WordPress에서 글꼴을 변경하는 방법(모든 테마에서 작동)
게시 됨: 2024-04-11WordPress에서 글꼴을 변경하는 방법에 대해 혼란스럽다고 해서 당신을 비난하는 것은 아닙니다. 최신 블록 테마를 사용하는지, 기존 클래식 테마를 사용하는지에 따라 방법이 다르기 때문에 다소 혼란스러울 수 있습니다 . 이 튜토리얼에서는 전자 의 경우 내장 옵션을 사용하고 후자 의 경우 무료 플러그인 옵션을 사용하여 글꼴을 변경하는 과정을 안내합니다. (스포일러 경고: 두 방법 모두 초보자에게 매우 친숙합니다.)
주요 시사점
- 최신 WordPress 테마에는 WordPress를 통해 직접 Google 글꼴에 액세스할 수 있는 글꼴 라이브러리 기능이 내장되어 있습니다.
- 이전 클래식 테마에는 이러한 기능이 없지만 무료 플러그인을 사용하여 추가 글꼴을 잠금 해제할 수 있습니다.
- 두 가지 방법 중 하나를 사용하면 전역(사이트 전체) 및 로컬(개별 페이지 및 게시물 내)에서 글꼴을 변경할 수 있습니다.
모던 블록 테마에서 글꼴을 변경하는 방법
WordPress 6.5가 출시되면서 글꼴 변경뿐만 아니라 기본 글꼴 라이브러리 기능을 통해 수천 개가 넘는 추가 글꼴에 액세스하는 것이 매우 빠르고 쉬워졌습니다. 블록 테마를 사용하는 한 플러그인을 조작하거나 원하는 글꼴 라이브러리가 있는 테마를 탐색하는 데 시간을 낭비하는 시대는 끝났습니다.
전체 사이트 편집기(FSE)에 액세스
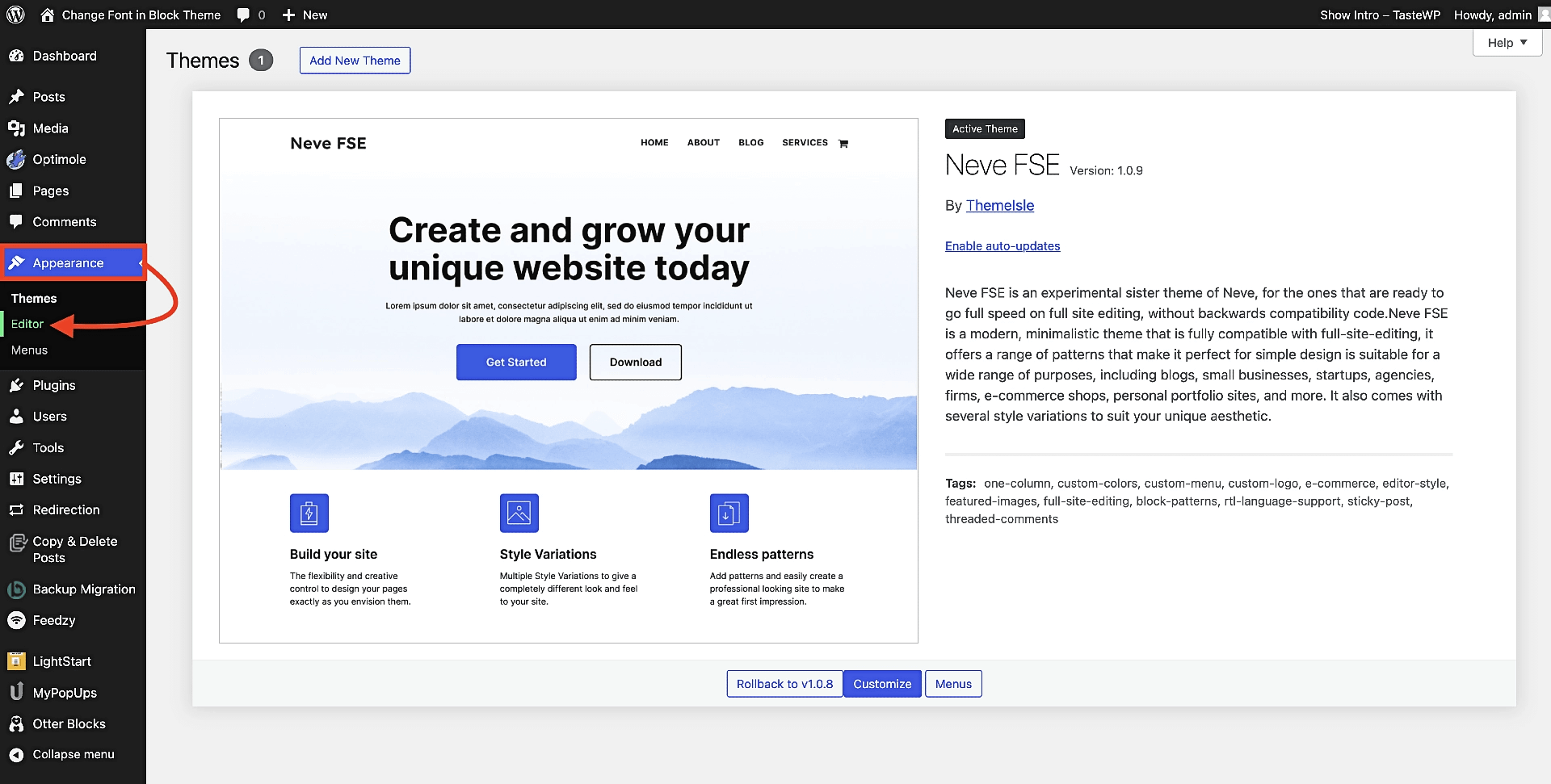
시작하려면 WordPress 대시보드에서 모양 → 편집기 로 이동하여 전체 사이트 편집기를 엽니다.

⚠️ 모양 아래에 편집기 옵션이 표시되지 않고 대신 사용자 정의 가 표시된다면 블록 테마가 아닌 클래식 테마를 사용하고 있다는 의미입니다. 테마를 전환하고 위에 표시된 Neve FSE와 같은 블록 테마를 설치하거나 이 가이드의 클래식 테마 부분으로 건너뛸 수 있습니다.
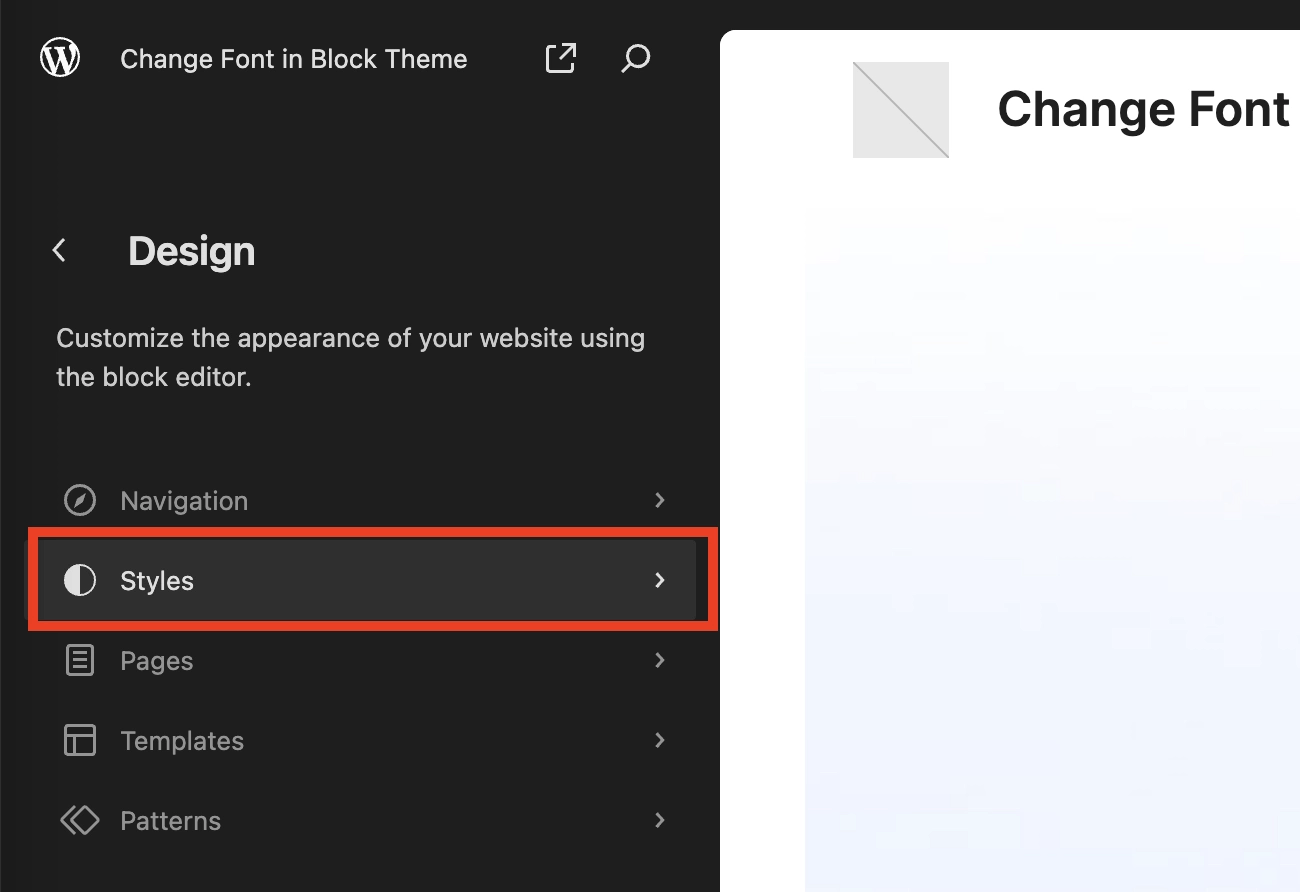
Editor 를 클릭하자마자 FSE 인터페이스로 바로 이동하여 메뉴에서 스타일을 선택할 수 있습니다.

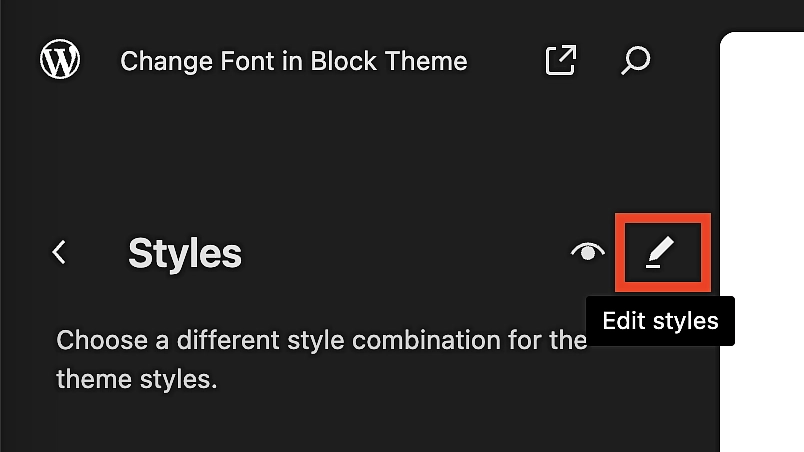
나타나는 하위 메뉴에서 작은 연필 아이콘을 찾아서 클릭하세요.

글꼴 라이브러리를 찾아 Google 글꼴을 통합하세요.
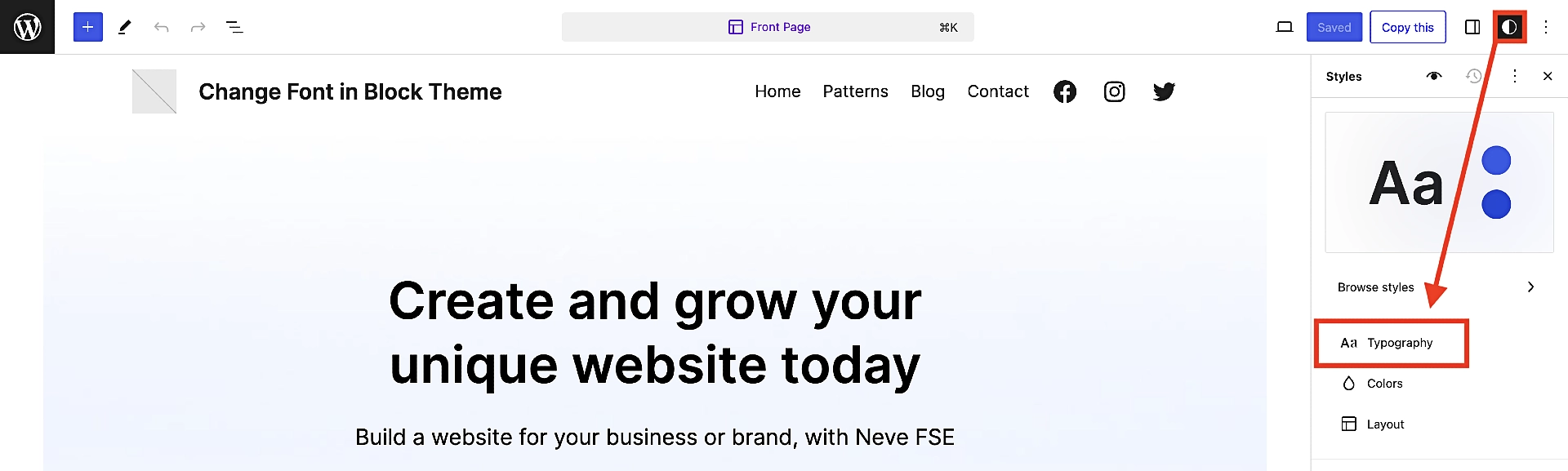
이전 단계에서는 스타일 (분할 원 아이콘)이 기본적으로 선택되어 있는 실제 편집기로 이동합니다. 거기에서 Typography를 클릭하세요.

사용 가능한 글꼴 목록이 표시되지만 Google Fonts에 연결하여 200페이지가 넘는 글꼴 선택 항목을 잠금 해제하려면 세 번 더 클릭해야 합니다.
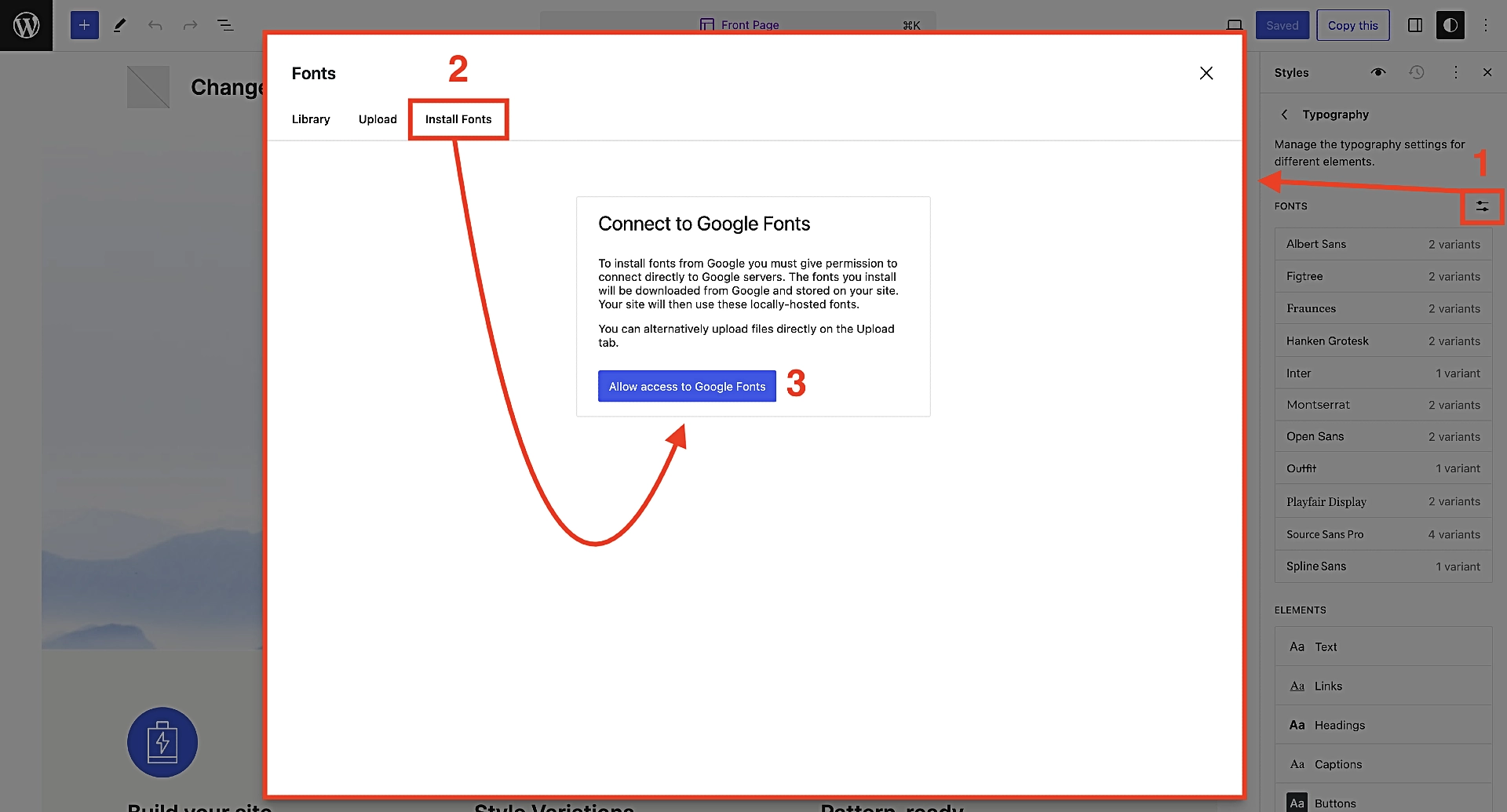
- 먼저 FONTS 라는 부제목 오른쪽에 있는 아이콘을 클릭하세요. 점들이 박혀 있는 두 개의 쌓인 선 처럼 보입니다. 그러면 글꼴 라이브러리가 열립니다.
- 그런 다음 글꼴 라이브러리에서 Install Fonts 라는 세 번째 옵션을 탭합니다.
- 마지막으로 Google Fonts에 대한 액세스 허용을 클릭합니다.

그리고 그게 다야!
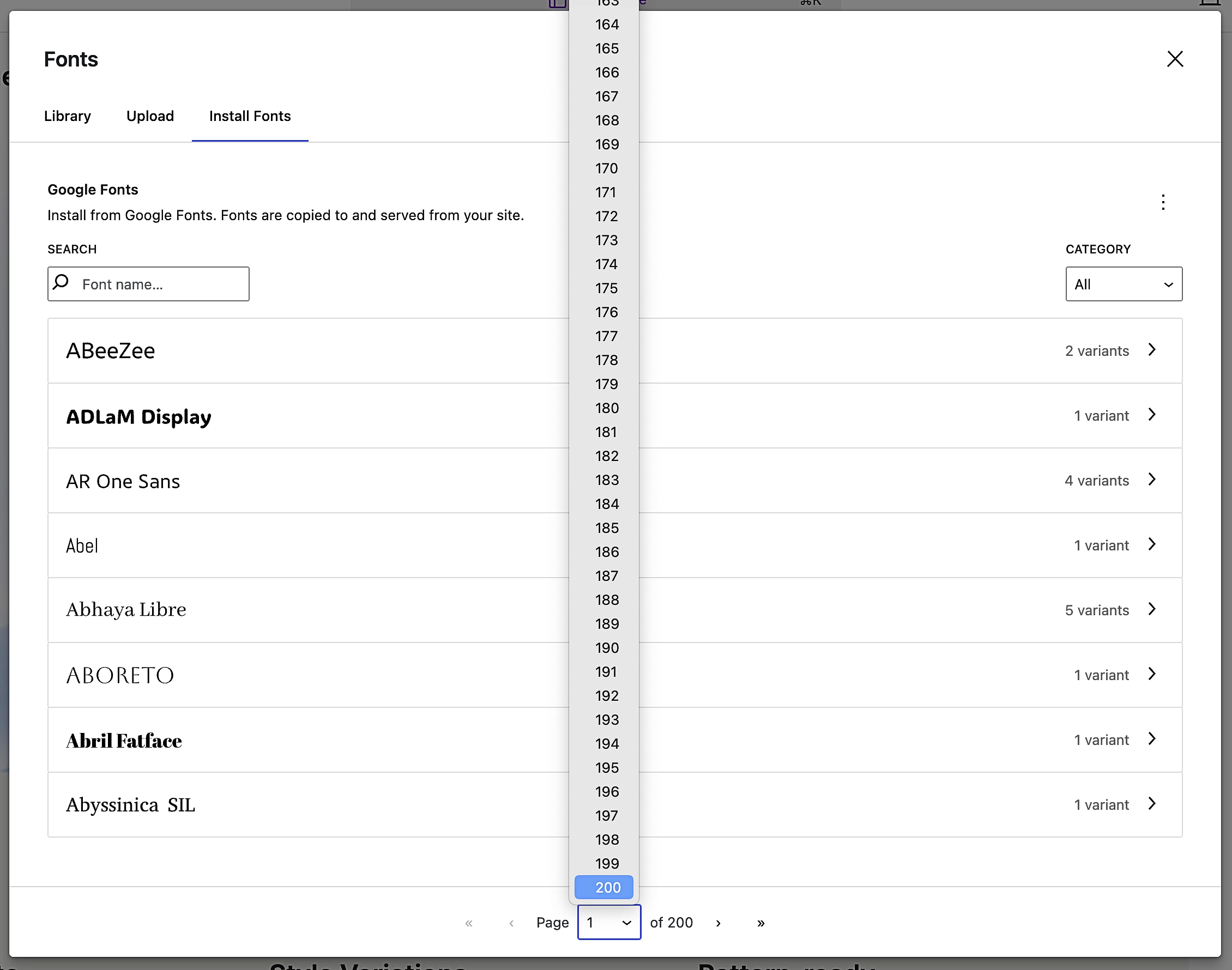
이제 너무 많은 글꼴에 액세스할 수 있어 글꼴을 모두 스크롤하는 데만 하루 종일 걸릴 수 있다는 것을 알게 될 것입니다. 선택 범위를 좁히는 데 도움이 필요하면 영감을 얻기 위해 최고의 Google Fonts 옵션 컬렉션을 확인하세요.

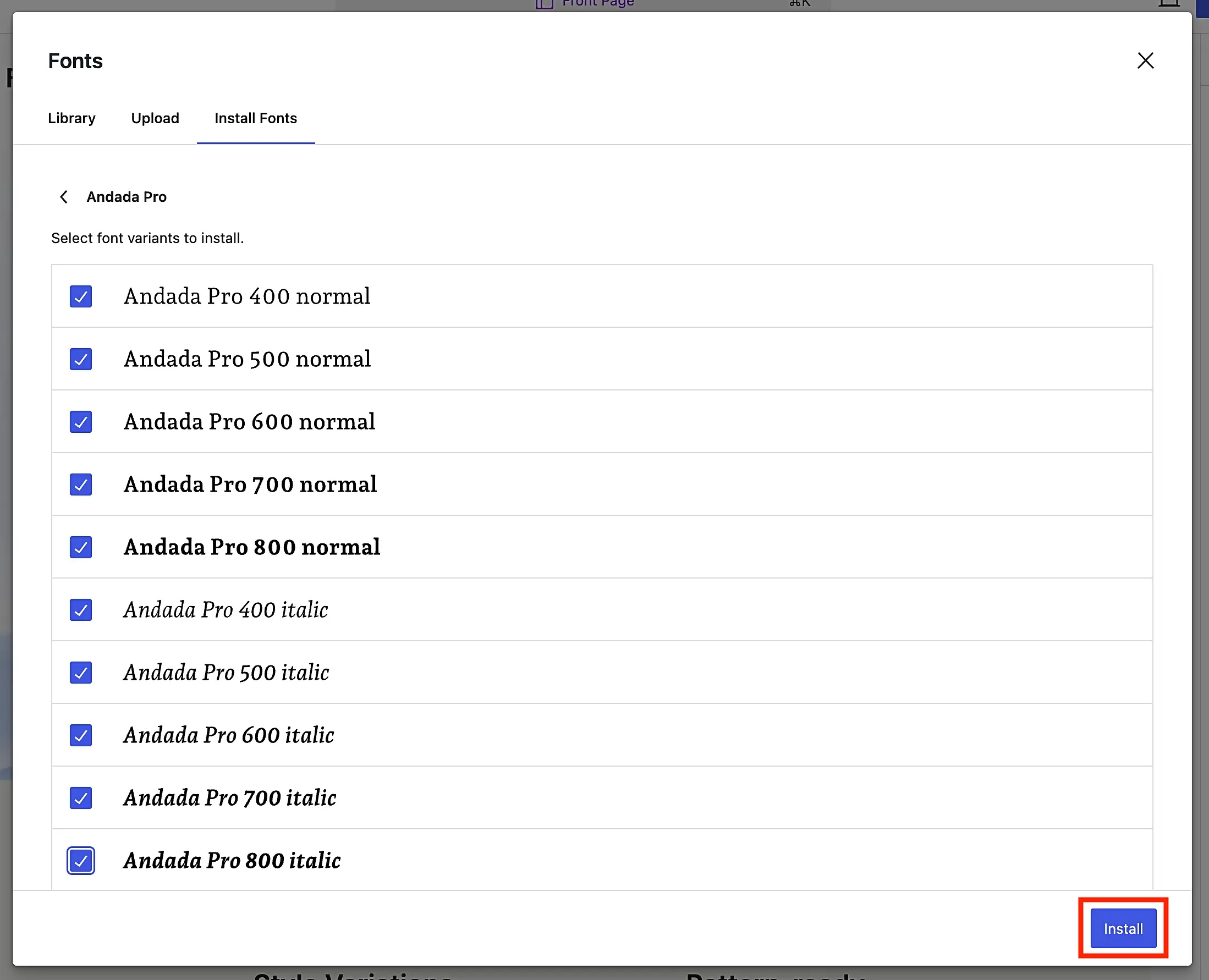
마음에 드는 글꼴을 찾으면 클릭하세요. 글꼴에 여러 변형이 있는 경우 원하는 글꼴을 선택하고 준비가 되면 오른쪽 하단에 있는 설치를 탭하세요.

모든 것이 잘 진행되었다고 가정하면 확인/성공 메시지를 받게 됩니다.

전역적으로 글꼴을 선택하고 편집하세요.
이제 웹 사이트의 다양한 종류의 텍스트에 전역적으로 글꼴 선택을 적용할 준비가 되었습니다.
글꼴 라이브러리 선택 화면에서 X를 클릭하면 보다 일반적인 FSE 편집 화면으로 돌아갑니다.
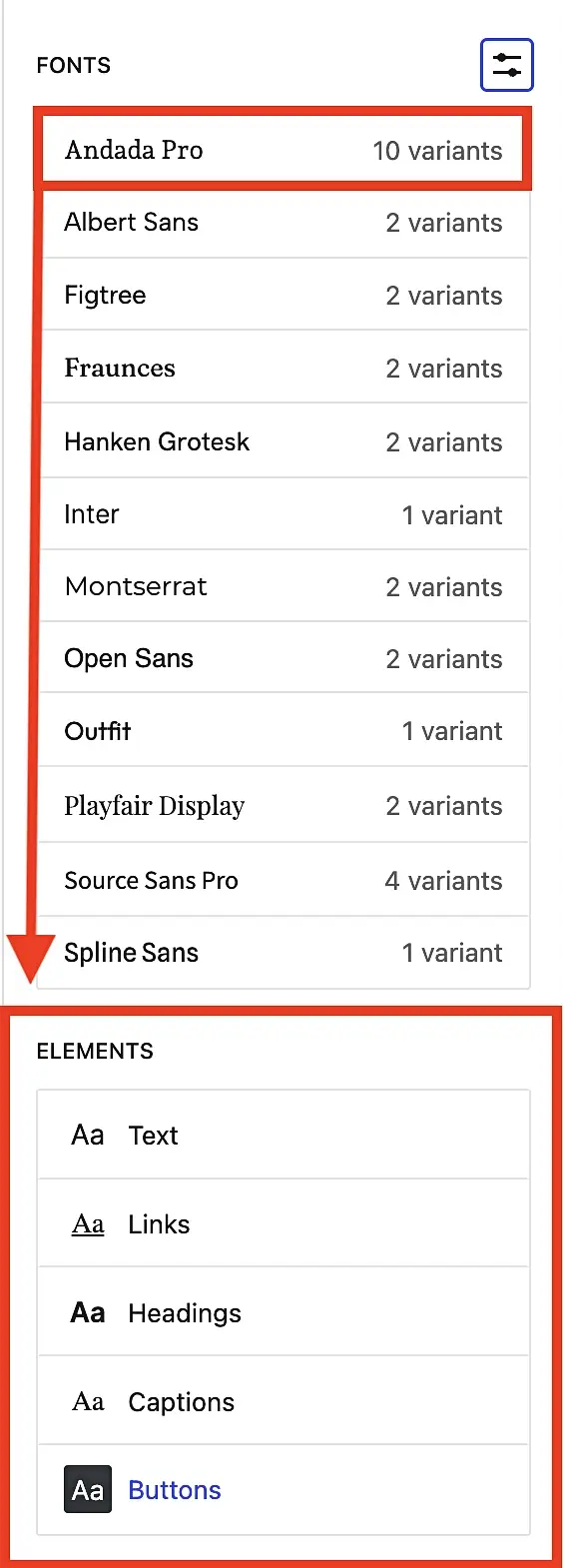
여기에서 오른쪽 메뉴의 글꼴 선택에 반영된 설치된 글꼴을 확인할 수 있습니다. 이 특별한 경우에는 이제 표시되는 Andada Pro를 선택했습니다.
또한 전역 텍스트 선택 항목의 범주가 포함된 요소 영역도 확인할 수 있습니다.
- 텍스트
- 연결
- 제목
- 캡션
- 버튼
예를 들어 새로 선택한 글꼴을 웹 사이트 전체에 제목 글꼴로 적용하고 싶다고 가정해 보겠습니다. 이를 풀려면 요소 영역 아래의 제목을 클릭합니다.
여기서는 모든 제목(예: H1~H6)에 적용하거나 특정 제목에만 적용할 수 있습니다.

그런 다음 만족스러운 모양을 얻을 때까지 모든 글꼴 요소에 대해 이 프로세스를 반복합니다.
💡 훌륭한 글꼴 페어링 아이디어를 보려면 WordPress 글꼴 선택 방법에 대한 게시물을 확인하세요.
로컬에서 글꼴 선택 및 편집
자, 이제 글로벌 타이포그래피 스타일을 설정하여 사이트 방문자에게 일관된 경험을 제공하고 페이지와 게시물이 전문적으로 보이도록 하는 방법을 알았습니다. 그러나 특정 기사나 페이지에 대한 설정을 무시해야 하는 특별한 이유가 있는 경우에는 어떻게 해야 합니까?
실제로 해보면 정말 쉽습니다. 방법은 다음과 같습니다.
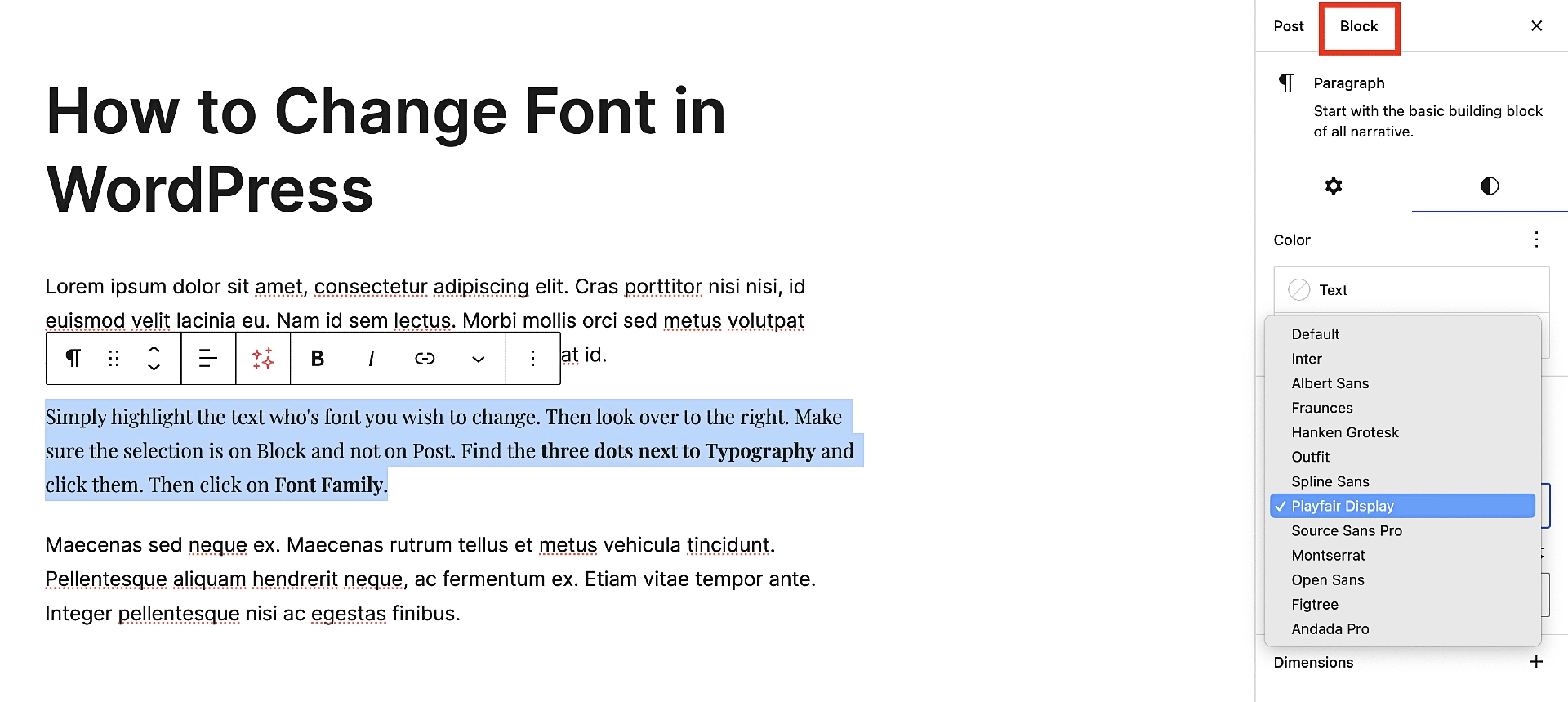
먼저, 맞춤 글꼴을 추가하려는 페이지나 게시물로 이동하세요. 그런 다음 맞춤설정하려는 텍스트가 포함된 텍스트 블록을 찾으세요. 블록을 클릭하여 선택하거나 텍스트 자체를 강조 표시할 수 있습니다. 그런 다음 오른쪽 메뉴를 다시 살펴보고 Block이 선택되어 있는지 확인한 다음 Typography 옆에 있는 세 개의 점을 클릭하세요. 그런 다음 글꼴 모음 을 탭합니다.
Font 와 Size 가 모두 Default 로 설정되어 있는 것을 볼 수 있습니다. 글꼴을 클릭한 다음 드롭다운 메뉴에서 원하는 글꼴을 선택하세요. 강조 표시된 텍스트는 원하는 사용자 정의 글꼴로 즉시 변환되어 이전에 만든 전역 설정을 재정의합니다.

⚠️ 전문가 팁 : 로컬 글꼴 사용자 정의를 너무 과도하게 사용하지 마세요. 글꼴을 너무 많이 조정하면 전문가답지 못한 것처럼 보일 수 있으며 방문자도 글꼴이 이상하다고 생각할 수 있으므로 귀하로부터 구매하거나 귀하의 사이트로 돌아올 가능성이 줄어듭니다. 요컨대, 정당한 이유로 아껴서 사용하십시오.
플러그인을 사용하여 클래식 테마의 글꼴을 변경하는 방법
클래식 WordPress 테마는 스타일 및 디자인 사용자 정의를 위해 기본 WordPress Customizer를 사용합니다. 즉, 일반적으로 여기에서 테마 글꼴 선택 항목을 찾을 수 있습니다. 선택한 테마에 따라 기본 글꼴 선택 항목이 넉넉할 수도 있고 거의 없을 수도 있습니다.
하지만 걱정하지 마세요. 어떤 클래식 테마를 가지고 있는지에 관계없이 Google Fonts에 다시 액세스하여 선택할 수 있는 방법을 보여드리겠습니다.
이번에는 인기 있는 무료 Fonts 플러그인을 사용하여 작업을 완료하겠습니다.
 글꼴 플러그인 | Google 글꼴 타이포그래피
글꼴 플러그인 | Google 글꼴 타이포그래피
현재 버전: 3.6.1
최종 업데이트: 2024년 4월 6일
olympus-google-fonts.3.6.1.zip
글꼴 플러그인은 모든 클래식 WordPress 테마와 함께 작동하며 Google에서 제공하는 1,400개 이상의 무료 글꼴 중에서 선택할 수 있습니다. FSE 방법과 비교할 때 한 가지 단점은 플러그인의 Pro 버전으로 업그레이드하지 않으면 글꼴을 로컬에서 호스팅할 수 없다는 것입니다.
작동 방식을 보여주기 위해 Twenty Twenty One 이라는 이전 기본 WordPress 테마를 사용하겠습니다. 지금까지 거슬러 올라가는 이유는 Twenty Twenty One 이후의 다른 모든 기본 WordPress 테마에서는 이미 설명한 FSE 방법을 사용할 수 있기 때문입니다.
글꼴 플러그인 설치 및 활성화
시작하려면 WordPress.org에서 무료 글꼴 플러그인을 설치하고 활성화하세요. 프로세스는 다른 플러그인을 설치하는 것과 동일합니다.
플러그인 → 새 플러그인 추가 로 이동하세요. 그런 다음 검색창에 "글꼴 플러그인"을 입력하기 시작하면 비교적 빠르게 결과에 자동으로 채워지는 것을 볼 수 있습니다. 그런 다음 Install Now 를 클릭하고 몇 초 후에 Install Now 버튼이 Activate 로 바뀌면 다시 클릭합니다.
Customizer에서 전역 글꼴을 선택하세요.
다음으로 Customizer로 이동하여 전역 글꼴 설정을 지정하겠습니다. 일반적으로 이 작업은 대시보드에서 모양 → 사용자 정의 로 이동하여 수행되지만 이 경우 플러그인 자체의 하위 메뉴를 사용하여 한 단계 더 나아갈 수 있습니다.
글꼴 플러그인 → 글꼴 사용자 정의 로 이동합니다.

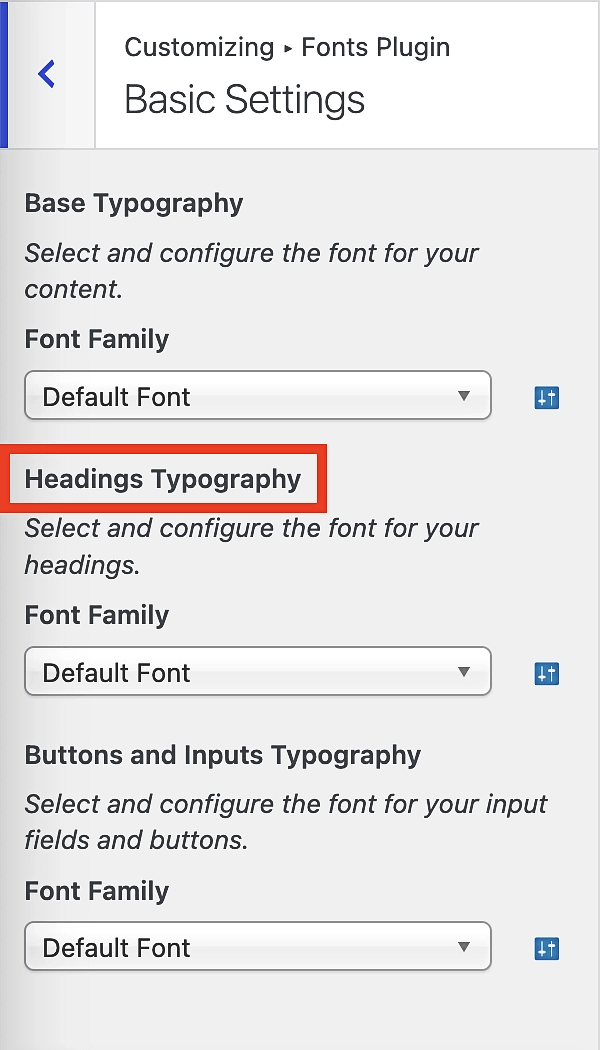
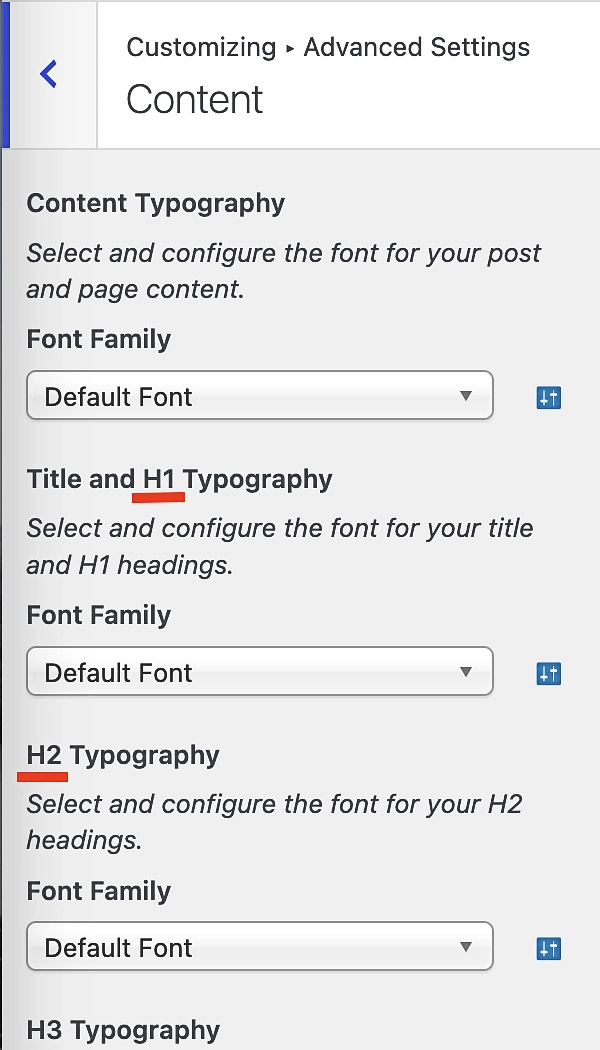
다음 화면에서 주목하고 싶은 두 가지 선택 사항은 기본 설정 과 고급 설정 입니다. 이들 간의 차이점을 설명하는 가장 쉬운 방법은 이름에서 알 수 있듯이 기본 설정이 작업을 단순하게 유지하는 반면, 고급 설정을 사용하면 더 깊은 수준에서 글꼴 선택을 미세 조정할 수 있다는 것입니다.
가장 확실한 예는 제목 선택입니다. 기본 설정에서 제목의 글꼴 선택은 보편적입니다. 즉, 선택한 글꼴이 H1, H2, H3 등에 적용된다는 의미입니다. 이와 대조적으로 고급 설정에서 각 개별 제목 유형에 대해 원하는 글꼴을 지정할 수 있습니다.


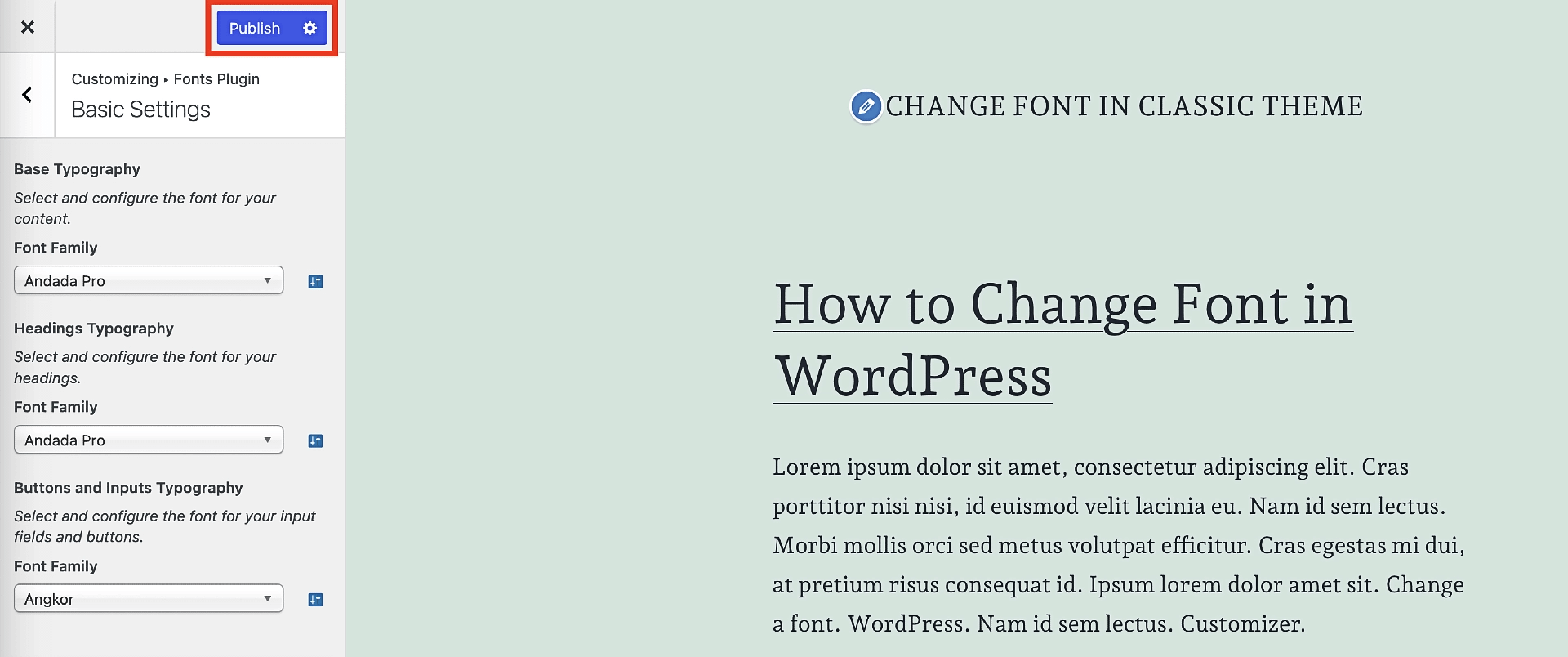
선택을 마친 후 게시 를 클릭하면 변경 사항이 사이트 전체에 적용됩니다.

페이지 또는 게시물 내에서 사용자 정의 로컬 글꼴 선택
위의 방법을 통해 전체 사이트의 클래식 테마에서 글꼴을 변경하는 방법을 배웠습니다. 이전에 언급했듯이 이를 "전역 글꼴 설정"이라고 하며 FSE 튜토리얼에서 했던 것처럼 로컬에서 글꼴을 변경하는 방법도 알려드리겠습니다.
이 방법은 둘 다 블록 편집기 내에서 발생한다는 점에서 FSE 대응 방법과 훨씬 더 많이 중복됩니다.
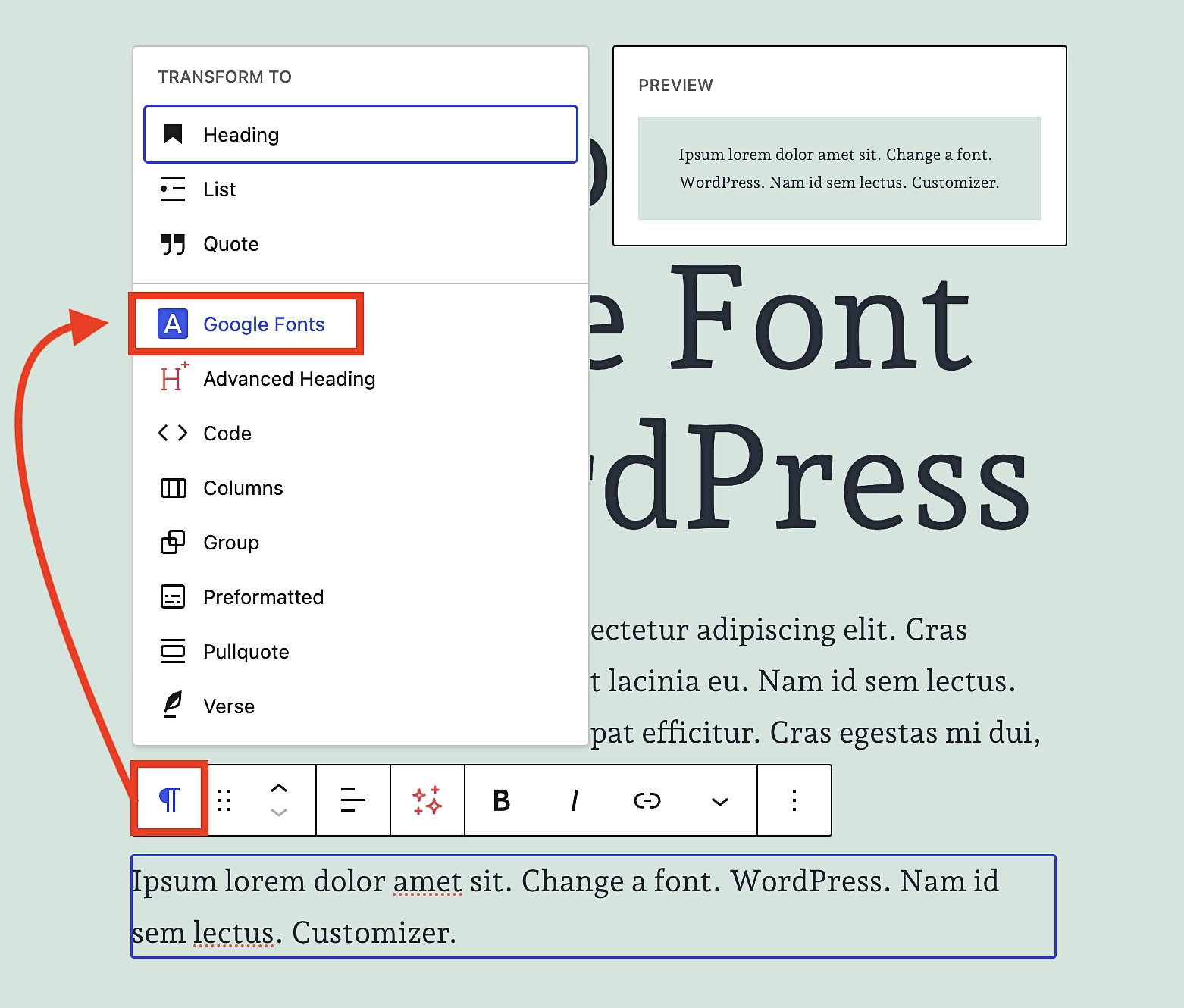
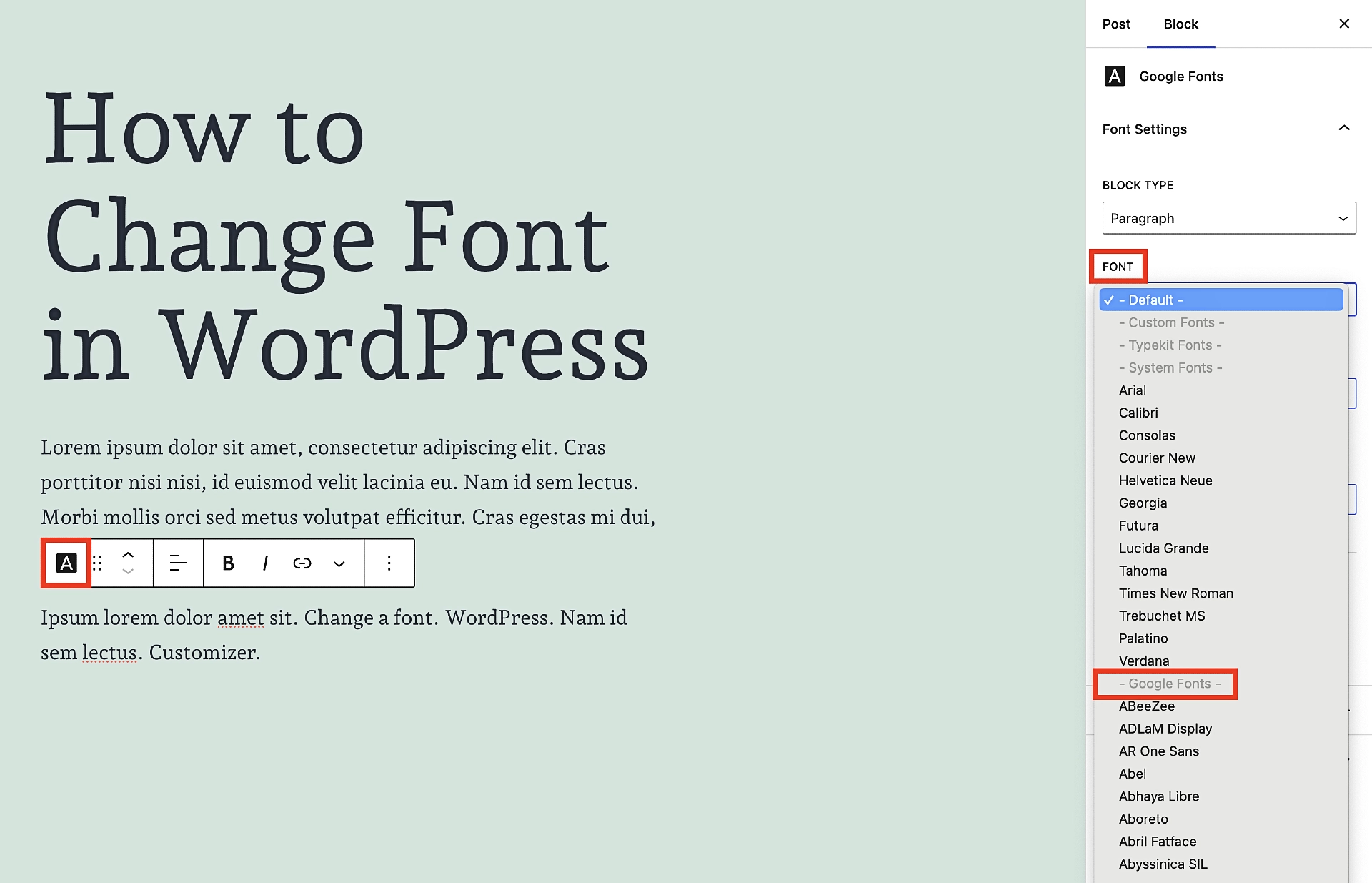
페이지나 게시물 내에서 사용자 정의 글꼴 선택에 액세스하려면 편집하려는 텍스트를 강조 표시하거나 해당 텍스트가 포함된 블록을 선택하세요. 그런 다음 하위 메뉴에서 가장 왼쪽에 있는 아이콘을 클릭합니다. 그러면 Google Fonts를 선택할 수 있는 다른 메뉴가 열립니다.

Google Fonts를 클릭하자마자 오른쪽 하위 메뉴가 Google Fonts 옵션을 표시하도록 변경됩니다. FONT를 누른 다음 원하는 글꼴을 찾을 때까지 마음껏 스크롤하세요.

제목을 포함하여 조정하려는 텍스트 블록에 대해 이 과정을 반복합니다. 실제로 해당 하위 메뉴 내에서 단락과 제목 사이의 블록 유형을 변경할 수도 있습니다.
BLOCK TYPE을 클릭하고 그곳에서 스왑을 하세요. 하지만 앞서 말한 내용을 기억하십시오. 이 기능을 과도하게 사용하면 득보다 실이 더 많으므로 너무 과도하게 사용하지 마십시오.
거기 있어요!
이 시점에서는 블록이든 클래식이든 상관없이 WordPress 테마의 글꼴을 편안하게 변경할 수 있습니다.
복잡성 측면에서 이는 WordPress 사이트 개발의 가장 쉬운 측면 중 하나일 것입니다.
이는 클래식 테마와 블록 테마 모두에 해당됩니다. 즉, 아직 테마를 선택하지 않았고 글꼴 선택이 중요하다면 블록 테마를 선택하는 것이 더 유리할 것입니다. 이는 WordPress가 전반적으로 지향하는 방향일 뿐만 아니라 글꼴 라이브러리를 통해 로컬에서 Google 글꼴을 호스팅할 수 있기 때문입니다. 클래식 테마에서 동일한 이점을 얻으려면 Pro 버전의 Fonts 플러그인 비용을 지불해야 합니다.
클래식 테마의 팬이고 중간 수준의 멋진 옵션을 원한다면 매우 넉넉한 양의 무료 글꼴이 함께 제공되는 Neve와 같은 테마를 언제든지 선택할 수 있습니다. Google Fonts만큼 많지는 않지만 대부분의 요구를 충족시키기에는 충분합니다.
테마를 사용자 정의하고 자신만의 것으로 만드는 다른 방법에 대해서는 WordPress 테마를 사용자 정의 브랜드 사이트로 전환하는 방법에 대한 가이드를 확인하세요.
WordPress 글꼴을 변경하는 방법에 대해 더 궁금한 점이 있으신가요? 댓글 섹션에서 우리에게 물어보세요!