كيفية دمج Squarespace مع WordPress (في 5 خطوات)
نشرت: 2017-01-18Squarespace هي منصة مفيدة للعديد من المستخدمين. إنه سهل الاستخدام ، ويمتلك بعض الميزات الممتازة ، ويبدو حديثًا عند الإقلاع. ومع ذلك ، لا داعي لأن تقصر نفسك على استخدام منصة واحدة لتسخير الجوانب المختلفة لوظائفها.
إذا كنت لا تمانع في القليل من العمل ، فمن الممكن تمامًا دمج Squarespace مع نظام أساسي ثانٍ مثل WordPress. يمكّنك هذا من الاستفادة من مجموعة الميزات القوية - والمكونات الإضافية مثل Sell Media.
في هذه المقالة ، سنعلمك بالضبط كيفية دمج Squarespace مع WordPress في خمس خطوات فقط - وسنفترض أن لديك بالفعل موقع Squarespace على الويب ، بالإضافة إلى مجال تم تعيينه على النظام الأساسي.
الخطوة # 1: شراء استضافة WordPress
هذه الخطوة الأولى هي الخطوة الأكثر أهمية ، لأنه بدون مضيف مناسب لا يمكنك تشغيل WordPress. الاستضافة موضوع تمت تغطيته على نطاق واسع على مر السنين ، لذلك هناك الكثير من الموارد المتاحة لاتخاذ قرارك. ببساطة ، مفتاح العثور على مضيف WordPress المثالي هو معرفة ميزانيتك ، والبحث عن التقييمات الجيدة ، والعثور على خيار يتضمن الميزات التي ستحتاج إليها.
إذا كنت - بعد إجراء بعض الأبحاث - لا تزال غير متأكد من الطريقة التي يجب اتباعها ، تحقق من مضيفي الويب الموصى بهم:

إنها خيار موثوق به مع مجموعة واسعة من الميزات الخاصة بـ WordPress ، لذلك ستكون في أيد أمينة.
بالنسبة لكيفية شراء الاستضافة ، لا يمكن أن تكون العملية أبسط. في الواقع ، يشبه إلى حد كبير أي عملية شراء أخرى عبر الإنترنت. ما عليك سوى كسر بطاقة الائتمان القديمة (أو PayPal) واتباع الخطة التي تناسب احتياجاتك بشكل أفضل.
الخطوة # 2: أنشئ نطاقًا فرعيًا لتشغيل WordPress
تمكّنك النطاقات الفرعية من إنشاء مواقع ويب جديدة تمامًا دون الحاجة إلى تسجيل مجال جديد. يمكنك ، على سبيل المثال ، امتلاك مجال mysquarespacewebsite.com ، وإعداد مجال فرعي wordpress.mysquarespacewebsite.com لتثبيت WordPress عليه. إنه يمكّن موقع الويب الخاص بك من البقاء كما هو ، أثناء تشغيل موقع منفصل (لكن مرتبط) في مكان آخر. ومع ذلك ، لتشغيل موقعين خارج نطاق واحد ، قد تحتاج إلى استشارة مضيفك للحصول على إرشادات.
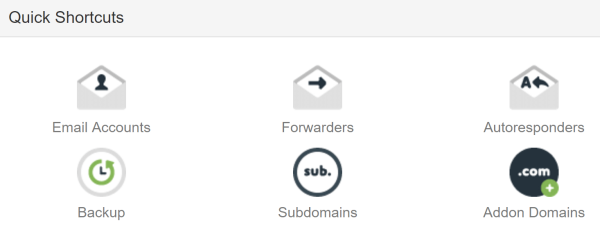
ستختلف العملية الفعلية لإنشاء نطاق فرعي اعتمادًا على مضيف الويب أو المسجل ، ولكنها في الغالب هي نفسها عبر جميع الأنظمة الأساسية. للبدء ، قم بتسجيل الدخول إلى لوحة معلومات مضيف الويب الخاص بك وابحث عن cPanel. في الداخل ، ابحث عن خيار Subdomain :

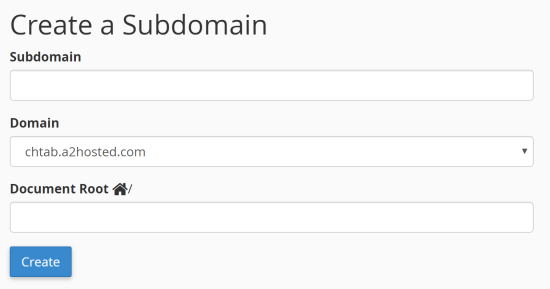
انقر فوقه ، ثم اختر اسمًا لنطاقك الفرعي على الشاشة التالية (مثل مدونة أو متجر أو متجر . بشكل أساسي ، شيء يصف الغرض من موقعك بدقة). حدد المجال "الرئيسي" من القائمة المنسدلة ، ثم انقر فوق إنشاء :

بعد تأكيد اختيارك ، سيتم تشغيل النطاق الفرعي الخاص بك! حان الوقت الآن لتثبيت WordPress.
الخطوة # 3: قم بتثبيت WordPress على المجال الفرعي الخاص بك
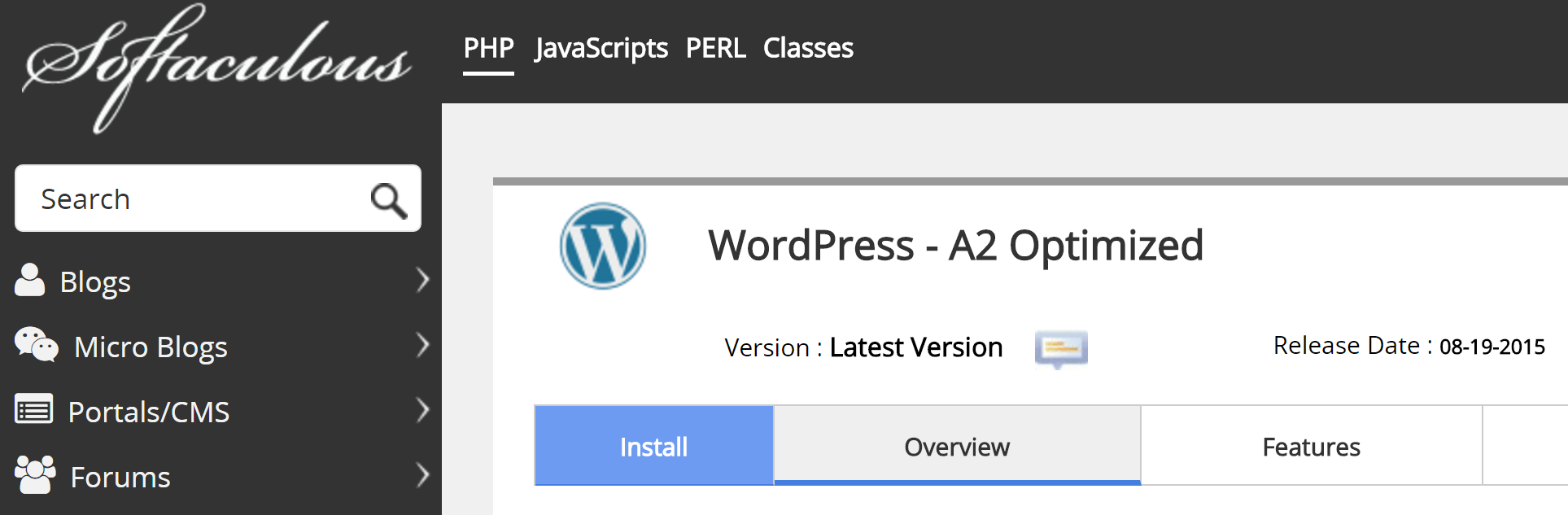
تختلف عملية تثبيت WordPress قليلاً عبر مضيفي الويب ، لكن معظمهم يجعل الأمر سهلاً للغاية من خلال تزويدك بخيار "نقرة واحدة". غالبًا ما توجد هذه أسفل cPanel - في هذا المثال ، نستخدم مثبت تطبيق Softaculous:

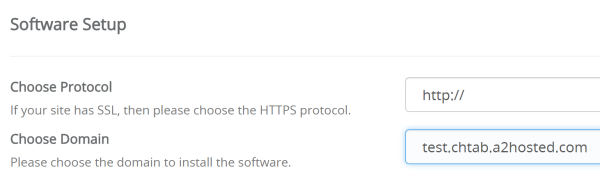
ستبحث عن خيار مشابه لتثبيت WordPress ، وعندما تجده ، انقر فوق التثبيت الآن . بعد ذلك ، املأ جميع الحقول الضرورية مثل اسم موقعك واسم مستخدم المسؤول وعنوان البريد الإلكتروني. انتبه بشكل خاص إلى خيار اختيار المجال - هنا ستحدد عنوان URL للمجال الفرعي الخاص بك:

عندما تملأ كل حقل ، انقر فوق تثبيت في أسفل الصفحة ، واجلس بينما يحدث السحر. بمجرد اكتماله ، سترغب في تخصيص موقع WordPress الجديد الخاص بك.
الخطوة # 4: تخصيص تثبيت WordPress الخاص بك
هناك عدد لا يحصى من الخيارات لتخصيص موقع WordPress الجديد الخاص بك بما في ذلك اختيار الخطوط واختيار نظام الألوان. ومع ذلك ، نظرًا لأننا نريد دمج التثبيت الجديد الخاص بنا مع Squarespace ، فستحتاج إلى جعل كلاهما يبدو متشابهًا قدر الإمكان.
تمامًا مثل Squarespace ، يمكّنك WordPress أيضًا من استخدام السمات لتخصيص مظهر موقع الويب الخاص بك. إنها سهلة التثبيت ، وعلى الرغم من توفر الآلاف من السمات المجانية ، ستحصل على المزيد من الأميال من خيار ممتاز مصمم جيدًا. لأغراضنا ، نحتاج ببساطة إلى إيجاد موضوعين متشابهين ، وتقليل الاختلافات باستخدام الخيارات المضمنة.

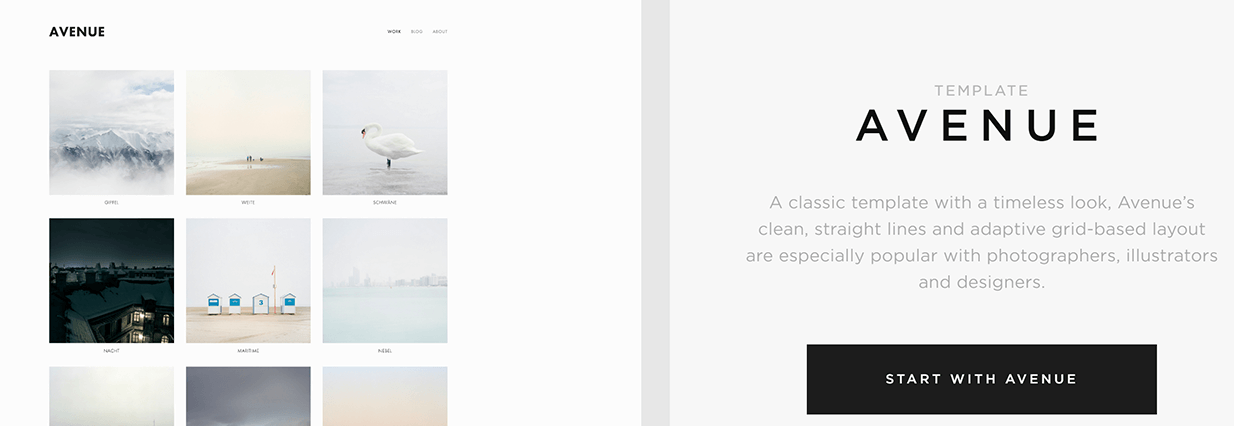
على سبيل المثال ، ألق نظرة على قالب Avenue في Squarespace:

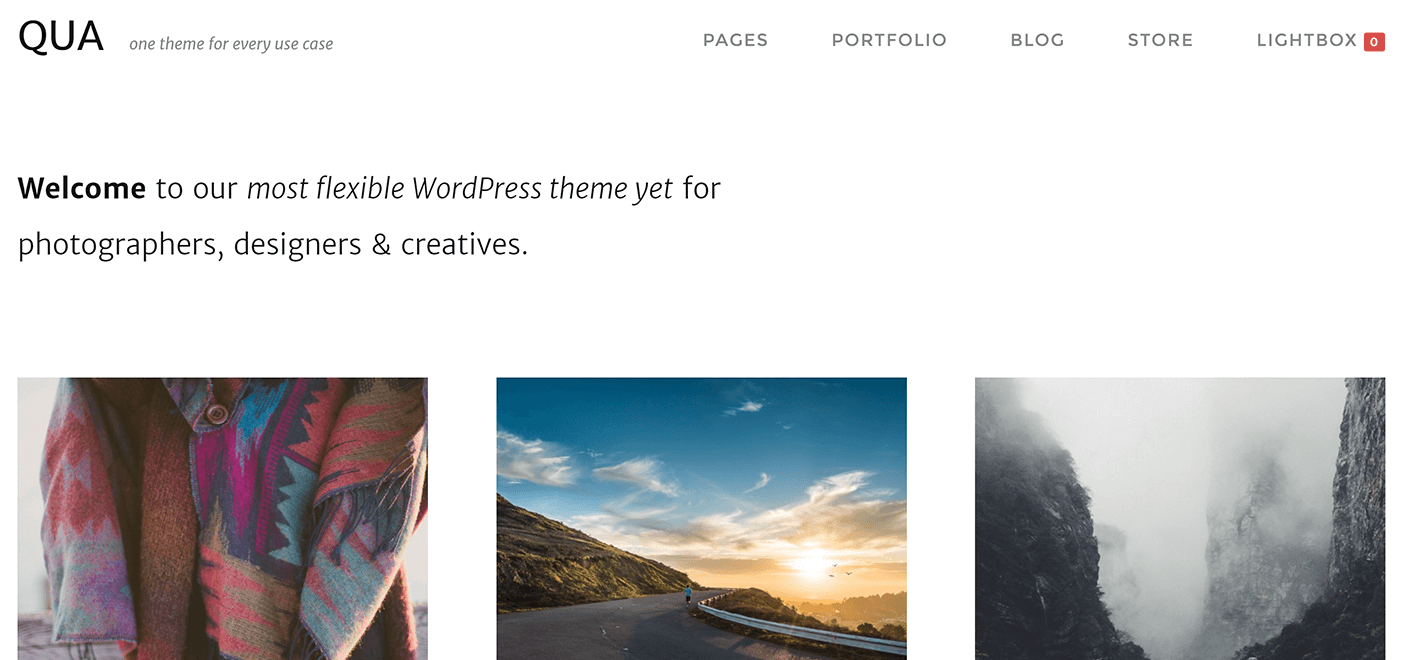
يتطابق أحد مظاهرنا - QUA - مع تصميم Avenue تمامًا حيث يتميز كلاهما بأساليب بسيطة وحديثة:

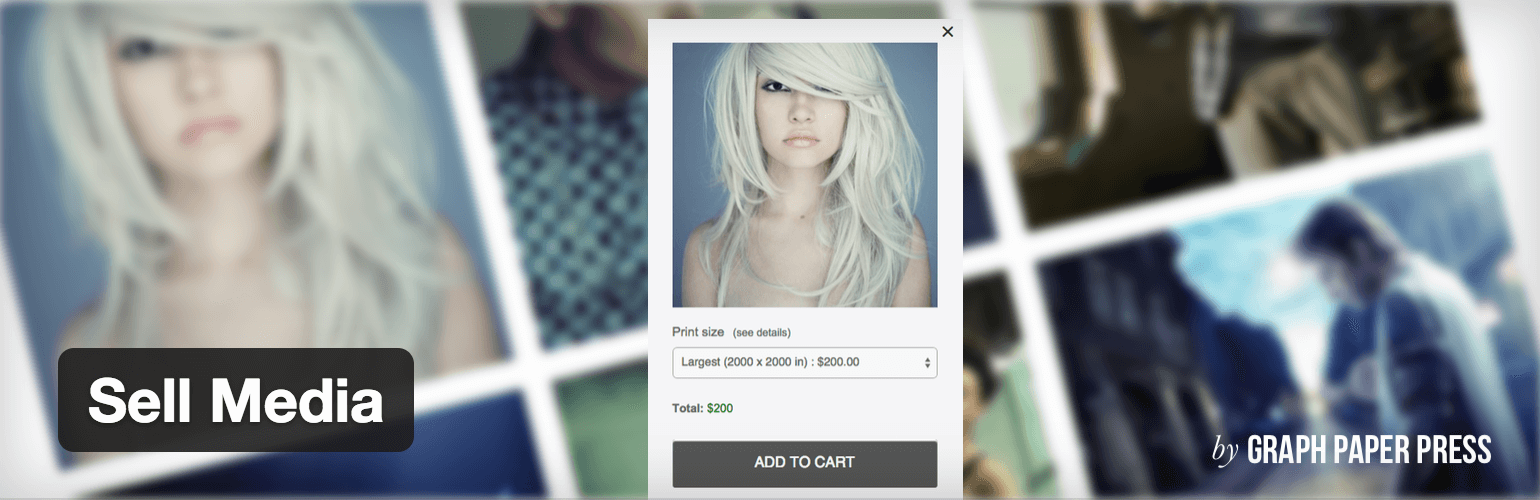
بمجرد اختيار المظهر الخاص بك وتخصيصه ، سترغب في تحسين وظائف موقع WordPress الخاص بك باستخدام الوظائف الإضافية المسماة "المكونات الإضافية". مثل الكثير من السمات ، فإن العديد من المكونات الإضافية مجانية ، وبعضها ضروري للغاية لتثبيت آمن وآمن. أحد الأمثلة التي يمكن أن تساعدك في بيع صورك هو المكون الإضافي لبيع الوسائط:

يمكّنك هذا من بيع صورك الفوتوغرافية مباشرةً من موقع الويب الخاص بك ، دون اقتطاع نسبة مئوية من أرباحك. يمكنك اختيار العمل الذي تبيعه وكيف يبدو وما إذا كنت تبيع المطبوعات المادية وغير ذلك الكثير. بالإضافة إلى ذلك ، يمكنك أيضًا توسيع وظائفه لتغطية جميع أنواع الميزات الإضافية.
بمجرد إعداد WordPress ، فإن الخطوة الأخيرة هي دمج كلا موقعي الويب الخاصين بك.
الخطوة رقم 5: قم بتوصيل Squarespace و WordPress Sites
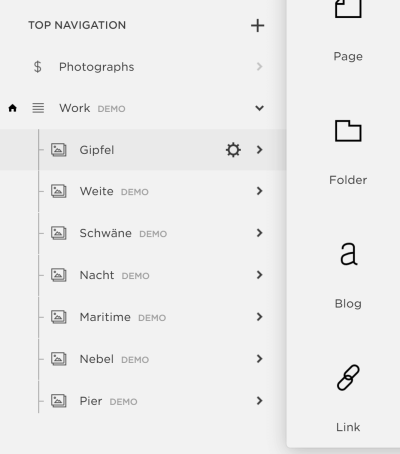
لنبدأ بـ Squarespace. قم بتسجيل الدخول ، وانتقل إلى قسم الصفحات على لوحة المعلومات الخاصة بك ، وانقر فوق التنقل العلوي. من هنا ، اختر خيار الرابط :

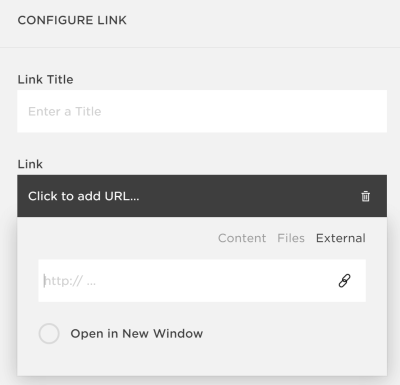
اختر عنوانًا وأضف ارتباطًا إلى صفحة WordPress التي تختارها. انقر فوق حفظ ، وكرر العملية لأكبر عدد تريده من الصفحات لربطها ببعضها البعض:

نحتاج الآن إلى التأكد من أن شريط التنقل في WordPress الخاص بنا يتضمن نفس الروابط مثل موقع Squarespace الخاص بنا. بهذه الطريقة ، سيتمكن الزائرون من القفز بين كليهما دون معرفة أنهما منصتان منفصلتان. للقيام بذلك ، انتقل إلى المظهر> القوائم في لوحة معلومات WordPress الخاصة بك.
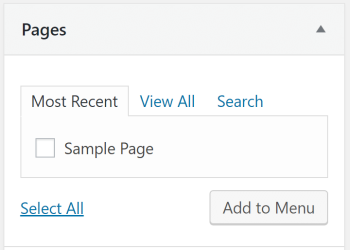
إذا كان إنشاء قائمة في WordPress يبدو أمرًا معقدًا ، فلا داعي للقلق - فمن السهل القيام بذلك. بمجرد إعداد واحدة ، ألق نظرة على مربع وصف الصفحات على الجانب الأيسر من الشاشة. يتيح لنا الخيار الافتراضي إضافة أي صفحات أنشأناها في WordPress حتى الآن ، لذا حددها وانقر فوق إضافة إلى القائمة. قد ترغب أيضًا في تعديل ملصقات التنقل الخاصة بهم لمطابقة تلك الموجودة على شريط التنقل Squarespace إذا لزم الأمر:

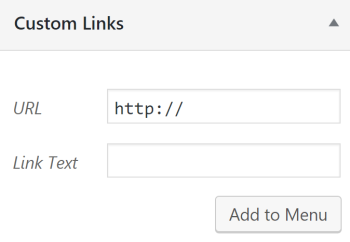
لإضافة صفحات Squarespace إلى قائمة WordPress الخاصة بك ، اختر خيار الروابط المخصصة ، واكتب اسم الصفحات المقابلة لها ، وعناوين URL الخاصة بها ، ثم انقر على إضافة إلى القائمة مرة أخرى:

أخيرًا ، تذكر أن تتأكد من أن ترتيب قائمة التنقل في WordPress يتطابق مع ترتيب Squarespace. يمكّنك WordPress من سحب العناصر وإفلاتها ، بحيث يمكن لقائمتك أن تتطابق مع موقع Squarespace الخاص بك في لمح البصر.
خاتمة
قد لا يكون دمج Squarespace مع WordPress هو الحل الأكثر وضوحًا ، ولكنه خيار جيد لأولئك الذين يرغبون في استخدام وظائف WordPress القوية. لتحقيق أقصى استفادة من هذا الاقتران ، ستحتاج إلى إعداد صفحتك الرئيسية باستخدام Squarespace ، وترك WordPress يقوم بالأعباء الثقيلة إذا كنت بحاجة إلى وظائف متقدمة على صفحات أخرى.
دعنا نلخص الخطوات الخمس التي ستحتاج إلى اتباعها:
- ابحث عن مضيف WordPress جيد.
- قم بإنشاء مجال فرعي.
- ثبّت WordPress.
- ابحث عن موضوعات مطابقة (أو ما شابه) Squarespace و WordPress ، وقم بتثبيت المكونات الإضافية مثل Sell Media.
- قم بتوصيل مواقع Squarespace و WordPress.
ما ميزات Squarespace التي ترغب في رؤيتها في WordPress ، أو العكس؟ شاركنا بأفكارك في قسم التعليقات أدناه!
رصيد الصورة: Pixabay.
