SquarespaceをWordPressと統合する方法(5ステップ)
公開: 2017-01-18Squarespaceは、多くのユーザーにとって便利なプラットフォームです。 使いやすく、いくつかの優れた機能を備えており、起動時にモダンに見えます。 そうは言っても、その機能のさまざまな側面を活用するために、単一のプラットフォームの使用に制限する必要はありません。
少しの作業を気にしないのであれば、SquarespaceをWordPressなどの2番目のプラットフォームと統合することは完全に可能です。 これにより、その強力な機能セットや、SellMediaなどのプラグインを利用できます。
この記事では、SquarespaceとWordPressをわずか5つのステップで統合する方法を正確に説明します。また、Squarespace Webサイトと、プラットフォームにマップされたドメインが既にあることを前提としています。
ステップ1:WordPressホスティングを購入する
適切なホストがないとWordPressを実行できないため、この最初のステップは最も重要なステップです。 ホスティングは何年にもわたって広範囲にカバーされてきた主題であるため、決定を下すために利用できるリソースはたくさんあります。 簡単に言えば、完璧なWordPressホストを見つけるための鍵は、予算を知り、良いレビューを探し、必要な機能を含むオプションを見つけることです。
調査を行った後でも、どちらの方法で学習できるかわからない場合は、推奨されるWebホストを確認してください。

これらは、WordPress固有のさまざまな機能を備えた信頼性の高いオプションであるため、手元にあります。
ホスティングを購入する方法に関しては、プロセスはこれ以上簡単ではありません。 実際、それは他のオンライン購入とほとんど同じです。 古いクレジットカード(またはPayPal)を分解して、ニーズに最適なプランを選択してください。
ステップ2:WordPressを実行するためのサブドメインを作成する
サブドメインを使用すると、新しいドメインを登録しなくても、まったく新しいWebサイトを作成できます。 たとえば、 mysquarespacewebsite.comドメインを所有し、 wordpress.mysquarespacewebsite.comサブドメインを設定してWordPressをインストールすることができます。 それはあなたのウェブサイトが他の場所で別の(まだ関連している)サイトを運営している間、そのままでいることを可能にします。 ただし、1つのドメインから2つのWebサイトを実行するには、ホストに相談する必要がある場合があります。
サブドメインを作成する実際のプロセスは、Webホストまたはレジストラによって異なりますが、ほとんどすべてのプラットフォームで同じです。 まず、ウェブホストダッシュボードにログインして、cPanelを見つけます。 内部で、サブドメインオプションを探します。

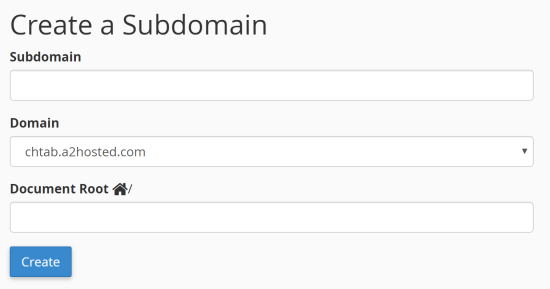
それをクリックし、次の画面でサブドメインの名前を選択します(ブログ、ショップ、ストアなど。基本的に、サイトの目的を正確に説明するもの)。 ドロップダウンから「親」ドメインを選択し、「作成」をクリックします。

選択を確認すると、サブドメインが稼働します。 次に、WordPressをインストールします。
ステップ3:サブドメインにWordPressをインストールする
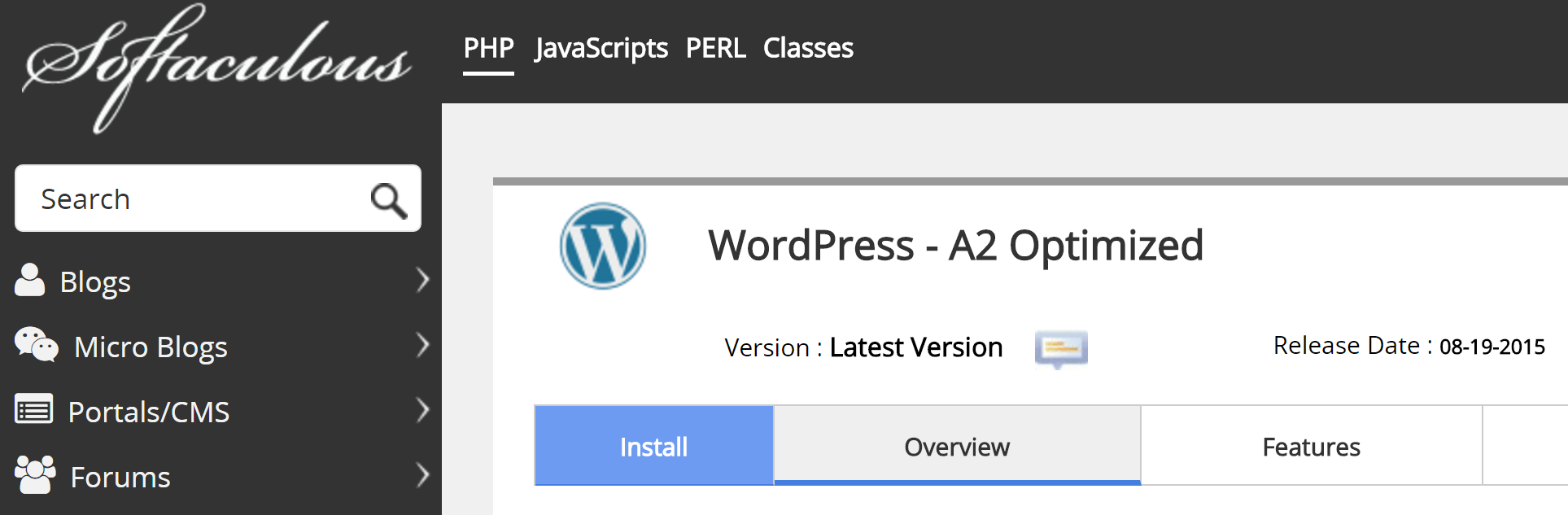
WordPressをインストールするプロセスは、Webホストによって少し異なりますが、ほとんどの場合、「ワンクリック」オプションを提供することで非常に簡単になります。 これらは多くの場合、cPanelの下にあります。この例では、Softaculousアプリケーションインストーラーを使用しています。

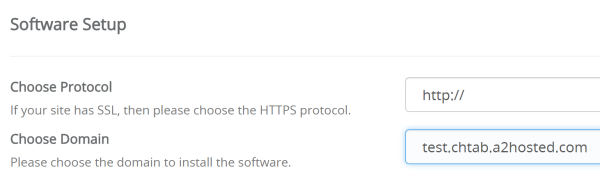
[WordPressのインストール]に似たオプションを探しています。見つかったら、[今すぐインストール]をクリックします。 次に、サイト名、管理者ユーザー名、メールアドレスなどの必要なすべてのフィールドに入力します。 [ドメインの選択]オプションに特に注意してください。ここで、サブドメインのURLを選択します。

すべてのフィールドに入力したら、ページの下部にある[インストール]をクリックして、魔法が発生するまで座ってください。 完了したら、新しいWordPressサイトをカスタマイズする必要があります。
ステップ4:WordPressのインストールをカスタマイズする
フォントの選択や配色の選択など、新しいWordPressWebサイトをカスタマイズするためのオプションは無数にあります。 ただし、新しいインストールをSquarespaceと統合したいので、両方をできるだけ似たものにする必要があります。
Squarespaceと同じように、WordPressではテーマを使用してWebサイトの外観を調整することもできます。 それらはインストールが簡単で、何千もの無料のテーマが利用可能ですが、うまく設計されたプレミアムオプションからより多くのマイレージを得ることができます。 私たちの目的のために、2つの似たようなテーマを見つけ、組み込みのオプションを使用して違いを最小限に抑える必要があります。

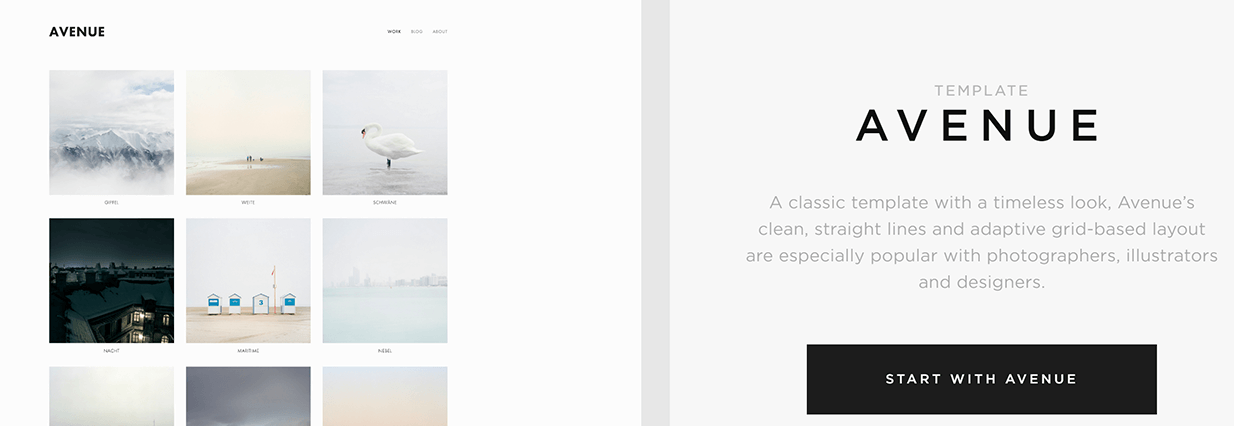
たとえば、SquarespaceのAvenueテンプレートを見てください。

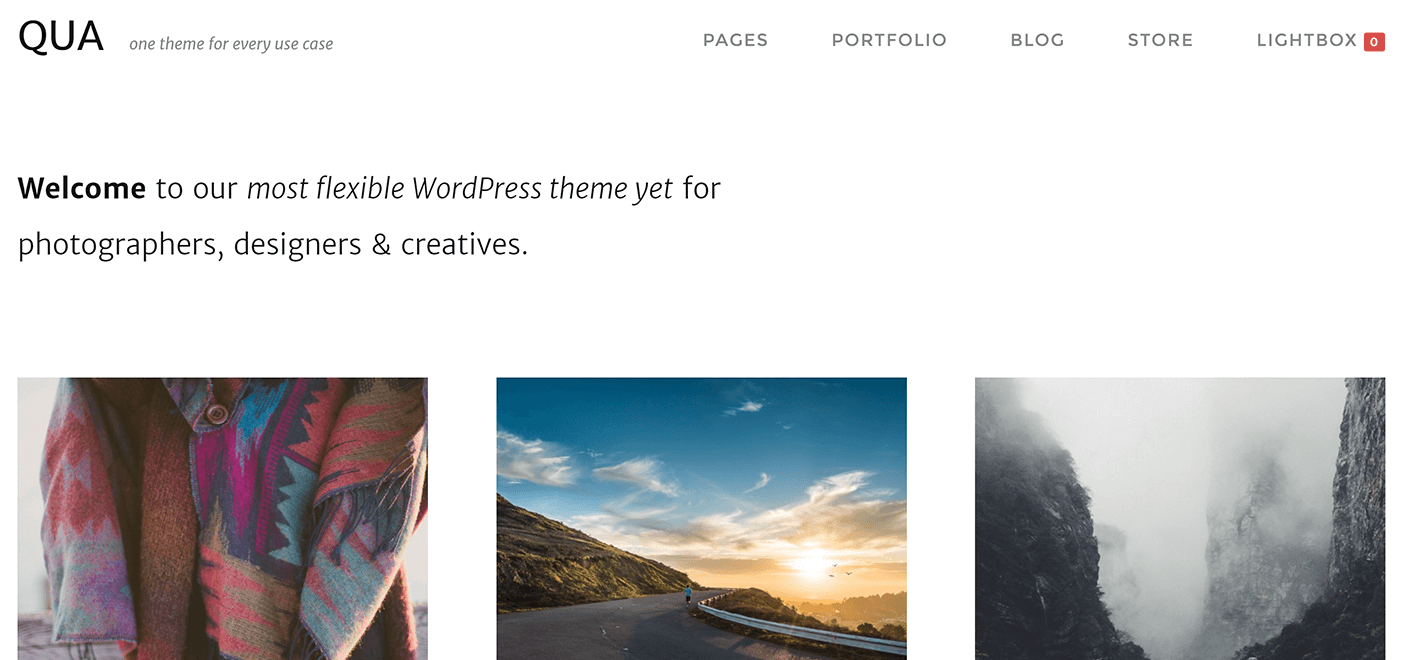
私たちのテーマの1つであるQUAは、どちらもミニマルでモダンなスタイルを備えているため、Avenueのデザインと非常によく一致しています。

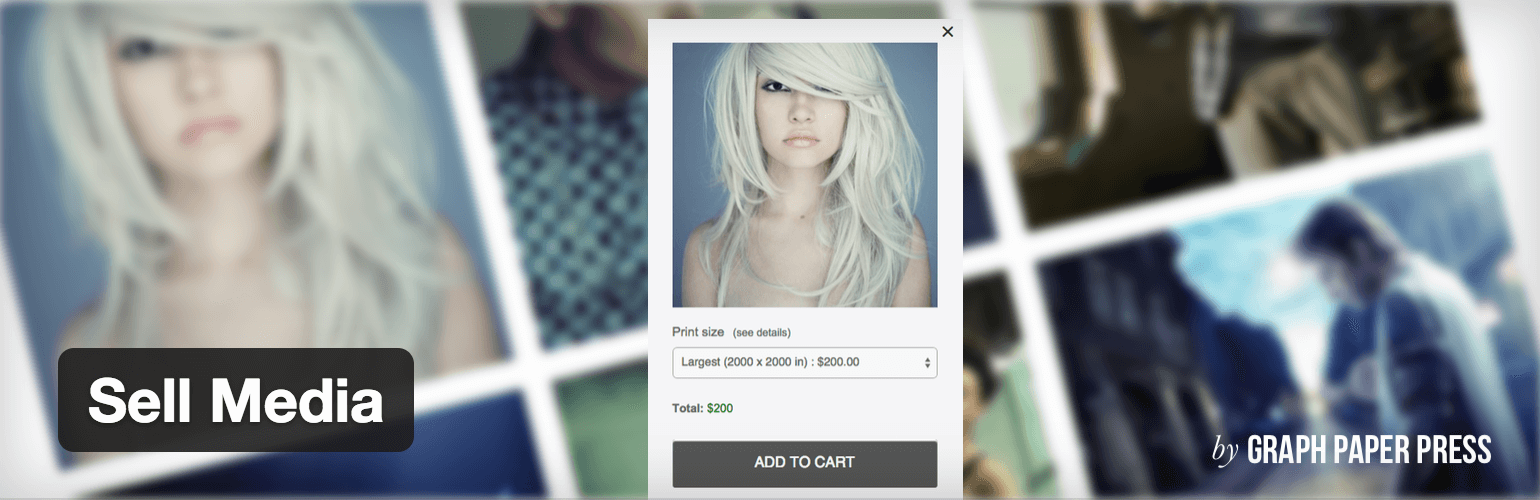
テーマを選択してカスタマイズしたら、「プラグイン」と呼ばれるアドオンを使用してWordPressサイトの機能を強化する必要があります。 テーマと同じように、多くのプラグインは無料であり、安全で安全なインストールに絶対に不可欠なプラグインもあります。 写真の販売に役立つ1つの例は、SellMediaプラグインです。

これにより、利益の一部を損なうことなく、ウェブサイトから直接写真を販売することができます。 販売する作品、外観、物理的なプリントを販売するかどうかなどを選択できます。 さらに、その機能を拡張して、あらゆる種類の追加機能をカバーすることもできます。
WordPressをセットアップしたら、最後のステップは両方のWebサイトを統合することです。
ステップ5:SquarespaceサイトとWordPressサイトを接続する
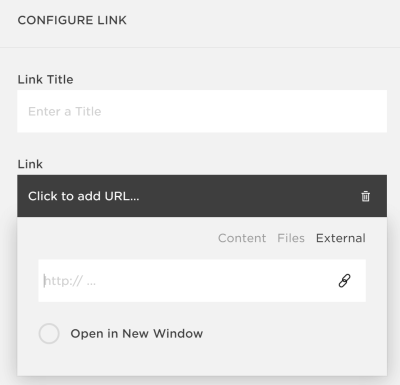
Squarespaceから始めましょう。 ログインして、ダッシュボードの[ページ]セクションに移動し、[トップナビゲーション]をクリックします。 ここから、リンクオプションを選択します。
![[トップナビゲーション]の下の[リンク]オプション。](/uploads/article/36073/noA6dpbByMmXJQGR.png)
タイトルを選択し、選択したWordPressページへのリンクを追加します。 [保存]をクリックして、リンクするページの数だけこのプロセスを繰り返します。

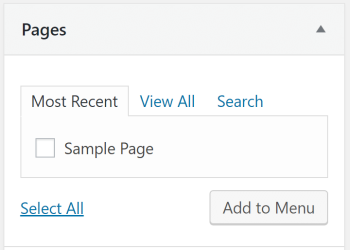
次に、WordPressナビゲーションバーにSquarespaceサイトと同じリンクが含まれていることを確認する必要があります。 そうすれば、訪問者は、2つの別々のプラットフォームであることを知らなくても、両方の間をジャンプできます。 これを行うには、WordPressダッシュボードの[外観]>[メニュー]に移動します。
WordPressでメニューを作成するのが複雑に見える場合でも、心配しないでください。簡単に実行できます。 設定したら、画面の左側にある[ページ]メタボックスを確認します。 デフォルトのオプションでは、これまでにWordPressで作成したページを追加できるので、それらを選択して[メニューに追加]をクリックします。 必要に応じて、Squarespaceナビゲーションバーのナビゲーションラベルと一致するようにナビゲーションラベルを変更することもできます。

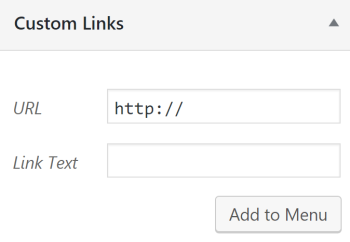
SquarespaceページをWordPressメニューに追加するには、[カスタムリンク]オプションを選択し、対応するページの名前とURLを入力して、もう一度[メニューに追加]をクリックします。

最後に、WordPressナビゲーションメニューの順序がSquarespaceの順序と一致していることを確認してください。 WordPressを使用すると、アイテムをドラッグアンドドロップできるため、メニューをSquarespaceサイトにすばやく合わせることができます。
結論
SquarespaceをWordPressと統合することは最も簡単な解決策ではないかもしれませんが、WordPressの強力な機能を使用したい人にとっては良いオプションです。 このペアリングを最大限に活用するには、Squarespaceを使用してホームページを設定し、他のページで高度な機能が必要な場合は、WordPressに手間をかけてもらいます。
従う必要のある5つのステップを要約してみましょう。
- 良いWordPressホストを見つけてください。
- サブドメインを作成します。
- WordPressをインストールします。
- 一致する(または類似の)SquarespaceおよびWordPressテーマを検索し、SellMediaなどのプラグインをインストールします。
- SquarespaceサイトとWordPressサイトを接続します。
WordPressにどのSquarespace機能を表示したいですか、またはその逆ですか? 以下のコメントセクションで私たちとあなたの考えを共有してください!
画像クレジット:Pixabay。
