3 Cara untuk Menambahkan Penafian ke Divi Footer
Diterbitkan: 2021-12-25Menambahkan penafian adalah cara yang bagus untuk memberikan informasi penting kepada audiens Anda. Ini adalah langkah pertama yang baik untuk melindungi diri Anda dan situs web Anda dari tanggung jawab hukum. Penafian termasuk pemberitahuan afiliasi, yang menunjukkan bahwa pendapat penulis mungkin bukan pendapat perusahaan induk, dll. Kami biasanya melihatnya di footer. Untungnya, penafian mudah ditambahkan ke Divi. Pada artikel ini, lihat 3 cara untuk menambahkan penafian ke footer Divi.
Pratinjau
Penafian Statis Desktop

Inilah penafian statis di desktop.
Penafian Statis Seluler

Inilah penafian statis di telepon.
Penafian Lengket Desktop
Inilah penafian lengket di desktop.
Penafian Lengket Seluler
Inilah penafian lengket di telepon.
Penafian Animasi Desktop
Inilah penafian animasi di desktop.
Penafian Animasi Seluler
Inilah penafian animasi di telepon. Ini menonaktifkan animasi dan menampilkan teks seperti biasa.
Unggah Templat Divi Footer

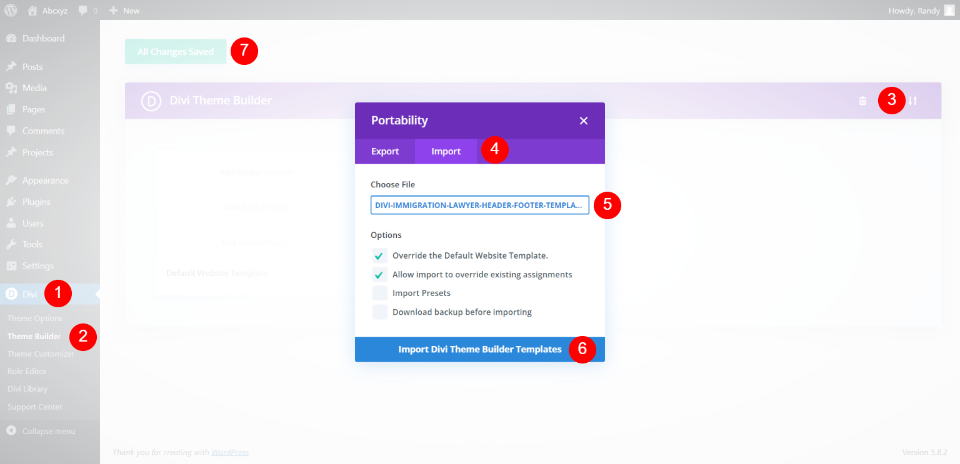
Kami akan menggunakan tiga template footer gratis yang berbeda dari blog Elegant Themes. Anda dapat menemukannya dengan mencari "footer gratis" di blog. Untuk menggunakannya, unzip file unduhan. Di WordPress, buka Divi > Theme Builder dan pilih Portability . Klik Impor di modal yang terbuka. Arahkan ke file Anda dan pilih. Klik Impor Template Pembuat Tema Divi . Tunggu hingga pengunggahan selesai dan simpan pengaturan Anda.
Tambahkan Penafian Statis ke Divi Footer

Untuk contoh ini, kami akan membuat penafian statis di bagian baru di bagian bawah footer. Contoh ini menggunakan template footer dari Header & Footer untuk Paket Tata Letak Blogger Divi. Arahkan kursor ke baris terakhir dan klik ikon biru dan klik Reguler untuk menambahkan bagian baru.

Pilih baris lebar penuh .

Tambahkan modul Teks dan kemudian tutup pengaturannya. Kami akan kembali ke ini setelah kami membuat beberapa penyesuaian pada bagian dan baris.

Buka pengaturan Bagian dengan mengklik ikon roda giginya.

Gulir ke bawah ke Latar Belakang dan atur ke Hitam.
- Latar belakang: #000000

Buka tab Desain dan gulir ke bawah ke Spasi . Tambahkan padding 0px untuk bagian atas dan bawah. Tutup pengaturan modul.
- Padding: 0px Atas, 0px Bawah

Buka pengaturan Baris dengan mengklik ikon roda giginya.

Buka tab Desain dan gulir ke Ukuran . Atur Lebar menjadi 90%. Tutup pengaturan modul.
- Lebar: 90%

Buka pengaturan modul Teks dengan mengklik ikon roda giginya.

Tambahkan penafian Anda ke badan. Saya menambahkan penafian tentang konten yang dibuat oleh banyak penulis dan pendapat mereka mungkin tidak mencerminkan pendapat situs web.
- Isi: Konten situs web ini mencakup artikel dengan pendapat dari banyak penulis dan mungkin tidak mencerminkan pendapat perusahaan ini.

Pilih tab Design dan gulir ke Body Text . Atur warna teks ke #777777 dan tutup pengaturan modul.
- Warna Teks Teks: #777777
Simpan pekerjaan Anda.
Tambahkan Penafian Lengket ke Divi Footer

Elemen lengket tetap di tempatnya saat Anda menggulir. Anda memiliki kendali atas bagaimana dan di mana mereka bekerja. Kami akan membuat penafian melekat yang muncul di bagian atas footer dan tetap di tempatnya hingga mencapai lokasi akhirnya di bagian bawah halaman.
Kami akan membuat penafian bahwa tulisan tersebut adalah pendapat penulis dan tidak boleh digunakan sebagai pengganti bantuan profesional. Saya menggunakan footer dari Header & Footer untuk Paket Tata Letak Pengacara Imigrasi Divi untuk contoh ini.
Arahkan kursor ke baris bawah dan pilih opsi tata letak. Baris ini saat ini memiliki dua kolom. Pilih opsi dengan 1/4, 1/2, 1/4 kolom. Ini memberi kita bagian besar untuk disclaimer.

Seret dan lepas modul Teks di tengah ke lokasi di sebelah kanan.

Di kolom tengah, klik ikon plus abu-abu gelap dan cari Teks. Tambahkan modul Teks ke kolom.

Modul Teks akan terbuka. Tambahkan penafian Anda ke Badan . Penafian terserah Anda. Saya menambahkan yang ini:
- Isi: Konten ini akurat sejauh pengetahuan penulis pada saat penulisan. Hal ini dimaksudkan untuk informasi saja dan tidak dimaksudkan untuk menggantikan nasihat profesional.


Gulir ke bawah ke Latar Belakang dan tambahkan #fd643a. baris sudah memiliki latar belakang ini, tetapi kami ingin memasukkannya ke dalam modul sehingga akan ditampilkan ketika modul terlihat di luar baris ini.
- Latar belakang: #fd643a
Tab Desain

Pilih tab Desain dan pilih hitam untuk Warna Teks . Kami akan menggunakan font dan bobot default untuk yang satu ini.
- Warna Teks Teks: #000000

Gulir ke Spasi dan tambahkan padding 20px untuk bagian atas dan bawah, dan 5% untuk kiri dan kanan.
- Padding: 20px Atas, 20px Bawah, Kiri 5%, Kanan 5%

Pilih tab Advanced dan gulir ke bawah ke Scroll Effects . Pilih Stick to Bottom untuk Posisi Sticky . Buka kotak dropdown Batas Lengket Atas dan pilih Bagian . Klik tanda centang hijau untuk menutup modul ini.
- Posisi Lengket: Menempel ke Bawah
- Batas Lengket Atas: Bagian

Buka pengaturan untuk modul Teks di sebelah kiri, pilih tab Desain , dan tambahkan padding 26px ke Atas dan Bawah dan simpan pengaturan modul.
- Padding: 26px atas, 26px bawah

Terakhir, pengaturan untuk modul Teks di sebelah kanan, pilih tab Desain , dan tambahkan padding 26px ke Atas dan Bawah dan simpan pengaturan modul dan simpan pekerjaan Anda.
- Padding: 26px atas, 26px bawah
Tambahkan Penafian Animasi ke Divi Footer

Untuk contoh ini, saya menggunakan template footer dari Header & Footer untuk Paket Tata Letak Pelajaran Golf Divi. Kami akan menambahkan baris baru dengan pemberitahuan teks dan menganimasikan teks. Arahkan kursor ke Baris terakhir dan klik ikon plus hijau untuk menambahkan baris baru .

Seret Baris di atas baris bawah dan tambahkan modul Teks .

Tambahkan teks penafian Anda ke Badan . Saya menggunakan penafian yang memberi tahu pengunjung bahwa situs tersebut menyertakan tautan afiliasi.
Perhatikan, situs apa pun yang menggunakan tautan afiliasi juga perlu menyertakan pemberitahuan yang sesuai di dalam halaman dan pos yang menggunakannya. Cari undang-undang pemberitahuan afiliasi di negara Anda. Untuk AS, itulah pengungkapan afiliasi FTC.
- Isi: Penafian: Situs ini berisi tautan afiliasi.
Tab Desain

Buka tab Design dan ubah font menjadi Poppins , atur warnanya menjadi putih, dan atur ukuran desktop menjadi 16px. Atur Tinggi Garis menjadi 2em.
- Teks: Poppins
- Warna: #ffffff
- Ukuran Teks Teks (desktop): 16px
- Tinggi Garis: 2em

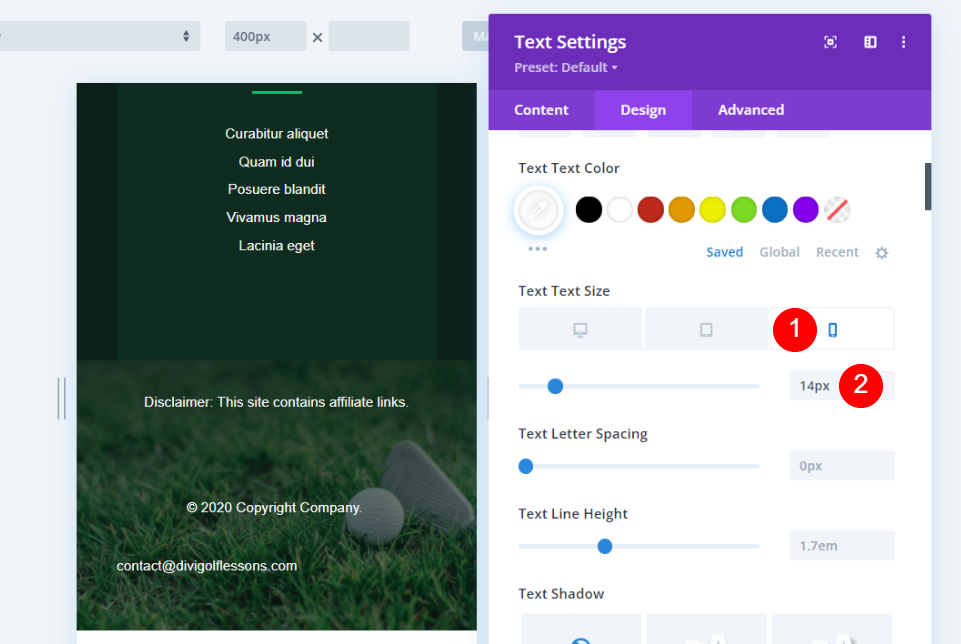
Pilih tab Telepon dalam ukuran teks dan atur ke 14px.
- Ukuran Teks Teks (telepon): 14px

Gulir ke bawah ke Animasi dan pilih Gaya Animasi pilihan Anda. Saya memilih Zoom . Animasi tidak akan ditampilkan pada versi ponsel.
- Gaya Animasi: Zoom

Buka pengaturan baris untuk modul ini. Buka tab Desain dan tambahkan padding 50px ke Atas dan 25px ke Bawah.
- Padding: Atas 50px, Bawah 25px

Buka pengaturan untuk Baris bawah , pilih tab Desain , masuk ke Spasi . Putuskan Sambungan Padding Atas dan Bawah dan ubah Top menjadi 25px.
- Padding: 25px Atas
Tutup modul Anda dan simpan pengaturan Anda.
Hasil
Penafian Statis Desktop

Inilah penafian statis di desktop.
Penafian Statis Seluler

Inilah penafian statis di telepon.
Penafian Lengket Desktop
Inilah penafian lengket di desktop.
Penafian Lengket Seluler
Inilah penafian lengket di telepon.
Penafian Animasi Desktop
Inilah penafian animasi di desktop.
Penafian Animasi Seluler
Inilah penafian animasi di telepon. Ini menonaktifkan animasi dan menampilkan teks seperti biasa.
Mengakhiri Pikiran
Itulah pandangan kami tentang cara menambahkan penafian ke footer Divi. Penafian penting untuk memberi tahu audiens Anda tentang menggunakan saran Anda, tautan afiliasi, dll. Footer adalah lokasi yang sangat baik untuk ini. Artikel ini mencakup beberapa opsi untuk menambahkan penafian dan menampilkannya dengan cara yang menonjol atau berbaur. Tidak setiap situs web memerlukan penafian, tetapi bagi mereka yang melakukannya, artikel ini akan membantu Anda memulai.
Kami ingin mendengar dari Anda. Sudahkah Anda menggunakan salah satu dari metode ini untuk menambahkan penafian ke footer Divi Anda? Beri tahu kami di komentar.
