DiviFooterに免責事項を追加する3つの方法
公開: 2021-12-25免責事項を追加することは、視聴者に重要な情報を提供するための優れた方法です。 これは、法定責任からあなた自身とあなたのウェブサイトを保護するための良い第一歩です。 免責事項には、作家の意見が親会社の意見ではない可能性があることを示すアフィリエイト通知などが含まれます。通常、フッターに表示されます。 幸い、免責事項はDiviに簡単に追加できます。 この記事では、Diviフッターに免責事項を追加する3つの方法をよく見てください。
プレビュー
デスクトップの静的免責事項

デスクトップの静的な免責事項は次のとおりです。
モバイル静的免責事項

これが電話の静的免責事項です。
デスクトップスティッキー免責事項
これがデスクトップの付箋の免責事項です。
モバイルスティッキー免責事項
これが電話の付箋の免責事項です。
デスクトップアニメーションの免責事項
これがデスクトップ上のアニメーションの免責事項です。
モバイルアニメーションの免責事項
これが電話の免責事項です。 アニメーションを無効にし、テキストを通常どおりに表示します。
DiviFooterテンプレートをアップロードする

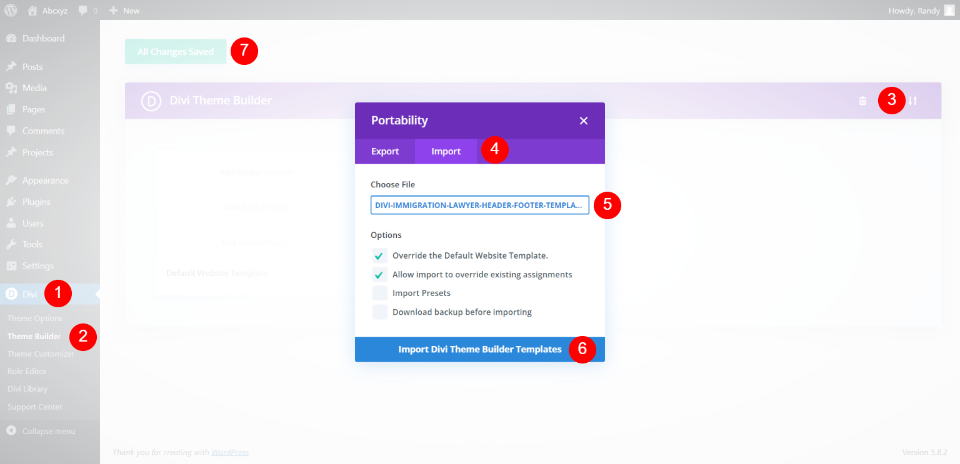
エレガントテーマブログの3つの異なる無料フッターテンプレートを使用します。 ブログで「無料フッター」を検索すると見つかります。 それらを使用するには、ダウンロードファイルを解凍します。 WordPressで、 Divi > Theme Builderに移動し、 Portabilityを選択します。 開いたモーダルで[インポート]をクリックします。 ファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックします。 アップロードが完了するのを待ち、設定を保存します。
静的免責事項をDiviフッターに追加する

この例では、フッターの下部にある新しいセクションに静的な免責事項を作成します。 この例では、DiviのBloggerレイアウトパックのヘッダーとフッターのフッターテンプレートを使用しています。 最後の行にカーソルを合わせ、青いアイコンをクリックし、[通常]をクリックして新しいセクションを追加します。

全幅の行を選択します。

テキストモジュールを追加して、その設定を閉じます。 セクションと行を調整した後、これに戻ります。

歯車のアイコンをクリックして、セクションの設定を開きます。

[背景]まで下にスクロールして、[黒]に設定します。
- 背景:#000000

[デザイン]タブを開き、[間隔]まで下にスクロールします。 上部と下部に0pxのパディングを追加します。 モジュールの設定を閉じます。
- パディング:上0px、下0px

歯車のアイコンをクリックして、行の設定を開きます。

[デザイン]タブを開き、[サイズ設定]までスクロールします。 幅を90%に設定します。 モジュールの設定を閉じます。
- 幅:90%

歯車のアイコンをクリックして、テキストモジュールの設定を開きます。

免責事項を本文に追加します。 複数の著者によって作成されたコンテンツについての免責事項を追加しています。彼らの意見はウェブサイトの意見を反映していない可能性があります。
- 本文:このウェブサイトのコンテンツには、複数の著者からの意見を含む記事が含まれており、この会社の意見を反映していない場合があります。

[デザイン]タブを選択し、[本文]までスクロールします。 テキストの色を#777777に設定し、モジュールの設定を閉じます。
- テキストテキストの色:#777777
作業を保存します。
スティッキー免責事項をDiviフッターに追加する

スクロールしても、粘着性のある要素はそのまま残ります。 あなたはそれらがどのようにそしてどこで働くかを制御することができます。 フッターの上部に表示され、ページの下部の最終的な場所に到達するまでその場所にとどまる粘着性のある免責事項を作成します。
執筆は著者の意見であり、専門家の助けの代わりに使用されるべきではないという免責事項を作成します。 この例では、Diviの移民弁護士レイアウトパックのヘッダーとフッターのフッターを使用しています。
下の行にカーソルを合わせて、レイアウトオプションを選択します。 この行には現在2つの列があります。 1 / 4、1 / 2、1/4列のオプションを選択します。 これにより、免責事項の大きなセクションが得られます。

中央のテキストモジュールを右側の場所にドラッグアンドドロップします。

中央の列で、濃い灰色のプラスアイコンをクリックして、[テキスト]を検索します。 テキストモジュールを列に追加します。

テキストモジュールが開きます。 免責事項を本文に追加します。 免責事項はあなた次第です。 私はこれを追加しています:
- 本文:このコンテンツは、執筆時点での作者の知る限り正確でした。 これは情報提供のみを目的としており、専門家のアドバイスに代わるものではありません。


[背景]まで下にスクロールして、#fd643aを追加します。 行にはすでにこの背景がありますが、モジュールがこの行の外側に表示されたときに表示されるように、モジュールに含めたいと思います。
- 背景:#fd643a
[デザイン]タブ

[デザイン]タブを選択し、[テキストの色]に[黒]を選択します。 これにはデフォルトのフォントと太さを使用します。
- テキストテキストの色:#000000

[間隔]までスクロールして、上下に20ピクセル、左右に5%のパディングを追加します。
- パディング:上20ピクセル、下20ピクセル、左5%、右5%

[詳細設定]タブを選択し、[スクロール効果]まで下にスクロールします。 [スティッキーポジション]で[下にスティック]を選択します。 [上部スティッキー制限]ドロップダウンボックスを開き、[セクション]を選択します。 緑色のチェックをクリックして、このモジュールを閉じます。
- スティッキーポジション:ボトムにこだわる
- スティッキートップリミット:セクション

左側のテキストモジュールの設定を開き、[デザイン]タブを選択し、上部と下部に26ピクセルのパディングを追加して、モジュールの設定を保存します。
- パディング:上26px、下26px

最後に、右側のテキストモジュールの設定で、[デザイン]タブを選択し、上部と下部に26ピクセルのパディングを追加して、モジュールの設定を保存し、作業内容を保存します。
- パディング:上26px、下26px
アニメーションの免責事項をDiviフッターに追加する

この例では、Diviのゴルフレッスンレイアウトパックのヘッダーとフッターのフッターテンプレートを使用しています。 テキスト通知を含む新しい行を追加し、テキストをアニメーション化します。 最後の行にカーソルを合わせ、緑色のプラスアイコンをクリックして、新しい行を追加します。

行を一番下の行の上にドラッグして、テキストモジュールを追加します。

本文に免責事項のテキストを追加します。 サイトにアフィリエイトリンクが含まれていることを訪問者に通知する免責事項を使用しています。
アフィリエイトリンクを使用するサイトは、それらを使用するページと投稿内に適切な通知を含める必要があることに注意してください。 お住まいの国のアフィリエイト通知法を検索します。 米国の場合、それはFTCアフィリエイトの開示です。
- 本文:免責事項:このサイトにはアフィリエイトリンクが含まれています。
[デザイン]タブ

[デザイン]タブを開き、フォントをPoppinsに変更し、色を白に設定し、デスクトップサイズを16pxに設定します。 線の高さを2emに設定します。
- テキスト:ポピンズ
- 色:#ffffff
- テキストテキストサイズ(デスクトップ):16px
- 線の高さ:2em

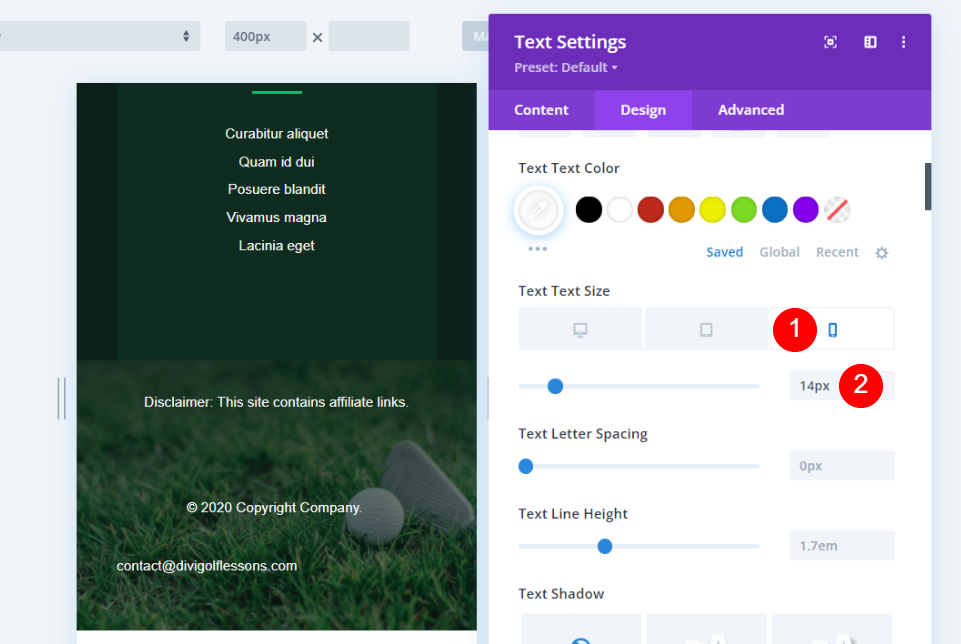
テキストサイズで[電話]タブを選択し、14pxに設定します。
- テキストテキストサイズ(電話):14px

[アニメーション]まで下にスクロールして、好みのアニメーションスタイルを選択します。 ズームを選択しています。 アニメーションは電話バージョンでは表示されません。
- アニメーションスタイル:ズーム

このモジュールの行設定を開きます。 [デザイン]タブに移動し、上部に50ピクセル、下部に25ピクセルのパディングを追加します。
- パディング:上50px、下25px

下の行の設定を開き、[デザイン]タブを選択して、[間隔]に移動します。 上部と下部のパディングを外し、上部を25pxに変更します。
- パディング:25pxトップ
モジュールを閉じて、設定を保存します。
結果
デスクトップの静的免責事項

デスクトップの静的な免責事項は次のとおりです。
モバイル静的免責事項

これが電話の静的免責事項です。
デスクトップスティッキー免責事項
これがデスクトップの付箋の免責事項です。
モバイルスティッキー免責事項
これが電話の付箋の免責事項です。
デスクトップアニメーションの免責事項
これがデスクトップ上のアニメーションの免責事項です。
モバイルアニメーションの免責事項
これが電話の免責事項です。 アニメーションを無効にし、テキストを通常どおりに表示します。
終わりの考え
これが、Diviフッターに免責事項を追加する方法についての説明です。 免責事項は、アドバイスやアフィリエイトリンクなどの使用について視聴者に知らせるために重要です。フッターは、このための優れた場所です。 この記事では、免責事項を追加し、目立つように表示するためのいくつかのオプションについて説明します。すべてのWebサイトに免責事項が必要なわけではありませんが、必要な場合は、この記事を参考にしてください。
私たちはあなたから聞きたい。 これらの方法のいずれかを使用して、Diviフッターに免責事項を追加しましたか? コメントで教えてください。
