如何使用 Divi 显示处于粘性状态的列 CTA
已发表: 2020-10-15在创建页面设计的某个时刻,您可能会遇到要以交互方式共享的服务、课程或类似内容的列表。 您用于列表内容的设计对访问者如何消化内容起着非常重要的作用。 对于大多数列表,您还需要包含连接点的号召性用语。 如果您正在寻找一种创造性的方式来做到这一点,那么您会喜欢本教程。
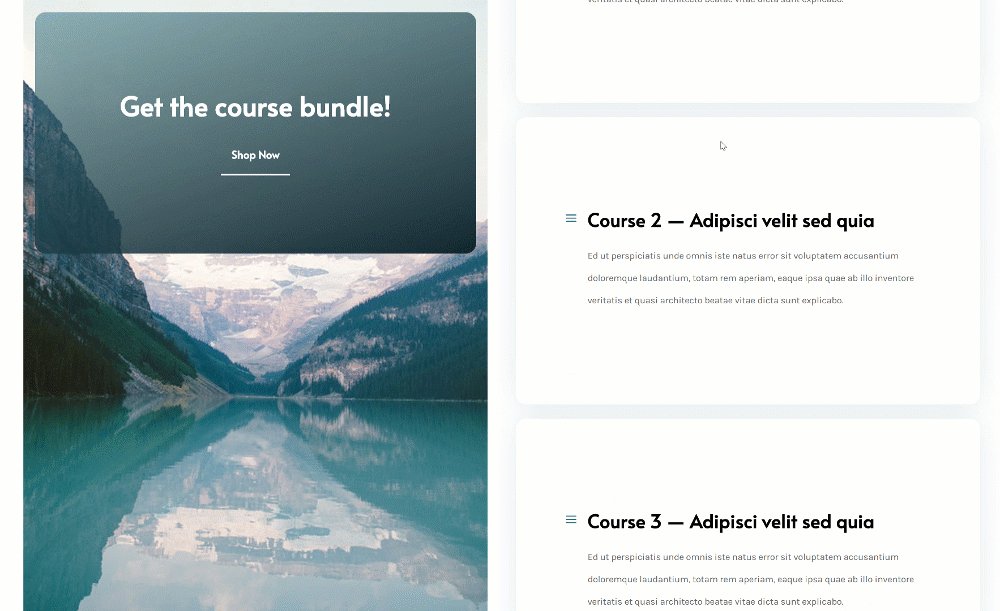
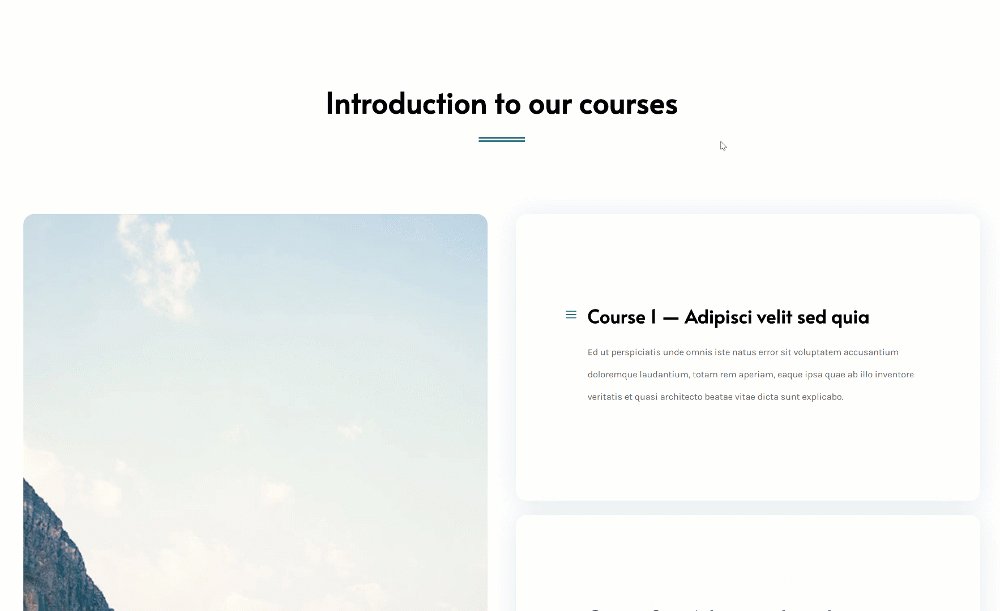
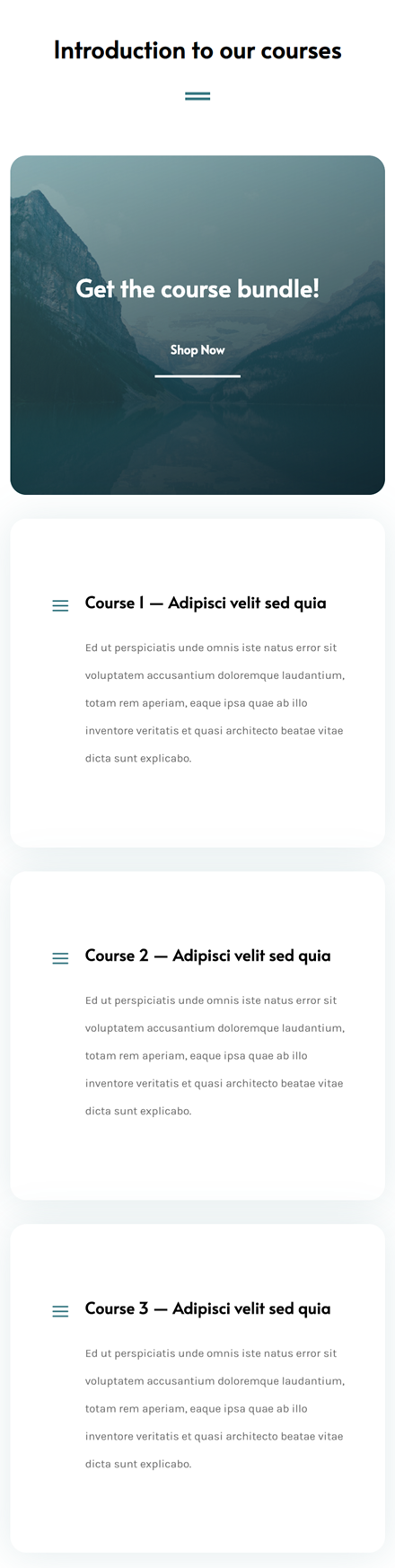
今天,我们将向您展示如何使用 Divi 显示处于粘性状态的列 CTA。 一旦 CTA 触及列的末尾,粘性效果就会停止,这提供了一种轻松的体验,在这种体验中,人们可以继续阅读列表项并决定随时采取行动,而无需向上或向下滚动以找到 CTA . 我们也将免费共享 JSON 文件!
让我们开始吧。
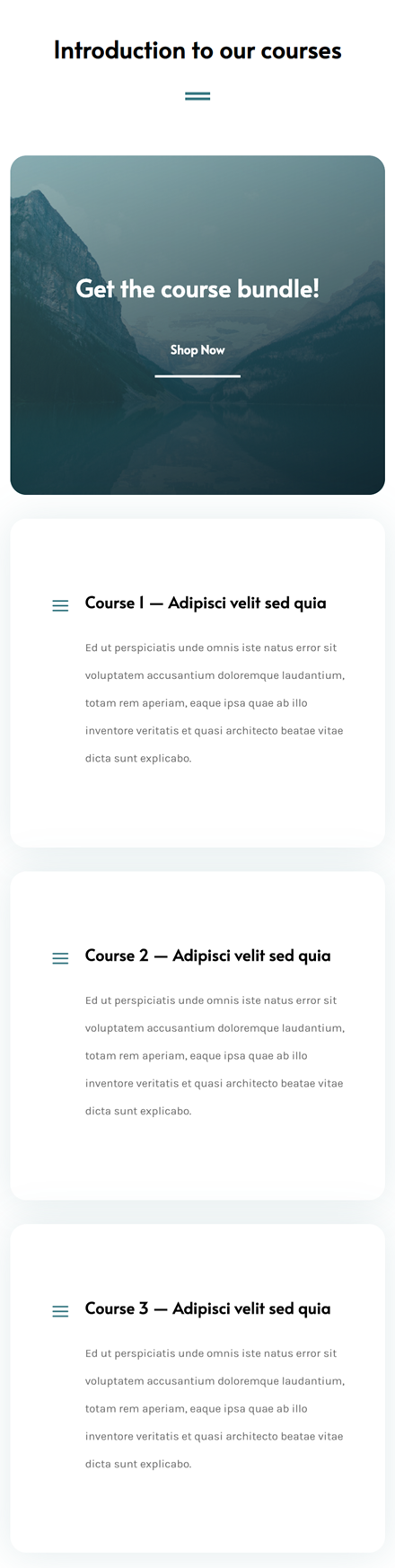
预览
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
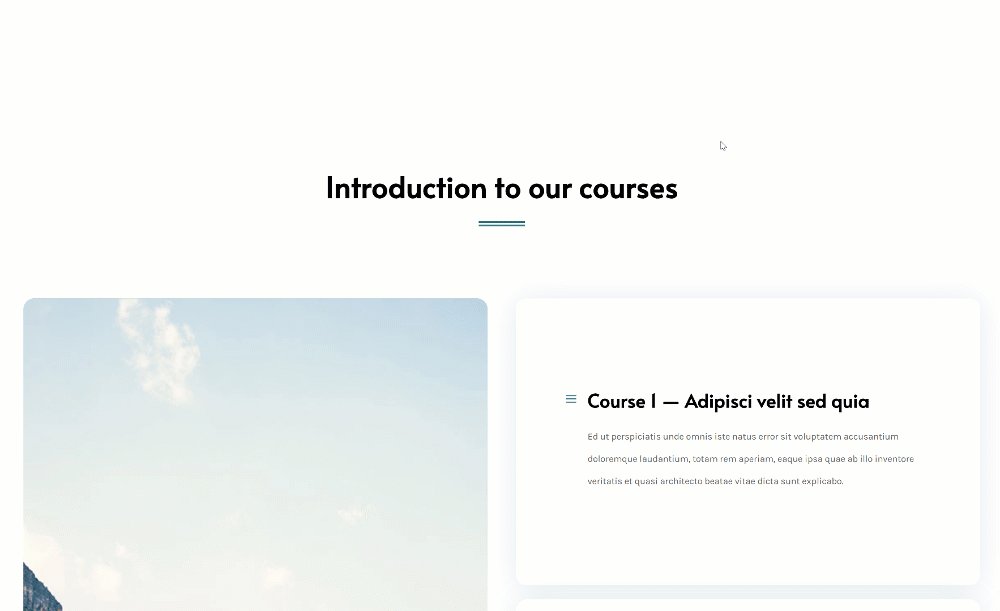
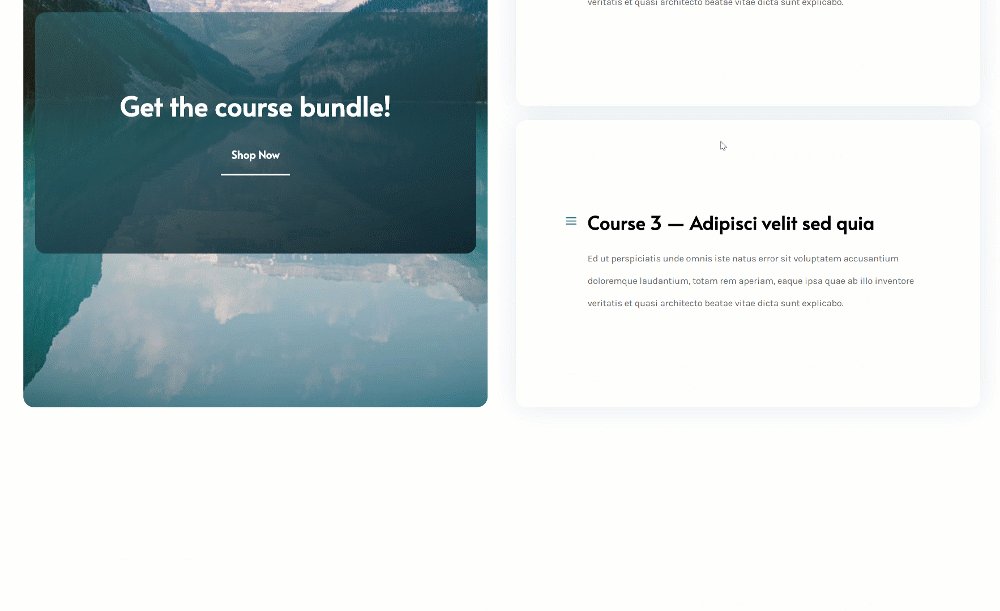
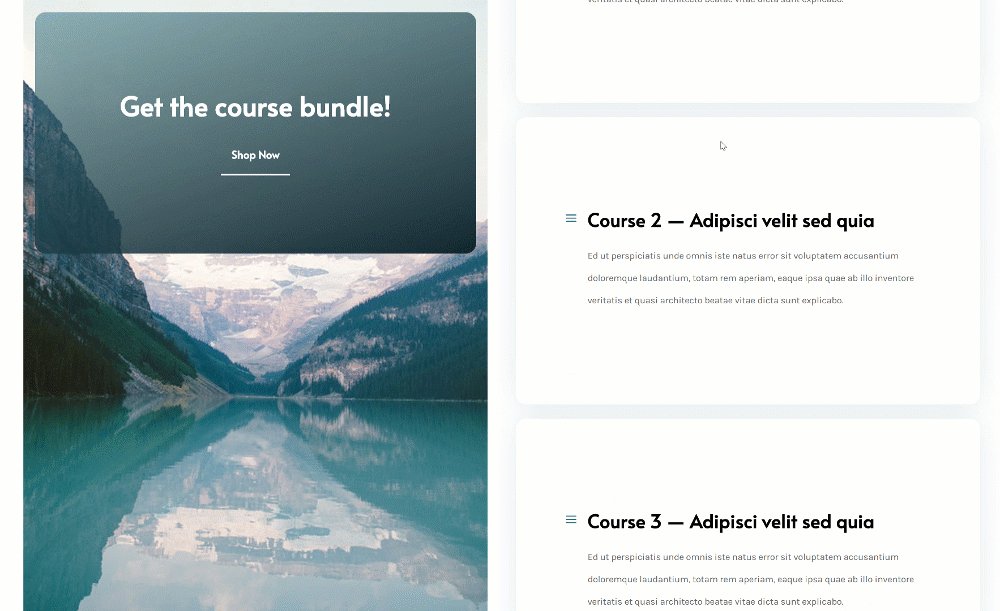
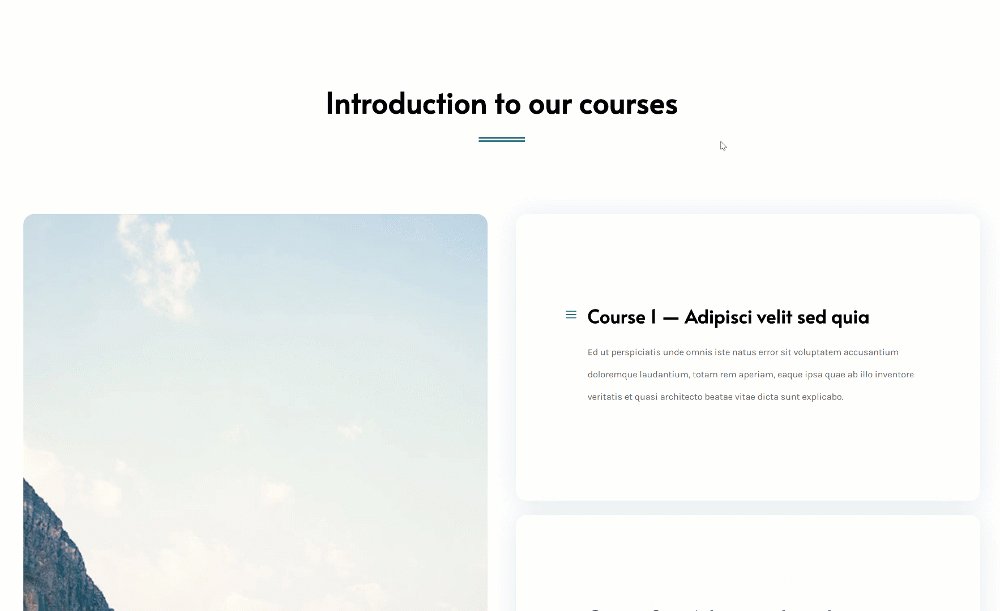
桌面

移动的

免费下载粘滞栏 CTA 部分布局
要了解免费的粘性列 CTA 部分布局,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
让我们开始重建吧!
添加新部分
背景颜色
首先向您正在处理的页面添加一个新部分。 打开部分设置并应用白色背景色。
- 背景颜色:#ffffff

添加第 1 行
列结构
继续使用以下列结构添加新行:

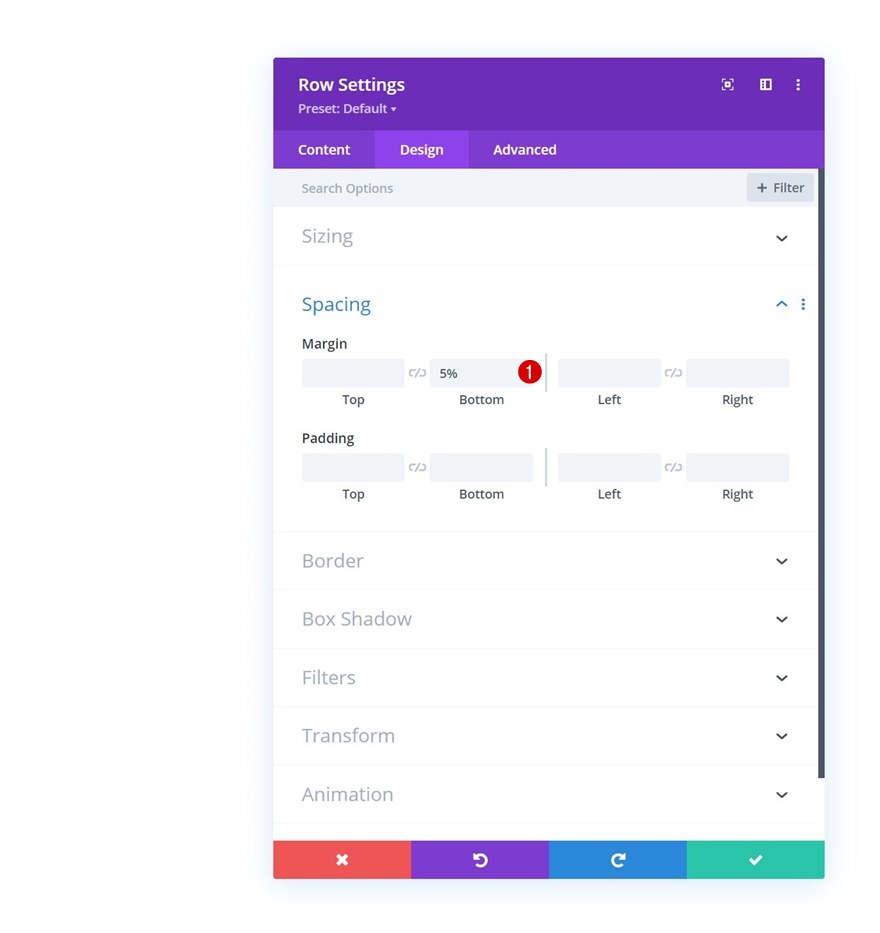
间距
尚未添加任何模块,打开行设置并应用一些底部边距。
- 底边距:5%

将文本模块添加到列
添加 H2 内容
添加带有您选择的一些 H2 内容的文本模块。

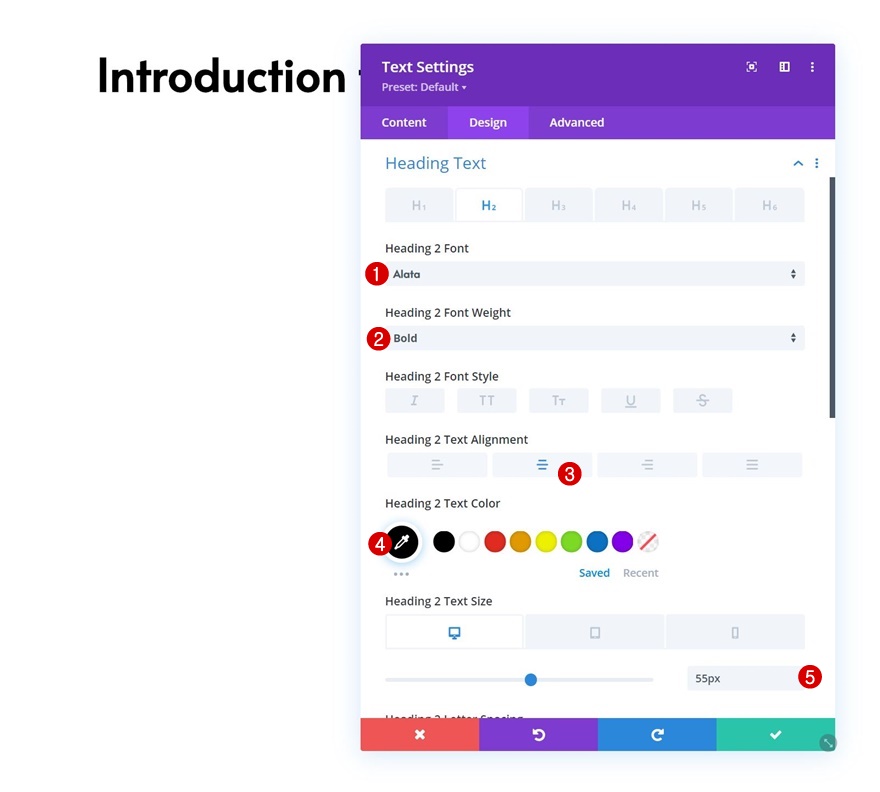
H2 文本设置
转到模块的设计选项卡并相应地更改 H2 文本设置:
- 标题 2 字体:Alata
- 标题 2 字体粗细:粗体
- 标题 2 文本对齐:居中
- 标题 2 文本颜色:#000000
- 标题 2 文字大小:
- 桌面:55px
- 平板电脑:40px
- 电话:30px

将分隔模块添加到列
能见度
在文本模块的正下方,添加一个分隔器模块并确保启用“显示分隔器”选项。
- 显示分隔线:是

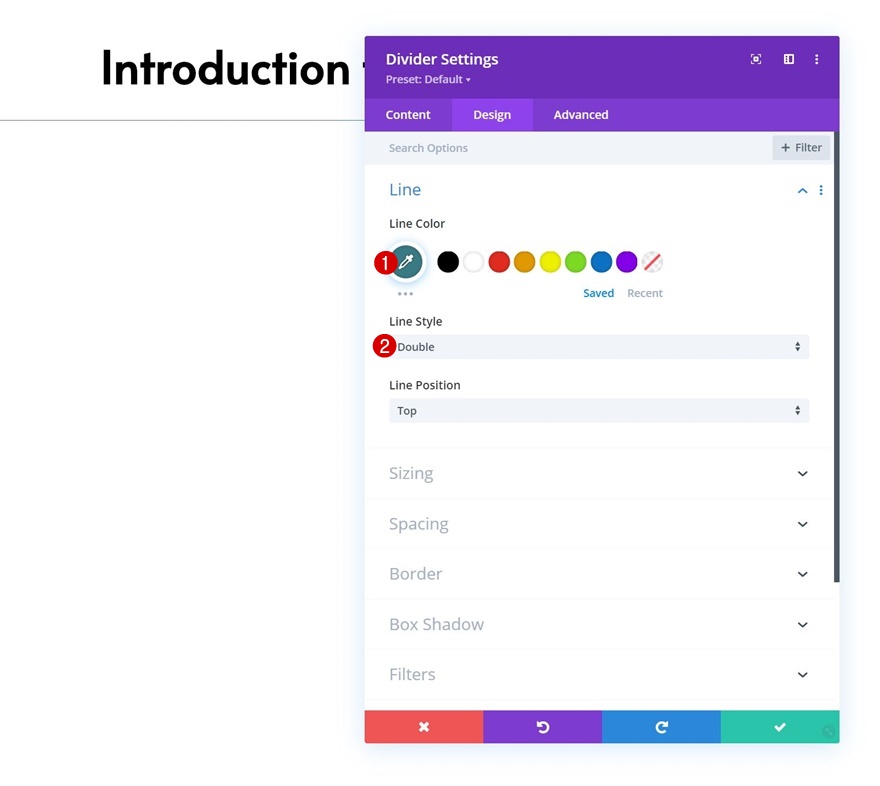
线
转到模块的设计选项卡并按如下方式更改线路设置:
- 线条颜色:#3a7a84
- 线型:双

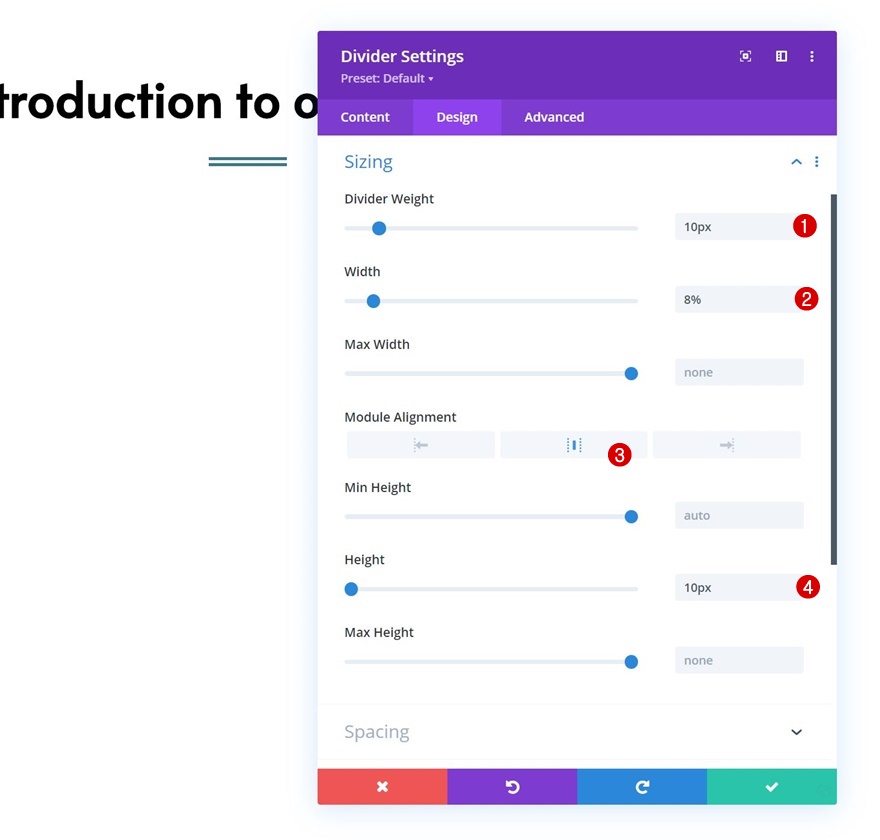
浆纱
通过相应地修改大小设置来完成模块的设置:
- 分隔线重量:10px
- 宽度:8%
- 模块对齐:居中
- 高度:10px

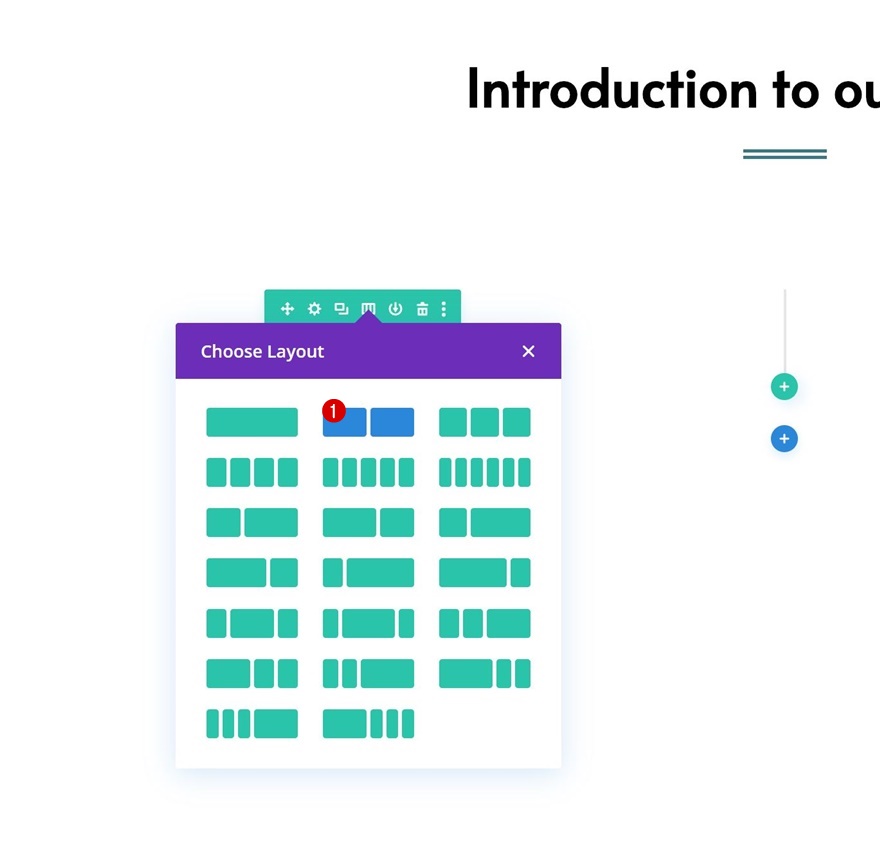
添加第 2 行
列结构
继续使用以下列结构在前一行的正下方添加另一行:

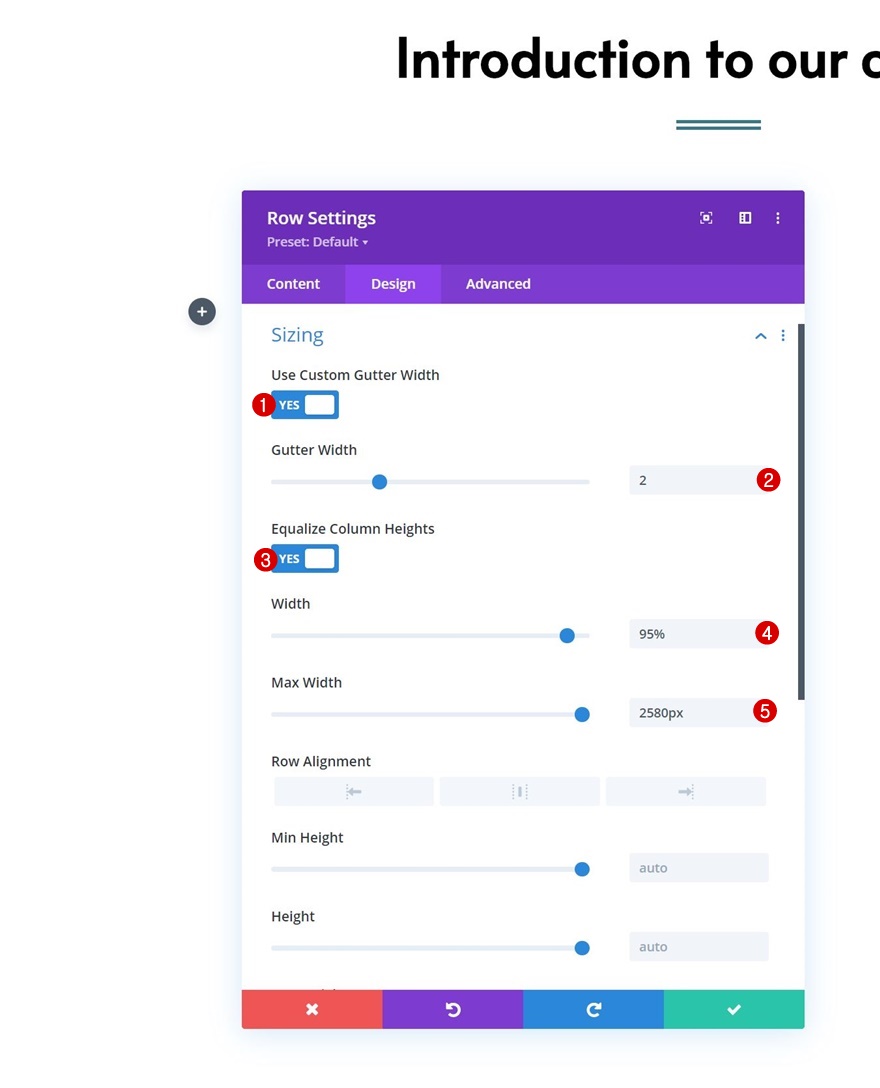
浆纱
打开行设置并修改大小设置如下:
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 均衡柱高:是
- 宽度:95%
- 最大宽度:2580px

间距
接下来删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

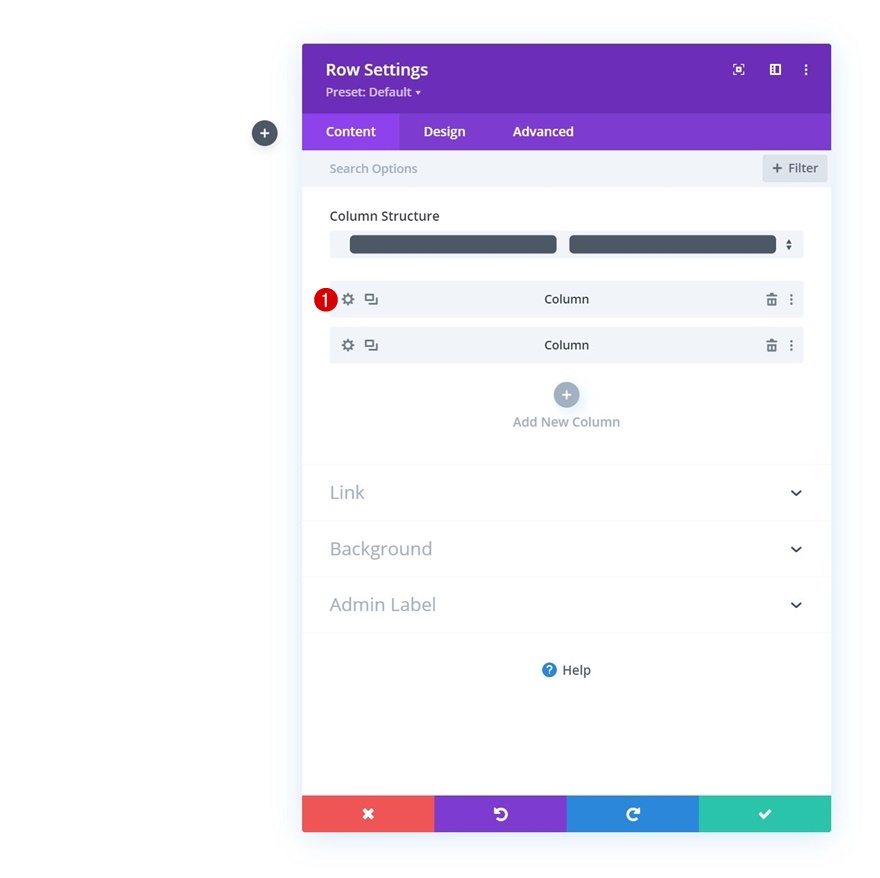
第 1 列设置
背景图片
然后,打开第 1 列设置并应用背景图像。
- 背景图片尺寸:封面


边界
移至列的设计选项卡并应用一些圆角。
- 所有角落:20px

将 Blurb 模块添加到第 2 列
添加内容
是时候添加模块了,从第 2 列中的 Blurb 模块开始。添加一些您选择的内容。

选择图标
接下来选择一个图标。

背景颜色
然后,应用白色背景色。
- 背景颜色:#FFFFFF

图标设置
转到模块的设计选项卡并相应地更改图标设置:
- 图标颜色:#3a7a84
- 图像/图标放置:左

标题文字设置
然后,设置标题文本设置的样式。
- 标题标题级别:H3
- 标题字体:阿拉塔
- 标题字体粗细:粗体
- 标题文字颜色:#000000
- 标题文字大小:
- 桌面:35px
- 平板电脑:30px
- 电话:20px


正文设置
也对正文文本设置进行一些更改。
- 正文字体:Karla
- 正文大小:
- 桌面:17px
- 平板电脑:15px
- 电话:14px
- 车身线高:2.5em

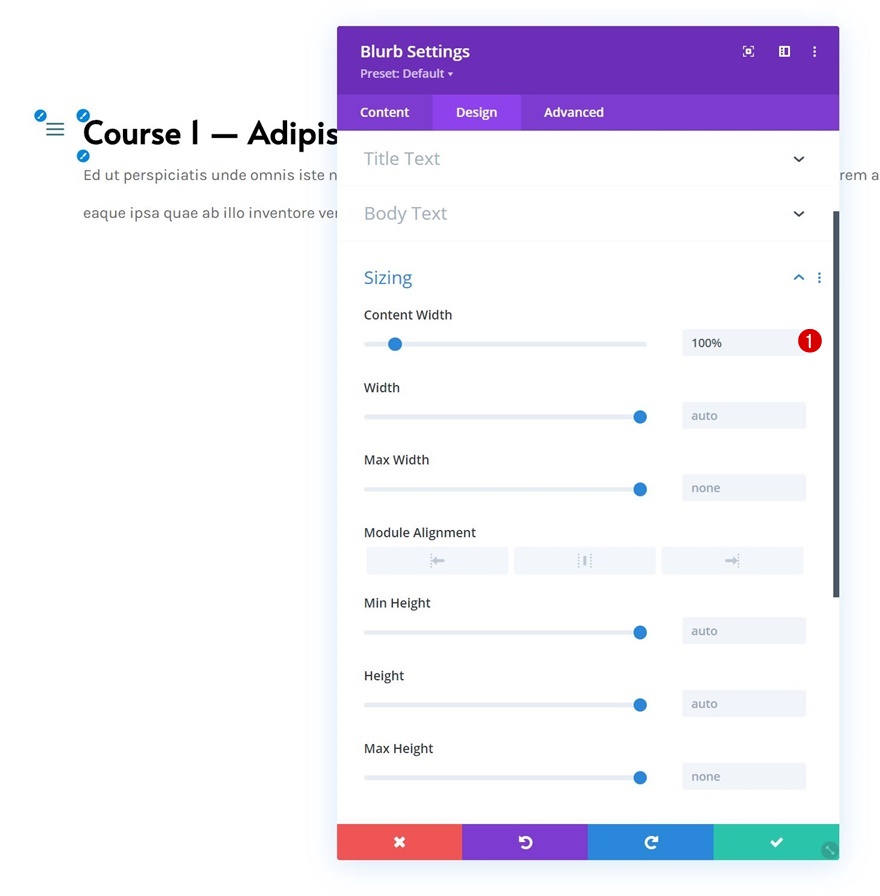
浆纱
接下来更改大小设置。
- 内容宽度:100%

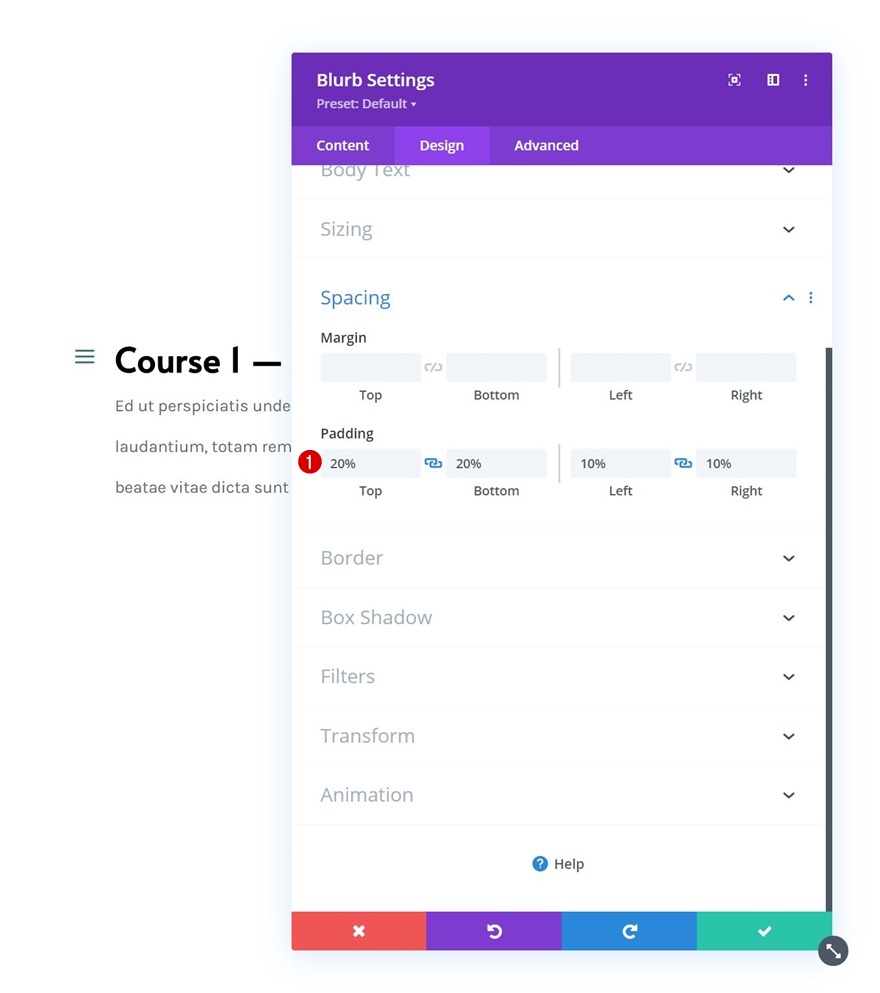
间距
并将一些自定义填充值应用于间距设置。
- 顶部填充:20%
- 底部填充:20%
- 左填充:10%
- 右填充:10%

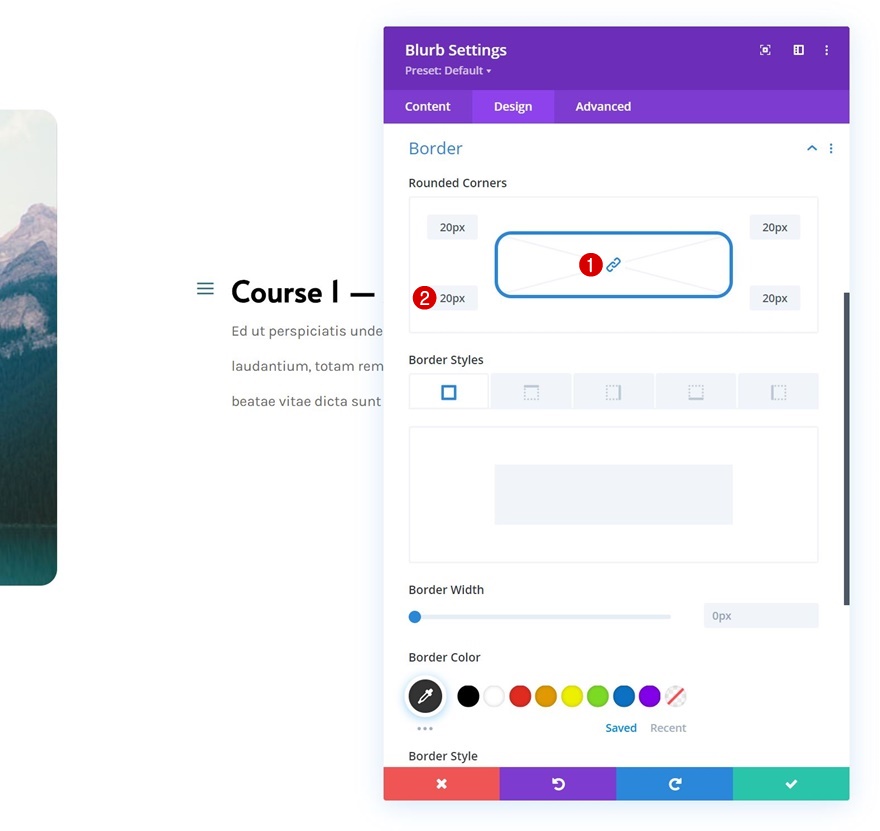
边界
接下来,我们将为边框设置添加一些圆角。
- 所有角落:20px

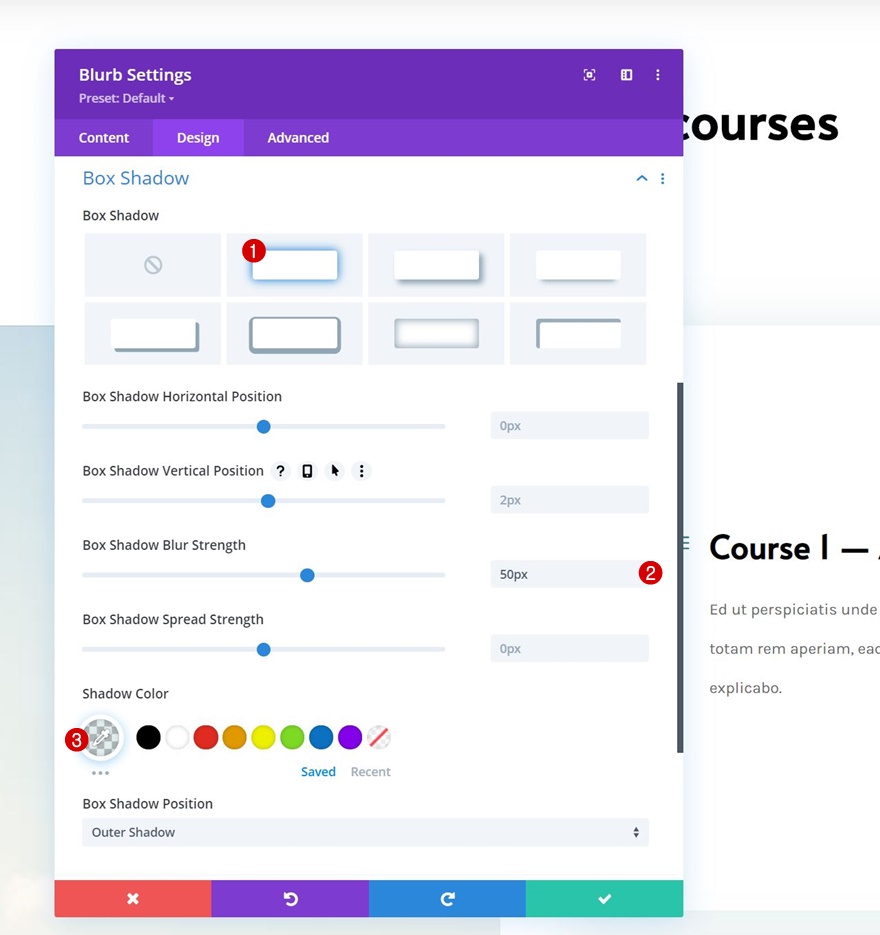
盒子阴影
我们将包括一个微妙的框阴影。
- 框阴影模糊强度:50px
- 阴影颜色:rgba(59,120,130,0.14)

动画片
接下来在动画设置中移除 Blurb 模块的默认动画。
- 图像/图标动画:无动画

模糊标题 CSS
并通过在高级选项卡中的模糊标题 CSS 框中添加一行 CSS 代码来完成模块设置。
margin-bottom: 20px;

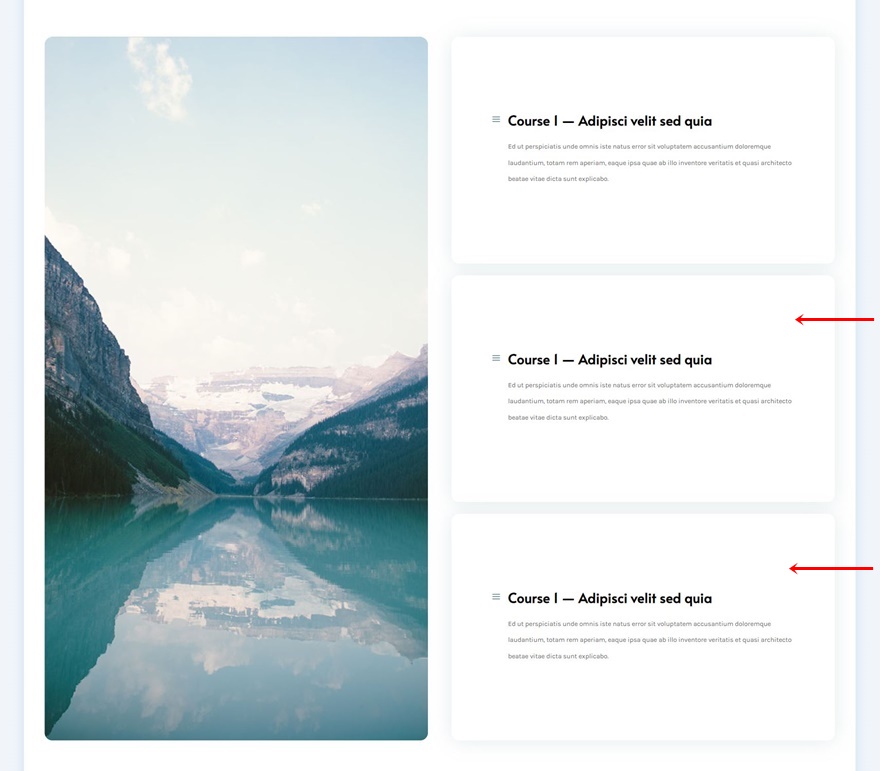
克隆 Blurb 模块两次
完成第一个 Blurb 模块后,可根据需要多次复制 Blurb 模块。

更改内容
更改每个重复模块中的内容。

将 CTA 模块添加到第 1 列
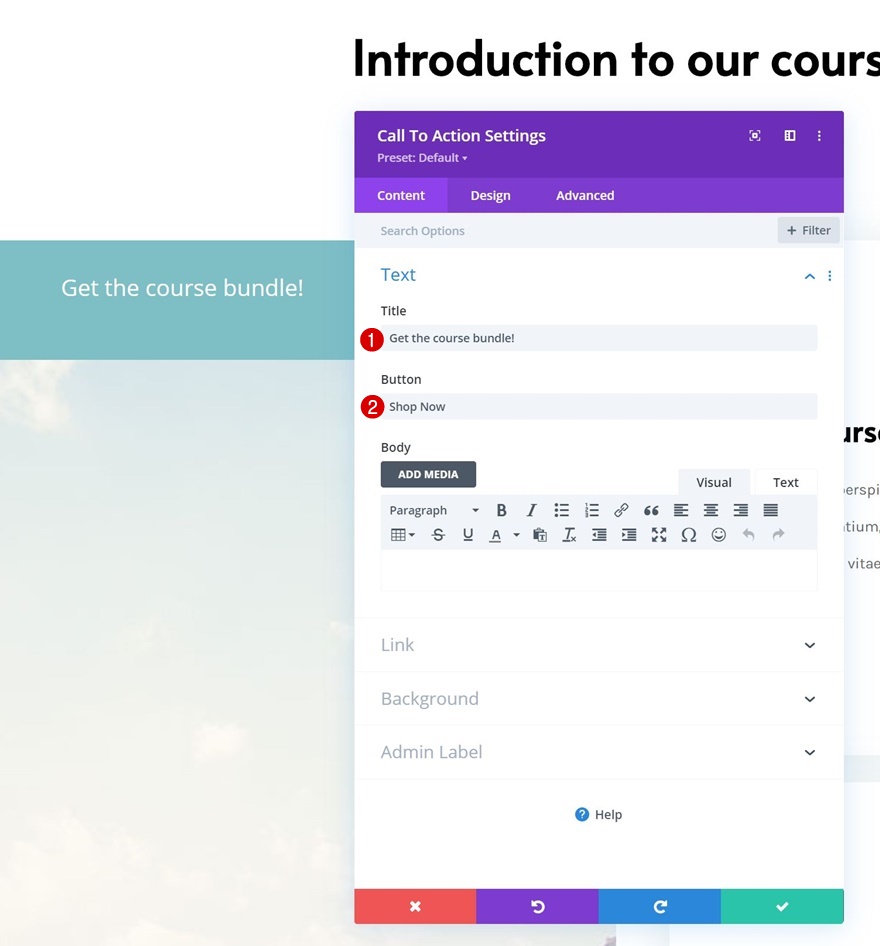
添加内容
在第 1 列中,我们唯一需要的模块是 Call to Action 模块。 添加一些您选择的内容。

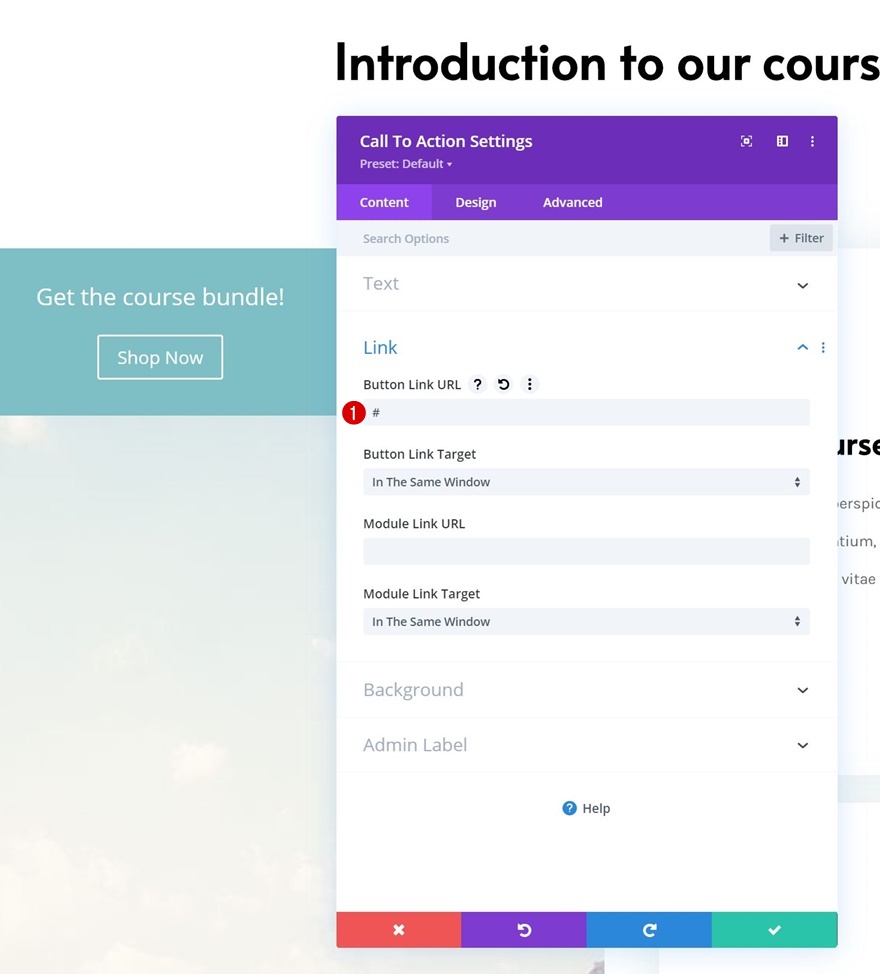
添加按钮链接
接下来添加一个按钮链接。

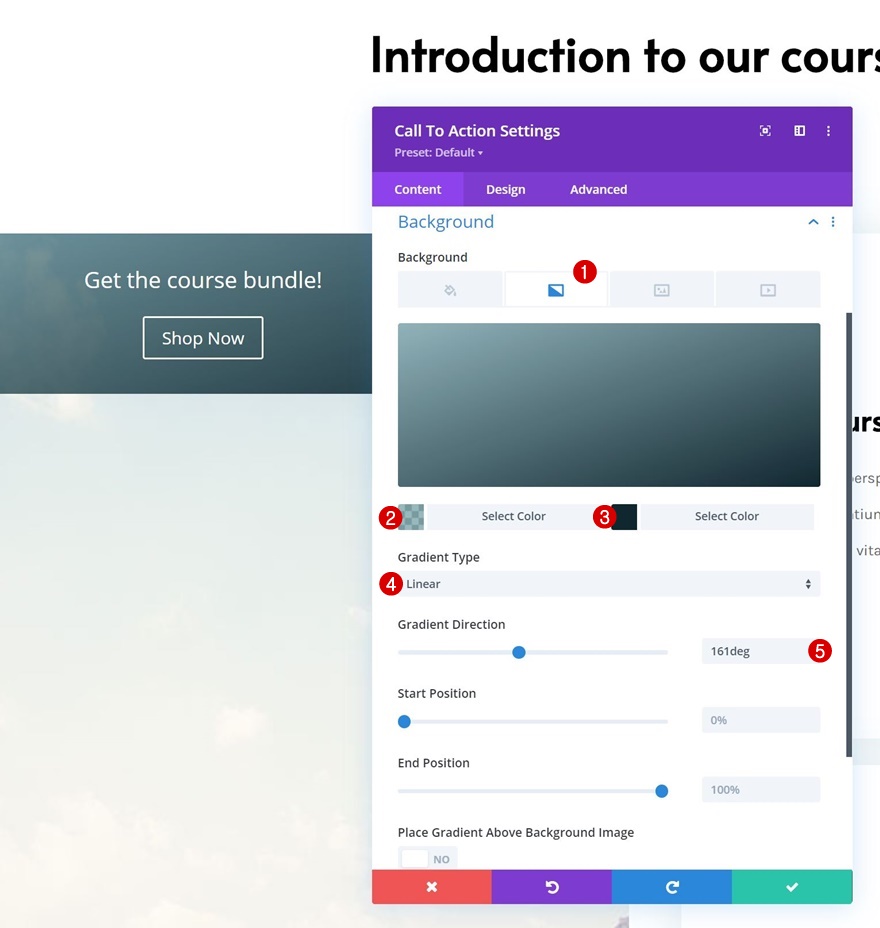
渐变背景
然后,应用渐变背景。
- 颜色 1:RGBA(59,120,130,0.53)
- 颜色 2:#112730
- 渐变类型:线性
- 渐变方向:161度

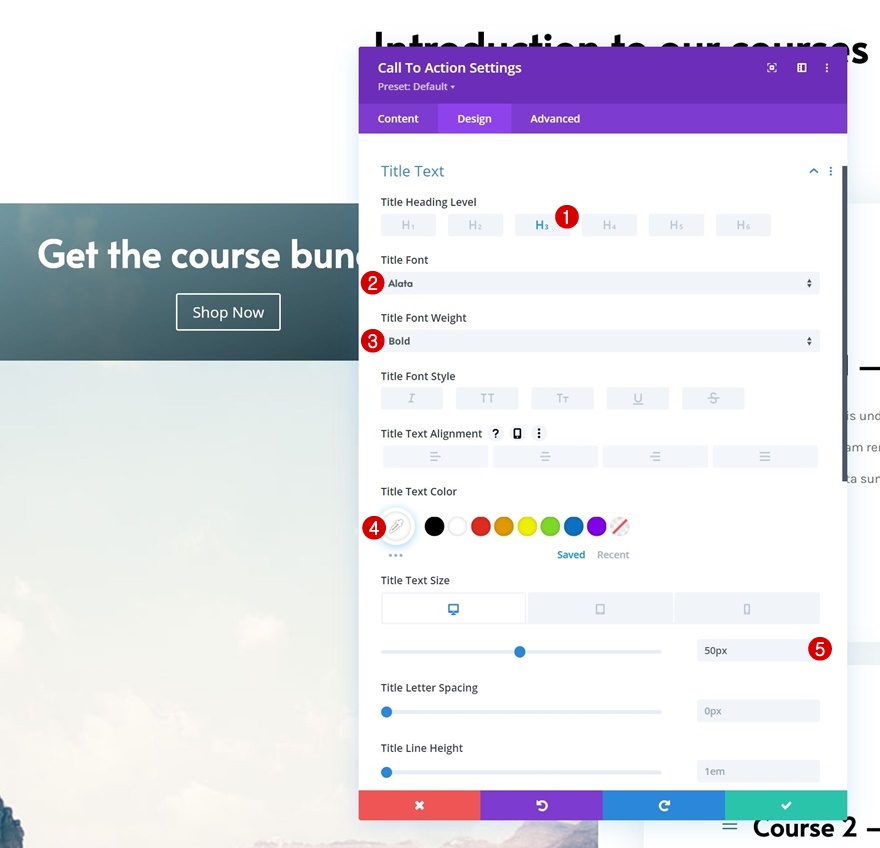
标题文字设置
转到模块的设计选项卡并对标题文本设置进行以下更改:
- 标题标题级别:H3
- 标题字体:阿拉塔
- 标题字体粗细:粗体
- 标题文字颜色:#ffffff
- 标题文字大小:
- 桌面:50px
- 平板电脑和手机:30px

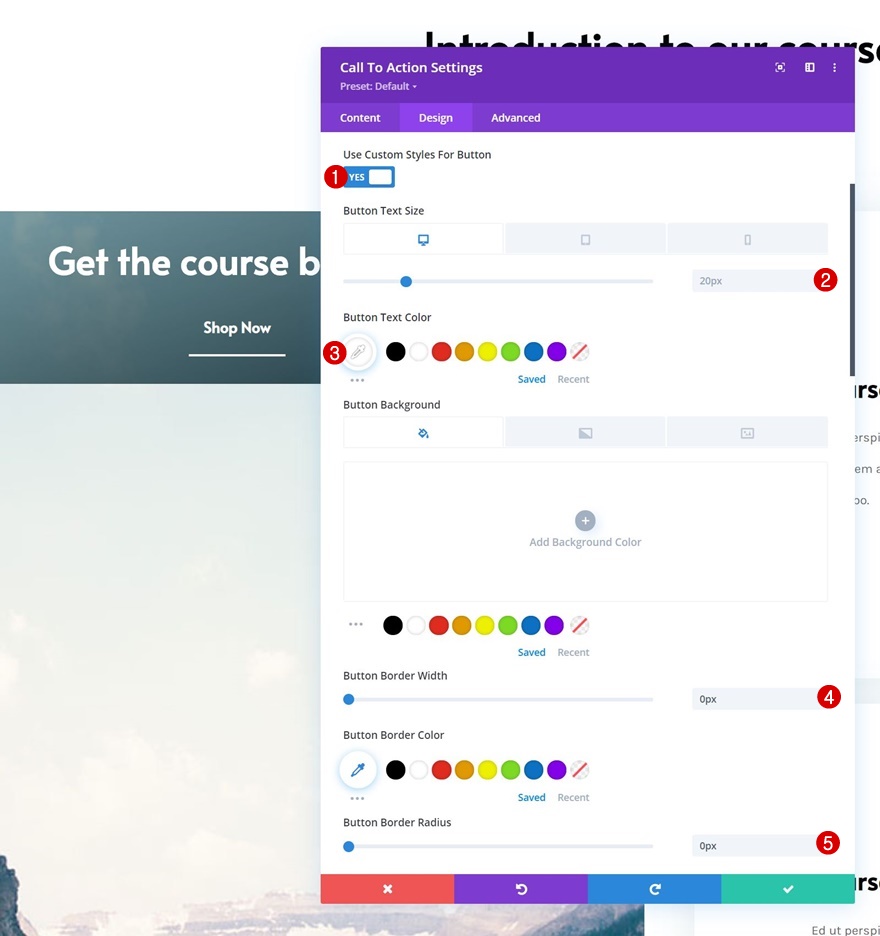
按钮设置
接下来设置按钮样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:
- 桌面:20px
- 平板电脑:17px
- 电话:15px
- 按钮边框宽度:0px
- 按钮边框半径:0px

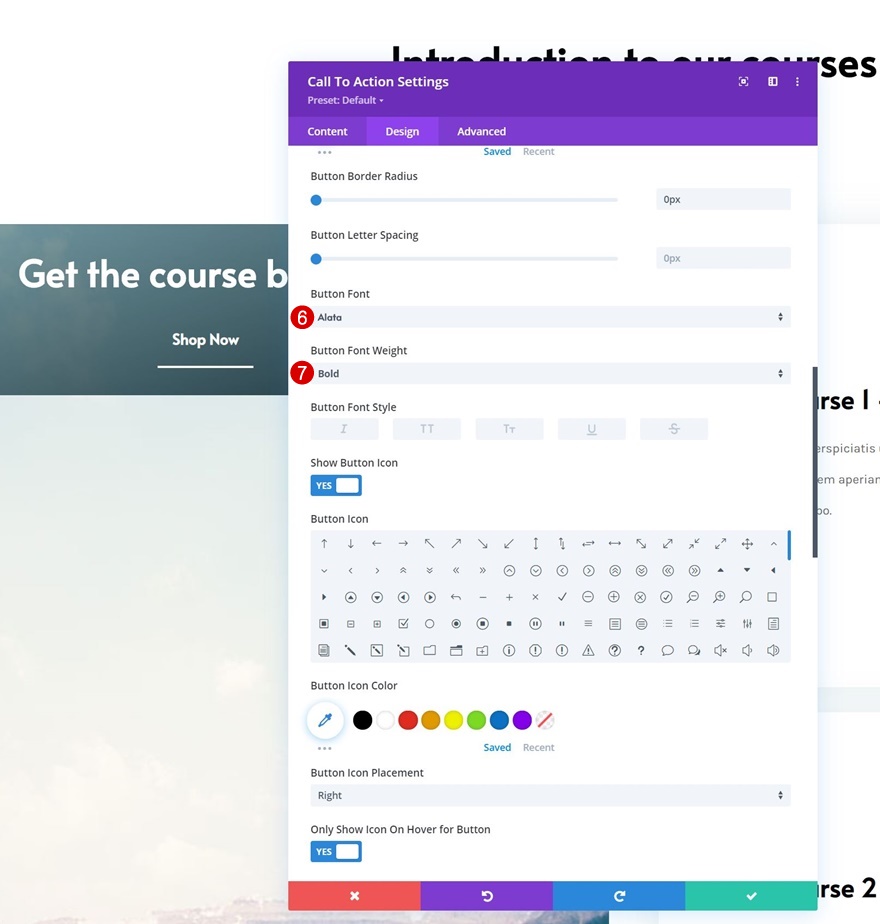
- 按钮字体:Alata
- 按钮字体粗细:粗体

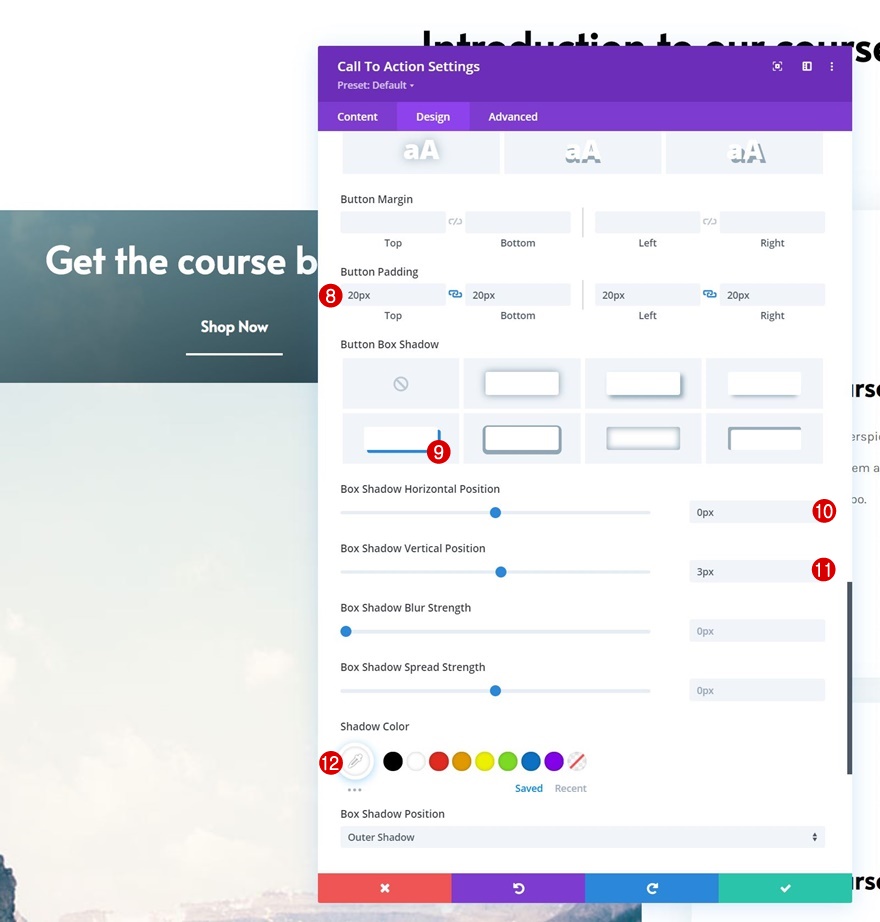
- 顶部填充:20px
- 底部填充:20px
- 左填充:20px
- 右填充:20px
- 框阴影水平位置:0px
- 框阴影垂直位置:3px
- 阴影颜色:#ffffff

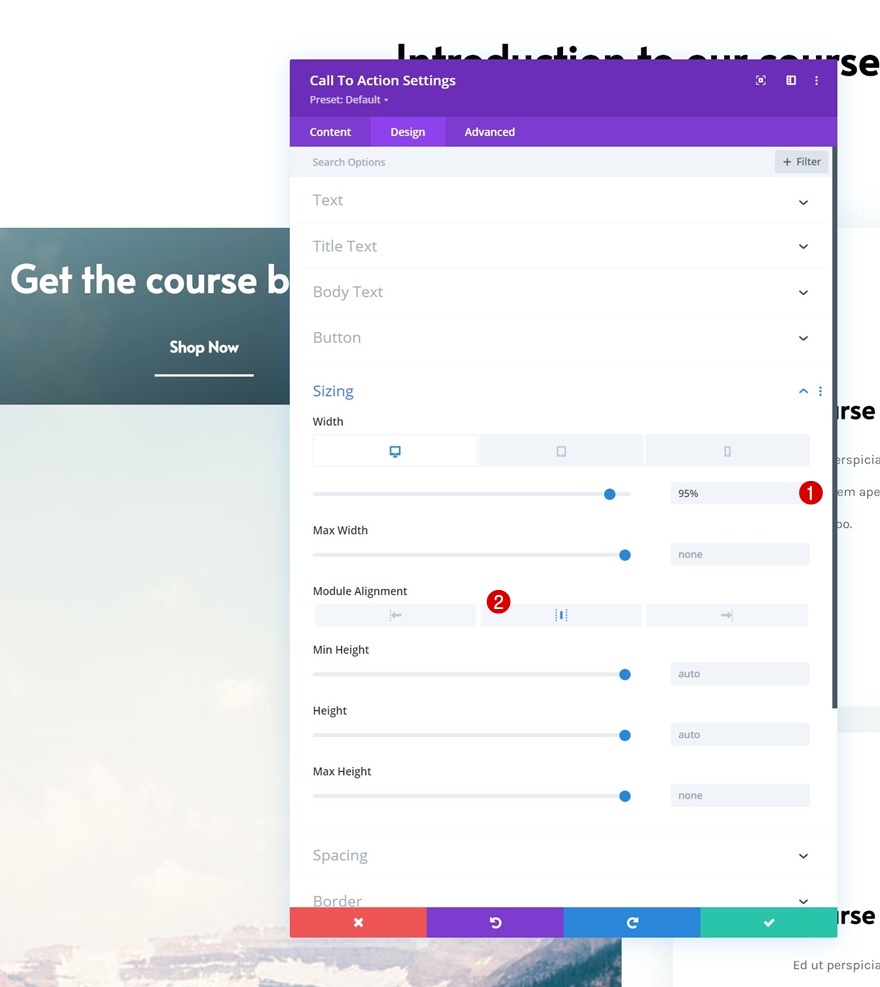
浆纱
转到模块的大小设置并应用以下更改:
- 宽度:
- 台式机:95%
- 平板电脑和手机:100%
- 模块对齐:居中

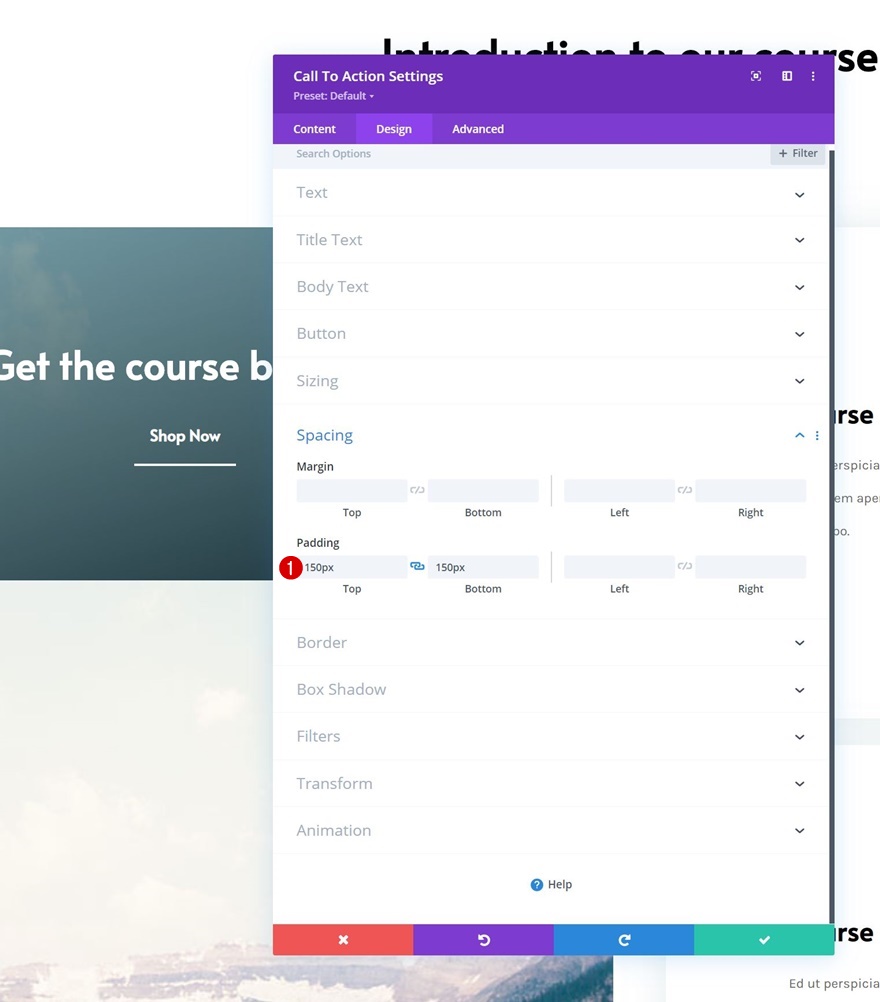
间距
也添加一些自定义的顶部和底部填充。
- 顶部填充:150px
- 底部填充:150px

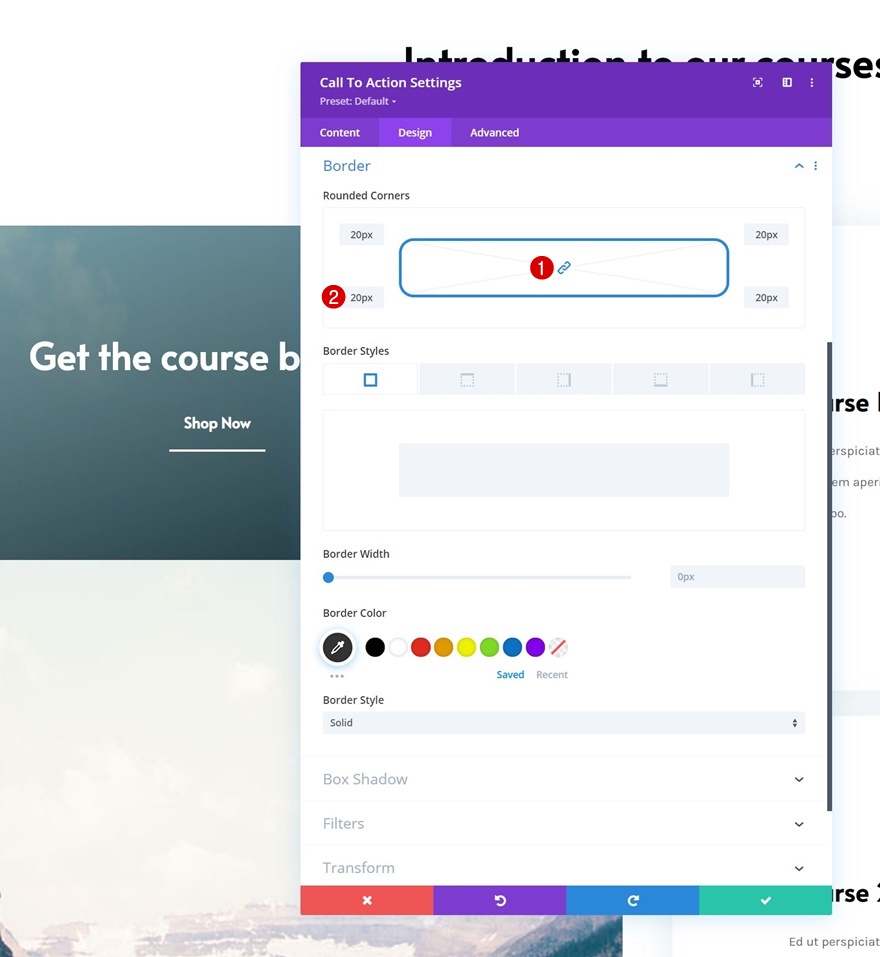
边界
还包括一些圆角。
- 所有角落:20px

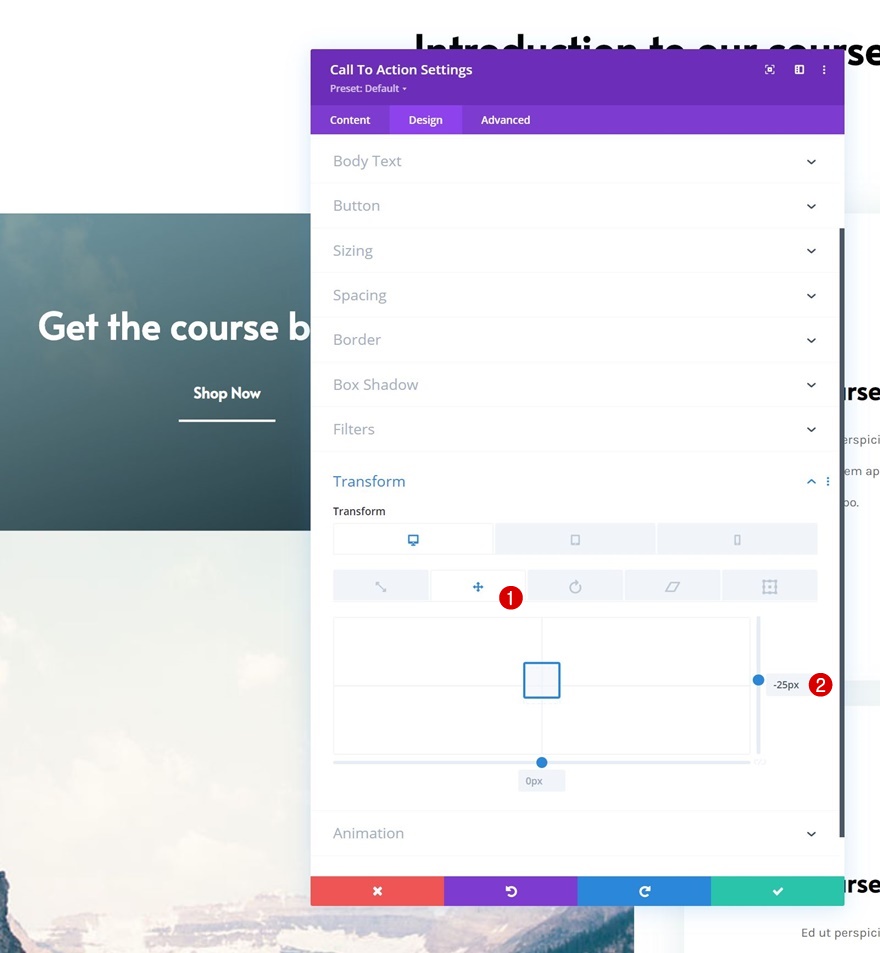
转换 翻译
通过应用以下转换转换设置来完成模块设置:
- 对:
- 桌面:-25px
- 平板电脑和手机:0px

将粘性效果应用于 CTA 模块
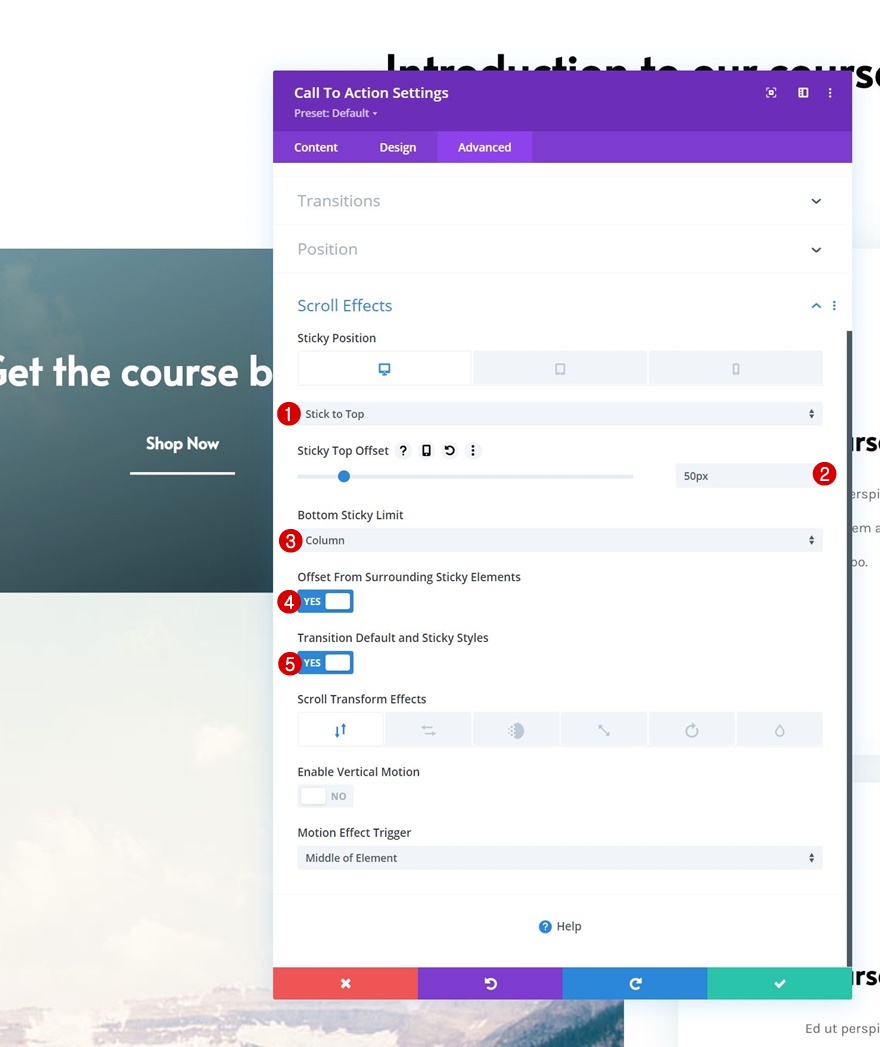
粘性设置
现在所有元素都已就位,是时候应用粘性效果了。 打开 CTA 模块并应用以下粘性设置:
- 粘性位置:
- 桌面:坚持到顶部
- 平板电脑和手机:请勿粘贴
- 粘性顶部偏移:50px
- 底部粘性限制:列
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

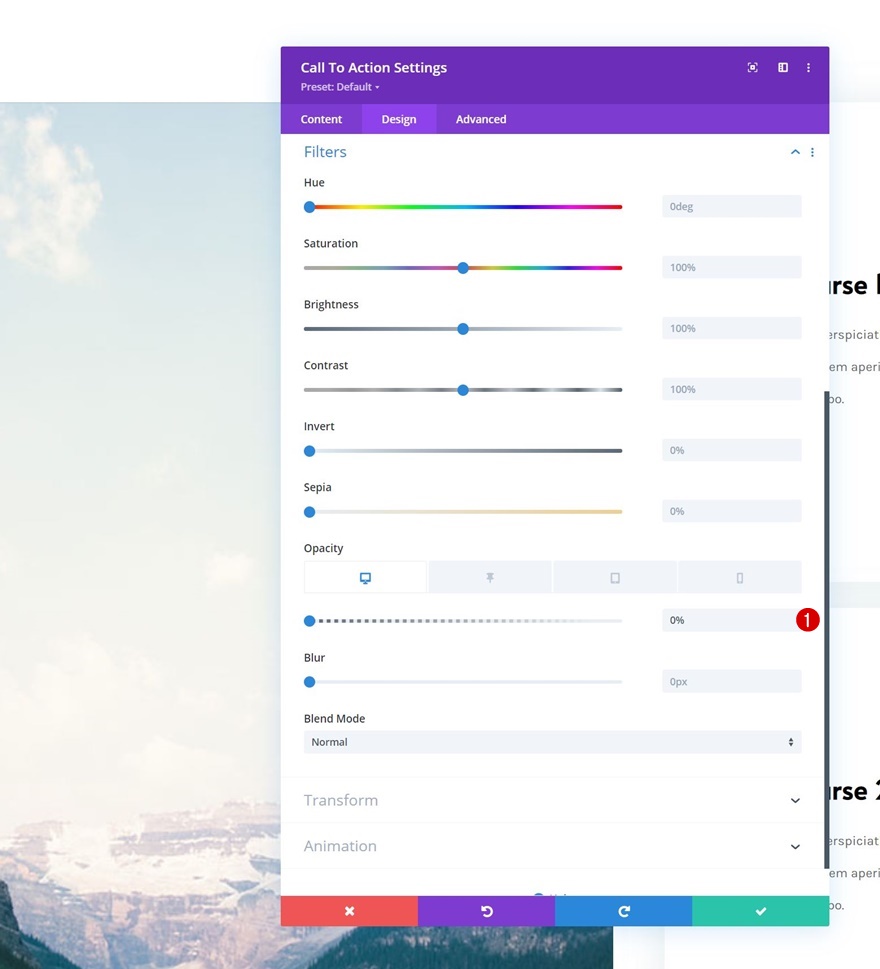
不透明度
现在模块变成了粘性,我们可以应用粘性样式。 转到过滤器设置并应用以下不透明度过滤器设置:
- 默认不透明度:
- 台式机:0%
- 平板电脑和手机:100%
- 粘性不透明度:100%

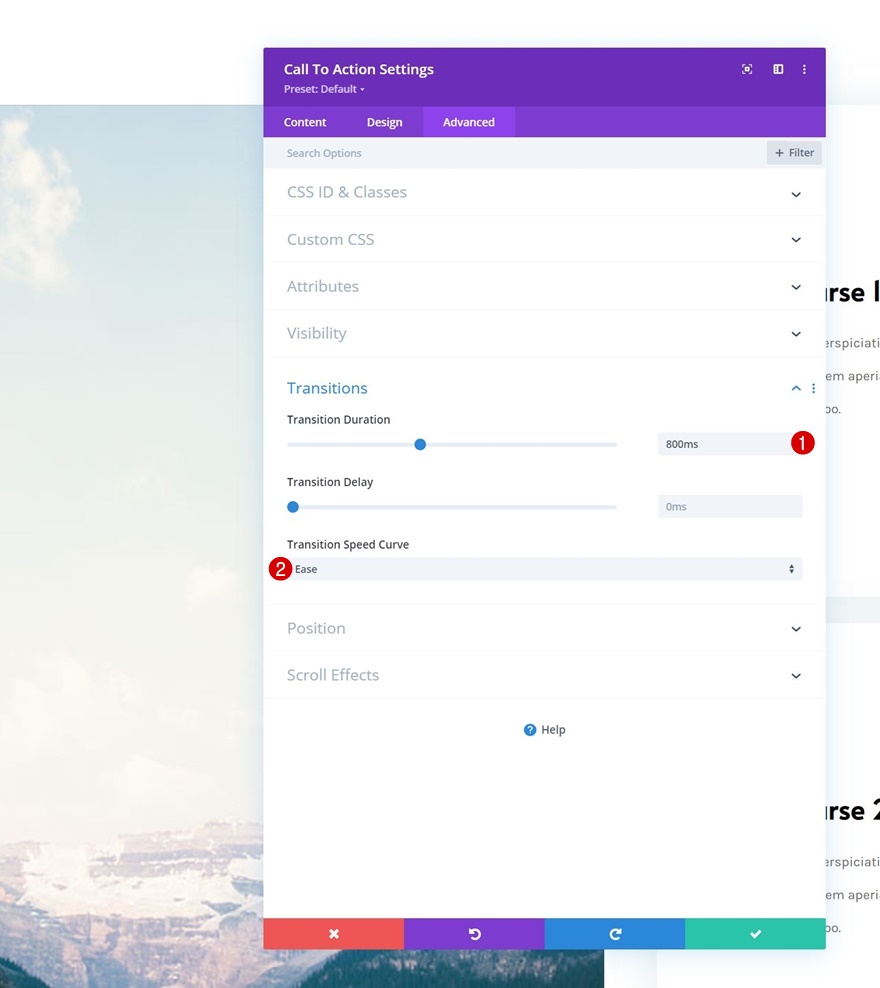
过渡
最后但并非最不重要的一点是,我们将更改高级选项卡中的过渡设置。 就是这样!
- 转换持续时间:800ms
- 过渡速度曲线:轻松

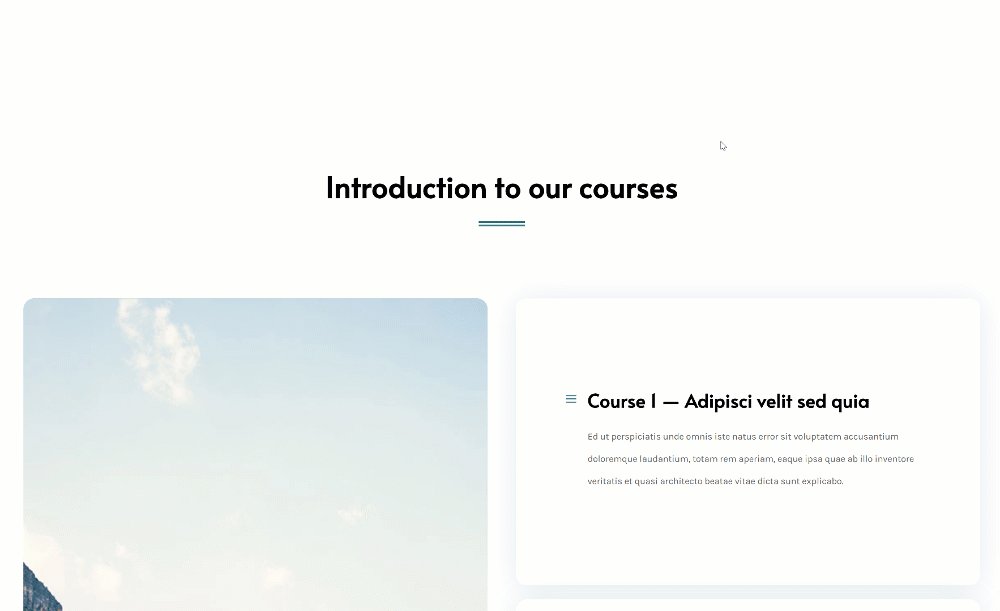
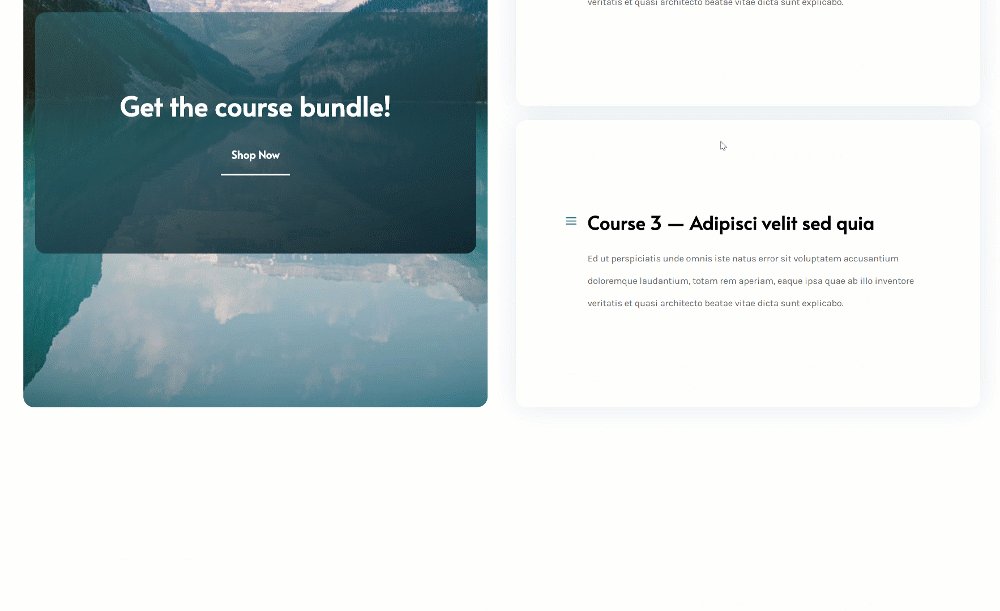
预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
桌面

移动的

最后的想法
在这篇文章中,我们向您展示了如何使用 Divi 的粘性选项发挥创意。 更具体地说,我们向您展示了如何使用粘性列 CTA 精美地显示列表项。 这种方法允许您直观地显示所有项目,并在您的访问者通过您的服务、课程或其他类型的列表准备好时在附近进行号召性用语。 您也可以免费下载 JSON 文件! 如果您有任何疑问,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
