Divi 바닥글에 면책 조항을 추가하는 3가지 방법
게시 됨: 2021-12-25고지 사항을 추가하면 청중에게 중요한 정보를 제공할 수 있습니다. 법적 책임으로부터 귀하와 귀하의 웹사이트를 보호하기 위한 좋은 첫 단계입니다. 면책 조항에는 작가의 의견이 모회사의 의견과 다를 수 있음을 보여주는 제휴사 알림 등이 포함됩니다. 일반적으로 바닥글에서 이러한 내용을 봅니다. 다행스럽게도 면책 조항은 Divi에 쉽게 추가할 수 있습니다. 이 기사에서는 Divi 바닥글에 면책 조항을 추가하는 3가지 방법을 잘 살펴보십시오.
시사
데스크탑 정적 고지 사항

다음은 데스크탑에 대한 정적 면책 조항입니다.
모바일 정적 고지 사항

다음은 전화에 대한 정적 면책 조항입니다.
데스크탑 고정 고지 사항
다음은 데스크탑에 대한 고정 면책 조항입니다.
모바일 고정 면책 조항
다음은 전화에 고정 면책 조항입니다.
데스크탑 애니메이션 면책조항
다음은 데스크탑에 대한 애니메이션 면책조항입니다.
모바일 애니메이션 면책 조항
다음은 휴대전화의 애니메이션 면책조항입니다. 애니메이션을 비활성화하고 텍스트를 정상적으로 표시합니다.
Divi 바닥글 템플릿 업로드

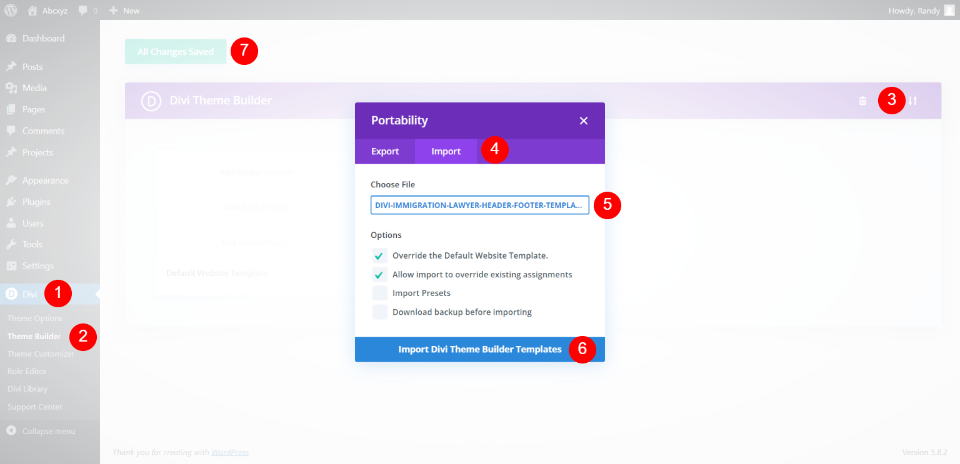
우아한 테마 블로그에서 세 가지 다른 무료 바닥글 템플릿을 사용합니다. 블로그에서 "무료 바닥글"을 검색하여 찾을 수 있습니다. 그것들을 사용하려면 다운로드 파일의 압축을 풉니다. WordPress에서 Divi > Theme Builder 로 이동하여 이식성 을 선택합니다. 열리는 모달에서 가져오기 를 클릭합니다. 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭합니다. 업로드가 완료될 때까지 기다렸다가 설정을 저장합니다.
Divi 바닥글에 정적 고지 사항 추가

이 예에서는 바닥글 하단의 새 섹션에 정적 고지 사항을 작성합니다. 이 예에서는 Divi의 Blogger 레이아웃 팩에 대한 머리글 및 바닥글의 바닥글 템플릿을 사용합니다. 마지막 행 위로 마우스를 가져간 다음 파란색 아이콘 을 클릭하고 일반 을 클릭하여 새 섹션을 추가합니다.

전체 너비 행을 선택합니다.

텍스트 모듈 을 추가한 다음 해당 설정을 닫습니다. 이 부분은 섹션과 행을 약간 조정한 후에 다시 설명하겠습니다.

톱니바퀴 아이콘을 클릭하여 섹션 설정 을 엽니다.

배경 까지 아래로 스크롤하여 검정색으로 설정합니다.
- 배경: #000000

디자인 탭을 열고 간격 까지 아래로 스크롤합니다. 상단과 하단에 0px 패딩을 추가합니다. 모듈의 설정을 닫습니다.
- 패딩: 상단 0px, 하단 0px

톱니바퀴 아이콘을 클릭하여 행 설정 을 엽니다.

디자인 탭 을 열고 크기 조정 으로 스크롤합니다. 너비를 90%로 설정합니다. 모듈의 설정을 닫습니다.
- 폭: 90%

톱니바퀴 아이콘을 클릭하여 텍스트 모듈의 설정을 엽니다.

귀하의 면책 조항을 본문에 추가하십시오. 여러 작성자가 만들고 있는 콘텐츠에 대한 면책 조항을 추가하고 있으며 그들의 의견은 웹사이트의 의견을 반영하지 않을 수 있습니다.
- 본문: 이 웹사이트의 내용에는 여러 저자의 의견이 포함된 기사가 포함되어 있으며 이 회사의 의견과 다를 수 있습니다.

디자인 탭 을 선택하고 본문 텍스트 로 스크롤합니다. 텍스트 색상을 #777777로 설정하고 모듈의 설정을 닫습니다.
- 텍스트 텍스트 색상: #777777
작업을 저장합니다.
Divi 바닥글에 고정 고지 사항 추가

고정 요소는 스크롤할 때 그대로 유지됩니다. 당신은 그들이 일하는 방법과 장소를 통제할 수 있습니다. 바닥글 상단에 표시되는 고정 고지 사항을 만들고 페이지 하단의 최종 위치에 도달할 때까지 그대로 유지합니다.
우리는 글이 저자의 의견이며 전문적인 도움을 대신하여 사용되어서는 안된다는 면책 조항을 만들 것입니다. 이 예에서는 Divi의 Immigration Lawyer Layout Pack에 대한 머리글 및 바닥글의 바닥글을 사용하고 있습니다.
맨 아래 행 위로 마우스를 가져간 다음 레이아웃 옵션을 선택합니다. 이 행에는 현재 두 개의 열이 있습니다. 1/4, 1/2, 1/4 열이 있는 옵션을 선택하십시오. 이것은 면책 조항에 대한 큰 섹션을 제공합니다.

가운데에 있는 Text 모듈 을 오른쪽에 있는 위치로 끌어다 놓습니다.

가운데 열에서 짙은 회색 더하기 아이콘을 클릭하고 텍스트를 검색합니다. 열에 텍스트 모듈 을 추가합니다.

텍스트 모듈이 열립니다. Body 에 면책 조항을 추가하십시오. 면책 조항은 귀하에게 달려 있습니다. 나는 이것을 추가하고있다 :
- 본문: 이 내용은 작성 당시 작성자가 알고 있는 한 정확했습니다. 이는 정보 제공만을 목적으로 하며 전문적인 조언을 대체하기 위한 것이 아닙니다.


배경 까지 아래로 스크롤하고 #fd643a를 추가합니다. 행에 이미 이 배경이 있지만 모듈이 이 행 외부에 표시될 때 표시되도록 모듈에 포함하려고 합니다.
- 배경: #fd643a
디자인 탭

디자인 탭 을 선택하고 텍스트 색상 으로 검정색을 선택합니다. 이 글꼴에는 기본 글꼴과 두께를 사용합니다.
- 텍스트 텍스트 색상: #000000

Spacing 으로 스크롤하여 위쪽과 아래쪽에 20px 패딩을 추가하고 왼쪽과 오른쪽에 5%를 추가합니다.
- 패딩: 상단 20px, 하단 20px, 왼쪽 5%, 오른쪽 5%

고급 탭 을 선택하고 스크롤 효과 까지 아래로 스크롤합니다. 고정 위치 에 대해 고정 을 선택합니다. Top Sticky Limit 드롭다운 상자를 열고 섹션 을 선택합니다. 이 모듈을 닫으려면 녹색 체크를 클릭하십시오.
- 고정 위치: 바닥에 고정
- 상단 고정 제한: 섹션

왼쪽의 텍스트 모듈 에 대한 설정을 열고 디자인 탭 을 선택하고 상단 및 하단에 26px의 패딩을 추가하고 모듈의 설정을 저장합니다.
- 패딩: 상단 26px, 하단 26px

마지막으로 오른쪽의 Text 모듈 설정에서 Design 탭 을 선택하고 Top과 Bottom에 26px의 패딩을 추가하고 모듈의 설정을 저장하고 작업을 저장합니다.
- 패딩: 상단 26px, 하단 26px
Divi 바닥글에 애니메이션 면책 조항 추가

이 예에서는 Divi의 골프 레슨 레이아웃 팩에 대한 머리글 및 바닥글의 바닥글 템플릿을 사용하고 있습니다. 텍스트 알림이 있는 새 행을 추가하고 텍스트에 애니메이션을 적용합니다. 마지막 행 위에 마우스를 놓고 녹색 더하기 아이콘을 클릭하여 새 행을 추가합니다 .

행을 맨 아래 행 위로 드래그하고 텍스트 모듈 을 추가하십시오.

면책 조항을 본문 에 추가하십시오. 사이트에 제휴 링크가 포함되어 있음을 방문자에게 알리는 면책 조항을 사용하고 있습니다.
제휴사 링크를 사용하는 모든 사이트는 또한 이를 사용하는 페이지 및 게시물 내에 적절한 알림을 포함해야 합니다. 귀하의 국가에서 제휴사 통지법을 검색하십시오. 미국의 경우 FTC 계열사 공개입니다.
- 본문: 면책 조항: 이 사이트에는 제휴사 링크가 포함되어 있습니다.
디자인 탭

디자인 탭 을 열고 글꼴을 Poppins 로 변경하고 색상을 흰색으로, 바탕 화면 크기를 16px로 설정합니다. 라인 높이 를 2em으로 설정합니다.
- 텍스트: 포핀스
- 색상: #ffffff
- 텍스트 텍스트 크기(데스크톱): 16px
- 줄 높이: 2em

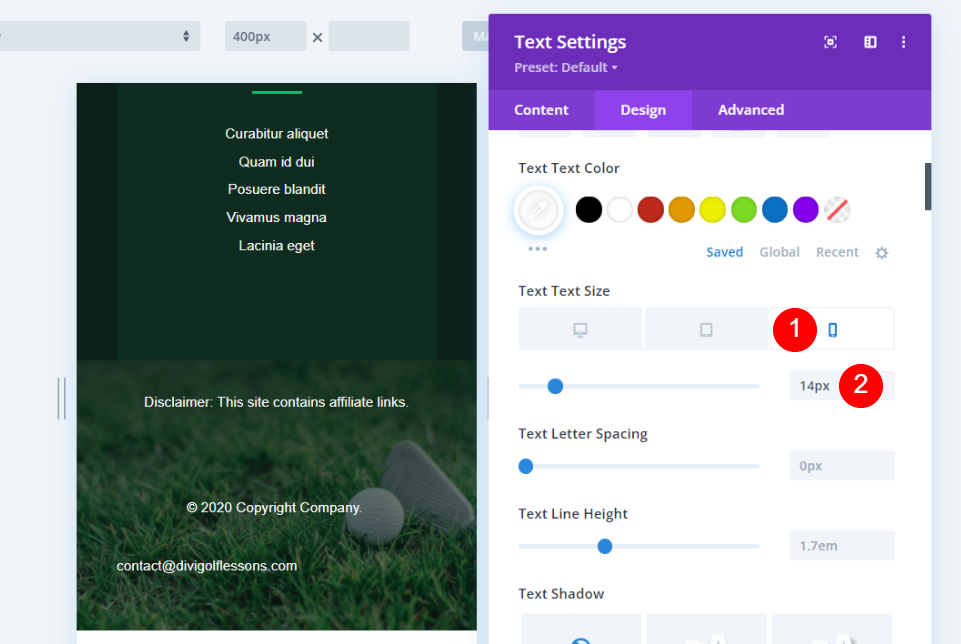
텍스트 크기에서 전화 탭 을 선택하고 14px로 설정합니다.
- 텍스트 텍스트 크기(전화): 14px

애니메이션까지 아래로 스크롤하고 원하는 애니메이션 스타일 을 선택합니다. 저는 줌 을 선택하고 있습니다. 휴대폰 버전에서는 애니메이션이 표시되지 않습니다.
- 애니메이션 스타일: 확대/축소

이 모듈에 대한 행 설정을 엽니다. 디자인 탭 으로 이동하여 상단에 50px 패딩을 추가하고 하단에 25px 패딩을 추가합니다.
- 패딩: 상단 50px, 하단 25px

하단 행 에 대한 설정을 열고 디자인 탭 을 선택하고 간격 으로 이동합니다. 상단 및 하단 패딩을 분리하고 상단을 25px로 변경합니다.
- 패딩: 25px 상단
모듈을 닫고 설정을 저장합니다.
결과
데스크탑 정적 고지 사항

다음은 데스크탑에 대한 정적 면책 조항입니다.
모바일 정적 고지 사항

다음은 전화에 대한 정적 면책 조항입니다.
데스크탑 고정 고지 사항
다음은 데스크탑에 대한 고정 면책 조항입니다.
모바일 고정 면책 조항
다음은 전화에 고정 면책 조항입니다.
데스크탑 애니메이션 면책조항
다음은 데스크탑에 대한 애니메이션 면책조항입니다.
모바일 애니메이션 면책 조항
다음은 휴대전화의 애니메이션 면책조항입니다. 애니메이션을 비활성화하고 텍스트를 정상적으로 표시합니다.
마무리 생각
Divi 바닥글에 면책 조항을 추가하는 방법을 살펴보았습니다. 면책 조항은 청중에게 조언, 제휴사 링크 등을 사용하는 것에 대해 알리는 데 중요합니다. 바닥글은 이를 위한 훌륭한 위치입니다. 이 문서에서는 고지 사항을 추가하고 눈에 띄거나 조화를 이루는 방식으로 표시하기 위한 몇 가지 옵션을 다룹니다. 모든 웹사이트에 고지 사항이 필요한 것은 아니지만 이러한 고지 사항이 필요한 경우 이 문서에서 시작하는 데 도움이 될 것입니다.
우리는 당신의 의견을 듣고 싶습니다. 이 방법 중 하나를 사용하여 Divi 바닥글에 면책 조항을 추가했습니까? 의견에 알려주십시오.
