如何將 Squarespace 與 WordPress 集成(分 5 個步驟)
已發表: 2017-01-18Squarespace 對許多用戶來說是一個有用的平台。 它易於使用,具有一些出色的功能,並且看起來很現代。 話雖如此,沒有必要限制自己使用單一平台來利用其功能的各個方面。
如果您不介意一些工作,完全可以將 Squarespace 與第二個平台(例如 WordPress)集成。 這使您能夠利用其強大的功能集以及 Sell Media 等插件。
在本文中,我們將通過五個步驟準確地教您如何將 Squarespace 與 WordPress 集成——我們假設您已經擁有一個 Squarespace 網站,以及一個映射到該平台的域。
第 1 步:購買 WordPress 主機
第一步是最關鍵的一步,因為沒有合適的主機,您將無法運行 WordPress。 託管是多年來廣泛涉及的主題,因此有大量資源可供您做出決定。 簡而言之,找到完美 WordPress 主機的關鍵是了解您的預算、尋找好評並找到包含您需要的功能的選項。
如果 - 在做了一些研究之後 - 您仍然不確定要採用哪種方式,請查看我們推薦的 Web 主機:

它們是具有多種 WordPress 特定功能的可靠選擇,因此您將得到很好的幫助。
至於如何購買主機,過程再簡單不過了。 事實上,它與任何其他在線購買幾乎相同。 只需打破舊信用卡(或 PayPal)並選擇最適合您需求的計劃。
步驟#2:創建一個運行 WordPress 的子域
子域使您無需註冊新域即可創建全新的網站。 例如,您可以擁有mysquarespacewebsite.com域,並設置一個wordpress.mysquarespacewebsite.com子域以在其上安裝 WordPress。 它使您的網站能夠保持原樣,同時在其他地方運行一個單獨的(但相關的)網站。 但是,要在一個域外運行兩個網站,您可能需要諮詢您的主機以獲得指導。
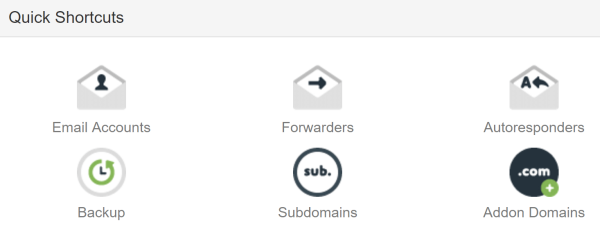
創建子域的實際過程會因您的虛擬主機或註冊商而異,但在所有平台上基本相同。 首先,登錄您的虛擬主機儀表板並找到您的 cPanel。 在裡面,尋找子域選項:

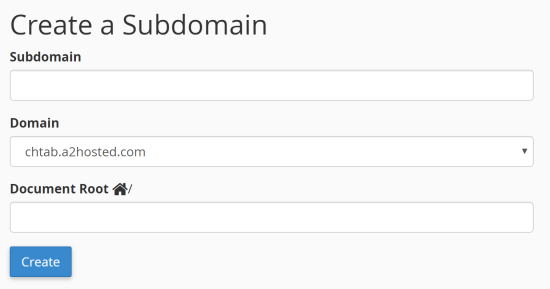
單擊它,然後在下一個屏幕上為您的子域選擇一個名稱(例如blog 、 shop或store 。本質上,準確描述您網站目的的名稱)。 從下拉列表中選擇您的“父”域,然後單擊創建:

確認您的選擇後,您的子域將啟動並運行! 現在是安裝 WordPress 的時候了。
步驟#3:在您的子域上安裝 WordPress
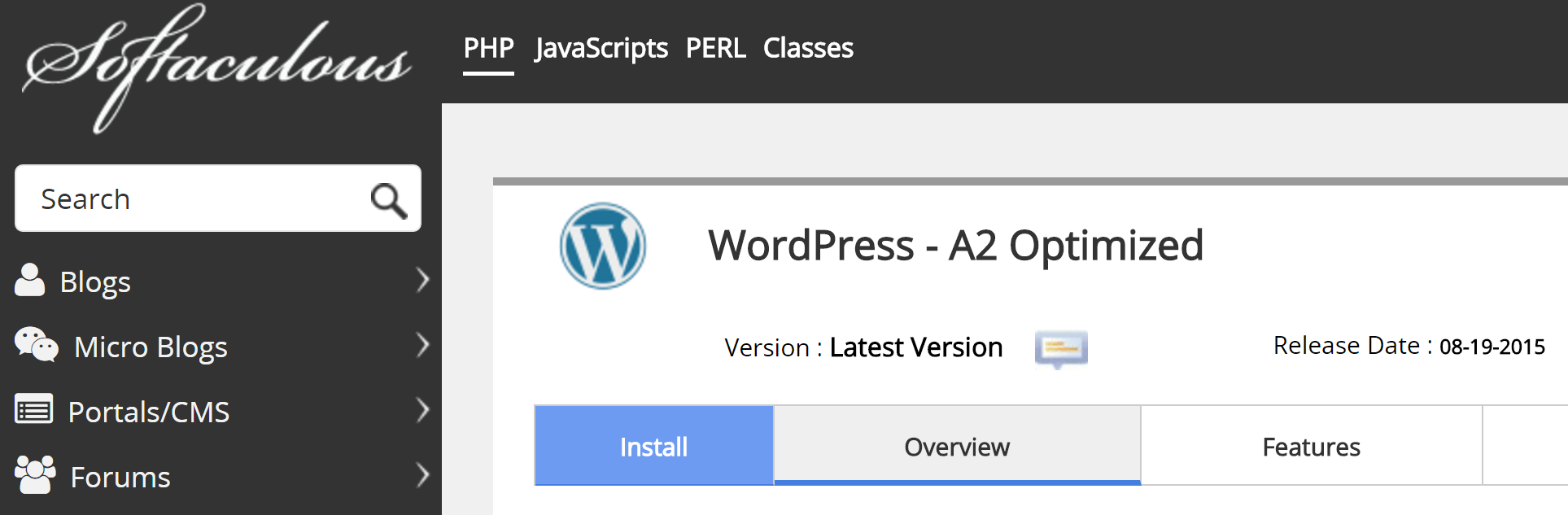
安裝 WordPress 的過程在不同的網絡主機上有所不同,但其中大多數通過為您提供“一鍵式”選項而變得非常容易。 這些通常位於您的 cPanel 下——在本例中,我們使用的是 Softaculous 應用程序安裝程序:

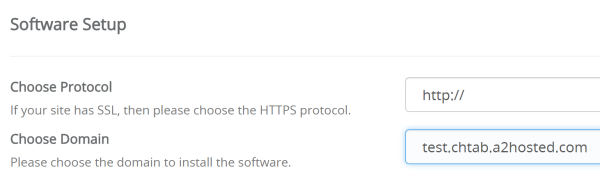
您將尋找類似於Install WordPress的選項,找到它後,單擊Install Now 。 接下來,填寫所有必要的字段,例如您的站點名稱、管理員用戶名和電子郵件地址。 請特別注意“選擇域”選項——您將在這裡選擇您的子域 URL:

填寫完每個字段後,單擊頁面底部的安裝,然後坐等奇蹟發生。 完成後,您將需要自定義新的 WordPress 網站。
步驟#4:自定義您的 WordPress 安裝
自定義新的 WordPress 網站有無數種選擇,包括挑選字體和選擇配色方案。 但是,由於我們希望將新安裝與 Squarespace 集成,因此您需要使兩者看起來盡可能相似。
與 Squarespace 非常相似,WordPress 還使您能夠使用主題來定製網站的外觀。 它們易於安裝,雖然有數以千計的免費主題可用,但您將從精心設計的高級選項中獲得更多里程。 出於我們的目的,我們只需要找到兩個外觀相似的主題,並使用內置選項將差異最小化。
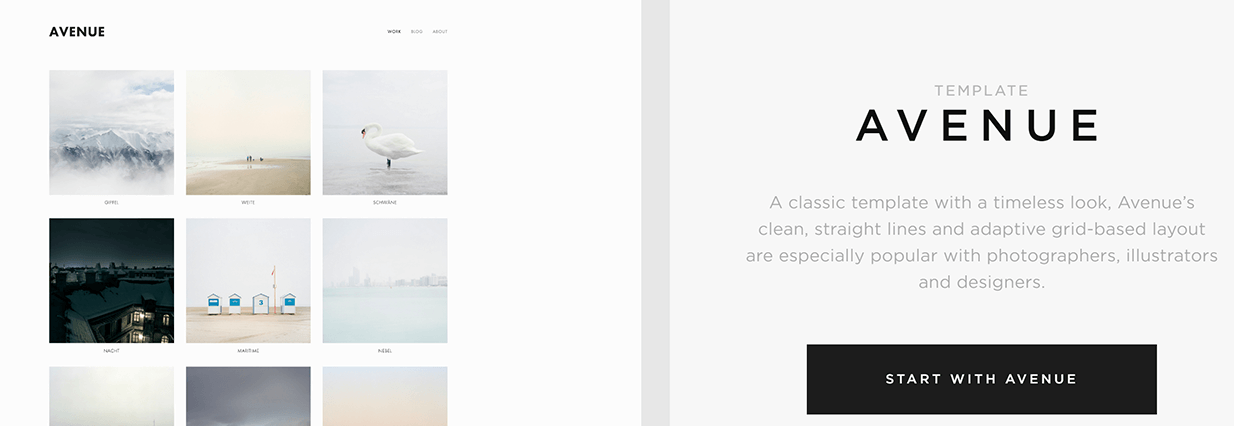
例如,看看 Squarespace 上的 Avenue 模板:


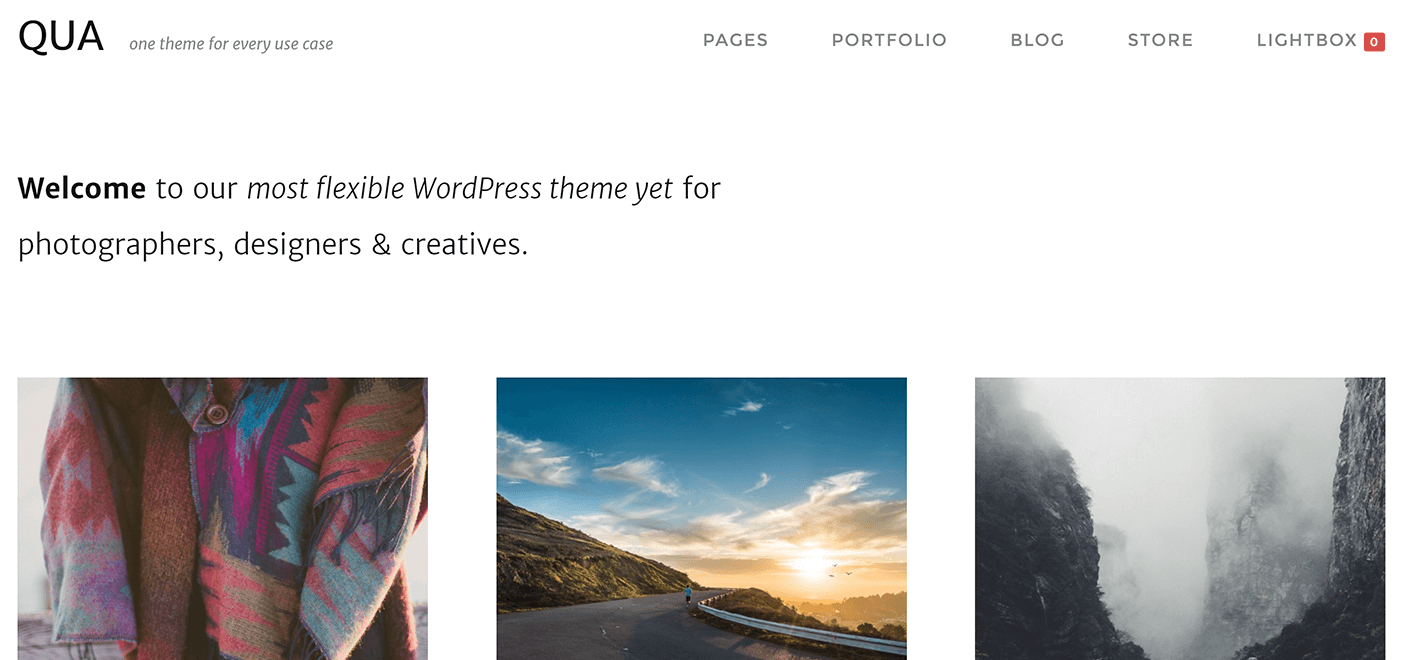
我們的主題之一 - QUA - 與 Avenue 的設計非常匹配,因為它們都具有簡約、現代的風格:

選擇並自定義主題後,您將希望使用稱為“插件”的附加組件來增強 WordPress 網站的功能。 就像主題一樣,許多插件都是免費的,有些插件對於安全安裝是絕對必要的。 一個可以幫助您銷售攝影作品的示例是我們的 Sell Media 插件:

這使您可以直接從您的網站上出售您的攝影作品,而不會從您的利潤中抽走一部分。 您可以選擇要出售的作品、外觀、是否出售實體版畫等等。 此外,您還可以擴展它的功能以涵蓋各種附加功能。
設置好 WordPress 後,最後一步是集成您的兩個網站。
第 5 步:連接您的 Squarespace 和 WordPress 網站
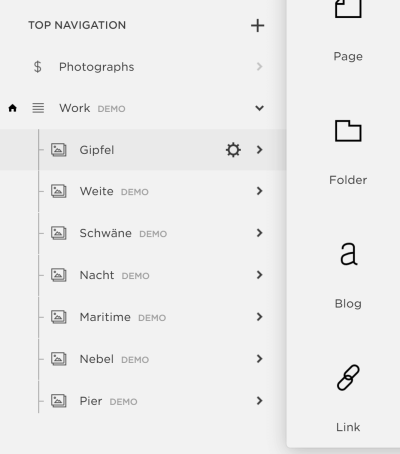
讓我們從 Squarespace 開始。 登錄,導航到儀表板上的頁面部分,然後單擊頂部導航。 從這裡,選擇鏈接選項:

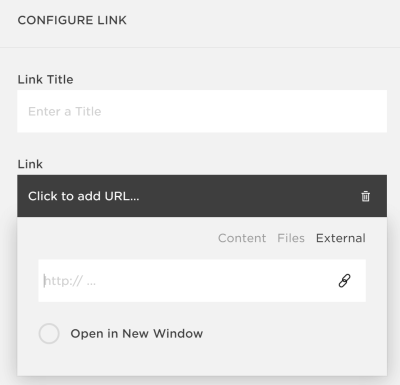
選擇一個標題並添加指向您選擇的 WordPress 頁面的鏈接。 單擊Save ,然後對要鏈接在一起的頁面重複該過程:

現在我們需要確保我們的 WordPress 導航欄包含與 Squarespace 網站相同的鏈接。 這樣,訪問者將能夠在兩者之間跳轉,而不知道它們是兩個獨立的平台。 為此,請導航到 WordPress 儀表板上的外觀 > 菜單。
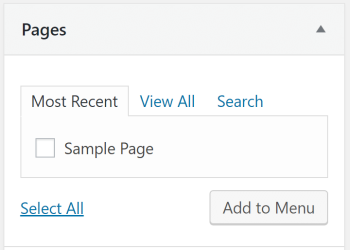
如果在 WordPress 中創建菜單看起來很複雜,請不要擔心——這很簡單。 設置完成後,請查看屏幕左側的Pages元框。 默認選項使我們能夠添加到目前為止我們在 WordPress 中創建的任何頁面,因此選擇它們並單擊添加到菜單。 如有必要,您可能還想修改其導航標籤以匹配 Squarespace 導航欄上的標籤:

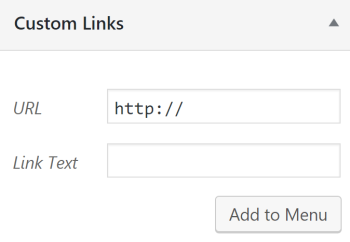
要將 Squarespace 頁面添加到 WordPress 菜單,請選擇“自定義鏈接”選項,鍵入相應頁面的名稱、它們的 URL,然後再次單擊“添加到菜單” :

最後,請記住確保您的 WordPress 導航菜單的順序與 Squarespace 的順序一致。 WordPress 使您能夠拖放您的項目,因此您的菜單可以在瞬間匹配您的 Squarespace 網站。
結論
將 Squarespace 與 WordPress 集成可能不是最直接的解決方案,但對於那些想要使用 WordPress 強大功能的人來說,它是一個不錯的選擇。 為了充分利用這種配對,您需要使用 Squarespace 設置您的主頁,如果您需要其他頁面上的高級功能,則讓 WordPress 來完成繁重的工作。
讓我們回顧一下您需要遵循的五個步驟:
- 找一個好的 WordPress 主機。
- 創建一個子域。
- 安裝 WordPress。
- 查找匹配(或類似)的 Squarespace 和 WordPress 主題,並安裝 Sell Media 等插件。
- 連接您的 Squarespace 和 WordPress 網站。
您希望在 WordPress 中看到哪些 Squarespace 功能,反之亦然? 在下面的評論部分與我們分享您的想法!
圖片來源:Pixabay。
