Как интегрировать Squarespace с WordPress (за 5 шагов)
Опубликовано: 2017-01-18Squarespace — полезная платформа для многих пользователей. Он прост в использовании, обладает отличными функциями и выглядит современно. При этом нет необходимости ограничивать себя использованием одной платформы, чтобы использовать различные аспекты ее функциональности.
Если вы не возражаете против небольшой работы, вполне возможно интегрировать Squarespace со второй платформой, такой как WordPress. Это позволяет вам использовать его мощный набор функций и плагины, такие как Sell Media.
В этой статье мы научим вас, как именно интегрировать Squarespace с WordPress всего за пять шагов — и мы предполагаем, что у вас уже есть веб-сайт Squarespace, а также домен, который был привязан к платформе.
Шаг № 1: Приобретите хостинг WordPress
Этот первый шаг является самым важным, так как без подходящего хоста вы не сможете запустить WordPress. Хостинг — это тема, которая широко освещалась на протяжении многих лет, поэтому для принятия решения доступно множество ресурсов. Проще говоря, ключом к поиску идеального хостинга WordPress является знание вашего бюджета, поиск хороших отзывов и поиск варианта, который включает в себя функции, которые вам понадобятся.
Если — после некоторых исследований — вы все еще не уверены в том, на что опираться, ознакомьтесь с нашими рекомендуемыми веб-хостами:

Это надежный вариант с широким набором специфичных для WordPress функций, так что вы будете в хороших руках.
Что касается того, как купить хостинг, процесс не может быть проще. По сути, это почти то же самое, что и любая другая покупка в Интернете. Просто откройте старую кредитную карту (или PayPal) и воспользуйтесь планом, который лучше всего соответствует вашим потребностям.
Шаг № 2: Создайте субдомен для запуска WordPress
Субдомены позволяют создавать совершенно новые веб-сайты без необходимости регистрировать новый домен. Например, вы можете владеть доменом mysquarespacewebsite.com и настроить субдомен wordpress.mysquarespacewebsite.com для установки на нем WordPress. Это позволяет вашему веб-сайту оставаться таким, какой он есть, в то время как в другом месте работает отдельный (но связанный) сайт. Однако, чтобы запустить два веб-сайта с одного домена, вам может потребоваться консультация с вашим хостингом.
Фактический процесс создания поддомена зависит от вашего веб-хостинга или регистратора, но в основном он одинаков для всех платформ. Для начала войдите в панель управления веб-хостинга и найдите свою cPanel. Внутри найдите опцию Subdomain :

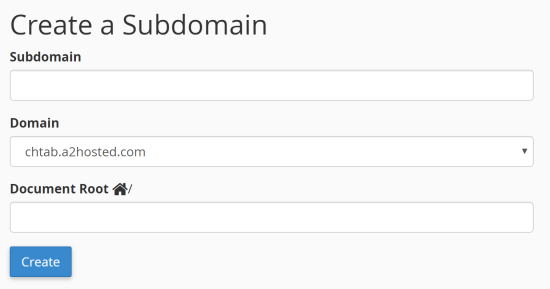
Нажмите на него, затем выберите имя для своего поддомена на следующем экране (например, блог , магазин или магазин . По сути, то, что точно описывает цель вашего сайта). Выберите «родительский» домен из раскрывающегося списка и нажмите « Создать »:

После подтверждения вашего выбора ваш поддомен будет запущен! Теперь пришло время установить WordPress.
Шаг № 3: Установите WordPress на свой поддомен
Процесс установки WordPress немного различается на разных веб-хостингах, но большинство из них делают его довольно простым, предоставляя вам опцию «в один клик». Они часто находятся под вашей cPanel — в этом примере мы используем установщик приложения Softaculous:

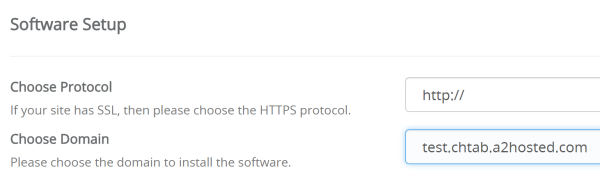
Вы будете искать вариант, похожий на « Установить WordPress », и когда вы его найдете, нажмите « Установить сейчас» . Затем заполните все необходимые поля, такие как имя вашего сайта, имя пользователя администратора и адрес электронной почты. Обратите особое внимание на опцию « Выбрать домен » — именно здесь вы выберете URL-адрес своего субдомена:

Когда вы заполните все поля, нажмите « Установить » внизу страницы и расслабьтесь, пока происходит волшебство. Как только это будет завершено, вы захотите настроить свой новый сайт WordPress.
Шаг № 4: Настройте установку WordPress
Существует множество вариантов настройки вашего нового веб-сайта WordPress, включая выбор шрифтов и цветовой схемы. Однако, поскольку мы хотим интегрировать нашу новую установку с Squarespace, вам нужно сделать так, чтобы они выглядели максимально похоже.
Как и Squarespace, WordPress также позволяет вам использовать темы для настройки внешнего вида вашего сайта. Их легко установить, и, несмотря на то, что доступны тысячи бесплатных тем, вы получите больше преимуществ от хорошо продуманного варианта премиум-класса. Для наших целей нам просто нужно найти две похожие темы и свести к минимуму различия с помощью встроенных опций.

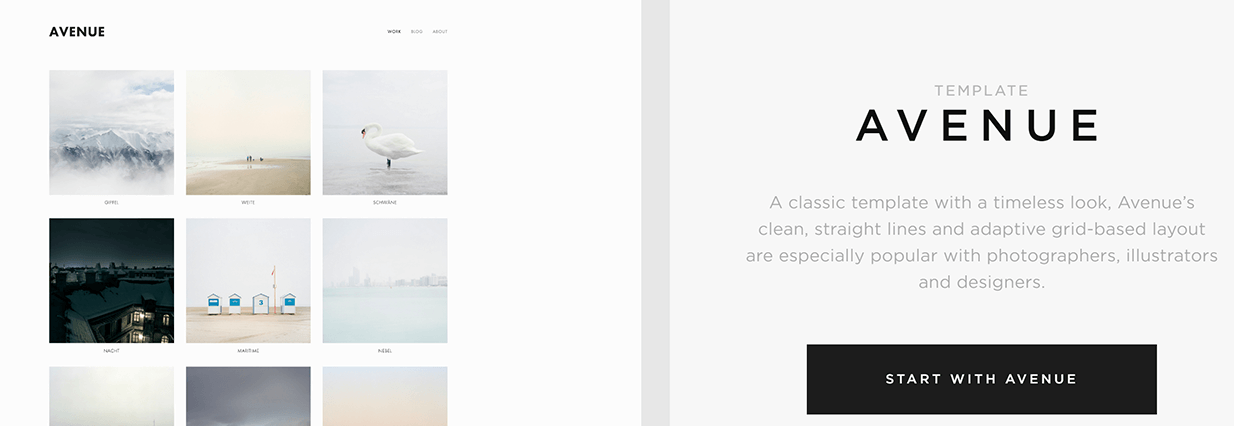
Например, взгляните на шаблон Avenue на Squarespace:

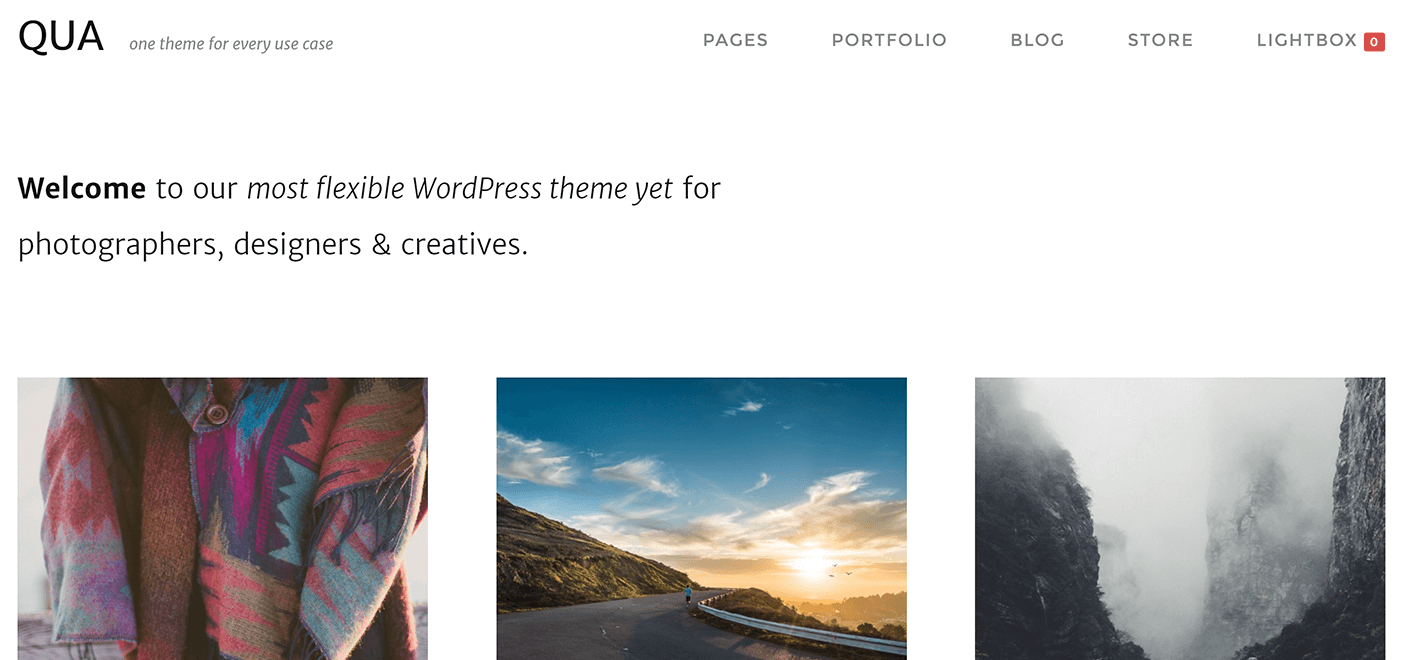
Одна из наших тем — QUA — очень хорошо сочетается с дизайном Avenue, поскольку обе они выполнены в минималистичном современном стиле:

После того, как вы выбрали и настроили свою тему, вы захотите улучшить функциональность своего сайта WordPress с помощью надстроек, называемых «плагинами». Как и в случае с темами, многие плагины бесплатны, а некоторые абсолютно необходимы для безопасной и безопасной установки. Одним из примеров, который может помочь вам продать свою фотографию, является наш плагин Sell Media:

Это позволяет вам продавать свои фотографии прямо с вашего веб-сайта, не снимая процент с вашей прибыли. Вы можете выбрать, какую работу вы продаете, как она выглядит, продаете ли вы физические отпечатки и многое другое. Кроме того, вы также можете расширить его функциональность, чтобы охватить всевозможные дополнительные функции.
После того, как вы настроили WordPress, последним шагом будет интеграция обоих ваших веб-сайтов.
Шаг № 5: подключите свои сайты Squarespace и WordPress
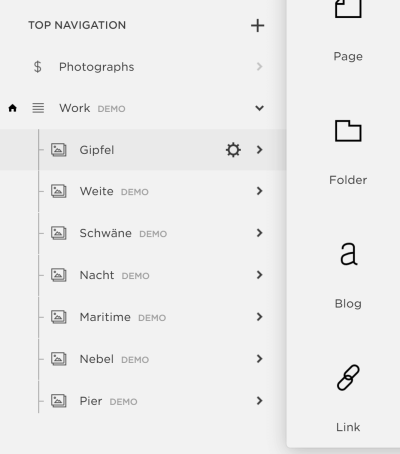
Начнем с Squarespace. Войдите в систему, перейдите в раздел « Страницы » на панели инструментов и нажмите « Верхняя навигация». Отсюда выберите вариант « Ссылка »:

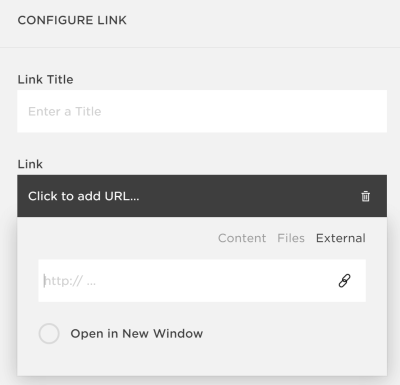
Выберите заголовок и добавьте ссылку на страницу WordPress по вашему выбору. Нажмите « Сохранить » и повторите процесс для всех страниц, которые вы хотите связать вместе:

Теперь нам нужно убедиться, что наша панель навигации WordPress содержит те же ссылки, что и наш сайт Squarespace. Таким образом, посетители смогут переключаться между ними, не зная, что это две разные платформы. Для этого перейдите в « Внешний вид» > «Меню » на панели управления WordPress.
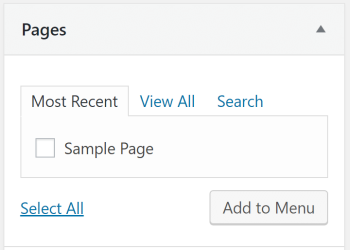
Если создание меню в WordPress кажется сложным, не беспокойтесь — это просто сделать. После того, как вы настроите его, взгляните на мета-поле « Страницы » в левой части экрана. Опция по умолчанию позволяет нам добавлять любые страницы, которые мы уже создали в WordPress, поэтому выберите их и нажмите « Добавить в меню». Вы также можете изменить их метки навигации , чтобы они соответствовали меткам на панели навигации Squarespace, если это необходимо:

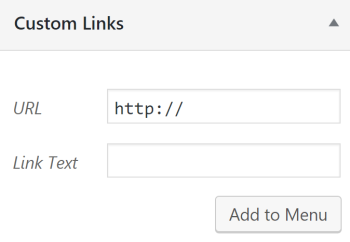
Чтобы добавить страницы Squarespace в меню WordPress, выберите параметр « Пользовательские ссылки », введите имя соответствующих страниц, их URL-адреса, затем снова нажмите « Добавить в меню »:

Наконец, не забудьте убедиться, что порядок вашего навигационного меню WordPress соответствует порядку в Squarespace. WordPress позволяет вам перетаскивать элементы, чтобы ваше меню мгновенно соответствовало вашему сайту Squarespace.
Вывод
Интеграция Squarespace с WordPress может быть не самым простым решением, но это хороший вариант для тех, кто хочет использовать мощные функциональные возможности WordPress. Чтобы получить максимальную отдачу от этой пары, вам нужно настроить свою домашнюю страницу с помощью Squarespace и оставить WordPress делать тяжелую работу, если вам нужны расширенные функции на других страницах.
Давайте повторим пять шагов, которые вам нужно будет выполнить:
- Найдите хороший хостинг WordPress.
- Создайте субдомен.
- Установите Вордпресс.
- Найдите подходящие (или похожие) темы Squarespace и WordPress и установите плагины, такие как Sell Media.
- Подключите свои сайты Squarespace и WordPress.
Какие функции Squarespace вы хотели бы видеть в WordPress или наоборот? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Кредит изображения: Pixabay.
