كيفية تغيير الخط في ووردبريس (يعمل في جميع السمات)
نشرت: 2024-04-11إذا كنت مرتبكًا بشأن كيفية تغيير الخط في WordPress، فأنا لا ألومك. يمكن أن يكون الأمر مربكًا بعض الشيء لأن الطرق تختلف، اعتمادًا على ما إذا كنت تستخدم سمة كتلة أحدث أو سمة كلاسيكية قديمة أم لا. في هذا البرنامج التعليمي، سأرشدك عبر تغيير الخطوط باستخدام خيار مدمج للخيار الأول وخيار مكون إضافي مجاني للأخير . (تنبيه المفسد: كلتا الطريقتين مناسبتان جدًا للمبتدئين.)
الماخذ الرئيسية
- تحتوي سمات WordPress الحديثة على ميزة مكتبة الخطوط المضمنة التي تتيح لك الوصول إلى خطوط Google مباشرة من خلال WordPress.
- لا تتمتع السمات الكلاسيكية الأقدم بهذه الإمكانيات، ولكن يمكنك استخدام مكون إضافي مجاني لفتح خطوط إضافية.
- تسمح لك كلتا الطريقتين بتغيير الخطوط عالميًا (عبر موقعك بالكامل) ومحليًا (داخل الصفحات والمشاركات الفردية).
كيفية تغيير الخطوط في سمات الكتلة الحديثة
مع إصدار WordPress 6.5، أصبح من السهل والسريع للغاية ليس فقط تغيير الخطوط، ولكن أيضًا الوصول إلى أكثر من ألف خط إضافي عبر ميزة مكتبة الخطوط الأصلية. طالما أنك تستخدم قالبًا جماعيًا، فقد انتهت أيام العبث بالمكونات الإضافية أو إضاعة الوقت في تصفح السمات التي تحتوي على مكتبة الخطوط التي تريدها.
الوصول إلى محرر الموقع الكامل (FSE)
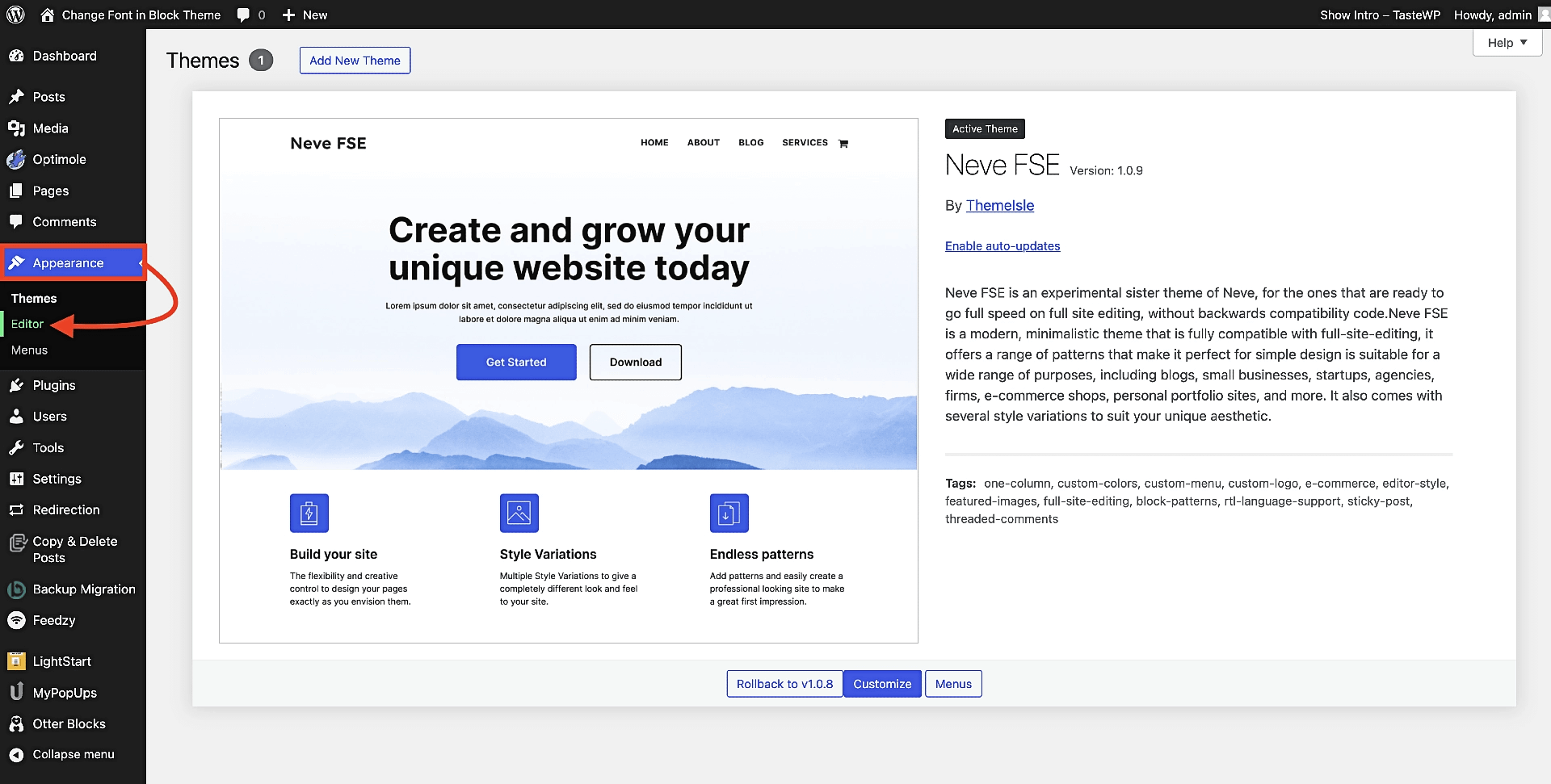
للبدء، من لوحة تحكم WordPress، انتقل إلى Appearance → Editor لفتح محرر الموقع الكامل:

⚠️ إذا كنت لا ترى خيار المحرر ضمن المظهر وبدلاً من ذلك ترى تخصيص ، فهذا يعني أنك تستخدم سمة كلاسيكية وليس سمة جماعية. يمكنك إما تبديل السمات وتثبيت سمة كتلة مثل Neve FSE الموضحة أعلاه، أو الانتقال إلى جزء السمات الكلاسيكية من هذا الدليل.
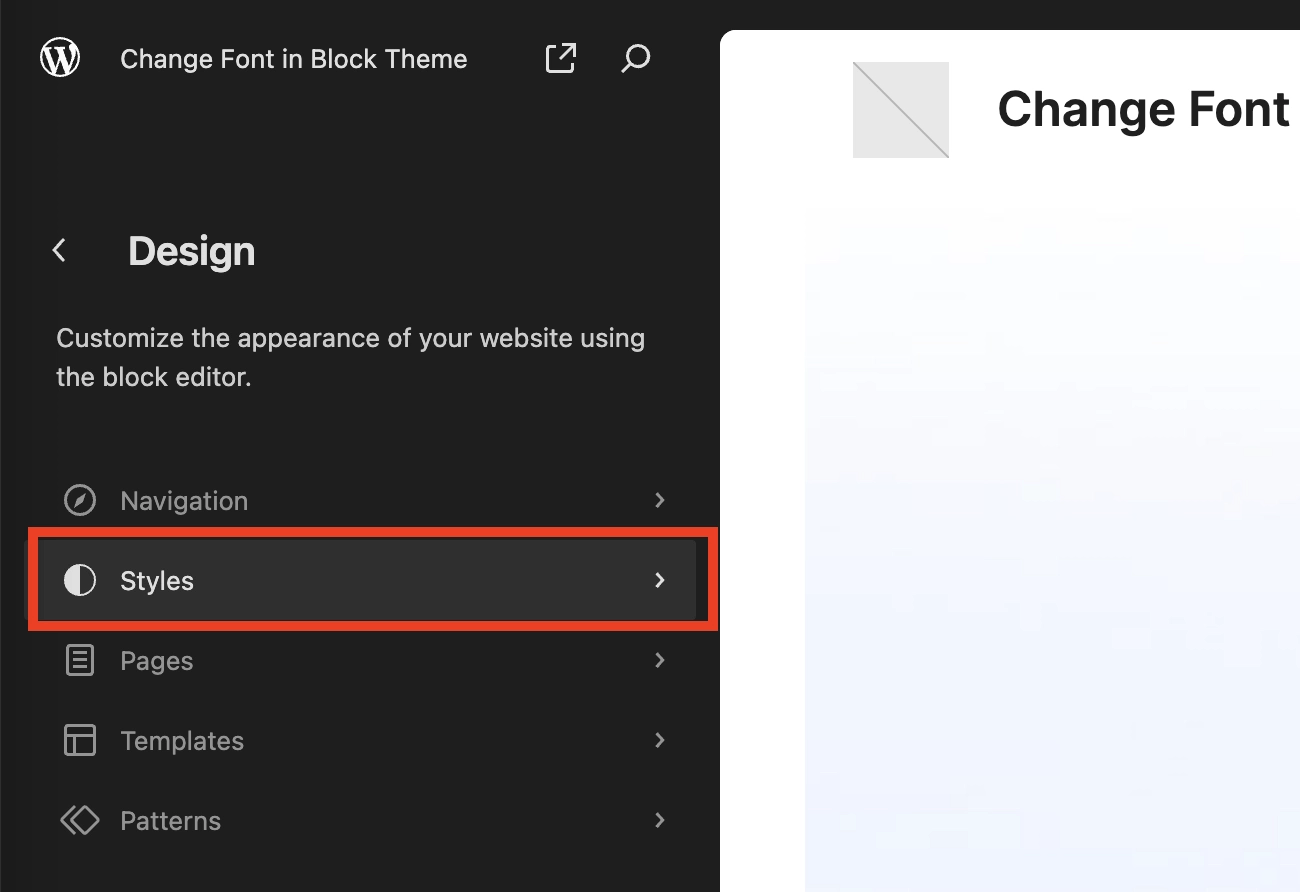
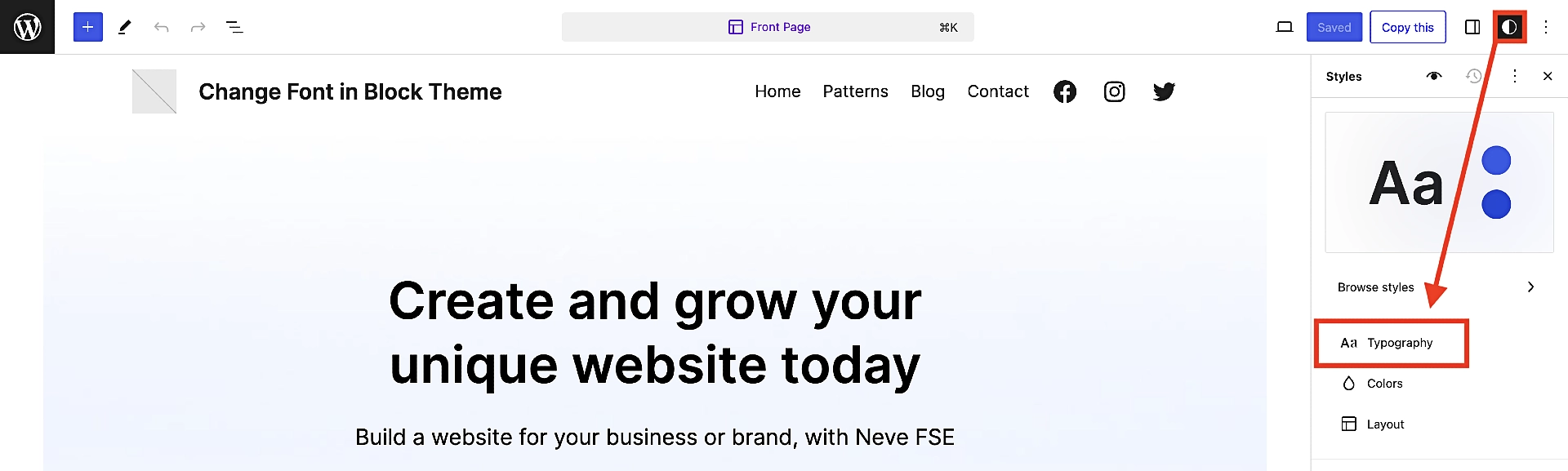
بمجرد النقر فوق "المحرر" ، سينقلك مباشرة إلى واجهة FSE، حيث ستحتاج إلى اختيار "الأنماط" من القائمة:

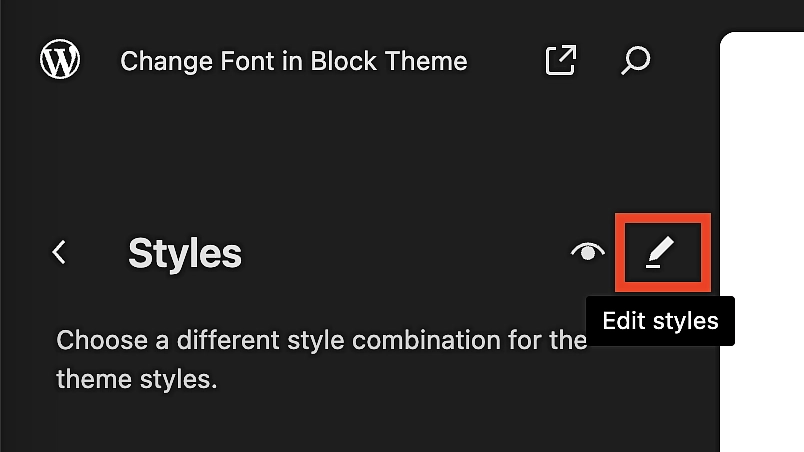
في القائمة الفرعية التي تظهر لك، ابحث عن أيقونة القلم الرصاص الصغيرة وانقر عليها:

ابحث عن مكتبة الخطوط وقم بدمج خطوط Google
ستنقلك الخطوة السابقة إلى المحرر الفعلي، مع اختيار الأنماط (أيقونة الدائرة المقسمة) افتراضيًا. ومن هناك، انقر على الطباعة :

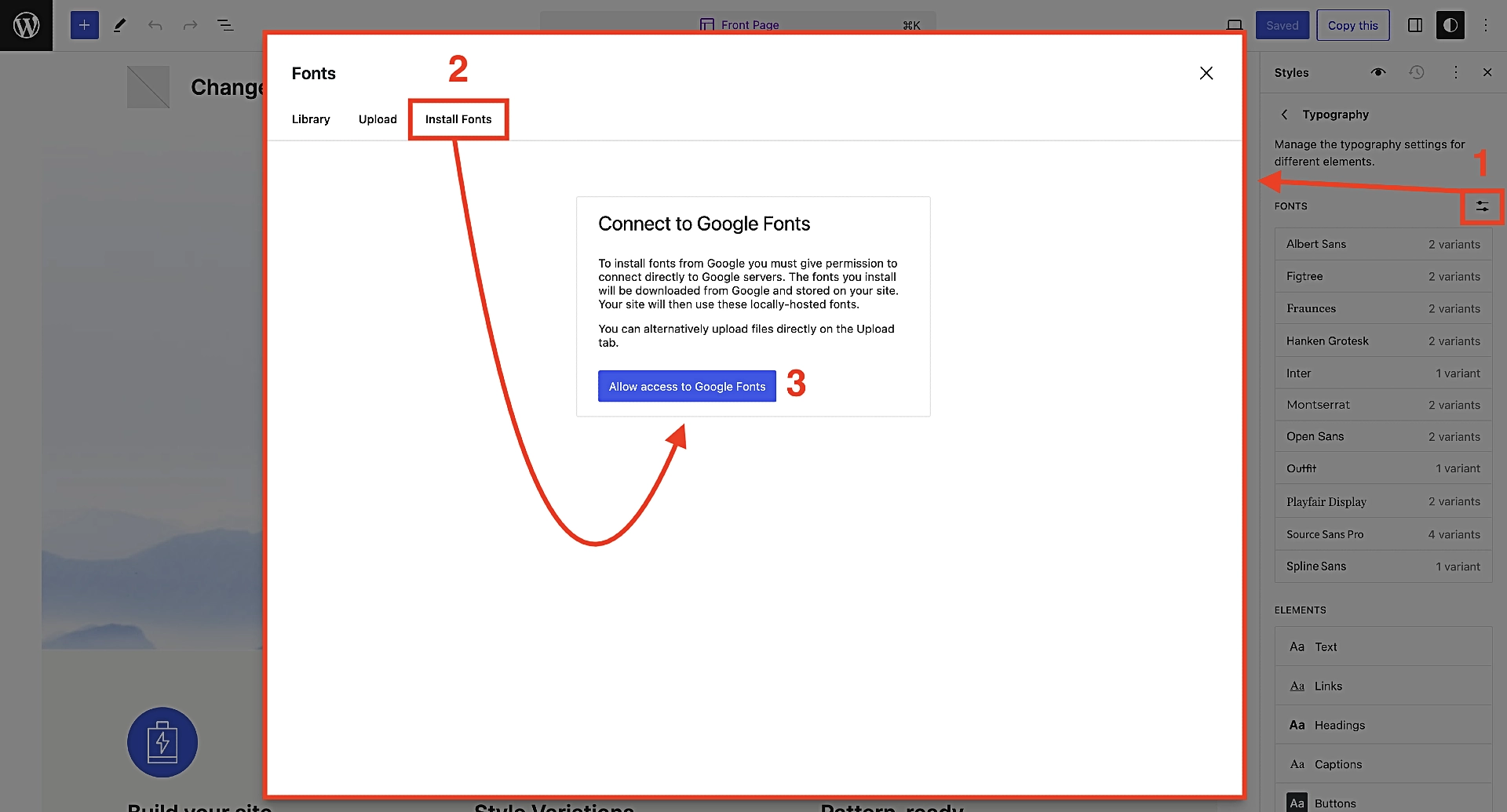
سيُظهر لك هذا قائمة بالخطوط المتاحة لك، ولكن للاتصال بخطوط Google وفتح أكثر من 200 صفحة من خيارات الخطوط، ستحتاج إلى ثلاث نقرات إضافية:
- أولاً، انقر على الأيقونة الموجودة على يمين العنوان الفرعي بعنوان الخطوط . يبدو وكأنه خطين مكدسين مع نقاط مدمجة فيهما . سيؤدي هذا إلى فتح مكتبة الخطوط.
- بعد ذلك، اضغط على الخيار الثالث في مكتبة الخطوط المسمى تثبيت الخطوط .
- وأخيرًا، انقر فوق السماح بالوصول إلى خطوط Google .

وهذا كل شيء!
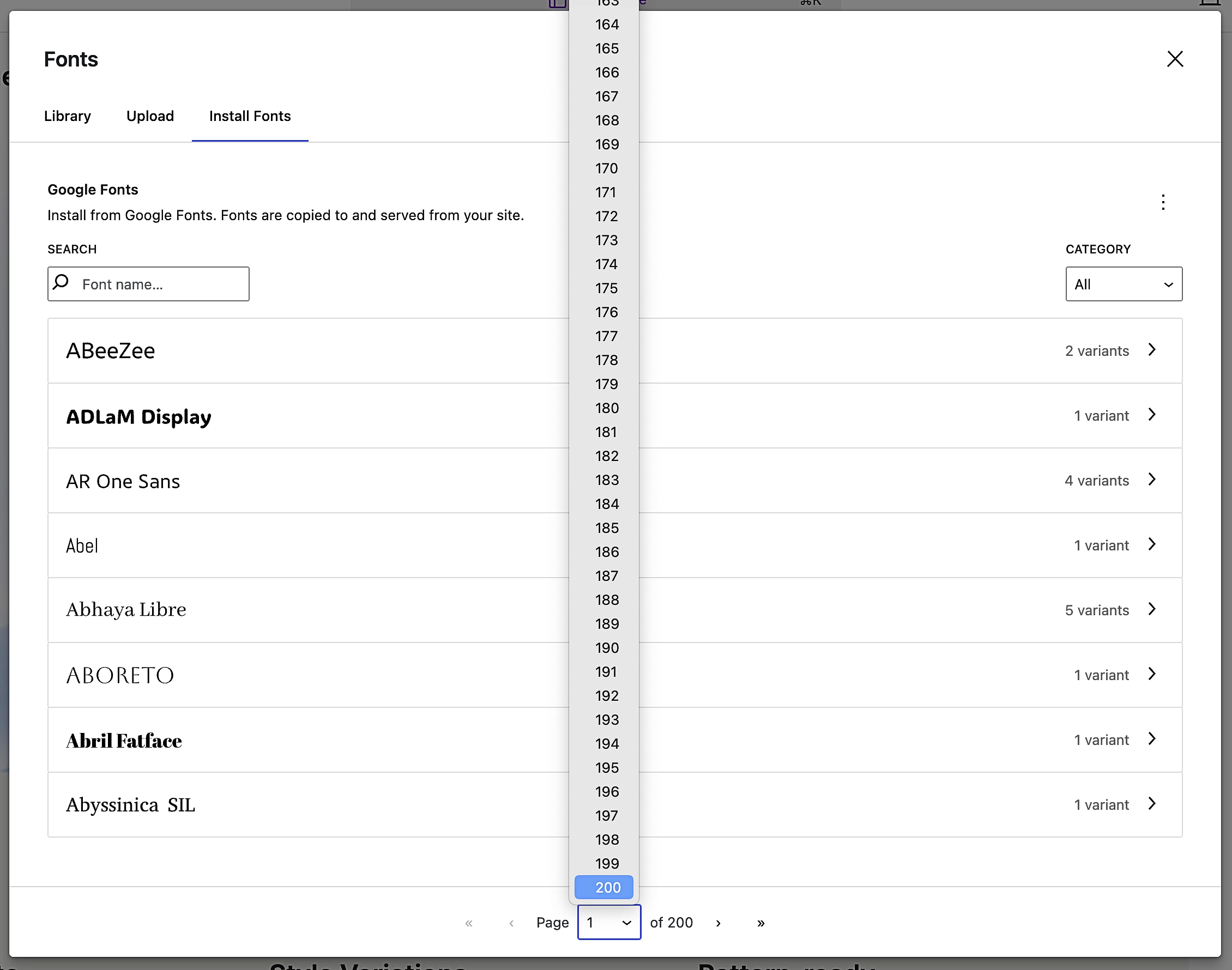
سترى الآن أن لديك إمكانية الوصول إلى العديد من الخطوط التي قد تستغرق يومًا كاملاً فقط للتمرير عبرها جميعًا. إذا كنت بحاجة إلى بعض المساعدة في تضييق نطاق اختياراتك، فاطلع على مجموعتنا التي تضم أفضل خيارات خطوط Google للحصول على بعض الإلهام.

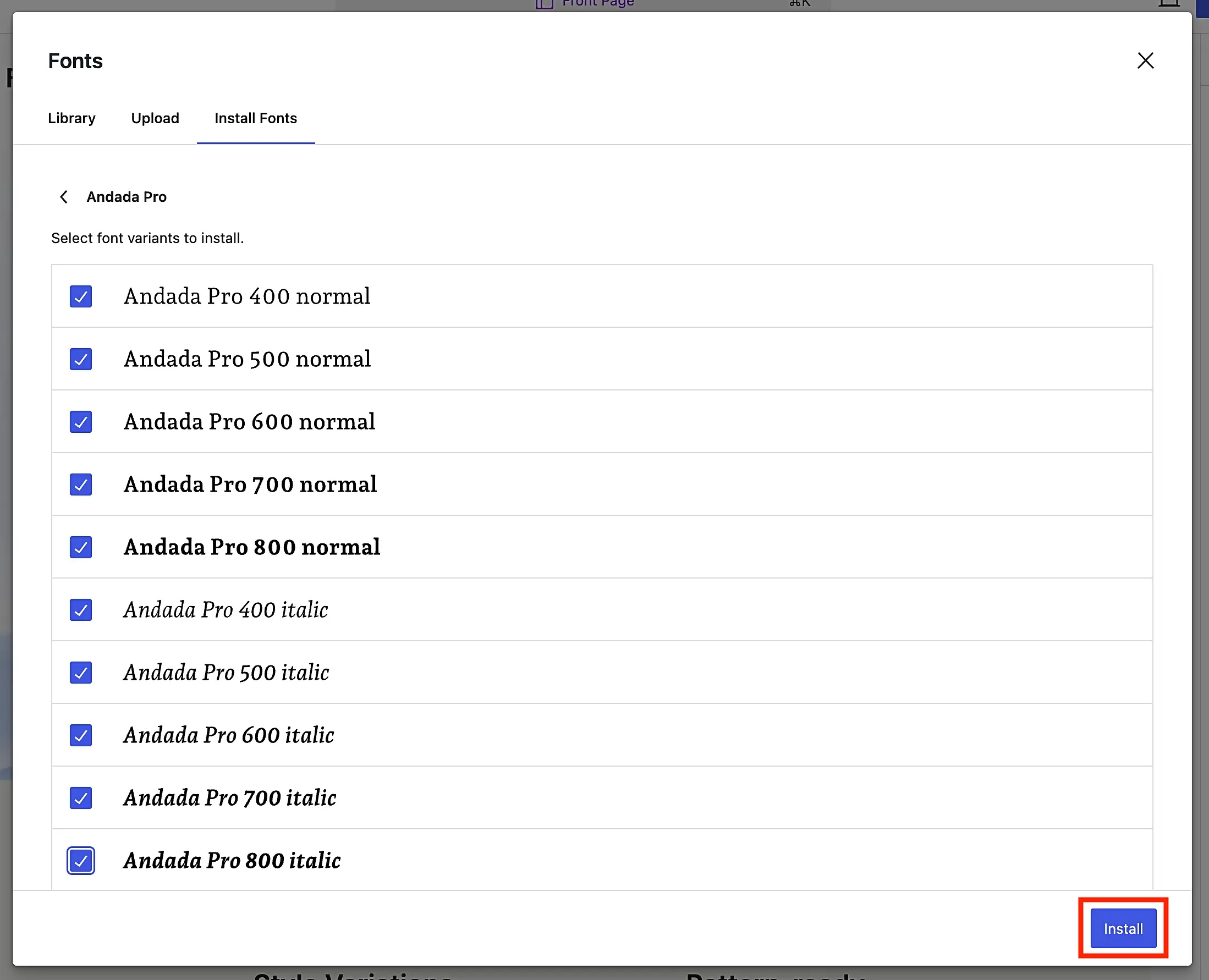
بمجرد العثور على الخط الذي تريده، انقر عليه. إذا كان الخط يحتوي على متغيرات متعددة، فما عليك سوى تحديد الأنواع التي تريدها، وعندما تكون جاهزًا، انقر فوق تثبيت في أسفل اليمين:

بافتراض أن كل شيء يسير على ما يرام، ستتلقى رسالة تأكيد/نجاح:

اختر الخطوط وقم بتحريرها عالميًا
أنت الآن جاهز لتطبيق تحديد الخط الخاص بك عالميًا على أنواع النص المختلفة على موقع الويب الخاص بك.
ببساطة قم بالخروج من شاشة تحديد مكتبة الخطوط، مما سيعيدك إلى شاشة تحرير FSE الأكثر عمومية.
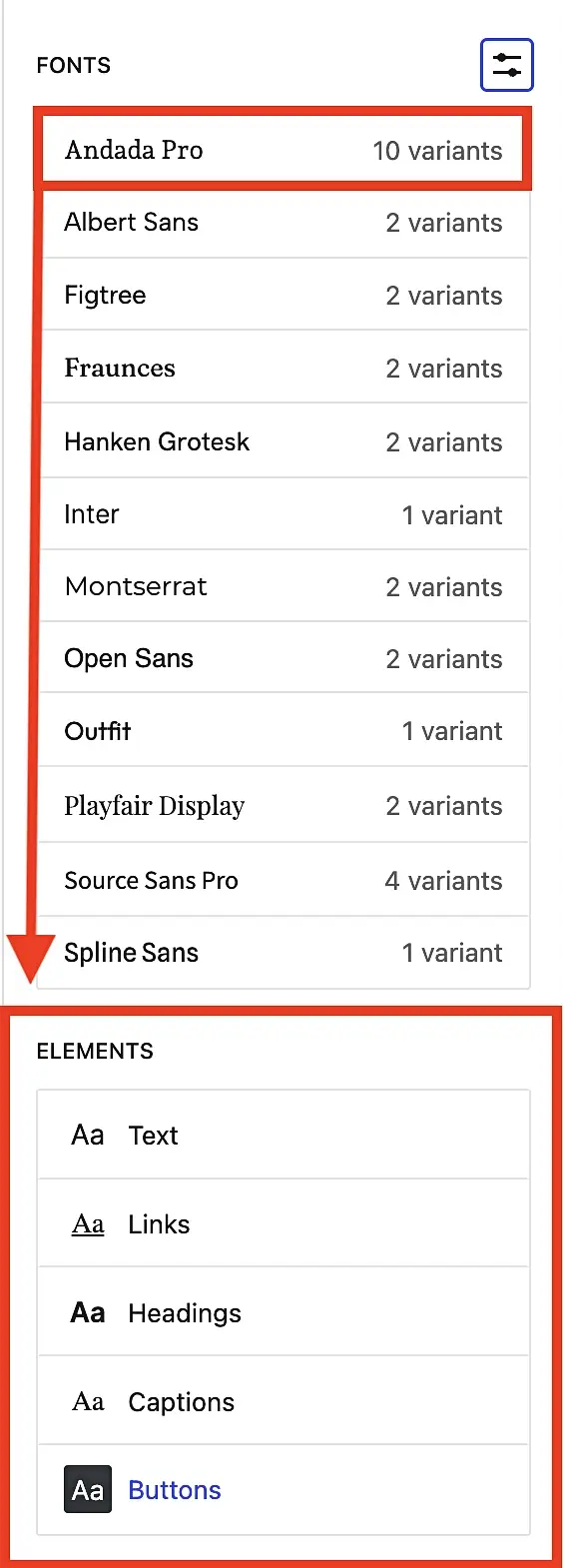
هناك سترى الخطوط التي قمت بتثبيتها تنعكس في تحديد الخطوط في القائمة الموجودة على الجانب الأيمن. في هذه الحالة بالذات، اخترنا Andada Pro ، والذي أصبح مرئيًا الآن.
ستلاحظ أيضًا منطقة العناصر ، التي تضم فئات اختياراتك النصية العامة:
- نص
- روابط
- العناوين
- التسميات التوضيحية
- أزرار
على سبيل المثال، لنفترض أنك تريد تطبيق الخط المحدد حديثًا كخط عنوان عبر موقع الويب بالكامل. لسحبها، انقر فوق "العناوين" ضمن منطقة "العناصر" .
هنا يمكنك تطبيقه على جميع عناوينك (على سبيل المثال، من H1 إلى H6) أو عناوين محددة فقط.

يمكنك بعد ذلك تكرار هذه العملية لجميع عناصر الخط حتى تحصل على المظهر الذي يناسبك.
💡 للحصول على بعض الأفكار الرائعة لإقران الخطوط، راجع منشورنا حول كيفية اختيار خط WordPress الخاص بك.
اختيار وتحرير الخطوط الخاصة بك محليا
حسنًا، أنت تعرف الآن كيفية إعداد أنماط الطباعة العالمية الخاصة بك، مما يضمن حصول زوار موقعك على تجربة متسقة وأن صفحاتك ومنشوراتك ستبدو احترافية. ومع ذلك، ماذا لو كان لديك سبب خاص لتجاوز هذه الإعدادات لمقال أو صفحة معينة؟
إنه في الواقع من السهل القيام به. إليك الطريقة:
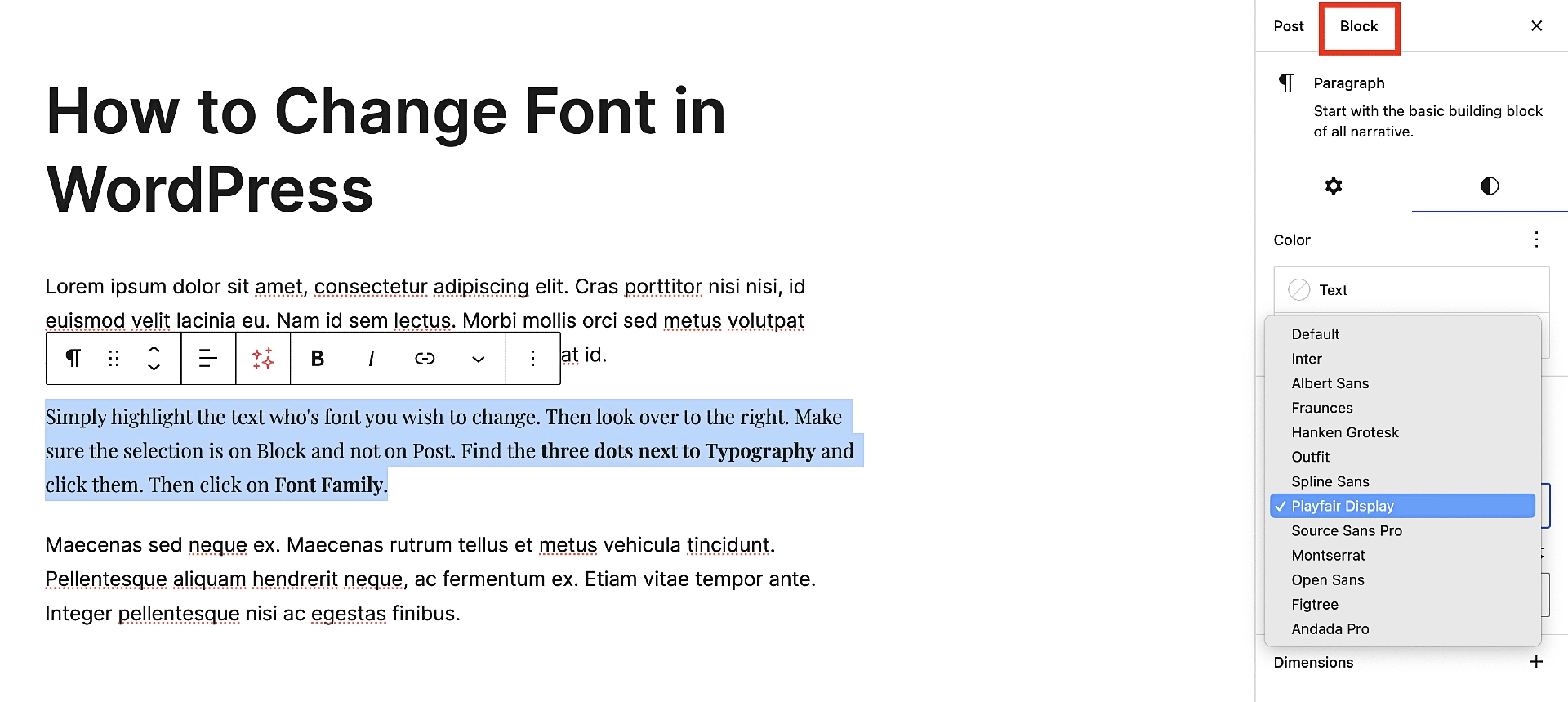
أولاً، انتقل إلى أي صفحة أو منشور ترغب في إضافة الخط المخصص إليه. ثم ابحث عن كتلة النص التي تحتوي على النص الذي ترغب في تخصيصه. يمكنك إما النقر على الكتلة لتحديدها، أو تمييز النص نفسه. بعد ذلك، انظر إلى القائمة الموجودة على الجانب الأيمن مرة أخرى، وتأكد من تحديد Block ، ثم انقر فوق النقاط الثلاث بجوار Typography . ثم اضغط على عائلة الخطوط .
سترى أنه سيتم تعيين كل من الخط والحجم على الوضع الافتراضي . ما عليك سوى النقر على الخط ثم اختيار الخط الذي تريده من القائمة المنسدلة. سيتحول النص المميز على الفور إلى الخط المخصص الذي تريده، متجاوزًا الإعدادات العامة التي قمت بإنشائها مسبقًا.

⚠️ نصيحة احترافية : تجنب المبالغة في تخصيص الخط المحلي. إذا قمت بتعديل الخطوط الخاصة بك أكثر من اللازم، فقد يبدو ذلك أمرًا غير احترافي ومن المحتمل أن يجده الزائرون غريبًا أيضًا، مما يقلل من احتمال شرائهم منك أو العودة إلى موقعك. باختصار، استخدمه باعتدال ولسبب وجيه.
كيفية تغيير الخطوط في السمات الكلاسيكية باستخدام البرنامج المساعد
تعتمد سمات WordPress الكلاسيكية على أداة تخصيص WordPress الأصلية لتخصيص النمط والتصميم، مما يعني أنك ستجد عادةً خيارات خطوط السمة هناك. اعتمادًا على السمة التي اخترتها، قد يكون لديك مجموعة كبيرة من خيارات الخطوط الافتراضية... أو قد لا يكون لديك أي منها تقريبًا.

لا تقلق، رغم ذلك. بغض النظر عن المظهر الكلاسيكي الذي لديك، سنوضح لك كيفية الوصول إلى خطوط Google مرة أخرى بحيث يكون لديك ما يكفي للاختيار من بينها.
سنستخدم هذه المرة المكوّن الإضافي المجاني الشهير Fonts لإنجاز المهمة.
 البرنامج المساعد للخطوط | طباعة خطوط جوجل
البرنامج المساعد للخطوط | طباعة خطوط جوجلالإصدار الحالي: 3.6.1
آخر تحديث: 6 أبريل 2024
أوليمبوس-جوجل-fonts.3.6.1.zip
يعمل المكون الإضافي Fonts مع أي سمة WordPress كلاسيكية ويتيح لك الاختيار من بين أكثر من 1400 خطًا مجانيًا تقدمها Google. الجانب السلبي لها، عند مقارنتها بطريقة FSE، هو أنه ما لم تقم بالترقية إلى الإصدار Pro من البرنامج الإضافي، فلن يسمح لك باستضافة الخطوط محليًا.
لتوضيح كيفية عمله، سنستخدم سمة WordPress افتراضية أقدم تسمى Twenty Twenty One . سبب عودتنا إلى هذا الحد هو أن جميع سمات WordPress الافتراضية الأخرى بعد Twenty Twenty One تتيح لك استخدام طريقة FSE التي وصفناها بالفعل.
تثبيت وتفعيل البرنامج المساعد للخطوط
للبدء، قم بتثبيت وتفعيل المكون الإضافي المجاني للخطوط من WordPress.org. العملية هي نفس عملية تثبيت أي مكون إضافي آخر:
انتقل إلى المكونات الإضافية → إضافة مكون إضافي جديد . ثم في مربع البحث، ابدأ في كتابة "fonts plugin" وسترى أنه يتم ملؤه تلقائيًا في النتائج بسرعة نسبية. بعد ذلك، انقر فوق "التثبيت الآن" ، وامنحه بضع ثوانٍ، وبمجرد أن يتغير زر "التثبيت الآن" إلى "تنشيط" ، انقر فوقه مرة أخرى.
حدد الخطوط العامة الخاصة بك في أداة التخصيص
بعد ذلك، سننتقل إلى أداة التخصيص لتعيين إعدادات الخط العامة. عادةً ما يتم ذلك من خلال لوحة المعلومات بالانتقال إلى المظهر → التخصيص ، ولكن في هذه الحالة، يمكنك القفز للأمام خطوة باستخدام القائمة الفرعية للمكون الإضافي نفسه.
انتقل إلى البرنامج المساعد للخطوط → تخصيص الخطوط .

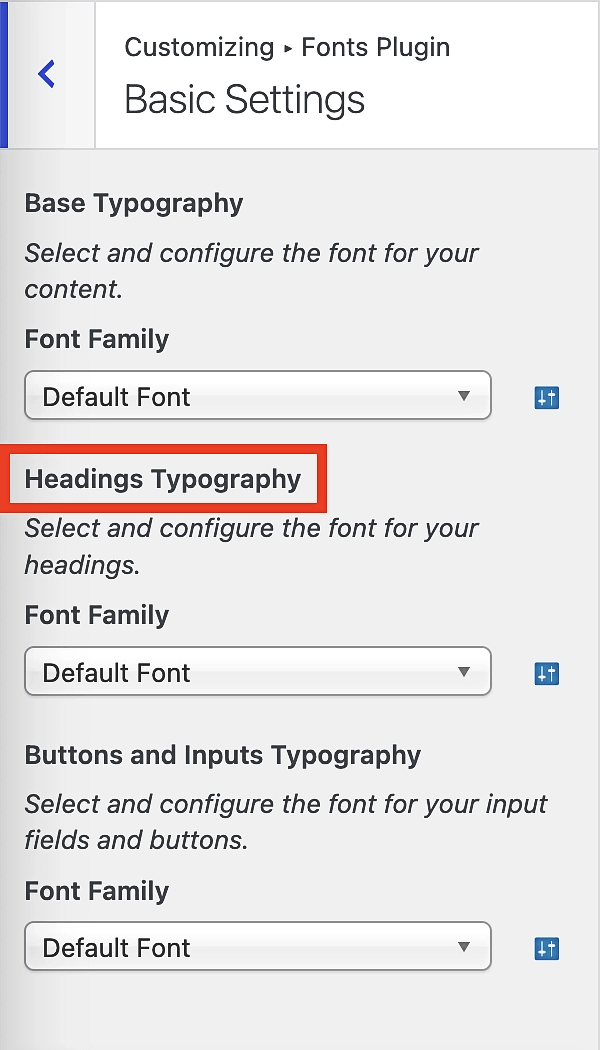
في الشاشة التالية، الخياران اللذان تريد أن تراقبهما هما الإعدادات الأساسية والإعدادات المتقدمة . أسهل طريقة لوصف الفرق بينهما هي أن الإعدادات الأساسية - كما يوحي الاسم - تبقي الأمور بسيطة، بينما تتيح لك الإعدادات المتقدمة ضبط اختيارات الخطوط الخاصة بك على مستوى أعمق.
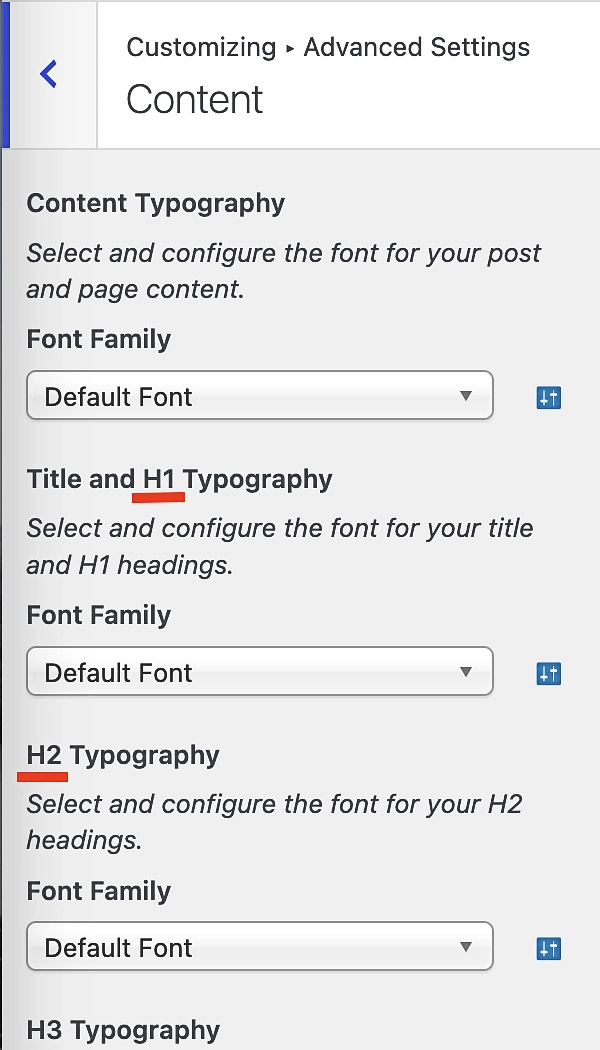
المثال الأكثر وضوحًا على ذلك هو اختيارات العناوين. في الإعدادات الأساسية، يكون اختيار الخط للعناوين أمرًا عالميًا - مما يعني أن أي خط تختاره سيتم تطبيقه على H1 وH2 وH3 وما إلى ذلك. في المقابل، ضمن الإعدادات المتقدمة، يمكنك تحديد الخط الذي تريده لكل نوع عنوان فردي:


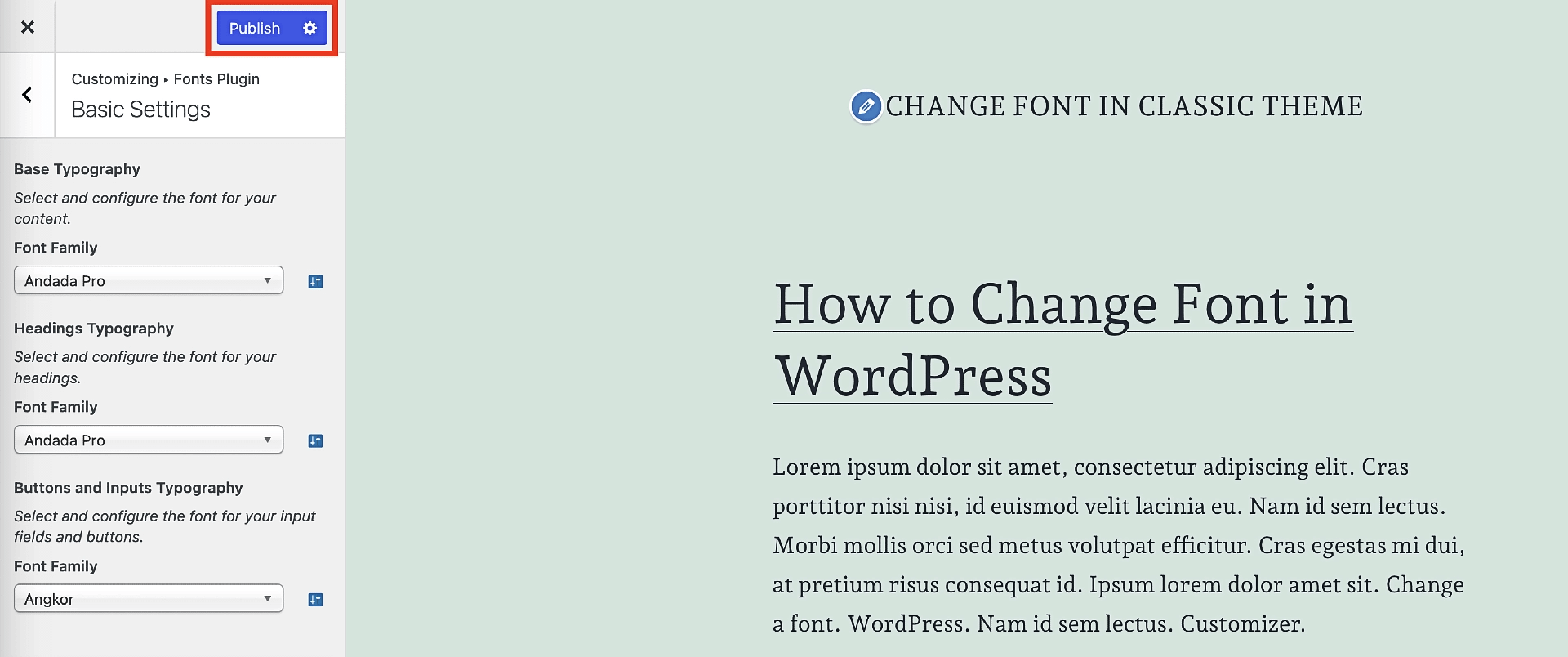
بمجرد تحديد اختياراتك، ما عليك سوى النقر على "نشر" وسيتم نشر تغييراتك عبر موقعك:

حدد الخطوط المحلية المخصصة داخل الصفحة أو المنشور
باستخدام الطريقة المذكورة أعلاه، تعلمت كيفية تغيير الخط في قالب كلاسيكي لموقعك بأكمله. كما ذكرنا سابقًا، يُشار إلى ذلك باسم "إعدادات الخط العامة"، وكما فعلنا في البرنامج التعليمي FSE، سنعلمك كيفية تغيير الخطوط محليًا أيضًا.
تحتوي هذه الطريقة على تداخل أكبر بكثير مع نظيرتها في FSE، بمعنى أن كل منهما يحدث داخل محرر الكتلة.
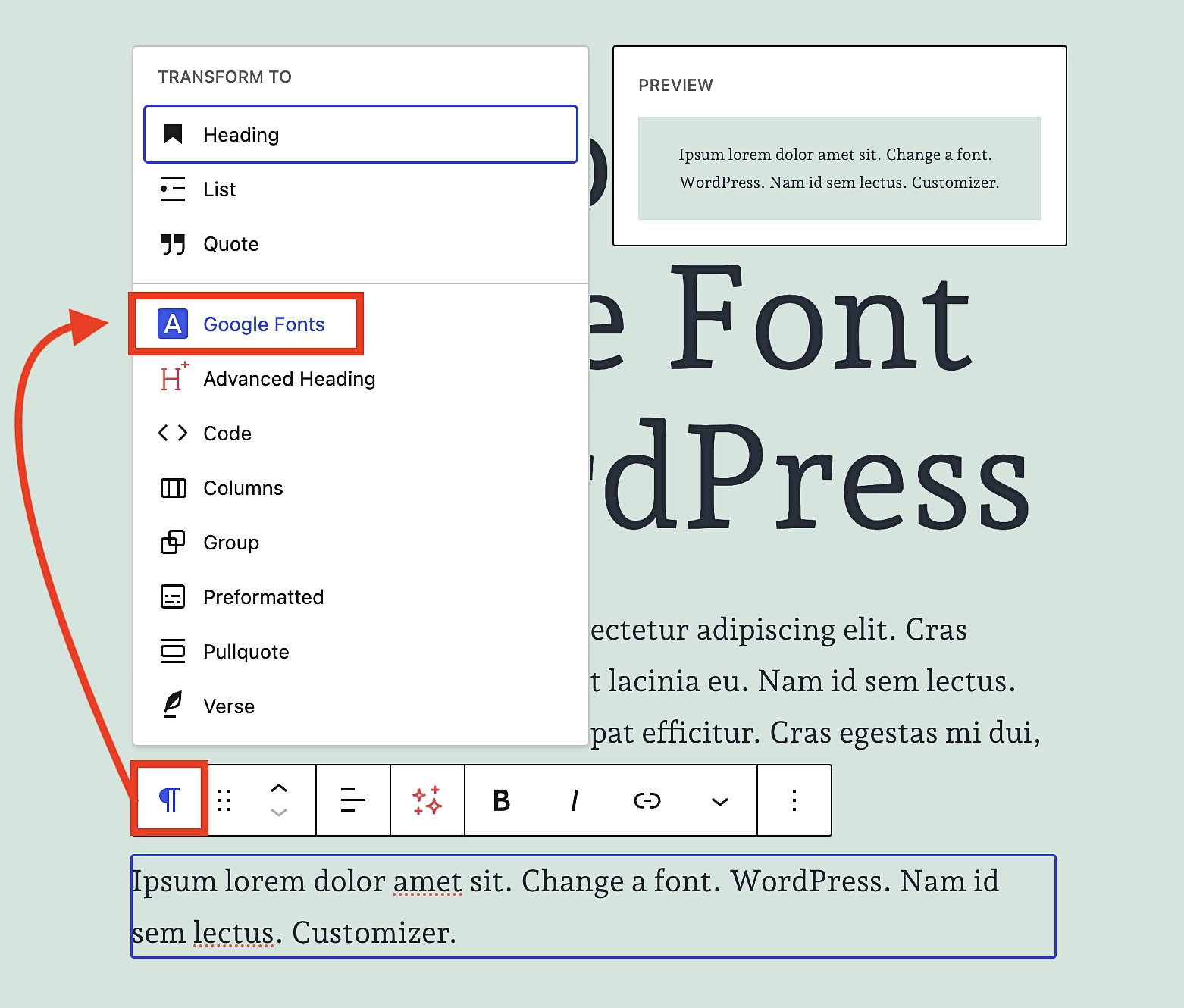
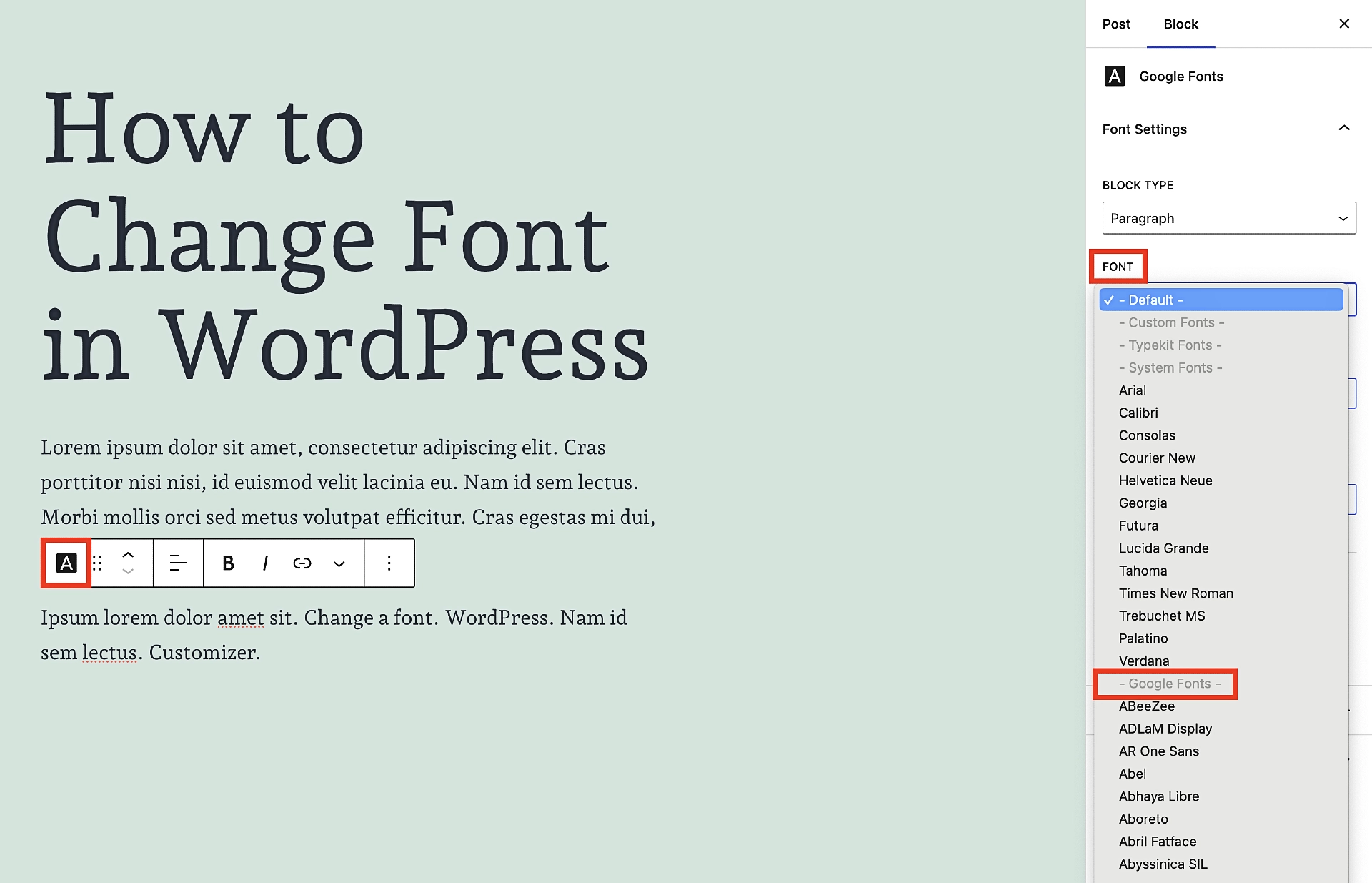
للوصول إلى خيارات الخط المخصصة من داخل الصفحة أو المنشور، قم إما بتمييز النص الذي تريد تحريره، أو حدد الكتلة التي تحتوي عليه. ثم انقر على الأيقونة الموجودة في أقصى اليسار في القائمة الفرعية. سيؤدي هذا إلى فتح قائمة أخرى، حيث ستحدد خطوط Google :

بمجرد النقر فوق خطوط Google ، ستتغير القائمة الفرعية الموجودة على الجانب الأيمن لإظهار خيارات خطوط Google. اضغط على FONT ثم قم بالتمرير بعيدًا إلى محتوى قلبك حتى تجد الخط الذي تريده:

كرر هذه العملية لأي كتل نصية ترغب في تعديلها، بما في ذلك العناوين. في الواقع، يمكنك أيضًا تغيير نوع الكتلة بين الفقرة والعنوان مباشرة داخل تلك القائمة الفرعية.
ما عليك سوى النقر على BLOCK TYPE وإجراء مقايضاتك هناك. تذكر ما قلناه سابقًا – حاول ألا تبالغ في استخدام هذه الميزة لأنها ستضر أكثر مما تنفع إذا أفرطت في استخدامها.
ها أنت ذا!
في هذه المرحلة، يجب أن تشعر بالراحة عند تغيير الخطوط في أي قالب WordPress موجود – سواء كان قالبًا أو كلاسيكيًا.
من حيث التعقيد، يمكن القول أن هذا هو أحد أسهل جوانب تطوير موقع WordPress.
ينطبق هذا على كل من السمات الكلاسيكية وموضوعات الكتلة. ومع ذلك، إذا لم تكن قد اخترت سمة بعد وكان اختيار الخط مهمًا بالنسبة لك، فمن المحتمل أن يكون اختيار سمة الكتلة أكثر فائدة. وهذا ليس فقط لأنه الاتجاه الذي يتجه إليه WordPress بشكل عام، ولكن أيضًا لأنه يتيح لك استضافة خطوط Google محليًا عبر مكتبة الخطوط. للحصول على نفس الميزة في السمات الكلاسيكية، سيتعين عليك الدفع مقابل الإصدار الاحترافي من المكون الإضافي Fonts.
إذا كنت من محبي السمات الكلاسيكية وتريد خيارًا متوسطًا لطيفًا، فيمكنك دائمًا اختيار سمة مثل Neve، والتي تأتي مع كمية كبيرة جدًا من الخطوط المجانية. إنها ليست كثيرة مثل خطوط Google، ولكنها أكثر من كافية لتلبية معظم الاحتياجات.
للتعرف على بعض الطرق الأخرى لتخصيص القالب الخاص بك وجعله خاصًا بك، راجع دليلنا حول كيفية تحويل أي قالب WordPress إلى موقع ذو علامة تجارية مخصصة.
هل لا تزال لديك أي أسئلة حول كيفية تغيير خطوط WordPress؟ اسألنا في قسم التعليقات!