22 najlepsze książki o CSS3 dla programistów front-end
Opublikowany: 2020-08-25Chcesz zostać projektantem stron internetowych? Świetny! Teraz potrzebujesz kilku książek o CSS3, aby zacząć. Zabawne, jak czasami początkujący entuzjaści technologii nie rozumieją używania Photoshopa do tworzenia stron internetowych. Jedyna sytuacja, w której potrzebujesz Photoshopa, to projektowanie układu, a może nawet motywu. Ale łączenie tego układu nadal musi nastąpić za pomocą CSS3, HTML5 i JavaScript.
Korzystanie z projektowania stron internetowych jako dodatkowej umiejętności do nauki może być bardzo korzystne dla Twojej kariery. Na przykład Google stale monitoruje witryny z projektowaniem stron internetowych, takie jak Dribbble, pod kątem potencjalnych nowych i wizjonerskich talentów. Tacy projektanci istnieją już w ogromnej liczbie. Ale jeśli nie nauczymy się doceniać projektowania stron internetowych takim, jakim jest, pomylimy piękno z czymś, co uważamy za oczywiste. Mimo że wiele witryn wygląda przyjemnie, estetyka niektórych z nich jest po prostu okropna.
Tutaj przydają się książki o CSS3: do nauki o najlepszych praktykach branżowych, najbardziej tajnych wskazówkach i technikach, a także o tym, jak możesz uczyć się o projektowaniu stron internetowych bez pisania kodu, na przykład poprzez poznawanie projektowania produktów, projektowania doświadczeń użytkownika i dlaczego zespół programistów musi ze sobą współpracować. Obecnie wiele modnych rzeczy do projektowania układów, prezentacji treści i projektowania produktów; wszystkie tematy, które poruszamy na tej liście książek CSS3.
Niestety większość z tych książek jest na sprzedaż; nie będziesz mógł ich legalnie pobrać za darmo. Właściwie tak jest, jeśli chodzi o zwięzłą wiedzę internetową; ci autorzy włożyli swoje serca w stworzenie książki opartej na ich wiedzy i doświadczeniu. Kupienie im kilku filiżanek kawy to najmniej, co możesz zrobić.
Responsywne projektowanie stron internetowych

Ethan pochodzi ze stanu Boston. Jego pasją jest zarówno projektowanie, jak i kodowanie oraz proces, w którym oba mogą ze sobą współpracować. Pracował z klientami takimi jak Stanford University, NY Magazine, Boston Globe, a nawet napisał kilka książek; współautorem dwóch z nich. Ethan jest postrzegany jako pionier responsywnego projektowania stron internetowych przez tych, którzy uwielbiają czytać książki o projektowaniu.
Jego książka Responsive Web Design wywarła ogromny wpływ na projektantów. Wielu uważa to za jedno z podstawowych dzieł dla każdego, kto chce rozpocząć karierę projektanta online. Książka szczegółowo opisuje proces dotarcia do komputerów stacjonarnych. Przygląda się również rozwiązaniom i praktykom, które można zastosować w celu kultywowania projektowania responsywnych urządzeń. Książka jest pełna ciekawych koncepcji, badań i faktów, które wyjaśniają, jak zbudować responsywny interfejs użytkownika, niezależnie od rozmiaru urządzenia/ekranu. Świetna książka na początek dla tych, którzy są żywo zainteresowani opanowaniem zapytań medialnych.
Responsywne projektowanie stron internetowych z HTML5 i CSS

Kiedy uczysz się HTML5 i CSS3, ta książka załatwia sprawę. Istnieje od 2012 roku, jednak teraz możesz uzyskać zaktualizowaną trzecią edycję 2020. Z ponad trzystoma stronami informacji, Responsive Web Design z HTML5 i CSS obejmuje całą masę, a nawet więcej. Być może znasz już sedno tworzenia stron internetowych, ale chciałbyś pójść o krok dalej, jest to książka CSS3, która poprowadzi Cię we właściwym kierunku.
Pod każdym tematem otrzymasz przykładowy kod, aby ułatwić zrozumienie. Otrzymasz również kod źródłowy strony docelowej, który wykorzystuje niektóre techniki, których uczy ta książka. Niektóre tematy, które obejmują Responsive Web Design z okładkami HTML5 i CSS, to między innymi przyciąganie przewijania, zmienne czcionki, ścieżka przycinania, niestandardowe właściwości i siatka CSS.
Podstawowe pojęcia dotyczące tworzenia stron internetowych

Roxane Anquetil uznała, że rozsądnie byłoby napisać książkę o podstawowych koncepcjach tworzenia stron internetowych. W końcu, gdy opanujesz podstawy, cała reszta stanie się o wiele prostsza. Dzięki jej książce Fundamental Concepts for Web Development dowiesz się o HTML5, CSS3, JavaScript i nie tylko.
W dzisiejszych czasach tworzenie strony internetowej jest znacznie łatwiejsze niż kiedyś. Jednak nadal potrzebujesz podstaw, jeśli chcesz doświadczyć płynnego żagla. Wtedy do gry wchodzą książki, które pomagają w zdobywaniu nowej wiedzy. Dzięki Fundamental Concepts for Web Development dowiesz się o responsywnych stronach internetowych, aplikacjach mobilnych, modelu OSI, tworzeniu arkuszy stylów i nie tylko. Książka obejmuje również wprowadzenie do optymalizacji pod kątem wyszukiwarek.
Nowe perspektywy na HTML 5 i CSS

Nie chodzi tylko o teorię, ale akcja jest jeszcze ważniejsza. Dzięki New Perspectives na HTML 5 i CSS zdobędziesz nową wiedzę o nowoczesnej technologii poprzez łatwe do przyswojenia rozdziały, a także praktyczne ćwiczenia. Pamiętaj, że podczas pracy nad projektami możesz łatwo wykorzystać wyniki w swoim portfolio. Dowiedz się o rozwiązywaniu problemów, przetestuj swoją logikę, rozwiązywanie problemów i wiele więcej, a wszystko to dzięki New Perspectives w HTML 5 i CSS. Książka jest łatwo dostępna w miękkiej oprawie lub ePodręczniku na Amazon. Nawiasem mówiąc, istnieje łącznie 936 stron wysokiej jakości materiałów do przestudiowania.
HTML i CSS: przewodnik krok po kroku dla początkujących

Dla wszystkich nowych, którzy chcieliby dowiedzieć się o HTML i CSS, ten przewodnik krok po kroku pomoże ci rozwiązać. Jednak nawet jeśli znasz już podstawy, ta książka pomoże Ci zostać ekspertem.
Dzięki niesamowitej i przyjaznej dla użytkownika strukturze, szybko poznasz tajniki przy znacznie mniejszym wysiłku. Krótko mówiąc, naucz się tworzenia stron internetowych niezależnie od poziomu umiejętności, a także zdobądź umiejętności dotyczące nowych funkcji HTML5 i CSS3. Najpierw zrozumiesz krytyczne role języków programowania i od tego zaczniesz. Dzięki praktycznym zadaniom, obrazom i innym przydatnym treściom zrozumiesz, jak ten proces przebiega bezproblemowo. Nigdy nie jest za późno, aby zanurzyć się w świecie tworzenia stron internetowych; musisz tylko odpowiednio podejść do tego.
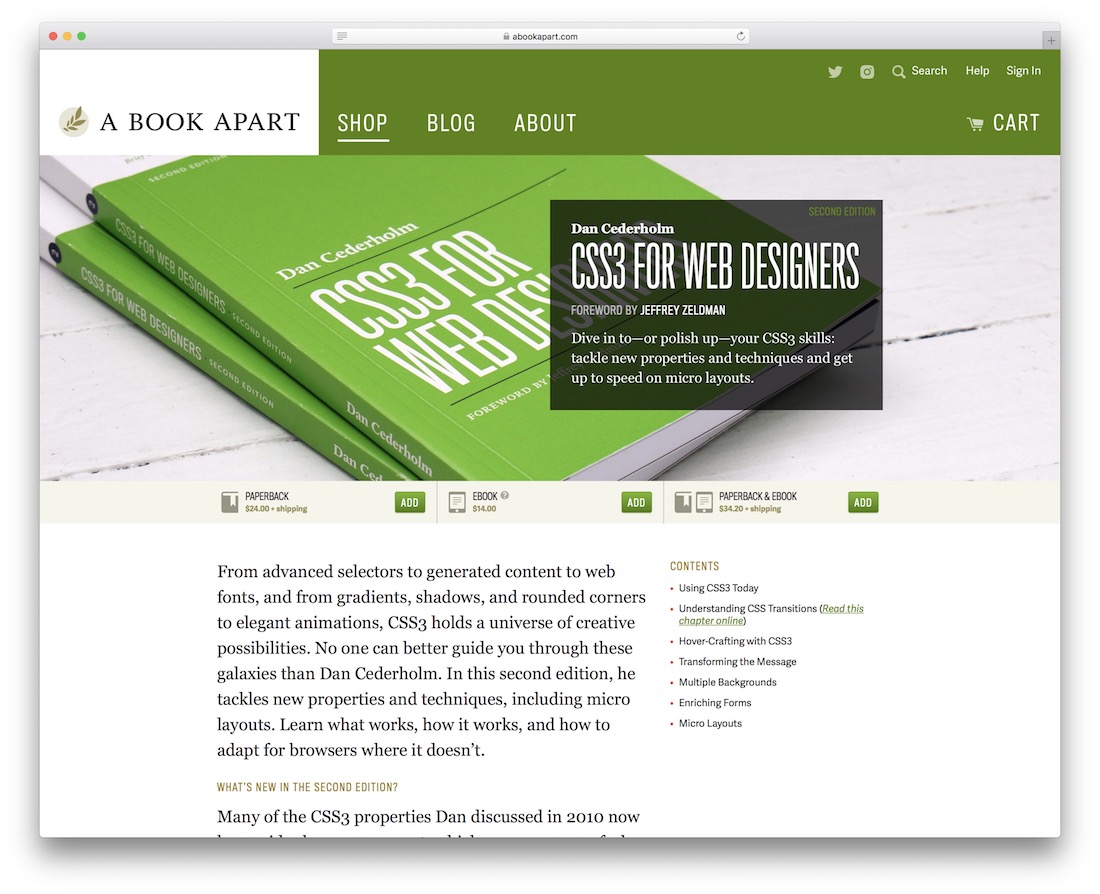
CSS3 dla projektantów stron internetowych

Ci, którzy projektowali wcześniej, znają Dana Cederholma jako jednego ze współzałożycieli Dribbble; tętniąca życiem społeczność projektantów graficznych. Jest także współzałożycielem SimpleBits, studia projektowego i bloga o tematyce projektowej. Dan napisał kilka książek, a jego portfolio składa się z klientów takich jak Google, YouTube i niezliczonych innych wielkich nazwisk, które wszyscy nauczyliśmy się akceptować przez lata. Utalentowany człowiek, taki jak Dan, pojawia się nie tylko co drugi dzień; to podróż na całe życie, której Dan się poświęca, i na dłuższą metę wyraźnie się opłaciła; wizjonerem, jeśli wolisz.
Chociaż byłoby wspaniale wymienić tutaj wszystkie książki Dana, musimy także dać miejsce innym wizjonerskim projektantom i pisarzom. Jego pierwszą książką, którą wyświetlamy, jest CSS3 dla projektantów stron internetowych. Jeśli web jest płótnem, to CSS3 jest farbą. Tak proste jak to. W tej książce poznasz techniki natychmiastowego wykorzystania CSS3 w istniejących projektach. Możesz także nauczyć się typografii, selektorów, animacji i całego tego wspaniałego jazzu, który zapewnia CSS3. Podejście Dana zawsze pozostaje podnoszące na duchu, ale zwięzłe i aktualne. Możesz oczekiwać, że opanujesz techniki, których nie zapewni Ci żaden inny samouczek w sieci, a przynajmniej nie z wiedzą, na którą Dan jest w stanie zwrócić naszą uwagę. Książka została również zaktualizowana, aby lepiej odzwierciedlała aktualne trendy CSS3 i ogólne trendy w projektowaniu stron internetowych.
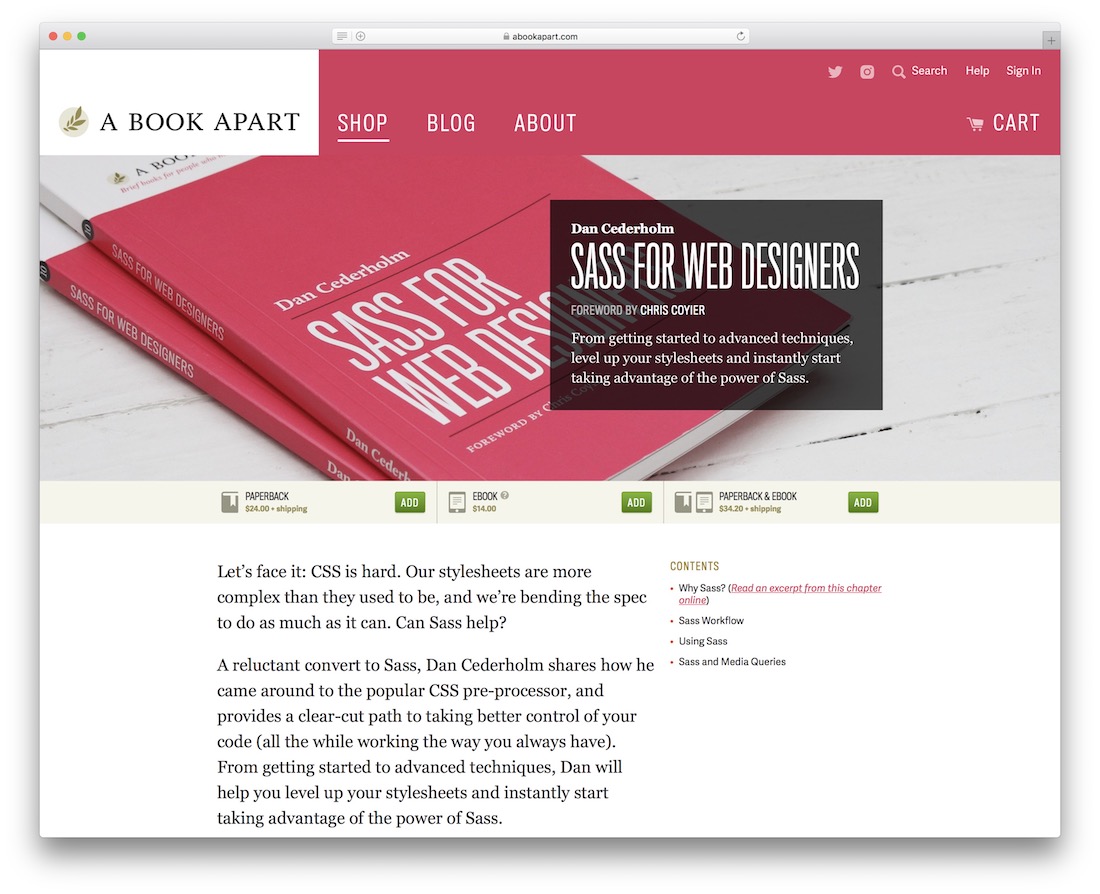
Sass dla projektantów stron internetowych

Ponieważ jest to kolejna książka Dana, nie musimy go przedstawiać dwa razy. Ten nosi tytuł SASS for Web Designers. Jest to preprocesor CSS, który sprawia, że pisanie arkuszy stylów staje się bardziej programowym doświadczeniem. Surowy CSS może być czasami dość trudny, ponieważ od projektantów wymaga się znajomości tajników przeglądarek oraz wzorców układu, które pasowałyby do wszystkich typów urządzeń do przeglądania.
Dzięki preprocesorowi, takiemu jak Sass, możesz zwiększyć swoje doświadczenie CSS. Po co przepisywać jeden selektor, skoro można z niego utworzyć funkcję i używać go globalnie w dowolnym celu? To samo dotyczy ponownego wykorzystania kolorów, kształtów i wymiarów. Tradycyjnie musiałbyś pisać tysiące wierszy kodu CSS tylko po to, aby uzyskać pożądane wyniki. Ale dzięki prostym funkcjom zawsze możesz wielokrotnie uzyskiwać dostęp do tego samego połączenia. Zapisujesz również punkty wydajności w tym procesie.
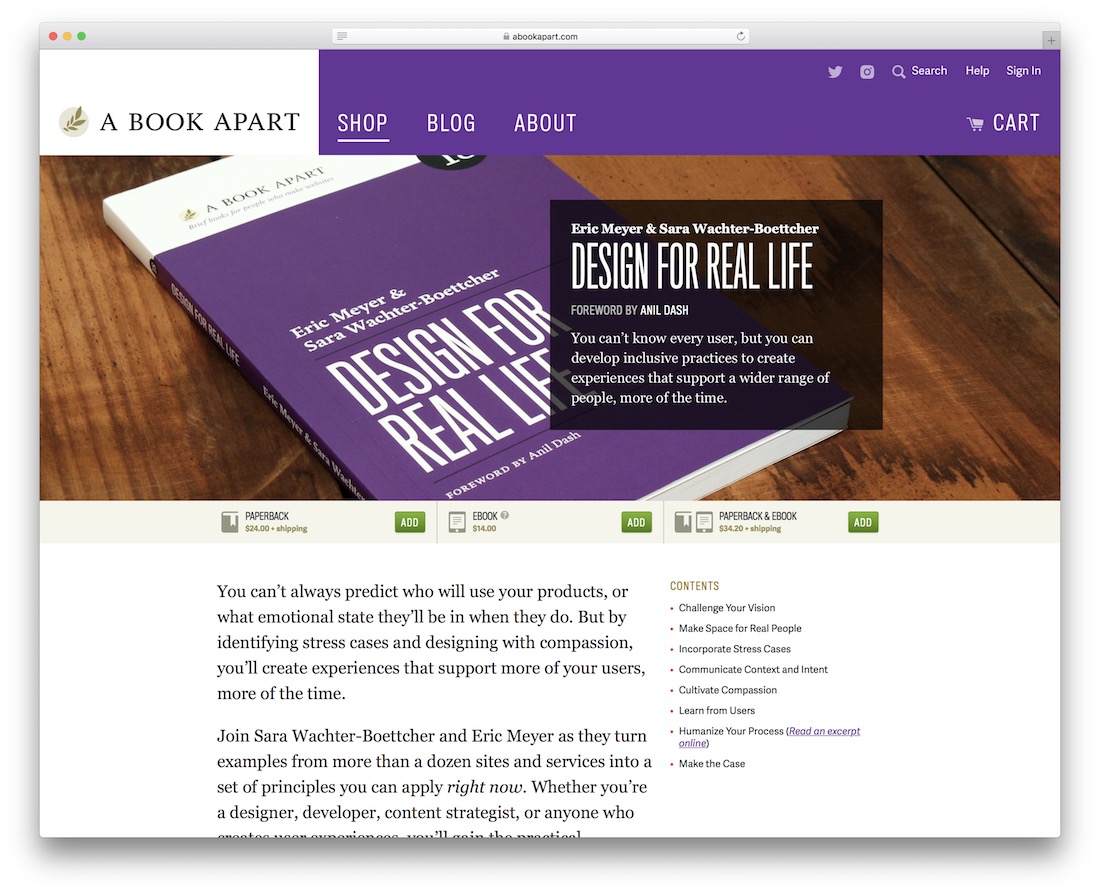
Projekt dla prawdziwego życia

Sara jest ekspertem od projektowania treści i ich wpływu na doświadczenie użytkownika, podczas gdy Eric jest ekspertem od dwóch najpopularniejszych języków internetowych: HTML i CSS. Jest także wyjątkowym pisarzem. W rzeczywistości oba są, o czym przekonasz się w następującej książce: Design for Real Life. Teraz bardziej niż kiedykolwiek twórcy produktów, projektanci produktów i wpływowi firmy muszą zrozumieć koncepcję prawdziwych projektów, które zapewniają przyjemne wrażenia użytkownika.
Dokładna analiza użytkowników nie jest czymś, co można po prostu robić i powtarzać przez cały czas, ponieważ namacalny wynik wymagałby na początek dużego zestawu danych. Ale doświadczenia z przeszłości, studia przypadków i badania mogą być wykorzystane do tworzenia produktów i doświadczeń z produktami, które są bardziej empatyczne dla przeciętnego użytkownika sieci. Jeśli zajmujesz się tworzeniem doświadczeń użytkownika, ta książka stanie się Twoją ulubioną; przedstawia tematy związane ze zrozumieniem Twojej wizji, tworzeniem pięknych układów projektowych, nauką korzystania z projektu w celu przekazania celów biznesowych, uczeniem się od własnych użytkowników i dodawaniem organicznych elementów ludzkich, które natychmiast oświecają użytkowników.
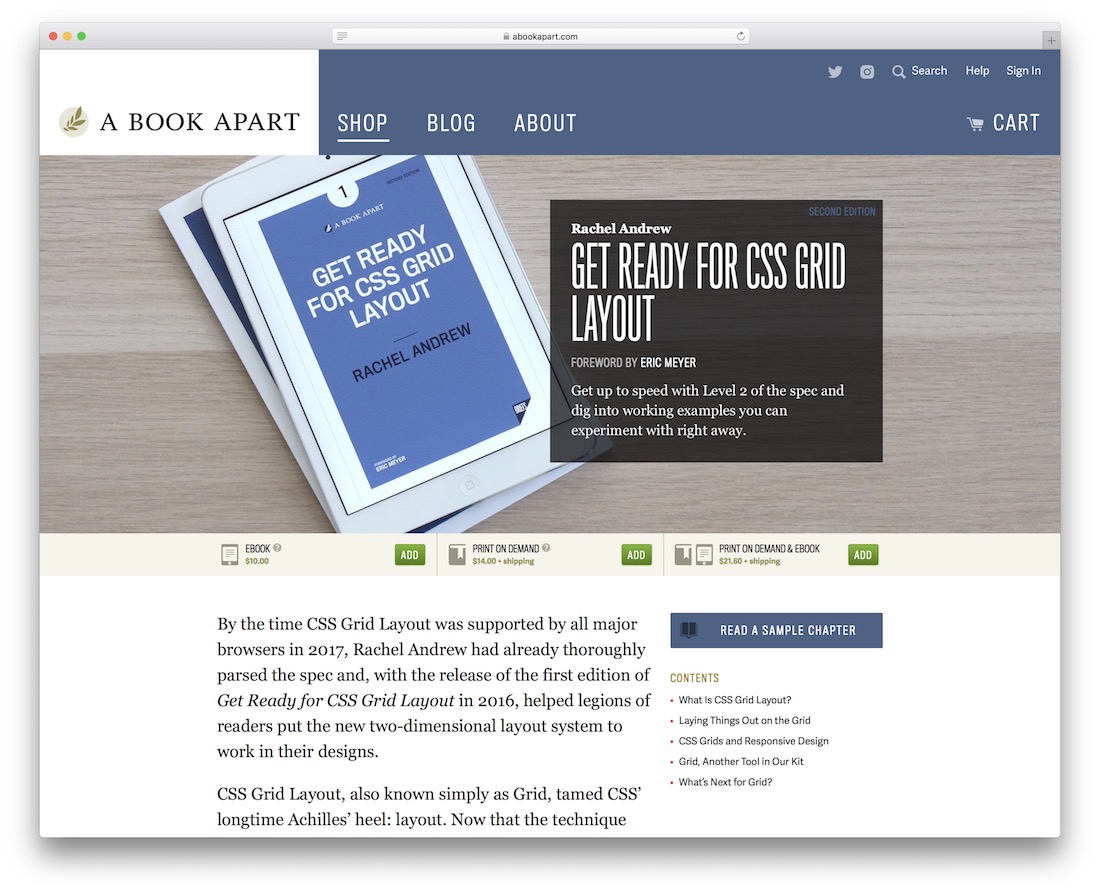
Przygotuj się na układ siatki CSS

Rachel Andrew jest programistką stron internetowych z naciskiem na projektowanie CSS. Napisała kilka książek, przemawiała na licznych konferencjach, a nawet ma własny system zarządzania treścią, który jest aktywnie rozwijany. Oprócz pisania o HTML5 wyprodukowała także książkę Get Ready for CSS Grid Layout. Przedstawia użycie układów siatki CSS w projektowaniu front-end. Tylko w 2016 roku zaobserwowaliśmy ogromny napływ ram układu siatki, które stają się bardziej interaktywne, dynamiczne i pasują do aktualnych trendów projektowych. Książka zawiera wszystko, co trzeba wiedzieć o układach siatek, ich wykorzystaniu w projektowaniu responsywnym oraz o tym, dokąd układy siatek zmierzają w przyszłości.
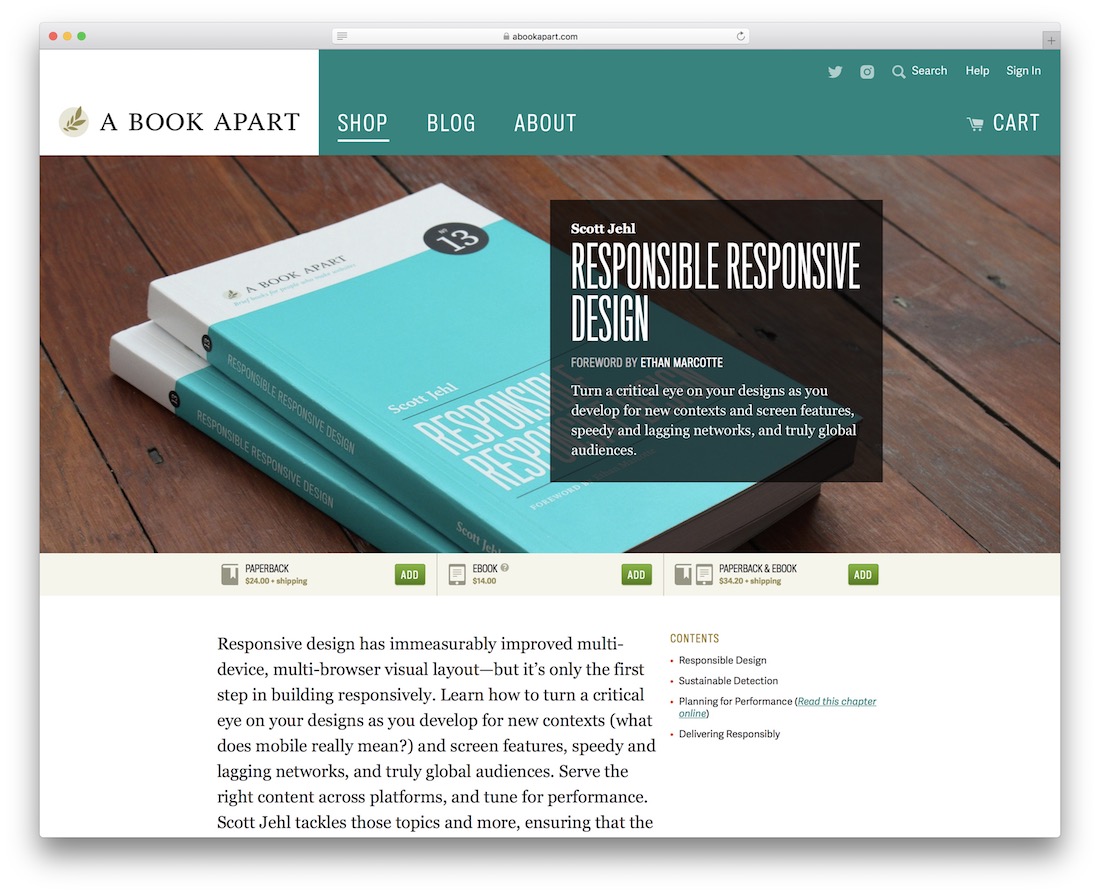
Odpowiedzialne projektowanie responsywne

Scott Jehl pojawił się publicznie, wielokrotnie mówiąc o designie. Pracując w przeszłości z wielkimi firmami, ma wystarczającą wiarygodność w branży, aby inni mogli rozpoznać jego pracę poprzez jego książkę; Odpowiedzialne projektowanie responsywne. Chociaż Scott twierdzi, że projektowanie responsywne pomogło ukształtować krajobraz projektów urządzeń mobilnych, wciąż są rzeczy, które można opanować, w tym zrozumienie intencji użytkownika, mierzenie typu urządzenia w celu dostosowania wydajności i tworzenie bazy kodu, która nie rozpłynie się w pył kiedy nadejdzie czas na kolejną dużą aktualizację sieci. To książka, która otworzy Ci oczy na nowe możliwości projektowania responsywnego, być może, jak powiedziałby sam Scott, odpowiedzialne możliwości.
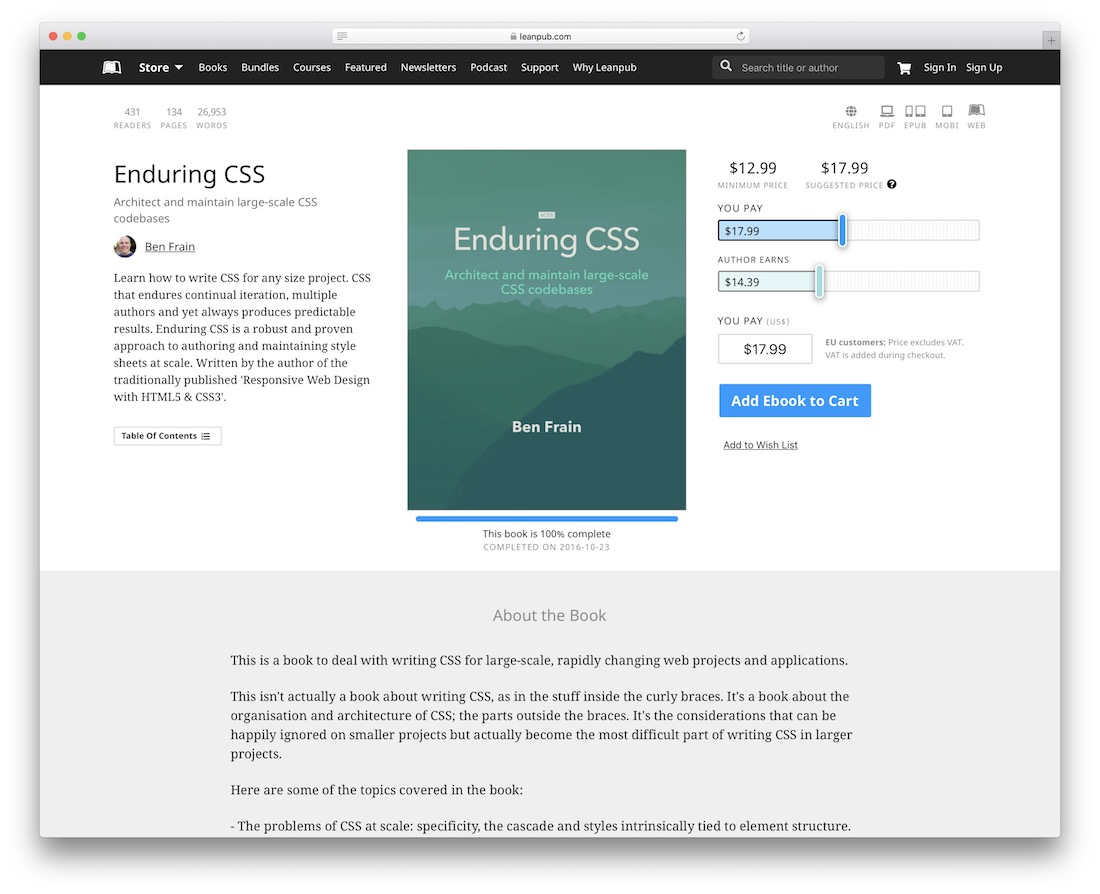
Trwały CSS

Ben Frain od prawie dwóch dekad wciska klawisze na swojej klawiaturze, aby tworzyć projekty stron internetowych. Jest ekspertem w projektowaniu responsywnym i konsekwentnie pracuje z językami HTML5, CSS3 i SASS, aby tworzyć zoptymalizowane pod względem wydajności projekty front-end. Ben mówi, że interesuje go też trochę JavaScript. Jako aktywny programista front-end pracujący dla jednej z największych witryn bukmacherskich online, Ben równoważy swoje depozyty wiedzy, pisząc książki i dzieląc się wnikliwymi artykułami na swoim blogu.
Trwały CSS to podejście Bena do tego, co jest potrzebne do ustrukturyzowania projektu CSS, który z czasem może potencjalnie stać się ogromny. W książce dzieli się swoimi doświadczeniami i radami, jak skalować projekt CSS do wielu programistów, nigdy nie tracąc z oczu tego, nad czym pracuje. Zasadniczo jest to podstawowy przewodnik po tym, jak korzystać z CSS na dużą skalę. Ben ostrzega czytelników, że nie jest to książka do nauki pisania w CSS. Jest to raczej intelektualne połączenie aspektów, które pomagają projektantom i programistom budować projekty na dużą skalę przy użyciu CSS.
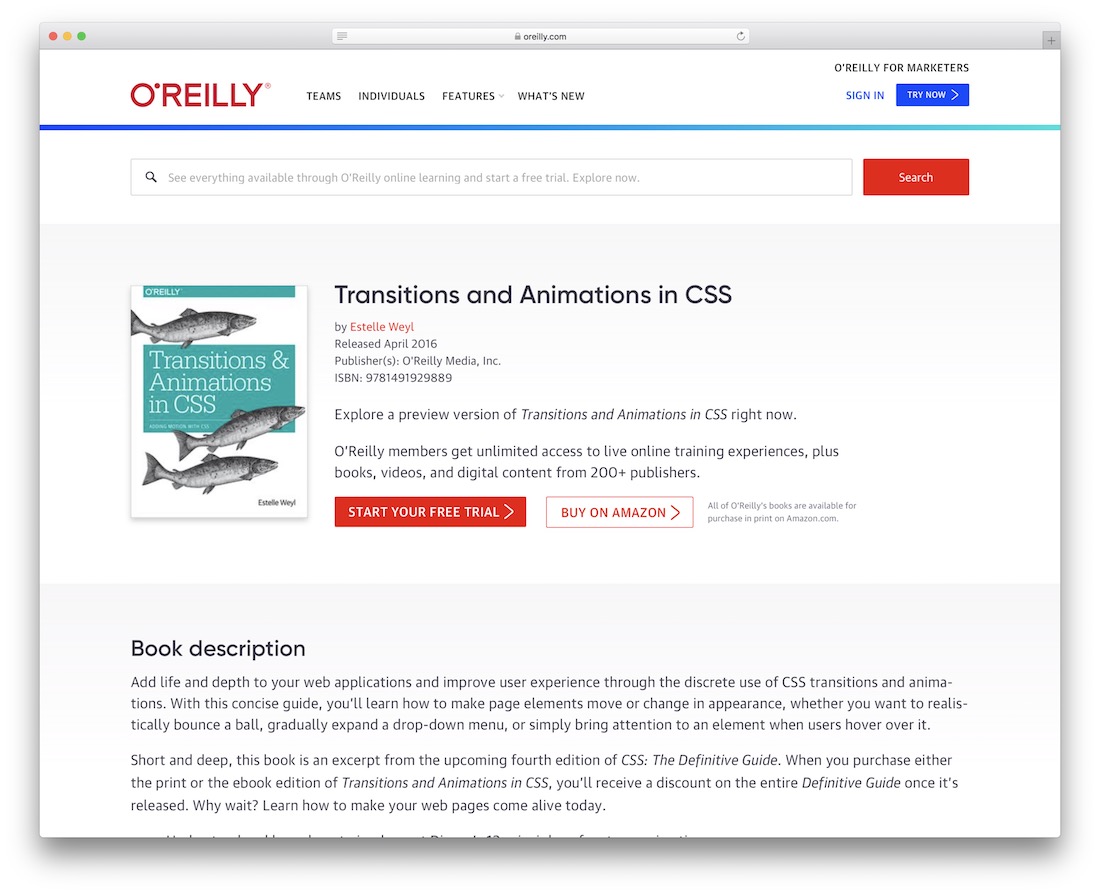
Przejścia i animacje w CSS


Estelle stworzyła sobie karierę jako autorka tworzenia stron internetowych, nauczycielka i ogólna ekspertka w dziedzinie CSS3, HTML5 i JavaScript. Napisała kilka książek o tworzeniu stron internetowych i projektowaniu stron internetowych; jej najnowsza praca została opublikowana w tym roku, zatytułowana Transitions and Animations in CSS.
Jak możesz sobie wyobrazić, animacje to obecnie gorący temat. Projektanci uczą się dostosowywać do tego nowego trendu, w którym doświadczenia ruchowe stają się normą zapewniającą autentyczne i oryginalne wrażenia użytkownika. Prawdę mówiąc, uzasadnienie tego jest dość proste. Odrobina dynamicznego efektu znacznie wzbogaca projekt i sprawia, że wraz z pojawiającą się głębią eksploduje życiem. Ponadto użytkownicy mają zapewniony przyjemny sposób na obcowanie z nowoczesną siecią. Estelle w tej książce zabiera cię w podróż animacji i efektów przejścia. Uczy również, jak szybko stworzyć prototyp animowanego efektu dla formularzy, przycisków, tekstu, stron i innych ważnych części witryny. Wszystkie niezbędne właściwości CSS dla animacji są szczegółowo omówione; możesz też uczyć się na własnych przykładach Estelle.
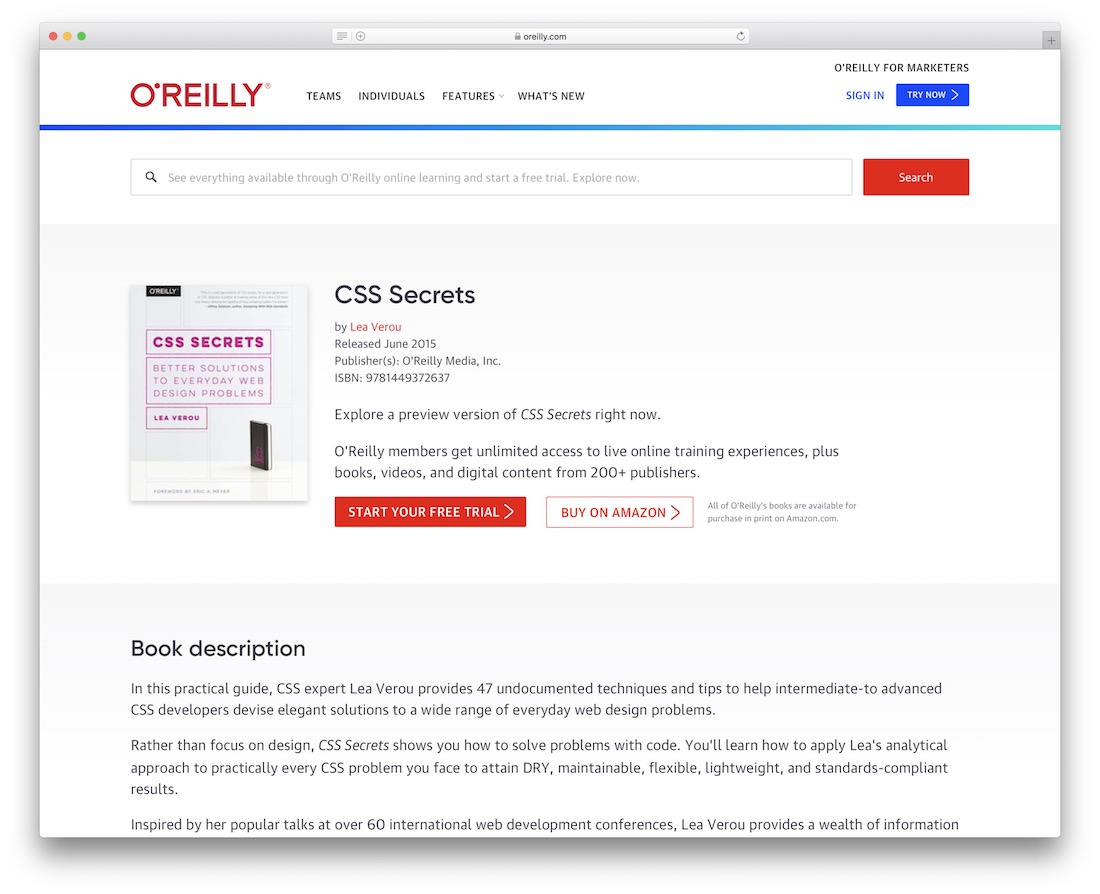
Sekrety CSS

Lea Verou nie jest nazwą, której nie przekroczysz, jeśli pracujesz dla wiodących marek i korporacji w branży technologicznej. Można ją znaleźć w najlepszych magazynach, czasopismach CSS i niezliczonych samouczkach projektowania stron internetowych. Jest pewną siebie małą guru CSS, której udało się zbudować swoją karierę opartą na pewności siebie, kreatywności i inspiracji. Lea pasjonuje się CSS, podobnie jak JavaScript i HTML5. Wiele z jej bibliotek GitHub ma ponad 1000 gwiazdek i jest używanych przez miliony połączonych użytkowników w całej sieci. Nie możesz osiągnąć takich wyników, chyba że poważnie zajmujesz się projektowaniem, rozwojem i ruchem open source.
Lea ma duże doświadczenie w tworzeniu stron internetowych, ale jej oko do projektowania wizualnego nie pozostanie niezauważone przez tych, którzy pasjonują się projektowaniem wizualnym tak samo jak ona. Teraz umieszcza tę twórczą inspirację w książce zatytułowanej Tajemnice CSS. Nie martw się, CSS nie zawiera prawdziwych sekretów, nie dotyczy to właściwości. Ale na pewno jest wiele sekretów, które ekspert taki jak sama Lea może wnieść do stołu. CSS Secrets zawiera dziesiątki wskazówek, metod, technik i praktycznych podejść, które pomogą średnio zaawansowanym programistom CSS wspiąć się po drabinie do zaawansowanych umiejętności. To, co sprawia, że ta książka jest absurdalnie niesamowita, to fakt, że Lea zawiera wszystkie swoje wskazówki z najlepszymi przykładami kodu, gotowymi do ponownego użycia, kiedy tylko będziesz na to gotowy.
CSS: brakujący podręcznik

Dave McFarland podkochuje się w pisaniu brakujących serii podręczników. Zrobił to dla CSS, jQuery, JavaScript i boga... nawet Dreamweaver! Co za koleś! David robi również wiele wspaniałych rzeczy na cyfrowej platformie internetowej. Pisze kod, projektuje strony internetowe, może być zatrudniony jako konsultant, a nawet do aranżacji ustnych. Jak można się domyślić, ma też pasję do pisania, co widać w jego elokwentnych książkach przedstawiających popularne technologie sieciowe.
CSS3, jak się dowiedzieliśmy, działa jak farba dla płótna, ale wielu projektantów nie mówi ci, że opanowanie CSS nie jest tak łatwe, jak czytanie standardowej dokumentacji. Ścieżka do doświadczenia w CSS nie jest liniowa, jednak proces ten można zminimalizować i skrócić, co David zauważył jako okazję do stworzenia ogromnej 700-stronicowej książki, która ma teraz wiele wydań; który jest dobry! Będziesz przeglądać samouczki oraz pomocne wskazówki i porady dotyczące tworzenia naprawdę nowoczesnych i profesjonalnych stron internetowych, które możesz sprzedawać swoim klientom.
Zasady pięknego projektowania stron internetowych

Dla nikogo nie będzie miało znaczenia, jeśli przeczytasz 100 książek o projektowaniu stron internetowych. Bez faktycznego zbadania celu książki i wprowadzenia jej ramowych lekcji w życie, po prostu czytasz listy na kartce papieru i to wszystko. SitePoint ma dobrą reputację, a także historię bycia źródłem informacji dla ćpunów projektowych. Działa również jako jeden z pionierów przyzwoitych społeczności internetowych, w których ludzie mogą spotykać się i dyskutować o rozwoju, projektowaniu i technologii we własnym tempie.
Ta księga zasad projektowania stron internetowych da ci następujące lekcje: jak używać koloru w projektowaniu stron internetowych, jak tworzyć układy, które działają zarówno na komputerach stacjonarnych, jak i mobilnych, jak używać tekstur do tworzenia unikalnych wzorów projektowych, jak używać siatek i biała przestrzeń do zbudowania layoutu, jaką rolę odgrywa typografia w projektowaniu i jak z niej skorzystać, czy frameworki front-end takie jak Bootstrap i Foundation są warte zachodu? Mogą brzmieć jak wskazówki rozrzucone po morzu, ale kiedy trzymasz książkę w dłoniach i zanurzysz się w pierwszych kilku rozdziałach, wszystko staje się jaśniejsze niż niebo w słoneczny dzień.
Szybki start Bootstrap

Narzędzia do monitorowania technologii informują nas, że Bootstrap jest obecnie aktywnie używany na ponad 7,1 mln stron internetowych. Mając kilka plusów i minusów tu i tam, możemy śmiało założyć, że liczba jest dwa razy większa. Bootstrap ma reputację przyjaznego początkującym, ale także niezawodnego dla firm, które potrzebują zwięzłych ram, gdy zadanie tworzenia witryny biznesowej wywołuje. I to nie wszystko. Bootstrap to coś więcej niż framework; to powłoka, którą możesz nałożyć na swoje aplikacje, oprogramowanie, strony mobilne, wszystko. Zabawne jest to, że w dzisiejszych czasach w dowolnym momencie możesz stanąć przed wyzwaniem znajomości Bootstrap, ponieważ coraz więcej bibliotek i wtyczek zaczyna używać Bootstrap jako domyślnego motywu i podstawowego frameworka.
Posiadanie podręcznego małego przewodnika, który pomoże ci przejść przez trudne łatki, brzmi jak wspaniały początek, a Jump Start Bootstrap to tylko precyzyjny mały podręcznik, który pomoże ci zacząć. Zabierzesz do domu kilka interesujących nowych lekcji na temat Bootstrap: proces konfiguracji i tworzenia pierwszego projektu, poznasz rolę Bootstrap w wydajności tworzenia stron internetowych, jak tworzyć układy siatki Bootstrap, które działają jak projekty responsywne, poznaj ogromny katalog komponentów Bootstrap i jak mogą one pomóc w tworzeniu autentycznych doświadczeń użytkownika, jak implementować wtyczki i jak osiągnąć całkowicie unikalne projekty dzięki stylizacji motywu Bootstrap.
Szybki start CSS

Louis Lazaris to mały geek, który mieszka w Toronto, technologicznym imperium Kanady; a przynajmniej tak chcą. Jest niezależnym twórcą stron internetowych, który również napisał kilka książek na ten temat. Prowadzi witrynę internetową z samouczkami dla programistów i dzieli się swoimi wnikliwymi doświadczeniami edukacyjnymi na wielu innych tego typu witrynach. Radość bycia niezależnym programistą w dzisiejszych czasach!
Skocz Start CSS eskaluje twój wcześniejszy brak znajomości CSS do poziomu, w którym będziesz czuć się komfortowo, pisząc własny kod CSS, nie martwiąc się, że będziesz musiał sprawdzać dokumentację co pięć minut. I choć brzmi to prosto, są rozdziały, które omawiają animacje CSS3 i przejścia CSS3. Jak już wiecie z poprzednich opisów książek, są to obecnie dwie bardzo popularne technologie. To szansa dla freelancerów na zabezpieczenie się finansowo, aby mogli pracować nad własnymi projektami. SitePoint rzadko rozczarowuje swoimi książkami, więc książka Louisa jest dobrym wyborem dla tych doświadczonych i tych, którzy dopiero uczą się podstaw tworzenia stron internetowych.
Zabójczy projekt UX

Nie oceniaj książki po okładce. Ale jednocześnie nie zakładaj, że tytuł książki sugeruje zastosowanie do więcej niż jednego użycia. Killer UX Design to przyjazna dla początkujących książka, która została stworzona, aby pomóc projektantom stron internetowych (i programistom) zrozumieć, w jaki sposób można tworzyć ich aplikacje przy bardziej zorientowanym na użytkownika podejściu. To nie jest książka, która pokaże ci przykłady kodu; opiera się na praktycznym zrozumieniu projektowania UX. Jedynym sposobem na zastosowanie go do własnego przepływu pracy jest zrozumienie i ciągła praktyka.
To nie jest lekka lektura, ale też całe spektrum projektowania UX. Jodie Moule poświęca się całej swojej wiedzy na temat tej książki, a natkniesz się na pewne koncepcje oparte na psychologii, które można wykorzystać również w projektowaniu stron internetowych, ponieważ ma dyplom z psychologii. Istnieją studia przypadków, które uzupełniają niektóre z koncepcji omówionych w książce. Zostały bardzo dobrze zredagowane, aby zaspokoić potrzeby projektantów gotowych do tworzenia świetnych aplikacji i produktów.
Mapa drogowa projektanta stron internetowych

Mapa drogowa projektanta stron internetowych autorstwa Giovanniego DiFeterici przedstawia wzorce, które odróżniają profesjonalnych projektantów stron internetowych od tych, którzy dopiero uczą się projektowania. Jest to 200-stronicowa książka zawierająca wnikliwe odpowiedzi na pytania, z którymi każdy projektant stron internetowych musi się zetknąć podczas swoich postępów na drabinie projektowania stron internetowych. Odpowiedzi te obejmują: jak stworzyć udany proces uruchomienia projektu strony internetowej, jak szukać i manifestować inspirację do kolejnego projektu, jak przeprowadzić autentyczne badania projektowe, jak dotrzeć do umysłów klientów, jak zaprojektować stronę internetową bez przy użyciu profesjonalnego oprogramowania do projektowania graficznego, jakie są wzorce projektowe i jak można je wykorzystać, jakie są podstawowe zasady responsywnego projektowania stron internetowych.
Brzmi jak dużo? Cóż, wszystko zostało spakowane na mniej niż 200 stronach. W ten sposób nie będziesz czytać zbyt długo, zanim zaczniesz rozumieć te pojęcia.
Antologia CSS3

Mamy już wspomnianą wcześniej Rachel Andrew, jej książkę o układach siatki CSS. Ma też jedną z SitePoint. Ten nosi nazwę Antologia CSS3. Co może zawierać? Książka jest skierowana do osób (projektantów, programistów), którzy mają wcześniejsze doświadczenie w zakresie potencjału CSS3, czy to w formie układu strony internetowej, wspaniałego przykładu kodu w CodePen, czy podczas przeglądania repozytoriów GitHub. Rachel wykonuje świetną robotę w określaniu tego rodzaju możliwości CSS i szczegółowo omawia każdą z nich. Zaawansowane układy, układy responsywne, układy inteligentne, zgodność z przeglądarkami i formularze zoptymalizowane pod kątem wygody użytkownika — główne tematy omawiane w całej książce. Dowcipne podejście Rachel i niekończące się morze doświadczeń z pewnością przykują twoją uwagę od początku do końca.
Zdroworozsądkowe podejście do użyteczności sieci

Steve Krug jest ekspertem w dziedzinie użyteczności w sieci. Jego książka Don't Make Me Think przedstawia zdroworozsądkowe podejście do wyjaśniania, jak projektować pod kątem użyteczności. W ciągu ostatnich 10 lat sprzedał już miliony egzemplarzy projektantom, programistom i menedżerom produktów. Zapytaj każdego, kto w przeszłości zajmował się projektowaniem produktów i doświadczeniami użytkowników produktów, a na pewno słyszeli już o książce Steve'a.
Ponieważ jest to również dość krótka lektura, możesz ją ukończyć w zaledwie kilka godzin. Jednak spostrzeżenia można wykorzystać w nadchodzących latach. Działa zarówno dla początkujących, jak i dla ekspertów, a wielu opowie Ci również o angażujących aspektach Nie zmuszaj mnie do myślenia. Głównym założeniem Steve'a jest to, że użytkownicy tworzą sieć, nasze produkty i aplikacje. Dlatego musimy tworzyć doświadczenia, w których tworzone przez nas produkty są łatwe do wykorzystania, ponieważ rynek jest zalewany nowymi sposobami przeglądania, trzymanie się zwięzłych wzorców użyteczności poprawi długoterminową wartość tworzonych produktów .
Kompletny przewodnik po rozpoczęciu niezależnego biznesu w zakresie projektowania stron internetowych

Jeśli praca dla innych nie kręci twoich jimmies, być może kariera freelancera jest drogą do zrobienia. Niezależni projektanci stron internetowych mogą zarabiać tyle, ile zarabia najlepszy projektant w Google, ale podróż do tych cenionych klientów jest jak dżungla, z którą trzeba się zapoznać. iThemes od lat prowadzi swoją niezależną działalność związaną z WordPressem i, w rzeczywistości, również z wielkim sukcesem. Teraz właściciele testują zdobyte doświadczenia i przekształcają je w książkę dla niezależnych projektantów stron internetowych.
Dzięki tej książce poznasz proces tworzenia celu biznesowego, jak ustalić budżet biznesowy dla freelancerów, jakie stawki musisz ustawić dla siebie, jak wykorzystać marketing online do promowania swoich prac projektowych, gdzie zdobądź wysokiej jakości klientów, jakie są dodatkowe metody zarabiania online jako niezależny projektant. Dzięki tej książce możesz podnieść swoje umiejętności techniczne. Jest też rozdział, który mówi konkretnie o produktywności dla tych, którzy pracują w domu. Recenzje nie kłamią, gdy mówią, że ta książka zmienia życie.
