Diviを使用してスティッキー状態の列CTAを明らかにする方法
公開: 2020-10-15ページデザインを作成しているある時点で、インタラクティブな方法で共有したいサービス、コース、または同様のもののリストに遭遇する可能性があります。 リストコンテンツに使用しているデザインは、訪問者がコンテンツを消化する方法において非常に重要な役割を果たします。 また、ほとんどのリストでは、点をつなぐ行動の呼びかけも含める必要があります。 あなたがそれをするための創造的な方法を探しているなら、あなたはこのチュートリアルを気に入るはずです。
今日は、Diviを使用してスティッキー状態の列CTAを表示する方法を紹介します。 CTAが列の終わりに触れるとすぐに、スティッキー効果が停止します。これにより、ユーザーはリストアイテムを読み続け、CTAを見つけるために上下にスクロールしなくても、いつでもアクションを実行できるようになります。 。 JSONファイルも無料で共有します!
それを手に入れましょう。
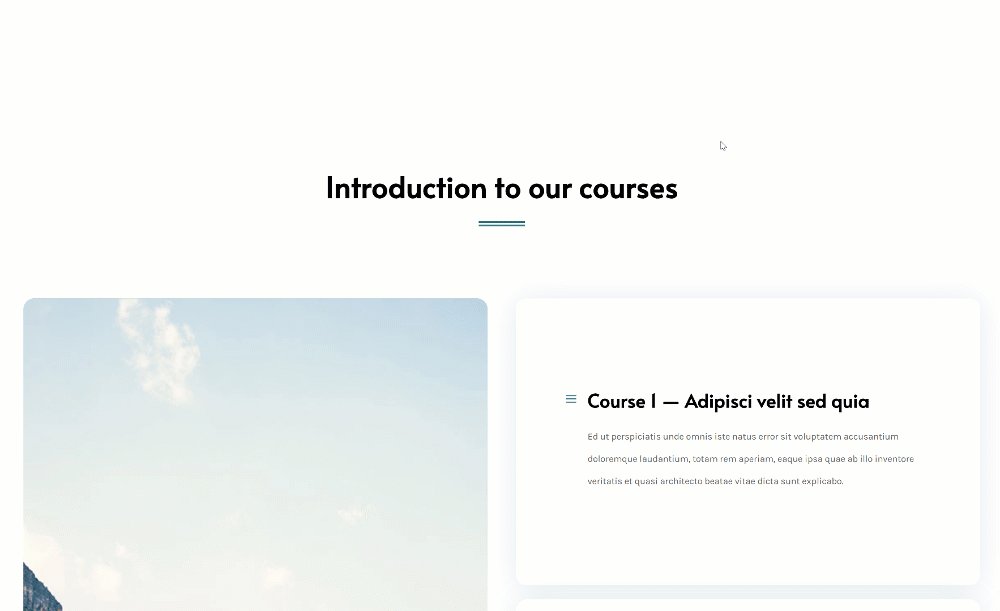
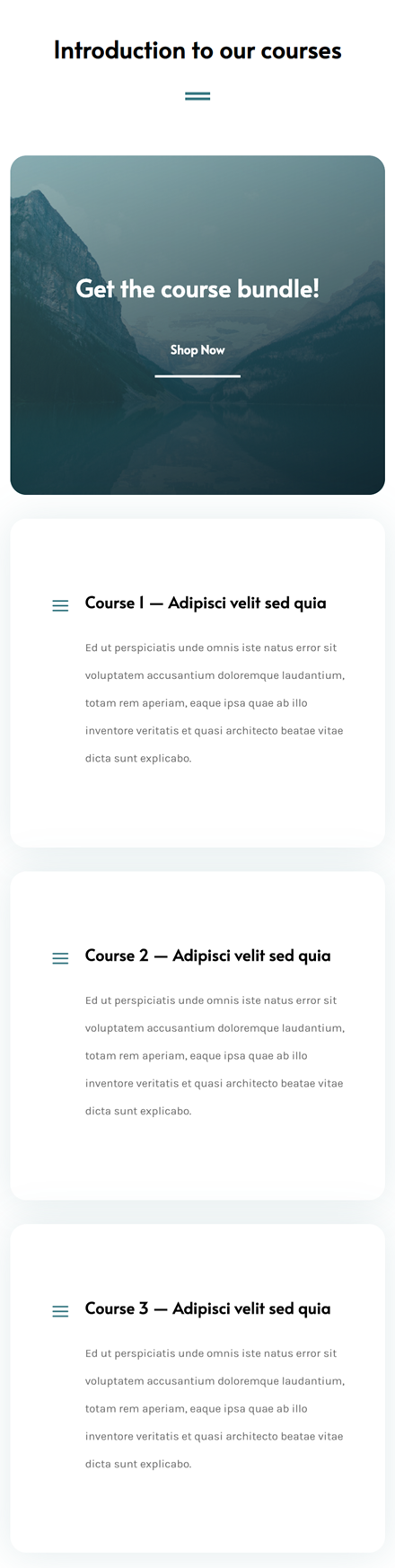
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
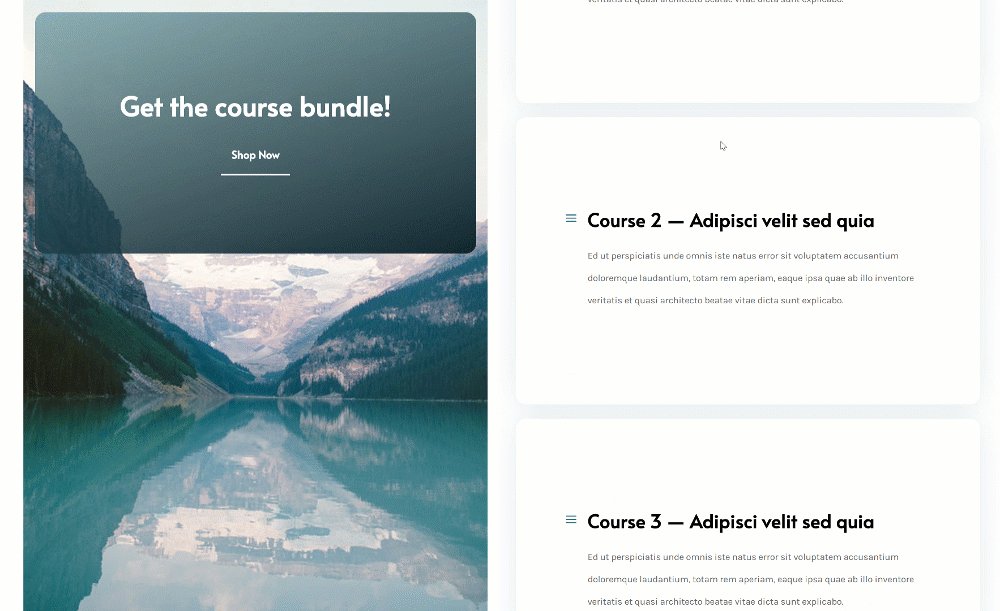
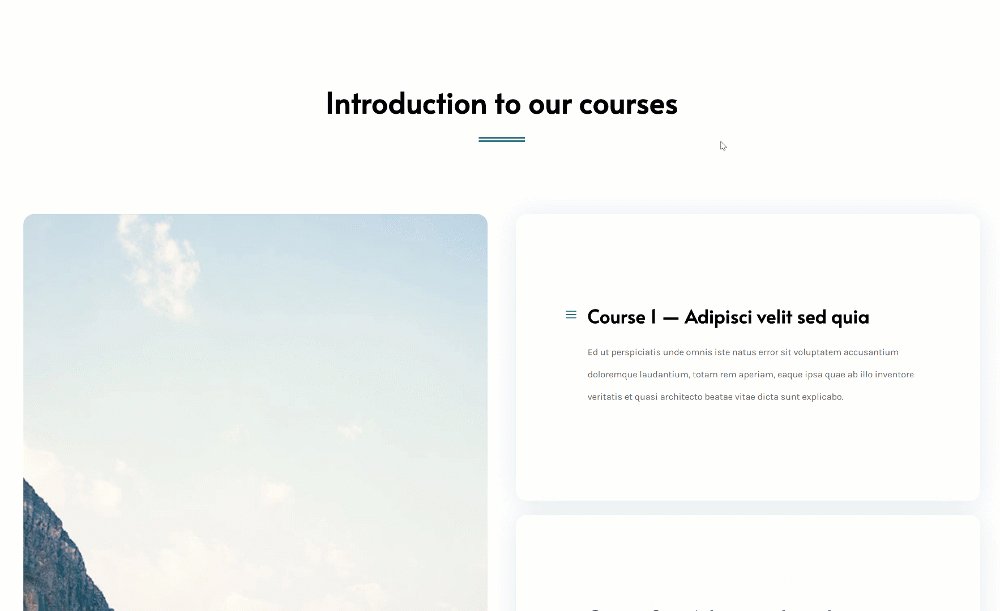
デスクトップ

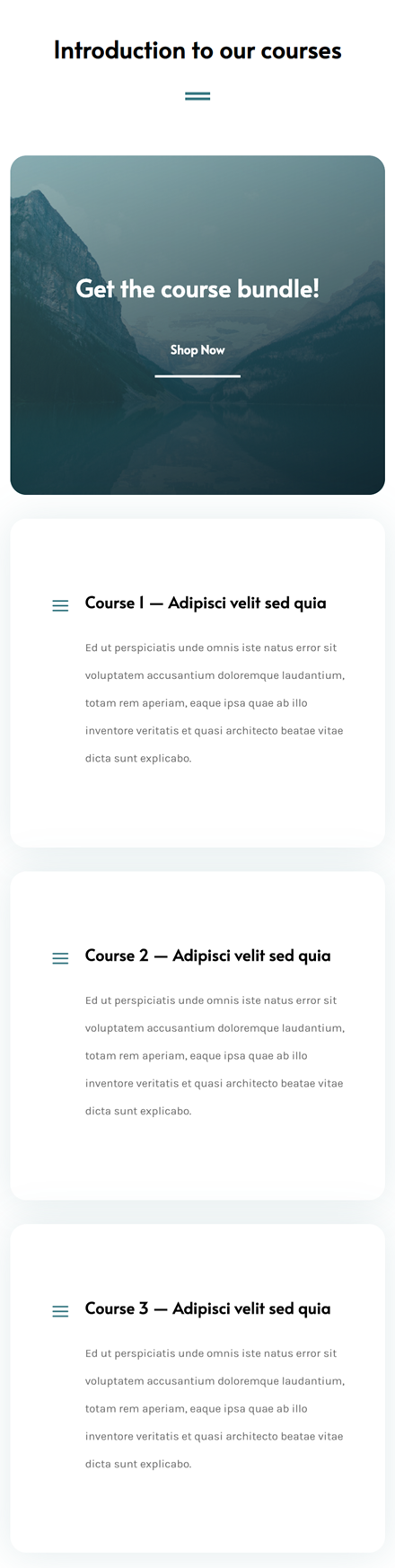
モバイル

スティッキーカラムCTAセクションレイアウトを無料でダウンロード
無料のスティッキーカラムCTAセクションのレイアウトに手を置くには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
再作成を始めましょう!
新しいセクションを追加
背景色
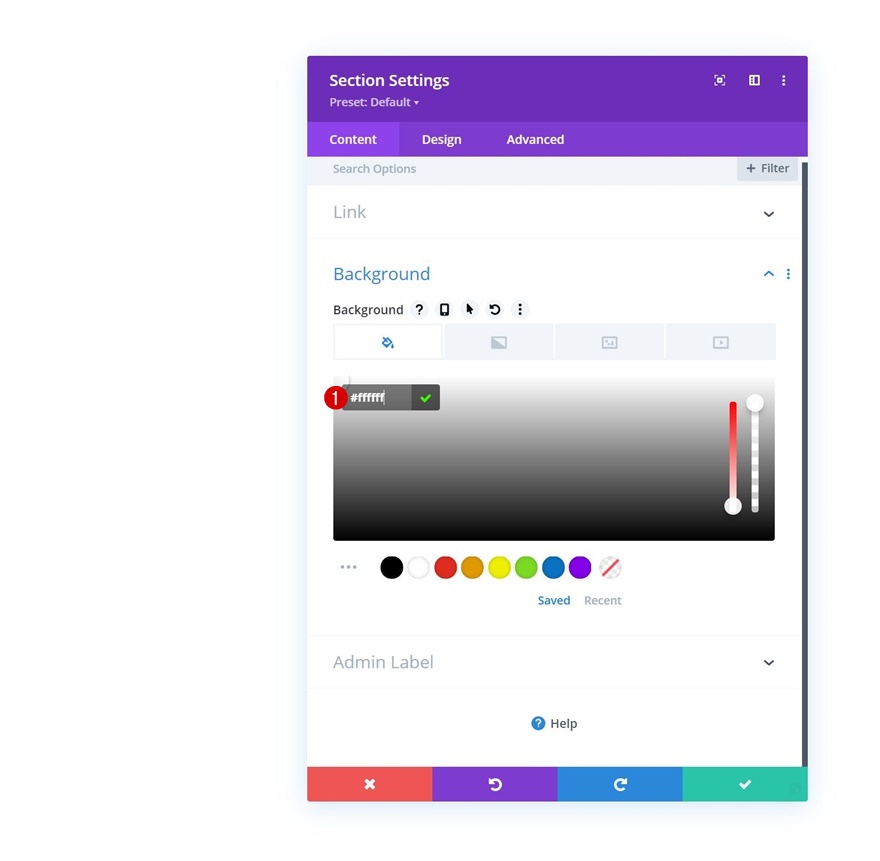
作業中のページに新しいセクションを追加することから始めます。 セクション設定を開き、白い背景色を適用します。
- 背景色:#ffffff

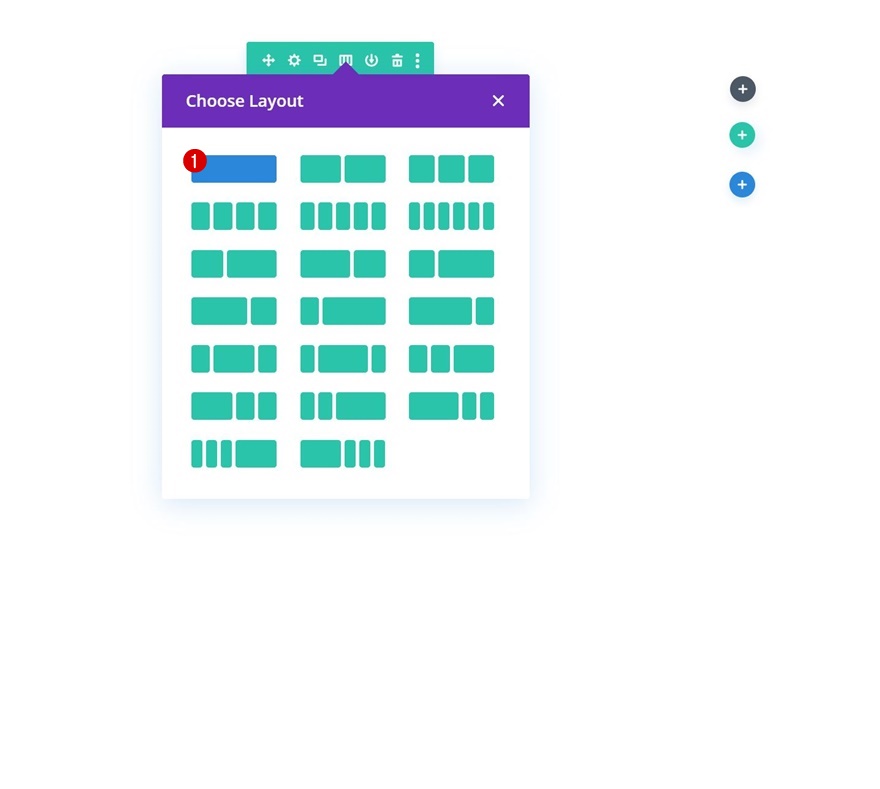
行#1を追加
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

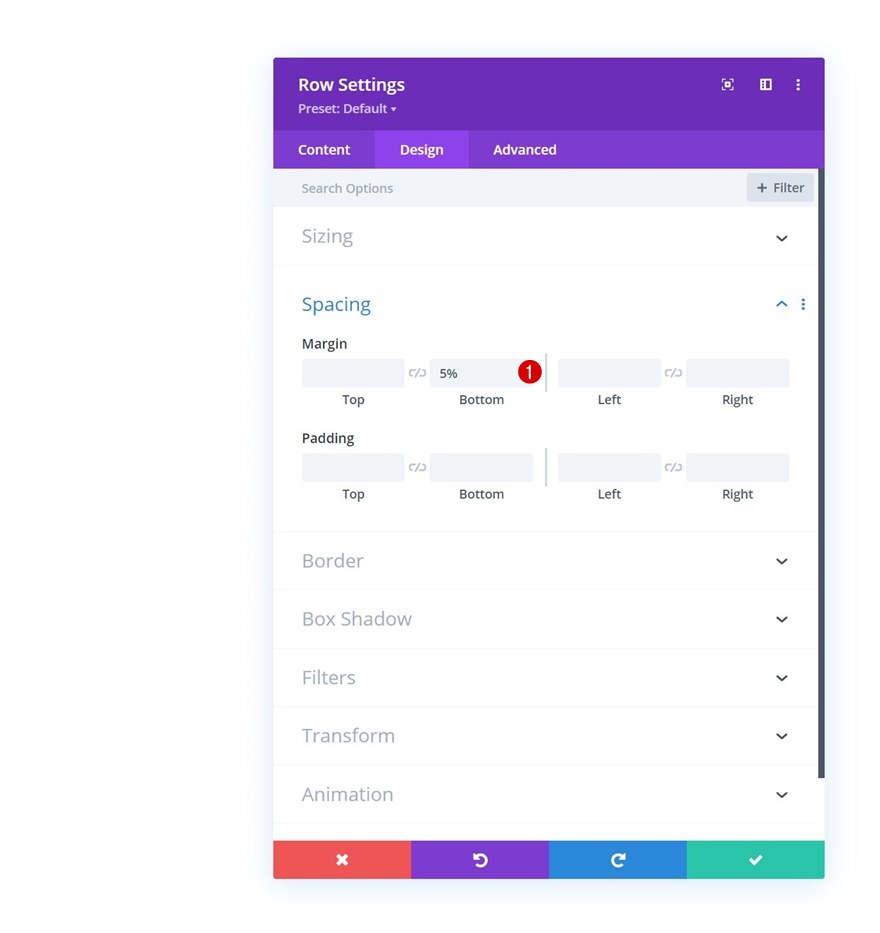
間隔
モジュールをまだ追加せずに、行設定を開き、下マージンを適用します。
- 下マージン:5%

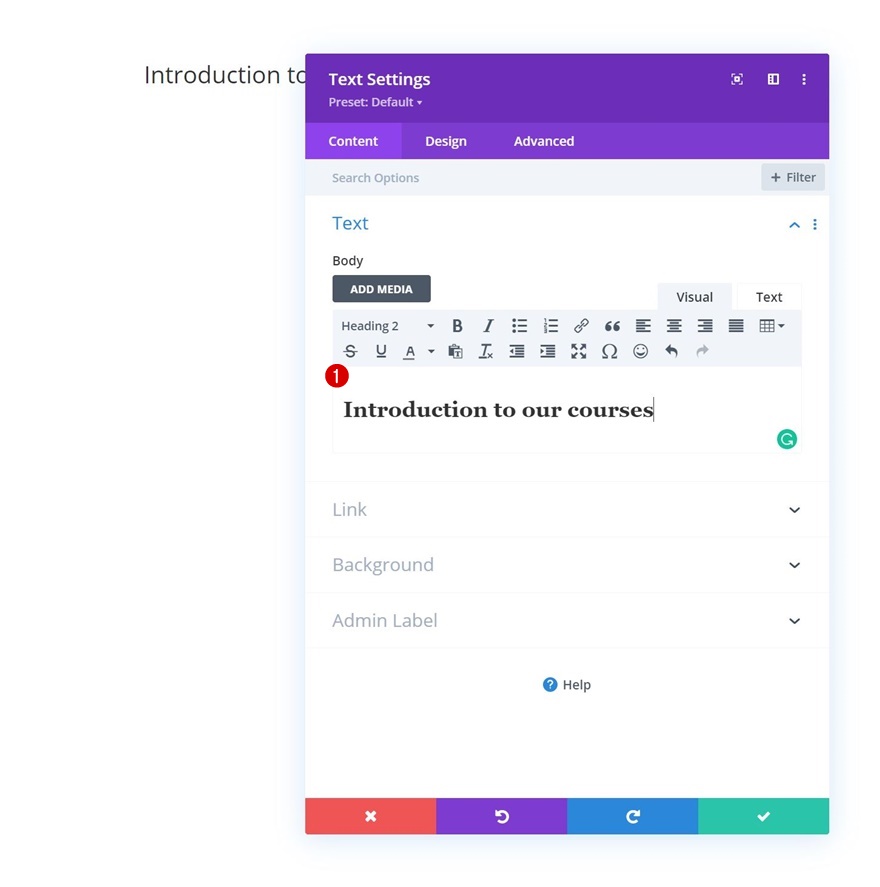
列にテキストモジュールを追加
H2コンテンツを追加する
選択したH2コンテンツを含むテキストモジュールを追加します。

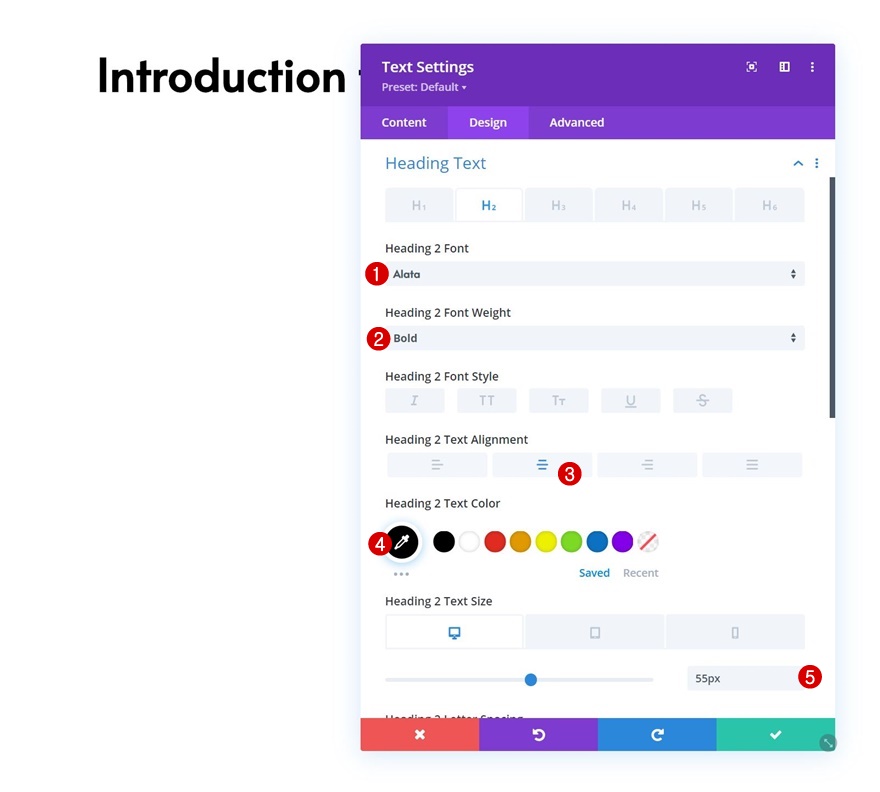
H2テキスト設定
モジュールの[デザイン]タブに移動し、それに応じてH2テキスト設定を変更します。
- 見出し2フォント:Alata
- 見出し2フォントの太さ:太字
- 見出し2テキストの配置:中央
- 見出し2のテキストの色:#000000
- 見出し2テキストサイズ:
- デスクトップ:55px
- タブレット:40px
- 電話番号:30px

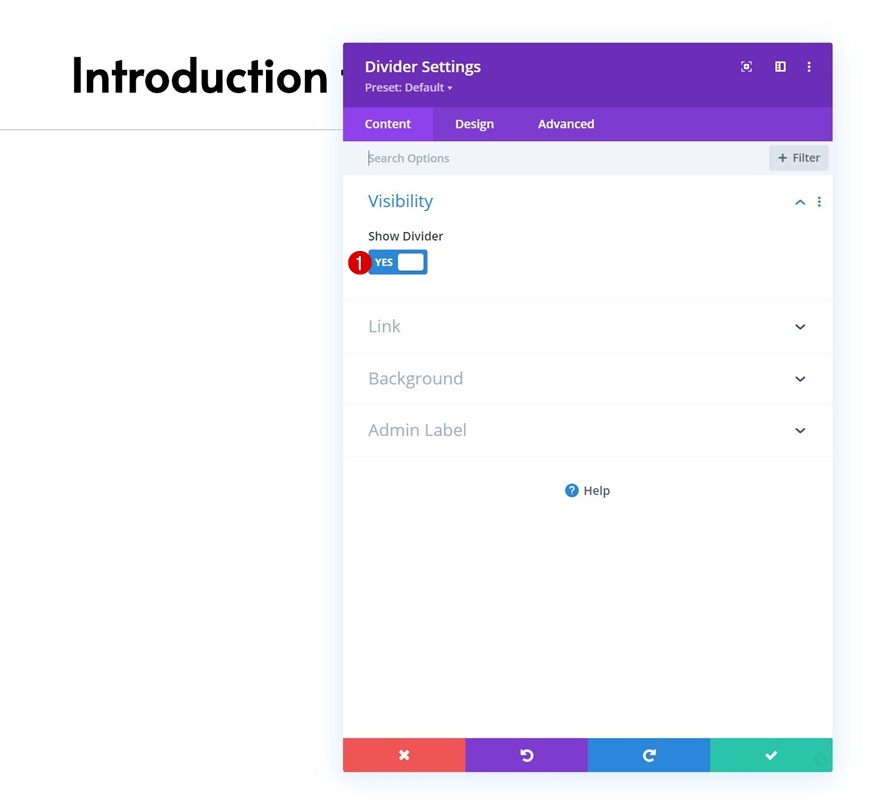
Dividerモジュールを列に追加
可視性
テキストモジュールのすぐ下にディバイダーモジュールを追加し、「ディバイダーを表示」オプションが有効になっていることを確認します。
- 仕切りを表示:はい

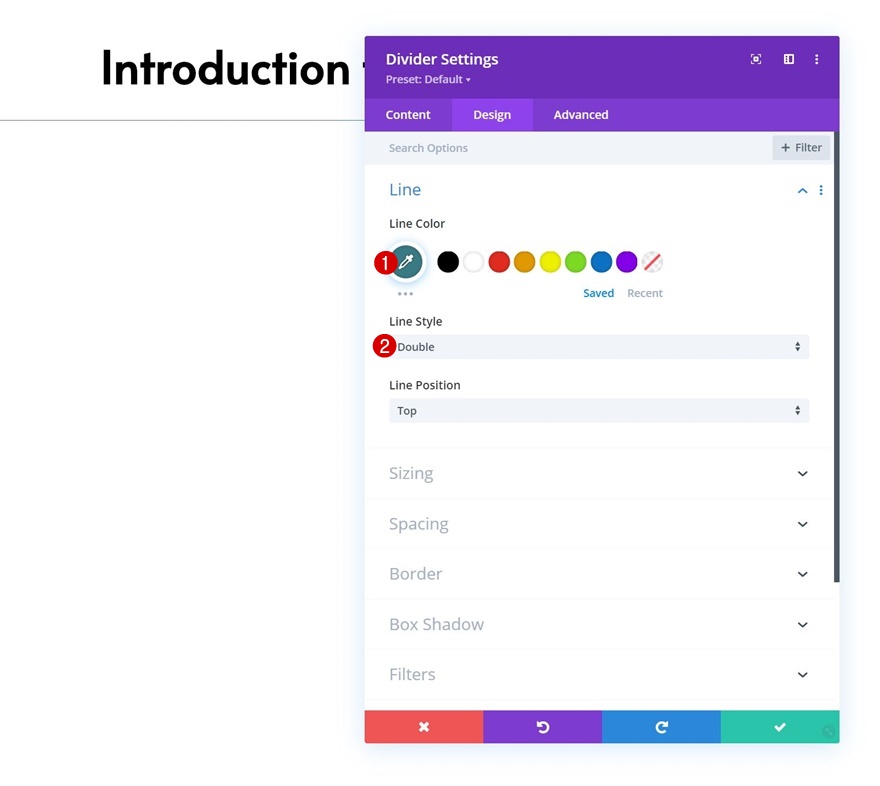
ライン
モジュールの[デザイン]タブに移動し、次のようにライン設定を変更します。
- 線の色:#3a7a84
- 線のスタイル:ダブル

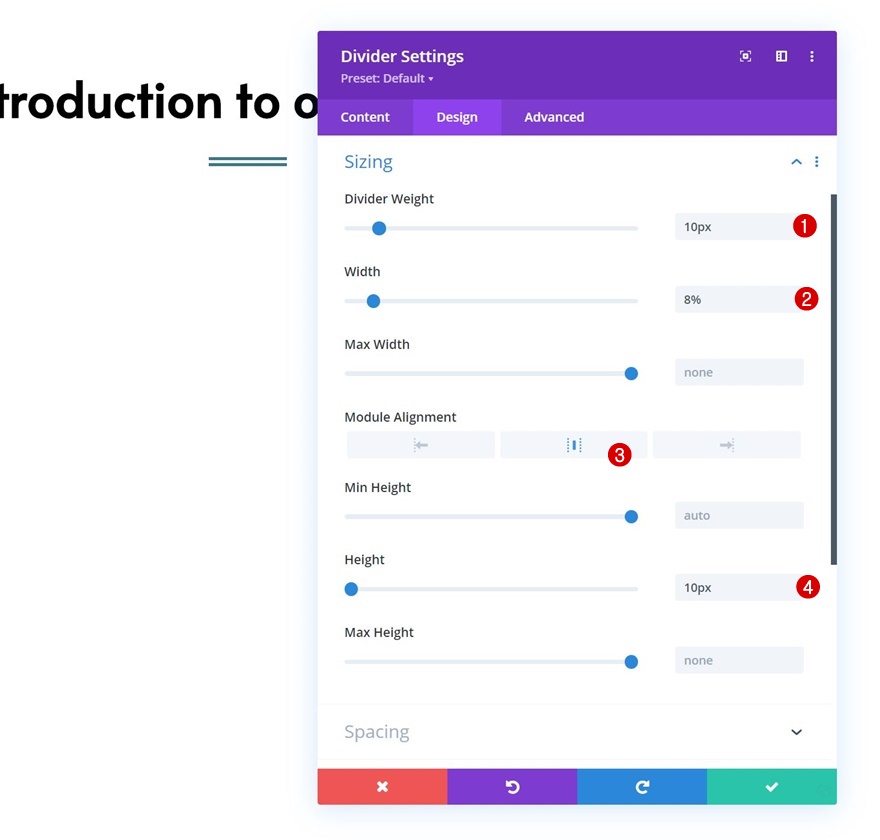
サイジング
それに応じてサイズ設定を変更して、モジュールの設定を完了します。
- 仕切りの重量:10px
- 幅:8%
- モジュールの配置:中央
- 高さ:10px

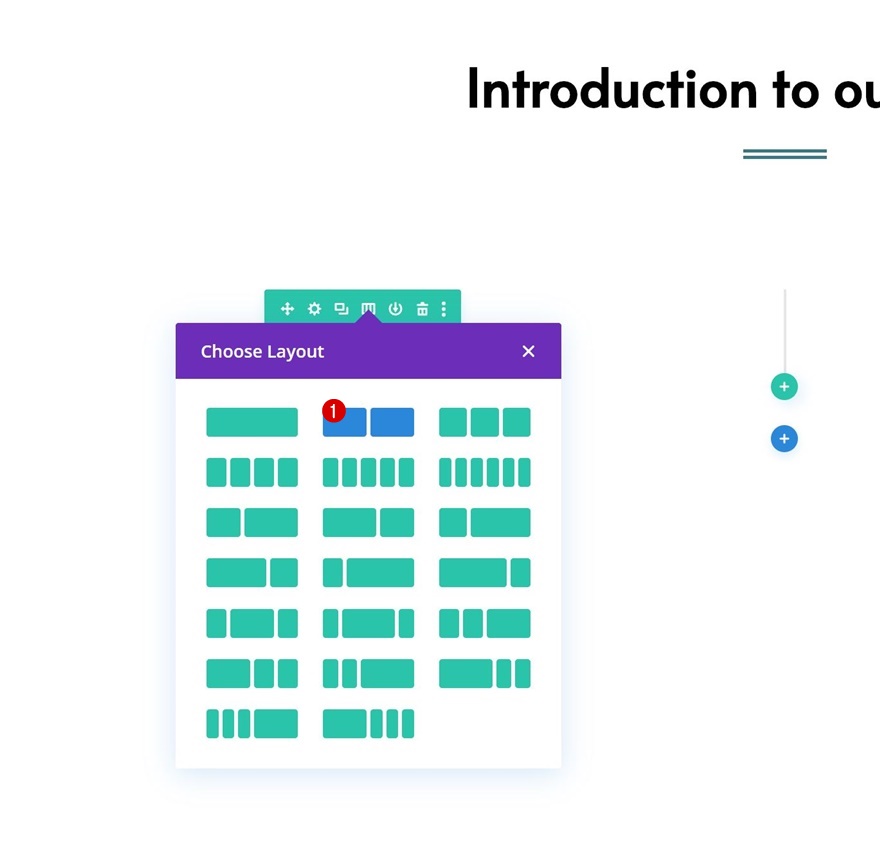
行#2を追加
カラム構造
次の列構造を使用して、前の行のすぐ下に別の行を追加して続行します。

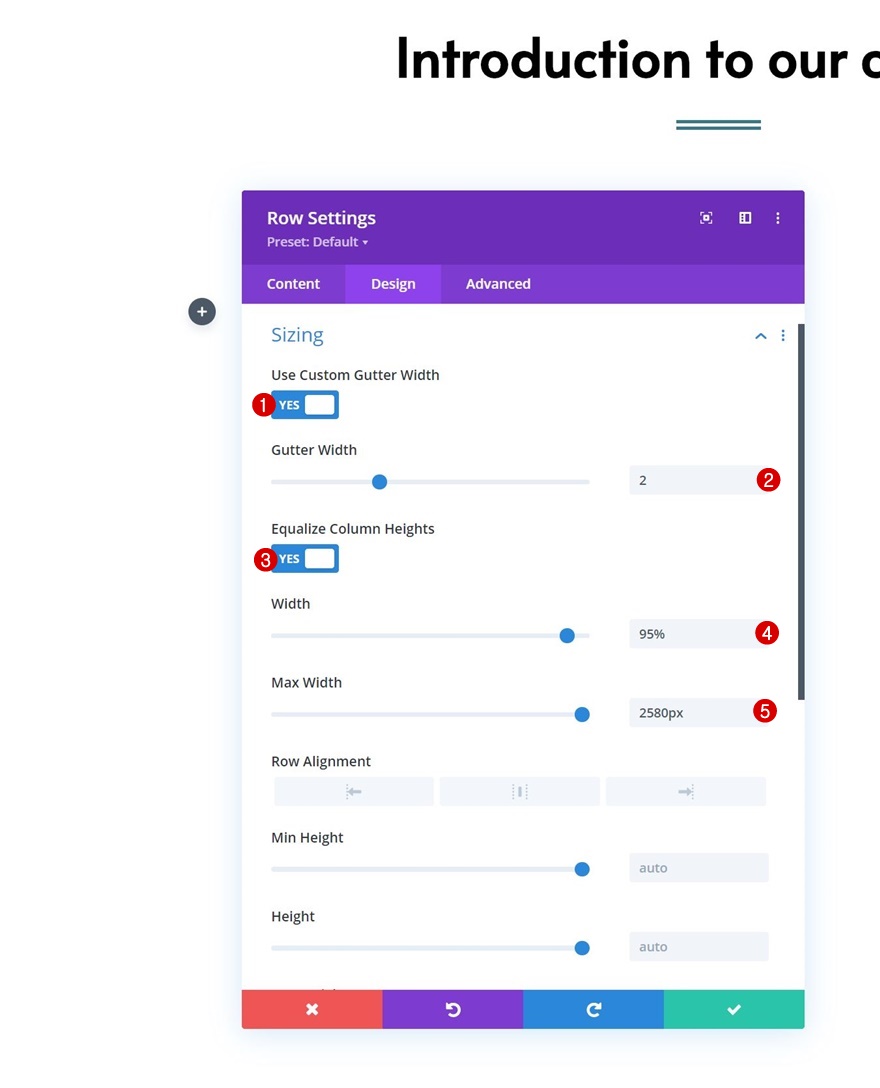
サイジング
行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 列の高さを等しくする:はい
- 幅:95%
- 最大幅:2580px

間隔
次に、デフォルトの上下のパディングをすべて削除します。
- トップパディング:0px
- ボトムパディング:0px

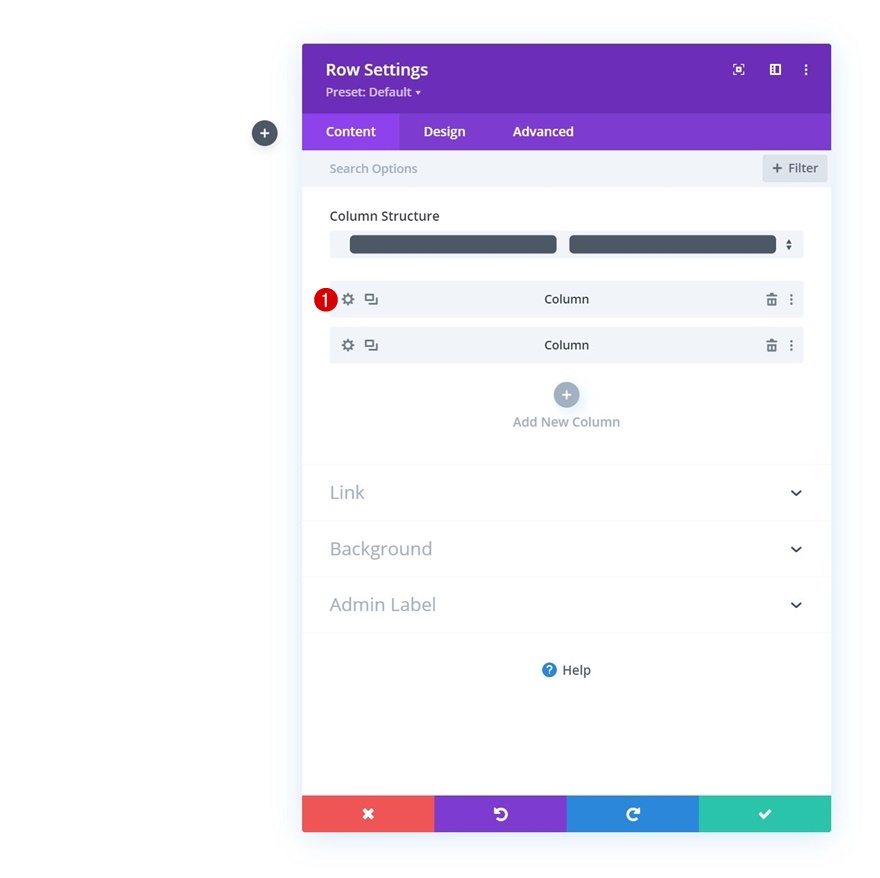
列1の設定
背景画像
次に、列1の設定を開き、背景画像を適用します。
- 背景画像サイズ:カバー


国境
列のデザインタブに移動し、いくつかの丸い角を適用します。
- すべてのコーナー:20px

列2に宣伝文モジュールを追加する
コンテンツを追加する
2列目の宣伝文モジュールから始めて、モジュールを追加します。選択したコンテンツをいくつか追加します。

アイコンを選択
次にアイコンを選択します。

背景色
次に、白い背景色を適用します。
- 背景色:#FFFFFF

アイコン設定
モジュールの[デザイン]タブに移動し、それに応じてアイコン設定を変更します。
- アイコンの色:#3a7a84
- 画像/アイコンの配置:左

タイトルテキスト設定
次に、タイトルテキスト設定のスタイルを設定します。

- タイトル見出しレベル:H3
- タイトルフォント:Alata
- タイトルフォントの太さ:太字
- タイトルテキストの色:#000000
- タイトルテキストサイズ:
- デスクトップ:35px
- タブレット:30px
- 電話番号:20px

本文の設定
本文の設定にも変更を加えます。
- ボディフォント:Karla
- 本文のサイズ:
- デスクトップ:17px
- タブレット:15px
- 電話番号:14px
- ボディラインの高さ:2.5em

サイジング
次に、サイズ設定を変更します。
- コンテンツの幅:100%

間隔
そして、いくつかのカスタムパディング値を間隔設定に適用します。
- トップパディング:20%
- ボトムパディング:20%
- 左パディング:10%
- 右パディング:10%

国境
次に、境界線の設定にいくつかの丸い角を追加します。
- すべてのコーナー:20px

ボックスシャドウ
そして、微妙なボックスシャドウを含めます。
- ボックスシャドウブラー強度:50px
- 影の色:rgba(59,120,130,0.14)

アニメーション
次のアニメーション設定でBlurbモジュールのデフォルトアニメーションを削除して続行します。
- 画像/アイコンアニメーション:アニメーションなし

宣伝文のタイトルCSS
そして、[詳細設定]タブの宣伝文のタイトルCSSボックスにCSSコードを1行追加して、モジュール設定を完了します。
margin-bottom: 20px;

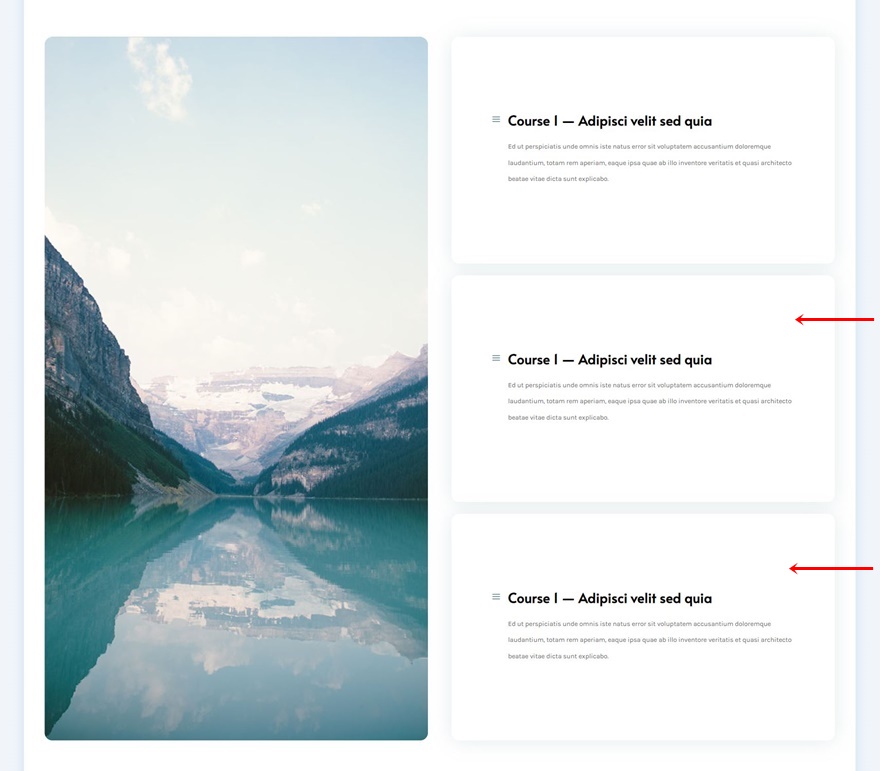
宣伝文句モジュールを2回クローンする
最初の宣伝文モジュールを完了したら、必要な回数だけ宣伝文モジュールのクローンを作成します。

コンテンツの変更
重複する各モジュールの内容を変更します。

CTAモジュールを列1に追加
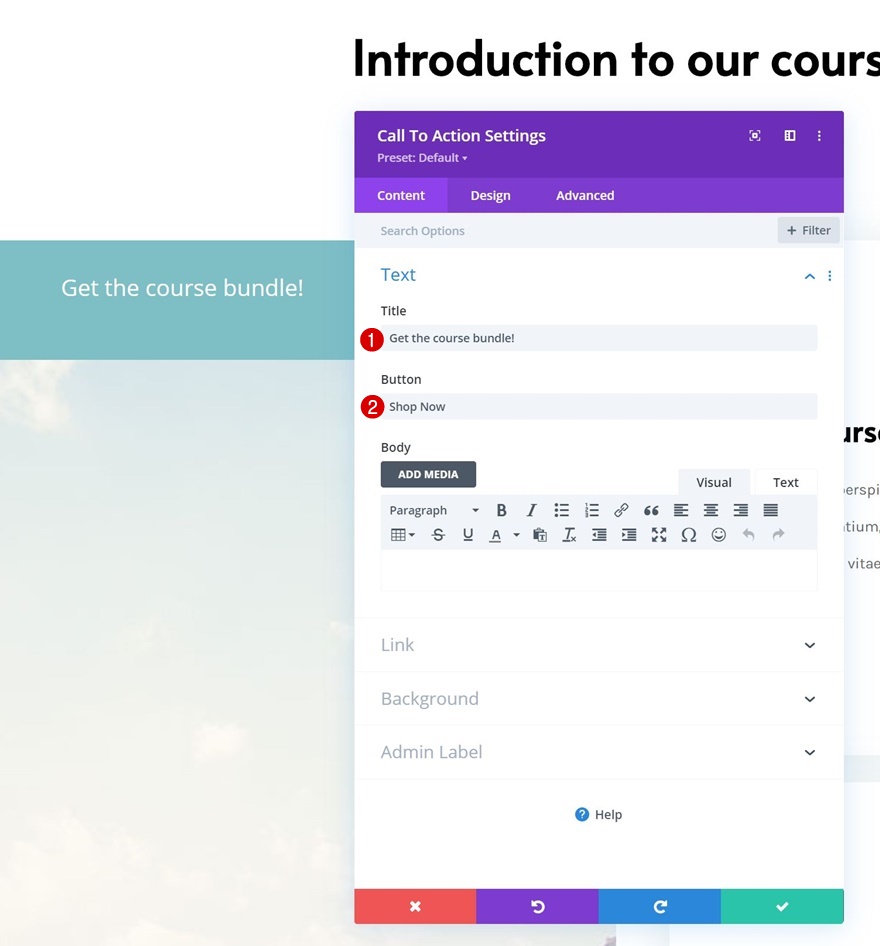
コンテンツを追加する
1列目では、必要なモジュールはCall toActionモジュールのみです。 お好みのコンテンツを追加してください。

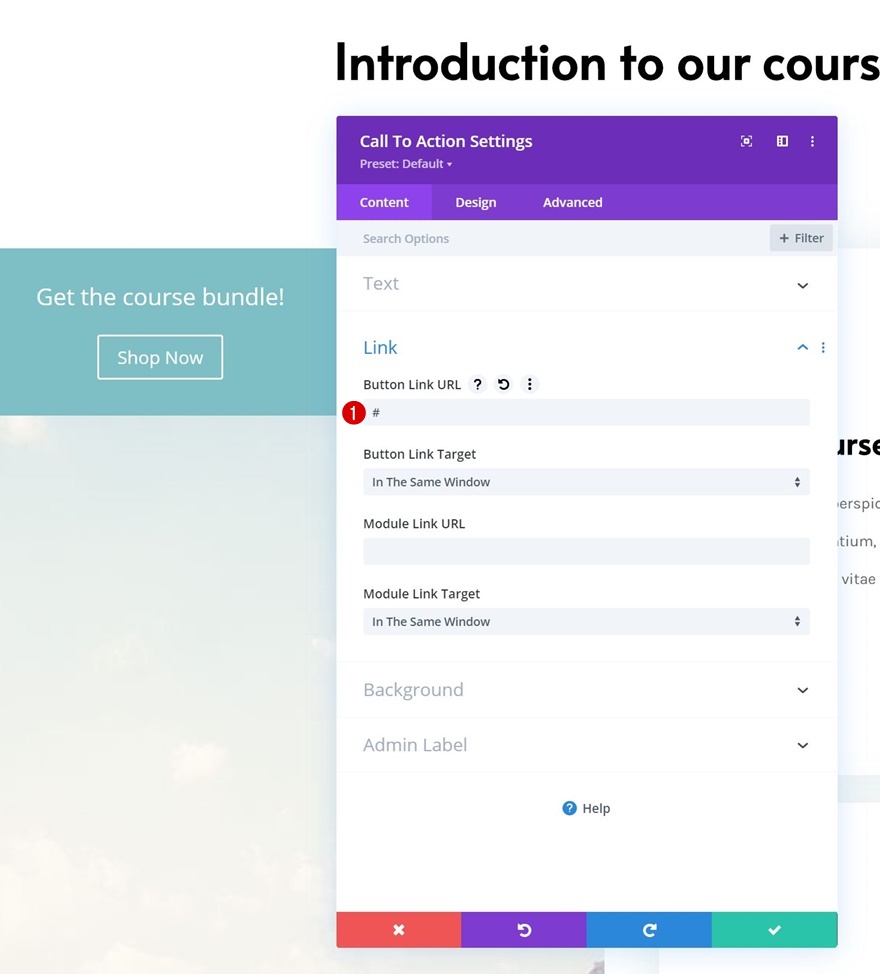
ボタンリンクを追加
次にボタンリンクを追加します。

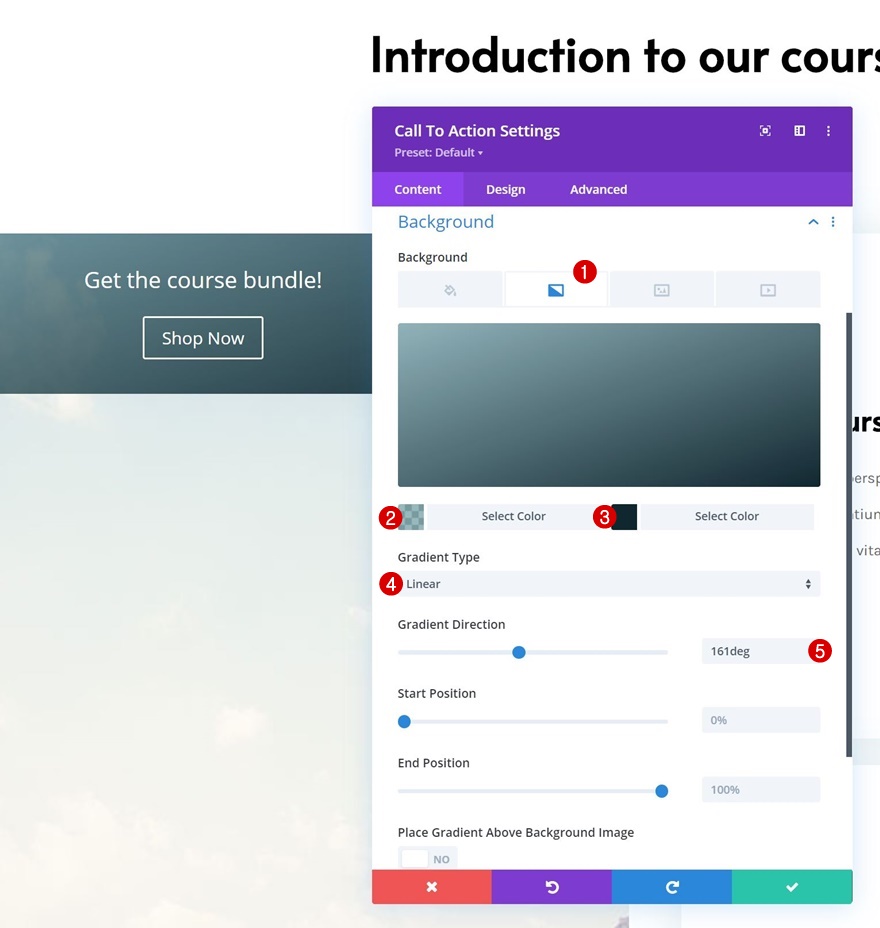
グラデーションの背景
次に、グラデーションの背景を適用します。
- 色1:rgba(59,120,130,0.53)
- カラー2:#112730
- グラデーションタイプ:線形
- 勾配方向:161度

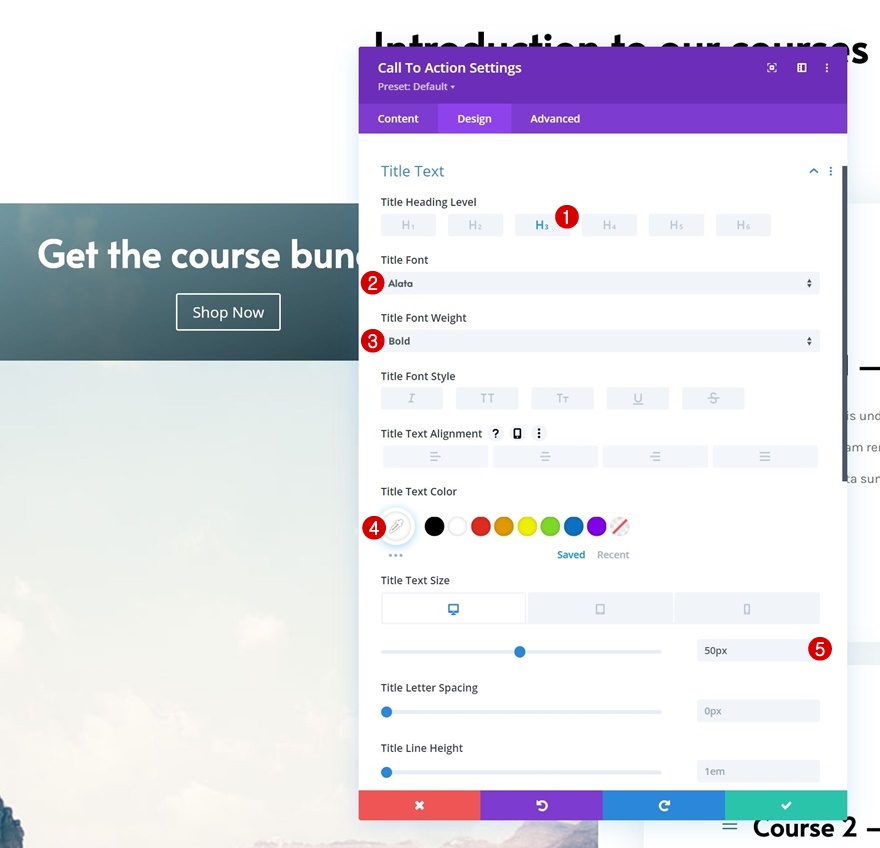
タイトルテキスト設定
モジュールの[デザイン]タブに移動し、タイトルテキストの設定に次の変更を加えます。
- タイトル見出しレベル:H3
- タイトルフォント:Alata
- タイトルフォントの太さ:太字
- タイトルテキストの色:#ffffff
- タイトルテキストサイズ:
- デスクトップ:50px
- タブレットと電話:30px

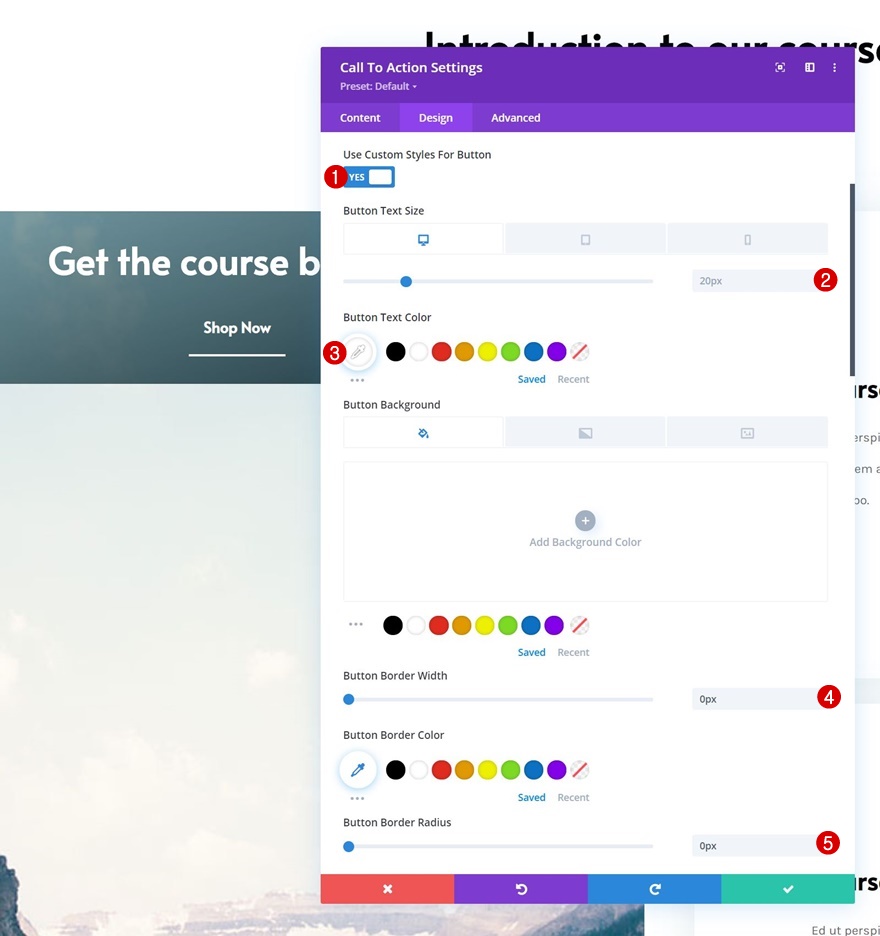
ボタンの設定
次にボタンのスタイルを設定します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:
- デスクトップ:20px
- タブレット:17px
- 電話番号:15px
- ボタンの境界線の幅:0px
- ボタンの境界線半径:0px

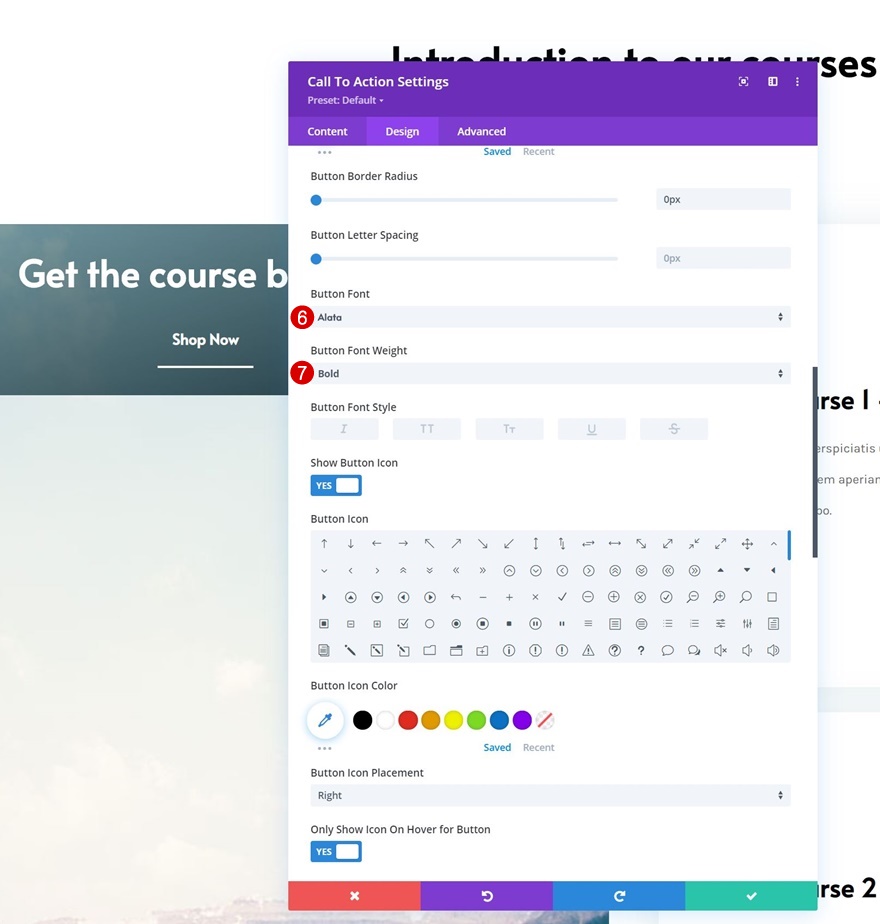
- ボタンフォント:Alata
- ボタンのフォントの太さ:太字

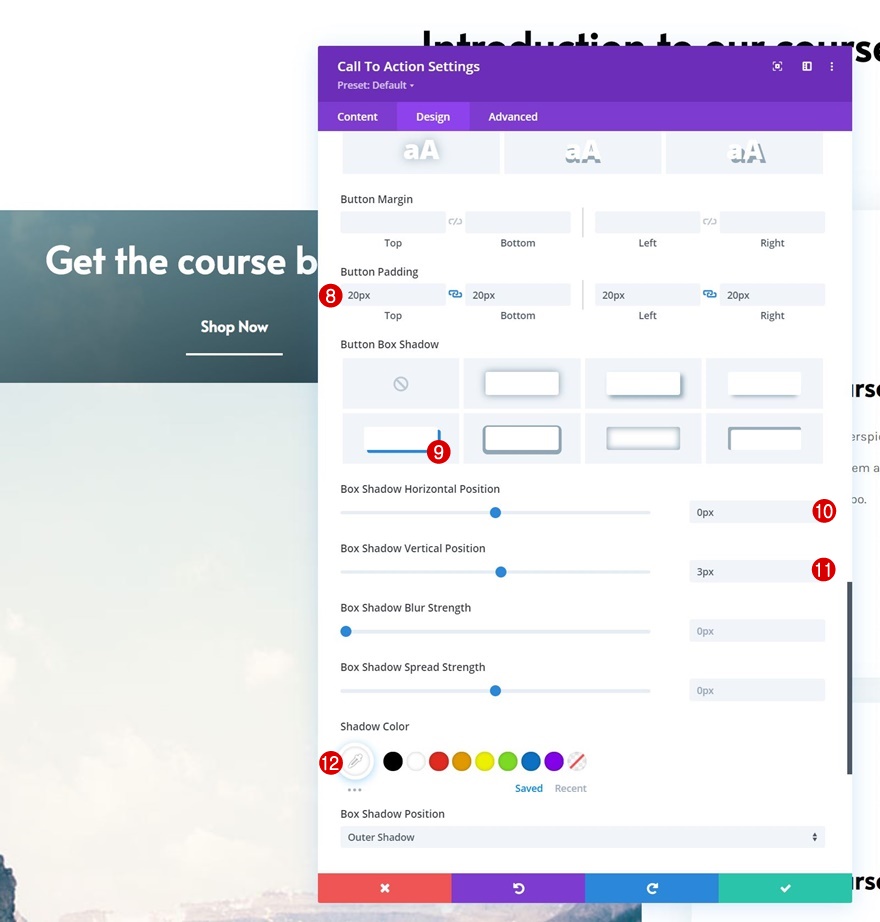
- トップパディング:20px
- ボトムパディング:20px
- 左パディング:20px
- 右パディング:20px
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:3px
- 影の色:#ffffff

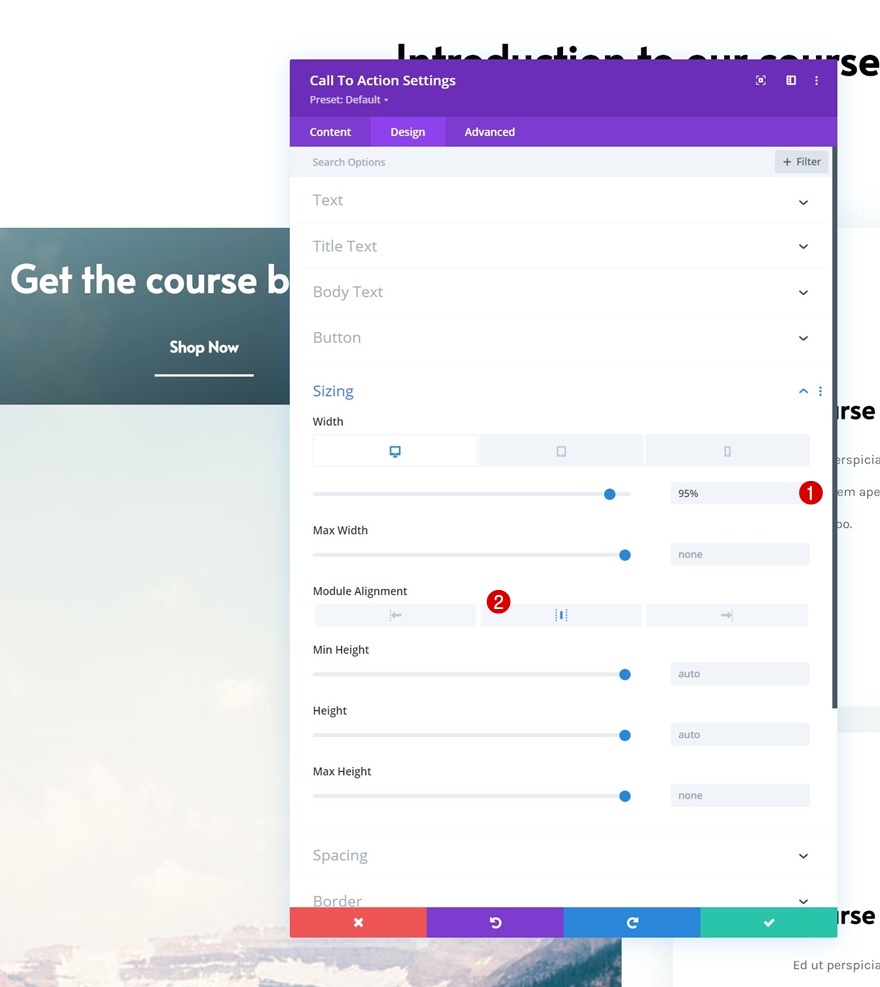
サイジング
モジュールのサイズ設定に移動し、次の変更を適用します。
- 幅:
- デスクトップ:95%
- タブレットと電話:100%
- モジュールの配置:中央

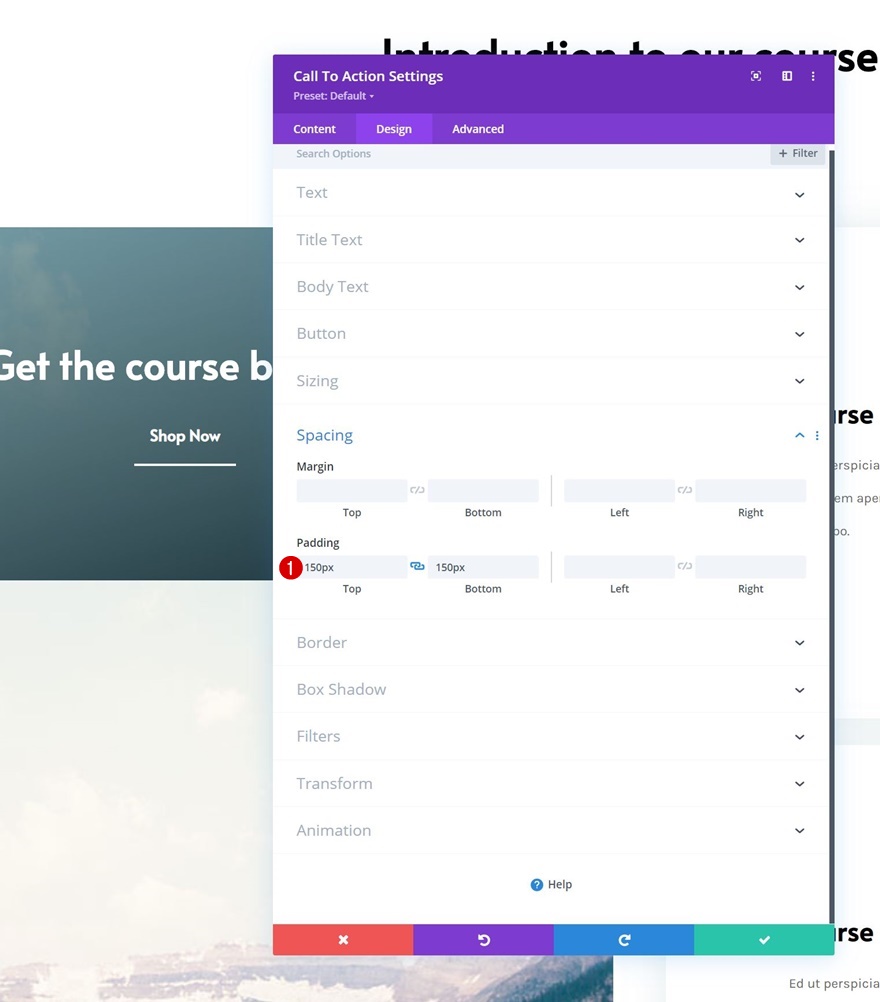
間隔
カスタムの上部と下部のパディングも追加します。
- トップパディング:150px
- ボトムパディング:150px

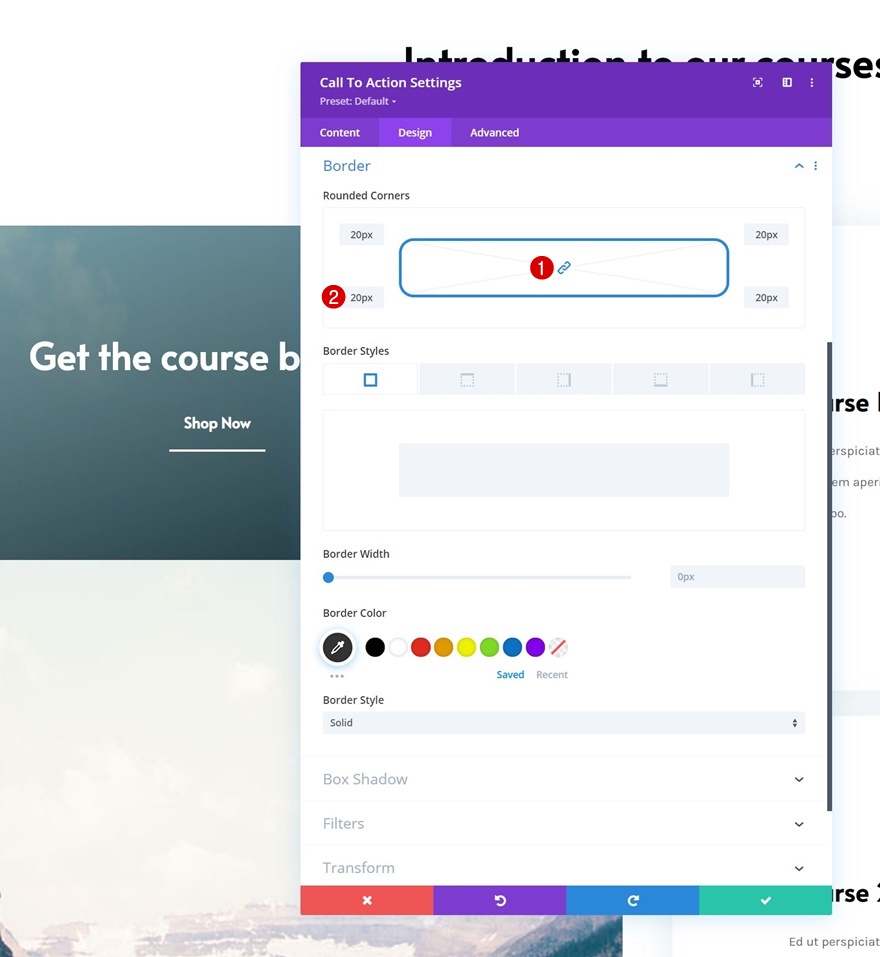
国境
いくつかの丸い角も含めます。
- すべてのコーナー:20px

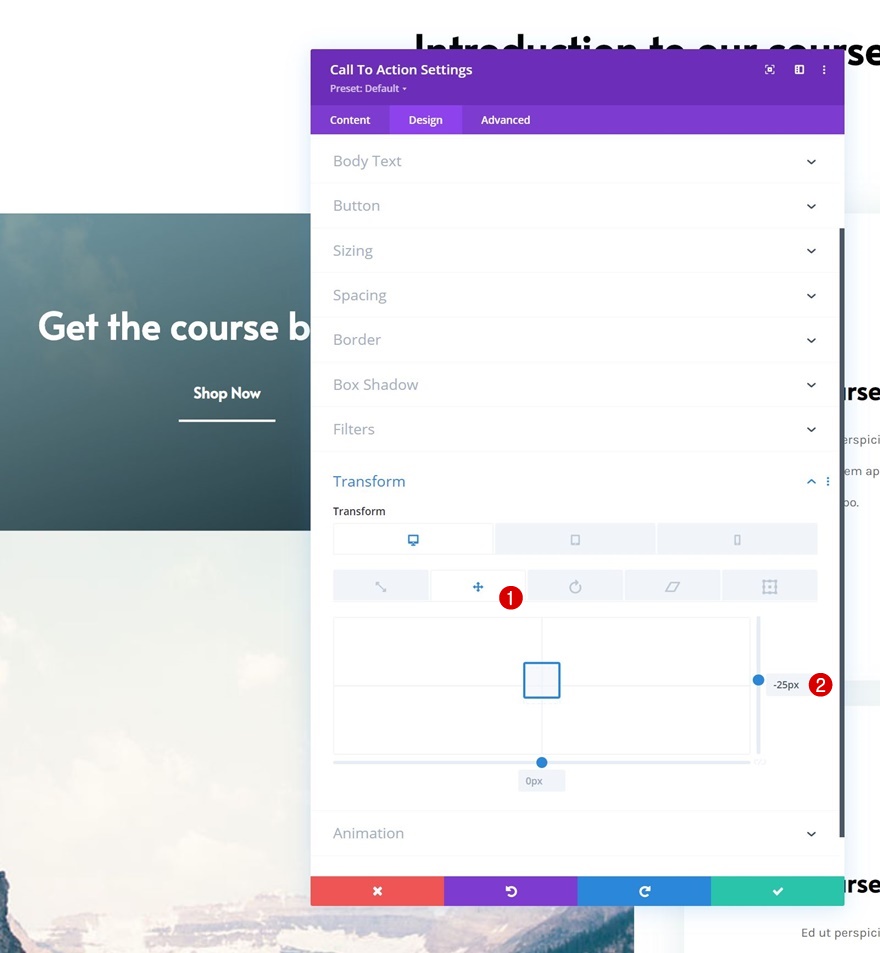
変換翻訳
次の変換変換設定を適用して、モジュール設定を完了します。
- 右:
- デスクトップ:-25px
- タブレットと電話:0px

スティッキー効果をCTAモジュールに適用する
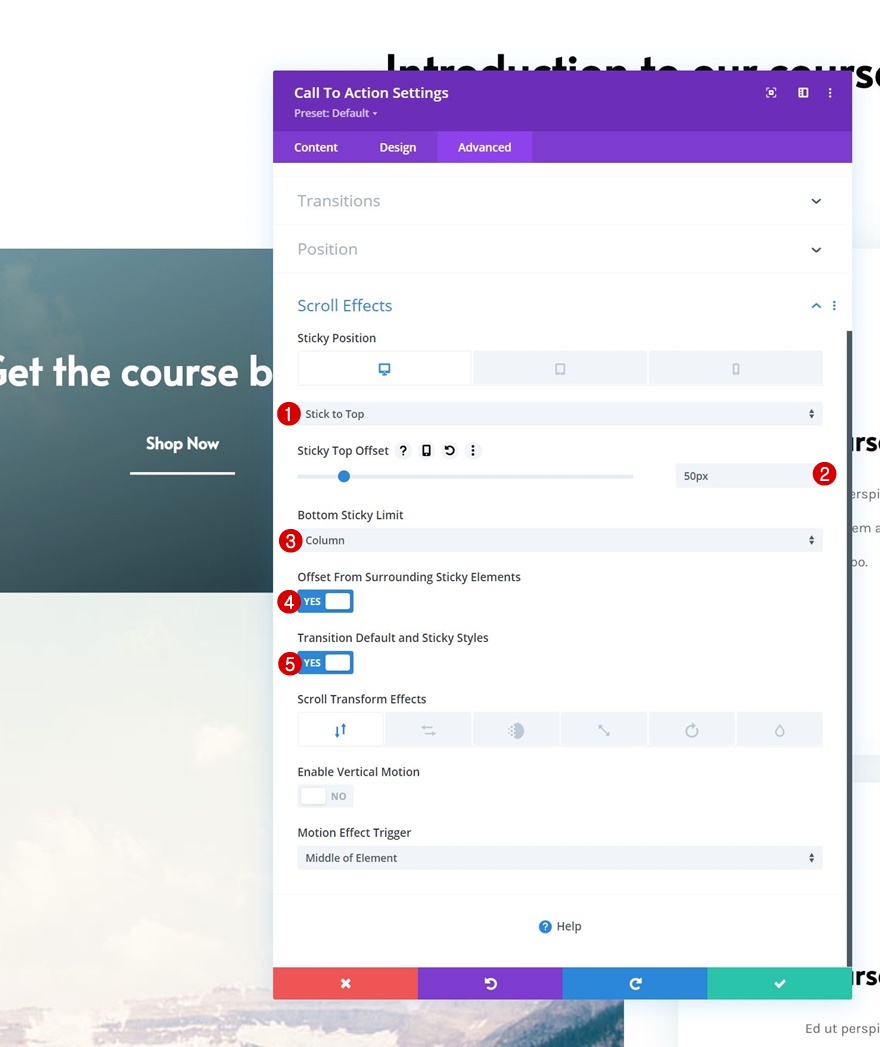
スティッキー設定
すべての要素が配置されたので、スティッキー効果を適用します。 CTAモジュールを開き、次のスティッキー設定を適用します。
- スティッキーポジション:
- デスクトップ:トップに固執
- タブレットと電話:固執しないでください
- スティッキートップオフセット:50px
- スティッキーの下限:列
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

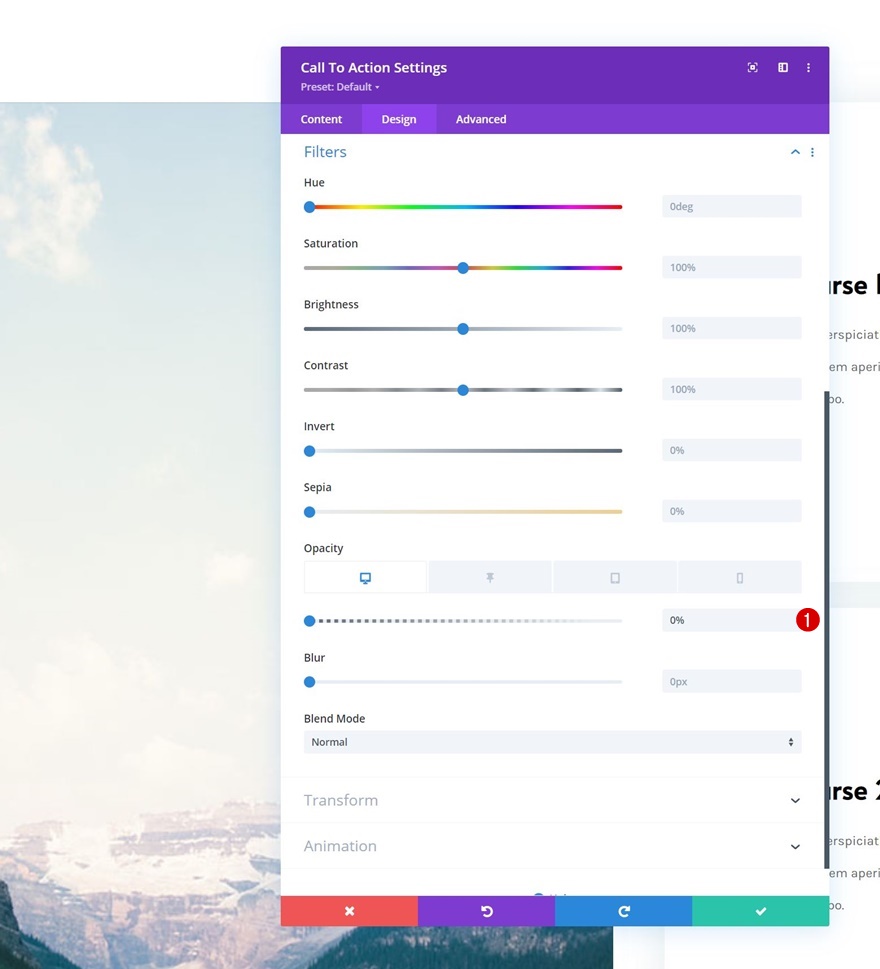
不透明度
モジュールがスティッキーになっているので、スティッキースタイルを適用できます。 フィルタ設定に移動し、次の不透明度フィルタ設定を適用します。
- デフォルトの不透明度:
- デスクトップ:0%
- タブレットと電話:100%
- 粘着性の不透明度:100%

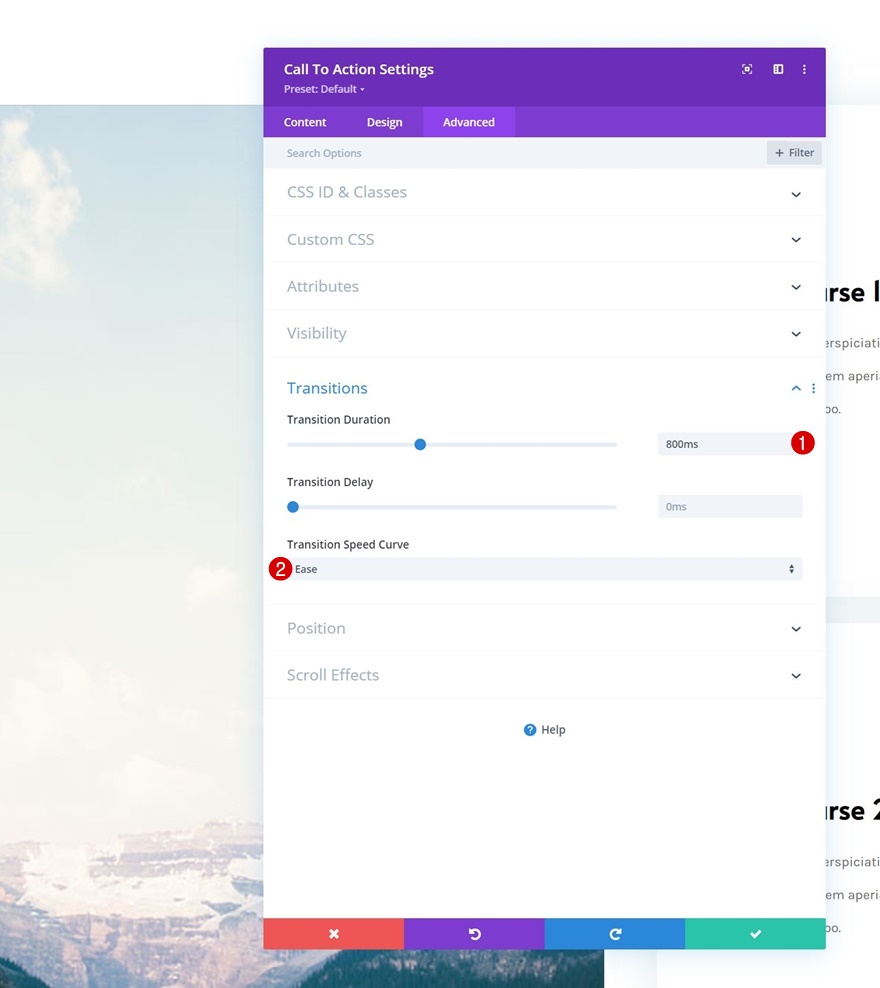
遷移
最後になりましたが、[詳細設定]タブでトランジション設定を変更します。 それでおしまい!
- 移行時間:800ms
- 遷移速度曲線:使いやすさ

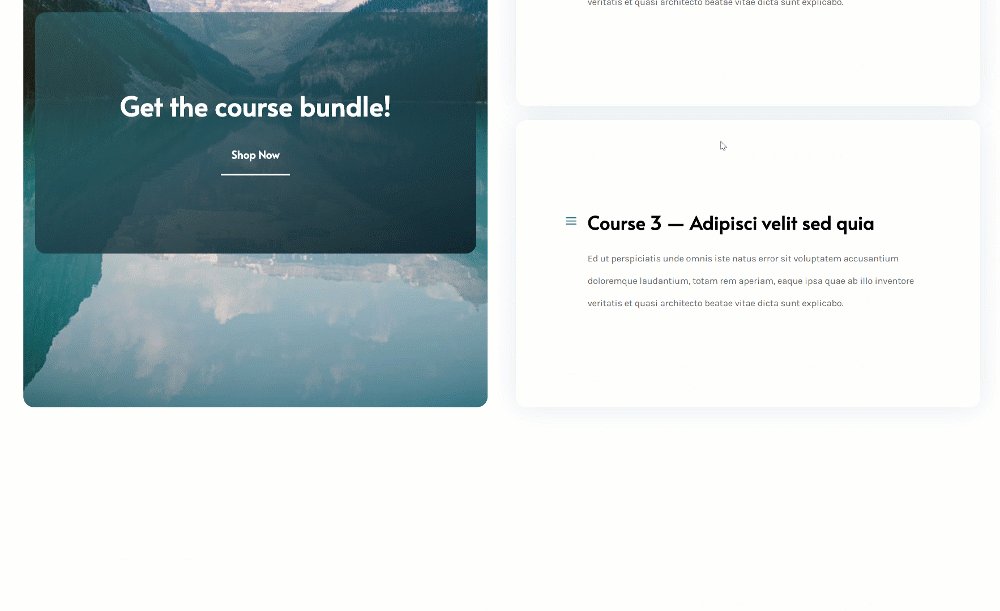
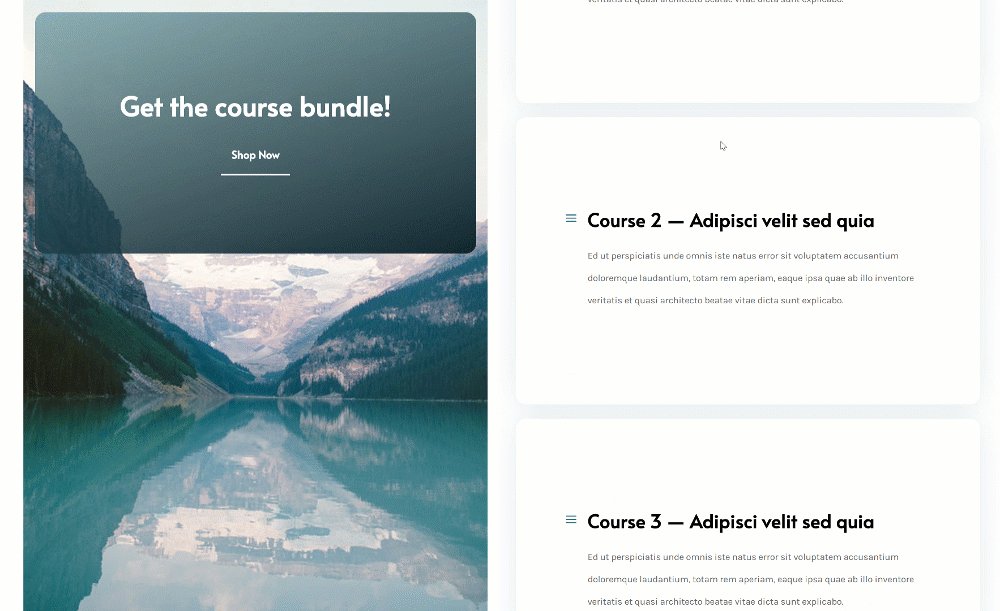
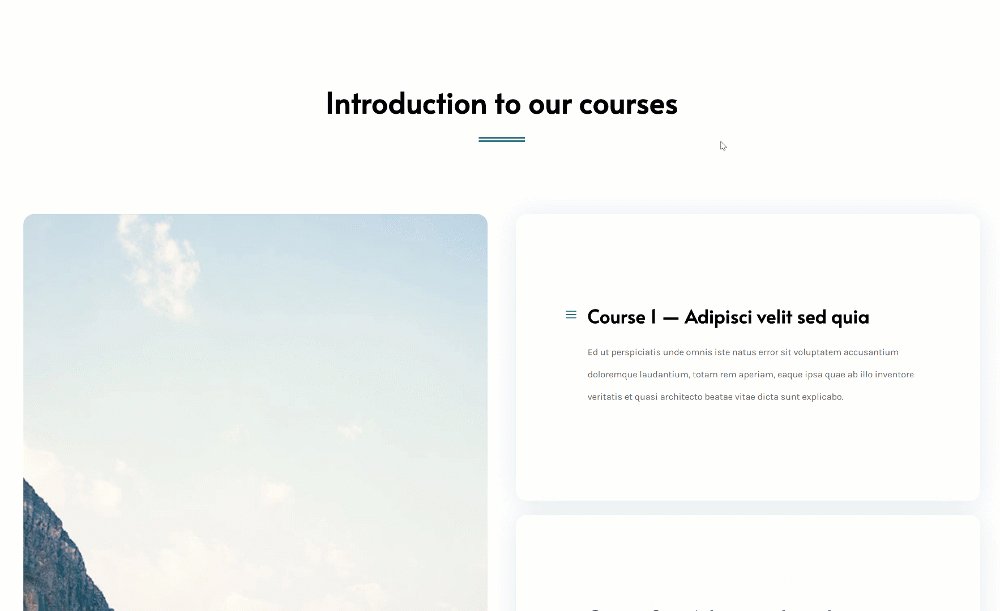
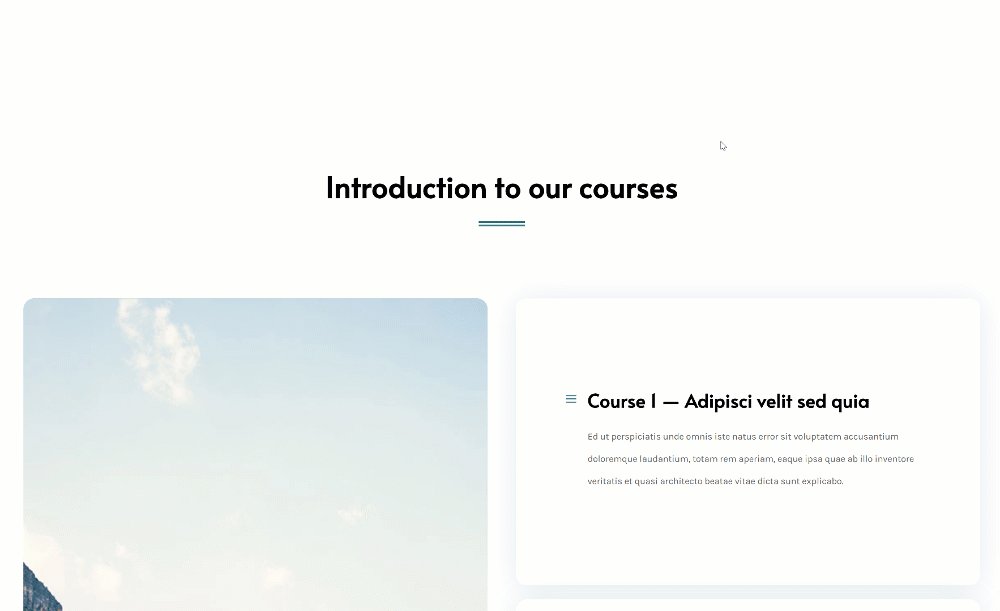
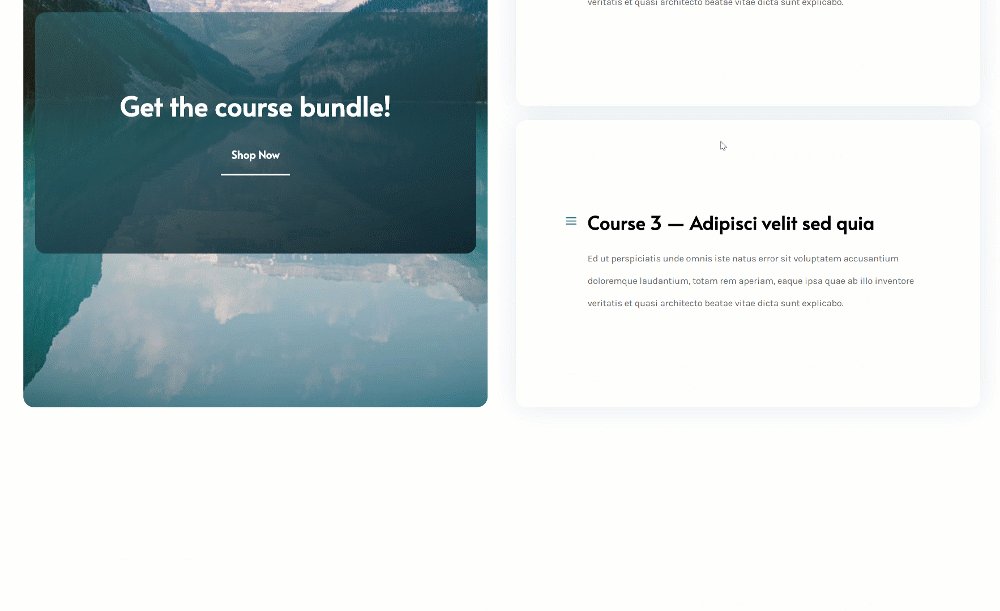
プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
デスクトップ

モバイル

最終的な考え
この投稿では、Diviのスティッキーオプションを使ってクリエイティブになる方法を紹介しました。 具体的には、スティッキー列CTAを使用してリストアイテムを美しく表示する方法を示しました。 このアプローチにより、訪問者がサービス、コース、またはその他の種類のリストを準備している間に、すべてのアイテムを視覚的に表示し、近くで行動を促すことができます。 JSONファイルも無料でダウンロードできました! ご不明な点がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
