3 modi per aggiungere una dichiarazione di non responsabilità al piè di pagina di Divi
Pubblicato: 2021-12-25L'aggiunta di un disclaimer è un ottimo modo per fornire informazioni importanti al tuo pubblico. È un buon primo passo per proteggere te stesso e il tuo sito Web da responsabilità legali. Le dichiarazioni di non responsabilità includono notifiche di affiliazione, che mostrano che le opinioni degli autori potrebbero non essere quelle della società madre, ecc. Di solito le vediamo nel piè di pagina. Fortunatamente, le dichiarazioni di non responsabilità sono facili da aggiungere a Divi. In questo articolo, vedi 3 modi per aggiungere un disclaimer al footer di Divi.
Anteprima
Dichiarazione di non responsabilità statica desktop

Ecco il disclaimer statico su un desktop.
Dichiarazione di non responsabilità statica mobile

Ecco il disclaimer statico su un telefono.
Dichiarazione di non responsabilità appiccicosa per desktop
Ecco il disclaimer appiccicoso su un desktop.
Disclaimer appiccicoso per dispositivi mobili
Ecco il disclaimer appiccicoso su un telefono.
Dichiarazione di non responsabilità animata da desktop
Ecco il disclaimer animato su un desktop.
Dichiarazione di non responsabilità animata per dispositivi mobili
Ecco il disclaimer animato su un telefono. Disattiva l'animazione e mostra il testo normalmente.
Carica un modello di piè di pagina Divi

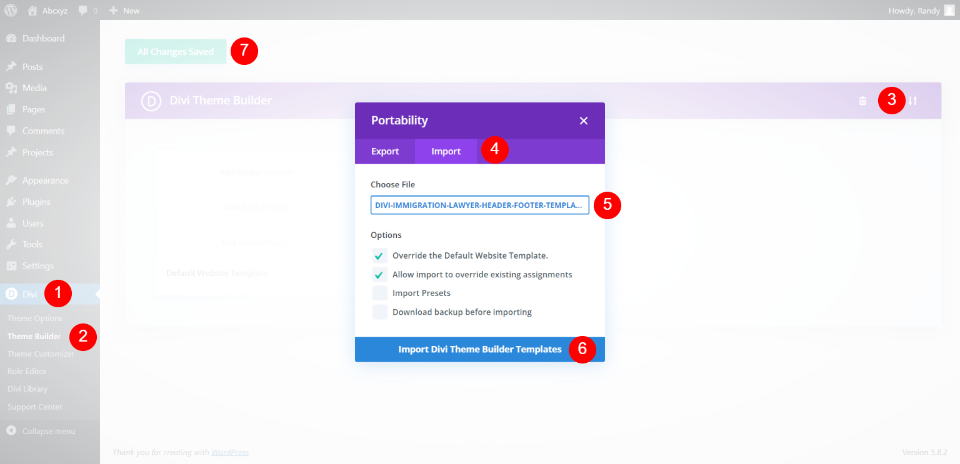
Utilizzeremo tre diversi modelli di piè di pagina gratuiti dal blog Elegant Themes. Puoi trovarli cercando "free footer" nel blog. Per usarli, decomprimi il file di download. In WordPress, vai su Divi > Theme Builder e seleziona Portabilità . Fare clic su Importa nella modale che si apre. Vai al tuo file e selezionalo. Fare clic su Importa modelli Divi Theme Builder . Attendi il completamento del caricamento e salva le impostazioni.
Aggiungi una dichiarazione di non responsabilità statica al piè di pagina di Divi

Per questo esempio, creeremo una dichiarazione di non responsabilità statica in una nuova sezione nella parte inferiore del piè di pagina. Questo esempio utilizza il modello di piè di pagina di Header & Footer per Blogger Layout Pack di Divi. Passa il mouse sull'ultima riga e fai clic sull'icona blu e fai clic su Normale per aggiungere una nuova sezione.

Seleziona la riga a larghezza intera .

Aggiungi un modulo di testo e quindi chiudi le sue impostazioni. Torneremo su questo dopo aver apportato alcune modifiche alla sezione e alla riga.

Apri le impostazioni della sezione facendo clic sulla sua icona a forma di ingranaggio.

Scorri verso il basso fino a Sfondo e impostalo su Nero.
- Sfondo: #000000

Apri la scheda Design e scorri verso il basso fino a Spaziatura . Aggiungi un'imbottitura di 0px per la parte superiore e inferiore. Chiudi le impostazioni del modulo.
- Padding: 0px in alto, 0px in basso

Apri le impostazioni della riga facendo clic sulla sua icona a forma di ingranaggio.

Apri la scheda Design e scorri fino a Dimensionamento . Imposta la Larghezza su 90%. Chiudi le impostazioni del modulo.
- Larghezza: 90%

Apri le impostazioni del modulo Testo facendo clic sulla sua icona a forma di ingranaggio.

Aggiungi il tuo disclaimer al corpo. Aggiungo un disclaimer sul contenuto creato da più autori e le loro opinioni potrebbero non riflettere quelle del sito web.
- Corpo: il contenuto di questo sito Web include articoli con opinioni di più autori e potrebbe non riflettere le opinioni di questa azienda.

Seleziona la scheda Design e scorri fino al corpo del testo . Imposta il colore del testo su #777777 e chiudi le impostazioni del modulo.
- Colore testo testo: #777777
Salva il tuo lavoro.
Aggiungi una dichiarazione di non responsabilità appiccicosa a un piè di pagina di Divi

Gli elementi appiccicosi rimangono al loro posto mentre scorri. Hai il controllo su come e dove funzionano. Creeremo una dichiarazione di non responsabilità adesiva che appare nella parte superiore del piè di pagina e rimane in posizione fino a quando non raggiunge la posizione finale nella parte inferiore della pagina.
Creeremo un disclaimer che la scrittura è l'opinione dell'autore e non dovrebbe essere utilizzata al posto dell'aiuto professionale. Sto usando il piè di pagina di Header & Footer per Immigration Lawyer Layout Pack di Divi per questo esempio.
Passa il mouse sulla riga inferiore e seleziona le opzioni di layout. Questa riga ha attualmente due colonne. Scegli l'opzione con colonne 1/4, 1/2, 1/4. Questo ci dà un'ampia sezione per il disclaimer.

Trascina e rilascia il modulo Testo al centro nella posizione a destra.

Nella colonna centrale, fai clic sull'icona più grigio scuro e cerca Testo. Aggiungi il modulo Testo alla colonna.

Si aprirà il modulo Testo. Aggiungi il tuo disclaimer al corpo . Il disclaimer dipende da te. Aggiungo questo:
- Corpo: questo contenuto era accurato al meglio delle conoscenze dell'autore al momento della scrittura. È inteso solo a scopo informativo e non intende sostituire la consulenza professionale.


Scorri verso il basso fino a Sfondo e aggiungi #fd643a. la riga ha già questo sfondo, ma vogliamo includerlo nel modulo in modo che venga visualizzato quando il modulo è visibile al di fuori di questa riga.
- Sfondo: #fd643a
Scheda Progettazione

Seleziona la scheda Design e scegli il nero per il Colore del testo . Useremo il carattere e il peso predefiniti per questo.
- Colore testo testo: #000000

Scorri fino a Spaziatura e aggiungi un riempimento di 20px per la parte superiore e inferiore e il 5% per la sinistra e la destra.
- Padding: 20 px in alto, 20 px in basso, 5% a sinistra, 5% a destra

Seleziona la scheda Avanzate e scorri verso il basso fino a Effetti di scorrimento . Scegli Rimani in basso per la posizione appiccicosa . Apri la casella a discesa Limite adesivo superiore e seleziona Sezione . Fare clic sul segno di spunta verde per chiudere questo modulo.
- Posizione appiccicosa: attenersi al fondo
- Limite appiccicoso superiore: sezione

Apri le impostazioni per il modulo Testo a sinistra, seleziona la scheda Design e aggiungi 26px di riempimento in alto e in basso e salva le impostazioni del modulo.
- Imbottitura: 26 px in alto, 26 px in basso

Infine, le impostazioni per il modulo Testo sulla destra, seleziona la scheda Design e aggiungi 26px di riempimento in alto e in basso e salva le impostazioni del modulo e salva il tuo lavoro.
- Imbottitura: 26 px in alto, 26 px in basso
Aggiungi una dichiarazione di non responsabilità animata al piè di pagina di Divi

Per questo esempio, sto usando il modello di piè di pagina di Header & Footer for Divi's Golf Lessons Layout Pack. Aggiungeremo una nuova riga con una notifica di testo e animeremo il testo. Passa il mouse sull'ultima riga e fai clic sull'icona più verde per aggiungere una nuova riga .

Trascina la Riga sopra la riga inferiore e aggiungi un modulo Testo .

Aggiungi il testo del disclaimer al corpo . Sto utilizzando un disclaimer che informa i visitatori che il sito include link di affiliazione.
Nota, qualsiasi sito che utilizza link di affiliazione deve includere anche le notifiche appropriate all'interno delle pagine e dei post che li utilizzano. Cerca le leggi sulla notifica di affiliazione nel tuo paese. Per gli Stati Uniti, questa è la divulgazione dell'affiliato FTC.
- Corpo: Disclaimer: Questo sito contiene link di affiliazione.
Scheda Progettazione

Apri la scheda Design e cambia il carattere in Poppins , imposta il colore su bianco e imposta la dimensione del desktop su 16px. Imposta l' altezza della linea su 2em.
- Testo: Poppins
- Colore: #ffffff
- Dimensione testo testo (desktop): 16px
- Altezza della linea: 2em

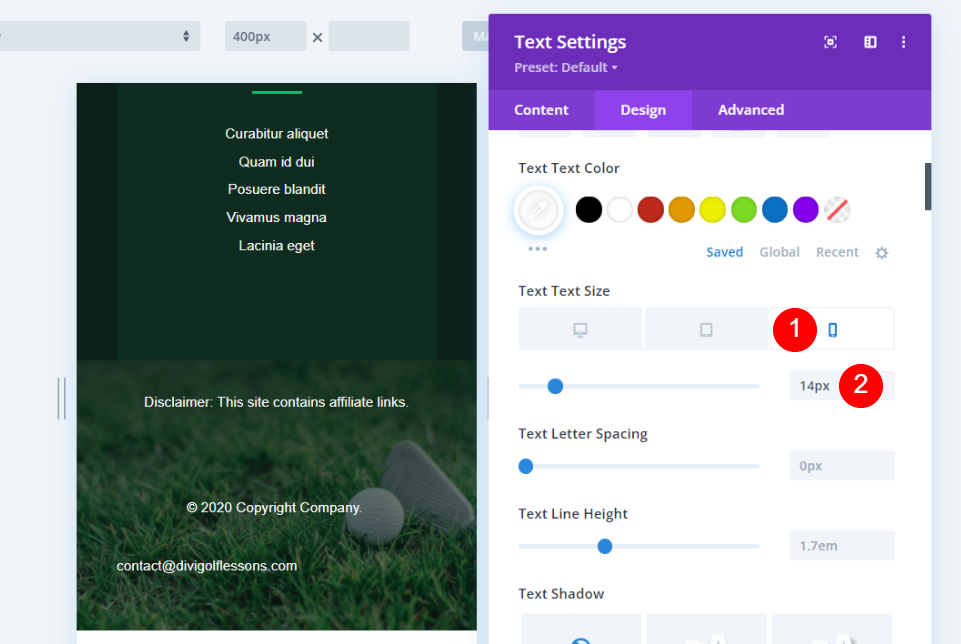
Seleziona la scheda Telefono nella dimensione del testo e impostala su 14px.
- Dimensione testo testo (telefono): 14px

Scorri verso il basso fino a Animazione e seleziona lo stile di animazione preferito. Sto selezionando Zoom . L'animazione non verrà visualizzata sulla versione del telefono.
- Stile Animazione: Zoom

Apri le impostazioni di riga per questo modulo. Vai alla scheda Design e aggiungi un riempimento di 50px in alto e 25px in basso.
- Imbottitura: 50px in alto, 25px in basso

Apri le impostazioni per la riga inferiore , seleziona la scheda Design , vai a Spaziatura . Scollegare il riempimento superiore e inferiore e modificare il Top a 25px.
- Imbottitura: 25px in alto
Chiudi il modulo e salva le impostazioni.
Risultati
Dichiarazione di non responsabilità statica desktop

Ecco il disclaimer statico su un desktop.
Dichiarazione di non responsabilità statica mobile

Ecco il disclaimer statico su un telefono.
Dichiarazione di non responsabilità appiccicosa per desktop
Ecco il disclaimer appiccicoso su un desktop.
Dichiarazione di non responsabilità appiccicosa per dispositivi mobili
Ecco il disclaimer appiccicoso su un telefono.
Dichiarazione di non responsabilità animata da desktop
Ecco il disclaimer animato su un desktop.
Dichiarazione di non responsabilità animata per dispositivi mobili
Ecco il disclaimer animato su un telefono. Disattiva l'animazione e mostra il testo normalmente.
Pensieri finali
Questo è il nostro sguardo su come aggiungere un disclaimer al footer di Divi. Le dichiarazioni di non responsabilità sono importanti per informare il tuo pubblico sull'utilizzo dei tuoi consigli, link di affiliazione, ecc. Il footer è una posizione eccellente per questo. Questo articolo copre diverse opzioni per aggiungere il disclaimer e visualizzarlo in modi che si distinguono o si fondono. Non tutti i siti Web avranno bisogno di un disclaimer, ma per quelli che lo fanno, questo articolo ti aiuterà a iniziare.
Vogliamo sentire da voi. Hai usato uno di questi metodi per aggiungere un disclaimer al tuo piè di pagina Divi? Fateci sapere nei commenti.
