如何将 Squarespace 与 WordPress 集成(分 5 个步骤)
已发表: 2017-01-18Squarespace 对许多用户来说是一个有用的平台。 它易于使用,具有一些出色的功能,并且看起来很现代。 话虽如此,没有必要限制自己使用单一平台来利用其功能的各个方面。
如果您不介意一些工作,完全可以将 Squarespace 与第二个平台(例如 WordPress)集成。 这使您能够利用其强大的功能集以及 Sell Media 等插件。
在本文中,我们将通过五个步骤准确地教您如何将 Squarespace 与 WordPress 集成——我们假设您已经拥有一个 Squarespace 网站,以及一个映射到该平台的域。
第 1 步:购买 WordPress 主机
第一步是最关键的一步,因为没有合适的主机,您将无法运行 WordPress。 托管是多年来广泛涉及的主题,因此有大量资源可供您做出决定。 简而言之,找到完美 WordPress 主机的关键是了解您的预算、寻找好评并找到包含您需要的功能的选项。
如果 - 在做了一些研究之后 - 您仍然不确定要采用哪种方式,请查看我们推荐的 Web 主机:

它们是具有多种 WordPress 特定功能的可靠选择,因此您将得到很好的帮助。
至于如何购买主机,过程再简单不过了。 事实上,它与任何其他在线购买几乎相同。 只需打破旧信用卡(或 PayPal)并选择最适合您需求的计划。
步骤#2:创建一个运行 WordPress 的子域
子域使您无需注册新域即可创建全新的网站。 例如,您可以拥有mysquarespacewebsite.com域,并设置一个wordpress.mysquarespacewebsite.com子域以在其上安装 WordPress。 它使您的网站能够保持原样,同时在其他地方运行一个单独的(但相关的)网站。 但是,要在一个域外运行两个网站,您可能需要咨询您的主机以获得指导。
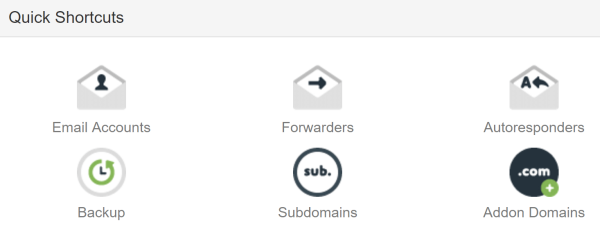
创建子域的实际过程会因您的虚拟主机或注册商而异,但在所有平台上基本相同。 首先,登录您的虚拟主机仪表板并找到您的 cPanel。 在里面,寻找子域选项:

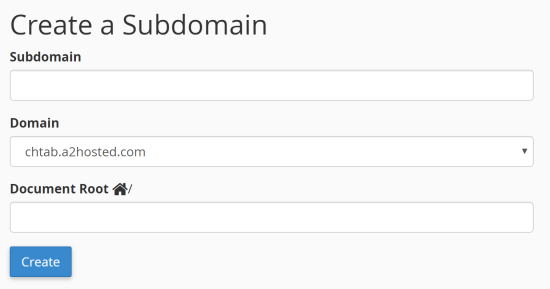
单击它,然后在下一个屏幕上为您的子域选择一个名称(例如blog 、 shop或store 。本质上,准确描述您网站目的的名称)。 从下拉列表中选择您的“父”域,然后单击创建:

确认您的选择后,您的子域将启动并运行! 现在是安装 WordPress 的时候了。
步骤#3:在您的子域上安装 WordPress
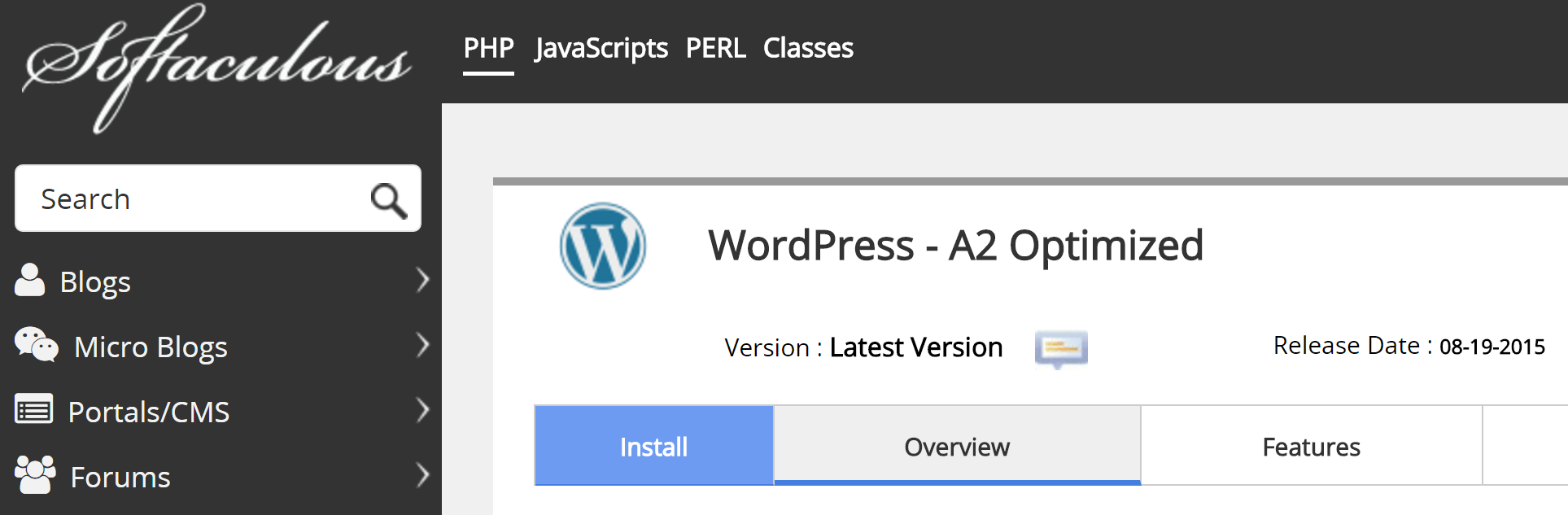
安装 WordPress 的过程在不同的网络主机上有所不同,但其中大多数通过为您提供“一键式”选项而变得非常容易。 这些通常位于您的 cPanel 下——在本例中,我们使用的是 Softaculous 应用程序安装程序:

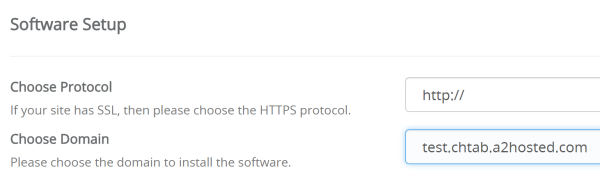
您将寻找类似于Install WordPress的选项,找到它后,单击Install Now 。 接下来,填写所有必要的字段,例如您的站点名称、管理员用户名和电子邮件地址。 请特别注意“选择域”选项——您将在这里选择您的子域 URL:

填写完每个字段后,单击页面底部的安装,然后坐等奇迹发生。 完成后,您将需要自定义新的 WordPress 网站。
步骤#4:自定义您的 WordPress 安装
自定义新的 WordPress 网站有无数种选择,包括挑选字体和选择配色方案。 但是,由于我们希望将新安装与 Squarespace 集成,因此您需要使两者看起来尽可能相似。
与 Squarespace 非常相似,WordPress 还使您能够使用主题来定制网站的外观。 它们易于安装,虽然有数以千计的免费主题可用,但您将从精心设计的高级选项中获得更多里程。 出于我们的目的,我们只需要找到两个外观相似的主题,并使用内置选项将差异最小化。
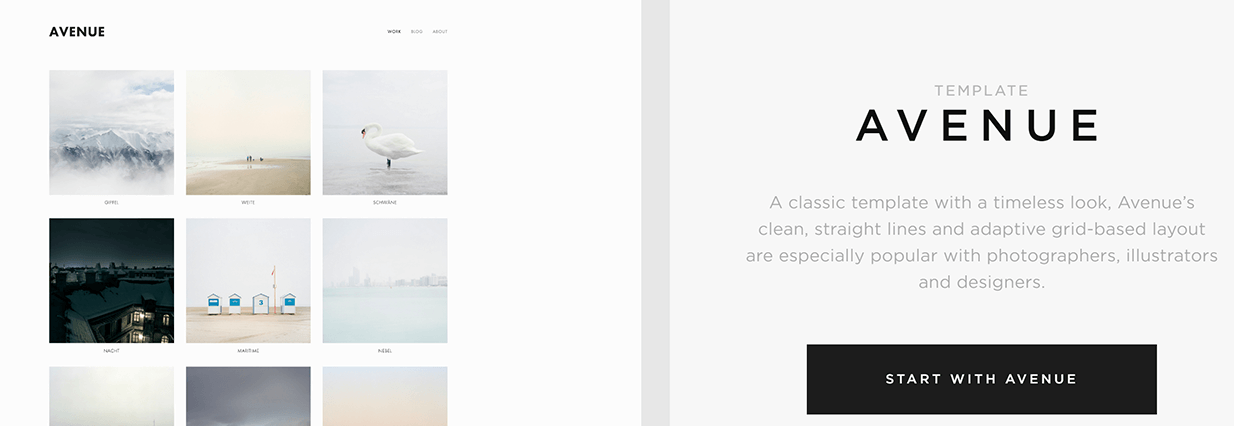
例如,看看 Squarespace 上的 Avenue 模板:


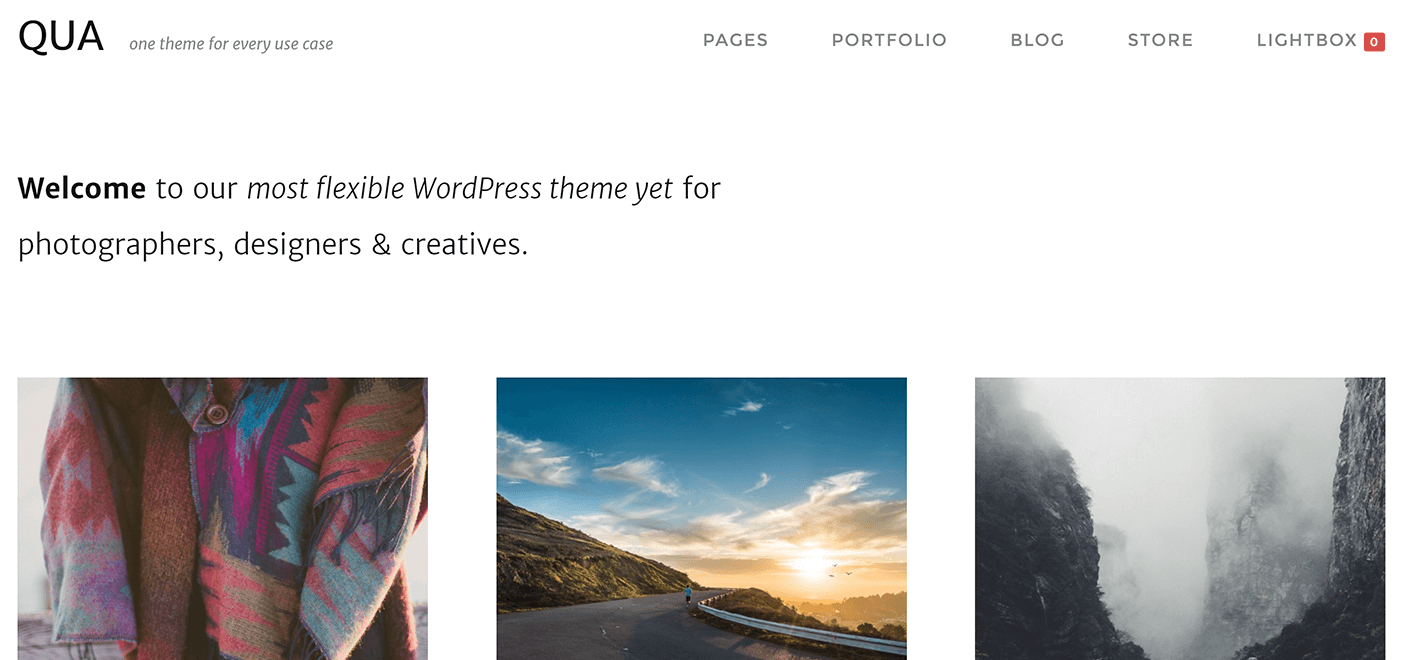
我们的主题之一 - QUA - 与 Avenue 的设计非常匹配,因为它们都具有简约、现代的风格:

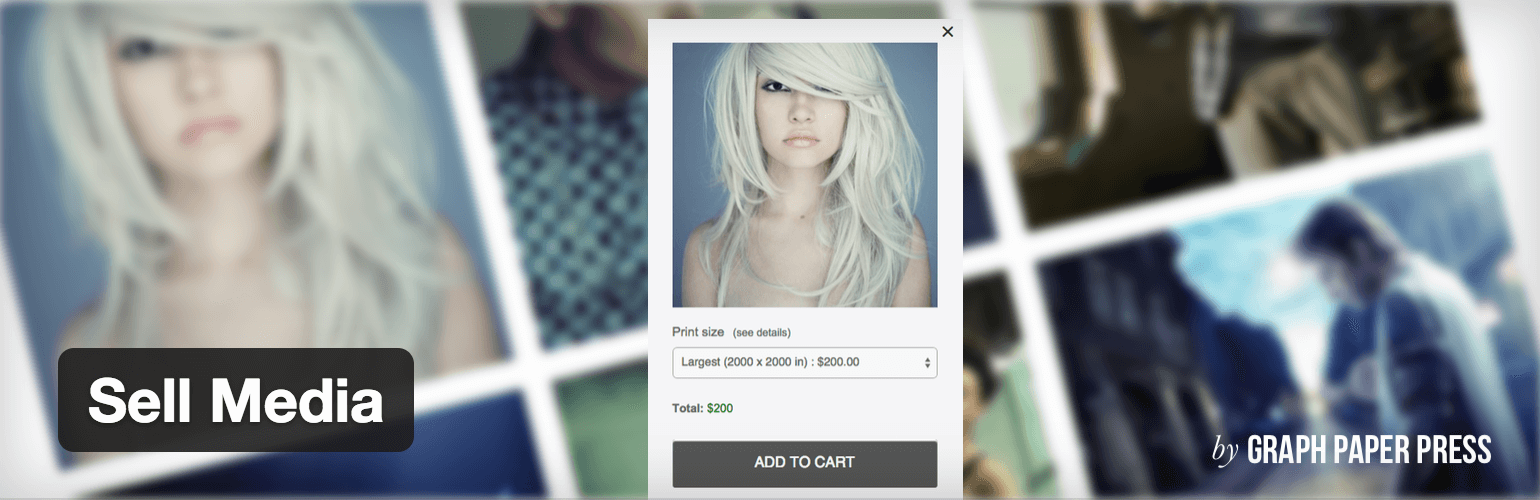
选择并自定义主题后,您将希望使用称为“插件”的附加组件来增强 WordPress 网站的功能。 就像主题一样,许多插件都是免费的,有些插件对于安全安装是绝对必要的。 一个可以帮助您销售摄影作品的示例是我们的 Sell Media 插件:

这使您可以直接从您的网站上出售您的摄影作品,而不会从您的利润中抽走一部分。 您可以选择要出售的作品、外观、是否出售实体版画等等。 此外,您还可以扩展它的功能以涵盖各种附加功能。
设置好 WordPress 后,最后一步是集成您的两个网站。
第 5 步:连接您的 Squarespace 和 WordPress 网站
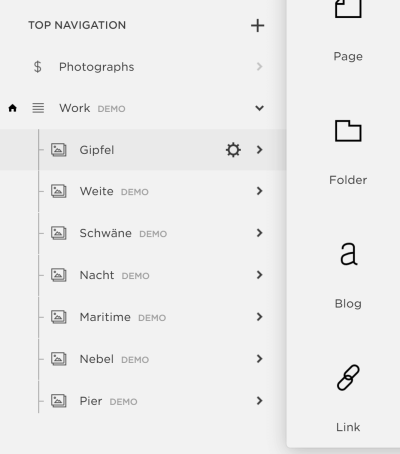
让我们从 Squarespace 开始。 登录,导航到仪表板上的页面部分,然后单击顶部导航。 从这里,选择链接选项:

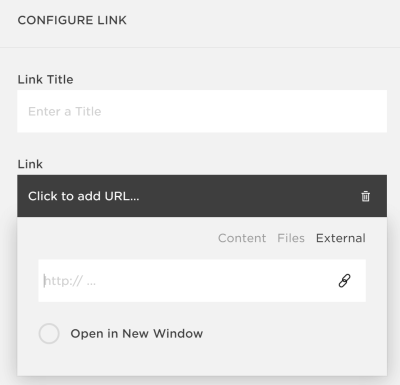
选择一个标题并添加指向您选择的 WordPress 页面的链接。 单击Save ,然后对要链接在一起的页面重复该过程:

现在我们需要确保我们的 WordPress 导航栏包含与 Squarespace 网站相同的链接。 这样,访问者将能够在两者之间跳转,而不知道它们是两个独立的平台。 为此,请导航到 WordPress 仪表板上的外观 > 菜单。
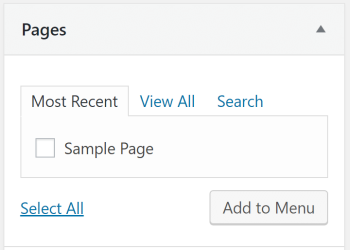
如果在 WordPress 中创建菜单看起来很复杂,请不要担心——这很简单。 设置完成后,请查看屏幕左侧的Pages元框。 默认选项使我们能够添加到目前为止我们在 WordPress 中创建的任何页面,因此选择它们并单击添加到菜单。 如有必要,您可能还想修改其导航标签以匹配 Squarespace 导航栏上的标签:

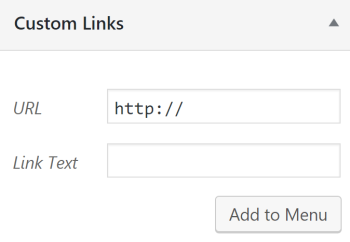
要将 Squarespace 页面添加到 WordPress 菜单,请选择“自定义链接”选项,键入相应页面的名称、它们的 URL,然后再次单击“添加到菜单” :

最后,请记住确保您的 WordPress 导航菜单的顺序与 Squarespace 的顺序一致。 WordPress 使您能够拖放您的项目,因此您的菜单可以在瞬间匹配您的 Squarespace 网站。
结论
将 Squarespace 与 WordPress 集成可能不是最直接的解决方案,但对于那些想要使用 WordPress 强大功能的人来说,它是一个不错的选择。 为了充分利用这种配对,您需要使用 Squarespace 设置您的主页,如果您需要其他页面上的高级功能,则让 WordPress 来完成繁重的工作。
让我们回顾一下您需要遵循的五个步骤:
- 找一个好的 WordPress 主机。
- 创建一个子域。
- 安装 WordPress。
- 查找匹配(或类似)的 Squarespace 和 WordPress 主题,并安装 Sell Media 等插件。
- 连接您的 Squarespace 和 WordPress 网站。
您希望在 WordPress 中看到哪些 Squarespace 功能,反之亦然? 在下面的评论部分与我们分享您的想法!
图片来源:Pixabay。
