Przewodnik dla początkujących do tworzenia zabójczej witryny fotograficznej WordPress (w 5 krokach)
Opublikowany: 2017-01-06Jako medium wizualne Twoja fotografia zasługuje na to, by ją zobaczyć, a najlepszym sposobem na jej zaprezentowanie jest stworzenie zabójczej witryny internetowej. Jednak trudno jest to zrobić dobrze. Nie mając strony internetowej w dzisiejszych czasach, staniesz się współczesnym jaskiniowcem.
Na szczęście istnieje kilka prostych i logicznych kroków, które możesz wykonać, aby zacząć działać, a WordPress jest naszą zalecaną platformą z wyboru. Jest to najpopularniejszy dostępny system zarządzania treścią (CMS), a po skonfigurowaniu może otworzyć drzwi do wszelkiego rodzaju strumieni dochodów i ruchu.
W tym poście przedstawimy pięć kroków, które pomogą Ci zbudować zabójczą witrynę fotograficzną WordPress. Pod koniec będziesz w świetnej sytuacji, aby zacząć sprzedawać własne prace, wszystko z własnej uczciwej ręki.
Krok 1: Wybierz nazwę domeny i hosta internetowego
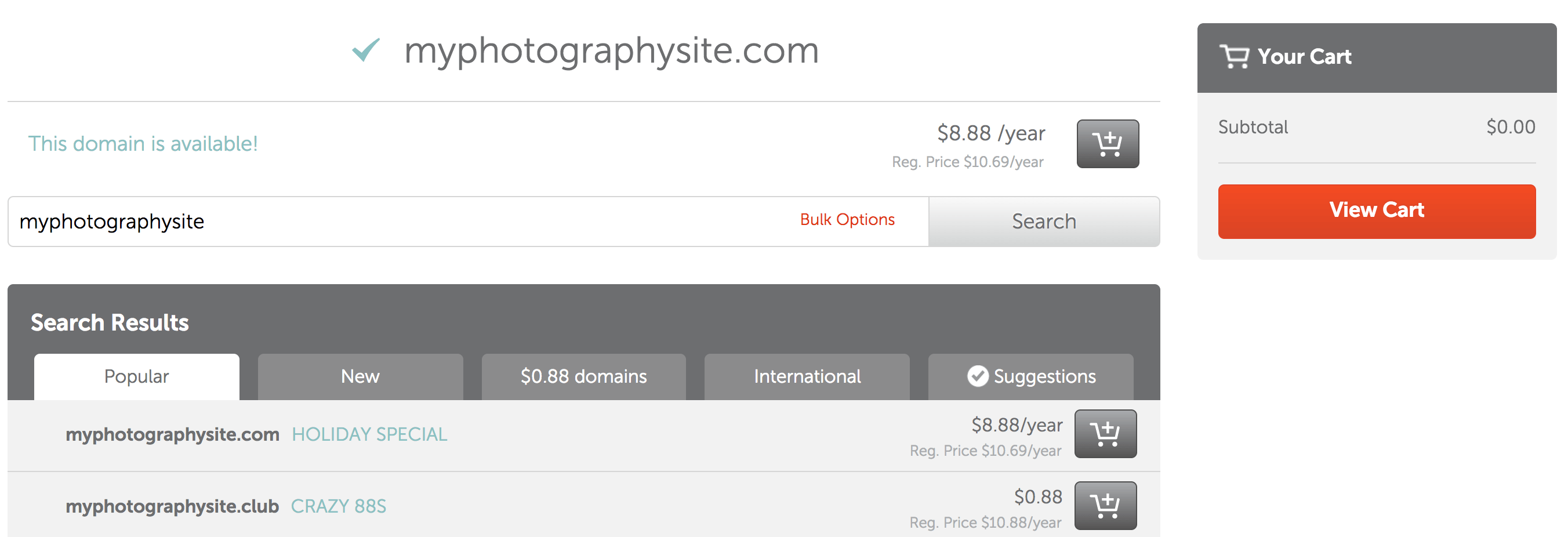
Po pierwsze: musisz kupić nazwę domeny. Wybór idealnego jest sam w sobie formą sztuki. Po znalezieniu potencjalnego zwycięzcy musisz sprawdzić, czy można go kupić. Chociaż możesz użyć narzędzia takiego jak Whois, równie łatwo jest udać się do dostawcy domeny, takiego jak Namecheap i skorzystać z ich własnej wyszukiwarki:

Istnieją inni dostawcy domen, którzy działają w ten sam sposób (na przykład GoDaddy i Register.com), a każdy dostawca ma własną metodę rejestracji nazwy domeny.
Gdy już to zrobisz, będziesz chciał kupić hosting – zasadniczo miejsce na serwerze dla Twojej witryny. To odwieczny temat i możesz szybko zostać przytłoczony zarówno dostępnymi opcjami, jak i żargonem. Za chwilę przejdziemy do wybranej platformy, ale ostatecznie będziesz szukać hosta internetowego skoncentrowanego na WordPressie, z dobrymi recenzjami i ocenami społeczności. Będziesz także chciał przeczytać o każdej innej funkcji, która jest dla Ciebie ważna, zanim rozlejesz pieniądze.
Jeśli nadal szukasz inspiracji, polecamy Bluehost jako dostawcę usług hostingowych:

Zakup hostingu jest prostym procesem, a gdy już to zrobisz, musisz zainstalować wybraną platformę.
Krok 2: Zainstaluj WordPress
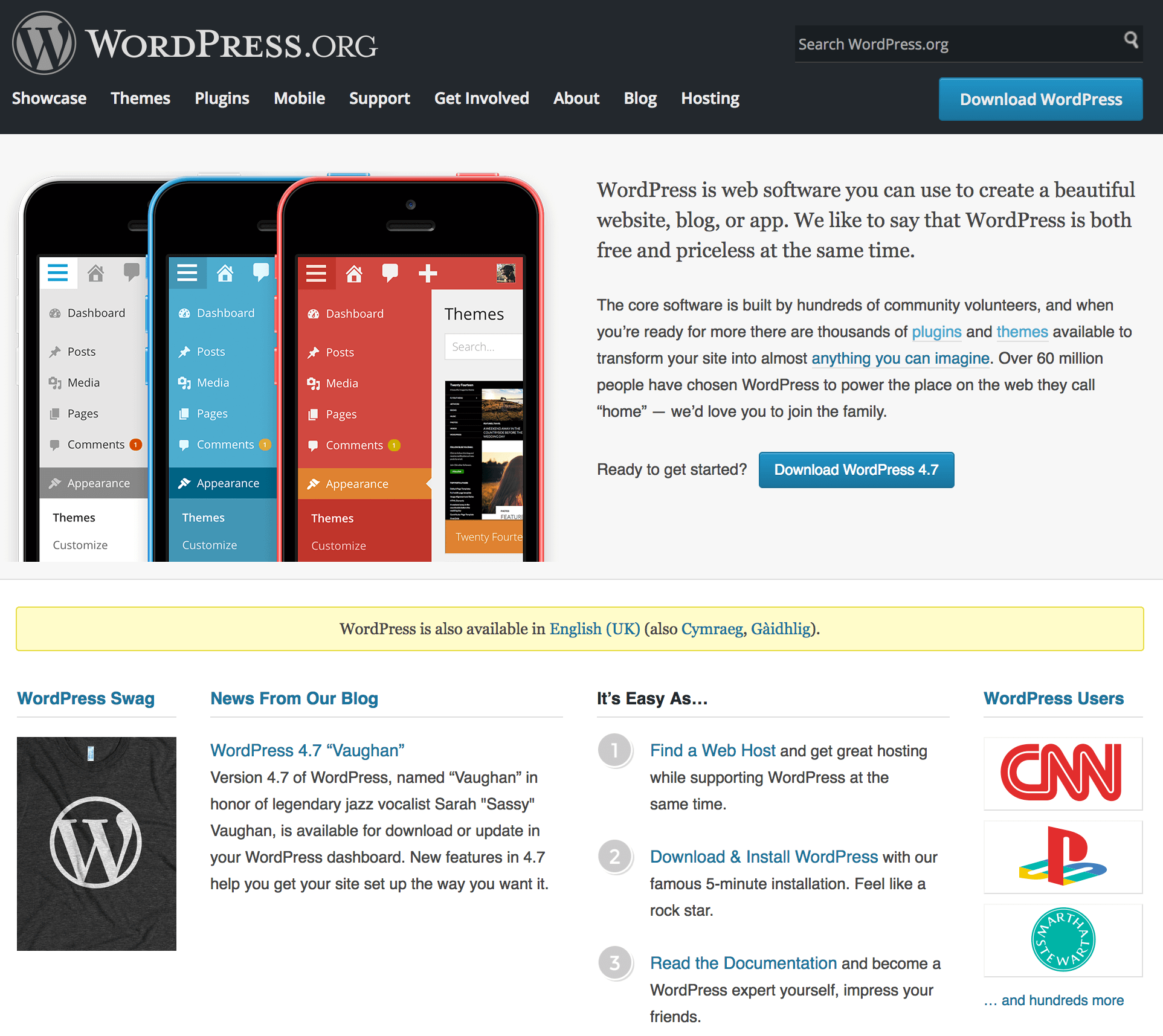
Ciągle wspominamy o WordPressie, ale co to jest? Krótko mówiąc, jest to system zarządzania treścią (CMS) o otwartym kodzie źródłowym, który obecnie obsługuje ponad 26% sieci.

Wielu hostów internetowych spełnia wymagania platformy, a istnieje ogromna społeczność programistów i użytkowników, którzy chcą wspólnie ulepszyć funkcjonalność WordPressa.
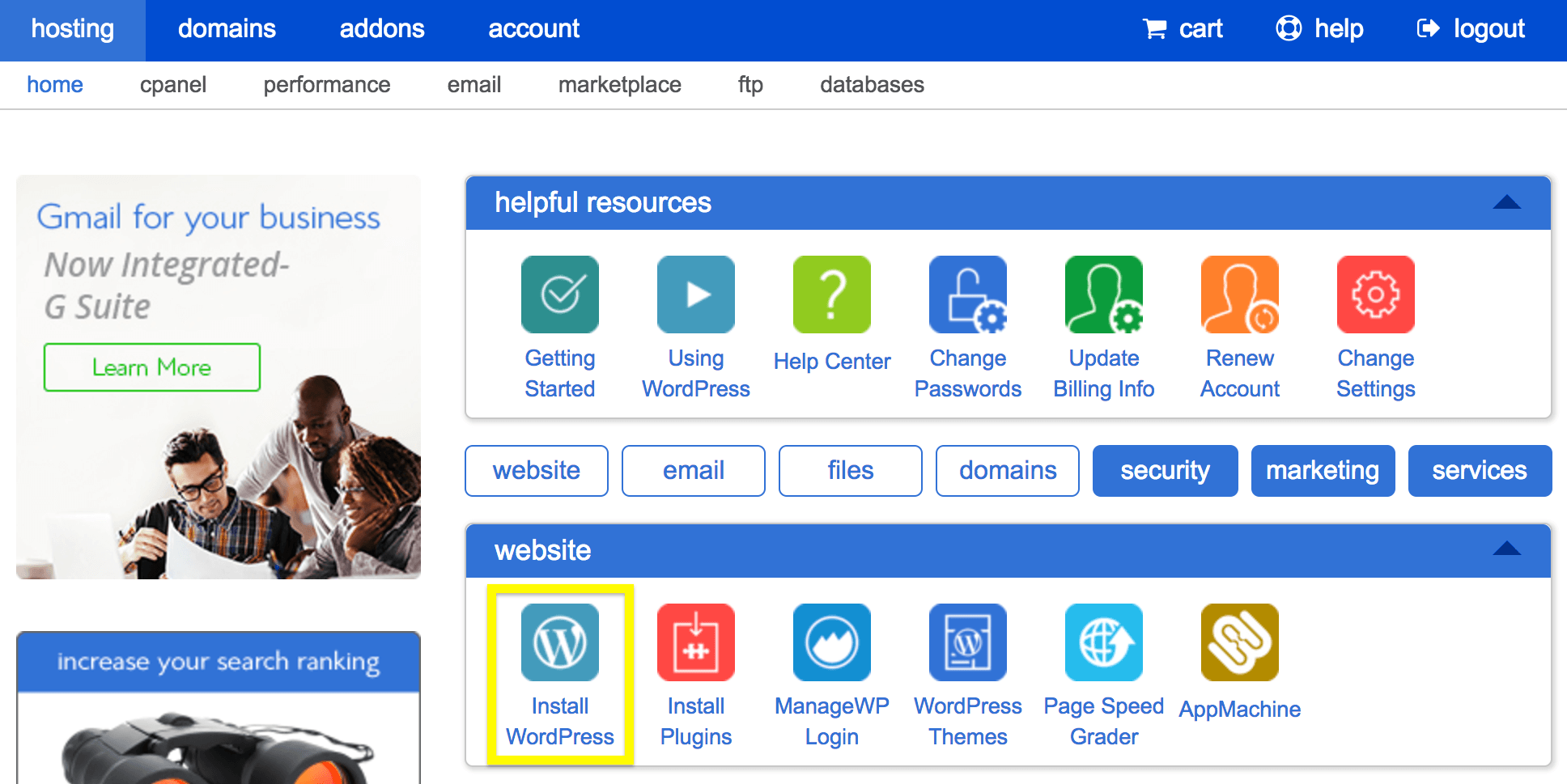
Ze względu na swoją dominację jest dość wszechobecny wśród hostów; i chociaż można go zainstalować ręcznie, wiele hostów udostępnia instalator bezpośrednio z panelu administracyjnego:

Oczywiście nie ma dwóch takich samych hostów, więc szczegółowe informacje można uzyskać u preferowanego dostawcy. Jednak cały proces będzie podobny.
Po uzyskaniu nazwy domeny i hostingu oraz zainstalowaniu WordPressa nadszedł czas, aby przejść do projektowania witryny.
Krok 3: Wybierz odpowiedni motyw
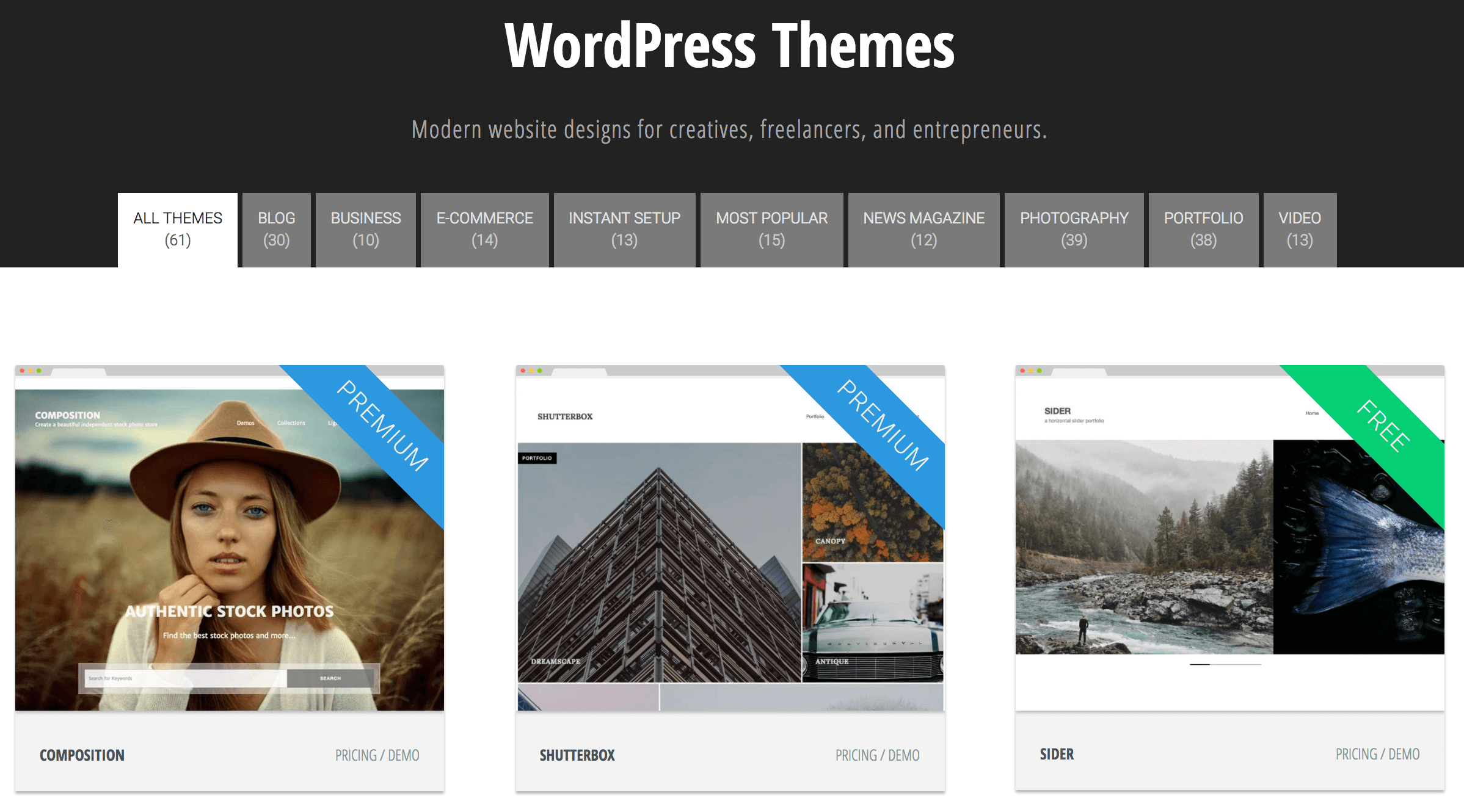
Projekt Twojej witryny WordPress opiera się przede wszystkim na dwóch elementach – motywach i wtyczkach. Omówmy najpierw motywy, które są szablonami, które zasadniczo decydują o wyglądzie Twojej witryny i często koncentrują się na różnych niszach, takich jak blogowanie (oczywiście!), biznes, e-commerce i (oczywiście) fotografia:

Chociaż Twoje dokładne wymagania będą zależeć od Twojej niszy i potrzeb, należy pamiętać o kilku stałych:
- Dostosowanie czcionki i koloru jest ważne, aby dostosować witrynę do marki.
- Elastyczny układ (lub kompatybilność z odpowiednią wtyczką) jest również ważny, ponieważ daje znacznie większe możliwości w tworzeniu unikalnej witryny.
- Funkcjonalność odnosząca się do Twojej niszy (w tym przypadku fotografii) pomaga w płynnym konfigurowaniu witryny.
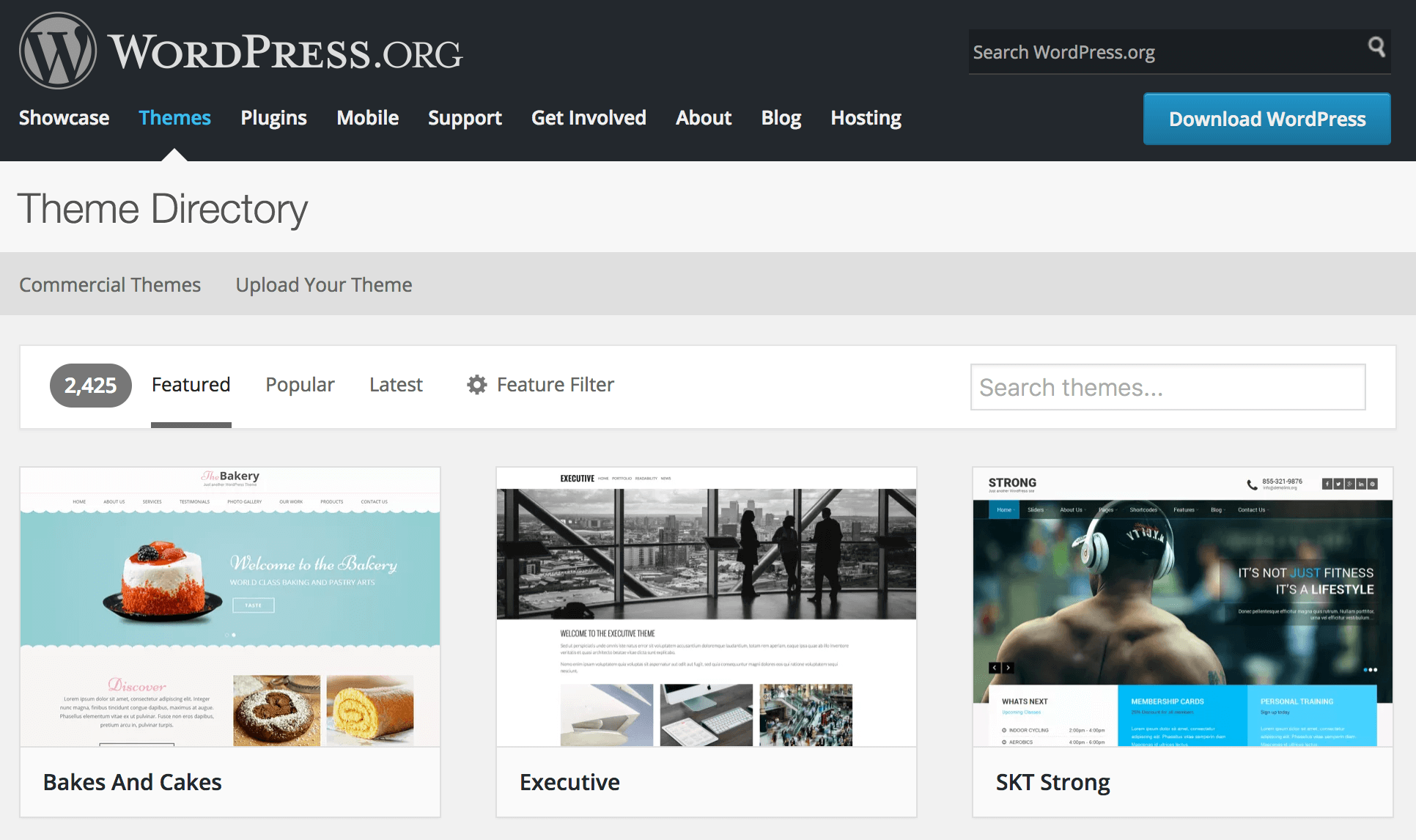
Jeśli chodzi o znalezienie odpowiedniego motywu, w Internecie dostępnych jest wiele zasobów, które mogą Ci pomóc. Byłoby jednak niedbale pominąć katalog motywów WordPress.org. Do wyboru są tysiące darmowych motywów, obejmujących szeroki zakres zastosowań:


Jednak kupując motyw premium na rynku, takim jak ThemeForest – lub w dedykowanym sklepie z motywami, takim jak my – często otrzymujesz znacznie wyższy standard wsparcia i efekt końcowy odpowiadający nakładom.
Instalacja wybranego motywu jest tak prosta, jak instalacja WordPressa. Zrobisz to całkowicie za pomocą pulpitu WordPress i ponownie, dostępnych jest wiele samouczków, które pomogą Ci zacząć działać.
Jeśli to wszystko wydaje się trochę za dużo, nie martw się! Będziesz chciał sprawdzić naszą usługę Instant Setup. Oferuje kompletny pakiet – hosting, preinstalowane motywy i wtyczki oraz wsparcie 24/7 do uruchamiania.
Krok 4: Wybierz odpowiednią wtyczkę galerii
Porozmawiajmy teraz o wtyczkach. Chociaż w niektórych przypadkach odgrywają rolę w projektowaniu Twojej witryny, wtyczki zazwyczaj oferują funkcjonalność przykręcaną do witryny WordPress. Mogą obejmować niezliczone aplikacje, a niektóre wtyczki są wręcz niezbędne.
Podobnie jak w przypadku motywów, instalowane wtyczki będą oparte na twoich własnych wymaganiach, a wiele z nich można znaleźć za darmo w katalogu wtyczek WordPress.org. Jednak chociaż istnieją dedykowane rynki wtyczek, takie jak CodeCanyon, bezpłatne rozwiązania często zawierają większość funkcji potrzebnych do stworzenia witryny.
Aby stworzyć zabójczą witrynę fotograficzną, prawdopodobnie będziesz potrzebować dedykowanej wtyczki galerii obrazów. Umożliwi to zaprezentowanie swojej pracy bezpośrednio w witrynie i dostosowanie jej wyglądu za pomocą dedykowanego panelu na pulpicie WordPress. W rzeczywistości nie musisz też daleko szukać odpowiedniego pretendenta:

Jetpack to wtyczka, która zwykle jest dostarczana w pakiecie ze świeżymi instalacjami WordPress, a wśród wielu przydatnych funkcji są moduły Galerie kafelkowe i Widget galerii — idealne do tworzenia wspaniałej internetowej galerii obrazów.
Oczywiście instalowanie wtyczek jest znowu proste (zauważysz powtarzający się motyw tutaj!), a w sieci dostępnych jest wiele samouczków, które mogą ci pomóc.
Krok 5: Sprzedaj swoje zdjęcia na swojej stronie internetowej
W tym momencie jesteś już gotowy na rock and roll! Ostatnim krokiem – choć wcale nie koniecznym – jest sprzedaż swojej pracy online. Uważamy, że samodzielna sprzedaż pracy to główna korzyść z założenia zabójczego serwisu fotograficznego (wraz z założeniem portfolio), więc jest to coś, co warto rozważyć. Korzyści jest wiele, takich jak:
- Pełna kontrola nad prezentacją Twojej pracy.
- Żadnych cięć ze sprzedaży przez osoby trzecie.
- Możliwość bezpośredniego kontaktu z bazą klientów.
Podczas gdy sprzedaż Twojej pracy była kiedyś trudnym przedsięwzięciem, opracowaliśmy wtyczkę Sell Media, aby ułatwić rozpoczęcie pracy.

Ta bezpłatna wtyczka umożliwia łatwe przesyłanie prac i sprzedawanie ich bezpośrednio z witryny WordPress. Dostępnych jest wiele dodatkowych rozszerzeń, które zwiększają funkcjonalność. Ostatecznie daliśmy Ci możliwość sprzedawania Twoich fotografii, a wszystko to bez pośredników.
Wniosek
Wyeksponowanie swoich wspaniałych fotografii w Internecie często wymaga projektu, który jest równie oszałamiający, aby przykuć uwagę odwiedzających. Jednak stworzenie własnej strony internetowej może być trudne, zwłaszcza jeśli jesteś nowy w grze.
W tym poście zaoferowaliśmy proste, pięcioetapowe rozwiązanie umożliwiające uruchomienie i uruchomienie witryny fotograficznej. Podsumujmy:
- Wybierz nazwę domeny i hosta internetowego.
- Zainstaluj WordPressa.
- Wybierz odpowiedni motyw.
- Pobierz odpowiednią wtyczkę galerii.
- Sprzedaj swoją fotografię za pomocą rozwiązania, takiego jak Sprzedaj Media.
Czy masz jakieś wskazówki dotyczące tworzenia zabójczej witryny fotograficznej? Daj nam znać w sekcji komentarzy poniżej!
Źródło obrazu: Iapcik_Vogerbitch.
