Squarespace'i WordPress ile Entegre Etme (5 Adımda)
Yayınlanan: 2017-01-18Squarespace, birçok kullanıcı için kullanışlı bir platformdur. Kullanımı kolaydır, bazı mükemmel özelliklere sahiptir ve önyükleme için modern görünüyor. Bununla birlikte, işlevselliğinin çeşitli yönlerinden yararlanmak için kendinizi tek bir platform kullanmakla sınırlamanıza gerek yok.
Biraz çalışmanın sakıncası yoksa, Squarespace'i WordPress gibi ikinci bir platformla entegre etmek tamamen mümkündür. Bu, güçlü özellik setinden ve Sell Media gibi eklentilerden yararlanmanızı sağlar.
Bu makalede, size sadece beş adımda Squarespace'i WordPress ile tam olarak nasıl entegre edeceğinizi öğreteceğiz - ve zaten bir Squarespace web sitenizin yanı sıra platforma eşlenmiş bir alan adınız olduğunu varsayacağız.
Adım 1: WordPress Hosting Satın Alın
Bu ilk adım en önemli adımdır, çünkü uygun bir ana bilgisayar olmadan WordPress'i çalıştıramazsınız. Barındırma, yıllar boyunca kapsamlı bir şekilde ele alınan bir konudur, bu nedenle kararınızı vermek için bol miktarda kaynak bulunmaktadır. Basitçe söylemek gerekirse, mükemmel WordPress ana bilgisayarını bulmanın anahtarı bütçenizi bilmek, iyi incelemeler aramak ve ihtiyacınız olan özellikleri içeren bir seçenek bulmaktır.
Biraz araştırma yaptıktan sonra hala hangi yöne yaslanacağınızdan emin değilseniz, önerilen Web sunucularımıza göz atın:

Çok çeşitli WordPress'e özgü özelliklere sahip güvenilir bir seçenektir, bu nedenle emin ellerde olacaksınız.
Barındırma nasıl satın alınacağına gelince, süreç bundan daha kolay olamazdı. Aslında, diğer çevrimiçi satın alma işlemleriyle hemen hemen aynı. Sadece eski kredi kartını (veya PayPal'ı) çıkarın ve ihtiyaçlarınıza en uygun planı seçin.
Adım #2: WordPress'i Çalıştırmak için Bir Alt Etki Alanı Oluşturun
Alt alan adları, yeni bir alan adı kaydetmeye gerek kalmadan tamamen yeni web siteleri oluşturmanıza olanak tanır. Örneğin, mysquarespacewebsite.com etki alanına sahip olabilir ve üzerine WordPress yüklemek için bir wordpress.mysquarespacewebsite.com alt etki alanı oluşturabilirsiniz. Başka bir yerde ayrı (henüz ilgili) bir site çalıştırırken web sitenizin olduğu gibi kalmasını sağlar. Ancak, bir alan adı dışında iki web sitesi çalıştırmak için rehberlik için sunucunuza danışmanız gerekebilir.
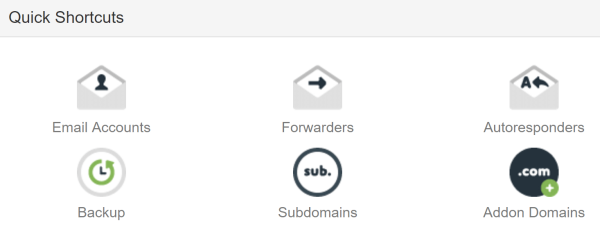
Bir alt etki alanı oluşturmanın asıl süreci, web barındırıcınıza veya kayıt kuruluşuna bağlı olarak değişecektir, ancak çoğunlukla tüm platformlarda aynıdır. Başlamak için web barındırma kontrol panelinize giriş yapın ve cPanel'inizi bulun. İçeride, Alt Etki Alanı seçeneğini arayın:

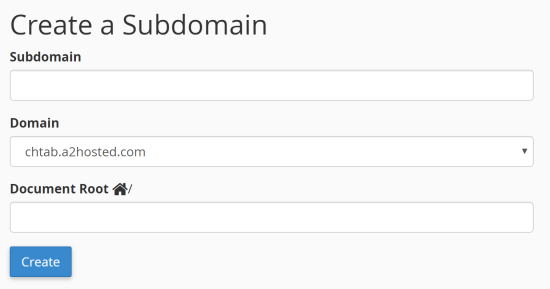
Üzerine tıklayın, ardından bir sonraki ekranda alt alan adınız için bir ad seçin ( blog , mağaza veya mağaza gibi. Esasen sitenizin amacını doğru bir şekilde tanımlayan bir ad). Açılır menüden 'ana' alan adınızı seçin ve ardından Oluştur 'u tıklayın:

Seçiminizi onayladıktan sonra alt alan adınız çalışır durumda olacak! Şimdi WordPress'i yükleme zamanı.
Adım #3: WordPress'i Alt Alan Adınıza Kurun
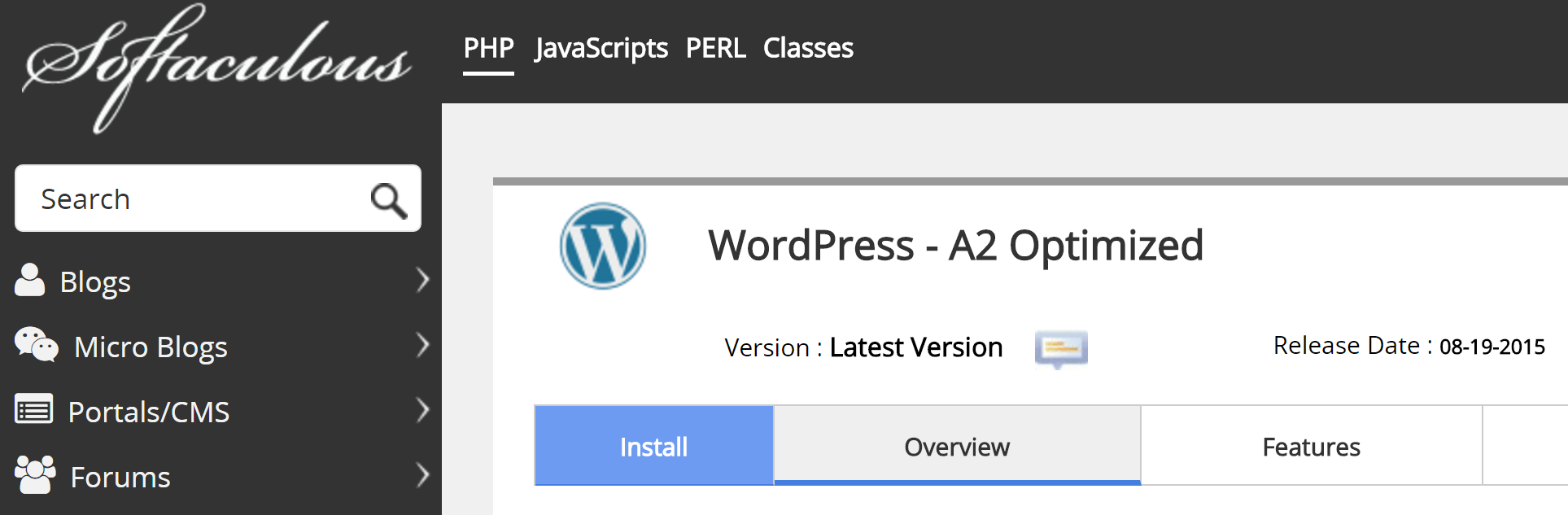
WordPress yükleme işlemi web barındırıcıları arasında biraz farklılık gösterir, ancak çoğu size 'tek tıklama' seçeneği sunarak bunu oldukça kolaylaştırır. Bunlar genellikle cPanel'inizin altında bulunur - bu örnekte Softaculous uygulama yükleyicisini kullanıyoruz:

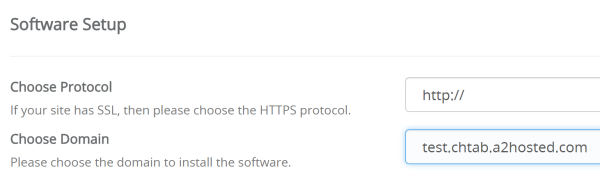
WordPress'i Yükle'ye benzer bir seçenek arayacaksınız ve bulduğunuzda Şimdi Yükle'ye tıklayın. Ardından, site adınız, yönetici kullanıcı adınız ve e-posta adresiniz gibi gerekli tüm alanları doldurun. Alan Seç seçeneğine özellikle dikkat edin - burada alt alan URL'nizi seçeceksiniz:

Her alanı doldurduğunuzda, sayfanın altındaki Kur'a tıklayın ve sihir gerçekleşirken arkanıza yaslanın. Tamamlandığında, yeni WordPress sitenizi özelleştirmek isteyeceksiniz.
4. Adım: WordPress Kurulumunuzu Özelleştirin
Yazı tiplerini seçmek ve bir renk şeması seçmek dahil olmak üzere yeni WordPress web sitenizi özelleştirmek için sayısız seçenek var. Ancak, yeni kurulumumuzu Squarespace ile entegre etmek istediğimizden, her ikisinin de mümkün olduğunca benzer görünmesini isteyeceksiniz.
Squarespace'e çok benzeyen WordPress, web sitenizin görünümünü uyarlamak için temaları kullanmanıza da olanak tanır. Kurulumları kolaydır ve binlerce ücretsiz tema mevcut olsa da, iyi tasarlanmış bir premium seçenekle daha fazla yol alırsınız. Amaçlarımız için, benzer görünen iki tema bulmamız ve yerleşik seçenekleri kullanarak farklılıkları en aza indirmemiz gerekiyor.

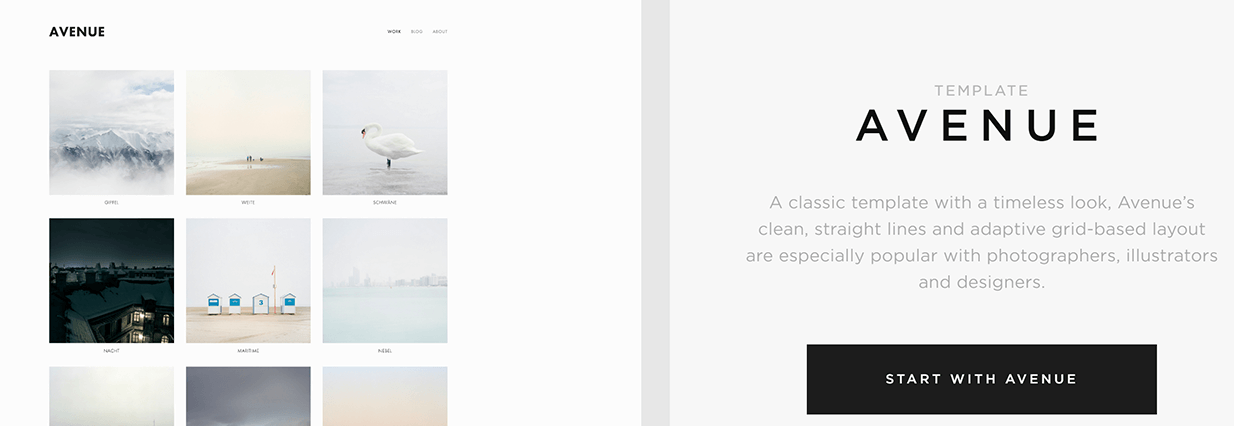
Örneğin, Squarespace'deki Avenue şablonuna bir göz atın:

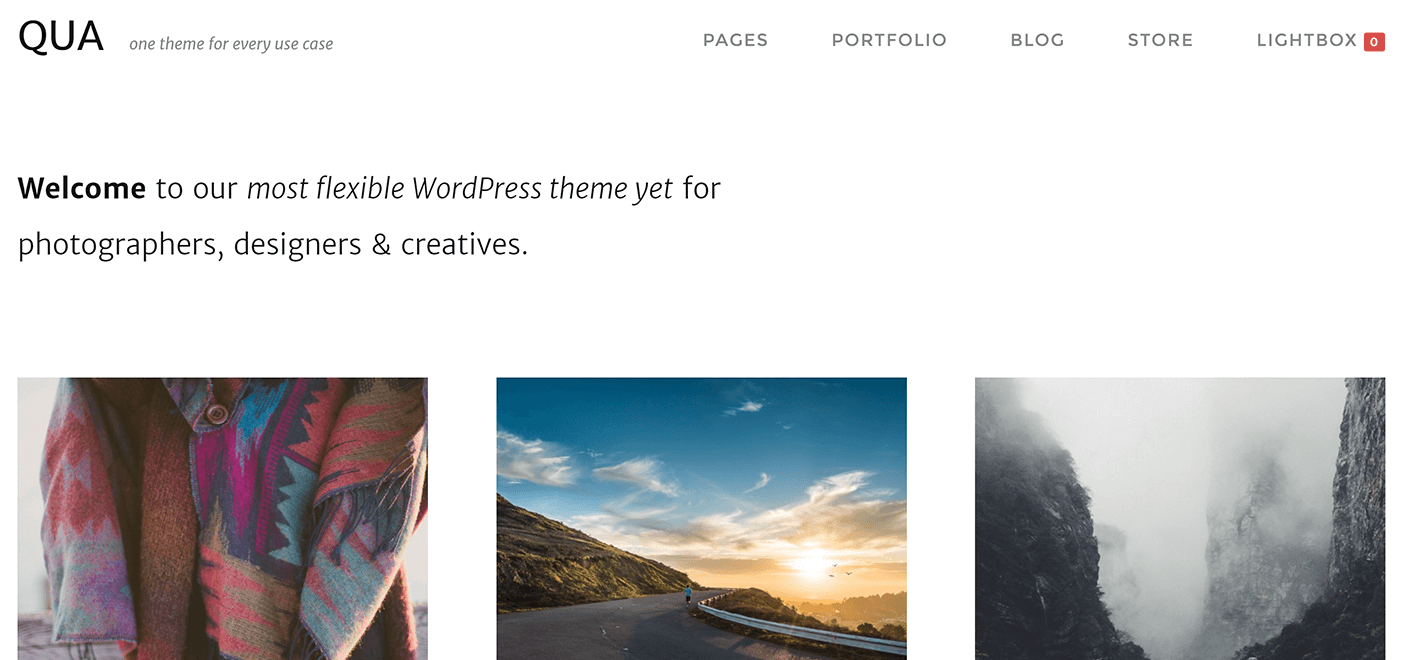
Temalarımızdan biri – QUA – Avenue'nun tasarımına oldukça iyi uyuyor çünkü ikisi de minimalist, modern tarzlara sahip:

Temanızı seçip özelleştirdikten sonra, 'eklentiler' adı verilen eklentileri kullanarak WordPress sitenizin işlevselliğini geliştirmek isteyeceksiniz. Temalara çok benzer, birçok eklenti ücretsizdir ve bazıları güvenli ve güvenli bir kurulum için kesinlikle gereklidir. Fotoğrafınızı satmanıza yardımcı olabilecek bir örnek, Medya Satışı eklentimizdir:

Bu, kârınızın belirli bir yüzdesini kaybetmeden fotoğraflarınızı doğrudan web sitenizden satmanızı sağlar. Hangi eseri satacağınızı, nasıl göründüğünü, fiziksel baskılar satıp satmayacağınızı ve çok daha fazlasını seçebilirsiniz. Ek olarak, işlevselliğini her türlü ek özelliği kapsayacak şekilde genişletebilirsiniz.
WordPress'i kurduktan sonra, son adım her iki web sitenizi de entegre etmektir.
Adım #5: Squarespace ve WordPress Sitelerinizi Bağlayın
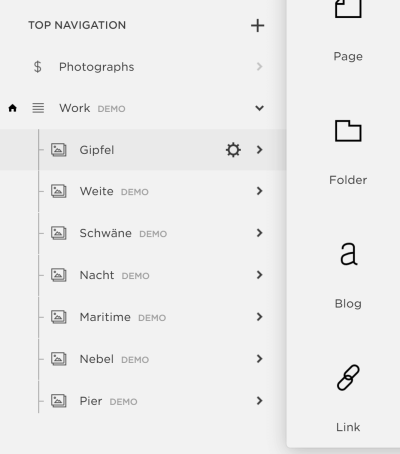
Squarespace ile başlayalım. Oturum açın, gösterge tablonuzdaki Sayfalar bölümüne gidin ve En İyi Gezinme'ye tıklayın. Buradan Bağlantı seçeneğini seçin:

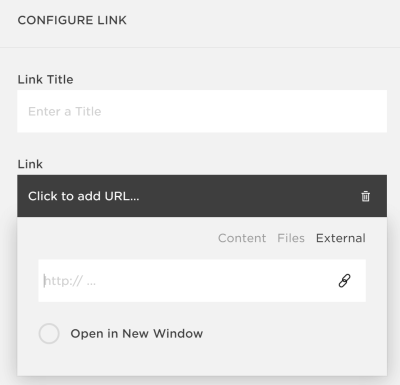
Bir başlık seçin ve seçtiğiniz WordPress sayfasına bir bağlantı ekleyin. Kaydet'e tıklayın ve işlemi birbirine bağlamak istediğiniz sayıda sayfa için tekrarlayın:

Şimdi WordPress gezinme çubuğumuzun Squarespace sitemizle aynı bağlantıları içerdiğinden emin olmamız gerekiyor. Bu şekilde, ziyaretçiler iki ayrı platform olduklarını bilmeden ikisi arasında geçiş yapabilecekler. Bunu yapmak için WordPress kontrol panelinizde Görünüm > Menüler'e gidin.
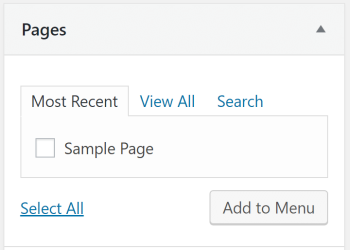
WordPress'te bir menü oluşturmak karmaşık görünüyorsa endişelenmeyin – yapması basit. Bir tane ayarladıktan sonra, ekranın sol tarafındaki Sayfalar meta kutusuna bir göz atın. Varsayılan seçenek, şu ana kadar WordPress'te oluşturduğumuz tüm sayfaları eklememizi sağlar, bu nedenle onları seçin ve Menüye Ekle'yi tıklayın. Gerekirse, Gezinme Etiketlerini Squarespace gezinme çubuğunuzdakilerle eşleşecek şekilde değiştirmek de isteyebilirsiniz:

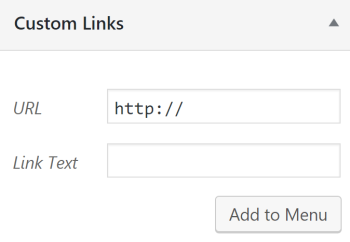
Squarespace sayfalarınızı WordPress menünüze eklemek için Özel Bağlantılar seçeneğini seçin, ilgili sayfaların adını ve URL'lerini yazın ve ardından tekrar Menüye Ekle'yi tıklayın:

Son olarak, WordPress gezinme menünüzün sırasının Squarespace ile eşleştiğinden emin olun. WordPress, öğelerinizi sürükleyip bırakmanıza olanak tanır, böylece menünüz bir anda Squarespace sitenizle eşleşebilir.
Çözüm
Squarespace'i WordPress ile entegre etmek en basit çözüm olmayabilir, ancak WordPress'in güçlü işlevselliğini kullanmak isteyenler için iyi bir seçenek. Bu eşleştirmeden en iyi şekilde yararlanmak için, Squarespace'i kullanarak ana sayfanızı kurmak ve diğer sayfalarda gelişmiş işlevselliğe ihtiyacınız varsa, WordPress'i ağır kaldırmayı bırakmak isteyeceksiniz.
Şimdi izlemeniz gereken beş adımı özetleyelim:
- İyi bir WordPress ana bilgisayarı bulun.
- Bir alt etki alanı oluşturun.
- WordPress'i yükleyin.
- Eşleşen (veya benzer) Squarespace ve WordPress temalarını bulun ve Sell Media gibi eklentiler yükleyin.
- Squarespace ve WordPress sitelerinizi bağlayın.
WordPress'te hangi Squarespace özelliklerini görmek istersiniz ya da tam tersi? Aşağıdaki yorumlar bölümünde düşüncelerinizi bizimle paylaşın!
Resim kredisi: Pixabay.
