向 Divi 页脚添加免责声明的 3 种方法
已发表: 2021-12-25添加免责声明是向受众提供重要信息的好方法。 这是保护您和您的网站免受法律责任的良好第一步。 免责声明包括附属通知,表明作者的意见可能不是母公司的意见等。我们通常在页脚中看到它们。 幸运的是,免责声明很容易添加到 Divi。 在本文中,我们将看到 3 种向 Divi 页脚添加免责声明的方法。
预览
桌面静态免责声明

这是桌面上的静态免责声明。
移动静态免责声明

这是手机上的静态免责声明。
桌面粘性免责声明
这是桌面上的免责声明。
移动粘性免责声明
这是手机上的免责声明。
桌面动画免责声明
这是桌面上的动画免责声明。
移动动画免责声明
这是手机上的动画免责声明。 它禁用动画并正常显示文本。
上传 Divi 页脚模板

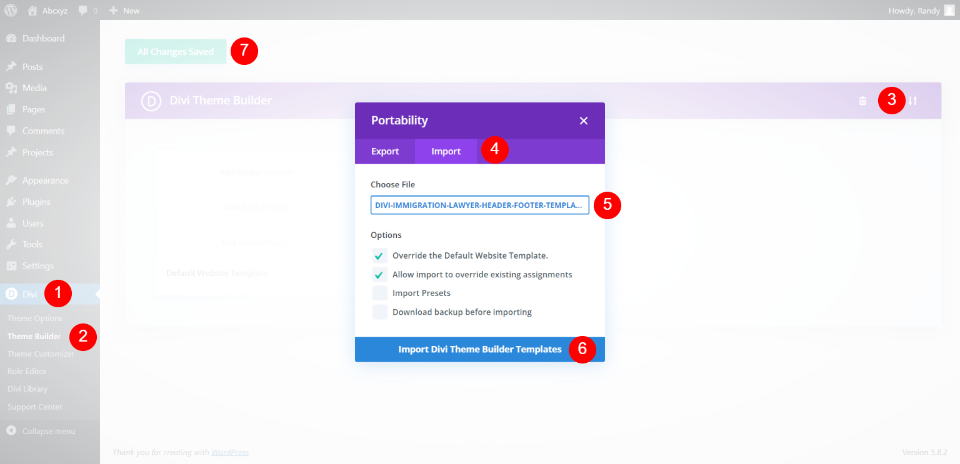
我们将使用优雅主题博客中的三种不同的免费页脚模板。 您可以通过在博客中搜索“free footer”找到它们。 要使用它们,请解压缩下载文件。 在 WordPress 中,转到Divi > Theme Builder并选择Portability 。 在打开的模式中单击导入。 导航到您的文件并选择它。 单击导入 Divi 主题生成器模板。 等待上传完成并保存您的设置。
向 Divi 页脚添加静态免责声明

对于此示例,我们将在页脚底部的新部分中构建静态免责声明。 此示例使用 Divi 的 Blogger 布局包的页眉和页脚中的页脚模板。 将鼠标悬停在最后一行并单击蓝色图标,然后单击常规以添加新部分。

选择全宽行。

添加一个文本模块,然后关闭其设置。 在对部分和行进行一些调整后,我们将回到这一点。

通过单击其齿轮图标打开该部分的设置。

向下滚动到背景并将其设置为黑色。
- 背景:#000000

打开设计选项卡并向下滚动到间距。 为顶部和底部添加 0px 填充。 关闭模块的设置。
- 内边距:顶部 0px,底部 0px

通过单击其齿轮图标打开行设置。

打开Design 选项卡并滚动到Sizing 。 将宽度设置为 90%。 关闭模块的设置。
- 宽度:90%

通过单击其齿轮图标打开文本模块的设置。

将您的免责声明添加到正文中。 我正在添加关于由多个作者创建的内容的免责声明,他们的意见可能不反映网站的意见。
- 正文:本网站内容包含多位作者观点的文章,可能不反映本公司的观点。

选择设计选项卡并滚动到正文文本。 将文本颜色设置为#777777 并关闭模块的设置。
- 文字文字颜色:#777777
保存您的工作。
向 Divi 页脚添加粘性免责声明

滚动时,粘性元素保持在原位。 您可以控制它们的工作方式和地点。 我们将创建一个粘性免责声明,该免责声明显示在页脚顶部,并一直保留到页面底部的最终位置。
我们将创建一个免责声明,即写作是作者的观点,不应用于代替专业帮助。 在此示例中,我使用 Divi 的移民律师布局包的页眉和页脚中的页脚。
将鼠标悬停在底行并选择布局选项。 此行当前有两列。 选择具有 1/4、1/2、1/4 列的选项。 这为我们提供了免责声明的很大一部分。

将中间的文本模块拖放到右侧的位置。

在中心栏中,单击深灰色加号图标并搜索文本。 将文本模块添加到列中。

文本模块将打开。 将您的免责声明添加到正文。 免责声明由您决定。 我正在添加这个:
- 正文:在撰写本文时,据作者所知,此内容是准确的。 它仅供参考,不能取代专业建议。


向下滚动到背景并添加#fd643a。 该行已经有这个背景,但我们希望将它包含在模块中,以便当模块在该行之外可见时它会显示。
- 背景:#fd643a
设计选项卡

选择设计选项卡并选择黑色作为文本颜色。 我们将为此使用默认字体和粗细。
- 文字文字颜色:#000000

滚动到Spacing并为顶部和底部添加 20px 填充,为左侧和右侧添加 5%。
- 内边距:上 20 像素,下 20 像素,左 5%,右 5%

选择Advanced 选项卡并向下滚动到Scroll Effects 。 为Sticky Position选择Stick to Bottom 。 打开Top Sticky Limit下拉框并选择Section 。 单击绿色复选标记关闭此模块。
- 粘性位置:粘在底部
- 顶部粘性限制:部分

打开左侧文本模块的设置,选择设计选项卡,在顶部和底部添加 26px 的内边距并保存模块的设置。
- 内边距:顶部 26px,底部 26px

最后,右侧Text 模块的设置,选择Design 选项卡,在 Top 和 Bottom 添加 26px 的 padding 并保存模块的设置并保存您的工作。
- 内边距:顶部 26px,底部 26px
向 Divi 页脚添加动画免责声明

对于此示例,我使用 Divi 高尔夫课程布局包的页眉和页脚中的页脚模板。 我们将添加一个带有文本通知的新行并对文本进行动画处理。 将鼠标悬停在最后一行并单击绿色加号图标以添加新行。

将 Row 拖到底行上方并添加一个Text 模块。

将您的免责声明文本添加到Body 。 我使用免责声明通知访问者该网站包含附属链接。
请注意,任何使用附属链接的网站还需要在使用它们的页面和帖子中包含适当的通知。 搜索您所在国家/地区的会员通知法。 对于美国来说,这是 FTC 附属机构的披露。
- 正文:免责声明:本网站包含附属链接。
设计选项卡

打开Design 选项卡并将字体更改为Poppins ,将颜色设置为白色,并将桌面大小设置为 16px。 将行高设置为 2em。
- 文字:罂粟
- 颜色:#ffffff
- 文字文字大小(桌面):16px
- 行高:2em

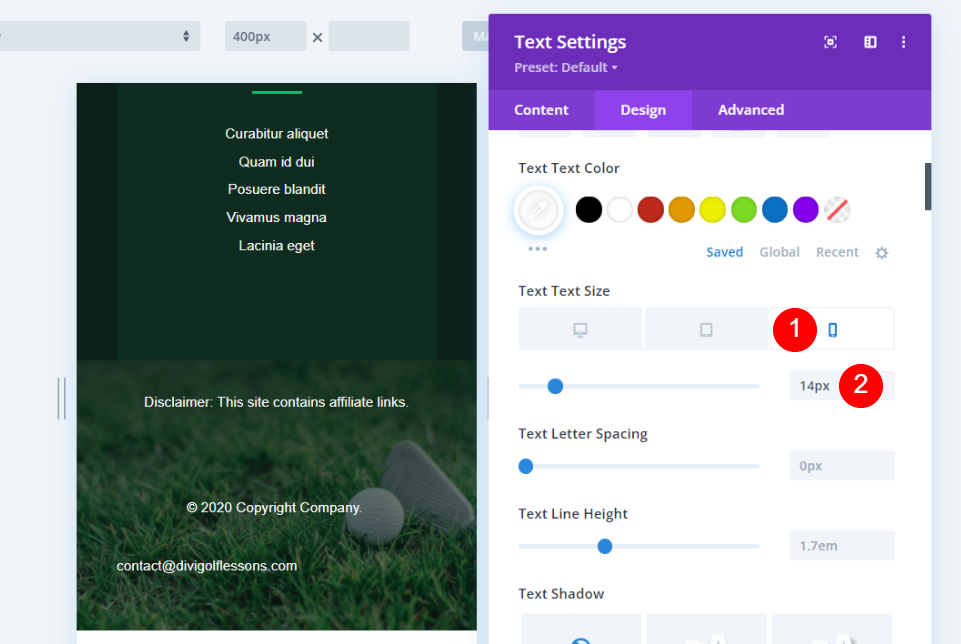
在文本大小中选择电话选项卡并将其设置为 14 像素。
- 文字文字大小(电话):14px

向下滚动到 Animation 并选择您喜欢的Animation Style 。 我选择缩放。 动画不会在手机版上显示。
- 动画风格:缩放

打开此模块的行设置。 转到设计选项卡并在顶部添加 50 像素的内边距,在底部添加 25 像素的内边距。
- 内边距:50px 顶部,25px 底部

打开底部行的设置,选择设计选项卡,转到间距。 断开顶部和底部填充并将顶部更改为 25px。
- 内边距:25px 顶部
关闭您的模块并保存您的设置。
结果
桌面静态免责声明

这是桌面上的静态免责声明。
移动静态免责声明

这是手机上的静态免责声明。
桌面粘性免责声明
这是桌面上的免责声明。
移动粘性免责声明
这是手机上的免责声明。
桌面动画免责声明
这是桌面上的动画免责声明。
移动动画免责声明
这是手机上的动画免责声明。 它禁用动画并正常显示文本。
结束的想法
这就是我们对如何在 Divi 页脚添加免责声明的看法。 免责声明对于告知您的受众使用您的建议、附属链接等很重要。页脚是一个很好的位置。 本文介绍了添加免责声明并以突出或融合的方式显示它的几个选项。并非每个网站都需要免责声明,但对于那些需要免责声明的网站,本文将帮助您入门。
我们希望收到你的来信。 您是否使用过这些方法中的任何一种在您的 Divi 页脚中添加免责声明? 让我们在评论中知道。
