주식 WooCommerce 블록으로 제품 필터링을 사용하는 방법
게시 됨: 2021-12-23온라인 상점을 운영할 때 쇼핑객이 원하는 것을 쉽게 찾고 특정 제품을 사용할 수 있는지 여부를 알 수 있도록 하는 것이 중요합니다. 이를 수행하는 가장 효율적인 방법 중 하나는 주식 WooCommerce 블록으로 제품 필터링 을 사용하는 것입니다. 이 요소를 통해 방문자는 재고 여부와 이월 주문 상품을 볼 수 있습니다.
이 게시물에서 우리는 주식 WooCommerce로 제품 필터링 블록을 게시물과 페이지에 추가하고 다양한 설정을 탐색하는 방법을 설명합니다. 그런 다음 효과적으로 사용하는 방법에 대한 몇 가지 팁을 제공하고 몇 가지 자주 묻는 질문으로 마무리합니다.
시작하자!
귀하의 페이지 또는 게시물에 WooCommerce 차단으로 필터 제품을 추가하는 방법
Filter Products by Stock WooCommerce 블록을 사용하면 사용자가 재고 상태에 따라 제품을 필터링할 수 있습니다. 예를 들어 재고, 재고 없음 또는 이월 주문에 따라 상점을 정렬할 수 있습니다.
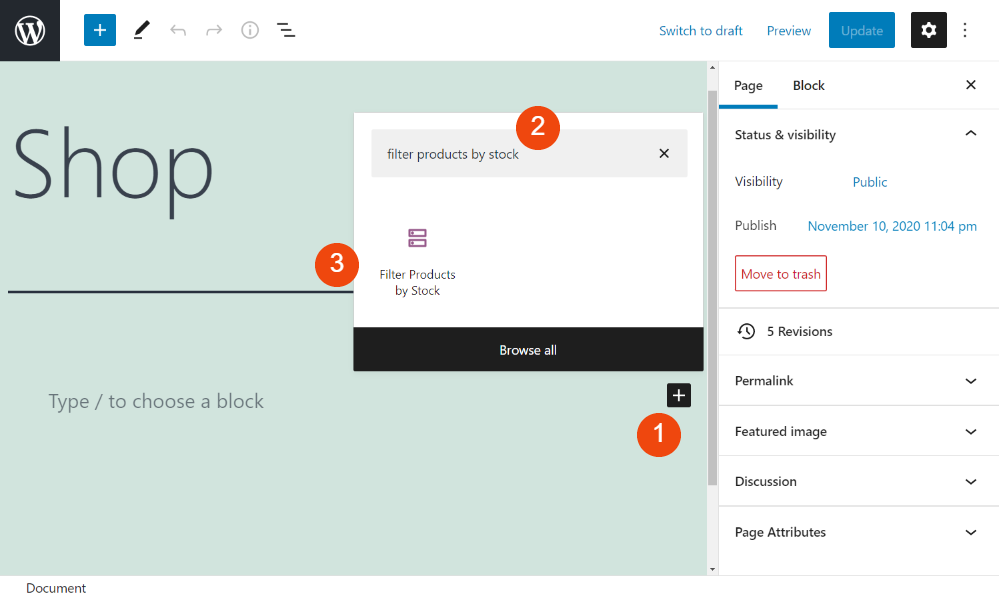
게시물과 페이지에 이 블록을 배치하는 것은 빠르고 쉽습니다. 시작하려면 삽입하려는 위치(예: 제품 페이지)로 이동하십시오. 그런 다음 블록 추가 버튼(1)을 클릭하고 "재고별로 제품 필터링"을 검색한 다음(2) 첫 번째 옵션(3)을 선택합니다.

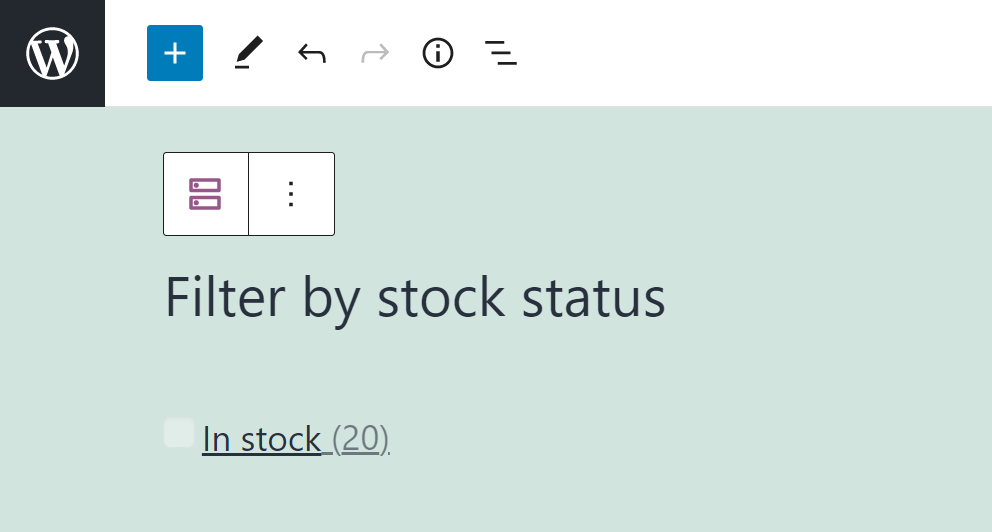
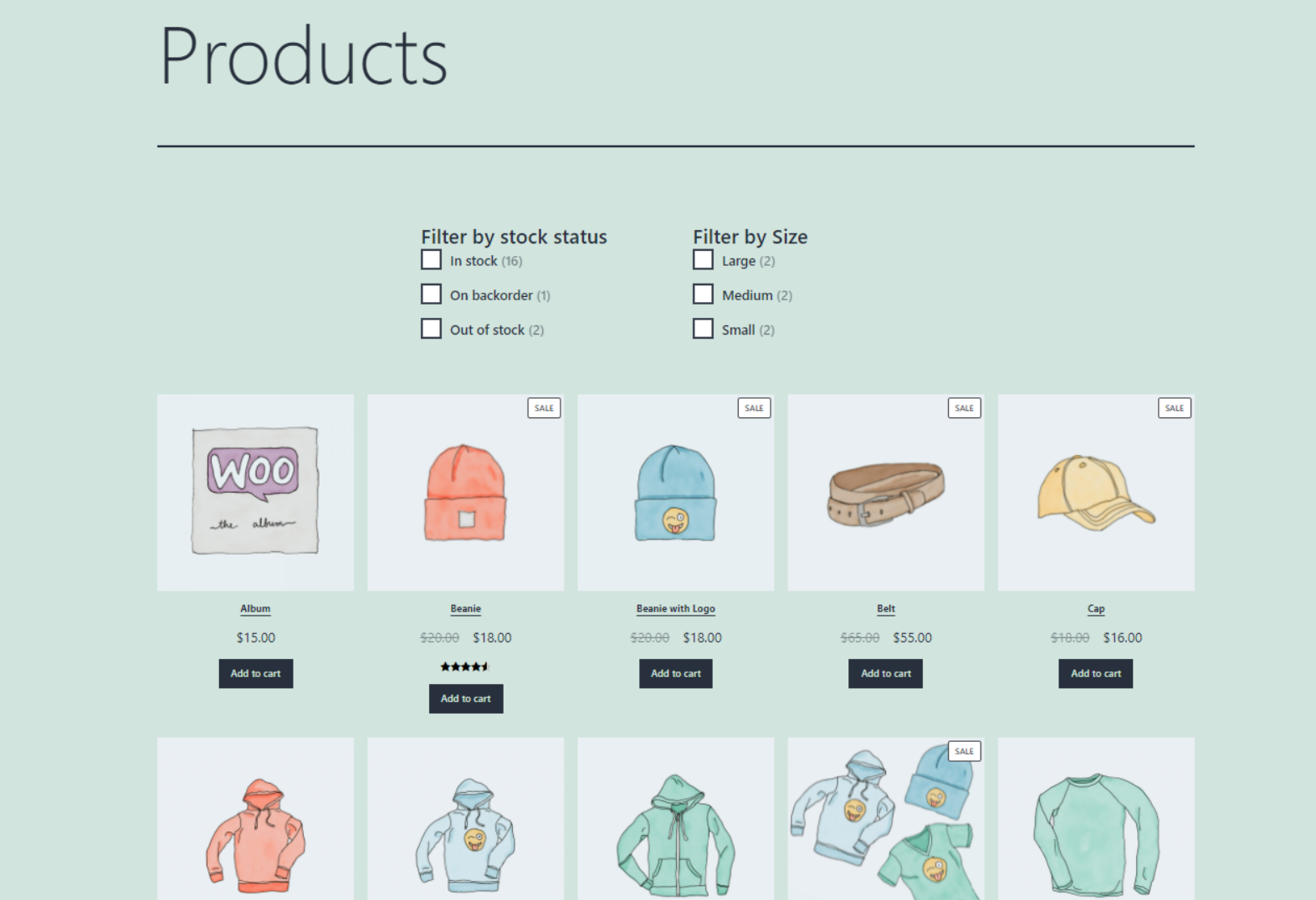
또는 WordPress 편집기의 단락 블록에 "/filter products by stock"을 입력하고 Enter 키를 눌러 블록을 찾을 수 있습니다. 블록을 배치하면 현재 재고의 헤더와 제품 수가 표시됩니다.

블록의 제목을 변경하려면 "재고 상태로 필터링" 텍스트 상자를 클릭하여 수정하면 됩니다. 이 블록을 사용자화할 수 있는 다양한 다른 방법도 있습니다.
주식 WooCommerce 차단 설정 및 옵션으로 제품 필터링
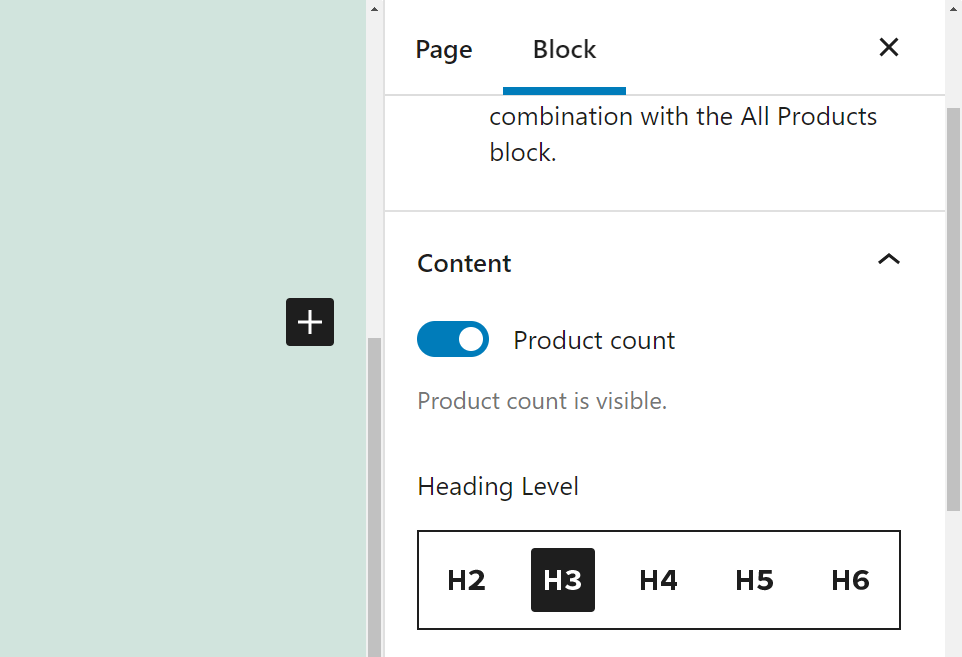
Filter Products by Stock WooCommerce 블록을 사용하면 각 인벤토리 범주에 대해 얼마나 많은 제품이 있는지 표시하고 사용하려는 제목 수준(H2, H3, H4 등)을 선택하고 선택적 버튼을 추가할 수 있습니다. 각 옵션에 대해 자세히 살펴보겠습니다.
콘텐츠 섹션에서 기본적으로 켜져 있는 옵션인 총 제품 수를 표시할지 여부를 선택할 수 있습니다. 제목 수준 아래에서 "재고 상태로 필터링" 제목에 대해 설정할 수준을 선택할 수 있습니다.

그 외에, Stock WooCommerce 블록으로 제품 필터링 은 사용자 정의를 위한 많은 옵션을 제공하지 않습니다. 그러나 필터 버튼을 추가할 수 있습니다. 활성화하면 스토어 프런트 엔드의 필터 옆에 "이동"이라는 버튼이 추가됩니다.
All Products 블록과 같은 다른 WooCommerce 블록과 함께 사용하기 좋은 요소입니다. 다음에 논의할 다른 필터 관련 요소와 함께 사용할 수도 있습니다.
주식 WooCommerce 차단으로 필터 제품을 효과적으로 사용하기 위한 팁 및 모범 사례
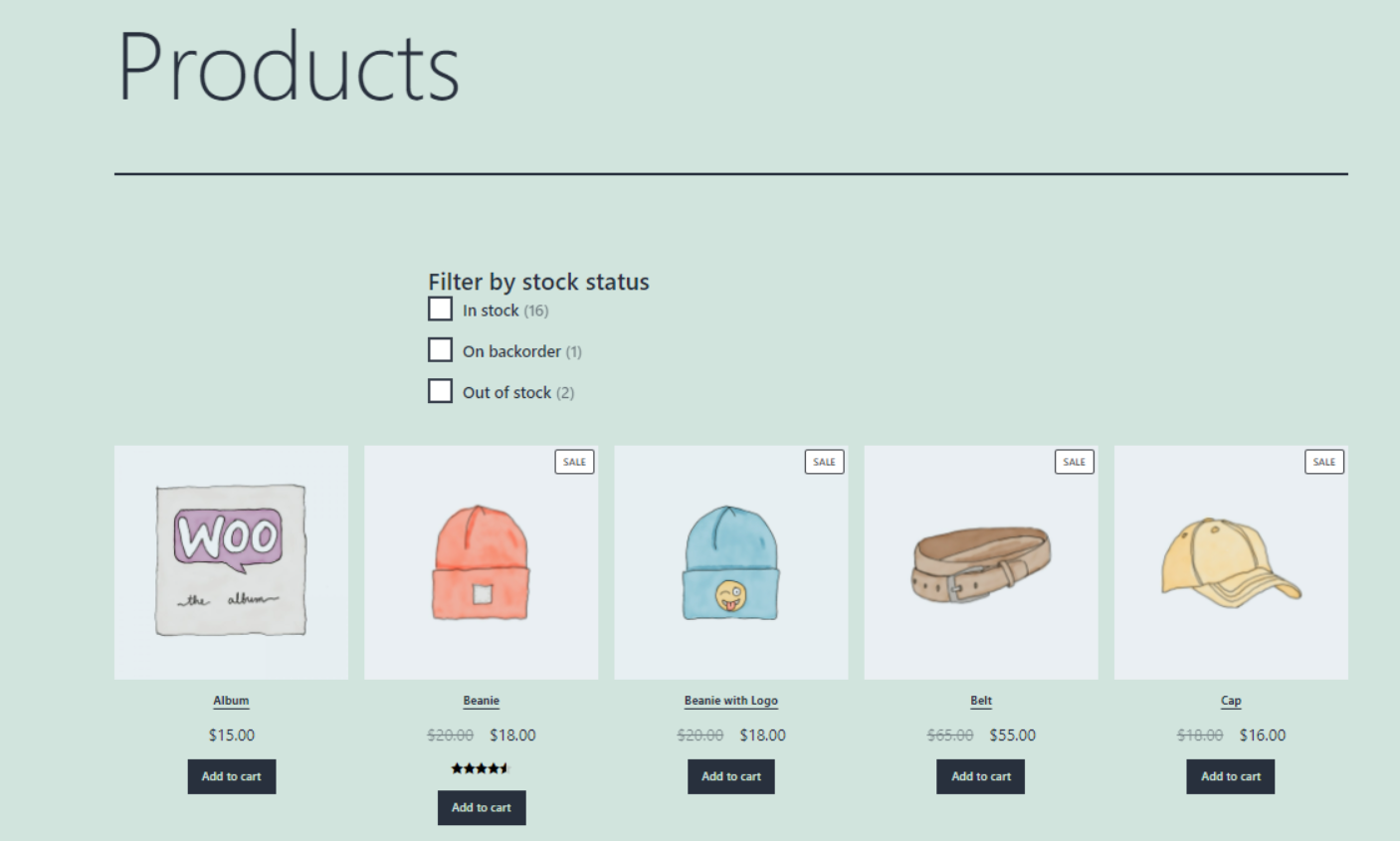
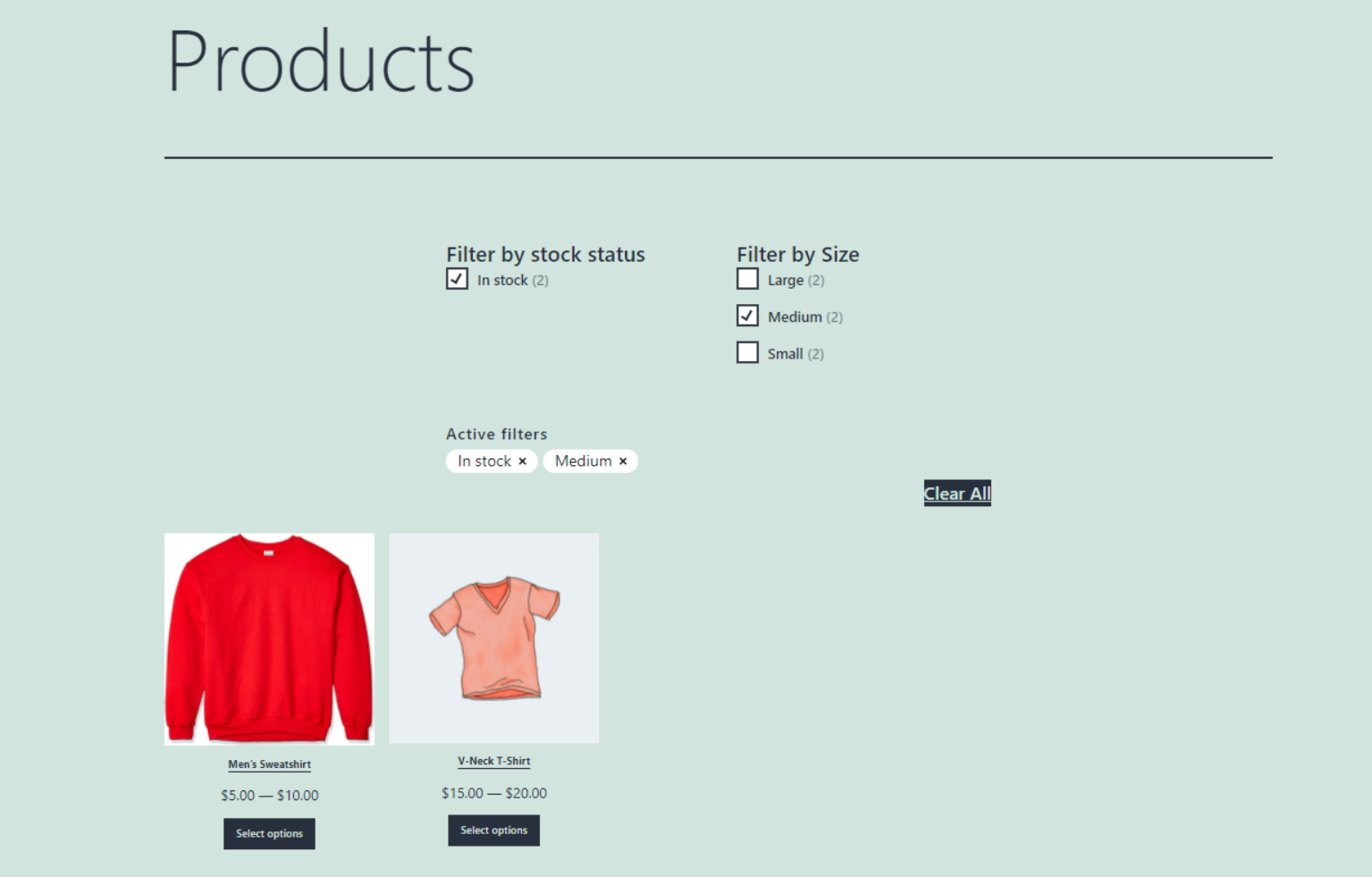
프론트 엔드에서 블록을 미리 보면 다음과 같이 보일 것입니다.

활성 제품 필터 블록을 사용하려면 상태 별 제품 필터링 , 속성 별 제품 필터링 또는 크기별 제품 필터링 블록도 추가해야 합니다. 상태별 제품 필터링 블록을 다른 블록과 결합하여 고객에게 가능한 가장 구체적인 검색 경험을 제공할 수 있습니다.

예를 들어 방문자가 재고 항목으로만 제품을 필터링하도록 하는 대신 재고가 있고 특정 크기의 항목을 검색하도록 할 수도 있습니다.

상점 페이지에 여러 필터 블록을 추가할 때 상단 근처에 배치하는 것이 가장 좋습니다. Columns 블록을 통해 수평으로 열로 구성할 수도 있습니다. 이런 식으로 정렬하면 페이지에서 제품을 너무 아래로 밀어내지 않습니다.
또한 다른 필터 요소 아래에 활성 제품 블록을 추가하는 것이 좋습니다.

재고 상태 옆에 제품 수를 표시할지 여부를 결정하려는 경우 보유하고 있는 각 재고의 양을 고려하십시오. 예를 들어, 구매자가 재고가 없고 이월 주문한 항목이 사용 가능한 것보다 많다는 것을 알게 되면 낙담할 수 있습니다.
주식 우커머스 블록별 필터링 제품에 대해 자주 묻는 질문
우리는 주식 WooCommerce 블록으로 제품 필터링 에 대해 알아야 할 모든 것에 대해 논의했습니다. 그러나 모든 필수 요점을 다뤘는지 확인하기 위해 몇 가지 자주 묻는 질문에 답해 보겠습니다.
내 사이트에서 제품을 필터링하는 데 사용할 수 있는 다른 블록은 무엇입니까?
속성별 제품 필터링 및 가격별 제품 필터링 블록을 사용할 수도 있습니다. 속성 블록을 사용하면 색상 및 크기와 같은 요소를 기반으로 제품을 필터링할 수 있습니다. 가격별 필터링 블록을 사용하면 가격 범위를 기준으로 제품을 정렬할 수 있습니다.
필터 제품을 재고 블록별로 어디에 배치해야 합니까?
모든 WordPress 게시물 및 페이지에서 Filter Products by Stock 블록을 사용할 수 있습니다. WordPress 위젯으로 추가할 수도 있습니다. 당연히 메인 쇼핑 페이지에 추가하고 싶을 것입니다. 그러나 사이트의 다른 곳에서 모든 제품 블록과 함께 사용할 수도 있습니다.
제품의 재고 상태를 어떻게 업데이트합니까?
재고 상태가 업데이트되지 않은 경우 쇼핑객에게 재고 필터를 사용하여 상점을 탐색할 수 있는 옵션을 제공하는 것은 그다지 도움이 되지 않습니다. 항목의 가용성을 수정하려면 WordPress 대시보드에서 제품 > 모든 제품 으로 이동할 수 있습니다.
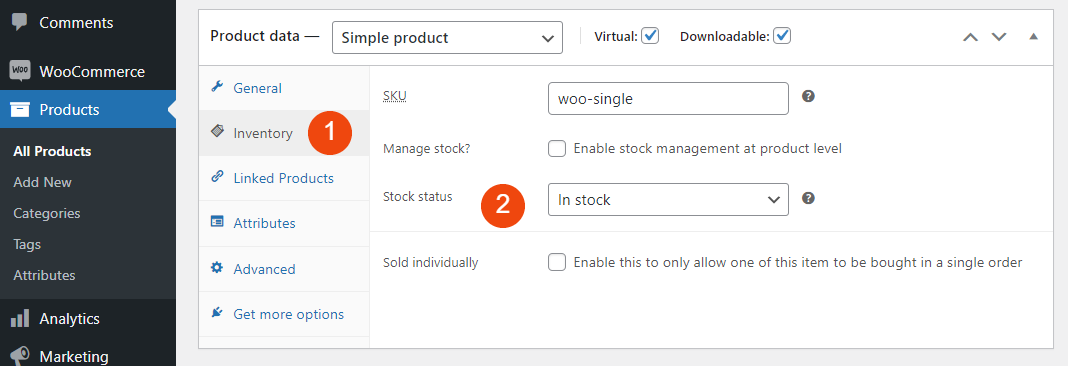
업데이트할 제품 이름을 찾은 다음 편집 을 클릭합니다. 편집기 아래의 제품 데이터 섹션에서 인벤토리 탭(1)을 선택합니다.

다음으로 재고 상태 드롭다운 메뉴를 클릭하여 변경할 수 있습니다(2). 완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
결론
온라인 상점에 필터를 추가하면 고객의 쇼핑 경험을 향상시킬 수 있습니다. 그것은 그들이 원하는 것을 빨리 찾을 수 있게 해줍니다. 제공물을 정렬하는 방법에 따라 사용할 수 있는 몇 가지 블록이 있습니다. 사용자가 사용할 수 있는 것과 사용할 수 없는 것을 볼 수 있도록 하려면 상태를 기준으로 제품 필터링 WooCommerce 블록을 사용할 수 있습니다.
이 블록을 사용하여 이월 주문된 항목을 포함하여 인벤토리를 표시할 수 있습니다. 또한 각 카테고리 옆에 제품 수를 표시할 수 있습니다. 고객에게 완전한 필터링 경험을 제공하려면 활성 필터, 가격별 제품 필터링 및 속성별 제품 필터링 블록과 함께 이 요소를 사용하는 것이 좋습니다.
주식 WooCommerce 블록으로 제품 필터링 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
TarikVision/shutterstock을 통한 추천 이미지
