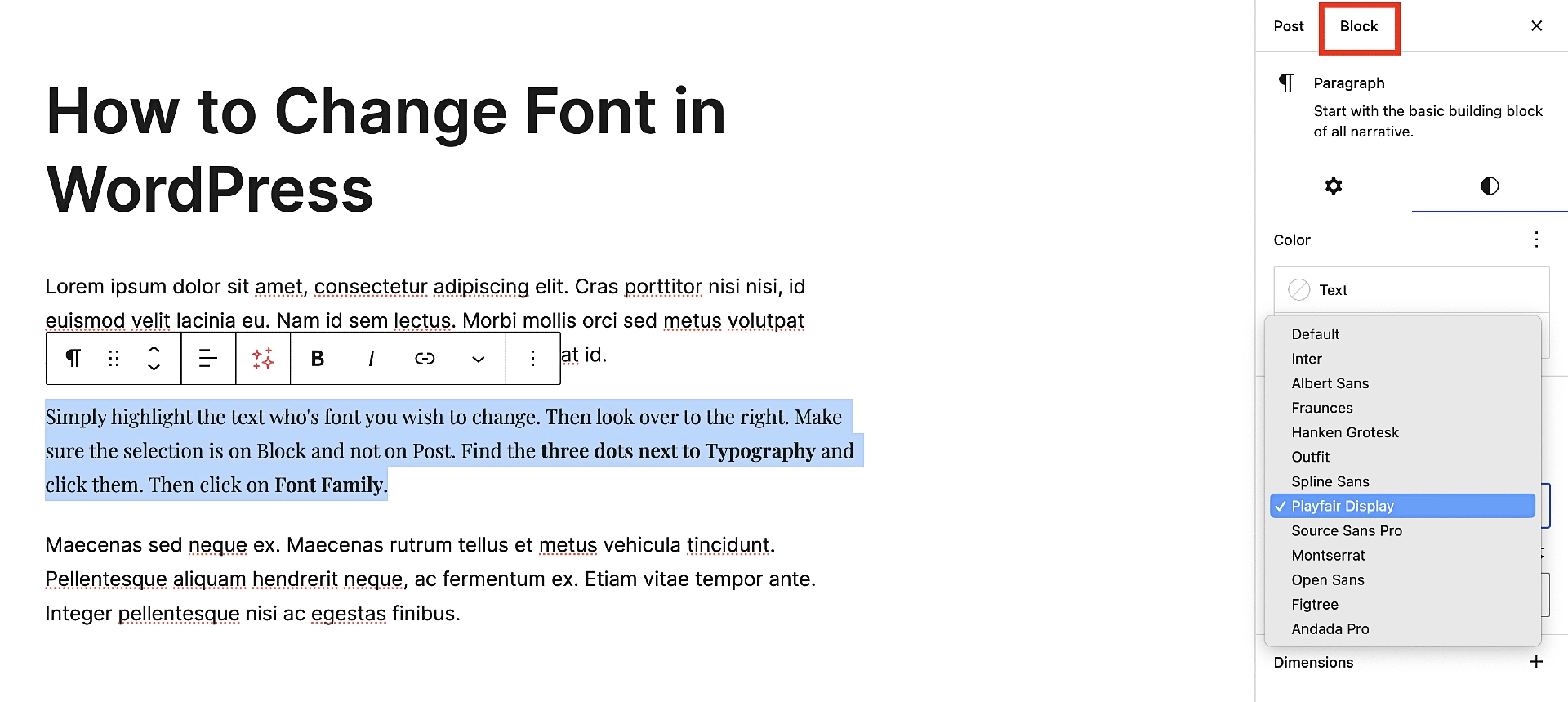
Pertama, masuk ke halaman atau postingan mana pun yang ingin Anda tambahkan font khusus. Kemudian temukan blok teks yang berisi teks yang ingin Anda sesuaikan. Anda dapat mengeklik blok untuk memilihnya, atau menyorot teks itu sendiri. Setelah itu, lihat lagi menu sebelah kanan, pastikan Blok dipilih, dan klik tiga titik di sebelah Tipografi . Lalu ketuk Keluarga Font .
Anda akan melihat bahwa Font dan Ukuran akan diatur ke Default . Cukup klik Font lalu pilih yang Anda inginkan dari menu drop down. Teks yang Anda soroti akan langsung berubah menjadi font khusus yang Anda inginkan, menggantikan pengaturan global yang Anda buat sebelumnya.

⚠️ Kiat pro : Hindari berlebihan dengan penyesuaian font lokal. Jika Anda terlalu banyak mengubah font, hal ini mungkin akan terlihat tidak profesional dan pengunjung mungkin juga akan menganggapnya aneh, sehingga mengurangi kemungkinan mereka membeli dari Anda atau kembali lagi ke situs Anda. Singkatnya, gunakanlah dengan hemat dan untuk alasan yang baik.
Cara mengganti font di tema klasik dengan menggunakan plugin
Tema WordPress klasik mengandalkan Penyesuai WordPress asli untuk penyesuaian gaya dan desain, yang berarti Anda biasanya akan menemukan pilihan font tema di sana. Tergantung pada tema yang Anda pilih, Anda mungkin memiliki banyak pilihan font default…atau Anda mungkin hampir tidak memilikinya.
Tapi jangan khawatir. Apa pun tema klasik yang Anda miliki, kami akan menunjukkan kepada Anda cara mengakses Google Font lagi sehingga Anda memiliki lebih dari cukup pilihan.

Kali ini kita akan menggunakan plugin Font gratis yang populer untuk menyelesaikan pekerjaan.
 Plugin Font | Tipografi Google Font
Plugin Font | Tipografi Google FontVersi Saat Ini: 3.6.1
Terakhir Diperbarui: 6 April 2024
olympus-google-fonts.3.6.1.zip
Plugin Fonts berfungsi dengan tema WordPress klasik apa pun dan memungkinkan Anda memilih lebih dari 1.400 font gratis yang ditawarkan oleh Google. Satu-satunya kelemahannya, jika dibandingkan dengan metode FSE, adalah kecuali Anda meningkatkan plugin ke versi Pro, Anda tidak akan dapat menghosting font secara lokal.
Untuk menunjukkan cara kerjanya, kami akan menggunakan tema WordPress default lama yang disebut Twenty Twenty One . Alasan kami kembali sejauh itu adalah karena semua tema WordPress default lainnya setelah Twenty Twenty One memungkinkan Anda menggunakan metode FSE yang telah kami jelaskan.
Instal dan aktifkan Plugin Font
Untuk memulai, instal dan aktifkan plugin Font gratis dari WordPress.org. Prosesnya sama seperti memasang plugin lainnya:
Buka Plugin → Tambahkan Plugin Baru . Kemudian di kotak pencarian, mulailah mengetik "plugin font" dan Anda akan melihatnya terisi secara otomatis di hasil dengan relatif cepat. Selanjutnya, klik Instal Sekarang , tunggu beberapa detik, dan setelah tombol Instal Sekarang berubah menjadi Aktifkan , klik lagi.
Pilih font global Anda di Penyesuai
Selanjutnya, kita akan menuju ke Customizer untuk mengatur pengaturan font global Anda. Biasanya hal ini dilakukan melalui dashboard dengan masuk ke Appearance → Customize , namun dalam kasus ini, Anda dapat melompat ke depan dengan menggunakan sub-menu dari plugin itu sendiri.
Buka Plugin Font → Sesuaikan Font .

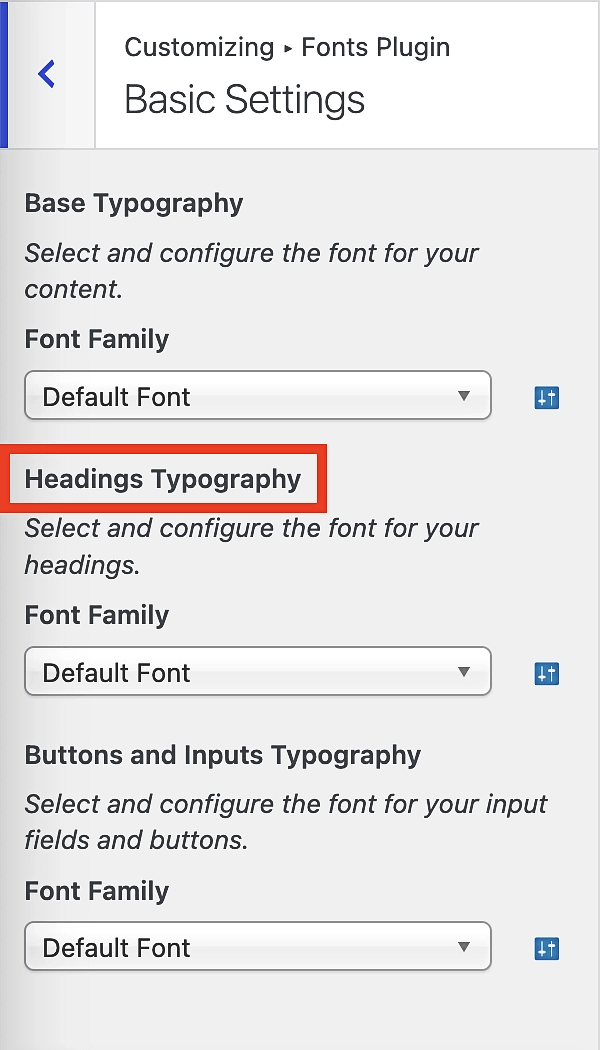
Di layar berikutnya, dua pilihan yang ingin Anda perhatikan adalah Pengaturan Dasar dan Pengaturan Lanjutan . Cara termudah untuk menggambarkan perbedaan di antara keduanya adalah Pengaturan Dasar – seperti namanya – membuat semuanya tetap sederhana, sementara Pengaturan Lanjutan memungkinkan Anda menyempurnakan pilihan font Anda pada tingkat yang lebih dalam.
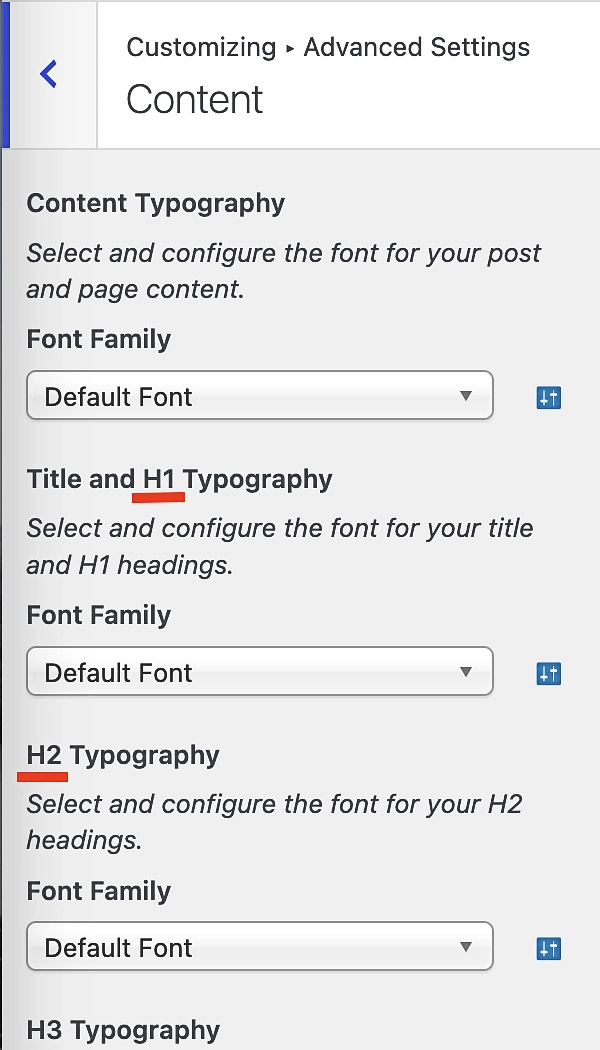
Contoh paling jelas dari hal ini adalah pilihan judul. Di Pengaturan Dasar, pilihan font untuk judul bersifat universal – artinya font apa pun yang Anda pilih akan diterapkan ke H1, H2, H3, dan seterusnya. Sebaliknya, di bawah Pengaturan Lanjutan, Anda dapat menentukan font yang Anda inginkan untuk setiap jenis judul:


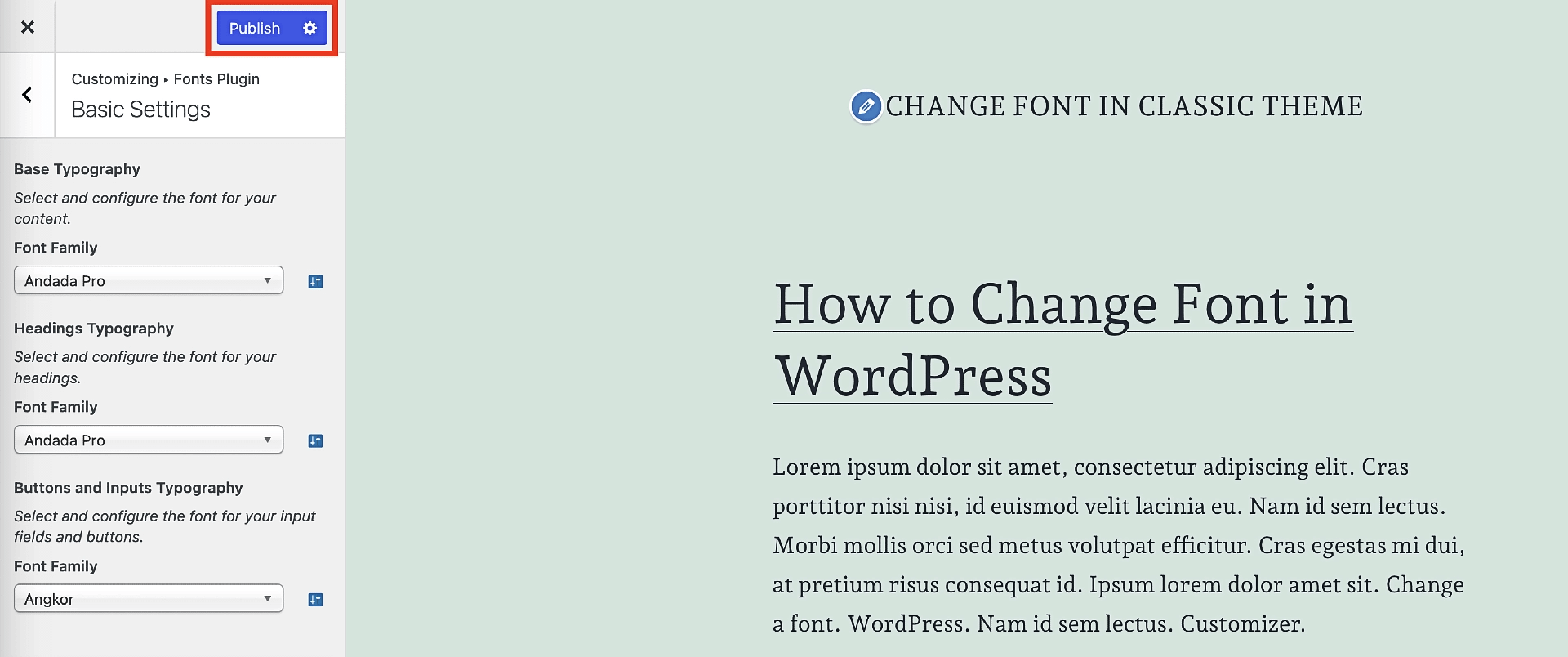
Setelah Anda menentukan pilihan, cukup klik Publikasikan dan perubahan Anda akan diterapkan di seluruh situs Anda:

Pilih font lokal khusus dalam halaman atau postingan
Dengan metode di atas, Anda mempelajari cara mengubah font dalam tema klasik untuk keseluruhan situs Anda. Seperti yang kami sebutkan sebelumnya, ini disebut sebagai “pengaturan font global,” dan seperti yang kami lakukan pada tutorial FSE, kami juga akan mengajari Anda cara mengubah font secara lokal.
Metode ini memiliki lebih banyak tumpang tindih dengan mitra FSE-nya dalam arti bahwa keduanya terjadi dalam editor blok.
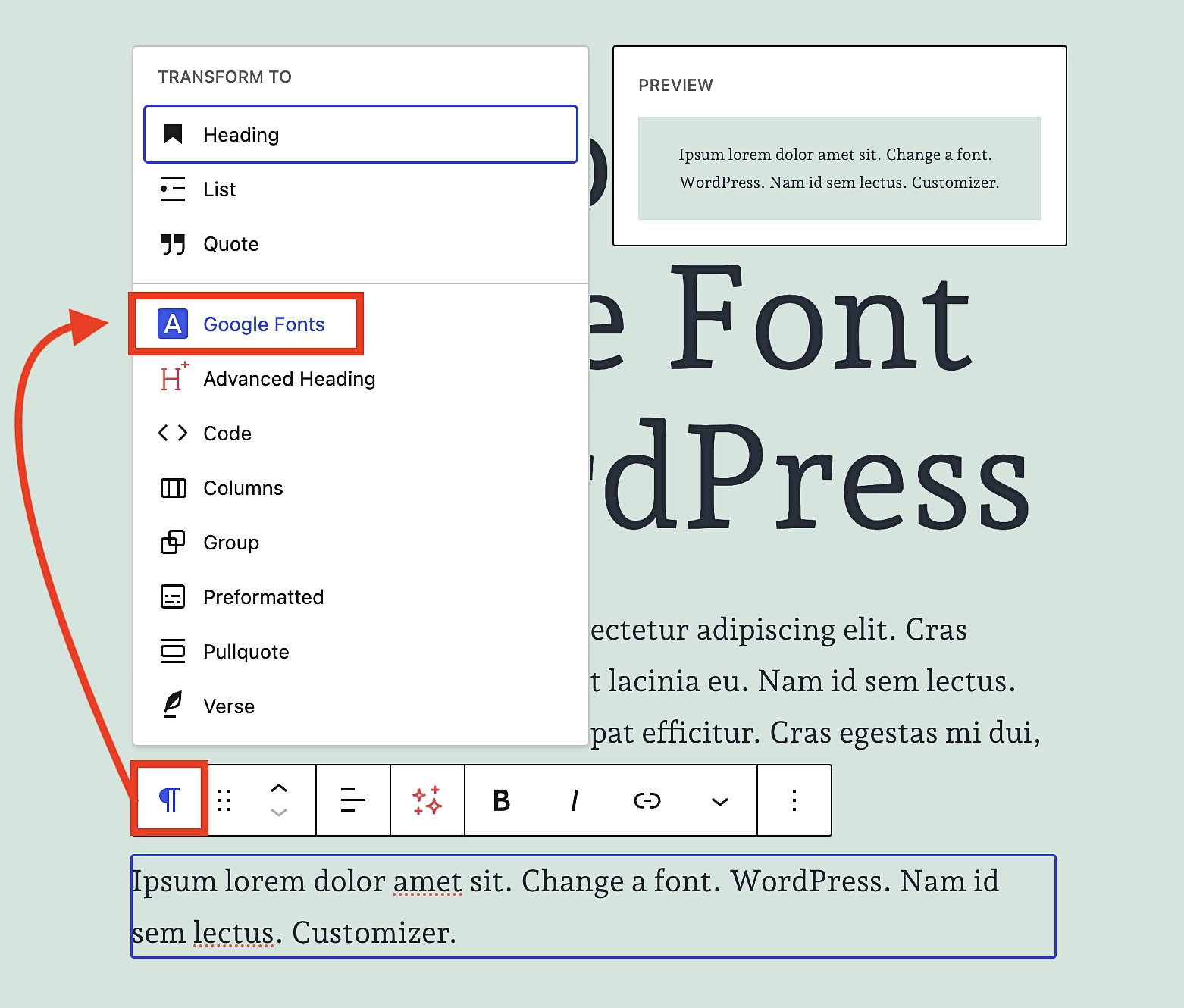
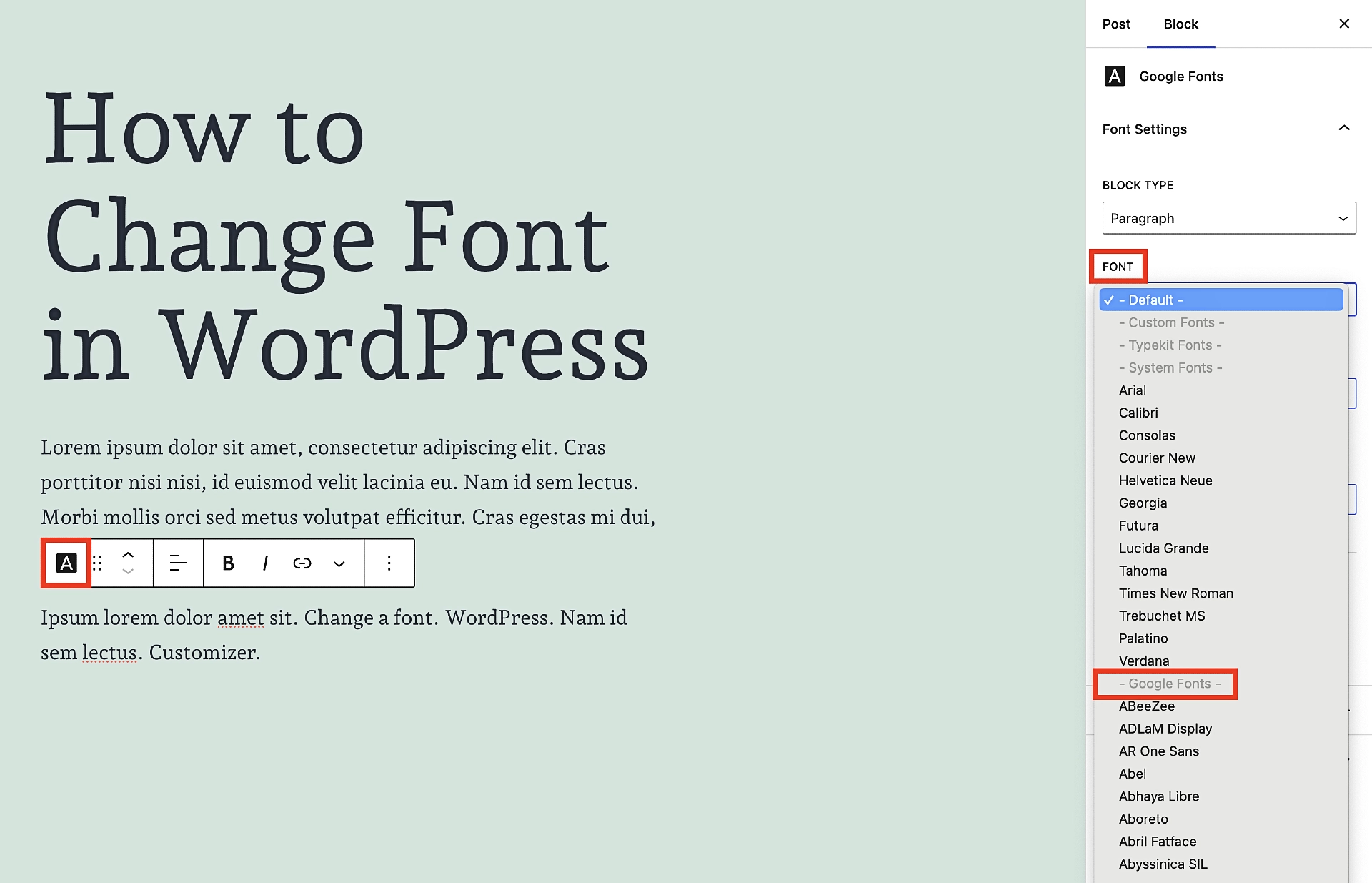
Untuk mengakses pilihan font khusus dari dalam halaman atau postingan, sorot teks yang ingin Anda edit, atau pilih blok yang memuatnya. Kemudian klik ikon paling kiri pada submenu. Ini akan membuka menu lain, di mana Anda akan memilih Google Fonts :

Segera setelah Anda mengklik Google Fonts , submenu sebelah kanan akan berubah untuk menampilkan opsi Google Fonts. Ketuk FONT lalu gulir sepuasnya hingga Anda menemukan font yang Anda suka:

Ulangi proses ini untuk setiap blok teks yang ingin Anda sesuaikan – termasuk judul. Bahkan, Anda bahkan dapat mengubah jenis blok antara paragraf dan judul tepat di dalam submenu tersebut.
Cukup klik pada BLOCK TYPE dan lakukan pertukaran Anda di sana. Ingat apa yang kami katakan sebelumnya – cobalah untuk tidak berlebihan dengan fitur ini karena akan lebih merugikan daripada menguntungkan jika Anda menggunakannya secara berlebihan.
Itu dia!
Pada titik ini, Anda akan merasa nyaman mengubah font di tema WordPress mana pun – baik blok atau klasik.
Dari segi kompleksitas, ini bisa dibilang salah satu aspek pengembangan situs WordPress yang lebih mudah.
Hal ini berlaku untuk tema klasik dan tema blok. Oleh karena itu, jika Anda belum memilih tema dan pemilihan font penting bagi Anda, mungkin akan lebih bermanfaat jika memilih tema blok. Hal ini bukan hanya karena ini adalah arah yang dituju oleh WordPress secara keseluruhan, namun juga karena memungkinkan Anda menghosting Google Font secara lokal melalui Perpustakaan Font. Untuk mendapatkan manfaat yang sama dalam tema klasik, Anda harus membayar untuk plugin Font versi Pro.
Jika Anda penggemar tema klasik dan menginginkan opsi jalan tengah yang bagus, Anda selalu dapat memilih tema seperti Neve, yang hadir dengan jumlah font gratis yang sangat banyak. Memang tidak sebanyak Google Font, tapi lebih dari cukup untuk memenuhi sebagian besar kebutuhan.
Untuk mengetahui beberapa cara lain menyesuaikan tema dan menjadikannya milik Anda sendiri, lihat panduan kami tentang cara mengubah tema WordPress apa pun menjadi situs bermerek khusus.
Masih ada pertanyaan tentang cara mengubah font WordPress? Tanyakan kepada kami di bagian komentar!