Come cambiare carattere in WordPress (funziona con tutti i temi)
Pubblicato: 2024-04-11Se sei confuso su come cambiare il tuo carattere in WordPress, non ti biasimo. Può creare un po' di confusione perché i metodi differiscono a seconda che tu stia utilizzando o meno un tema a blocchi più recente o un tema classico più vecchio . In questo tutorial ti guiderò attraverso la modifica dei caratteri utilizzando un'opzione integrata per il primo e un'opzione plug-in gratuita per il secondo . (Avviso spoiler: entrambi i metodi sono molto adatti ai principianti.)
Punti chiave
- I moderni temi WordPress hanno una funzione di libreria di caratteri integrata che ti consente di accedere a Google Fonts direttamente tramite WordPress.
- I temi classici più vecchi non hanno queste funzionalità, ma puoi utilizzare un plug-in gratuito per sbloccare caratteri aggiuntivi.
- Entrambi i metodi ti consentono di modificare i caratteri a livello globale (nell'intero sito) e localmente (all'interno di singole pagine e post).
Come cambiare i caratteri nei moderni temi a blocchi
Con il rilascio di WordPress 6.5, è diventato estremamente semplice e veloce non solo modificare i caratteri, ma anche accedere a oltre un migliaio di caratteri aggiuntivi tramite la funzione Libreria caratteri nativa. Finché utilizzi un tema a blocchi, i giorni in cui armeggiavi con i plugin o perdevi tempo a sfogliare temi che hanno la libreria di caratteri che desideri sono finiti.
Accedi all'editor completo del sito (FSE)
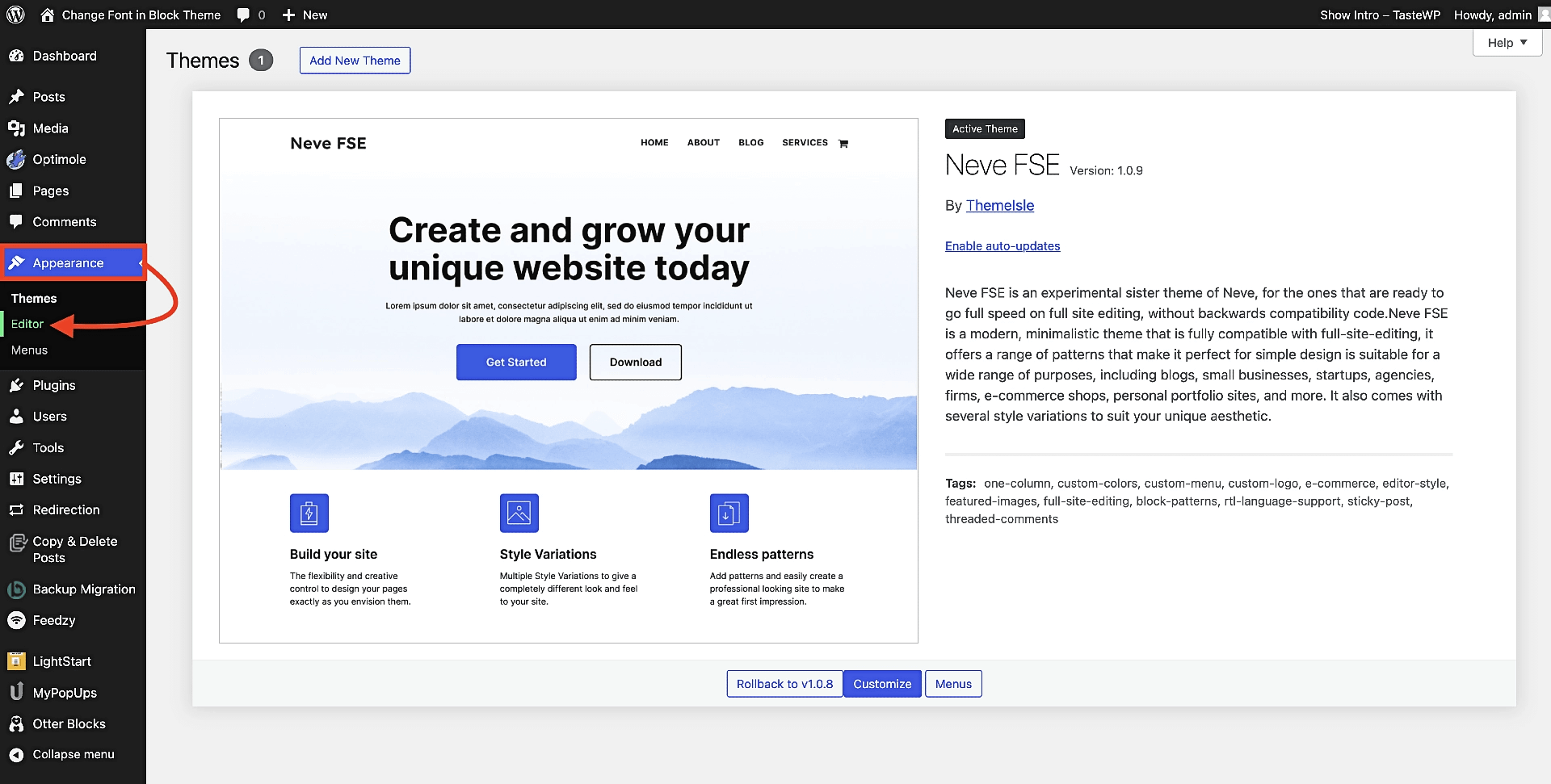
Per iniziare, dalla dashboard di WordPress, vai su Aspetto → Editor per aprire l'editor completo del sito:

⚠️ Se non vedi l'opzione Editor sotto Aspetto e invece vedi Personalizza , significa che stai utilizzando un tema classico e non un tema a blocchi. Puoi cambiare tema e installare un tema a blocchi come Neve FSE nella foto sopra oppure passare alla parte classica dei temi di questa guida.
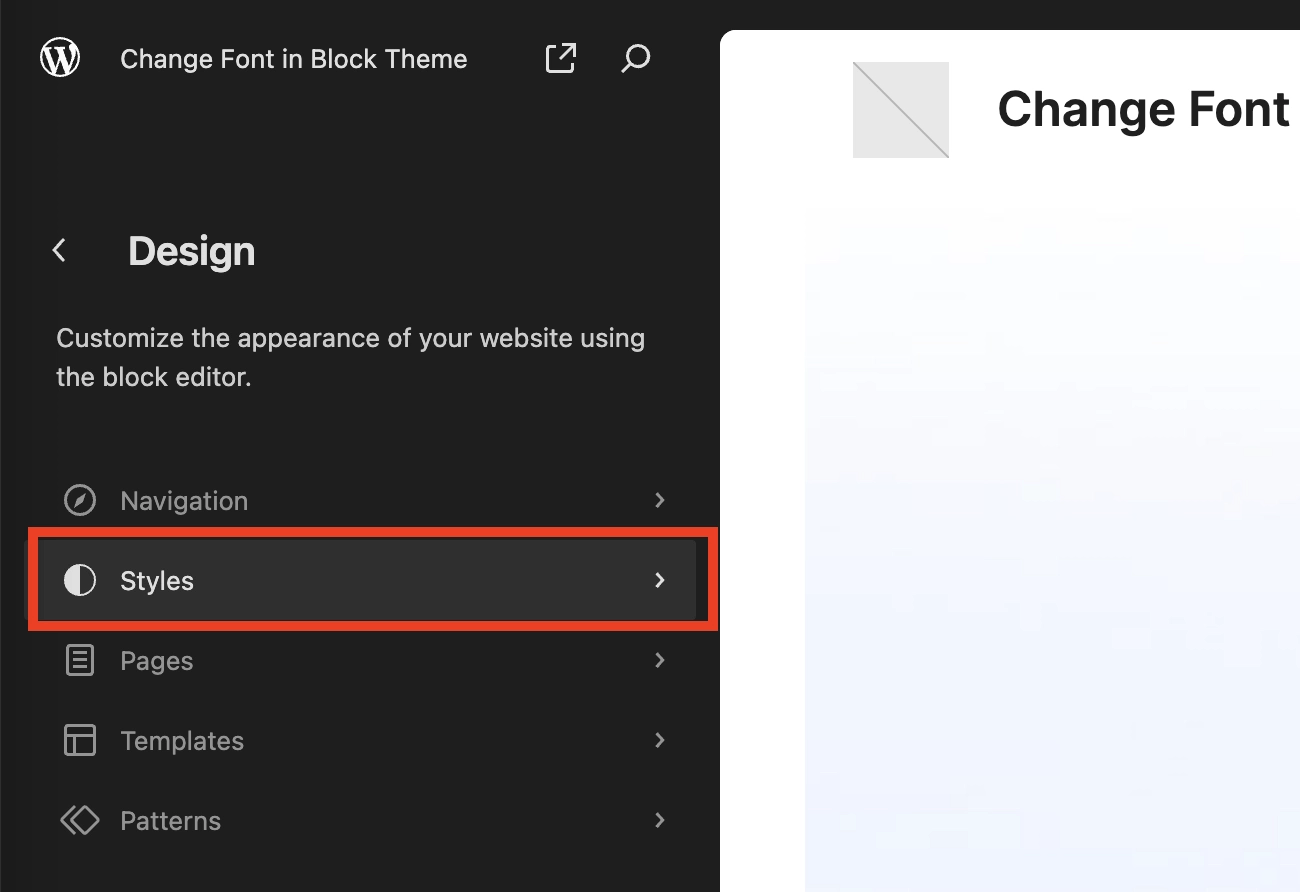
Non appena fai clic su Editor , ti porterà direttamente nell'interfaccia FSE, dove dovrai scegliere Stili dal menu:

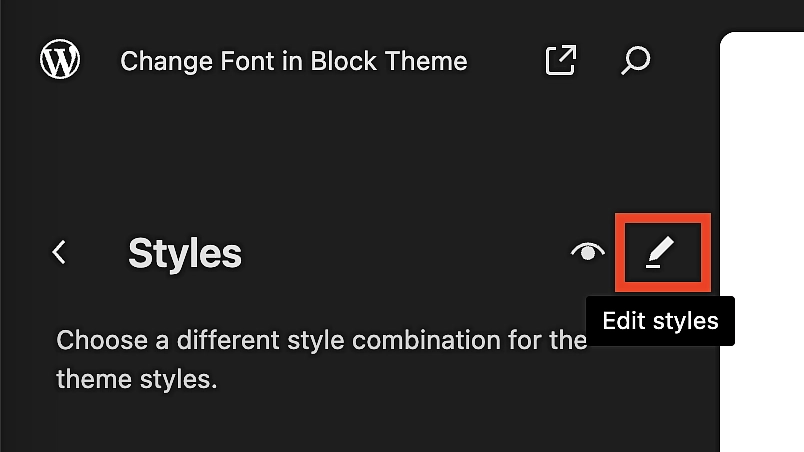
Nel sottomenu che si apre, trova la piccola icona della matita e fai clic su di essa:

Trova la libreria di caratteri e integra Google Fonts
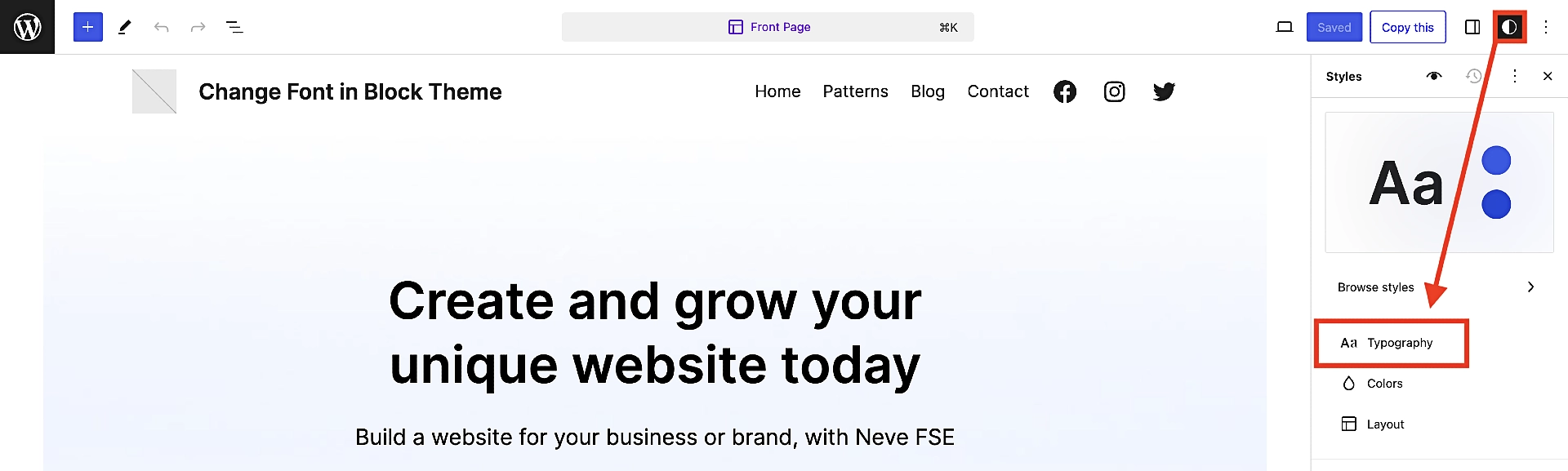
Il passaggio precedente ti porterà nell'editor vero e proprio, con gli Stili (l'icona del cerchio diviso) scelti per impostazione predefinita. Da lì, fai clic su Tipografia :

Questo ti mostrerà un elenco di caratteri disponibili, ma per connetterti a Google Fonts e sbloccare oltre 200 pagine di scelte di caratteri, avrai bisogno di altri tre clic:
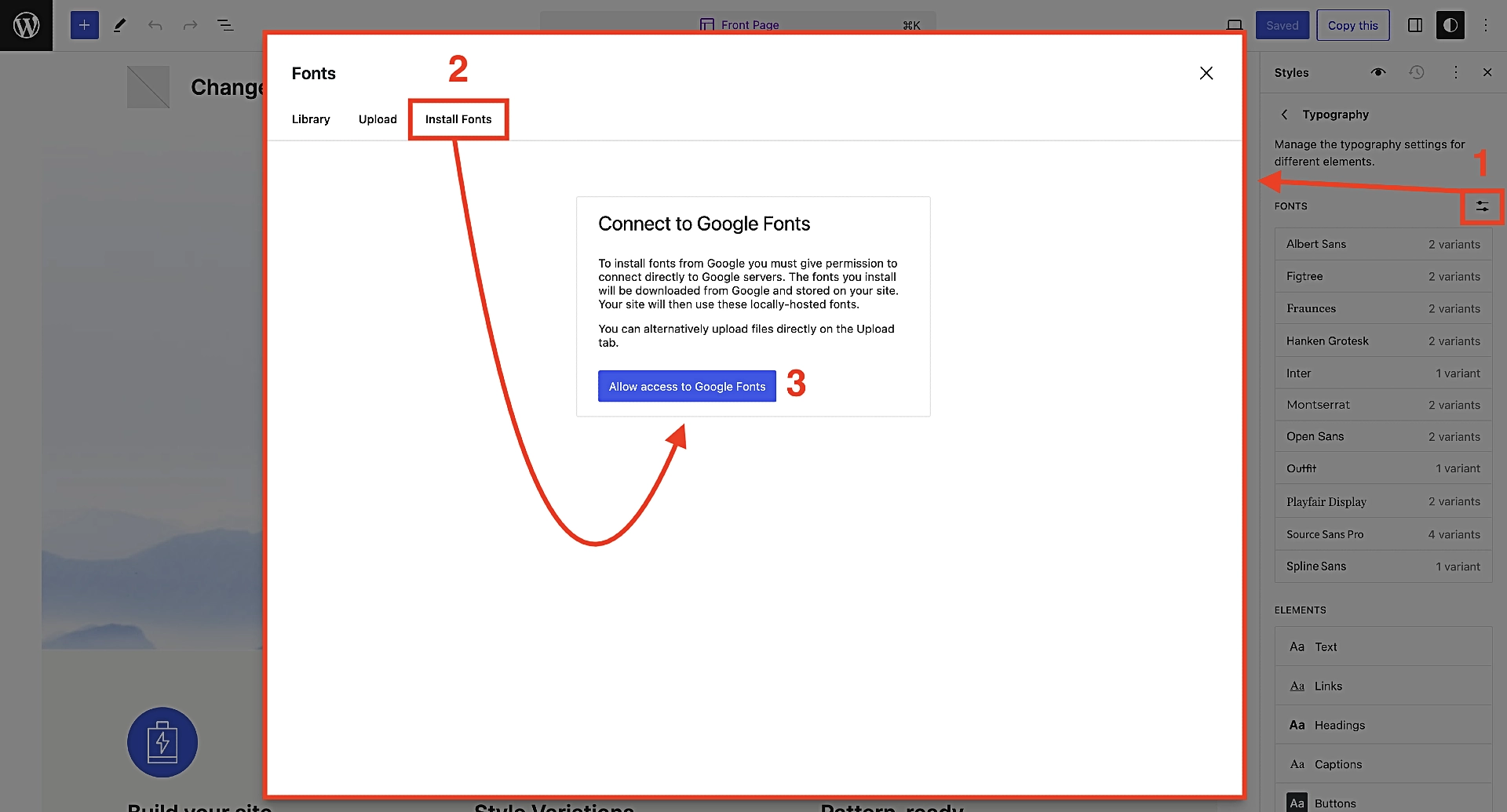
- Innanzitutto, fai clic sull'icona a destra della sottovoce intitolata FONTS . Sembrano due linee sovrapposte con punti incorporati al loro interno . Questo aprirà la Libreria dei caratteri.
- Successivamente, tocca la terza opzione nella Libreria caratteri denominata Installa caratteri .
- Infine, fai clic su Consenti accesso a Google Fonts .

E questo è tutto!
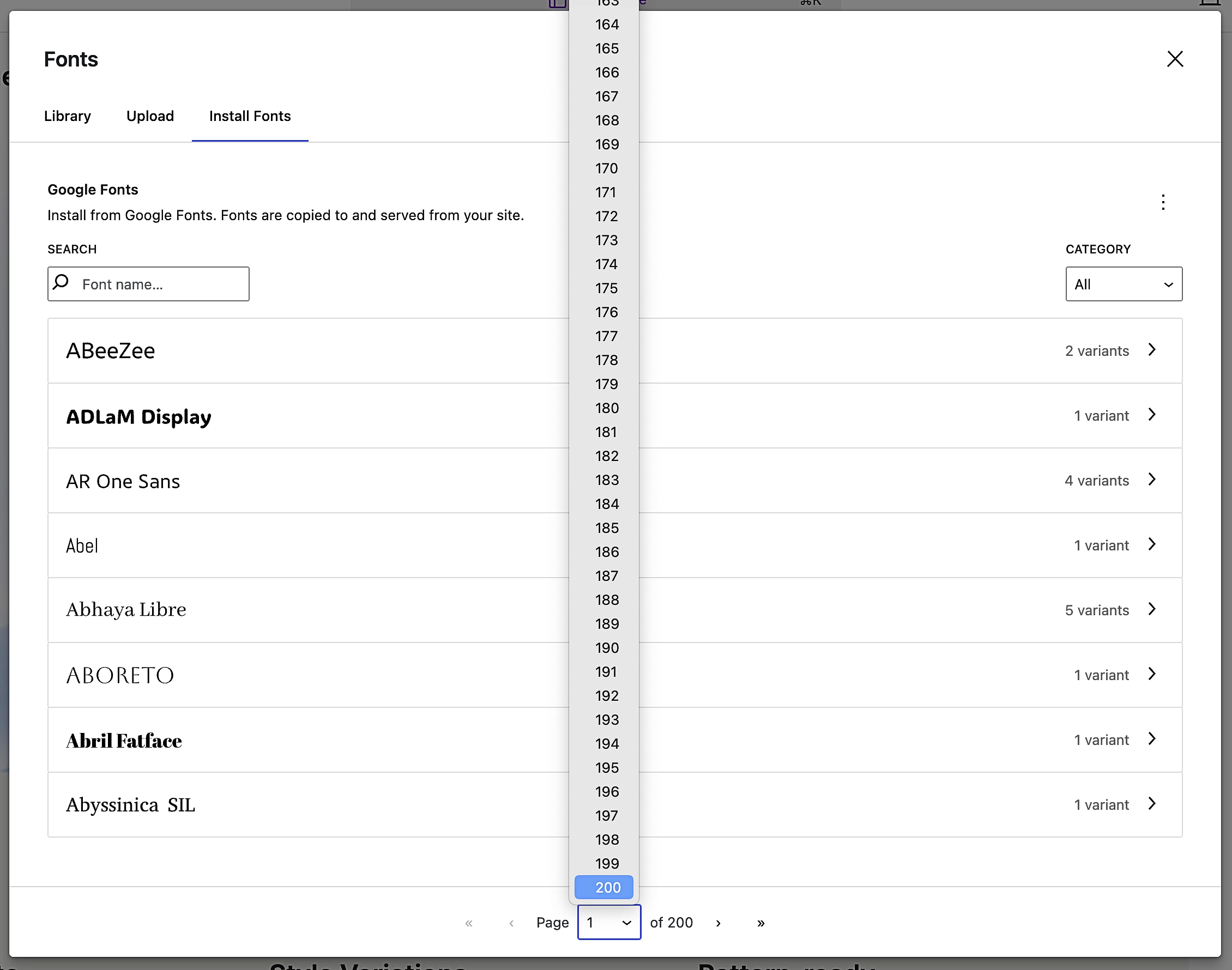
Ora vedrai che hai accesso a così tanti caratteri che ti occorrerebbe un'intera giornata solo per scorrerli tutti. Se hai bisogno di aiuto per restringere le tue scelte, dai un'occhiata alla nostra raccolta delle migliori opzioni di Google Fonts per trovare ispirazione.

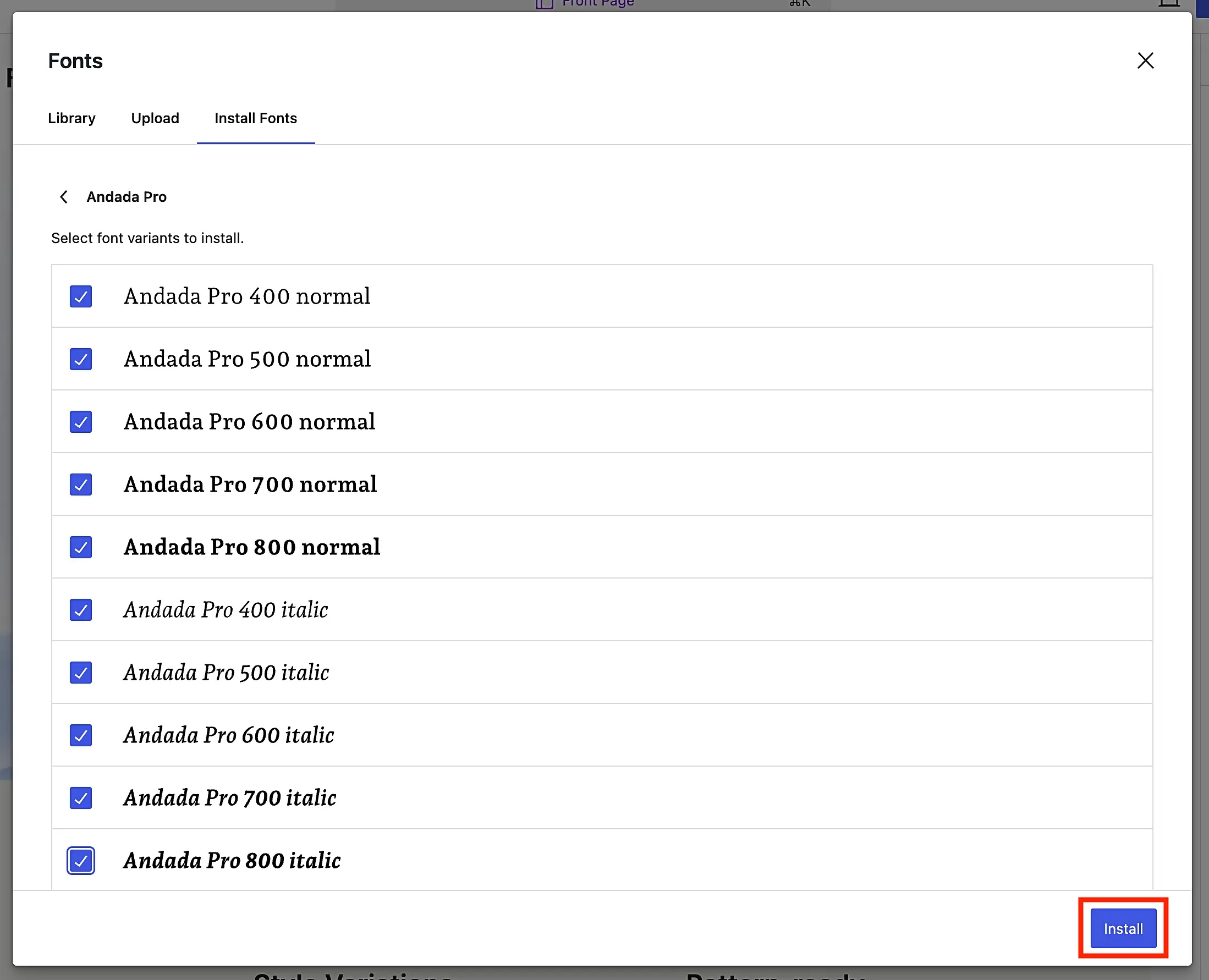
Una volta trovato il carattere che ti piace, fai clic su di esso. Se il carattere ha più varianti, seleziona semplicemente quelle che ti piacciono e, quando sei pronto, tocca Installa in basso a destra:

Supponendo che tutto vada bene, riceverai un messaggio di conferma/successo:

Scegli e modifica i tuoi caratteri a livello globale
Ora sei pronto per applicare la selezione dei caratteri a livello globale ai vari tipi di testo sul tuo sito web.
Basta X fuori dalla schermata di selezione della Libreria caratteri, che ti riporterà alla schermata di modifica FSE più generale.
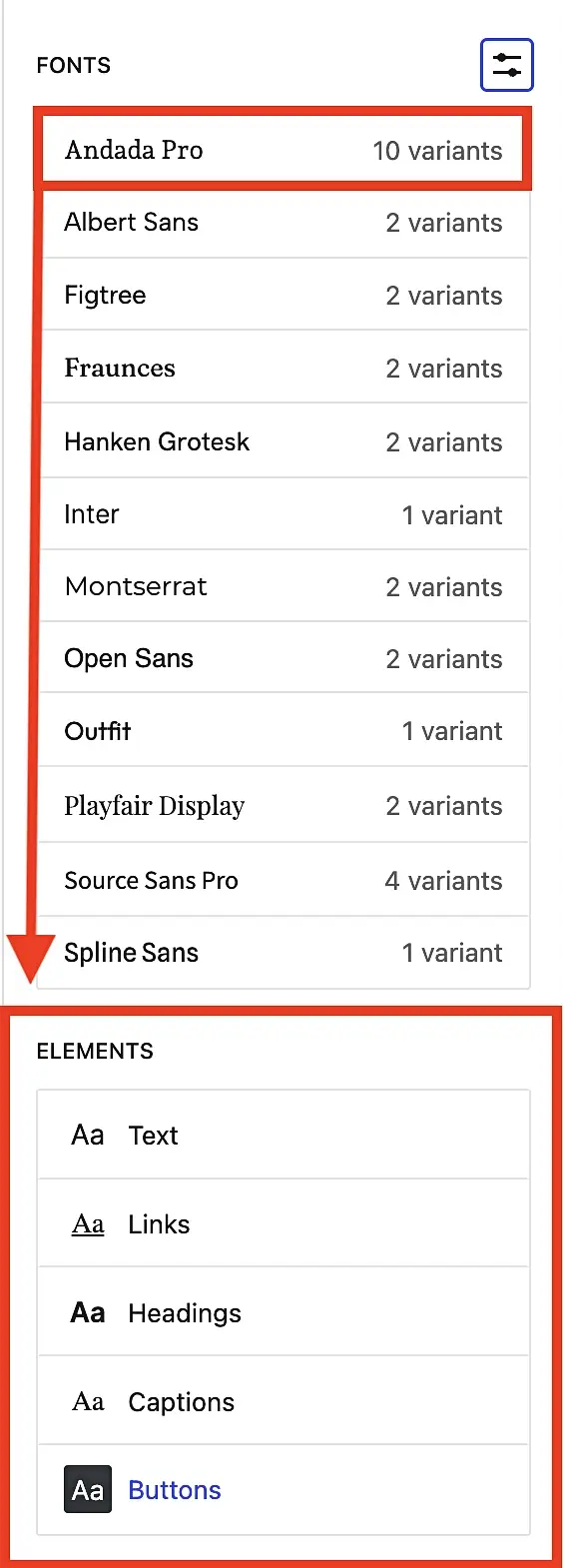
Lì vedrai i font che hai installato riflessi nella selezione FONT nel menu a destra. In questo caso particolare abbiamo scelto Andada Pro , che ora è visibile.
Noterai anche l'area Elementi , che ospita le categorie delle tue scelte di testo globali:
- Testo
- Collegamenti
- Intestazioni
- Didascalie
- Pulsanti
Ad esempio, supponiamo che tu voglia applicare il carattere appena selezionato come carattere di intestazione nell'intero sito web. Per farlo, fai clic su Intestazioni nell'area Elementi .
Qui puoi applicarlo a tutte le tue intestazioni (ad esempio, da H1 a H6) o solo a quelle specifiche.

Dovresti quindi ripetere questo processo per tutti gli elementi del carattere fino a ottenere un aspetto di cui sei soddisfatto.
💡 Per alcune fantastiche idee sull'abbinamento dei caratteri, consulta il nostro post su come scegliere il carattere WordPress.
Scegli e modifica i tuoi caratteri localmente
Ok, ora sai come impostare i tuoi stili tipografici globali, assicurando che i visitatori del tuo sito abbiano un'esperienza coerente e che le tue pagine e i tuoi post abbiano un aspetto professionale. Tuttavia, cosa succede se hai qualche motivo speciale per sovrascrivere tali impostazioni per un particolare articolo o pagina?
In realtà è davvero facile da fare. Ecco come:
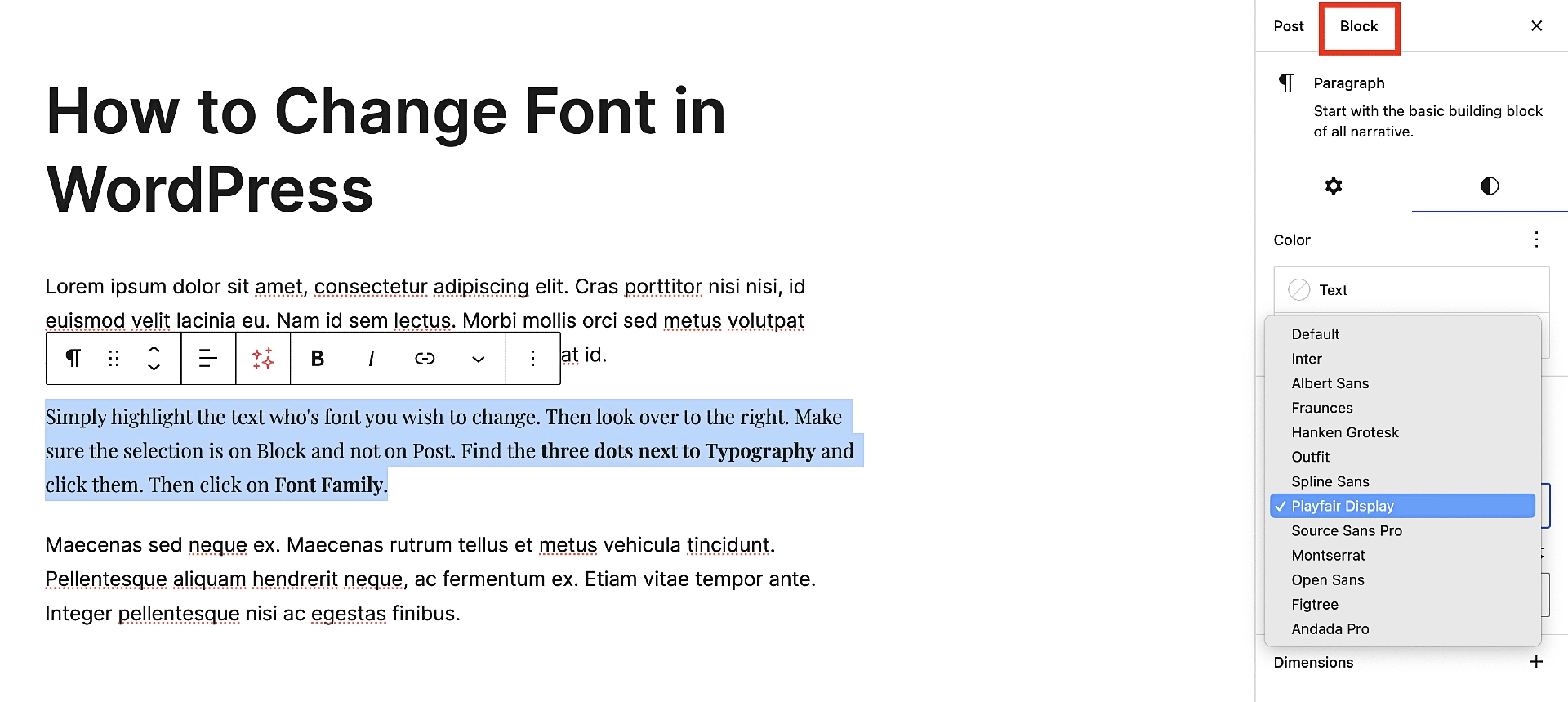
Per prima cosa, vai nella pagina o nel post a cui desideri aggiungere il carattere personalizzato. Quindi trova il blocco di testo che contiene il testo che desideri personalizzare. Puoi fare clic sul blocco per selezionarlo o evidenziare il testo stesso. Successivamente, guarda di nuovo il menu a destra, assicurati che Blocca sia selezionato e fai clic sui tre punti accanto a Tipografia . Quindi tocca Famiglia di caratteri .
Vedrai che sia Font che Size saranno impostati su Default . Basta fare clic su Carattere e quindi scegliere quello desiderato dal menu a discesa. Il testo evidenziato si trasformerà immediatamente nel carattere personalizzato desiderato, sovrascrivendo le impostazioni globali create in precedenza.

⚠️ Suggerimento da professionista : evita di esagerare con la personalizzazione dei caratteri locali. Se modifichi troppo i tuoi caratteri, potrebbe sembrare poco professionale e anche i visitatori probabilmente lo troveranno strano, diminuendo così la probabilità che acquistino da te o tornino sul tuo sito. In breve, usatelo con parsimonia e per una buona ragione.
Come cambiare i caratteri nei temi classici utilizzando un plugin
I temi WordPress classici si basano sul personalizzatore nativo di WordPress per la personalizzazione dello stile e del design, il che significa che di solito troverai lì le scelte dei caratteri di un tema. A seconda del tema scelto, potresti avere una generosa selezione di caratteri predefiniti... o potresti averne a malapena.
Non preoccuparti, però. Indipendentemente dal tema classico che hai, ti mostreremo come accedere nuovamente a Google Fonts in modo che tu abbia più che sufficiente tra cui scegliere.

Questa volta utilizzeremo il popolare plugin gratuito Fonts per portare a termine il lavoro.
 Plug-in per i caratteri | Tipografia dei caratteri Google
Plug-in per i caratteri | Tipografia dei caratteri GoogleVersione corrente: 3.6.1
Ultimo aggiornamento: 6 aprile 2024
olympus-google-fonts.3.6.1.zip
Il plug-in Fonts funziona con qualsiasi tema WordPress classico e ti consente di scegliere tra oltre 1.400 font gratuiti offerti da Google. L'unico svantaggio, rispetto al metodo FSE, è che, a meno che non si aggiorni alla versione Pro del plugin, non sarà possibile ospitare i caratteri localmente.
Per mostrarti come funziona, utilizzeremo un vecchio tema WordPress predefinito chiamato Twenty Twenty One . Il motivo per cui torniamo così indietro è perché tutti gli altri temi WordPress predefiniti dopo Twenty Twenty One ti consentono di utilizzare il metodo FSE che abbiamo già descritto.
Installa e attiva il plug-in dei caratteri
Per iniziare, installa e attiva il plugin gratuito Fonts da WordPress.org. Il processo è lo stesso dell'installazione di qualsiasi altro plugin:
Vai su Plugin → Aggiungi nuovo plugin . Quindi, nella casella di ricerca, inizia a digitare "plug-in dei caratteri" e dovresti vederlo compilarsi automaticamente nei risultati in tempi relativamente brevi. Successivamente, fai clic su Installa ora , attendi qualche secondo e una volta che il pulsante Installa ora diventa Attiva , fai nuovamente clic su di esso.
Seleziona i tuoi caratteri globali nel personalizzatore
Successivamente, andremo al personalizzatore per configurare le impostazioni globali dei caratteri. Normalmente questo viene fatto tramite la dashboard andando su Aspetto → Personalizza , ma in questo caso puoi saltare avanti di un passo utilizzando il sottomenu del plugin stesso.
Vai a Plug-in caratteri → Personalizza caratteri .

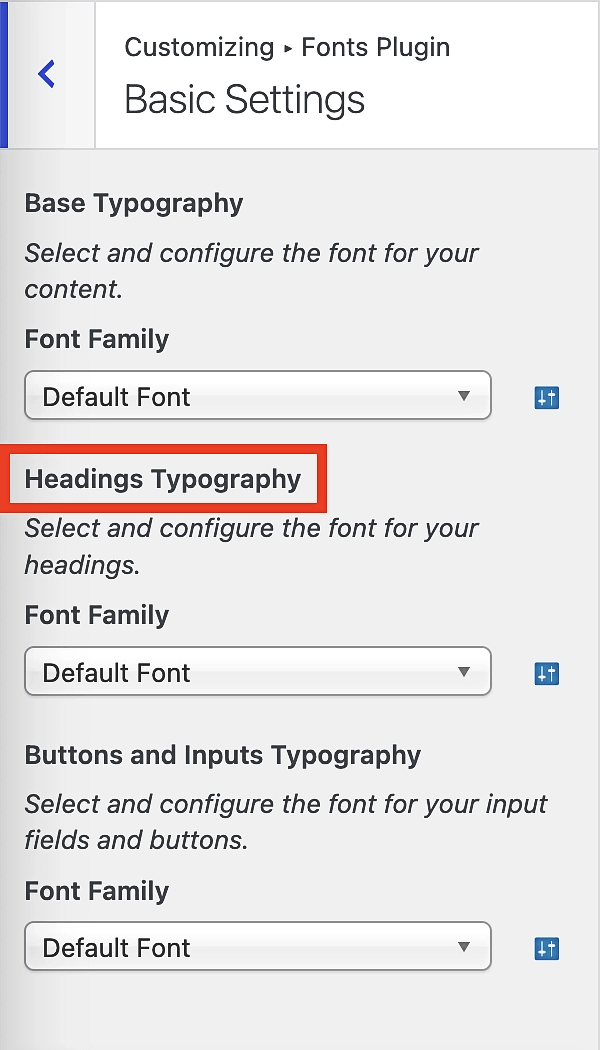
Nella schermata successiva, le due scelte su cui vuoi tenere d'occhio sono Impostazioni di base e Impostazioni avanzate . Il modo più semplice per descrivere la differenza tra loro è che le Impostazioni di base – come suggerisce il nome – mantengono le cose semplici, mentre le Impostazioni avanzate ti consentono di ottimizzare le scelte dei caratteri a un livello più profondo.
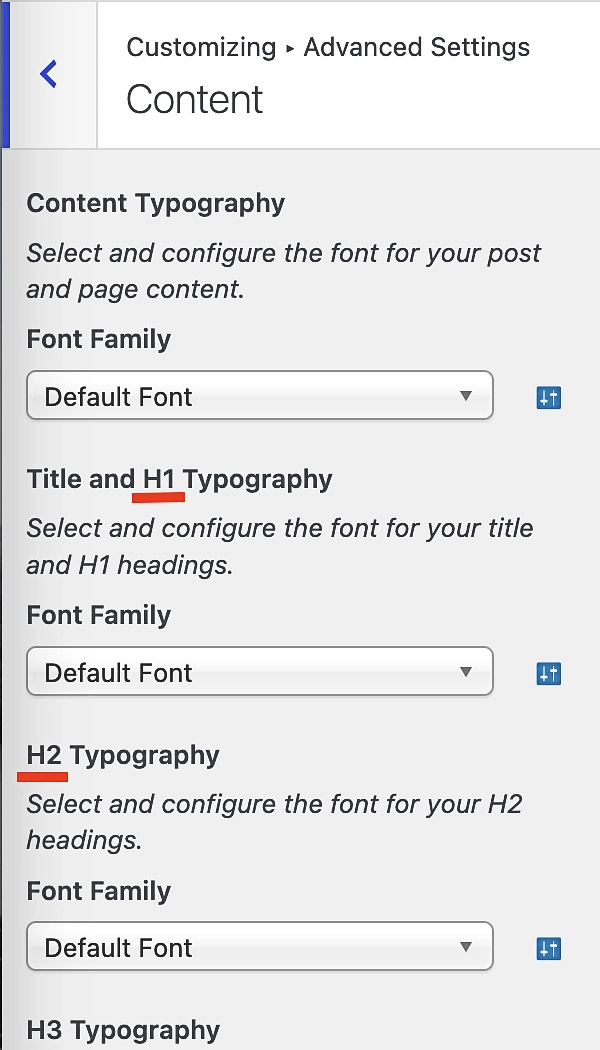
L'esempio più evidente di ciò sono le scelte dei titoli. Nelle Impostazioni di base, la scelta del carattere per i titoli è universale, il che significa che qualunque carattere tu scelga verrà applicato a H1, H2, H3 e così via. Al contrario, in Impostazioni avanzate, puoi specificare il carattere desiderato per ogni singolo tipo di intestazione:


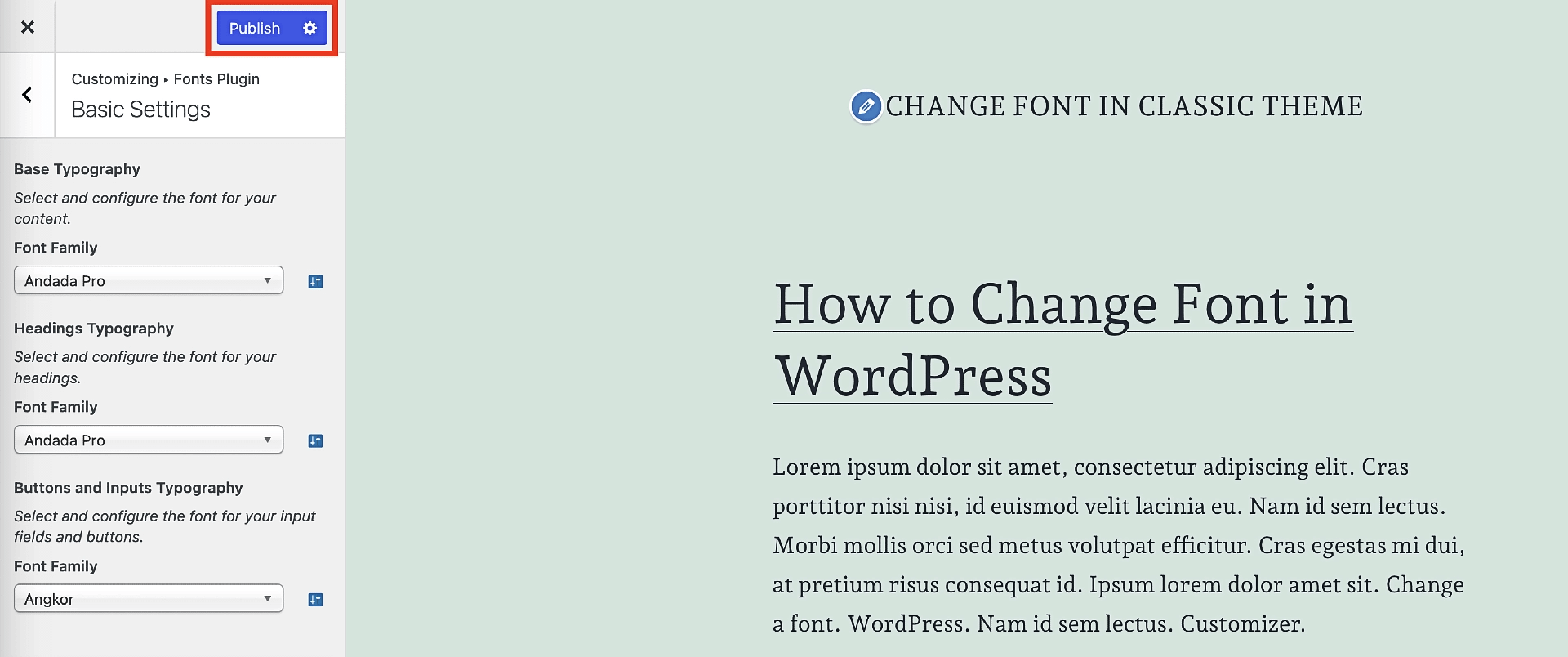
Una volta effettuate le selezioni, fai semplicemente clic su Pubblica e le modifiche verranno pubblicate sul tuo sito:

Seleziona caratteri locali personalizzati all'interno di una pagina o di un post
Con il metodo sopra, hai imparato come cambiare il tuo carattere in un tema classico per l'intero sito. Come accennato in precedenza, si parla di "impostazioni globali dei caratteri" e, proprio come abbiamo fatto con il tutorial FSE, ti insegneremo come modificare i tuoi caratteri anche localmente.
Questo metodo si sovrappone molto di più alla sua controparte FSE, nel senso che entrambi hanno luogo all'interno dell'editor di blocchi.
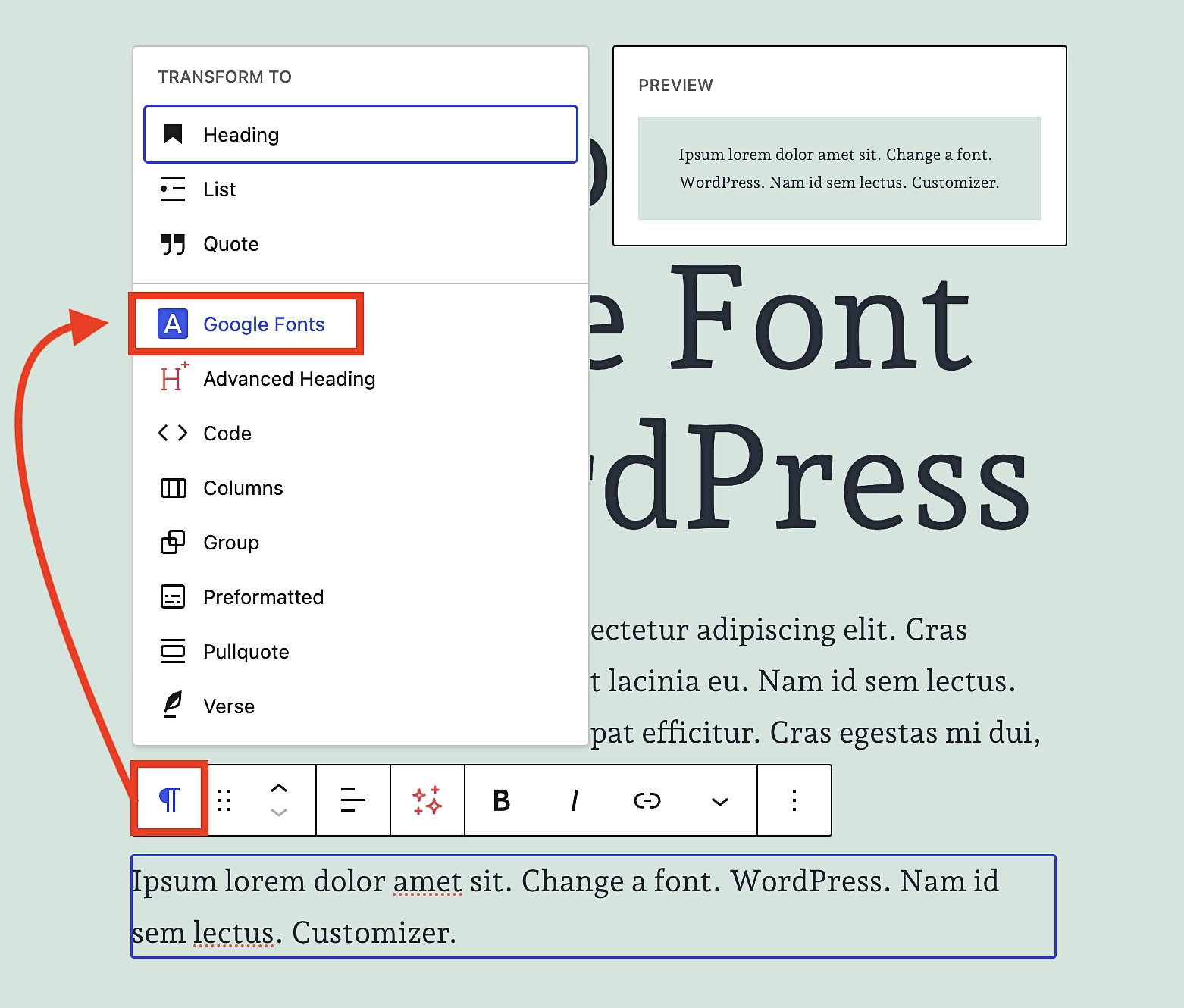
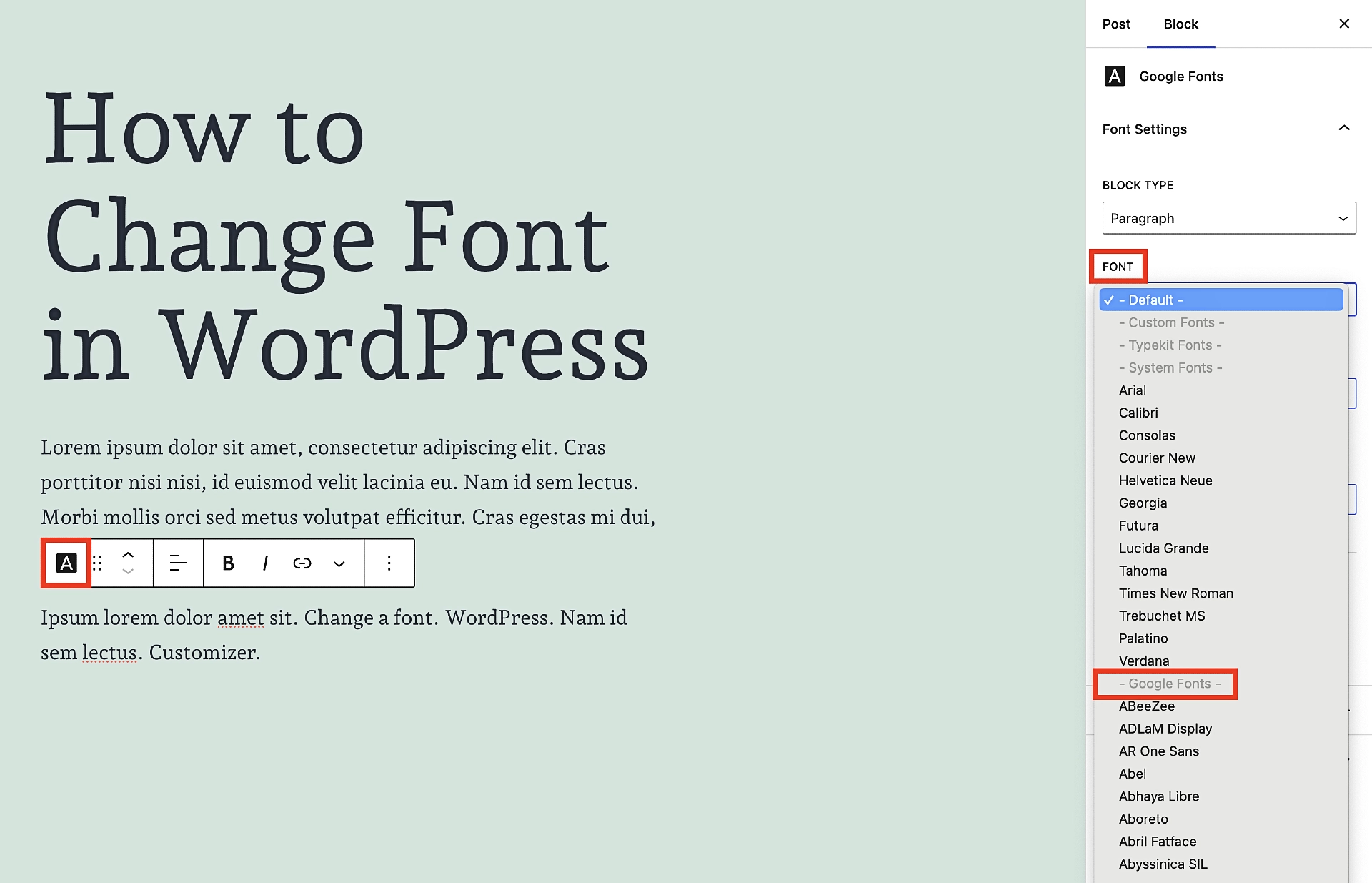
Per accedere alle scelte di carattere personalizzato dall'interno di una pagina o di un post, evidenzia il testo che desideri modificare o seleziona il blocco che lo contiene. Quindi fare clic sull'icona all'estrema sinistra nel sottomenu. Questo aprirà un altro menu, dove selezionerai Google Fonts :

Non appena fai clic su Google Fonts , il sottomenu sul lato destro cambierà per mostrare le opzioni di Google Fonts. Tocca FONT e poi scorri fino al contenuto che preferisci finché non trovi il carattere che ti piace:

Ripeti questa procedura per tutti i blocchi di testo che desideri modificare, comprese le intestazioni. In effetti, puoi anche modificare il tipo di blocco tra paragrafo e intestazione direttamente all'interno di quel sottomenu.
Basta fare clic su TIPO DI BLOCCO ed effettuare gli scambi lì. Ricorda però quello che abbiamo detto prima: cerca di non esagerare con questa funzione poiché farà più male che bene se la usi eccessivamente.
Ecco qua!
A questo punto, dovresti sentirti a tuo agio nel cambiare i caratteri in qualsiasi tema WordPress disponibile, sia a blocchi che classico.
In termini di complessità, questo è probabilmente uno degli aspetti più semplici dello sviluppo di un sito WordPress.
Ciò vale sia per i temi classici che per i temi a blocchi. Detto questo, se non hai ancora scelto un tema e la selezione dei caratteri è importante per te, probabilmente è più vantaggioso scegliere un tema a blocchi. Questo non solo perché è la direzione in cui si sta dirigendo WordPress in generale, ma anche perché ti consente di ospitare i Google Fonts localmente tramite la Libreria dei caratteri. Per ottenere lo stesso vantaggio nei temi classici, dovresti pagare per la versione Pro del plugin Fonts.
Se sei un fan dei temi classici e desideri una buona opzione di via di mezzo, puoi sempre scegliere un tema come Neve, che viene fornito con una quantità estremamente generosa di caratteri gratuiti. Non sono tanti quanto Google Fonts, ma sono più che sufficienti per soddisfare la maggior parte delle esigenze.
Per altri modi per personalizzare il tuo tema e renderlo tuo, consulta la nostra guida su come trasformare qualsiasi tema WordPress in un sito con marchio personalizzato.
Hai ancora domande su come cambiare i font di WordPress? Chiedicelo nella sezione commenti!