Divi로 사용자 친화적인 바닥글을 만드는 5가지 팁
게시 됨: 2021-12-23바닥글은 페이지를 디자인할 때 종종 간과됩니다. 그러나 페이지에서 가장 중요한 위치 중 하나이기도 합니다. 페이지의 모든 부분과 마찬가지로 잘 디자인되고 사용 가능해야 합니다. 다행스럽게도 이것은 Divi로 쉽게 할 수 있습니다. 이 기사에서는 사용자 친화적인 Divi 바닥글을 만들기 위한 5가지 팁을 살펴보겠습니다.
사용자 친화적인 Divi 바닥글을 만드는 5가지 팁
1. 주요 요소 포함
사용자 친화적인 Divi 바닥글을 만들기 위한 첫 번째 팁은 주요 요소를 포함하는 것입니다. 모든 바닥글에는 몇 가지 기본 요소가 필요합니다. 나는 그것들을 5개의 범주로 분리했고, 각 범주에 대해 여러 옵션이 있습니다. 이러한 각 범주에서 최대 1개 또는 2개만 사용하는 것이 좋습니다. 링크와 같은 일부에는 하나 또는 두 개의 요소 집합이 포함될 수 있습니다. 사용하는 요소는 적을수록 좋습니다. 이렇게 하면 바닥글을 작고 깔끔하게 유지하는 데 도움이 됩니다.
다음은 각 카테고리에 대한 몇 가지 팁입니다. 무료 Divi 머리글 및 바닥글 레이아웃 템플릿의 예제를 사용하고 있습니다. 우아한 테마 블로그에서 "무료 바닥글"을 검색하여 찾을 수 있습니다.
제도법

그래픽이 눈에 띄고 바닥글에 주의를 집중시키는 데 도움이 됩니다. 로고나 작은 이미지를 추가하세요. 이것은 파트너, 클라이언트, 소셜 네트워크, 특정 제품 등을 보여주기에 좋습니다. 그러나 너무 많이 포함하지 마십시오. 그렇지 않으면 바닥글이 어수선해 보이고 읽기 어려울 수 있습니다. 이 예는 회사에 대한 작은 영역에 웹사이트 로고를 보여줍니다.
둘 다 동일한 정보를 제공할 때 단어보다 아이콘을 사용하는 것이 좋습니다. 예를 들어 Twitter라는 단어의 철자 대신 Twitter 아이콘을 사용합니다. 고객의 이름을 철자하는 대신 로고를 표시하십시오. 대체 텍스트에 이름을 추가하고 호버 툴팁으로 추가합니다.
행동을 요구하다

바닥글은 소중한 전환 공간이 될 수 있습니다. 바닥글의 작은 클릭 유도문안은 방문자로부터 응답을 받을 수 있는 마지막 기회가 될 수 있습니다. 이메일 가입 양식, 상점으로 연결되는 버튼, 기부 상자 등과 같은 하나의 클릭 유도문안을 포함하십시오. 다른 모든 것과 구별되고 이해하기 쉬워야 합니다.
이 예에서는 큰 제목, 짧은 설명 및 스타일이 지정된 버튼이 포함된 CTA를 바닥글 상단에 추가합니다.
연결

링크에는 정보 페이지, 연락처 페이지, 회사 정보, 팀 구성원, 법률 정보 등과 같은 페이지가 포함되어야 합니다. 최신 또는 인기 있는 제품, 추천 게시물 등에 대한 링크도 포함할 수 있습니다. 이 예에서는 서비스에 대한 링크가 있는 두 개의 열을 추가합니다. 및 자원.

또 다른 중요한 유형의 링크는 소셜 미디어입니다. 방문자가 한 눈에 이해할 수 있도록 각 소셜 네트워크에 대한 아이콘을 포함합니다. 크거나 작게 만들 수 있습니다. 이 예에서는 맨 아래에 배치합니다.
기본 연락처 정보

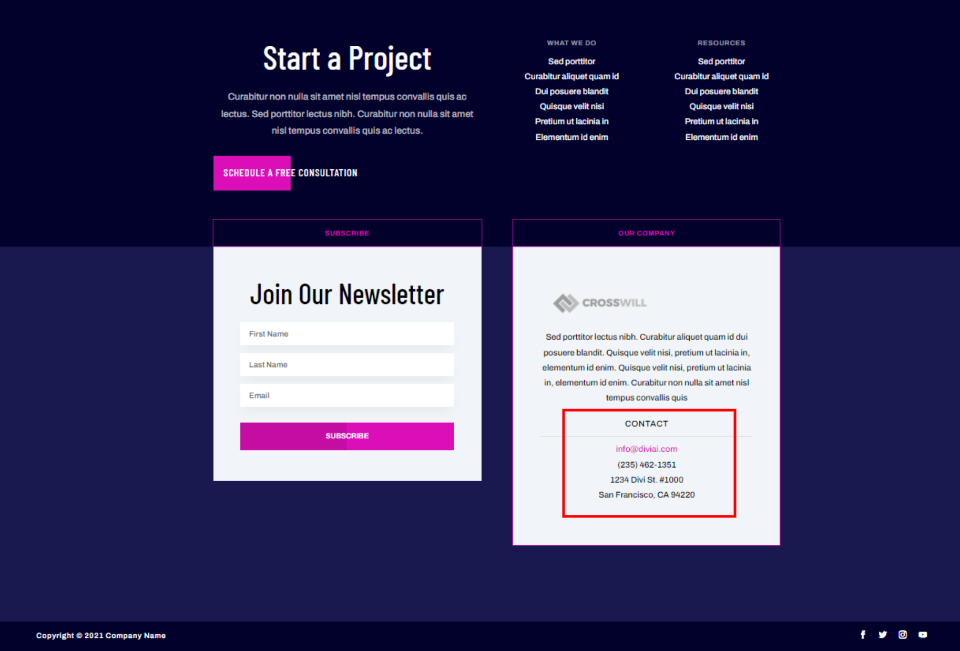
가장 쉽게 연락할 수 있는 방법을 보여주는 기본 연락처 정보를 제공하세요. 여기에는 이메일, 주소, 전화번호 또는 작은 문의 양식이 포함될 수 있습니다. 자세한 내용은 연락처 페이지에 링크하십시오. 이 예에서는 회사 정보 아래에 정보를 텍스트로 추가합니다.
회사 정보

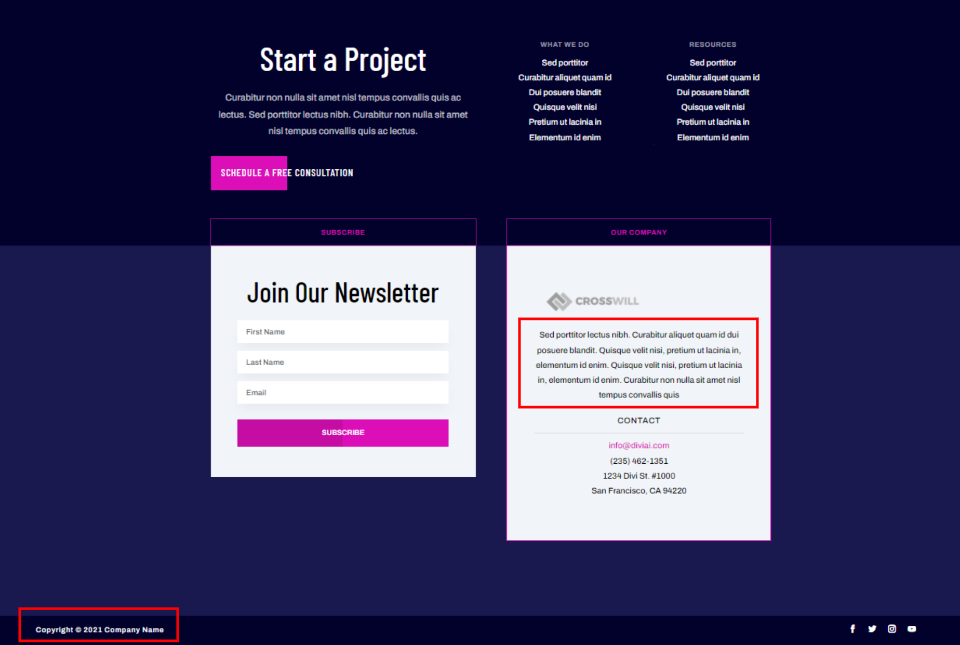
회사 정보에는 사명 선언문, 팀 구성원에 대한 링크, 저작권 표시 및 쿠키 사용에 대한 정보가 포함됩니다. 저작권 표시는 일반적으로 맨 아래에 위치하며 회사 이름과 연도를 포함합니다. copyright이라는 단어를 철자하거나 저작권 기호를 사용하거나 둘 다를 포함할 수 있습니다.
이 예에서는 바닥글의 눈에 띄는 영역에 회사 정보가 있는 작은 단락을 추가합니다. 저작권은 맨 아래에 있으며 최소화하였습니다.
2. 요소 단순화

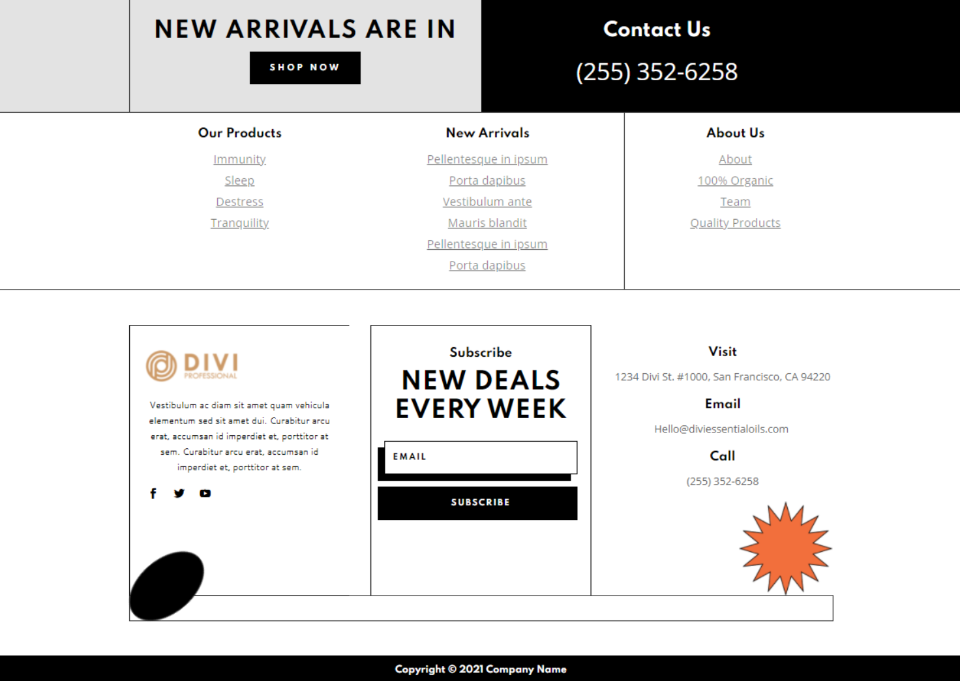
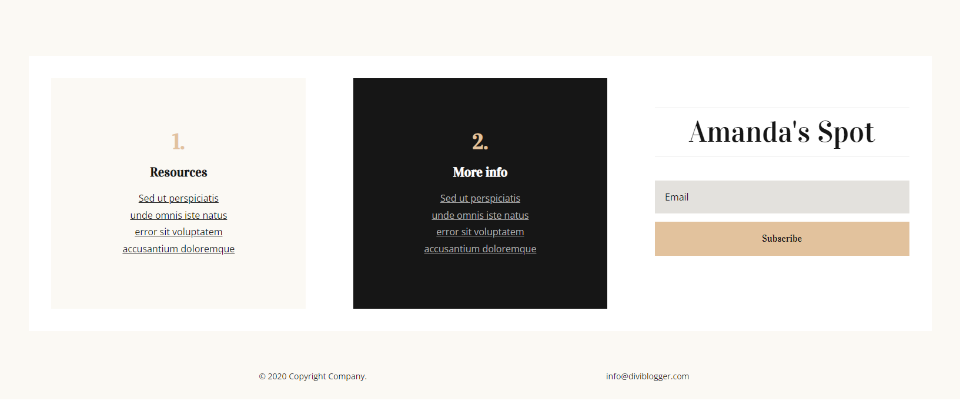
사용자 친화적인 Divi 바닥글을 만들기 위한 두 번째 팁은 더 간단한 버전의 요소를 사용하는 것입니다. 모든 디자인을 단순하게 유지하는 것은 좋은 일반적인 규칙이지만 바닥글에서는 훨씬 더 중요합니다. 바닥글이 지저분해 보이지 않도록 하는 것이 중요합니다. 웹사이트 본문 내에서 사용하는 것보다 더 간단한 버전의 요소를 사용하십시오. 이 예는 서로 많은 공간이 있는 별도의 영역에 단순화된 요소를 보여줍니다.

질문이 많은 문의 양식보다는 가능한 한 적은 수의 필드를 사용하십시오. 작업의 예의 경우 세부 사항이 많은 예는 포함하지 마십시오. 대신 작은 이미지와 짧은 문장 또는 제목을 사용하십시오. 클릭 유도문안의 경우 짧은 문장이나 제목이 있는 버튼을 사용하세요. 요소 사이에 많은 공백을 사용하여 깨끗하고 보기 쉽게 유지하십시오.
3. 테마 디자인 통합

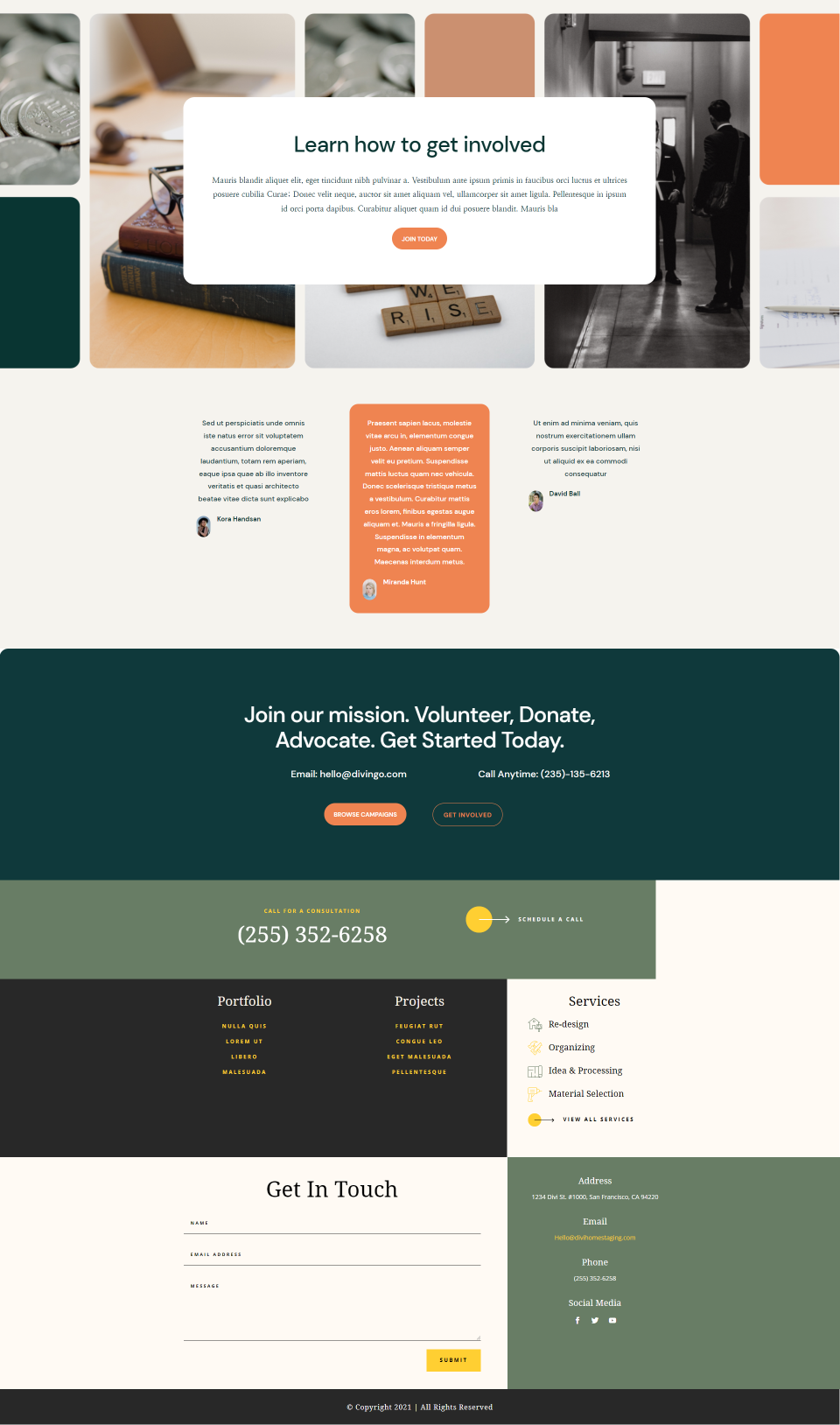
사용자 친화적인 Divi 바닥글을 만들기 위한 세 번째 팁은 테마 디자인을 통합하는 것입니다. 바닥글은 웹사이트에 있는 것처럼 보여야 합니다. 하단에 태그가 붙은 상자처럼 보이지 않아야 합니다. 설계되어야 합니다. 동시에 간단하고 사용하기 쉬워야 합니다. 이것은 일반적으로 더 어두운 색상, 더 적은 수의 색상, 더 단순한 디자인으로 수행됩니다. 바닥글의 다양한 섹션에 다른 배경색을 사용할 수도 있습니다.

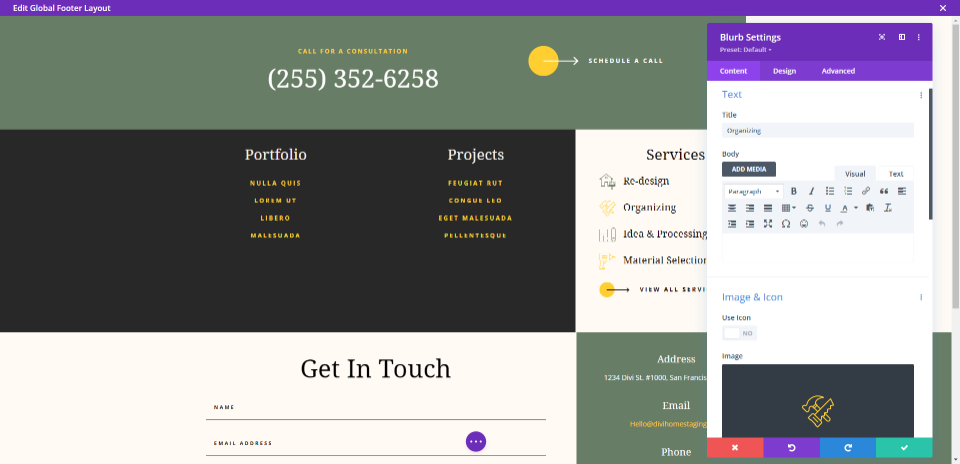
Divi 테마 빌더를 사용하여 글로벌 바닥글을 만들고 웹사이트의 디자인 요소를 사용하세요. 동일한 색상, 글꼴, 버튼 등을 사용하십시오. 이 예는 Divi 테마 빌더에서 연 이전 이미지의 바닥글을 보여줍니다.
바닥글을 웹사이트와 차별화하려면 더 작은 글꼴과 버튼을 사용하고 더 어두운 색상을 사용할 수 있습니다. 글꼴의 경우 산세리프체와 더 가벼운 무게를 사용하십시오. 바닥글 디자인은 페이지의 나머지 부분과 분리될 필요는 없지만 웹사이트 디자인을 위해 고려해야 할 사항입니다.
4. 대비 확인

사용자 친화적인 Divi 바닥글을 만들기 위한 네 번째 팁은 좋은 대비를 사용하는 것입니다. 덜 중요한 요소는 웹사이트의 나머지 부분보다 더 작고 대비가 낮을 수 있습니다. 바닥글 하단에 있는 요소에 이상적입니다. 이것은 방문자가 페이지를 볼 때마다 집중할 필요가 없다는 것을 방문자에게 알려줍니다.
예를 들어, 저작권 정보가 있는 맨 아래 줄은 바닥글의 나머지 부분에서 산만하지 않도록 가장 낮은 대비가 될 수 있습니다. 그러나 바닥글의 대비는 여전히 사용성을 염두에 두고 설계해야 합니다.

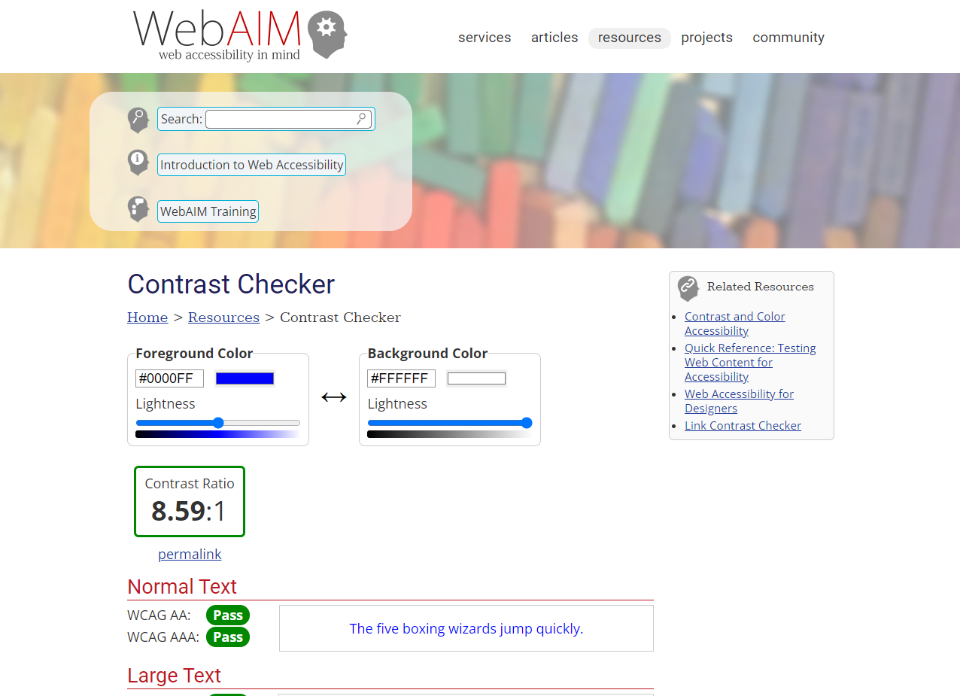
WebAIM Contrast Checker와 같은 온라인 도구를 사용하여 색상을 테스트할 수 있습니다. 사용 중인 색상을 입력하면 효과가 있는 이유나 개선 방법에 대한 조언과 함께 점수를 얻을 수 있습니다.
5. 모든 화면 크기 확인

사용자 친화적인 Divi 바닥글을 만들기 위한 다섯 번째 팁은 반응형인지 확인하는 것입니다. 웹사이트의 나머지 부분과 마찬가지로 바닥글도 반응형이어야 합니다. 가능한 한 많은 기기와 화면 크기에서 테스트하세요. 모든 요소는 모든 장치에서 읽고 사용할 수 있어야 합니다.

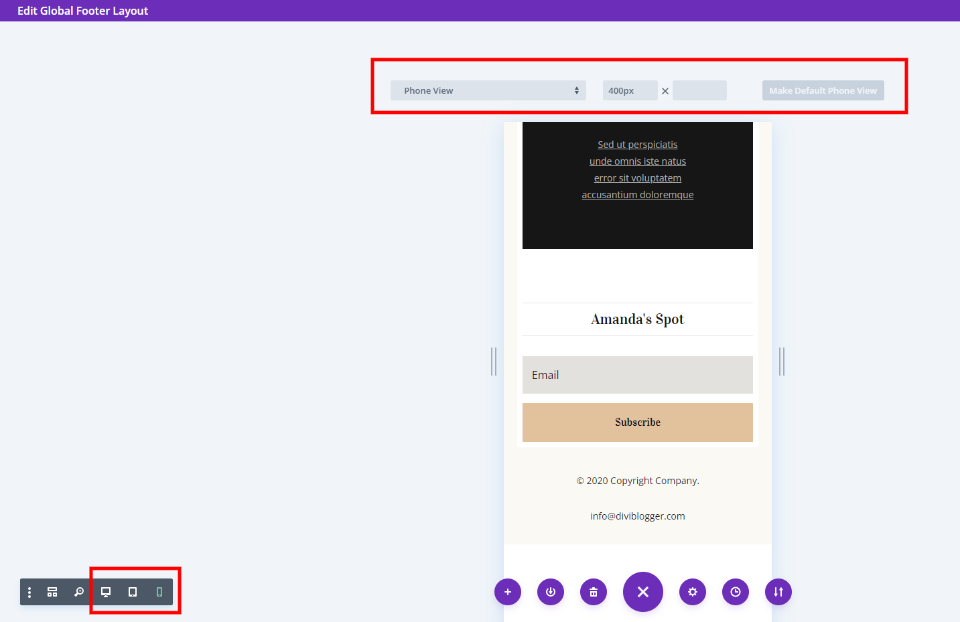
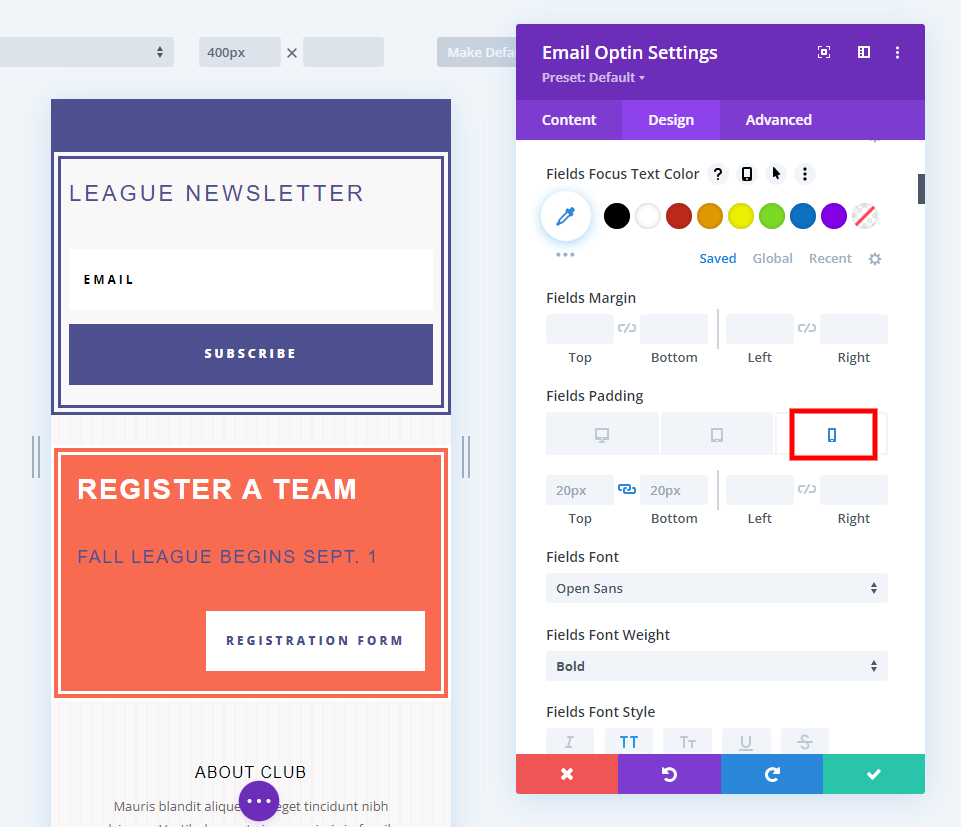
Divi Builder에는 장치 유형에 따라 크기를 쉽게 조정할 수 있는 설정이 포함되어 있습니다. 장치 아이콘을 선택하여 웹 사이트의 데스크톱, 태블릿 및 휴대폰 버전을 개별적으로 조정합니다. 각 장치에 대한 패딩, 글꼴 크기, 아이콘 크기 등을 조정합니다. 태블릿과 휴대폰을 조정하지 않으면 데스크톱 크기를 따릅니다.
사용자 친화적인 Divi 바닥글 만들기에 대한 생각 끝내기
Divi로 사용자 친화적인 바닥글을 만드는 5가지 팁입니다. 바닥글에 있는 모든 것의 핵심은 단순하게 유지하는 것입니다. 더 작은 양식, 더 간단한 CTA 등과 같은 페이지 요소의 단순화된 버전을 사용하십시오. 사이트와 일치하는 색상, 글꼴 및 그래픽을 사용하십시오. 충분한 공간을 제공하기 위해 요소를 분리하십시오. 이 팁을 따르면 웹사이트 목표를 달성하는 데 도움이 되는 사용자 친화적인 Divi 바닥글을 만드는 데 도움이 됩니다.
우리는 당신의 의견을 듣고 싶습니다. 사용자 친화적인 Divi 바닥글을 만들기 위한 팁이 있습니까? 의견에 알려주십시오.
