Jak zintegrować Squarespace z WordPress (w 5 krokach)
Opublikowany: 2017-01-18Squarespace to przydatna platforma dla wielu użytkowników. Jest łatwy w użyciu, posiada kilka doskonałych funkcji i wygląda nowocześnie. Biorąc to pod uwagę, nie musisz ograniczać się do korzystania z jednej platformy, aby wykorzystać różne aspekty jej funkcjonalności.
Jeśli nie masz nic przeciwko odrobinie pracy, możesz zintegrować Squarespace z drugą platformą, taką jak WordPress. Pozwala to na skorzystanie z jego potężnego zestawu funkcji – i wtyczek, takich jak Sell Media.
W tym artykule nauczymy Cię dokładnie, jak zintegrować Squarespace z WordPress w zaledwie pięciu krokach – i założymy, że masz już witrynę Squarespace, a także domenę, która została zmapowana na platformę.
Krok #1: Kup hosting WordPress
Ten pierwszy krok jest najważniejszy, ponieważ bez odpowiedniego hosta nie można uruchomić WordPressa. Hosting to temat, który przez lata był szeroko omawiany, więc dostępnych jest wiele zasobów, aby podjąć decyzję. Mówiąc najprościej, kluczem do znalezienia idealnego hosta WordPress jest poznanie swojego budżetu, szukanie dobrych recenzji i znalezienie opcji obejmującej funkcje, których potrzebujesz.
Jeśli – po przeprowadzeniu pewnych badań – nadal nie masz pewności, w jaki sposób się oprzeć, sprawdź naszych zalecanych hostów internetowych:

To niezawodna opcja z szeroką gamą funkcji specyficznych dla WordPressa, więc będziesz w dobrych rękach.
Jeśli chodzi o zakup hostingu, proces nie może być prostszy. W rzeczywistości jest prawie taki sam, jak każdy inny zakup online. Po prostu wyrzuć starą kartę kredytową (lub PayPal) i wybierz plan, który najlepiej odpowiada Twoim potrzebom.
Krok #2: Utwórz subdomenę do uruchamiania WordPress
Subdomeny umożliwiają tworzenie zupełnie nowych stron internetowych bez konieczności rejestracji nowej domeny. Możesz na przykład być właścicielem domeny mysquarespacewebsite.com i skonfigurować poddomenę wordpress.mysquarespacewebsite.com , aby zainstalować na niej WordPress. Umożliwia to Twojej witrynie pozostanie bez zmian, jednocześnie prowadząc oddzielną (ale powiązaną) witrynę w innym miejscu. Jednak, aby uruchomić dwie strony internetowe z jednej domeny, może być konieczne skonsultowanie się z dostawcą hostingu w celu uzyskania wskazówek.
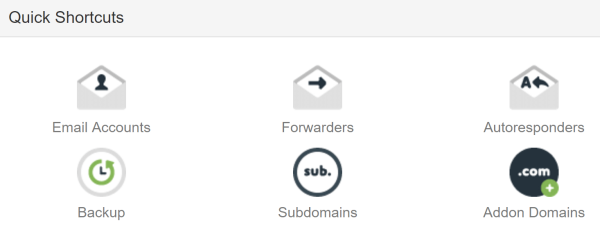
Rzeczywisty proces tworzenia subdomeny będzie się różnić w zależności od dostawcy hostingu lub rejestratora, ale w większości jest taki sam na wszystkich platformach. Aby rozpocząć, zaloguj się do pulpitu nawigacyjnego hosta internetowego i znajdź swój cPanel. Wewnątrz poszukaj opcji Subdomena :

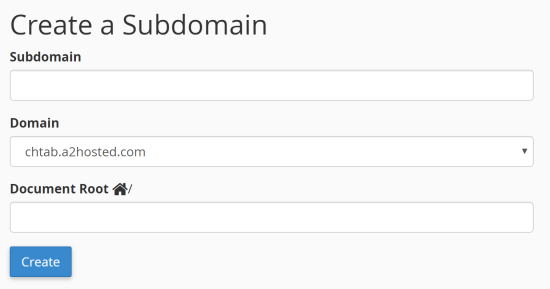
Kliknij go, a następnie wybierz nazwę swojej subdomeny na następnym ekranie (np. blog , sklep lub sklep . Zasadniczo jest to coś, co dokładnie opisuje przeznaczenie Twojej witryny). Wybierz swoją domenę „nadrzędną” z menu rozwijanego, a następnie kliknij Utwórz :

Po potwierdzeniu wyboru Twoja subdomena będzie działać! Teraz czas na instalację WordPressa.
Krok 3: Zainstaluj WordPress na swojej subdomenie
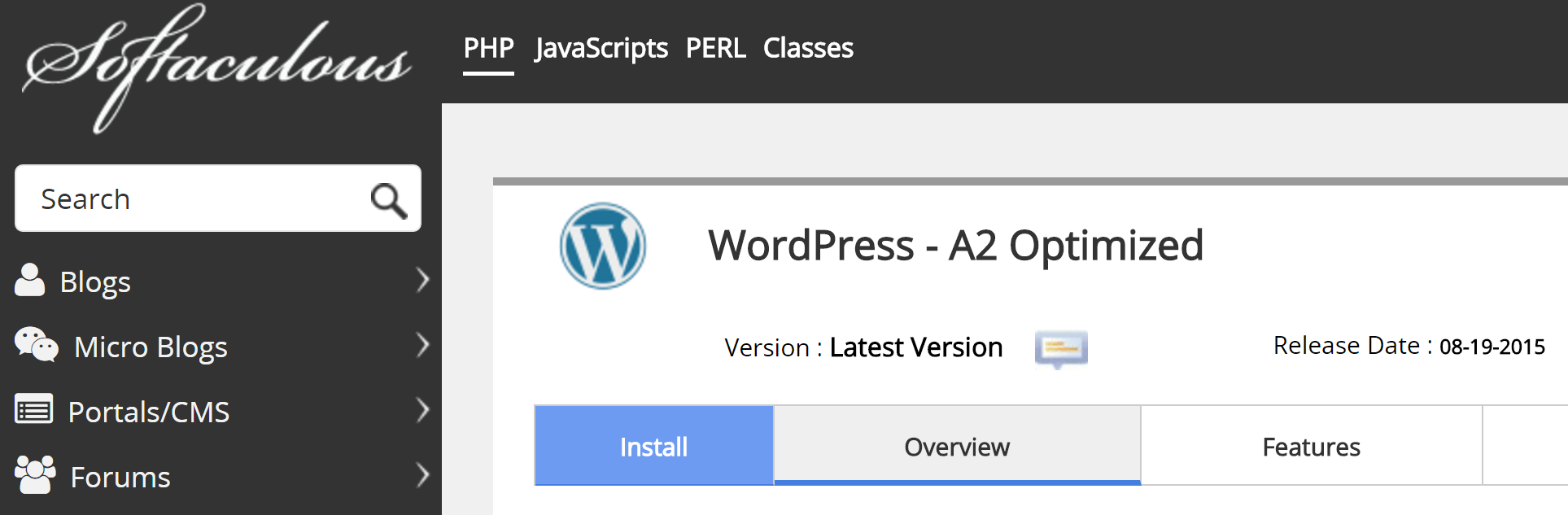
Proces instalacji WordPressa różni się nieco w zależności od hostów internetowych, ale większość z nich ułatwia to, zapewniając opcję „jednego kliknięcia”. Często znajdują się one pod twoim cPanelem – w tym przykładzie używamy instalatora aplikacji Softaculous:

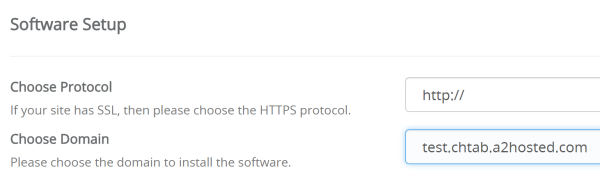
Będziesz szukać opcji podobnej do Zainstaluj WordPress , a gdy ją znajdziesz, kliknij Zainstaluj teraz . Następnie wypełnij wszystkie niezbędne pola, takie jak nazwa witryny, nazwa użytkownika administratora i adres e-mail. Zwróć szczególną uwagę na opcję Wybierz domenę – tutaj wybierasz adres URL swojej subdomeny:

Po wypełnieniu wszystkich pól kliknij Zainstaluj u dołu strony i usiądź wygodnie, gdy dzieje się magia. Po zakończeniu będziesz chciał dostosować swoją nową witrynę WordPress.
Krok 4: Dostosuj swoją instalację WordPress
Istnieje wiele opcji dostosowywania nowej witryny WordPress, w tym wybór czcionek i wybór schematu kolorów. Ponieważ jednak chcemy zintegrować naszą nową instalację z Squarespace, chcesz, aby obie wyglądały jak najbardziej do siebie podobne.
Podobnie jak Squarespace, WordPress umożliwia również korzystanie z motywów w celu dostosowania wyglądu Twojej witryny. Są łatwe w instalacji i chociaż dostępne są tysiące darmowych motywów, zyskasz więcej kilometrów dzięki dobrze zaprojektowanej opcji premium. Dla naszych celów musimy po prostu znaleźć dwa podobnie wyglądające motywy i zminimalizować różnice za pomocą wbudowanych opcji.

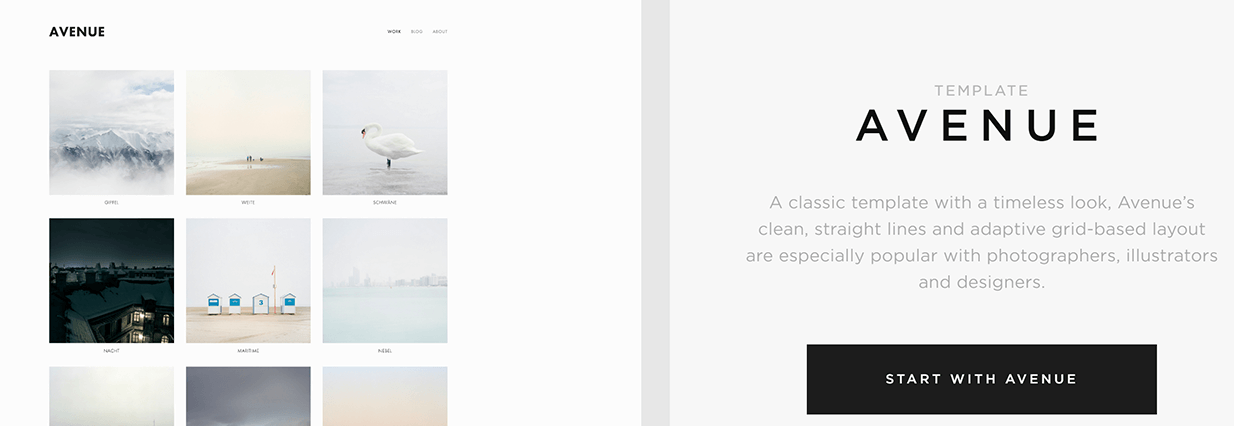
Na przykład spójrz na szablon Avenue na Squarespace:

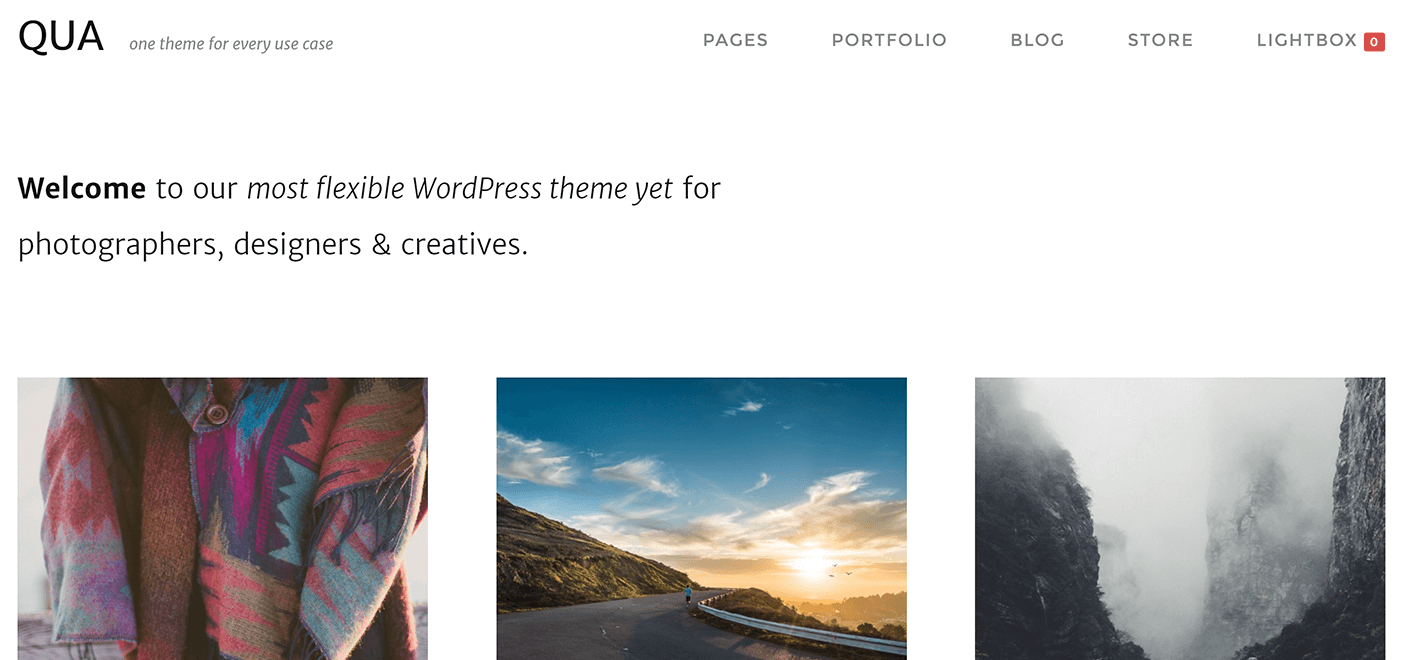
Jeden z naszych motywów – QUA – całkiem dobrze pasuje do designu Avenue, ponieważ oba charakteryzują się minimalistycznym, nowoczesnym stylem:

Po wybraniu i dostosowaniu motywu zechcesz zwiększyć funkcjonalność swojej witryny WordPress za pomocą dodatków zwanych „wtyczkami”. Podobnie jak motywy, wiele wtyczek jest darmowych, a niektóre są absolutnie niezbędne do bezpiecznej i bezpiecznej instalacji. Jednym z przykładów, który może pomóc w sprzedaży fotografii, jest nasza wtyczka Sprzedaj media:

Dzięki temu możesz sprzedawać swoje zdjęcia bezpośrednio ze swojej strony internetowej, bez utraty części zysków. Możesz wybrać, które dzieło sprzedajesz, jak wygląda, czy sprzedajesz wydruki fizyczne i nie tylko. Ponadto możesz również rozszerzyć jego funkcjonalność, aby obejmowała wszelkiego rodzaju dodatkowe funkcje.
Po skonfigurowaniu WordPressa ostatnim krokiem jest integracja obu stron internetowych.
Krok 5: Połącz swoje witryny Squarespace i WordPress
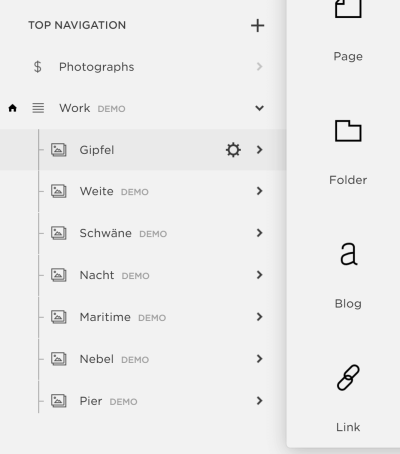
Zacznijmy od Squarespace. Zaloguj się, przejdź do sekcji Strony na pulpicie nawigacyjnym i kliknij Górna nawigacja. Stąd wybierz opcję Link :

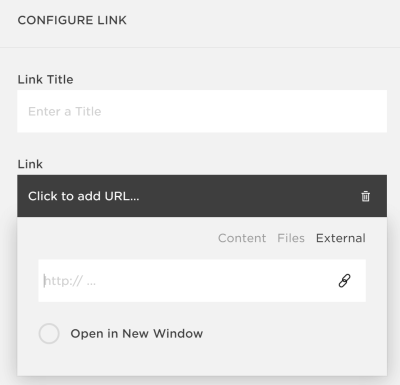
Wybierz tytuł i dodaj link do wybranej strony WordPress. Kliknij Zapisz i powtórz ten proces dla tylu stron, ile chcesz połączyć:

Teraz musimy się upewnić, że nasz pasek nawigacyjny WordPress zawiera te same linki, co nasza witryna Squarespace. W ten sposób odwiedzający będą mogli skakać między obydwoma, nie wiedząc, że są to dwie oddzielne platformy. Aby to zrobić, przejdź do Wygląd> Menu na pulpicie WordPress.
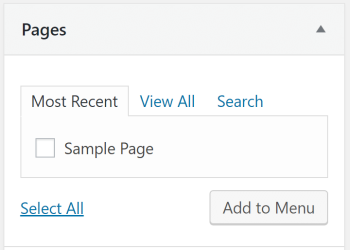
Jeśli tworzenie menu w WordPressie wygląda na skomplikowane, nie martw się – to proste. Po skonfigurowaniu spójrz na pole meta Strony po lewej stronie ekranu. Opcja domyślna pozwala nam dodawać dowolne strony, które do tej pory stworzyliśmy w WordPressie, więc wybierz je i kliknij Dodaj do menu. W razie potrzeby możesz również zmodyfikować ich etykiety nawigacyjne , aby pasowały do tych na pasku nawigacyjnym Squarespace:

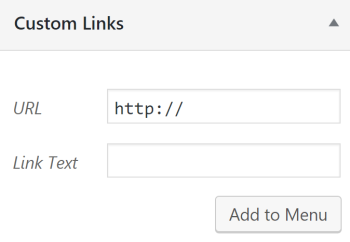
Aby dodać strony Squarespace do menu WordPress, wybierz opcję Niestandardowe łącza , wpisz nazwę odpowiednich stron, ich adresy URL, a następnie ponownie kliknij Dodaj do menu :

Na koniec pamiętaj, aby upewnić się, że kolejność menu nawigacyjnego WordPress jest zgodna z kolejnością w Squarespace. WordPress umożliwia przeciąganie i upuszczanie elementów, dzięki czemu Twoje menu może błyskawicznie dopasować się do witryny Squarespace.
Wniosek
Integracja Squarespace z WordPressem może nie jest najprostszym rozwiązaniem, ale jest dobrą opcją dla tych, którzy chcą korzystać z potężnej funkcjonalności WordPressa. Aby jak najlepiej wykorzystać to połączenie, skonfiguruj swoją stronę główną za pomocą Squarespace i zostaw WordPressowi, aby wykonał ciężkie prace, jeśli potrzebujesz zaawansowanych funkcji na innych stronach.
Podsumujmy pięć kroków, które musisz wykonać:
- Znajdź dobrego hosta WordPress.
- Utwórz subdomenę.
- Zainstaluj WordPressa.
- Znajdź pasujące (lub podobne) motywy Squarespace i WordPress oraz zainstaluj wtyczki, takie jak Sell Media.
- Połącz swoje witryny Squarespace i WordPress.
Jakie funkcje Squarespace chciałbyś zobaczyć w WordPressie lub odwrotnie? Podziel się z nami swoimi przemyśleniami w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
